Acest capitol vă oferă o introducere în Protractor, în cazul în care veți afla despre originea acestei cadru de testare și de ce trebuie să alegeți acest lucru, de lucru și limitările acestui instrument.
ce este protractorul?
Protractor este un cadru de testare end-to-end open source pentru aplicații angulare și AngularJS. Acesta a fost construit de Google pe partea de sus a WebDriver. De asemenea, servește ca înlocuitor pentru Cadrul de testare AngularJS E2E existent numit „alergător de scenariu unghiular”.
de asemenea, funcționează ca un integrator de soluții care combină tehnologii puternice, cum ar fi NodeJS, seleniu, iasomie, WebDriver, castravete, Mocha etc. Împreună cu testarea aplicației AngularJS, scrie și teste automate de regresie pentru aplicații web normale. Ne permite să testăm aplicația noastră la fel ca un utilizator real, deoarece rulează testul folosind un browser real.
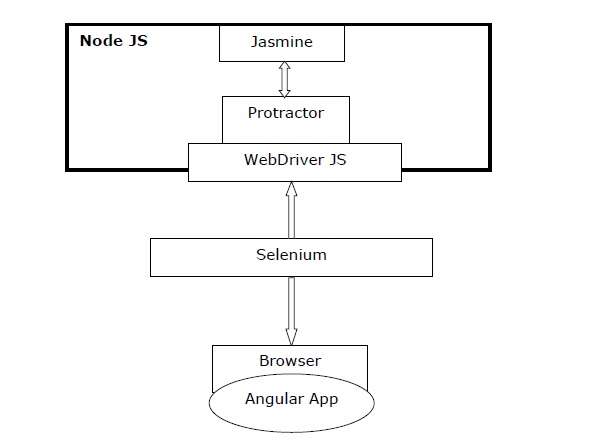
diagrama următoare va oferi o scurtă trecere în revistă a Protractor −

observați că în diagrama de mai sus, avem −
-
Protractor − așa cum sa discutat mai devreme, este un înveliș peste WebDriver JS special concepute pentru aplicații unghiulare.
-
Jasmine-este practic un cadru de dezvoltare bazat pe comportament pentru testarea codului JavaScript. Putem scrie testele cu ușurință cu Jasmine.
-
WebDriver JS − este o implementare de legături nod JS pentru selenium 2.0 / WebDriver.
-
seleniu − pur și simplu automatizează browserul.
origine
așa cum am spus mai devreme, Protractor este un înlocuitor pentru Cadrul de testare AngularJS E2E existent numit „scenariu unghiular Runner”. Practic, originea protractorului începe cu sfârșitul scenariului Runner. O întrebare care apare aici este de ce avem nevoie pentru a construi raportor? Pentru a înțelege acest lucru, trebuie mai întâi să verificați despre predecesorul său – scenariu Runner.
începuturile Protractor lui
Julie Ralph, principalul contribuitor la dezvoltarea Protractor, a avut următoarea experiență cu unghiular scenariu Runner pe alt proiect în cadrul Google. Aceasta a devenit în continuare motivația de a construi Protractor, în special pentru a umple golurile −
„am încercat să folosim Scenario Runner și am constatat că într-adevăr nu putea face lucrurile pe care trebuia să le testăm. Trebuia să testăm lucruri precum logarea. Pagina dvs. de conectare nu este o pagină unghiulară, iar alergătorul scenariului nu a putut face față acestui lucru. Și nu s-ar putea ocupa de lucruri precum ferestre pop-up și mai multe ferestre, navigarea în istoricul browserului, chestii de genul acesta.”
cel mai mare avantaj al protractorului a fost maturitatea proiectului Selenium și își încheie metodele astfel încât să poată fi utilizat cu ușurință pentru proiecte unghiulare. Proiectarea Protractor este construit în așa fel încât să testeze toate straturile astfel încât UI web, servicii backend, strat persistența și așa mai departe a unei aplicații.
De ce raportor?
după cum știm că aproape toate aplicațiile folosesc JavaScript pentru dezvoltare. Sarcina testerilor devine dificilă atunci când JavaScript crește în dimensiune și devine complexă pentru aplicații datorită numărului tot mai mare de aplicații în sine. De cele mai multe ori devine foarte dificil să capturați elementele web în aplicațiile AngularJS, folosește sintaxa HTML extinsă pentru a exprima componentele aplicațiilor web, folosind JUnit sau Selenium WebDriver.
întrebarea aici este că de ce Selenium Web Driver nu este capabil să găsească elemente web AngularJS? Motivul este că aplicațiile AngularJS au unele atribute HTML extinse, cum ar fi ng-repetor, ng-controler și ng-model etc. care nu sunt incluse în localizatoarele de seleniu.
aici, importanța Protractor vine în existență, deoarece Protractor pe partea de sus a seleniu poate manipula și controla acele elemente HTML extinse în AngularJS aplicații web. De aceea, putem spune că majoritatea cadrelor se concentrează pe efectuarea testelor unitare pentru aplicațiile AngularJS, Protractor folosit pentru a face testarea funcționalității reale a unei aplicații.
lucrul Protractor
Protractor, cadrul de testare, funcționează împreună cu Selenium pentru a oferi o infrastructură de testare automată pentru simularea interacțiunii unui utilizator cu o aplicație AngularJS care rulează în browser sau dispozitiv mobil.
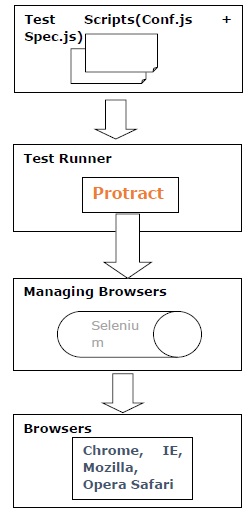
funcționarea Raportorului poate fi înțeleasă cu ajutorul următorilor pași −
-
Pasul 1 − în primul pas, trebuie să scriem testele. Se poate face cu ajutorul iasomiei sau Mocha sau castravetelui.
-
Pasul 2-Acum, avem nevoie pentru a rula testul care se poate face cu ajutorul Protractor. Se mai numește test runner.
-
Pasul 3-în acest pas, Selenium server va ajuta la gestionarea browserelor.
-
Pasul 4-în cele din urmă, API-urile browserului sunt invocate cu ajutorul Selenium WebDriver.

avantaje
acest cadru de testare end-to-end open source oferă următoarele avantaje −
-
un instrument open source, protractorul este foarte ușor de instalat și de configurat.
-
funcționează bine cu Jasmine cadru pentru a crea testul.
-
sprijină test driven development (TDD).
-
conține așteptare automată, ceea ce înseamnă că nu trebuie să adăugăm în mod explicit așteptare și somn la testul nostru.
-
oferă toate avantajele Selenium WebDriver.
-
suportă testarea paralelă prin mai multe browsere.
-
oferă avantajul sincronizării automate.
-
are o viteză excelentă de testare.
limitări
acest cadru de testare end-to-end open source are următoarele limitări −
-
nu descoperă nicio verticală în automatizarea browserului, deoarece este un înveliș pentru WebDriver JS.
-
cunoașterea JavaScript este esențială pentru utilizator, deoarece este disponibilă numai pentru JavaScript.
-
oferă doar testarea front-end, deoarece este un instrument de testare UI condus.