în calitate de fondator, timpul este cea mai valoroasă resursă. În timp ce o simplă căutare online vă va duce la o multitudine de linii directoare și sfaturi pentru crearea unui design perfect, filtrarea conținutului util din zgomot este o sarcină dificilă. După ce am experimentat această primă mână, am creat un ghid cuprinzător de proiectare a aplicațiilor mobile, care va servi drept singurul plan de care aveți nevoie în căutarea dvs. de a crea o aplicație knockout.
cuprins
- Pasul 1: importanța testării utilizatorului
- Pasul 2: designul aplicației nu este o misiune solo
- Pasul 3: fiți conștienți de cele mai recente tendințe de proiectare și dezvoltare a aplicației
- Pasul 4: proiectați cu utilizatorul în minte
- Pasul 5: înțelegeți știința și aplicați-o
- Pasul 6: perfecționarea experienței în aplicație
- Pasul 7: design-ul
pasul 1: Importanța testării utilizatorilor în procesul de proiectare a aplicațiilor

nu există nicio modalitate de a enumera toate etapele procesului de proiectare a aplicațiilor mobile fără a menționa testele utilizatorilor. Testarea utilizatorilor se află chiar în centrul procesului de proiectare a aplicațiilor. Pur și simplu nu putem sublinia suficient acest punct. În timpul testării de utilizator, un prototip al aplicației este dat utilizatorilor reali pentru a testa. Punctele lor de feedback și durere sunt notate și pe baza acestora, se face următoarea iterație a prototipului. Este o modalitate rapidă și ieftină de a testa designul și funcționalitatea aplicației, astfel încât designerii și dezvoltatorii să le poată îmbunătăți în continuare.
ca fondator, am aflat la fel de greu cât de important este de a face testarea corectă utilizator devreme. Am avut această idee pentru o aplicație de rezervare care conectează oamenii cu cel mai apropiat frizer și le permite să facă programări. Am sărit direct în proiectarea aplicației, perfecționând Designul, fără a permite utilizatorilor reali să testeze elementele UI. După luni de muncă, Aplicația a fost lansată. Toate ipotezele noastre cu privire la nevoile utilizatorului au fost spulberate. Oamenii erau sceptici cu privire la propunerea de valoare.
în fața acestei situații, am început un proces de investigație aprofundată. Am efectuat sondaje de utilizator și interviuri. Am cerut oamenilor să încerce serviciul și le-am înregistrat feedback-ul. Analiza rezultatelor ne-a condus la următoarea concluzie:
- majoritatea oamenilor au deja un frizer în care au încredere. Nu le place să experimenteze cu noi indivizi.
- în acest caz, o aplicație adăuga doar o problemă suplimentară într-un proces deja simplu.
- utilizatorii au preferat rezervarea unei întâlniri cu frizerul lor printr-un apel telefonic, mesaj text sau WhatsApp în loc să o facă prin aplicație.
- chiar dacă un utilizator a găsit un nou frizer prin intermediul aplicației, nu mai era nevoie să folosească aplicația.
- utilizatorii pur și simplu nu vor plăti pentru acest serviciu, mai ales atunci când nu a existat nicio modalitate de a preveni eludarea.
este ușor de văzut acum că nu a existat o potrivire reală pe piața produselor în cazul meu. Înainte de a intra all-in cu procesul de proiectare a aplicațiilor, ceea ce ar fi trebuit să fac a fost să mă concentrez pe prototipuri rapide. Crearea unui prototip rapid pe baza orientărilor noastre dovedite de proiectare UI pentru aplicații mobile și testarea acestuia, apoi, reiterându-l rapid pe baza feedback-ului utilizatorului. După mai multe iterații, aș fi avut suficiente date pentru a lua o decizie în cunoștință de cauză și, astfel, pentru a economisi timp, efort și costuri de dezvoltare a aplicațiilor.
este vital să urmați acest proces atunci când creați sau construiți o aplicație. Acest lucru vă asigură că timpul și resursele dvs. valoroase nu sunt irosite.

Pasul 2: App design nu este o misiune solo
aplicațiile mobile de succes sunt rezultatul eforturilor combinate ale unei echipe multidisciplinare. Echipa ideală este formată din resurse legate de cercetare, design grafic, Interfață utilizator (UI), experiență utilizator (UX), dezvoltare și marketing. Fondatorii sunt adesea tentați să înceapă să proiecteze singuri aplicația. Aceasta este aproape o rețetă sigură pentru dezastru.

În cazul aplicației mele de rezervare a bărbierului bazată pe locație „HereCut” (s-a simțit ca un nume cool la acel moment), ne-am confruntat cu un scenariu similar. Având un pic de experiență în proiectare și dezvoltare, am decis să nu irosesc resurse valoroase pentru angajarea persoanelor cu înaltă calificare pentru proiectarea mobilă. La fel ca majoritatea fondatorilor, am fost foarte strictă cu banii și acest lucru părea cel mai bun mod de a-mi bootstrap drumul către o aplicație incredibilă. Mi-aș dori să fi citit un ghid complet ca acesta în acel moment.
după ce am pierdut câteva luni încercând să echilibrez fluxul de lucru al startup-ului meu, am învățat o lecție foarte valoroasă. Abordarea mea de a lucra simultan la proiectare, precum și la scrierea codului a dus la un fel de impas. Nu s-au făcut progrese substanțiale în aplicație. Atunci am început să-mi dau seama de greșeala mea. În timp ce gestionam operațiunile de zi cu zi ale startup-ului meu și abordam noi provocări neașteptate în fiecare zi, nu am putut găsi timp pentru a intra în zona de codificare sau de proiectare a aplicației. Neglijarea îndatoririlor mele ca fondator în întregime și concentrarea pe cod sau design nu a fost nici o mișcare înțeleaptă.

ghidat de mentorii mei, am văzut că nu angajarea de resurse bune pentru proiectarea aplicației a fost de fapt mă costă în loc de a economisi bani mine. Am fost în criză de timp și nu am avut nici măcar un MVP (produs minim viabil) pentru a arăta. Dacă voiam o șansă la succes, trebuia să înghit pilula.
fondatorii au multe pe plăcile lor și proiectarea aplicației în timp ce gestionează toate celelalte aspecte ale unei afaceri este aproape imposibilă. Crede-mă când spun asta, salvează-ți toate problemele și găsește un profesionist care să te ajute în această misiune.
cea mai bună abordare pentru un fondator este de a angaja o echipă calificată. Echipa ideală ar trebui să aibă cel puțin un designer UI/UX, un dezvoltator backend și o resursă de marketing. Această echipă vă va permite să obțineți pe drumul cel bun și de a crea o versiune inițială a aplicației având funcționalitate minimă goale (de asemenea, numit MVP).
în secțiunile de mai jos, aruncăm o privire asupra procesului complicat de proiectare a aplicațiilor care implică o planificare și o execuție atentă.
Pasul 3: Fiți conștienți de cele mai recente tendințe de design și dezvoltare app
nu există nici o oprire progresul rapid al tehnologiei. Uneori este greu de înțeles și de a ține pasul cu cele mai recente întâmplări. Cu o concurență atât de acerbă pe piața aplicațiilor vine o mare provocare pentru creatorii de aplicații. A nu fi la curent cu tendințele te poate costa scump. Utilizatorii au o mulțime de opțiuni din care să aleagă și vor merge doar cu cea mai recentă și mai eficientă soluție la problema lor.
5G nu mai este un lucru al viitorului. Lansarea a început deja. Potrivit unui studiu realizat de GSMA, până în anul 2025, aproximativ 4 miliarde de dispozitive vor rula pe rețeaua 5G. Aceasta reprezintă peste 15% din totalul global. Apariția 5G este un schimbător total de jocuri pentru aplicațiile mobile. Cu viteze extrem de rapide și latență extrem de scăzută, vor apărea aplicații AR (realitate augmentată) și VR (realitate virtuală) mult mai eficiente. De asemenea, va fi posibil să se răspundă cazurilor de utilizare care sunt imposibile pe infrastructura LTE 4G existentă.

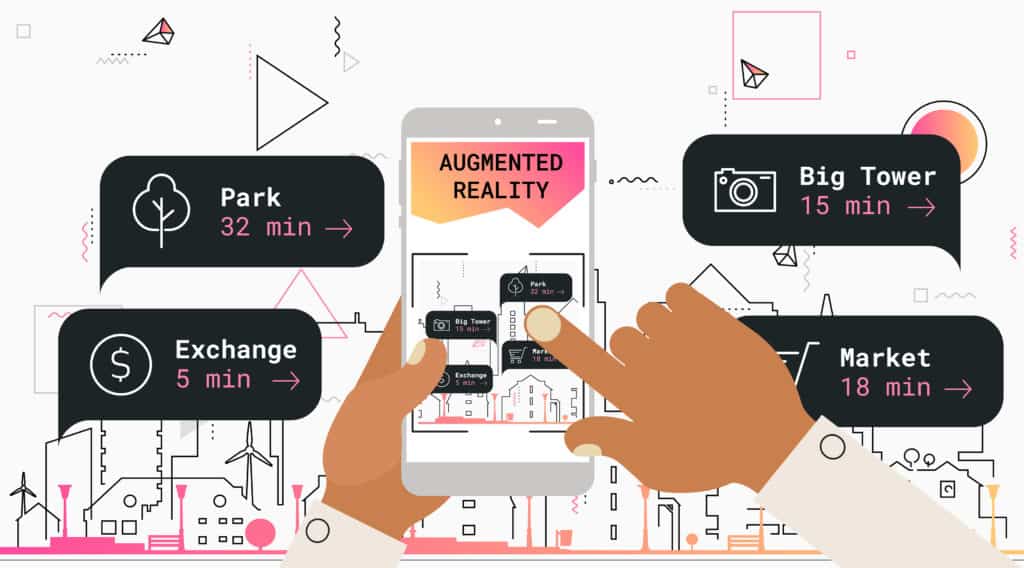
realitatea augmentată este cu siguranță o tehnologie pe care dezvoltatorii de aplicații o pot privi în sus. Spre deosebire de realitatea virtuală, nu are nevoie de hardware specializat, cum ar fi căștile VR. Telefoanele mobile existente au hardware foarte puternic și software complementar pentru a face această tehnologie să funcționeze. Cu ajutorul camerelor de detectare a adâncimii celor mai recente dispozitive mobile, AR face mediul mai interactiv prin integrarea obiectelor virtuale în împrejurimile dvs. ARKit de la Apple și ARCore pentru Android permit dezvoltatorilor să creeze aplicații de realitate augmentată mai robuste. În timp ce jocurile mobile (cum ar fi Pokemon Go) sunt primul lucru care vă vine în minte atunci când vă gândiți la AR, imaginați-vă doar posibilitățile pe care le deține în alte domenii. De la aplicații interactive de cumpărături, la servicii de întâlniri AR, aplicații turistice, aplicații de amenajare a teritoriului, desen și colaborare, Sport, marketing, asistență medicală, educație, comunicare/teleconferință și aplicații de vizualizare a datelor, impactul AR este nesfârșit.
cu creatorii de aplicații care încearcă în mod constant să găsească modalități de a oferi cea mai bună experiență și valoare clientului, învățarea automată (ML) poate fi doar răspunsul.
inovații precum 5G, ar și ML deschid o nouă cale de posibilități pentru noi aplicații mobile interesante. Cu implementarea corectă a acestor tehnologii de ultimă oră, aplicația dvs. poate deveni următorul lucru mare!
aceste tehnologii revoluționare oferă un nou set de provocări pentru designeri. Ei trebuie să se adapteze rapid și să îmbrățișeze vremurile în schimbare. Proiectarea pentru aplicații AI, ML și AR este diferită de designul tradițional al aplicațiilor. De exemplu, luați în considerare asistenții virtuali alimentați de AI (cum ar fi Siri și Alexa). Ei folosesc o interfață vocală mai naturală, spre deosebire de desenele vizuale pentru a interacționa cu utilizatorul.
nu este mult timp înainte ca aplicațiile AR pentru purtabile (cum ar fi ochelarii inteligenți sau lentilele inteligente) să devină o vedere obișnuită. Acum, designul nu se va limita doar la un ecran mobil. Designerii trebuie să rămână în fața curbei și să vină cu o interfață ușor de utilizat pentru astfel de dispozitive.

cu aplicații holografice și AR care sunt conduse de gesturi, designerii trebuie să ia în considerare modul de a crea gesturi care sunt acceptabile din punct de vedere cultural pentru o audiență mondială. O altă provocare considerabilă legată de uzabilitate este proiectarea în așa fel încât creierul să accepte și să proceseze cu ușurință obiectele acestei noi realități.
noi modele de design evoluează pentru a satisface aceste tehnologii. Designerii ar trebui să poată face ca elementele să apară într-un mod mai natural, astfel încât utilizatorul să se simtă mai acasă cu această nouă realitate. Pentru a crea designul optim pentru aplicațiile AI, ML și AR, designerii trebuie să înțeleagă cum funcționează aceste tehnologii și să fie puțin creativi. Deoarece este o zonă relativ nouă, există mult spațiu pentru inovație în design.
integrarea cu alte aplicații și servicii
proiectarea cu o abordare flexibilă în minte și permițând aplicației să utilizeze integrările este o caracteristică extrem de utilă pentru utilizator. În zilele noastre, o mulțime de startup-uri și companii folosesc deja o serie de instrumente de comunicare și productivitate precum Slack, Trello și Asana. Oferirea utilizatorilor posibilitatea de a sincroniza și integra aceste servicii poate ajuta oferi valoare maximă pentru utilizator și de a face aplicația mai ușor de utilizat.
Catering la diferite tipuri de dispozitive
Apple a lansat noua lor gama de iPhone, inclusiv iPhone 11, 11 Pro și 11 Pro Max nu prea mult timp în urmă. Software-ul a primit, de asemenea, un upgrade elegant sub formă de iOS 13, cu iOS 14 programat să iasă în toamnă. Un design adaptat afișării mai clare și mai clare a acestor noi dispozitive va ieși în evidență mult mai mult. De exemplu, o aplicație mHealth poate folosi noua cameră frontală mai puternică, împreună cu cel mai recent cip A13 Bionic alimentat de rețeaua neuronală, pentru a face un tracker de simptome mai precis.
există știri despre o aplicație care folosește o imagine a degetului pentru a detecta diabetul. Folosește camera telefonului și lanterna pentru a identifica fluxul sanguin slab. Dacă acest lucru este posibil, imaginați-vă ce puteți face folosind puterea completă a celor mai recente dispozitive.

proiectarea pentru dispozitivele Apple și Android necesită o înțelegere profundă a sistemelor de operare iOS și Android. Liniile directoare de interfață umană de la Apple și liniile directoare de proiectare a materialelor de la Google pot servi drept începători excelenți. De exemplu, atunci când proiectați aplicația pentru iOS, trebuie să utilizați o bară de file pentru navigare, spre deosebire de un sertar de navigare pentru versiunea Android a aceleiași aplicații.
Apple folosește dimensiuni precum 1x, 2x și 3x pentru dispozitivele sale. Pentru Android, designerii trebuie să-și facă desenele compatibile cu 6 dimensiuni diferite ale ecranului. LDPI care se află la capătul inferior al spectrului măsoară 120dpi, este urmat de MDPI, HDPI, XHDPI, XXHDPI și XXXHDPI.
cu noi dimensiuni de ecran, rapoarte de aspect mai înalte (18:9), afișaj fără rame și design notch, designerii de aplicații trebuie să fie în permanență în căutarea modului în care designul propus va funcționa pe cele mai recente dispozitive.
confruntați cu acest aflux constant de dispozitive noi, designerii trebuie să-și păstreze design-urile receptive. Ei ar trebui să testeze și să optimizeze proiectele lor pentru fiecare dispozitiv. Un design simplu, care oferă doar dreptul de informații este critică. Cunoaște publicul și itera design UI bazat pe demografice. De asemenea, acordați atenție analizelor din aplicație pentru orice puncte de frustrare pentru utilizatori și rezolvați-le.
Pasul 4: Design cu utilizatorul în minte

la proiectarea aplicației, nu se încadrează în capcana de a adăuga mai multe și mai multe caracteristici. Punerea utilizatorului pe primul loc este o abordare excelentă pentru crearea unei aplicații utilizabile și acest lucru variază drastic dacă construiți un chatbot, dezvoltați o aplicație marketplace sau dezvoltați o aplicație de tranzacționare și investiții. Când luați în considerare utilizatorul final, începeți să vă dați seama că o aplicație ar trebui să fie practică și ușor de utilizat. Începeți prin a vă pune întrebări de genul: Cine este utilizatorul meu? Care sunt problemele lor și cum le pot rezolva? Acum aliniați-le cu obiectivele de afaceri ale aplicației. Odată ce aveți ceva, testați-l cu utilizatorul și evaluați.
Killed by Google oferă o listă interesantă de aplicații și servicii Google care au fost întrerupte acum. În această listă, veți găsi o aplicație numită Bump. A fost practic o aplicație iOS și Android care a permis utilizatorilor să transfere contacte, imagini și date pe internet către alte dispozitive. Utilizatorii au făcut acest lucru prin lovirea fizică a telefoanelor împreună. Când telefoanele au fost lovite, pe fiecare dispozitiv a apărut un ecran pentru a confirma și selecta fișiere. În timp ce în 2011, transferul de date către alte dispozitive a fost o nevoie mare de utilizatori și această aplicație a oferit o soluție bună, vremurile s-au schimbat.în cuvintele CEO-ului Bump Technologies, David Lieb, ” următoarea generație de aplicații mobile va rezolva problemele într-un mod în care Utilizatorul, Clientul, nici măcar nu trebuie să se gândească la asta.”El continuă să spună:” Mobile va permite tuturor acestor aplicații să se întoarcă și, în loc să-i spun aplicației ce vreau să facă, aplicația îmi va sugera, Hei, s-ar putea să doriți să plecați pentru întâlnirea dvs. la sfârșitul benzii, deoarece există mult trafic.”
conștientizarea celor mai recente tendințe din industrie ajută, de asemenea, la procesul de creare a ceva care oferă valoare maximă utilizatorului. Vino să te gândești la asta, o tendință este prezentă din cauza acceptării largi a utilizatorilor la urma urmei.

In zilele noastre, utilizatorii preferă doar aplicații pentru a efectua acțiunile necesare în fundal în loc de a pune în efortul de a face clic pe butoane sau trece printr-un flux întreg plictisitor. În acest caz, un utilizator nu vrea să facă informațiile lor de transfer de telefon la alte dispozitive, doar ‘se întâmplă’.
scopul principal al designului centrat pe utilizator este de a reduce efortul pentru utilizator. Aplicația dvs. ar trebui să reducă la minimum necesitatea de a tasta. Înscrierea este un punct de plecare major pentru utilizatori. Doar oferi unele funcționalități pentru utilizator, fără aplicarea de înregistrare. Modelul freemium a făcut minuni pentru dezvoltatorii de aplicații doar din acest motiv.
aplicația dvs. ar trebui să aibă cerințele minime de permisiune posibile și pentru a face lucrurile mai convenabile pentru utilizator, trebuie doar să completați automat e-mailul din app store (dacă este necesar).
accesibilitate App
a face aplicația accesibilă unui public mai larg este o necesitate. Ar trebui să luați în considerare persoanele cu dizabilități atunci când vă creați designul. Ceva la fel de simplu ca adăugarea unei legende la un videoclip poate crește implicarea video cu până la 500%.

conform statisticilor, aproximativ 15% din populația lumii trăiește cu o anumită formă de handicap. W3C sau World Wide Web Consortium este o comunitate internațională care dezvoltă standarde web. Orientările lor privind accesibilitatea conținutului Web (WCAG 2.0) stabilește orientări privind accesibilitatea și cele mai bune practici pentru conținutul online. Acest document arată modul în care aceste reguli se aplică accesibilității mobile.
Apple a încercat în mod constant să împingă dezvoltatorii de aplicații pentru a-și face aplicațiile mai accesibile tuturor tipurilor de public. Textul dinamic este una dintre practicile sugerate în această direcție.
acum, că sunteți conștienți de importanța accesibilității app și o abordare utilizator-primul pentru a proiecta, se aplică aceste cunoștințe pentru a perfecta design-ul. Aplicația dvs. ar trebui să fie bine adaptată nevoilor utilizatorului. Faceți-l cât mai ușor de utilizat, testând designul cu utilizatori reali și îmbunătățindu-l pe baza feedback-ului.
Pasul 5: înțelegeți știința și aplicați-o
designul aplicației a evoluat într-un ritm foarte rapid. Ne place să reamintim în mod constant cititorilor noștri că un design excelent al aplicației adaugă o anumită valoare pentru utilizator. Este un design destinat creșterii și se bazează pe mai mult decât culori și animații exuberante. Luând o scufundare în știința reală și înțelegerea modului în care vă puteți îmbunătăți designul este extrem de crucială.
Spune-mi mai multe
acest pas oferă o perspectivă excelentă asupra științei designului aplicațiilor și a modului în care este folosit pentru a produce rezultate spectaculoase. Apropo, sper că ați observat că pașii de proiectare a aplicației pe care îi descriem în ghidul nostru de proiectare a aplicațiilor mobile sunt numerotați doar pentru comoditate și nu ordonați după importanță.
importanța principiilor UX
în calitate de fondator, designul experienței utilizatorului (UX) nu este ceva de care poți să te ferești. Don Norman a inventat termenul UX la începutul anilor 1990.s-au făcut atât de multe cercetări în acest domeniu, încât uneori este greu să ții pasul. Puteți face chiar și un întreg grad specializat în proiectarea experienței utilizatorului. Aici vă oferim trei principii obligatorii care formează nucleul designului UX.

legea lui Hick
cu cât mai multe opțiuni pe care le oferiți unui utilizator, cu atât mai mult timp va fi consumat în luarea acestei decizii.
Legea Parkinson
această lege prevede: „dacă aștepți până în ultimul minut, durează doar un minut pentru a face” sau cu alte cuvinte „cu cât dai o sarcină mai lungă, cu atât durează mai mult”. În contextul proiectării aplicațiilor, știți că utilizatorii nu au mult timp pentru a finaliza o sarcină. Trebuie să vă asigurați că instrucțiunile și acțiunile din aplicație sunt semnificative și rapide. Acest principiu se aplică cu ușurință experienței de înscriere sau la bord a unei aplicații.
principiu sărut (păstrați-l simplu prost)
complexitate inutile și caracteristici ar trebui evitate. Aplicația dvs. va funcționa cel mai bine dacă este păstrată simplă și rămâne fidelă funcției sale de bază.
de exemplu, luați în considerare aplicația noastră de asistență medicală ‘Tygon Lyte’. Deși oferă trei caracteristici principale și anume terapia, detectarea și igienizarea, echipa noastră UX a identificat terapia cu lumină ca propunere de valoare de bază. Pe baza acestei înțelegeri, a fost creat un design practic și simplu al paginii de pornire care s-a concentrat strict pe terapia cu lumină.
Dacă doriți să aflați mai multe despre UX puteți verifica acest site destul de la îndemână, legile UX.
branding Consistent
acest punct este unul destul de evident. Am menționat-o pentru unicul scop de a sublinia cât de important este de a menține desenele aplicației în concordanță cu omologul său web. Pictogramele, Grafica, tipografia și chiar cele mai mici detalii trebuie să fie perfect aliniate între ele.
teoria culorilor
pentru a înțelege psihologia culorilor, trebuie să aruncați o privire la roata de culori. Acesta poate fi împărțit în două jumătăți distincte. Culorile calde sunt Place de galben, portocaliu și roșu. Culorile albastre, verzi și similare se numesc culori reci.

culorile complementare se află pe laturile opuse ale roții, de ex. Trebuie să fi observat că multe aplicații și logo-uri populare folosesc aceste combinații de culori opuse, deoarece ajută la evidențierea lucrurilor.
mai devreme am discutat despre importanța accesibilității, ținând cont de aceasta, evitând utilizarea prea multor combinații de culori verzi și roșii, deoarece este cea mai frecvent raportată pereche care cauzează probleme persoanelor nevăzătoare. Fapt interesant, Facebook este albastru, deoarece Mark Zuckerberg este colorblind verde-roșu și el vede albastru cel mai bun.

există, de asemenea, un ghid complet de marketing cu privire la răspunsul emoțional pe care anumite culori declanșează. Galbenul este asociat cu tinerețea și optimismul. Poate fi folosit pentru a atrage atenția unui Utilizator obișnuit să cumpere ceva. Albastrul este asociat cu încrederea și securitatea. Băncile, precum și diferite aplicații de afaceri folosesc adesea albastru tocmai din acest motiv. De asemenea, este potrivit atunci când proiectarea și dezvoltarea de aplicații de asistență medicală. În mod similar, green este asociat în cea mai mare parte cu aplicațiile de finanțare și bunăstare. Se știe că este o culoare relaxantă pentru ochi. Aplicațiile legate de produse sau servicii de lux folosesc adesea negru datorită naturii sale elegante și puternice.

teoria culorilor sugerează că conținutul important ar trebui să fie în contrast ridicat. În timp ce acest lucru îl face mai distinct, exagerarea acestuia în întreaga aplicație poate provoca tulpina utilizatorului. Pe de altă parte, tehnicile de contrast scăzut sunt un favorit de designer, deoarece fac pentru unele machete frumoase. Încercați să găsiți un amestec dulce între lizibilitate (contrast ridicat) și atractivitate (contrast scăzut).
nu se poate nega cât de importantă este utilizarea corectă a culorii. Rămânând fidel viziunii sale de a descoperi și extinde cunoștințele în beneficiul umanității, NASA a făcut destul de multe cercetări pe tema utilizării culorilor. Acestea oferă chiar și resurse online gratuite pentru ca publicul să beneficieze de cercetarea lor.
concentrarea pe culoarea unui buton poate părea banală pentru unii. De fapt, s-a dovedit că testarea utilizatorilor și perfecționarea culorii unui buton de apel la acțiune are ca rezultat o creștere considerabilă a conversiilor.
minimizarea sarcinii cognitive
principiile psihologiei Cognitive au găsit pe bună dreptate un loc în procesul de proiectare. Reducerea sarcinii cognitive, adică cantitatea de efort necesară pentru a finaliza o sarcină, poate face minuni în a face aplicația ceva ce iubesc utilizatorii.

sarcina cognitivă intrinsecă este energia necesară pentru a absorbi informații noi, știind în același timp ce sarcina trebuie îndeplinită. De exemplu, utilizatorul ar trebui să primească instrucțiuni într-un mod clar și scurt. CTA (call-to-action) ar trebui să fie pe aceeași pagină și utilizatorul nu ar trebui să navigheze între ecrane pentru a lua decizia.
sarcina cognitivă străină ar trebui redusă în proiectare. Acesta este ceva care nu are legătură cu sarcina la îndemână și consumă resurse mentale. În general, este rezultatul unui design prost, cum ar fi fonturile deplasate, supraîncărcarea conținutului sau utilizarea culorilor necorespunzătoare.
pentru a reduce sarcina cognitivă, pentru a evita dezordinea vizuală și pentru a face designul simplu. Creierul uman acceptă rapid machete și modele pe care le cunoaște deja. Acesta este motivul pentru care în majoritatea aplicațiilor, vedem aproape același model pentru funcțiile utilizate în mod obișnuit, cum ar fi înscrierea.
Pasul 6: perfecționarea experienței în aplicație
proiectarea pentru starea goală
prima interacțiune cu aplicația ar trebui să facă utilizatorii confortabili și să le ofere o privire asupra a ceea ce urmează. Aici intervine o experiență de îmbarcare gândită.

designerii se vor concentra foarte mult pe designul umplut sau populat al aplicației și adesea neglijează designul gol, inițial al aplicației pe care noul utilizator îl întâlnește. Există o serie de moduri de a face această stare goală mai semnificativă. Un tur ghidat al aplicației poate fi un loc minunat pentru a începe pentru utilizator. În alte cazuri, oferirea unei intrări de probă editabile (cum ar fi într-un articol fals dintr-o aplicație de comerț electronic) se poate dovedi a fi destul de utilă pentru utilizator.
Mai devreme am aflat despre principiul sarcinii cognitive intrinseci. Ținând cont de acest principiu, nota de bun venit oferită utilizatorului ar trebui să fie scurtă și să ofere un apel la acțiune bine plasat.
navigare cu o singură mână sau aspect prietenos cu degetul mare
petreceți ceva timp luând în considerare navigarea cu o singură mână pe măsură ce parcurgeți pașii procesului de proiectare a aplicațiilor mobile. Plasați elementele acționabile în zonele ecranului unde degetul mare poate ajunge în mod natural. Țintele de la robinet ar trebui să aibă o dimensiune suficient de mare pentru a permite atingerea ușoară. Nu așezați ținte diferite de la robinet foarte aproape unul de celălalt.
folosiți întotdeauna spațierea corectă. În mod ideal, dimensiunea preferată pentru o zonă de robinet este cuprinsă între 7 și 10 mm. partea superioară a ecranului este o zonă greu accesibilă și, în cazul ecranelor mai mari, necesită o schimbare de prindere. Poziționați acțiuni distructive precum ștergerea în locuri greu accesibile, astfel încât pericolul utilizării accidentale să fie atenuat.
navigare corectă și ierarhie vizuală
un design bun asigură că navigarea prin aplicația este cât mai nedureros posibil. Utilizatorii au tendința naturală de a-și aminti primul și ultimul element dintr-o serie. Acest fenomen se numește efect de poziție serială. Conform cercetărilor, capacitatea de rechemare este afectată de poziția unui element dintr-o serie. Creierului uman îi este greu să-și amintească elementele din mijlocul seriei.din acest motiv, cele mai recente modele favorizează o navigare cu bara de sus sau o navigare cu bara de jos, spre deosebire de meniurile hamburger. Cele mai importante elemente sunt plasate în dreapta sau în stânga barei de navigare.
a avea o ierarhie vizuală clară este, de asemenea, foarte importantă. Ierarhia vizuală este definită ca dimensiunea elementelor de pe un ecran. În general, elementelor mai importante li se acordă mai multă greutate.
Pasul 7: Viitor dovada design-ul
schimbarea este constantă și de necontestat. Asigurați-vă designul suficient de flexibil pentru a răspunde noilor modificări, chiar dacă aceasta înseamnă o creștere marginală a costurilor inițiale de dezvoltare a aplicațiilor. De asemenea, ar trebui să rămână relevant și să continue să ofere valoare utilizatorului. Acesta este cazul procesului de dezvoltare a aplicațiilor personalizate în general, fie că este vorba de idee, de faza de proiectare sau de dezvoltare.
importanța conținutului
cuvintele utilizate în cadrul aplicației au un impact enorm. Folosiți cuvinte ușor de înțeles și evitați informațiile inutile. Cea mai bună secvență și structură este cea ușor de citit pentru utilizatorul dvs.

tipografia este, de asemenea, unul dintre cele mai puternice elemente ale designului. Se poate face o aplicație mai ușor de utilizat și accesibil. Recent, am început să folosesc această aplicație de luare a notelor bazată pe cloud numită ‘Bear’. Este disponibil numai pentru dispozitivele Apple (iPhone, iPad și Mac). M-am îndrăgostit de această aplicație la prima vedere. Am renunțat la aplicația native notes de la Apple și am trecut complet la Bear. Deci, ce a evocat o reacție atât de puternică din partea mea? A fost simplitatea pură și tipografia frumoasă a aplicației! Designerii au reușit să prezinte caracteristicile puternice ale aplicației într-un mod atât de natural și simplu, încât utilizatorii pur și simplu se bucură să o folosească.
evitați copierea altor modele
pur și simplu nu merită să încercați să copiați un design existent. Cu siguranță vă puteți inspira din cele mai bune dintre cele mai bune, dar copierea este un mare nu. Fiecare aplicație este unică în felul său. Numai dvs. cunoașteți cazul de utilizare specific pe care îl vizați și valoarea pe care doriți să o furnizați. Alte modele nu vor fi suficiente pentru a oferi această valoare utilizatorului după cum doriți. În cele din urmă, recompensele creării unui design distinct pentru aplicația dvs. merită tot timpul și resursele care intră în ea.
nu vă fie frică să inovați

procesul de proiectare a aplicațiilor Mobile + tu
Felicitări! acum sunteți echipat cu cunoștințele necesare pentru a crea un design extraordinar pentru aplicația dvs. Sunteți cu un pas mai aproape de realizarea aplicației pe care o doriți.
rețineți că designul este un câmp deschis. Deși am enumerat câteva principii și cele mai bune practici, este posibil ca cele mai bune modele să nu le aplice întotdeauna pe toate. Lucruri precum liniile directoare de proiectare a aplicațiilor mobile de la Apple și Google sunt practice doar într-o anumită măsură. Deseori, rezolvarea unui caz unic de utilizare are ca rezultat un design proaspăt și inovator. Nu vă fie frică să experimentați lucruri noi, deoarece nu se știe ce produs minunat ați putea ajunge să creați.
în același timp, în urma procesului de proiectare a unei aplicații pe care am prezentat-o în acest ghid cuprinzător, veți evita cele mai frecvente capcane de interfață cu utilizatorul și experiență.
ai nevoie de ajutor proiectarea aplicația visurilor tale? Suntem dezvoltatori de aplicații în New York, LA, Miami, iar echipa noastră este aici pentru a vă ajuta. Ajunge la noi acum.
Întrebări frecvente
care sunt etapele cruciale de proiectare a aplicațiilor mobile?
testarea utilizatorilor, obținerea feedback-ului echipei de dezvoltare, proiectarea pentru accesibilitate, proiectarea pentru multe ecrane.
pot folosi același design de aplicație pentru iOS și Android?
vă recomandăm să respectați liniile directoare UX ale Apple și Google și acestea diferă. Oamenii sunt obișnuiți cu experiențe specifice pe ambele platforme, ceea ce implică utilizarea unor modele ușor diferite.
ce serviciu recomandați să folosesc pentru testarea utilizatorilor?
Usertesting.com
ce alte sfaturi aveți pentru perfecționarea experienței în aplicație.
asigurați-vă că oferiți o experiență consistentă utilizatorilor. Aceasta include lipirea cu gesturile tipice ale sistemului de operare pentru a merge la un ecran anterior etc.
căutați ajutor cu aplicația?
în timp record cu un produs care este setat să câștige.
programați o consultare
 strategie
strategie
 Design
Design
 dezvoltare
dezvoltare
programați o consultare
distribuie prin: