byråer är ofta för upptagna med att arbeta med andras digitala produkter för att faktiskt sortera ut sina egna webbplatser.
det finns dock gott om bra byråsidor där ute. Och vi har valt 10 av dem.
de flesta är från Econsultancy Topp 100 byråer rapport (gratis att ladda ner), som har en brittisk smak, även om många är internationella. Är jag expert på webbdesign? Inte riktigt, men jag har visat mina arbeten nedan…
online training courses
För att lära dig mer om design, se Econsultancy ’s Online Fast Track: Psychology for Digital Marketing course, eller utforska resten av Econsultancy’ s online training offering.
Tillverkad av många
Tillverkad av många har en otroligt snygg webbplats. Rundade abstrakta former (av vilka några är subtilt animerade) och konversationskopia ger byrån En varm och vänlig känsla. det finns också ett otillåtet nyhetsbrev. Det är inte så vanligt att se en av dessa så framträdande på en byrå webbplats, men definitivt en bra ide, att snärja dem som kanske (en dag) överväger att anlita en ny byrå.
det finns också ett otillåtet nyhetsbrev. Det är inte så vanligt att se en av dessa så framträdande på en byrå webbplats, men definitivt en bra ide, att snärja dem som kanske (en dag) överväger att anlita en ny byrå.

en social stil anmälan i header menyn varnar besökare till lediga platser – ett smart sätt att fånga ögat av blivande talang:

Stink Studios
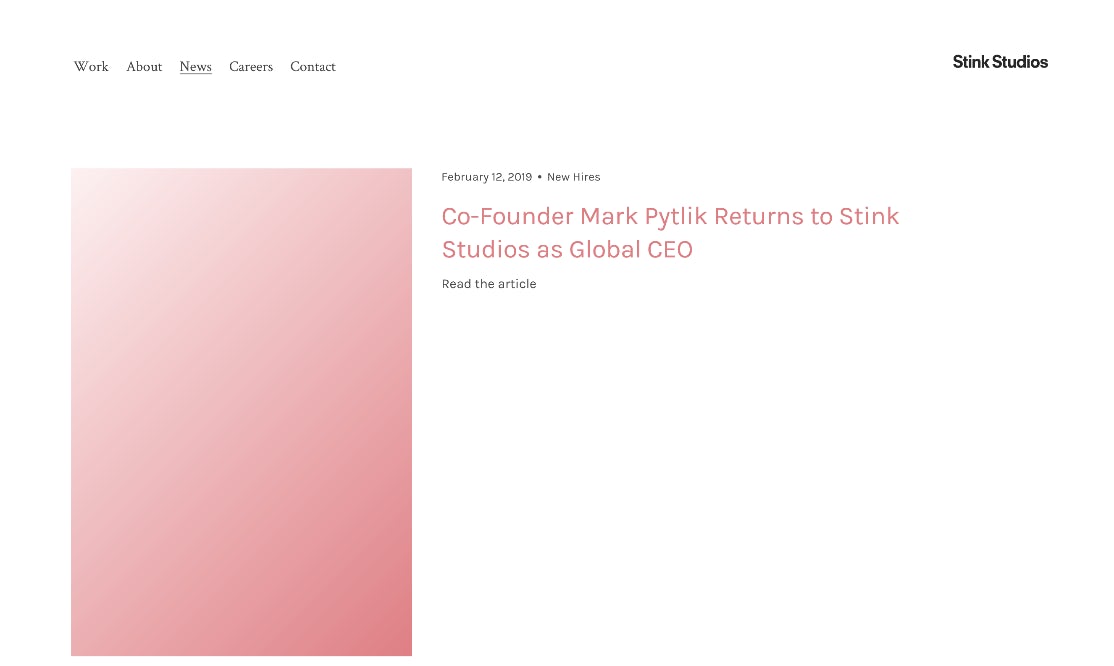
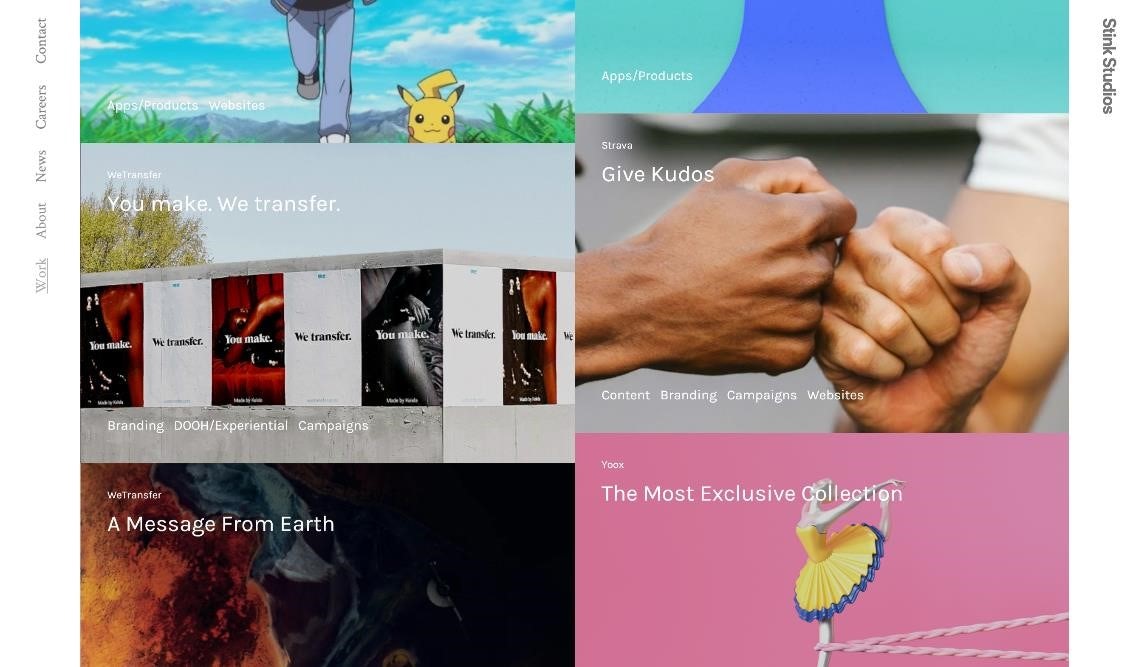
Stink Studios webbplats utstrålar samma typ av cool du får från de sällan publicerade modetidningar du ser i tidningskiosker med titlar som ”The Gentlewoman” eller ”sum zine”.
det finns ett förtroende för typografi, vitt utrymme ovanför veckan och brist på att visa upp med någon rullning. Det ser lika coolt ut på mobilen också. Stink-gruppen brukade bestå av Stink Films, Stinkdigital och Stinkstudios men i början av 2017 smältes de två senare samman.
det känns viktigt att ordet ’digital’ har försvunnit. På själva webbplatsen bombarderas du inte med digital guff, snarare talar arbetet för sig själv och råkar inkludera digitala tillgångar.

rulla ner snabbt på nyheterna eller arbeta eller kontakta sidor och titta på hur fint bilderna utföra sin lata belastning. Härliga rutor i graderad pastell väntar tålmodigt på att deras bilder överlagras, vilket betyder att Sidan ser cool ut om bilderna har laddats eller inte.

bläddra ner på vilken sida som helst, du kan flytta musen till vänster marginal och huvudmenyn visas ner till vänster, så du kan navigera utan att behöva bläddra tillbaka till toppen.

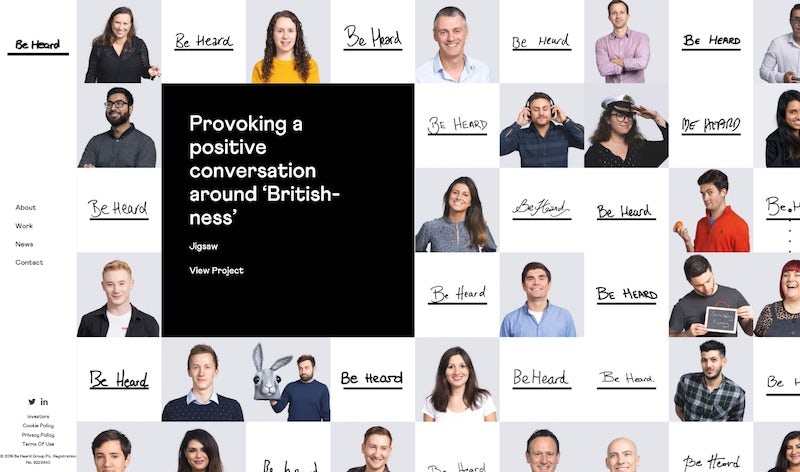
höras utstrålar förtroende genom användning av hårda linjer och tätt packade bilder på sin webbplats. Hemsidan själv är full av personlighet, med porträtt och handskrift av enskilda anställda som bildar en upptagen bakgrund mot detaljer om sina senaste projekt. Företagets logotyp har animerats för att bläddra igenom några av handskriftsproverna också.

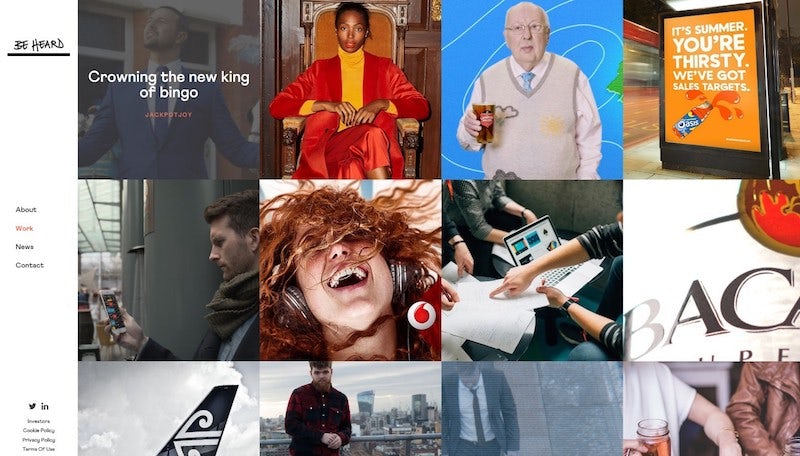
avsnittet ”Arbete” på deras webbplats packar mycket slag. Flera färgglada fyrkantiga bilder sitter sida vid sida utan stoppning, vilket visar antalet projekt de har varit inblandade i. Håll muspekaren över var och en för att lära dig lite mer.

gräva djupare och du hälsas med en slående hjältebild för varje fallstudie.

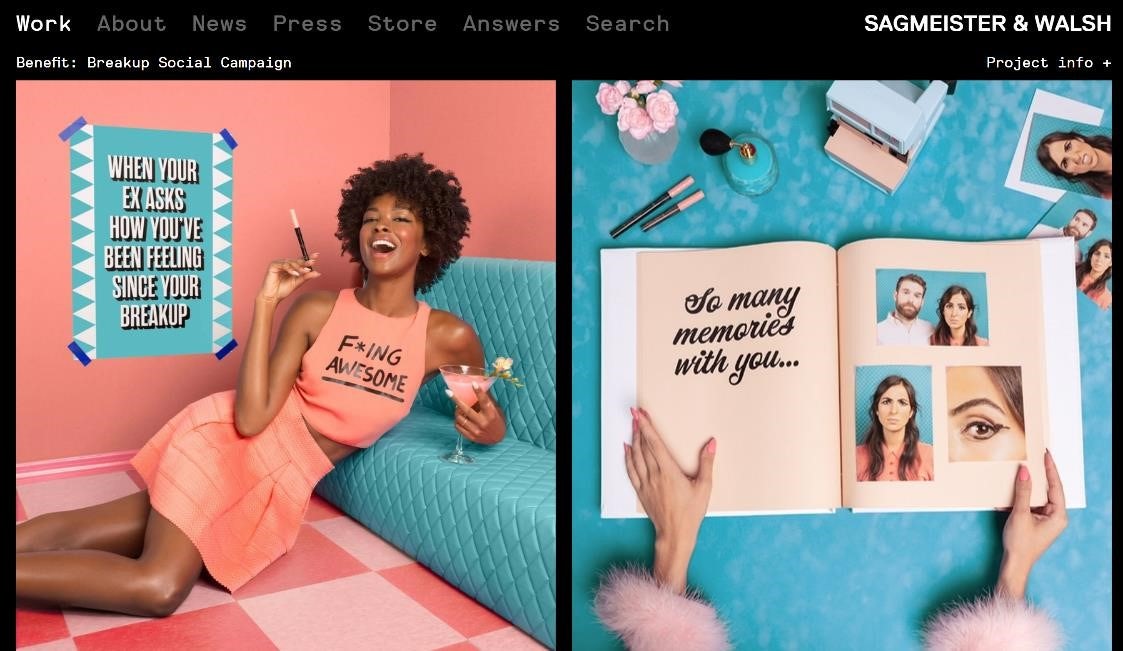
Sagmeister & Walsh
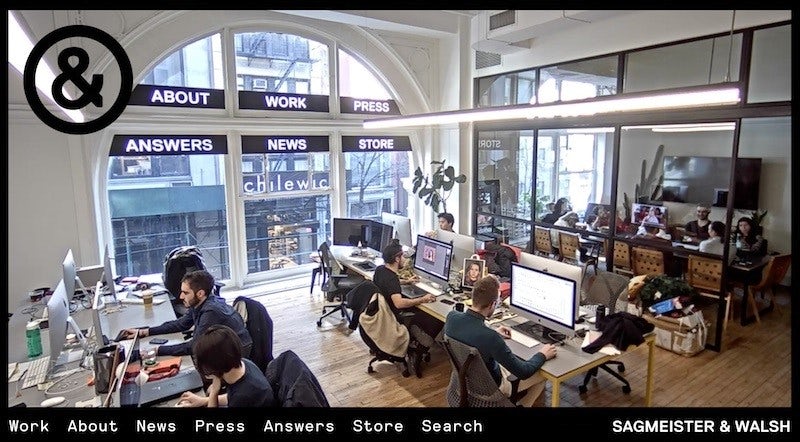
Om du är kund hos Sagmeister & Walsh, kan du helt enkelt besöka byråns hemsida för att kontrollera om personalen jobbar hårt eller inte. Ja, hemsidan är livevideo från byråns kontor.

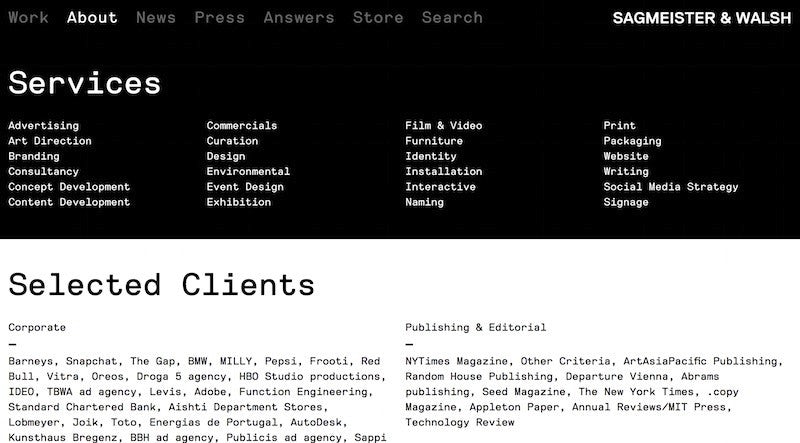
webbplatsen, med massor av svartvitt, och ”vanlig text” teckensnitt visas grundläggande vid första anblicken – titta bara på avsnittet ”Tjänster” och ”klienter” på sidan ” om ” nedan.
byrån, som har arv i tryck och identitetsdesign, projicerar uppenbarligen bara sin löjligt självsäkra personlighet.

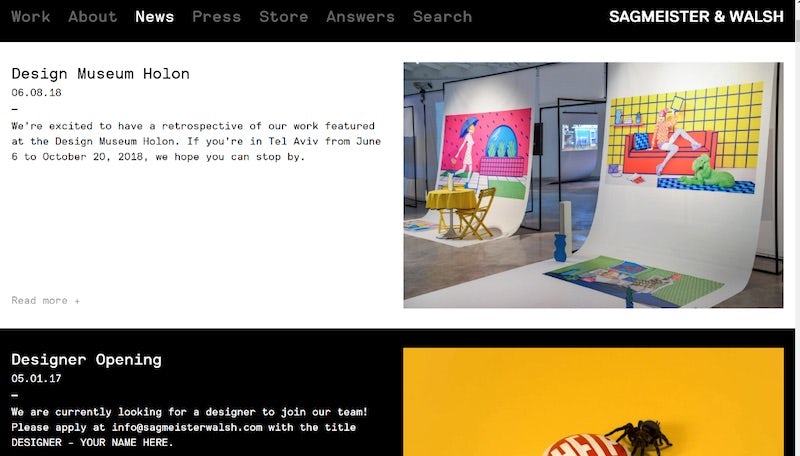
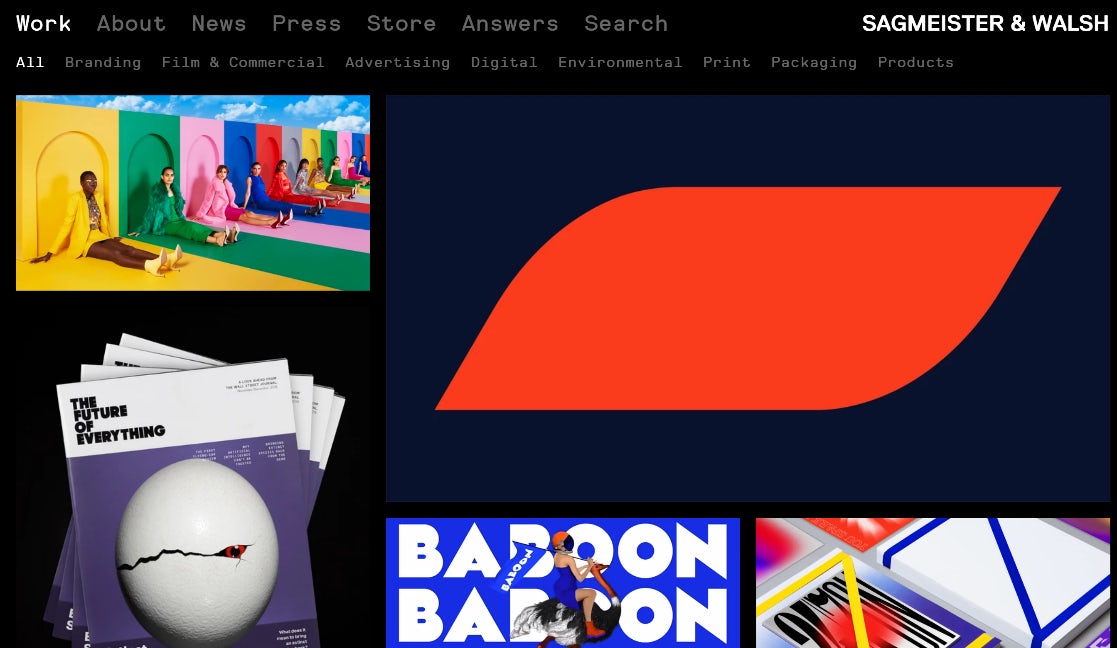
i avsnittet ”Nyheter” och ”arbete” på webbplatsen regerar färg äntligen, och allt-i-allt får du känslan av ett lyxmärke (byrån har faktiskt arbetat med många lyxkunder).


genom att klicka vidare till enskilda fallstudier presenteras bilderna riktigt snyggt och hur det fyller sidan gör att det verkar som om du bläddrar igenom en soffbordsbok.
designen lämnas för att tala för sig själv, med lite medföljande text om du inte klickar för att se projektinformation.

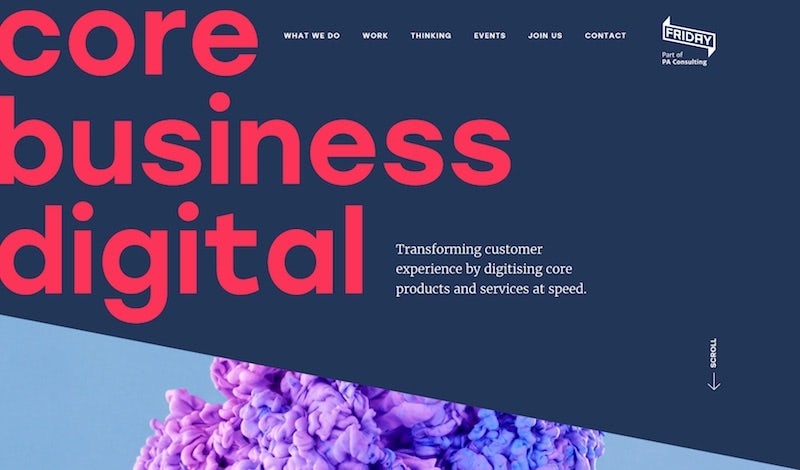
vi är fredag
typografi dominerar vi är fredagens hemsida, pressad hela vägen in i skärmens vänstra kant för att skapa en uppslukande – och säkert assertiv – hemsida.

Efter detta innehåller de flesta undersidor samma teckensnitt som rullar hela vägen över skärmen; en annan tankeväckande touch som sammanför hela webbplatsen.

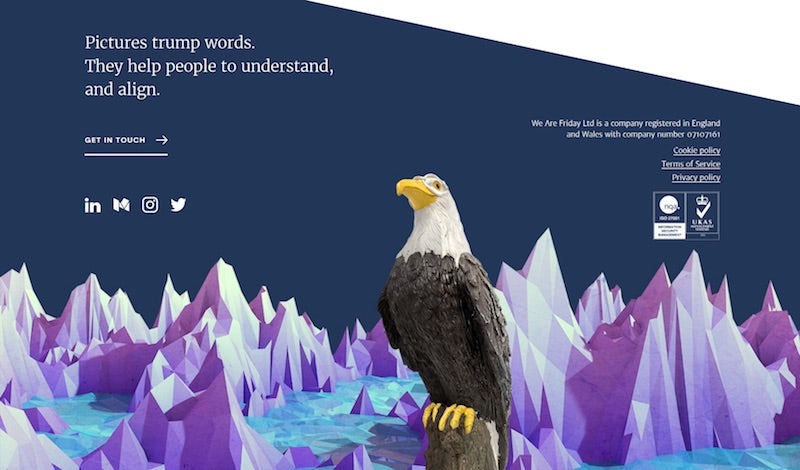
kanske den bästa biten av denna webbplats kan dock hittas hela vägen ner längst ner. Sidfot är ofta vanligt, tråkigt och förbises. Inte här-varje sida har en annan, vackert illustrerad sidfot som belyser byråns kontaktuppgifter. En utmärkt användning av utrymme.

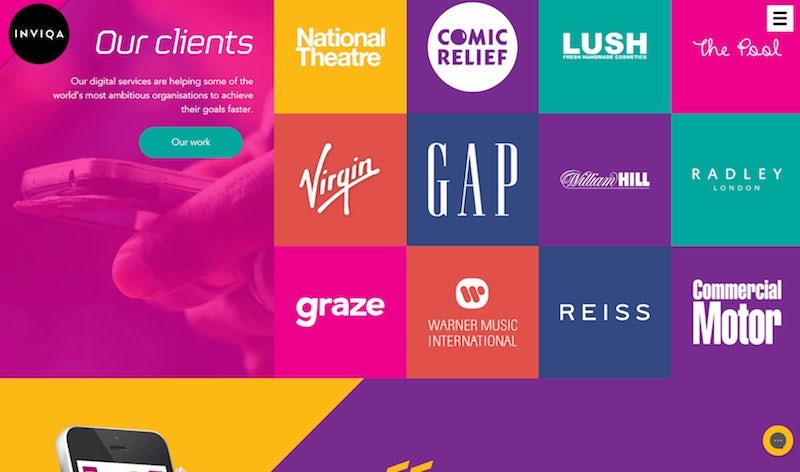
Inviqa
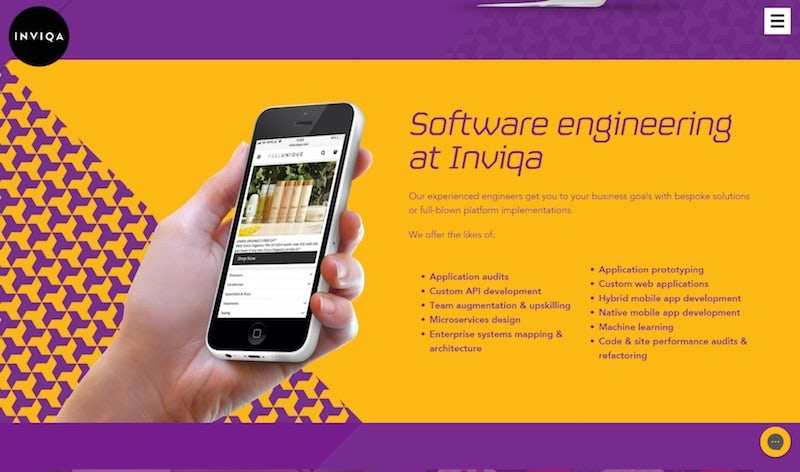
vi vet alla att ljusa färger är en vogue när det gäller webbdesign, men Inviqa tar det till nästa nivå, och det är underbart. Få dina solglasögon ut nu …

ett geometriskt mönster går igenom många visuella aspekter av webbplatsen och uppmärksammar de särskilt viktiga bitarna av information du behöver veta.

uppmärksamheten på detaljer och konsekvens av färgpalett på denna webbplats är en glädje att skåda och skriker ” kul ” och ”kreativitet”.
Bolden
Netherland-baserade Bolden har en udda, illustrativ hemsida som anpassar sig till väder och tid på dagen i din plats. Även om det är lite off-topic, det är kul att interagera med och gör webbplatsen minnesvärd.
det regnar i skrivande stund i London.

och det är en klar natt i Mexico City.
 vackra bilder står i centrum på Boldens ”arbete” – sida som ger ett minimalistiskt men slående resultat. Titelkopia fastnar på markören när du håller muspekaren över var och en av dessa bilder, vilket är en annan smart interaktiv touch.
vackra bilder står i centrum på Boldens ”arbete” – sida som ger ett minimalistiskt men slående resultat. Titelkopia fastnar på markören när du håller muspekaren över var och en av dessa bilder, vilket är en annan smart interaktiv touch.

och slutligen lägger Bolden anspråk på den coolaste ” om ” sidan av partiet, som börjar med en enkel lista med namn på varje anställd.

kod
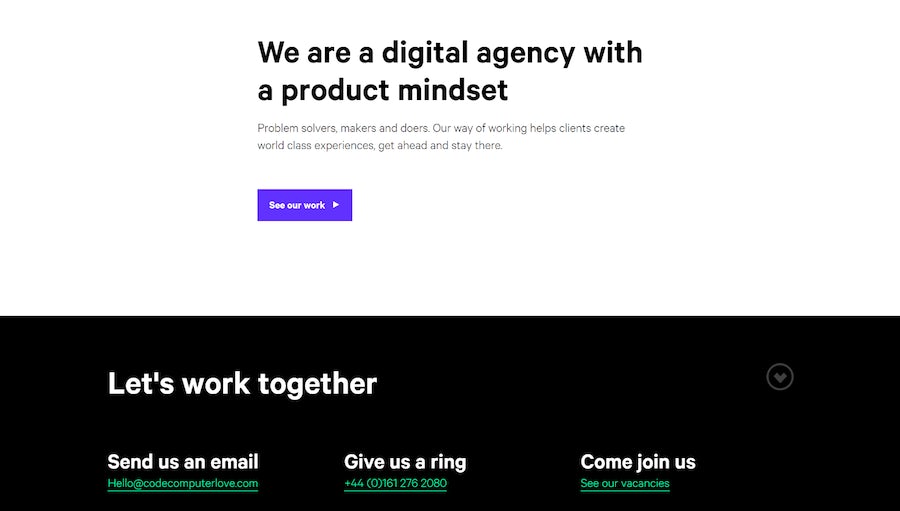
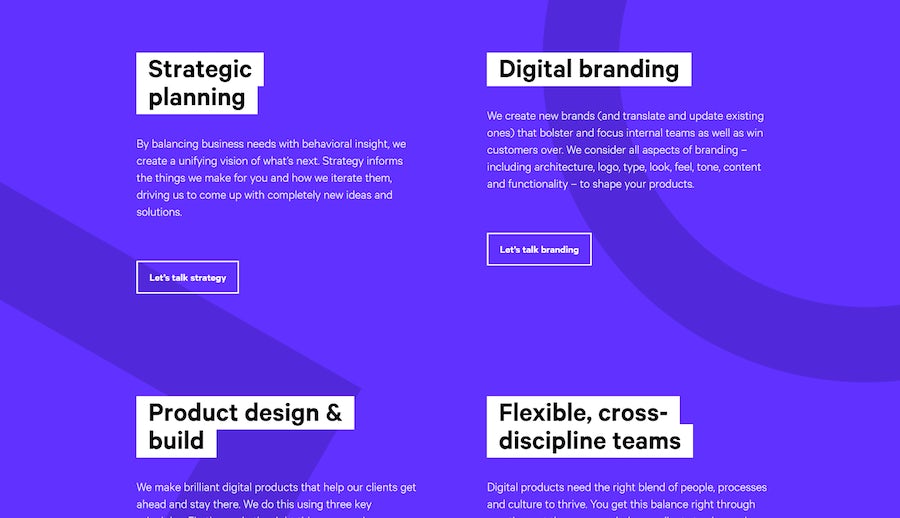
kod är en annan byrå med stora färger och chunky typografi. Började som en minimal livskraftig produkt av byrån (för att säkerställa ett engagemang för pågående utveckling), är denna webbplats väldigt lätt att navigera och gör det jobb du känner att en webbplats för alla små oberoende byråer ska göra.
copywriting är tydlig och enkel.

sidan ”vad vi gör” har specialismer indelade i kategorier, med uppmaningsknappar som utlöser e-postkorrespondens.

Red Badger
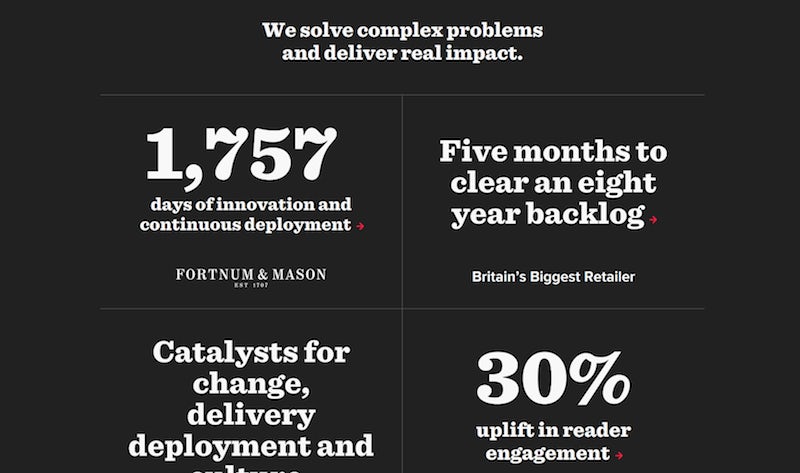
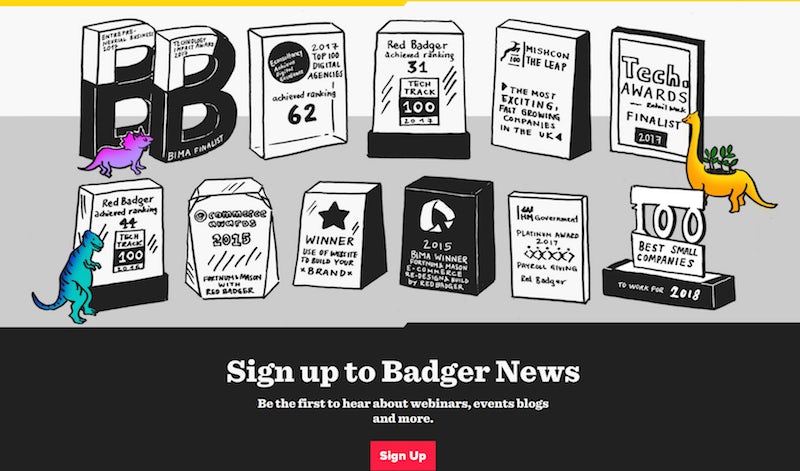
Red Badger använder en mycket begränsad färgpalett av grå, svart, gul och röd till stor effekt. Till skillnad från vissa webbplatser på denna lista, dess hemsida inte översvämma besökare med ljusa färger, stor text och massor av fotografering. Istället fokuserar den enbart på kopia, inklusive en del intressant statistik som belyser mätbara resultat från de senaste projekten.

punktillustrationer är prickade över hela webbplatsen, vilket ger personlighet och en subtil, vänlig humor.

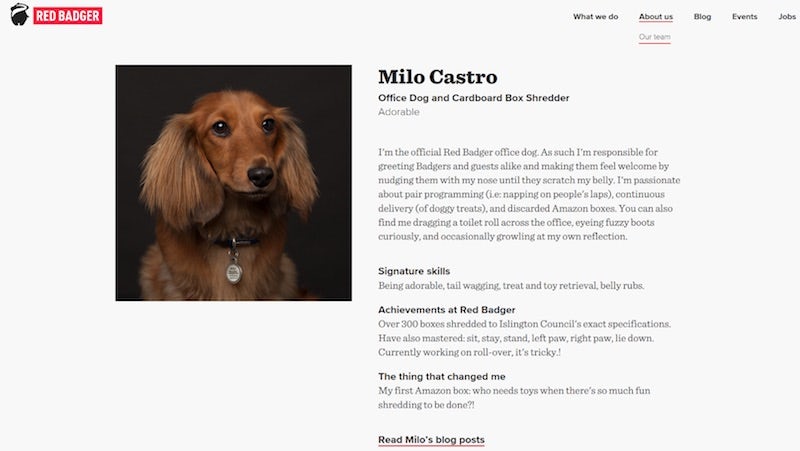
denna humor finns också i avsnittet ”Om oss” på webbplatsen Red Badger, där du kan läsa mer om Milo Castro, Kontorshunden och Kartongförstöraren. Supersöt.

dogstudio
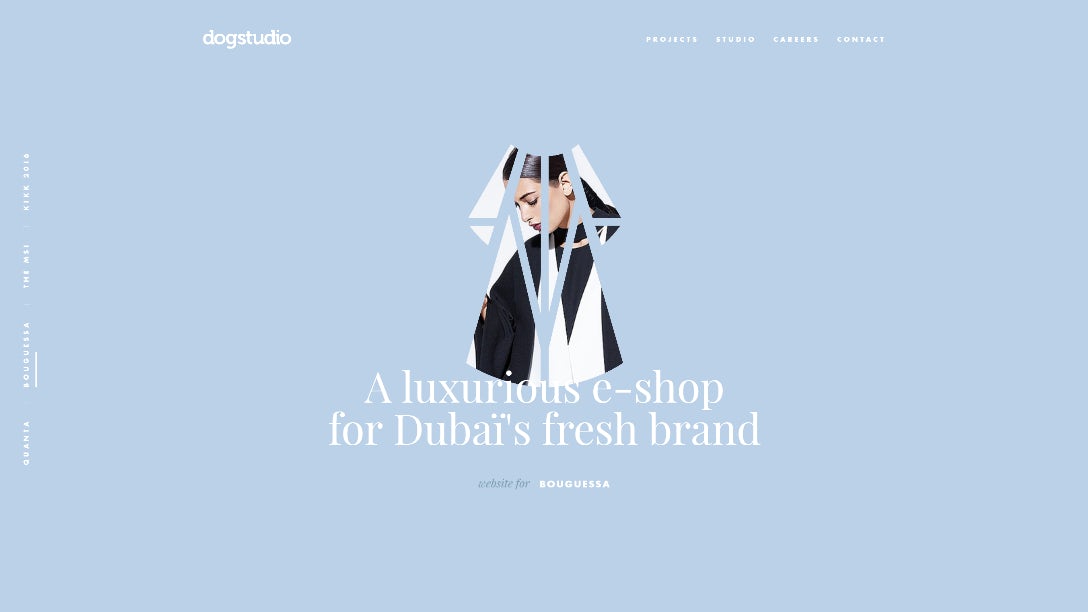
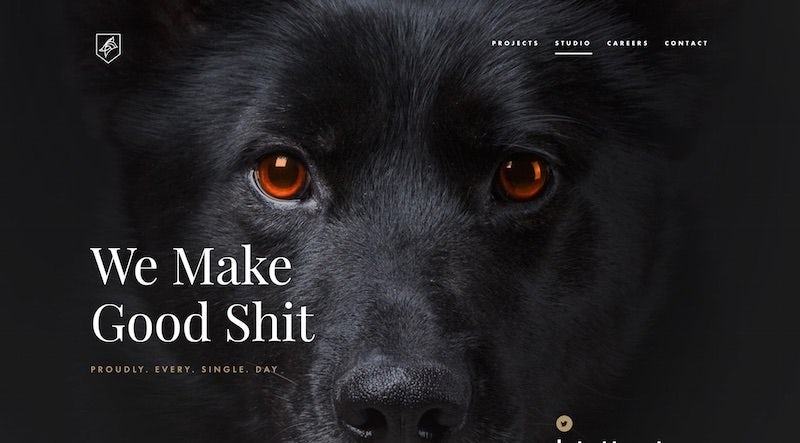
senast på listan är Belgiens dogstudio. Anledningen till att vi har lagt till det här är på grund av hur arbetet presenteras på hemsidan – klicka och du tas till kundens faktiska webbplats (designad av dogstudio), snarare än till en lång fallstudie sida.
Vi gillar den här tanken (och att den öppnas i en ny flik) eftersom den uppmuntrar engagemang med arbetet och skär ner på marknadsföringsspiel.

det finns lite mer off-the-wall bilder och kopiera också.

och en mycket kreativ kontaktsida. Jag har bara fångat ett exempel i GIF nedan, men meddelandet här cyklar minst 20 gånger och innehåller några konstiga, kanske till och med olämpliga meningar (”om du gillar att slå på mormor..”).

och på den noten kommer vi till slutet av vår lista.
håller du med? Oense? Vad gör en stor byrå webbplats-låt oss veta nedan.
Econsultancy ’ s Top 100 digitala byråer