să vorbim despre vârsta de 16 biți și Noul sistem de numerotare. Trebuie să calculăm numere mai mari. Lucrul în binar și octal este uluitor. Bam, bun venit hexazecimal (sau hex) notație, pe care le utilizați în fiecare zi pentru codurile de culoare CSS.
takeaways cheie în acest episod sunt:
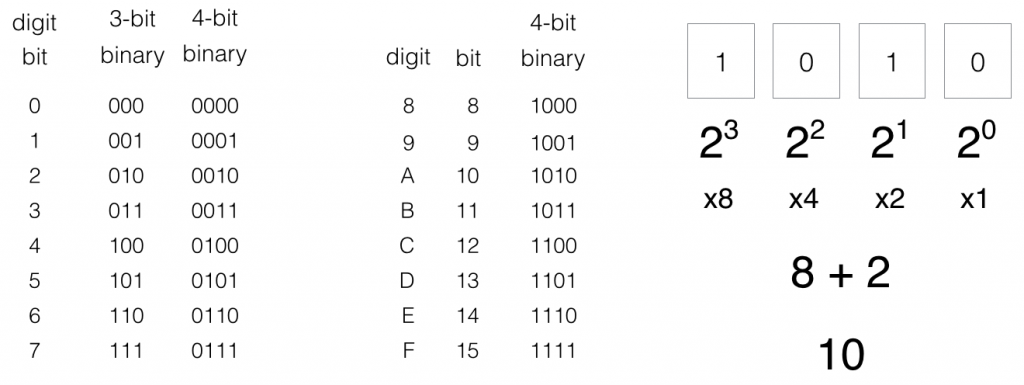
- hexazecimal (hex) notație mai condensat
- permite până 16 cifre: 0-9 + A-F
- o notație hexagonală este aceeași cu grupările pe 4 biți în binar
- util pentru numere mai mari
- coduri de culoare utilizați hex
note de studiu
amintiți-vă: numere mai mari = mai multă putere
procesul de conversie binară în zecimală durează câțiva pași. Este mai dificil să te uiți la modelul de 1s și 0s și să scoți echivalentul zecimal exact.
conversie număr mare

cum putem simplifica reprezentarea?
nou sistem de numere pe 16 biți:

care sunt elementele de bază ale noului nostru sistem de numere pe 16 biți? Să începem cu octal.
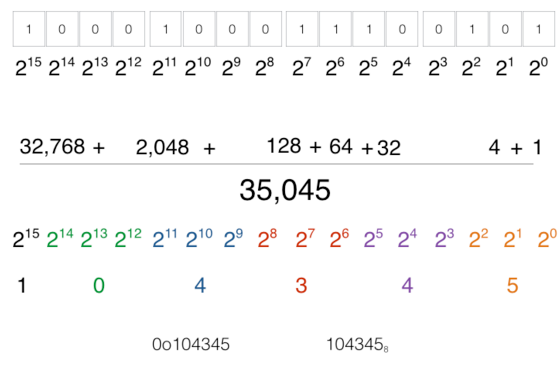
în octal, avem șapte biți care sunt, de asemenea, cifrele 0-7. Utilizează o grupare binară pe 3 biți pentru a reprezenta cifrele.
observați că am folosit toate modelele 1s și 0s.
conversie pe 16 biți:

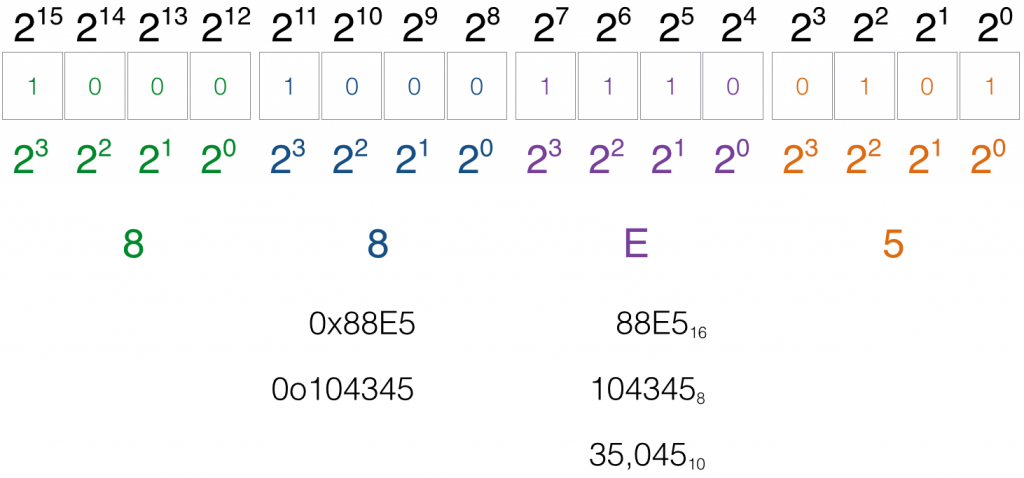
Să trecem prin conversia acestui binar în noul nostru sistem de numere pe 16 biți. Îl grupăm cu 4 biți, ceea ce înseamnă că există 4 cifre pentru un model binar de 2 octeți. Începeți întotdeauna la cel mai puțin semnificativ bit (spre extrema dreaptă.)
notația acestui nou număr este 0x1445, unde x denotă hex sau hexazecimal. Notația prescurtată este 145516.
acum comparați această nouă notație numerică cu octal. Vedeți cum utilizarea hex este o formă mai bună pentru un număr mai mare?
vă întrebați unde veți folosi vreodată hex?
codurile de culoare se fac în hex.

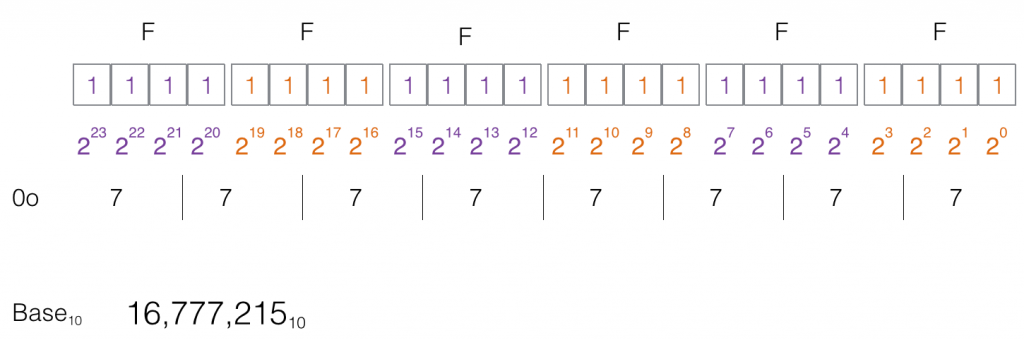
să convertim reprezentarea hex pentru culoarea „alb” în formate binare, octale și zecimale.

utilizări practice ale Hex
- coduri de culoare
- Mesaje de eroare
- codificare bare
- comunicarea cu API-uri