agências são muitas vezes muito ocupados trabalhando em produtos digitais de outras pessoas para realmente resolver seus próprios sites.
No entanto, existem muitos sites de boas agências por aí. E seleccionámos 10 deles.
A Maioria é do relatório das 100 melhores agências da Econsultancy (grátis para download), que tem um sabor Britânico, embora muitos sejam internacionais. Sou especialista em web design? Na verdade, não, mas eu mostrei meu funcionamento abaixo…
cursos de treinamento on-line
para aprender mais sobre design, ver a Pista Rápida Online de Econsultancy: psicologia para o curso de Marketing Digital, ou explorar o resto da oferta de treinamento on-line de Econsultancy.
Made by Many
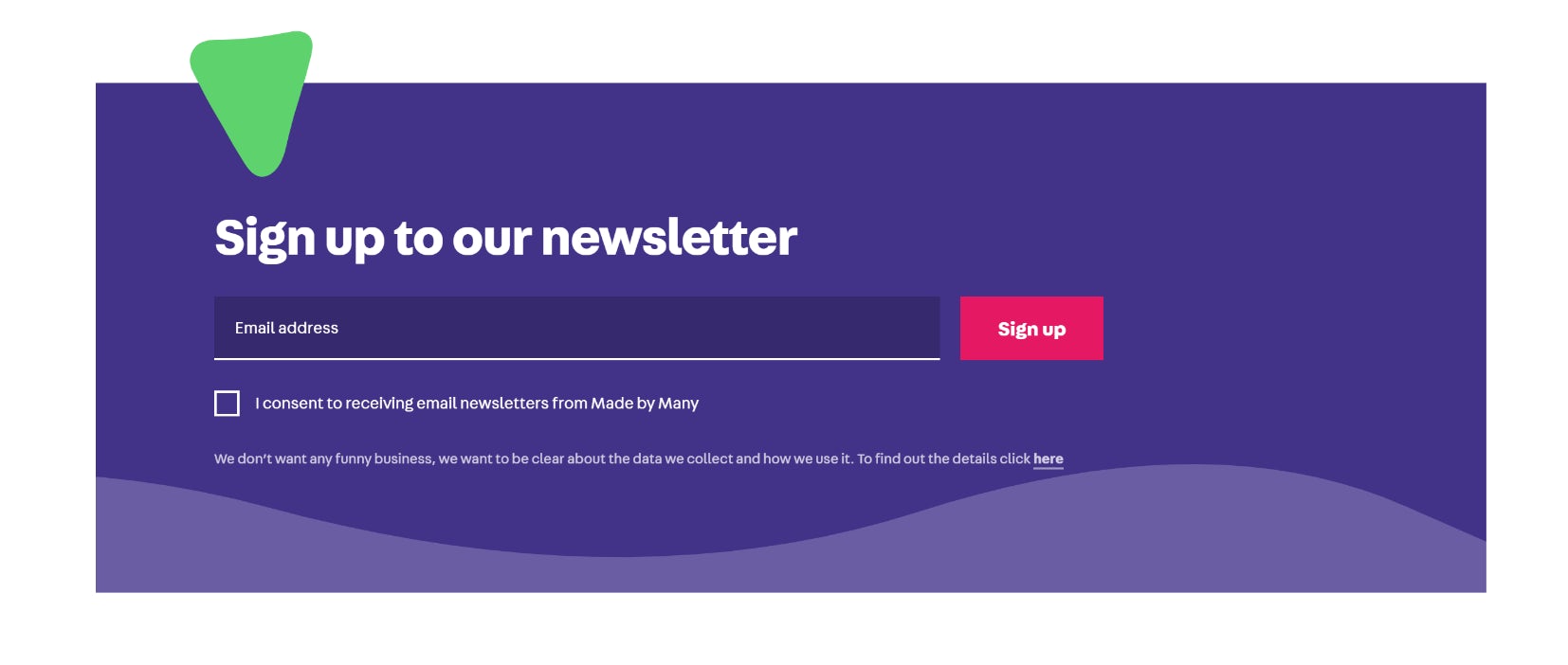
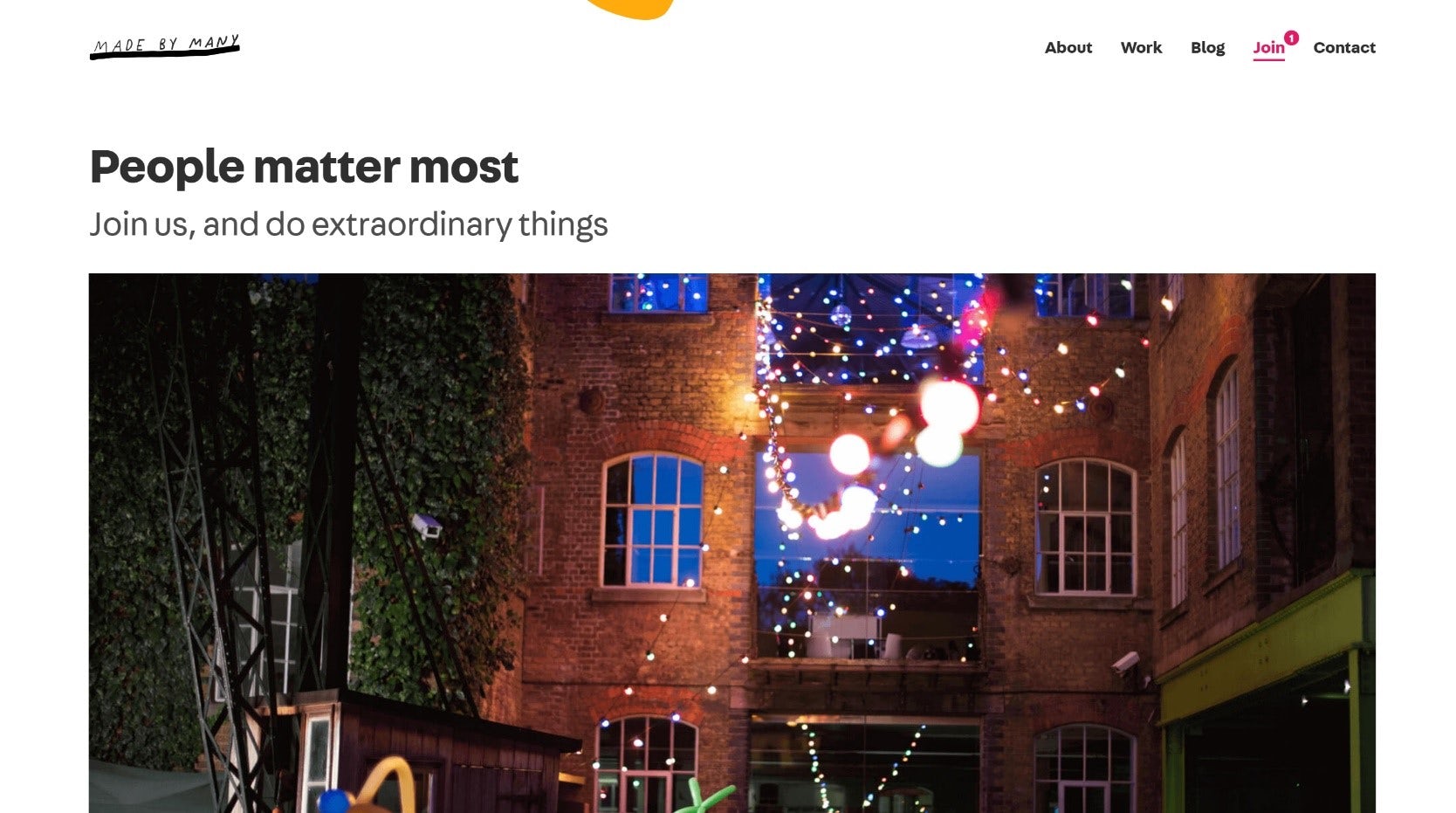
Made by Many has an incredibly clean-cut website. Contornos abstratos arredondados (alguns dos quais são subtilmente animados) e cópia conversacional dão à agência uma sensação calorosa e amigável. there is also an unmissable newsletter sign-up. Não é muito comum ver um destes tão proeminente em um site da agência, mas definitivamente uma boa idéia, para iludir aqueles que poderiam (um dia) estar considerando alistar uma nova agência.
there is also an unmissable newsletter sign-up. Não é muito comum ver um destes tão proeminente em um site da agência, mas definitivamente uma boa idéia, para iludir aqueles que poderiam (um dia) estar considerando alistar uma nova agência.

uma notificação de estilo social no menu de cabeçalho alerta os visitantes para as vagas de emprego-uma forma inteligente de chamar a atenção dos potenciais talentos:

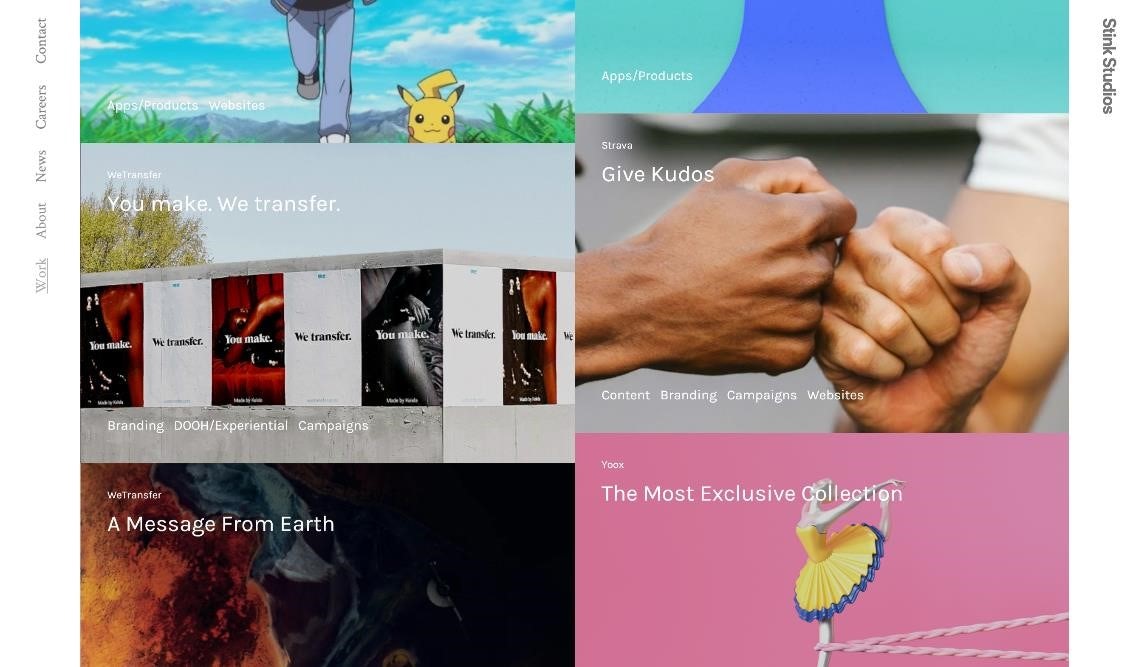
Stink Studios
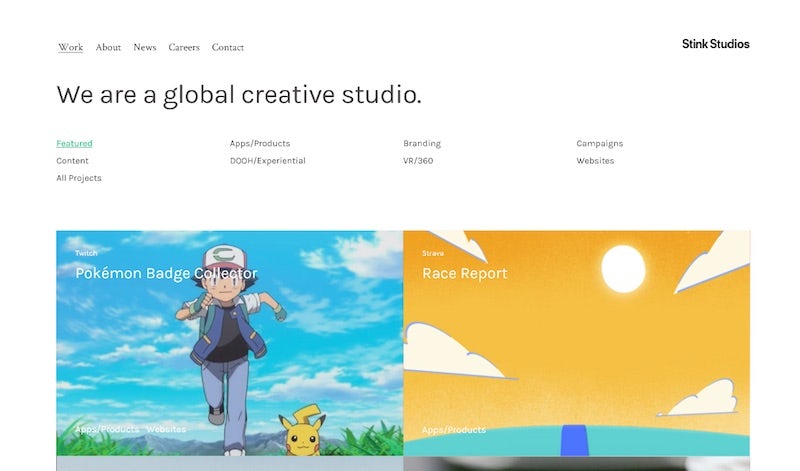
o sítio web do Stink Studios exude o mesmo tipo de frescura que se obtém nas revistas de moda pouco publicadas que se vêem nas revistas com títulos como “The Gentlewoman” ou “sum zine”.
Há uma confiança na tipografia, espaço branco acima da dobra, e falta de se exibir com qualquer truque rolante. Também parece fixe em mobile. O Grupo Stink costumava consistir de filmes de Stink, Stinkdigital e Stinkstudios, mas no início de 2017, os dois últimos foram fundidos juntos.
é significativo que a palavra “digital” tenha desaparecido. No próprio site você não é bombardeado com guff digital, em vez disso o trabalho fala por si mesmo, e acontece de incluir ativos digitais.

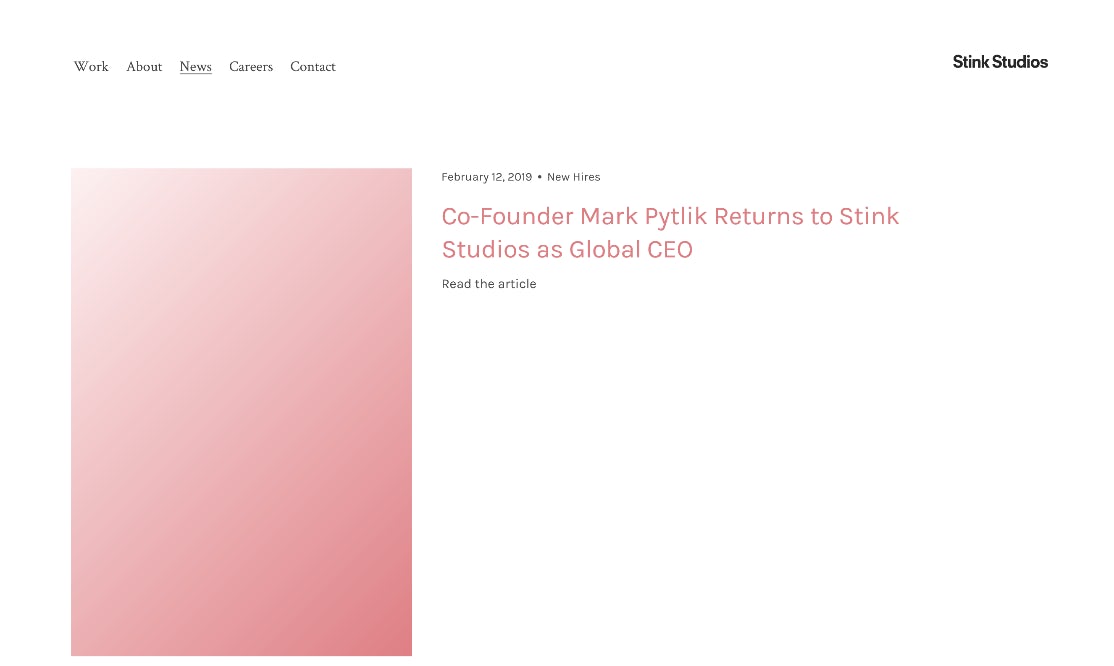
Scroll down quickly on the News or Work or Contact pages and watch how nice the images perform their lazy load. Quadrados bonitos em pastel graduado pacientemente esperar que suas imagens se sobreponham, o que significa que a página parece legal se as imagens carregaram ou não.

rolando para qualquer página, poderá mover o seu rato para a margem esquerda e o menu cabeçalho irá aparecer no lado esquerdo, para que possa navegar sem ter de voltar para o topo.

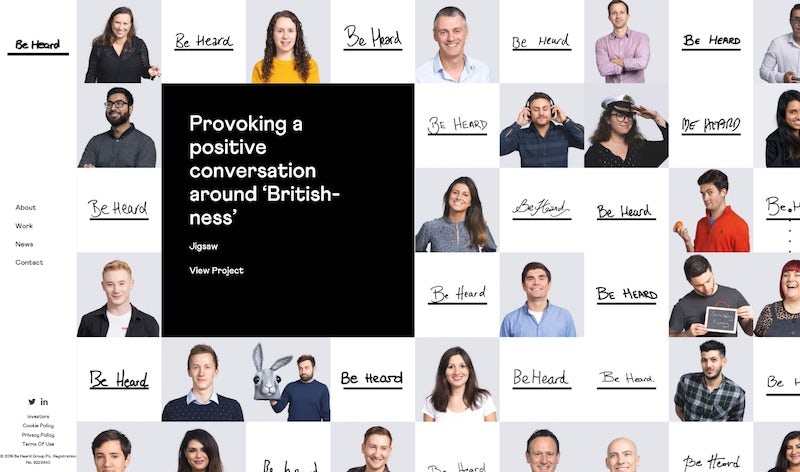
Be Heard
Be Heard exudes confidence through the use of harsh lines and firmly packed images on its website. A página inicial em si é cheia de personalidade, com retratos e caligrafia de funcionários individuais formando um pano de fundo ocupado com detalhes de seus projetos mais recentes. O logotipo da empresa foi animado para passar algumas das amostras de caligrafia, também.

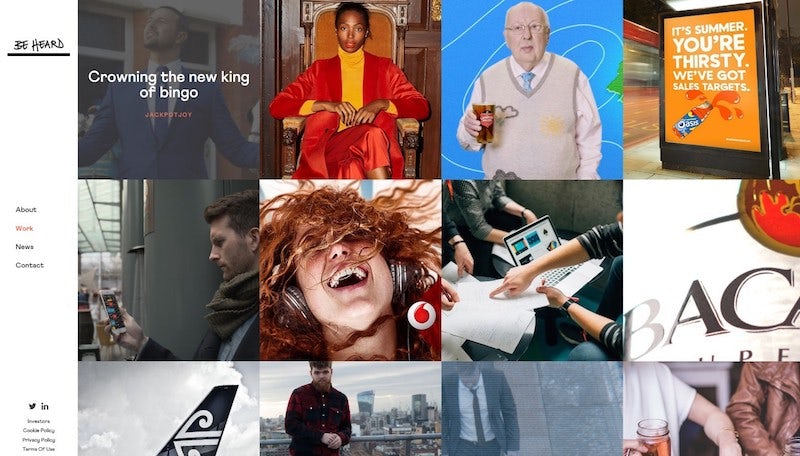
the ‘Work’ section of their site packs a lot of punch. Várias imagens quadradas coloridas sentam-se lado a lado sem estofamento, demonstrando o número de projetos em que estiveram envolvidos. Paire sobre cada um para aprender um pouco mais.

cava mais fundo e é recebido com uma imagem de herói marcante para cada estudo de caso.

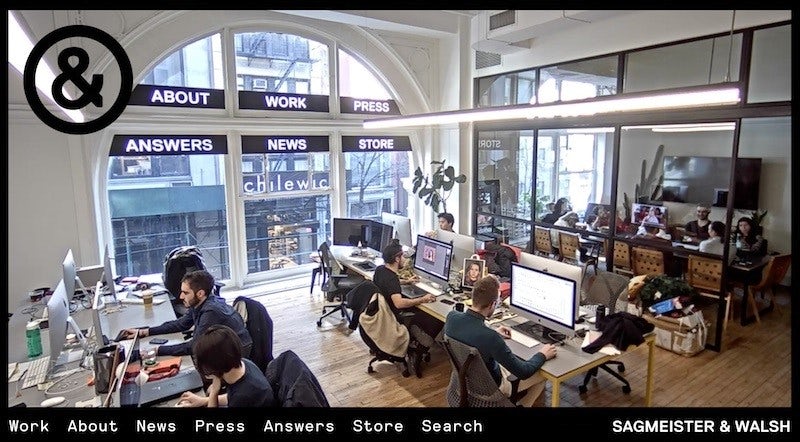
Sagmeister & Walsh
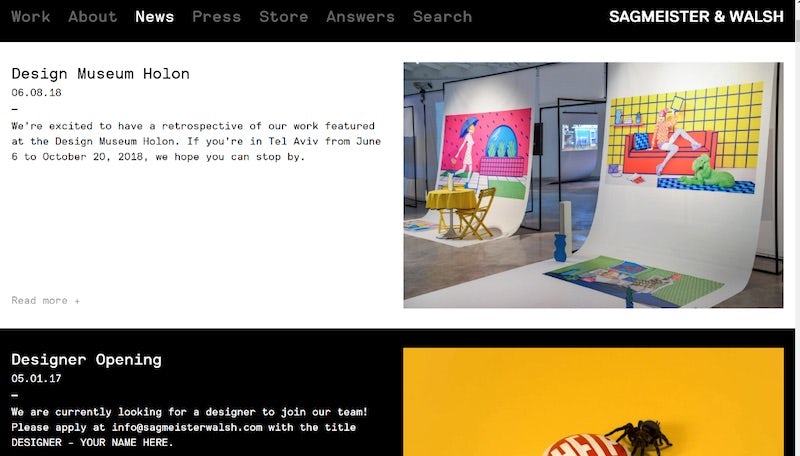
Se você é um cliente do Sagmeister & Walsh, você pode simplesmente visitar a agência de página para verificar se os funcionários estão trabalhando duro ou não. Sim, a homepage é um vídeo em directo dos escritórios da agência.

o site, com abundância de preto e branco, e ‘texto simples’ tipo de letra aparece básico à primeira vista – basta olhar para as secções ‘serviços’ e ‘clientes’ na página ‘Acerca’ abaixo.no entanto, a agência, que tem um património em design impresso e de identidade, está obviamente apenas a projectar a sua personalidade ridiculamente confiante.

Em ‘Notícias’ e ‘Trabalho’ seções do site, cor, finalmente, reina, e tudo-em-tudo que você tem a sensação de uma marca de luxo (na verdade, a agência tem trabalhado com muitos clientes de luxo).


Clicando-se através de estudos de caso individuais, a imagem é realmente muito bem apresentado, e a forma como ele preenche a página faz parecer como se você estivesse folheando um livro de mesa de café.
o desenho é deixado para falar por si mesmo, com pouco texto acompanhante, a menos que você clique para ver a informação do projeto.

Estamos sexta-feira
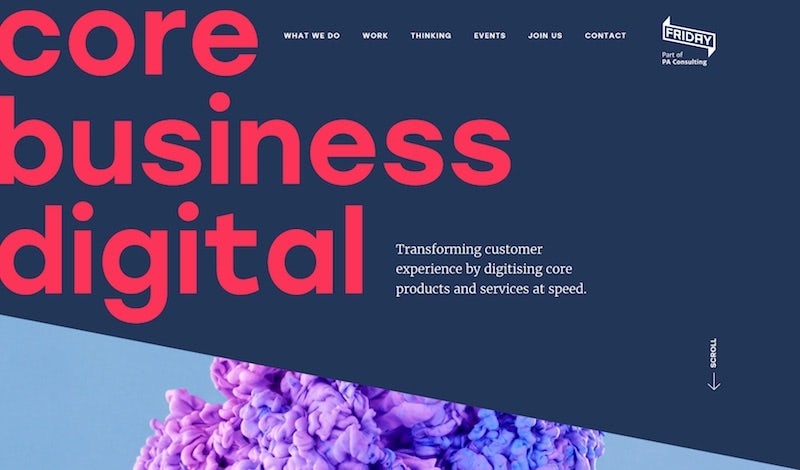
Tipografia domina Estamos sexta-feira website, apertou a mão esquerda da borda da tela para criar uma envolvente – e certamente assertiva home page.

a partir daí, a maioria das subpáginas contém a mesma fonte que percorre toda a tela; outro toque pensativo que reúne todo o site.

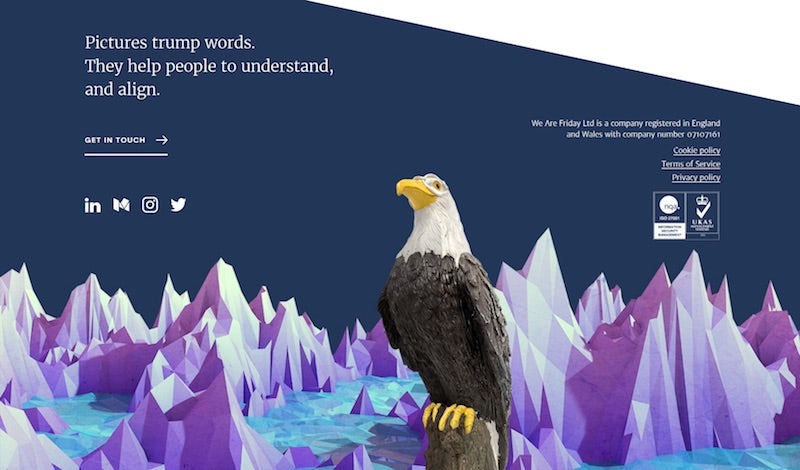
talvez o melhor pedaço deste site, no entanto, pode ser encontrado até o fundo. Os pés de página web são frequentemente simples, aborrecidos e negligenciados. Não aqui – cada página apresenta um rodapé diferente, maravilhosamente ilustrado, que destaca os detalhes de contato da agência. Um excelente uso do espaço.

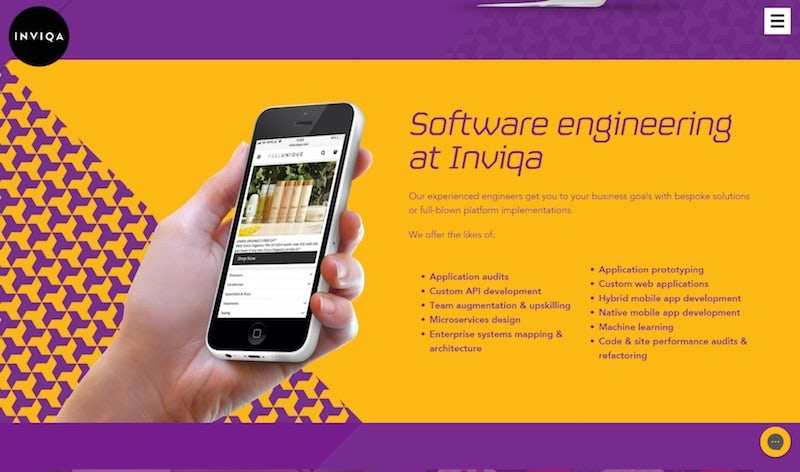
Inviqa
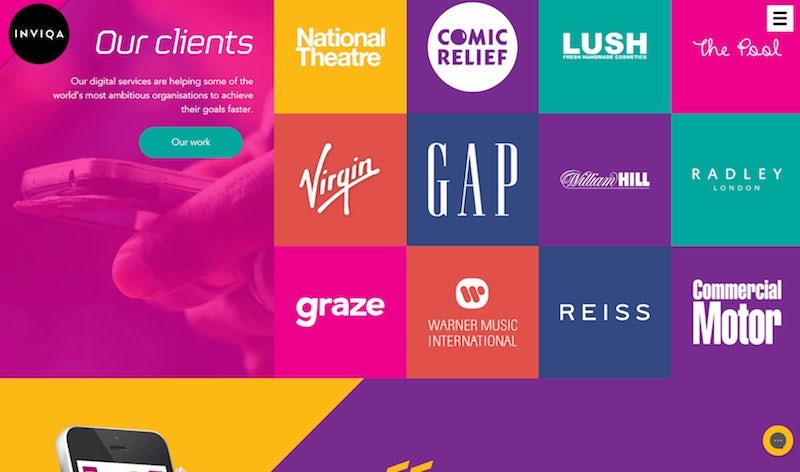
todos sabemos que cores brilhantes estão em voga quando se trata de web design, mas Inviqa leva-o para o próximo nível, e é maravilhoso. Obter o seu óculos de sol agora…

Um padrão geométrico é executado através de muitos aspectos visuais do site, chamando a atenção para a particularmente importante bits de informação que você precisa saber.

a atenção aos detalhes e consistência da paleta de cores neste site é uma alegria de ver e grita ‘diversão’ e ‘criatividade’.
Bolden
Bolden baseado em Países Baixos tem uma homepage peculiar e ilustrativa que se adapta ao tempo e hora do dia em sua localização. Embora ligeiramente fora do tópico, é divertido interagir com e torna o site memorável.está chovendo no momento da escrita em Londres.

e é uma noite clara na cidade do México.
 imagens bonitas ocupam o centro do palco na página “trabalho” de Bolden, o que produz um resultado minimalista mas impressionante. A cópia do título fica no seu cursor à medida que passa por cima de cada uma destas imagens, que é outro toque interactivo.
imagens bonitas ocupam o centro do palco na página “trabalho” de Bolden, o que produz um resultado minimalista mas impressionante. A cópia do título fica no seu cursor à medida que passa por cima de cada uma destas imagens, que é outro toque interactivo.

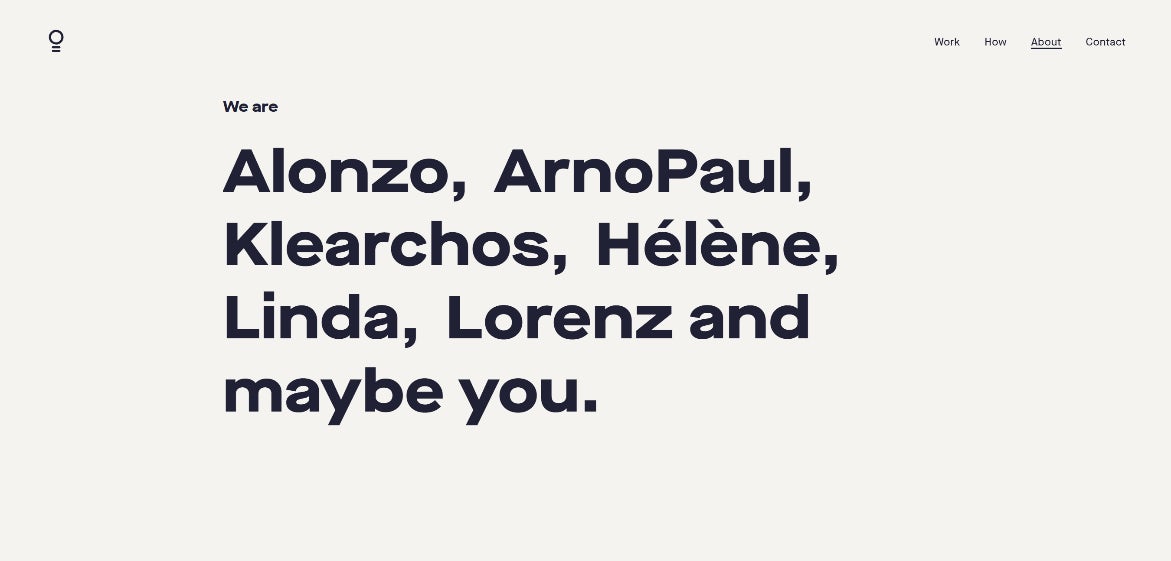
E, por último, Bolden reclama a Página mais fria ‘sobre’ do lote, começando com uma lista simples de nomes de cada membro do pessoal.

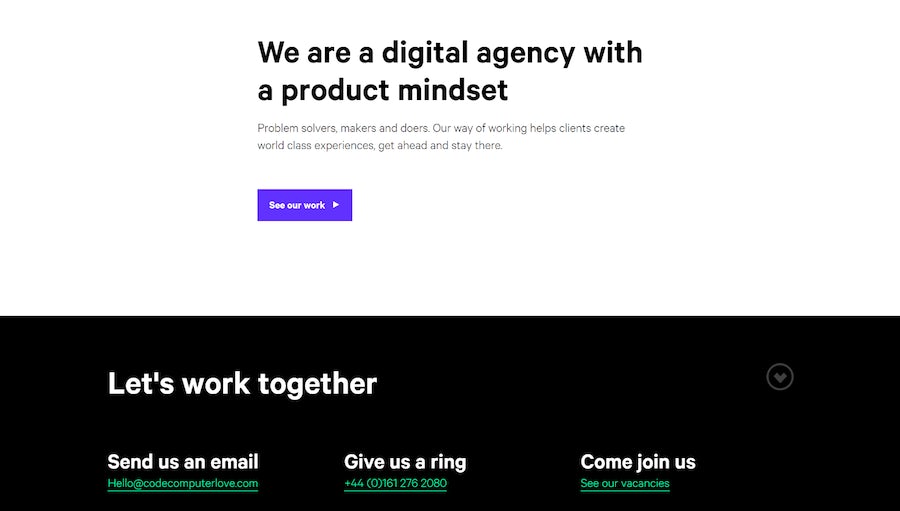
Code
Code is another agency with big colours and chunky typography. Iniciado como um produto mínimo viável pela Agência (para garantir um compromisso com o desenvolvimento contínuo), este site é muito fácil de navegar e faz o trabalho que você acha que um site para qualquer agência independente pequeno deve fazer.
a redacção das cópias é clara e simples.

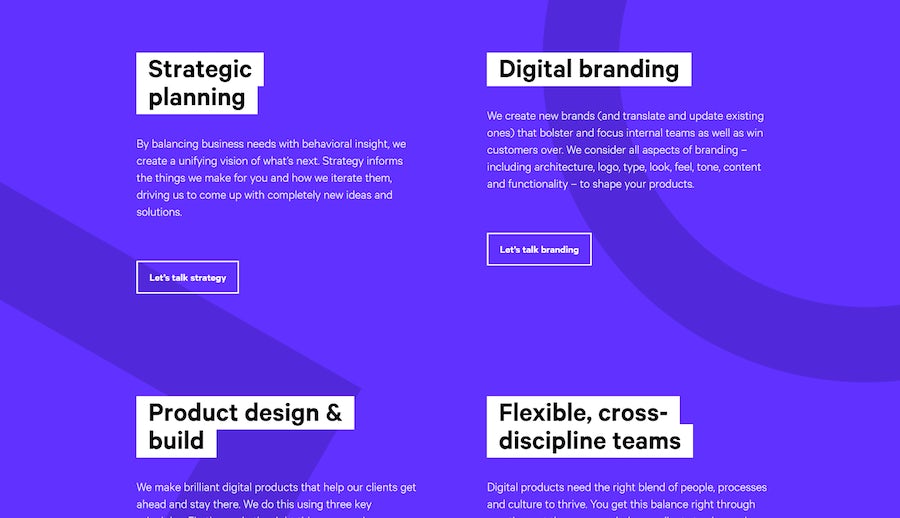
a página “o que fazemos” apresenta especializações divididas em categorias, com botões de chamada para ação acionando correspondência por e-mail.

Red Badger
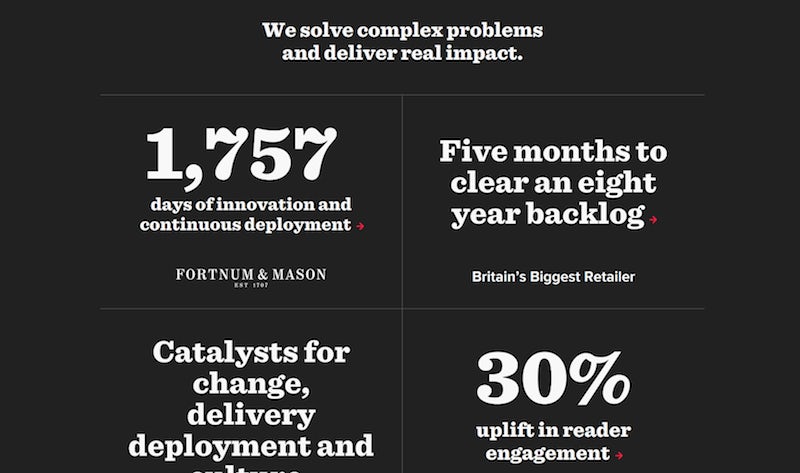
Red Badger usa uma paleta de cores muito limitada de cinzento, preto, amarelo e vermelho com grande efeito. Ao contrário de alguns sites nesta lista, sua página inicial não inunda visitantes com cores brilhantes, texto enorme e muita fotografia. Em vez disso, centra-se apenas na cópia, incluindo algumas estatísticas interessantes que realçam resultados mensuráveis de projectos recentes.

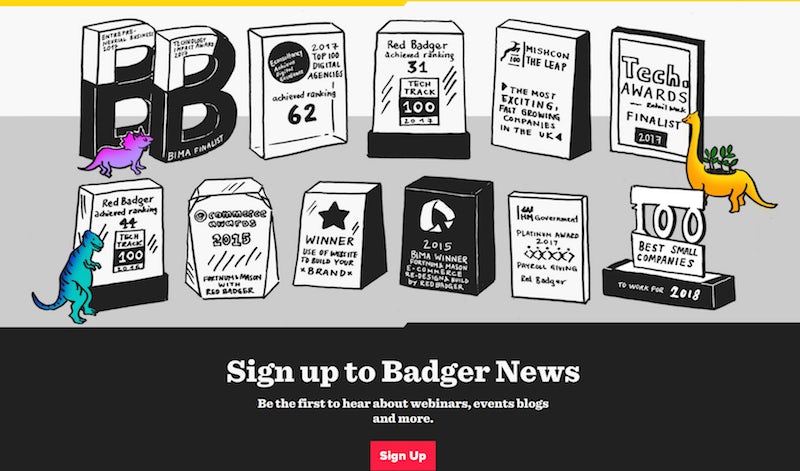
ilustrações pontuais são pontilhadas em todo o site, que adicionam personalidade e um humor sutil e amigável.

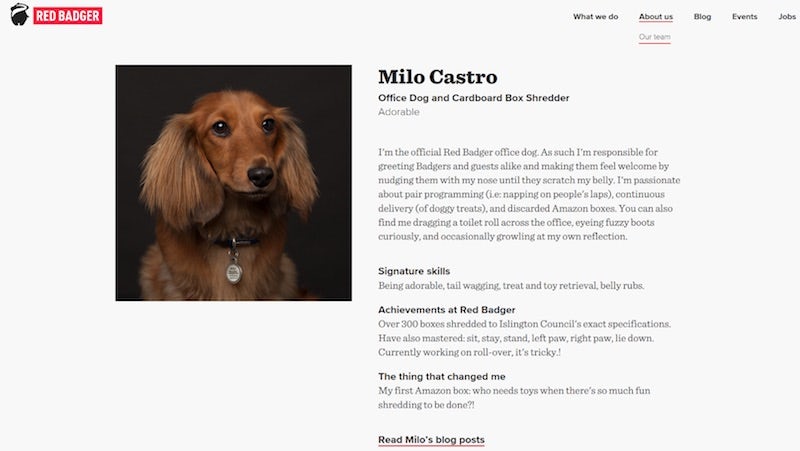
Este humor também pode ser encontrado na secção “Acerca dos EUA” do Sítio Web Red Badger, onde poderá saber mais sobre o Milo Castro, O Cão De Escritório e o triturador de caixas de cartão. Super giro.

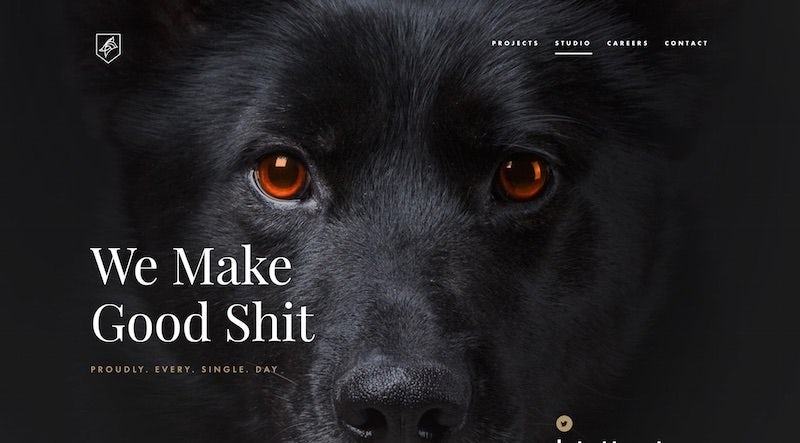
dogstudio
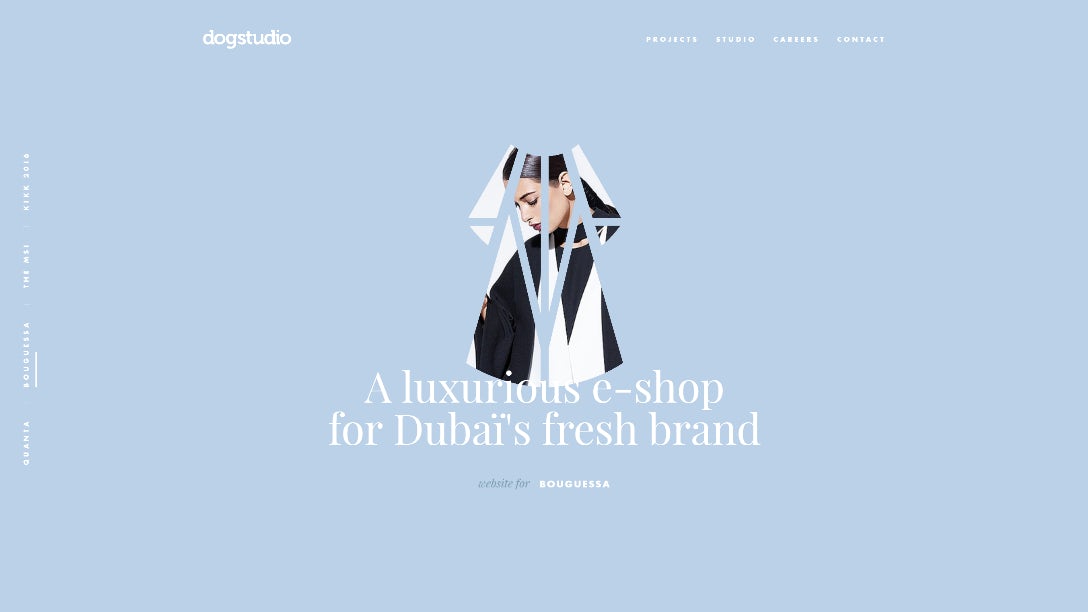
a última da lista é o Dogstudio da Bélgica. A razão pela qual o adicionamos aqui é pela forma como o trabalho é apresentado na página inicial – clique e você é levado para o site real do cliente (projetado pelo dogstudio), em vez de uma longa página de estudo de caso.
Nós gostamos desta ideia (e que ela abre em uma nova aba) porque incentiva o engajamento com o trabalho, e reduz o spiel de marketing.

há um pouco mais de imagens e cópias off-the-wall, também.

e uma página de contacto muito criativa. Eu só capturei um exemplo no GIF abaixo, mas a mensagem aqui circula pelo menos 20 vezes, contendo algumas frases estranhas, talvez até inapropriadas (“se você gosta de bater em Avós..”).

E, nessa nota, chegamos ao fim da nossa lista.concorda? Discordar? O que faz um grande site da agência – deixe-nos saber abaixo.As 100 melhores agências digitais da Econsultancy