trăiască browser-ul modern!
browserele se îmbunătățesc în aceste zile. Se pare că suntem într-o epocă de aur în care există un flux nesfârșit de funcții noi adăugate în beneficiul utilizatorilor care accesează pagina și instrumente foarte bune pentru cei care creează pagina. Nu a fost întotdeauna cazul, totuși. Versiunile anterioare ale browserelor de astăzi aveau caracteristici limitate și a trebuit să ne gândim cum să lucrăm cu — sau în jurul— acestora atunci când proiectăm și dezvoltăm site-urile noastre. Machetele statice și adaptive erau obișnuite, iar site-urile noastre au fost concepute pentru a perfecționa pixelii. Desigur, a existat o cantitate distinctă de pixel împingând gimnastica implicate, deși, atunci când punerea în aplicare machete noastre în constrângerile browsere furnizate.
pe măsură ce caracteristicile browserului s-au maturizat și tehnici precum rețelele fluide au devenit mai obișnuite, modul în care am codificat site-urile noastre a evoluat într-o paradigmă cu totul nouă. Am trecut de la definirea și codificarea unităților noastre de măsură în pixeli și am început să folosim unități CSS relative și valori fără unități mai consecvent în CSS pentru a satisface nevoile dimensiunilor de vizualizare în continuă schimbare.
Fast forward până în prezent, iar vânzătorii de browsere au adăugat mai multe funcții pentru a ne permite să creăm modele flexibile și robuste într-o manieră simplă. Luați, de exemplu, zoom-ul browserului. Când utilizatorul mărește pagina într — un browser modern, totul se scalează în sus sau în jos proporțional, în funcție de preferințele utilizatorului. Ei bine, cel puțin ar trebui.
de ce este zoom browser-ul o afacere mare, oricum?
permiterea utilizatorului să-și controleze experiența de navigare pe web nu este un concept nou, de fapt este ceva despre care s-a scris în primele zile ale web-ului. În ultima vreme, acest concept pare să fi fost uitat pe măsură ce funcțiile browserului s-au îmbunătățit.
cel mai important motiv pentru utilizarea valorilor responsive și unitless în CSS-ul nostru este pentru sprijinirea utilizatorilor noștri care se bazează pe Zoom. Dacă citiți instrucțiunile de accesibilitate a conținutului Web, utilizatorii noștri trebuie să poată mări portul de vizualizare fără pierderi de conținut sau funcționalitate sau restricții impuse de valorile CSS sau de setările de scalare a portului de vizualizare. În special, există câteva criterii de succes care trebuie îndeplinite:
- WCAG 1.4.4: utilizatorii trebuie să poată redimensiona textul fără tehnologie de asistență până la 200%, fără pierderi de conținut sau funcționalitate. (Nivelul AA)
- WCAG 1.4.8: În mod ideal, ar trebui să oferim o distanță adecvată între linii și paragrafe și nu ar trebui să solicităm utilizatorului să deruleze orizontal pentru a citi o linie de text pe o fereastră pe ecran complet. (Level AAA)
- WCAG 1.4.10: utilizatorii trebuie să poată redimensiona textul fără a fi obligați să deruleze atât orizontal cât și vertical pentru a citi acel conținut. (Nivelul AA)
sisteme de proiectare și fire de consistență
ca cineva care lucrează la sistemul de proiectare O ‘ Reilly Media, țeserea firelor de consistență între brand, stil și componentele UI este o prioritate de top. Coerența într-un sistem împuternicește proiectanții și dezvoltatorii să creeze experiențe excelente pentru aplicații pentru utilizatorul final. Acestea fiind spuse, cel mai important fir care leagă toate elementele unui sistem de design tapiserie este stabilit accesibilitate cele mai bune practici — pentru culori, tipografie, componente, modele.
în cazul definirii stilurilor tipografice ale unui sistem, se stabilesc standarde pentru lucruri precum ierarhia vizuală și ritmul tipografiei. Deseori, un designer va începe machete în schiță sau un alt program bazat pe design, și specificați dimensiunea fontului și valorile de înălțime linie pentru tipografie în pixeli. Această abordare poate funcționa bine în scopuri de aspect static, dar există o captură. O abordare tipografică bazată pe pixeli nu va funcționa ca o strategie CSS, totuși, atunci când browserele-și în special zoom — ul browserului — intră în imagine.
dezbaterea zoom browser
În acest moment în procesul de dezvoltare a sistemului de proiectare, o dezbatere poate rezulta. De fapt, echipa noastră a avut o dezbatere foarte plină de spirit despre acest lucru atunci când sistemul nostru de proiectare a fost repornit — și am observat că stilurile noastre de tipografie CSS foloseau valorile înălțimii liniei bazate pe px, așa cum sunt definite în schiță de designerul nostru.
unele dintre argumentele pentru utilizarea pixelilor în CSS au fost: „browserele gestionează toate măririle de fonturi pentru noi, deci nu trebuie să convertim tipografia noastră în unități relative în CSS. Utilizatorii nu se deranjează să ajusteze setările de afișare a fontului în browser, munca noastră se face aici!”<Prafuri de pe mâini> unele dintre respingerile pentru utilizarea unităților CSS relative au fost: „da, browserele gestionează zoom-ul paginii pentru noi, totuși există o diferență între modul în care apare UI atunci când pagina este mărită, în funcție de dacă dimensiunea implicită a browserului a fost ajustată și ea. Utilizatorii se deranjează să ajusteze setările de afișare a fontului în browser, așa că trebuie să ținem cont de asta în declarațiile noastre CSS.”
și așa a început cercetarea. Când am început să caut recomandări cu privire la utilizarea sau nu a pixelilor în CSS în general este o idee bună, aș găsi opinii contradictorii cu privire la acest subiect, cum ar fi articole ca acesta care descriu de ce ar trebui să utilizați doar pixeli sau ar trebui să nu mai utilizați pixeli în CSS. Articole despre dimensionarea responsive în interogări media. Chiar și un articol bun despre accesibilitate în redimensionarea textului despre comportamentul browserelor mai vechi.
nu a existat prea multă mențiune — sau considerație — că utilizatorii sapă cu adevărat în setările avansate ale browserului pentru a-și schimba dimensiunea implicită a fontului. Din fericire, am dat peste o mențiune despre aceasta în MDN docs, un articol foarte bun de Evan Minto care se scufundă în datele utilizatorului și secțiunea din pagina fiecărui aspect despre unitățile rudimentare.
aceste ultime trei articole au fost deosebit de interesante, dar chiar și cu cantitatea de informații furnizate, singurul lucru care lipsea în toate acestea a fost un exemplu side-by-side. În special, un exemplu despre cum arată un bloc de text care utilizează valori pixel față de un bloc de text care utilizează valori relative sau fără unitate într-un scenariu de zoom al browserului. Mai ales dacă utilizatorul modifică setarea implicită a fontului sub capotă.
ce vrei să spui prin setarea implicită a fontului, totuși?
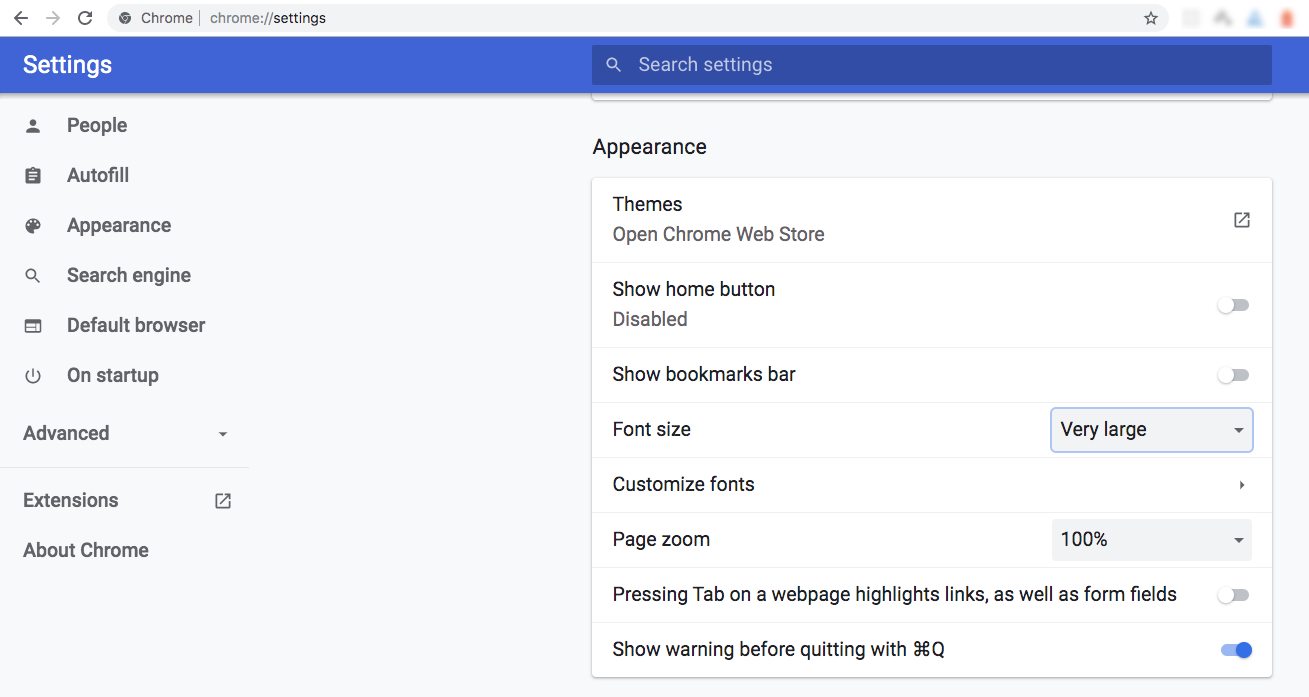
este posibil să fiți familiarizați cu setarea de zoom a paginii unui browser, care scalează proporțional tot conținutul paginii. O caracteristică mai puțin cunoscută a majorității browserelor, totuși, este opțiunea de a ajusta dimensiunea fontului preferat. Această caracteristică funcționează independent de caracteristica de mărire a paginii. De exemplu, acestea sunt opțiunile utilizate pentru meniul derulant dimensiunea fontului din setările de aspect ale Chrome-variind de la foarte mic (9px) până la foarte mare (24px) — cu valoarea implicită recomandată a medium setată la 16px.
dacă modificați una dintre aceste setări în browserul dvs., în mod ideal, toate fonturile dvs. vor crește (sau vor scădea) proporțional cu dimensiunea setării fontului respectiv. În mod ideal, adică dacă utilizați unități CSS relative. Această ajustare a dimensiunii fontului browserului nu va avea niciun efect asupra tipografiei care utilizează pixeli pentru dimensiunea fontului și/sau înălțimea liniei. Acest lucru ne aduce la exemplul atât de necesar.
comparația side-by-side
Să aruncăm o privire la modul în care un bloc de text apare în browser atunci când este mărit la 200% folosind diferite setări pentru zoom-ul paginii și dimensiunea implicită a fontului.
Acest Codepen afișează trei containere de text la o setare de zoom a paginii de 100% și o dimensiune implicită a fontului browserului la setarea recomandată de mediu (16px).
A se vedea Pen-ul de resource11 pe CodePen.
Lumina
dimensiunea fonturilor și valorile linie înălțime sunt aceleași, dar folosesc diferite unități de măsură.
- containerul din stânga folosește pixeli atât pentru dimensiunea fontului, cât și pentru înălțimea liniei.
- containerul din mijloc utilizează rems pentru dimensiunea fontului și pixeli pentru înălțimea liniei.
- containerul potrivit utilizează rems pentru dimensiunea fontului și valorile fără unitate pentru înălțimea liniei.
dacă ajustați setarea de zoom a paginii de 200% și păstrați dimensiunea fontului browserului la mediul implicit (16), nu vor exista diferențe perceptibile între containere.


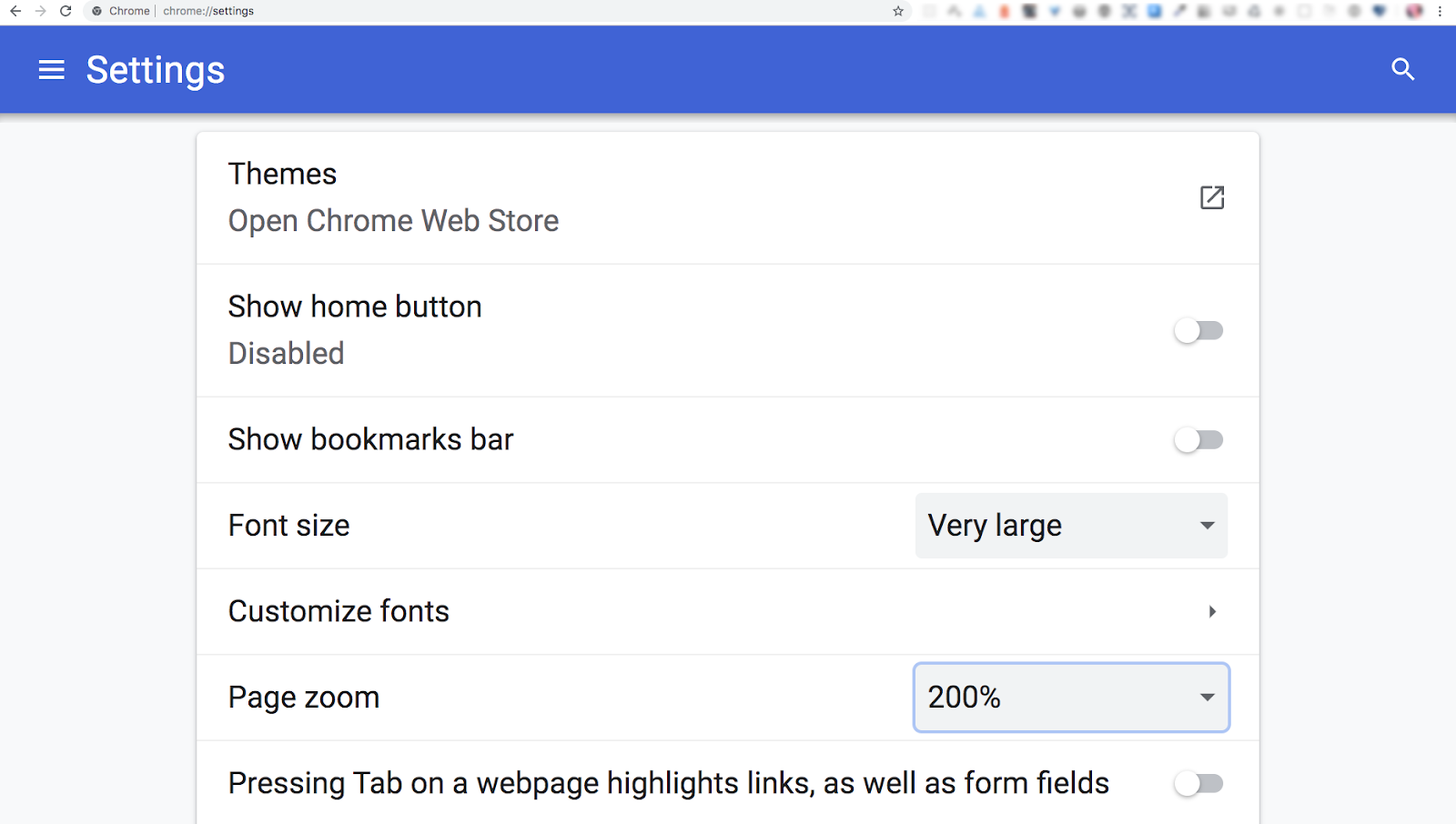
utilizatorii pot seta dimensiunea fontului browser-ul fără a atinge Pagina zoom, așa că haideți să reglați Pagina zoom setarea înapoi la 100% și modificați dimensiunea fontului browserului la foarte mare pentru a vedea dacă se schimbă ceva.


observați modul în care textul din exemplele din mijloc și din dreapta care utilizează rems pentru dimensiunea fontului la scară de până la dimensiunea fontului nivel rădăcină-care este 1.De 5 ori dimensiunea dimensiunii implicite a fontului (16) — totuși exemplul din stânga rămâne același, deoarece valoarea fontului este încă statică (folosind pixeli), mai degrabă decât receptivă (folosind rems).
deși ambele exemple din mijloc și din dreapta măresc dimensiunea fontului în mod corespunzător, observați că distanța dintre linii în blocul de text din exemplul din mijloc pare foarte comprimată.

această spațiere de linie comprimată are loc deoarece acel exemplu Central folosește o valoare de înălțime a liniei setată într-o valoare de lungime absolută (pixeli) mai degrabă decât o valoare relativă. Acestea fiind spuse, este demn de menționat faptul că setarea unei valori bazate pe lungime sau chiar a unei valori procentuale pentru înălțimea liniei are un comportament de moștenire CSS slab și poate provoca rezultate neașteptate, cum ar fi această spațiere de linie comprimată în exemplul din mijloc. Spațierea strânsă a liniilor poate fi dificil de analizat dacă aveți o dizabilitate cognitivă, deci nu este recomandat să utilizați o valoare bazată pe lungime sau chiar o valoare bazată pe procent pentru înălțimea liniei, mai ales dacă utilizați unități relative pentru dimensionarea fontului.
care ne aduce înapoi la exemplul din stânga pentru o clipă. În timp ce exemplul din stânga folosește, de asemenea, o valoare bazată pe lungime valorile liniei-înălțime în combinație cu dimensiunea fontului bazată pe lungime, scopul nostru este de a sprijini utilizatorii care trebuie să modifice dimensiunea implicită a fontului browserului lor. Alegerea valorilor bazate pe lungime pentru dimensiunea fontului și înălțimea liniei din acel exemplu din stânga poate rezolva problema spațierii liniei comprimate, dar nu rezolvă nevoia utilizatorului de a afișa text în funcție de setarea dimensiunii fontului browserului personal, deci utilizarea valorilor bazate pe lungime pentru înălțimea liniei nu este o abordare recomandată.

exemplul din dreapta, cu toate acestea, afișează cu o cantitate confortabilă de spațiere linie, deoarece este folosind o valoare relativă, mai degrabă decât o valoare absolută pentru linia de înălțime. În plus, această valoare este fără unitate, mai degrabă decât pe bază de lungime, care este cea mai bună practică recomandată pentru înălțimea liniei. Valoarea unitless line-height este calculată prin împărțirea valorii line-height a containerului în pixeli la dimensiunea fontului în pixeli. În acest caz, dimensiunea noastră inițială a fontului este de 16px, iar valoarea inițială a înălțimii liniei este de 24px, așa cum este reprezentată în exemplul din stânga. Când împărțiți înălțimea liniei la dimensiunea fontului 24px / 16px, rezultatul este 1,5, o valoare fără unitate.

utilizarea acelei valori unitless pe exemplul potrivit, mai degrabă decât utilizarea unei valori bazate pe lungime, permite spațierea liniei containerului să se extindă proporțional cu dimensiunea fontului bazată pe rem, evitând în același timp problemele de moștenire CSS. Efectul final este o experiență de citire mai confortabilă pentru utilizatorii care aleg să mărească pagina și să își ajusteze dimensiunea implicită a fontului browserului la preferințele personale.
amintiți-vă, totuși, suntem încă la o setare de zoom a paginii de 100%, cu dimensiunea fontului browserului setată la foarte mare. Utilizatorii pot avea nevoie, de asemenea, pentru a seta zoom-ul paginii lor mai mare în timp ce la o dimensiune foarte mare a fontului browser. De exemplu, dacă utilizatorul selectează o dimensiune foarte mare a fontului browserului și setează zoom-ul paginii la 200%,

această flexibilitate adăugată poate crea o experiență de citire și mai confortabilă atunci când este mărită.

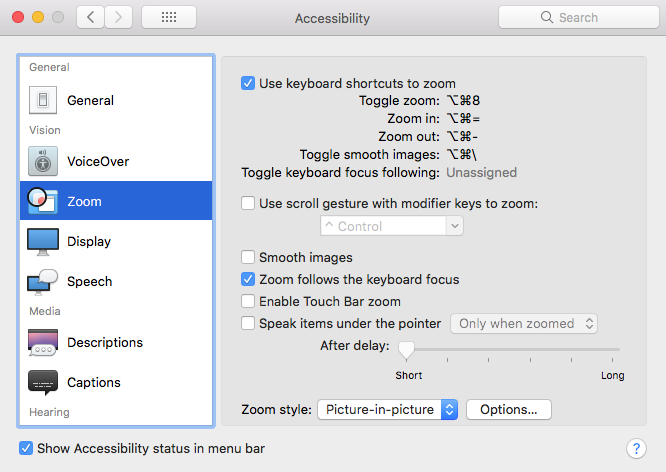
dacă utilizatorul folosește, de asemenea, una dintre setările de accesibilitate a sistemului de operare, cum ar fi funcția de Zoom imagine în imagine macOS,

folosind unități CSS relative, mai degrabă decât bazându-se exclusiv pe pixeli într-adevăr denivelează experiența de lectură într-un scenariu de vedere scăzută.

această flexibilitate suplimentară oferă acel control al experienței înapoi utilizatorului unde îi aparține.
instrumente de conversie a pixelilor
dacă nu ați convertit pixeli în unități relative în CSS înainte, iată câteva instrumente bune acolo pentru a vă ajuta să începeți.
- Iată o mare px la REM tabelul de referință de conversie de Estelle Weyl.
- dacă doriți un calculator online, pxtoem este un instrument solid.
- de asemenea, acest videoclip YouTube de Jen Simmons al editorului de fonturi Mozilla Firefox este o modalitate excelentă de a învăța și de a juca cu unități relative în CSS.
Wrapping up…
amintiți-vă, utilizatorii într-adevăr schimba setările lor sub capota, și ar trebui să fie menținerea controlului utilizatorilor asupra propriei lor experiență de navigare. Dacă utilizați unități CSS relative pentru stilurile dvs. de tipografie, puteți menține fidelitatea machetelor dvs. fără a afecta negativ nevoile utilizatorilor dvs.
mulțumiri
Multe mulțumiri echipei Twenty Four Accessibility-Scott O ‘ Hara, Liz Davis și, în special, Sarah Higley și Carie Fisher — pentru expertiza lor editorială!