Les agences sont souvent trop occupées à travailler sur les produits numériques des autres pour trier leurs propres sites Web.
Cependant, il existe de nombreux bons sites d’agence. Et nous en avons sélectionné 10.
La plupart proviennent du rapport des 100 meilleures agences d’Econsultancy (téléchargement gratuit), qui a une saveur britannique, bien que beaucoup soient internationales. Suis-je un expert en design web ? Pas vraiment, mais j’ai montré mon fonctionnement ci-dessous
Cours de formation en ligne
Pour en savoir plus sur le design, consultez le cours en ligne Fast Track: Psychology for Digital Marketing d’Econsultancy, ou explorez le reste de l’offre de formation en ligne d’Econsultancy.
Fabriqué par beaucoup
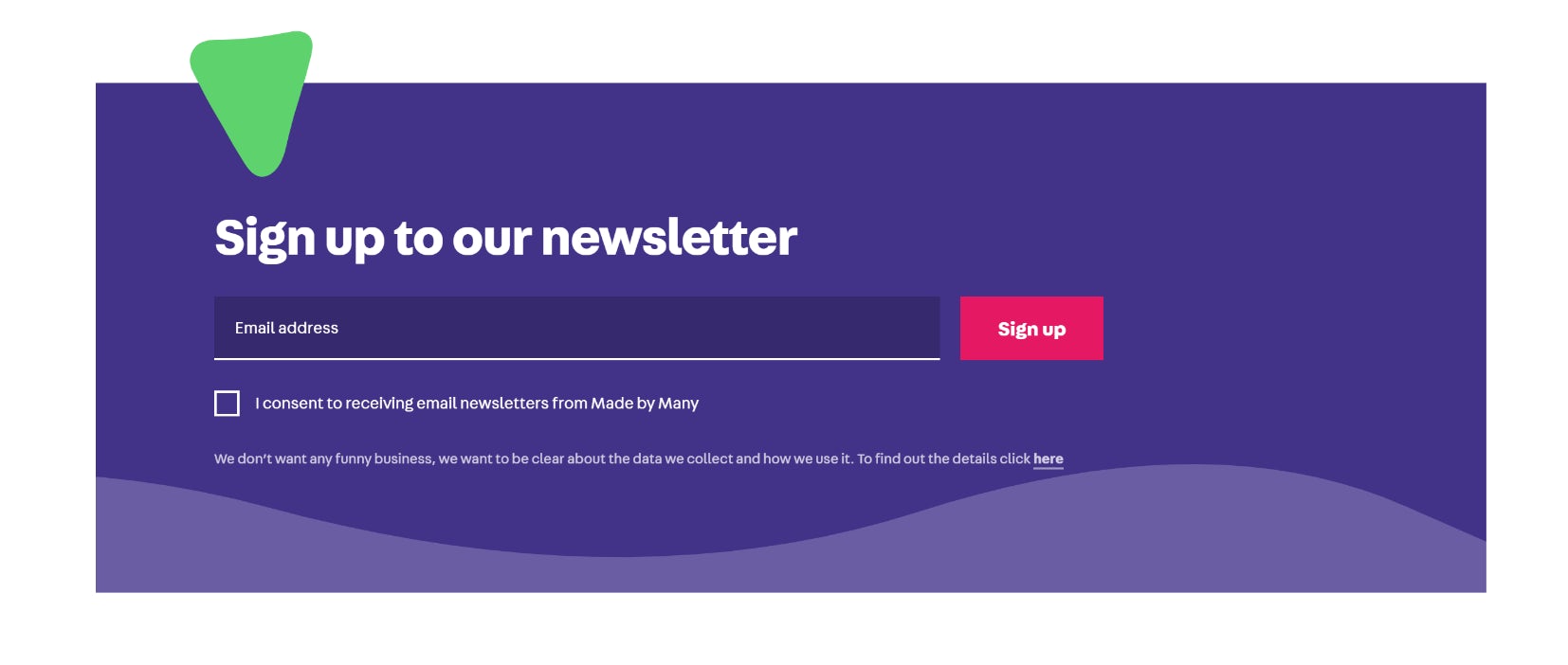
Fabriqué par Beaucoup a un site Web incroyablement propre. Des formes abstraites arrondies (dont certaines sont subtilement animées) et une copie conversationnelle confèrent à l’agence une atmosphère chaleureuse et conviviale. Il y a aussi une inscription à la newsletter à ne pas manquer. Ce n’est pas si courant de voir l’un d’entre eux si visible sur le site Web d’une agence, mais c’est certainement une bonne idée de piéger ceux qui pourraient (un jour) envisager d’enrôler une nouvelle agence.
Il y a aussi une inscription à la newsletter à ne pas manquer. Ce n’est pas si courant de voir l’un d’entre eux si visible sur le site Web d’une agence, mais c’est certainement une bonne idée de piéger ceux qui pourraient (un jour) envisager d’enrôler une nouvelle agence.

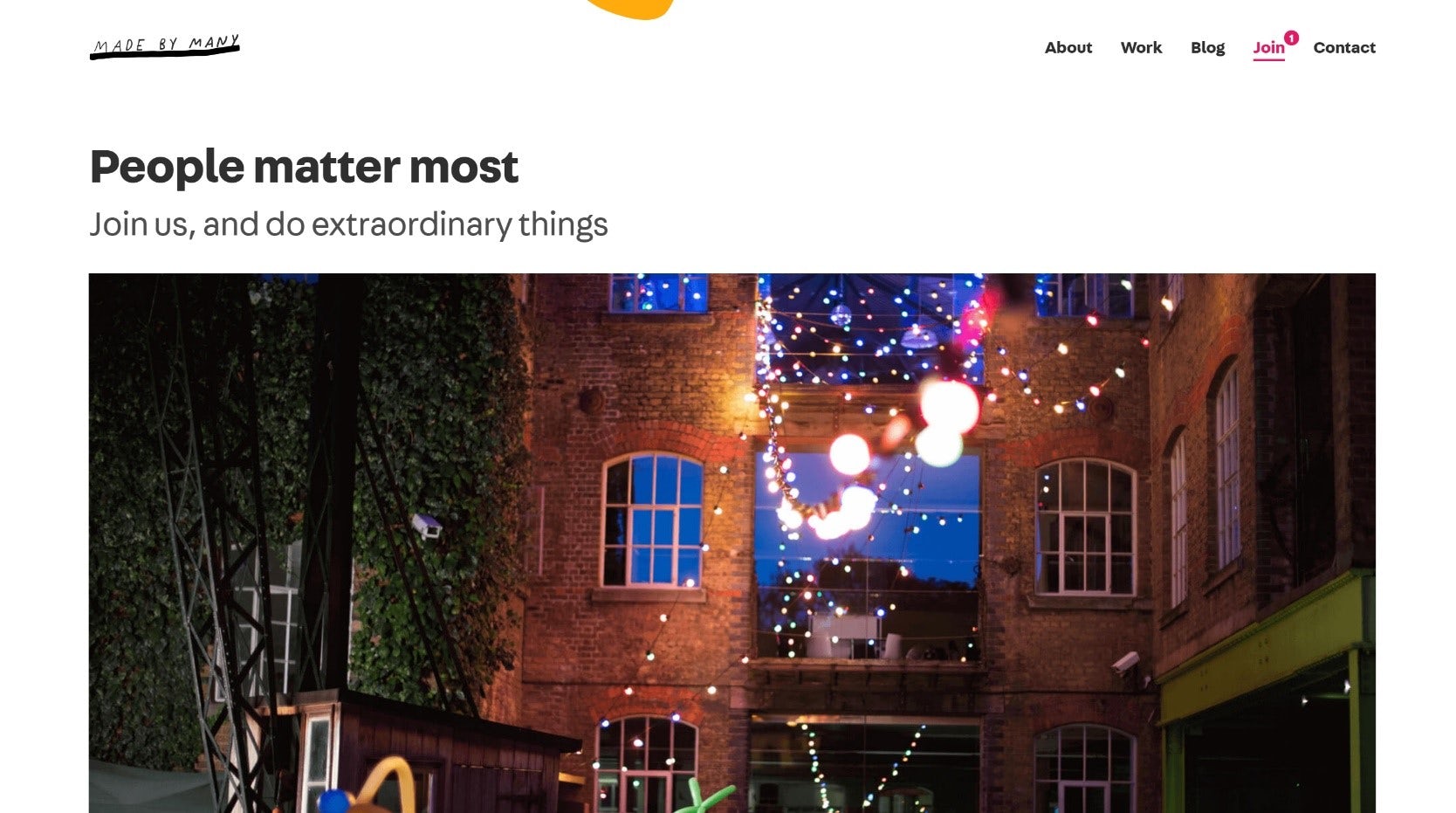
Une notification de style social dans le menu d’en-tête avertit les visiteurs des offres d’emploi – un moyen intelligent d’attirer l’attention des talents potentiels:

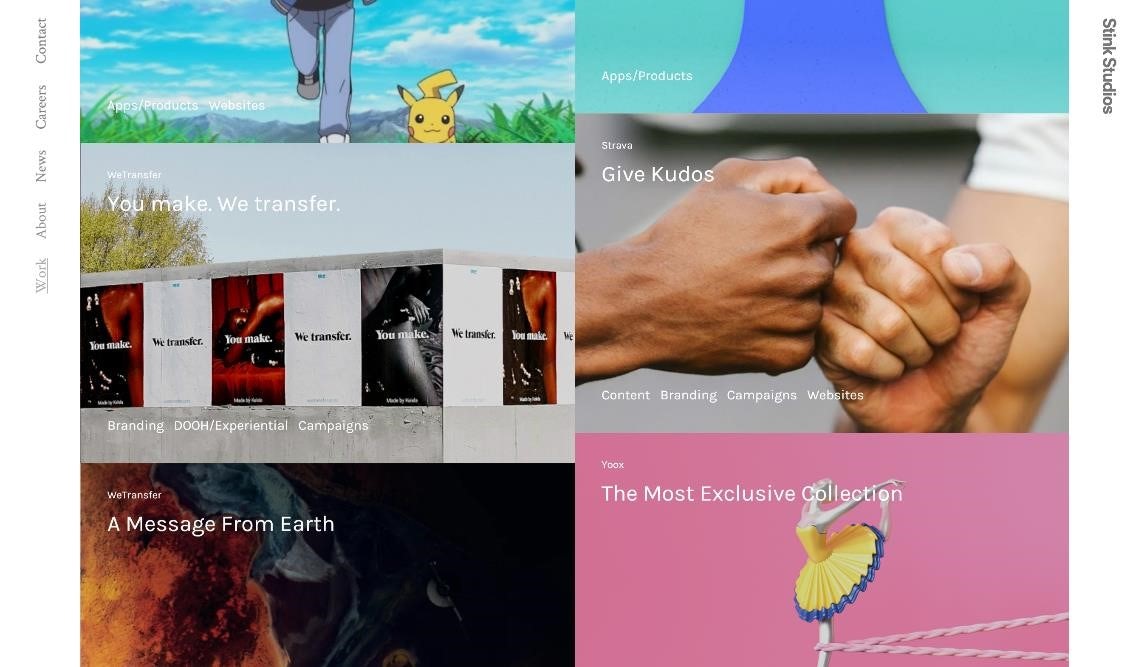
Stink Studios
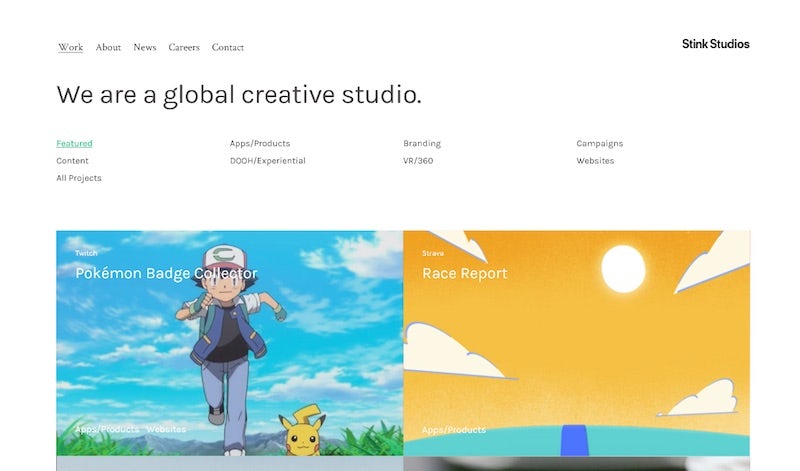
Le site Web de Stink Studios dégage le même genre de cool que celui des magazines de mode rarement publiés que vous voyez dans les marchands de journaux avec des titres tels que « The Gentlewoman » ou « sum zine ».
Il y a une confiance dans la typographie, un espace blanc au-dessus du pli et un manque de visibilité avec une ruse de défilement. Il semble tout aussi cool sur mobile, aussi. Le groupe Stink était composé de Stink Films, Stinkdigital et Stinkstudios, mais au début de 2017, les deux derniers ont été fusionnés.
Il est significatif que le mot » numérique » ait disparu. Sur le site Web lui-même, vous n’êtes pas bombardé de bourdes numériques, mais le travail parle de lui-même et inclut des actifs numériques.

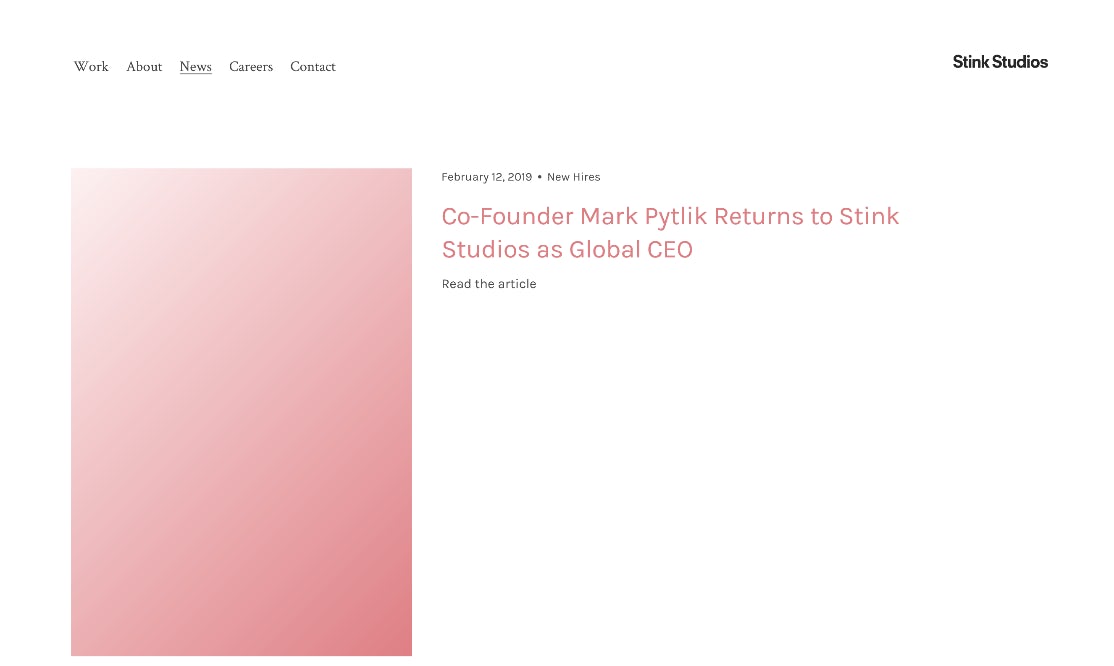
Faites défiler rapidement les pages d’actualités, de travail ou de contact et regardez à quel point les images effectuent leur chargement paresseux. De jolis carrés en pastel gradué attendent patiemment que leurs images se superposent, ce qui signifie que la page a l’air cool, que les images soient chargées ou non.

En faisant défiler n’importe quelle page, vous pouvez déplacer votre souris sur la marge de gauche et le menu d’en-tête apparaîtra sur le côté gauche, vous pouvez donc naviguer sans avoir à faire défiler vers le haut.

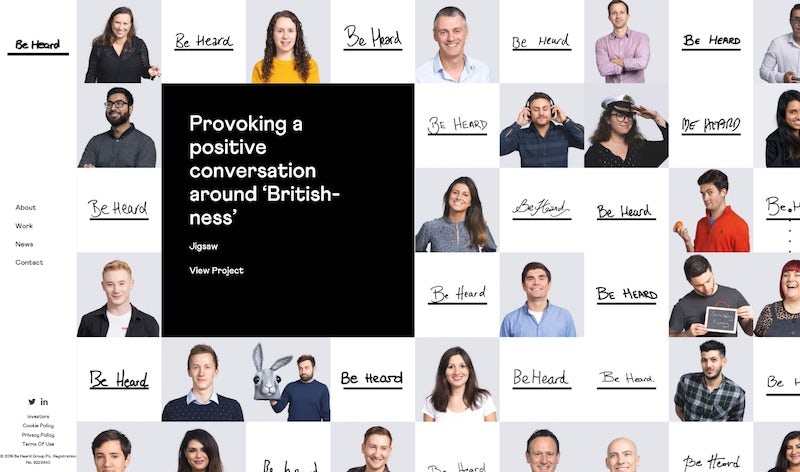
Be Heard
Be Heard respire la confiance grâce à l’utilisation de lignes dures et d’images serrées sur son site Web. La page d’accueil elle-même est pleine de personnalité, avec des portraits et des écritures manuscrites d’employés individuels formant une toile de fond occupée avec les détails de leurs derniers projets. Le logo de l’entreprise a également été animé pour feuilleter certains échantillons d’écriture manuscrite.

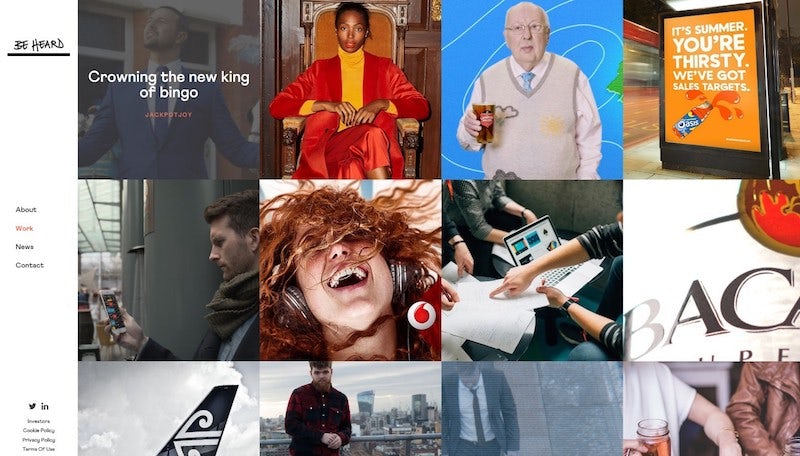
La section « Travail » de leur site contient beaucoup de punch. Plusieurs images carrées colorées sont côte à côte sans rembourrage, démontrant le nombre de projets auxquels elles ont été impliquées. Survolez chacun pour en apprendre un peu plus.

Creusez plus profondément et vous êtes accueilli avec une image de héros frappante pour chaque étude de cas.

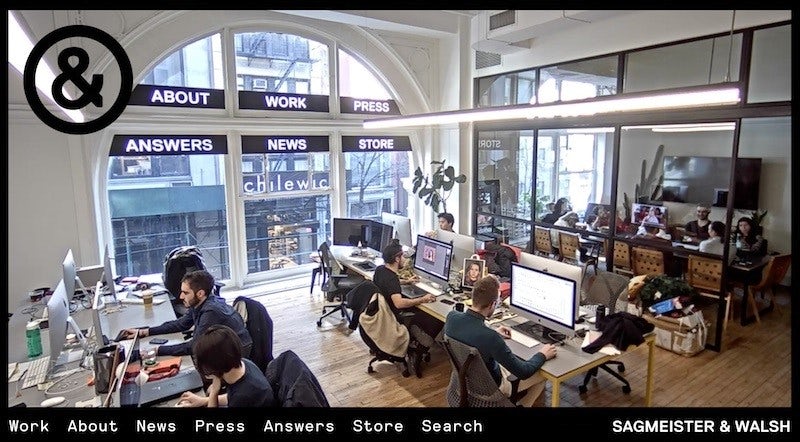
Sagmeister&Walsh
Si vous êtes client de Sagmeister&Walsh, vous pouvez simplement visiter la page d’accueil de l’agence pour vérifier si le personnel est travailler dur ou pas. Oui, la page d’accueil est une vidéo en direct des bureaux de l’agence.

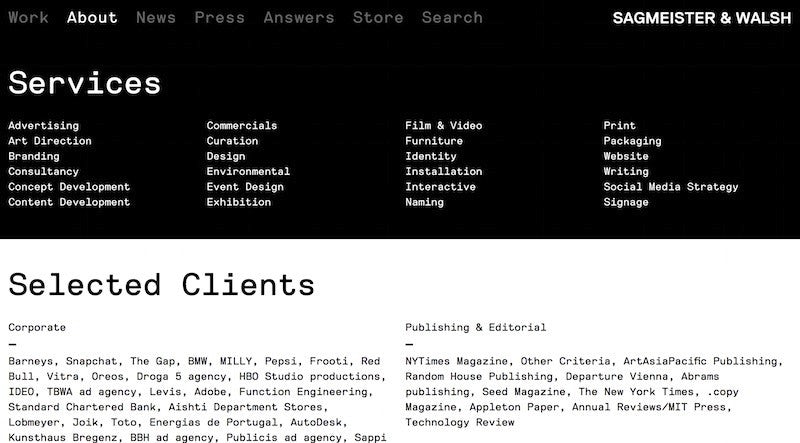
Le site Web, avec beaucoup de noir et blanc, et la police « texte brut » apparaît basique à première vue – il suffit de regarder les sections « services » et « clients » sur la page « à propos » ci-dessous.
Cependant, l’agence, qui a un héritage dans le design imprimé et identitaire, ne fait évidemment que projeter sa personnalité ridiculement confiante.

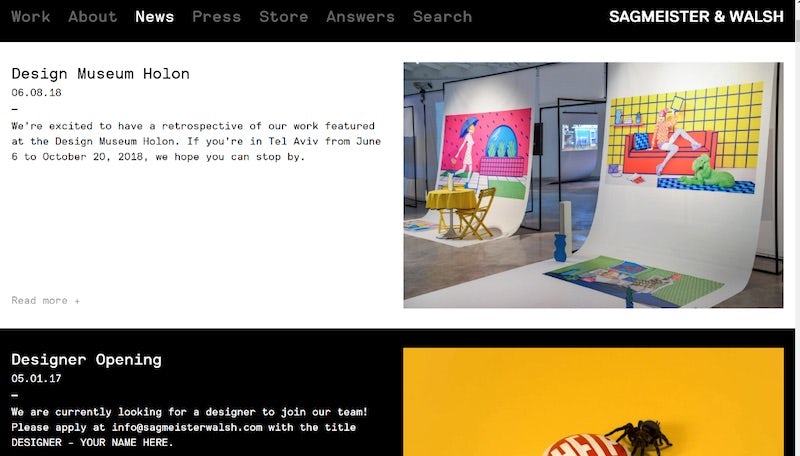
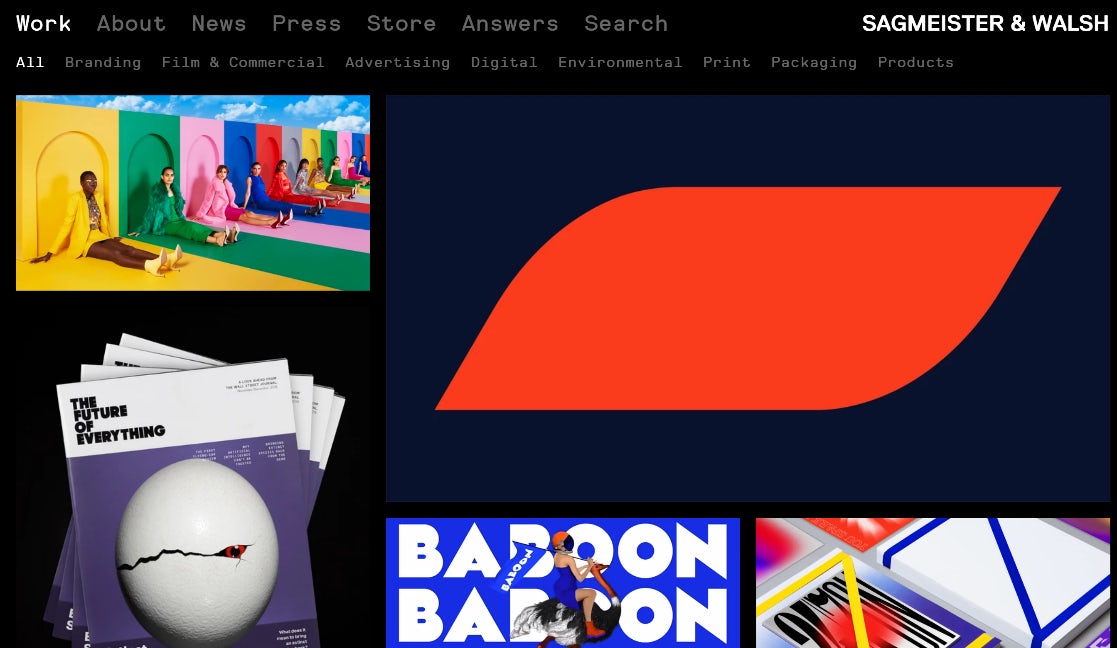
Dans les sections « News » et « Work » du site, la couleur règne enfin, et dans l’ensemble, vous avez l’impression d’une marque de luxe (en effet, l’agence a travaillé avec de nombreux clients du luxe).


En cliquant sur des études de cas individuelles, l’imagerie est vraiment bien présentée, et la façon dont elle remplit la page donne l’impression que vous feuilletez un livre de table basse.
La conception est laissée à parler d’elle-même, avec peu de texte d’accompagnement, sauf si vous cliquez pour voir les informations du projet.

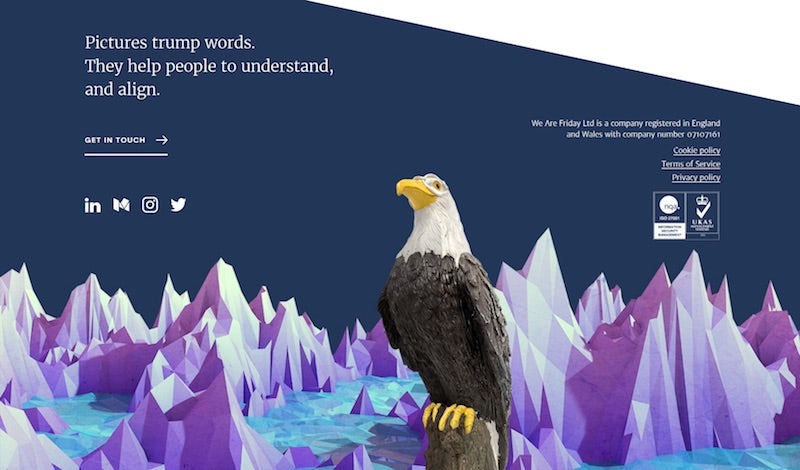
We Are Friday
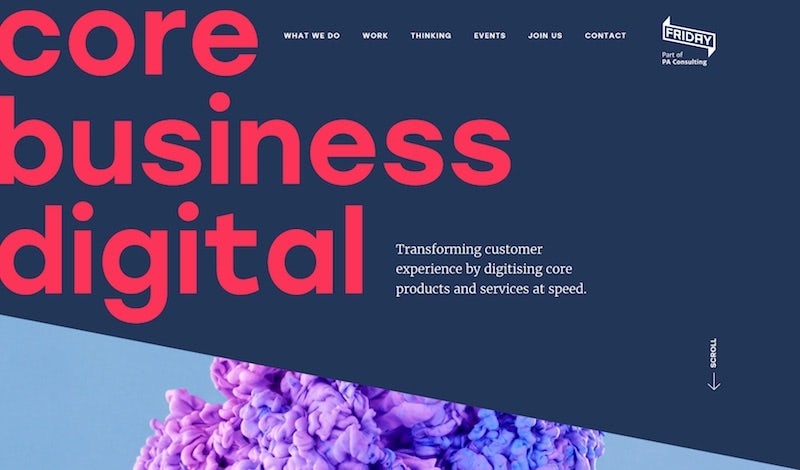
La typographie domine Le site Web de We Are Friday, pressé jusqu’au bord gauche de l’écran pour créer une page d’accueil immersive – et certainement affirmée –.

Suite à cela, la plupart des sous-pages contiennent la même police qui défile sur tout l’écran; une autre touche réfléchie qui rassemble l’ensemble du site Web.

Peut-être la meilleure partie de ce site Web, cependant, se trouve tout en bas. Les pieds de page des pages Web sont souvent simples, ennuyeux et négligés. Pas ici – chaque page comporte un pied de page différent, magnifiquement illustré, qui met en évidence les coordonnées de l’agence. Une excellente utilisation de l’espace.

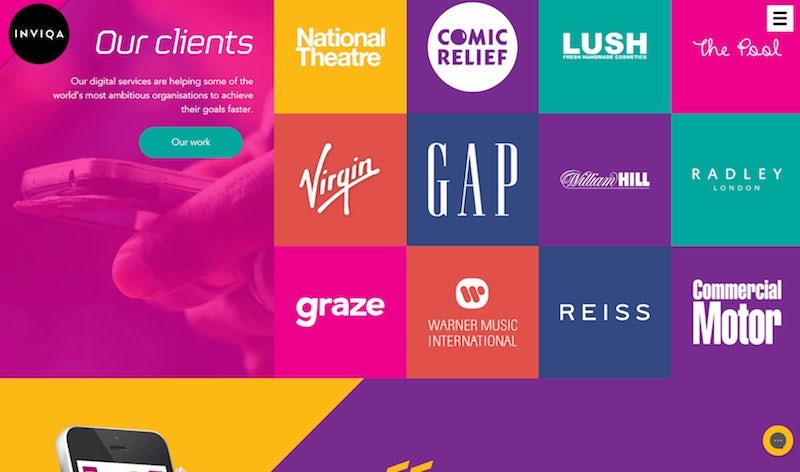
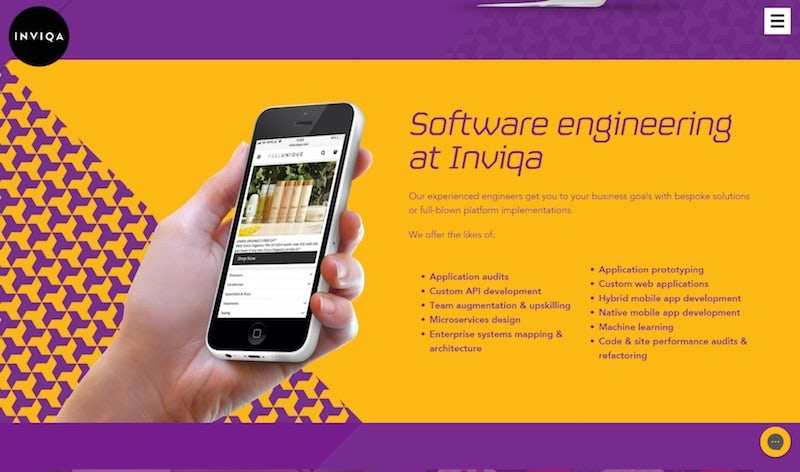
Inviqa
Nous savons tous que les couleurs vives sont en vogue en matière de design Web, mais Inviqa le fait passer au niveau supérieur, et c’est merveilleux. Sortez vos lunettes de soleil maintenant

Un motif géométrique traverse de nombreux aspects visuels du site Web, attirant l’attention sur les informations particulièrement importantes que vous devez connaître.

L’attention portée aux détails et à la cohérence de la palette de couleurs sur ce site est une joie à voir et crie « plaisir » et « créativité ».
Bolden
Bolden, basée aux Pays-Bas, a une page d’accueil originale et illustrative qui s’adapte à la météo et à l’heure de la journée dans votre région. Bien que légèrement hors sujet, il est amusant d’interagir avec et rend le site mémorable.
Il pleut au moment d’écrire ces lignes à Londres.

Et c’est une nuit claire à Mexico.
 De belles images occupent le devant de la scène sur la page « Travail » de Bolden qui produit un résultat minimaliste mais frappant. La copie du titre colle à votre curseur lorsque vous survolez chacune de ces images, ce qui constitue une autre touche interactive fluide.
De belles images occupent le devant de la scène sur la page « Travail » de Bolden qui produit un résultat minimaliste mais frappant. La copie du titre colle à votre curseur lorsque vous survolez chacune de ces images, ce qui constitue une autre touche interactive fluide.

Et enfin, Bolden revendique la page « à propos » la plus cool du lot, en commençant par une simple liste de noms de chaque membre du personnel.

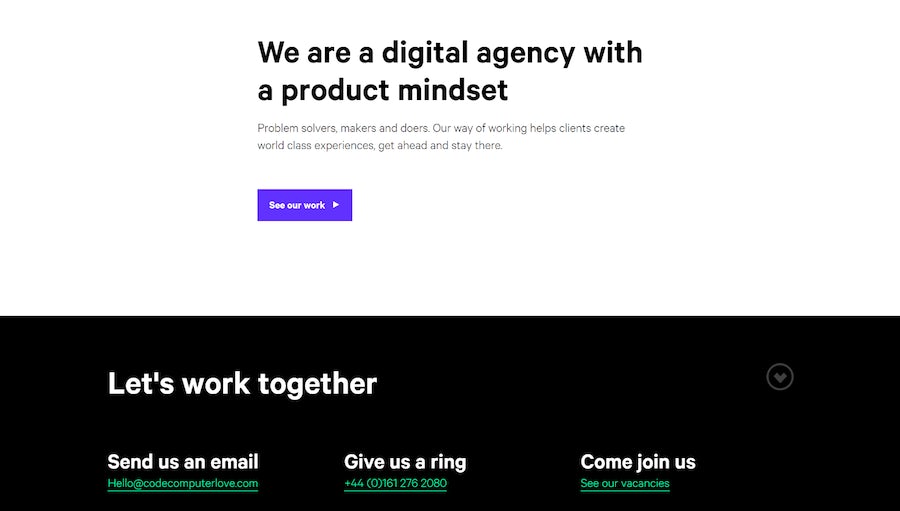
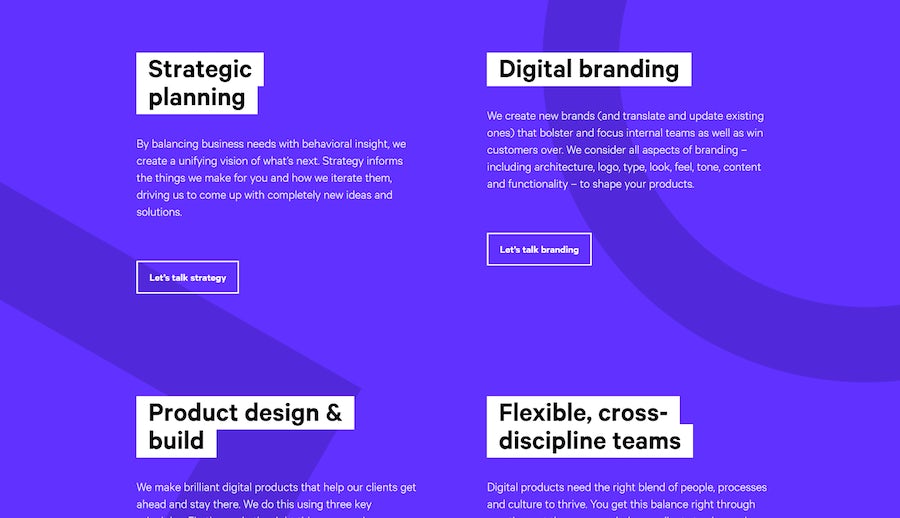
Code
Code est une autre agence avec de grandes couleurs et une typographie trapue. Commencé comme un produit minimum viable par l’agence (pour assurer un engagement envers le développement continu), ce site Web est très facile à naviguer et fait le travail que vous pensez qu’un site Web pour une petite agence indépendante devrait faire.
La rédaction est claire et simple.

La page « Ce que nous faisons » présente des spécialités divisées en catégories, avec des boutons d’appel à l’action déclenchant la correspondance par e-mail.

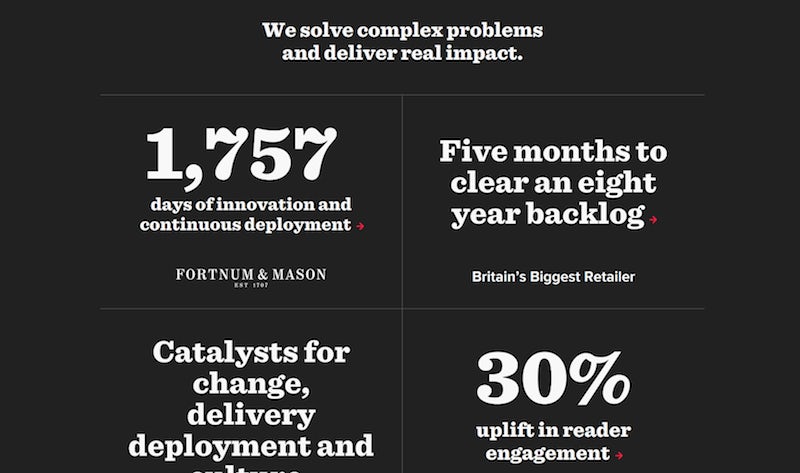
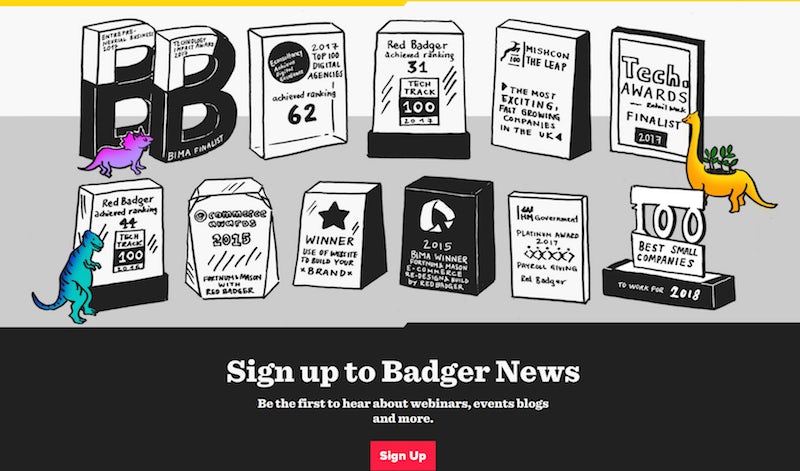
Red Badger
Red Badger utilise une palette de couleurs très limitée de gris, noir, jaune et rouge à grand effet. Contrairement à certains sites Web de cette liste, sa page d’accueil n’inonde pas les visiteurs de couleurs vives, de texte énorme et de nombreuses photographies. Au lieu de cela, il se concentre uniquement sur la copie, y compris des statistiques intéressantes mettant en évidence des résultats mesurables de projets récents.

Des illustrations ponctuelles sont disséminées sur le site, qui ajoutent de la personnalité et un humour subtil et amical.

Cet humour se trouve également dans la section « À propos de nous » du site Web Red Badger, où vous pouvez en savoir plus sur Milo Castro, le Chien de bureau et déchiqueteur de boîtes en carton. Super mignon.

dogstudio
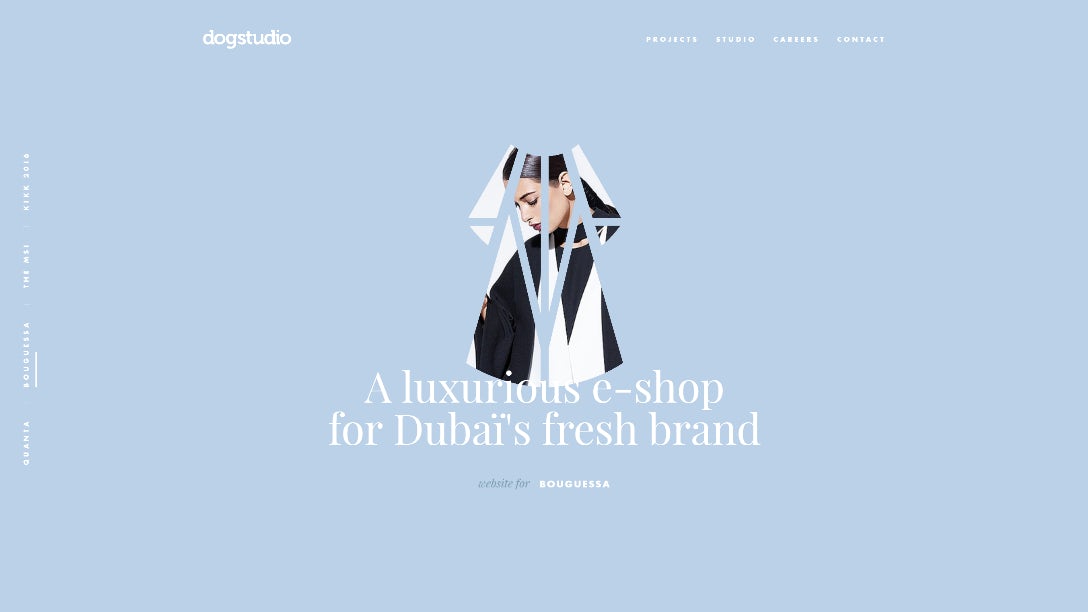
Le dernier de la liste est le dogstudio belge. La raison pour laquelle nous l’avons ajouté ici est à cause de la façon dont le travail est présenté sur la page d’accueil – cliquez et vous êtes redirigé vers le site Web actuel du client (conçu par dogstudio), plutôt que vers une longue page d’étude de cas.
Nous aimons cette idée (et qu’elle s’ouvre dans un nouvel onglet) car elle encourage l’engagement avec le travail et réduit les spiel marketing.

Il y a aussi un peu plus d’images et de copies hors du mur.

Et une page de contact très créative. Je n’ai capturé qu’un seul exemple dans le GIF ci-dessous, mais le message ici tourne au moins 20 fois, contenant des phrases étranges, peut-être même inappropriées (« Si vous aimez frapper des grand-mères..”).

Et sur cette note, nous arrivons à la fin de notre liste.
D’accord ? Pas d’accord? Ce qui fait un excellent site Web d’agence – faites-le nous savoir ci-dessous.
Les 100 Meilleures Agences Digitales d’Econsultancy