of u nu texturen om 3D-objecten wikkelt of gewoon een achtergrond vult, het is waarschijnlijk dat u een grotere ruimte moet vullen dan uw oorspronkelijke textuurblok toestaat. Het probleem is hoe te voorkomen dat de voor de hand liggende joins waar de textuur herhaalt. Hier is een eenvoudige oplossing die u kunt gebruiken om elke textuur naadloos te maken.
Stap 1: de beginnende textuur
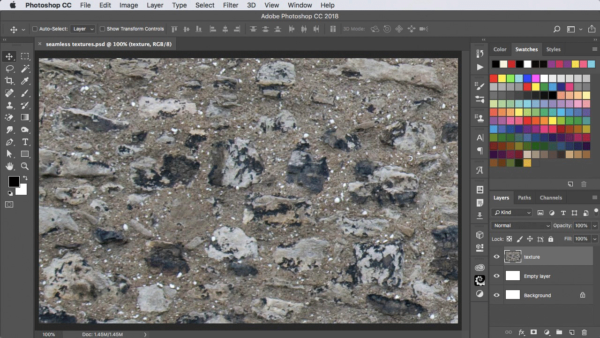
Kies uw textuur en snijd deze bij zodat deze past in het Photoshop – venster-u wilt niet dat er iets van aan het canvas hangt. Als u uw bijsnijdgereedschap zo hebt ingesteld dat het geen pixels verwijdert, wat standaard is, selecteert u na het bijsnijden alles en maakt u een nieuwe laag uit de selectie. Dit beperkt de nieuwe laag tot wat zichtbaar is in het venster.

Stap 2: Verplaats de textuur
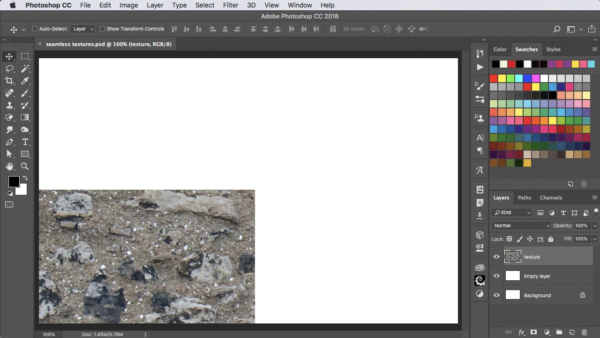
sleep de textuurlaag naar linksonder, zodat de hoek van de textuur Nu min of meer in het midden ligt. Je hoeft dit niet precies te doen.


gratis en Premium leden zie minder advertenties! Meld je vandaag nog aan en log in.
Stap 3: Herhaal de texture
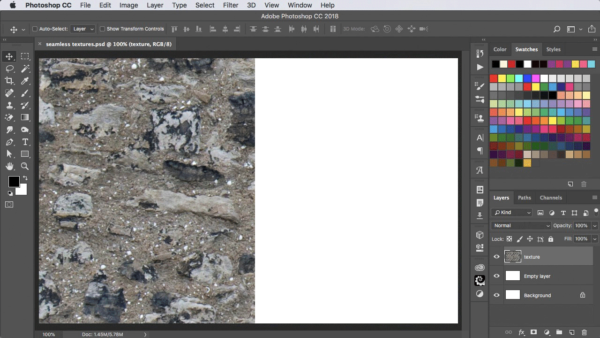
houd optie / Alt ingedrukt terwijl u de texture omhoog sleept met het Verplaatsingsgereedschap om een kopie te maken, houd Shift ingedrukt zodat het precies verticaal beweegt, totdat de onderkant van de herhaalde texture de bovenkant van de bestaande texture ontmoet. Gebruik dan Command/Ctrl + E om deze twee lagen samen te voegen.

Stap 4: herhaal nogmaals
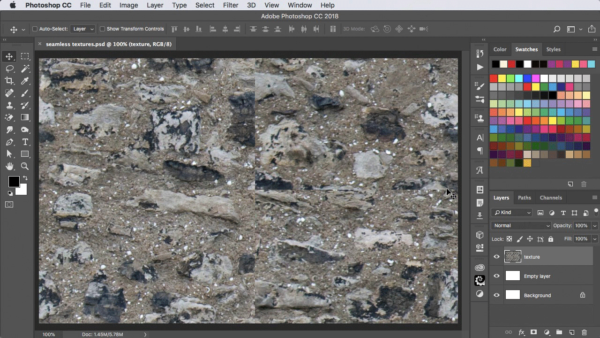
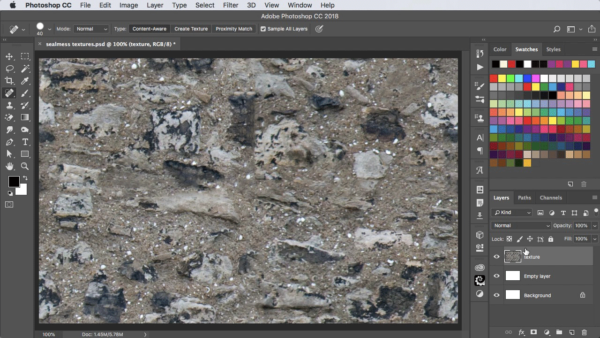
Sleep nu de laag naar rechts, houd nogmaals Option/Alt en Shift ingedrukt om een kopie te maken. Nogmaals samenvoegen. Je hebt nu de oorspronkelijke textuur verschoven zodat de randen in het midden zitten. De joins zijn duidelijk hier-maar je weet dat waar de textuur gaat uit de top, het naadloos herhaalt op de bodem, en hetzelfde voor links en rechts.

Stap 5: Patch de joins
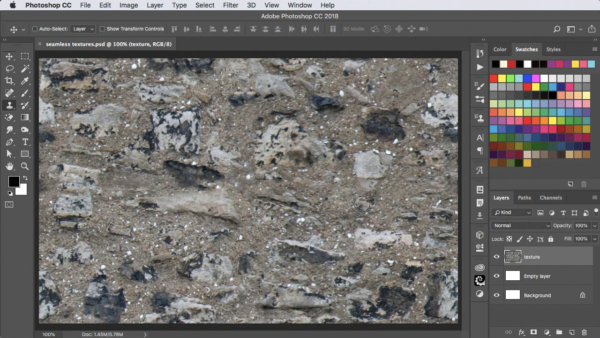
De makkelijkste manier om te beginnen is door het hulpmiddel Spot Healing te gebruiken, verticaal naar beneden gesleept en horizontaal over het midden. Dit wordt een goed begin, al ben je er nog niet.

Stap 6: herstel de fouten
na het gebruik van het hulpmiddel voor Vlekherstel blijft u waarschijnlijk achter met wat logge patches – zoals de zwarte steen bovenaan deze afbeelding, die er aan de rechterkant te cut-off uitziet. Schakel over naar het Kloongereedschap en gebruik het om duidelijke achtergrondvlakken te bemonsteren om eventuele anomalieën te verdoezelen.

Stap 7: sla de textuur op
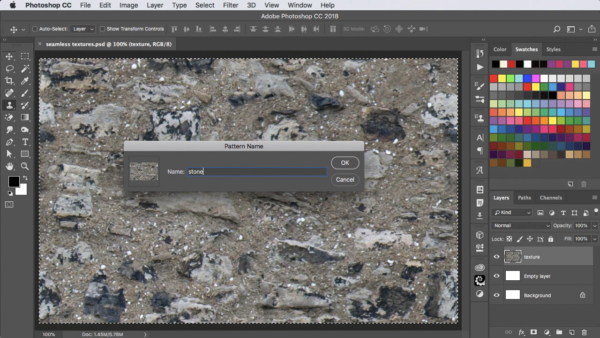
Selecteer alles, ga dan naar Bewerken > definieer patroon. Geef het nieuwe patroon een naam en klik op OK. U zult nu in staat zijn om het te gebruiken in een van uw Photoshop werk.

Stap 8: probeer het uit
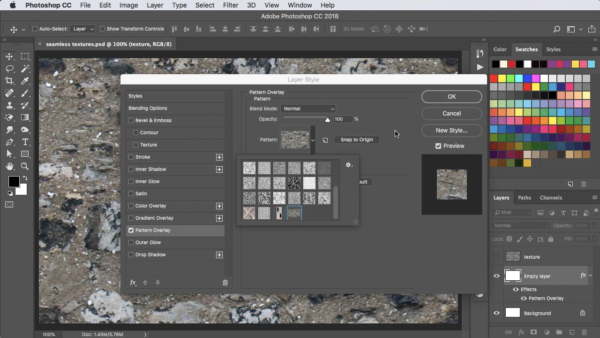
De makkelijkste manier om de nieuwe textuur te testen is door een nieuwe laag te maken, gevuld met een platte kleur, en kies Laag > Laagstijl > Patroonoverlay. De nieuwe textuur zal de laatste in de lijst zijn. Zodra het de laag vult, verplaats het dialoogvenster uit de weg, en je zult in staat zijn om het rond te slepen om te controleren of het echt naadloos is. U kunt de schaal ook verminderen, als u wilt, om de herhalingen te controleren.

bekijk de Video
bekijk de videoversie van deze tutorial hieronder.