Las agencias a menudo están demasiado ocupadas trabajando en productos digitales de otras personas para ordenar sus propios sitios web.
Sin embargo, hay muchos sitios de buenas agencias por ahí. Y hemos seleccionado 10 de ellos.
La mayoría son del informe de las 100 Mejores agencias de Econsultancy (descarga gratuita), que tiene un sabor británico, aunque muchos son internacionales. ¿Soy un experto en diseño web? En realidad no, pero he mostrado mi trabajo a continuación
Cursos de capacitación en línea
Para obtener más información sobre el diseño, consulte el curso Online Fast Track: Psicología para el Marketing Digital de Econsultancy o explore el resto de la oferta de capacitación en línea de Econsultancy.
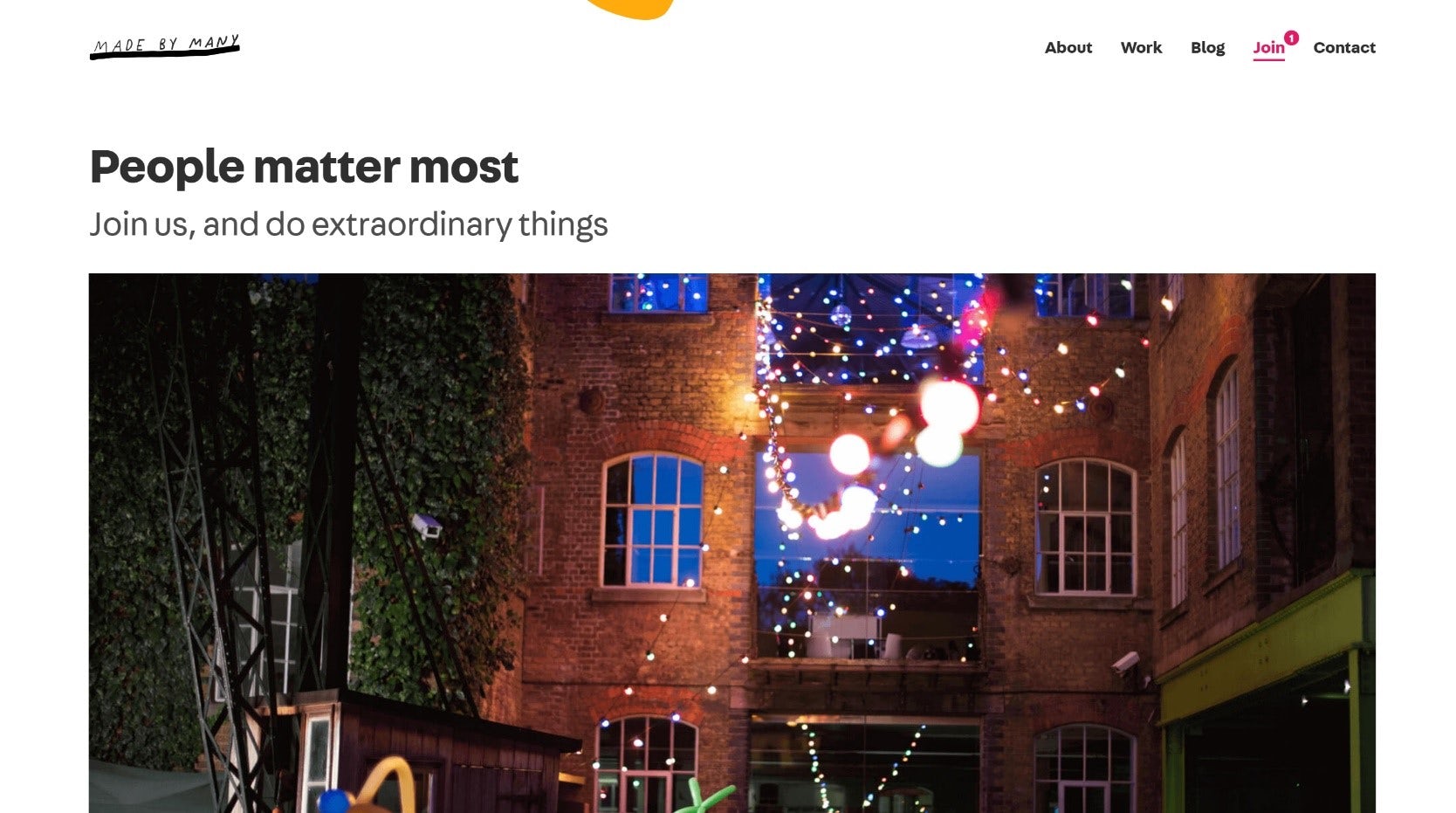
Hecho por muchos
Hecho por Muchos tiene un sitio web increíblemente limpio. Las formas abstractas redondeadas (algunas de las cuales están sutilmente animadas) y el texto conversacional le dan a la agencia una sensación cálida y amigable. También hay un registro de boletín de noticias imperdible. No es tan común ver uno de estos tan prominentes en el sitio web de una agencia, pero definitivamente es una buena idea, para atrapar a aquellos que podrían (algún día) estar considerando reclutar una nueva agencia.
También hay un registro de boletín de noticias imperdible. No es tan común ver uno de estos tan prominentes en el sitio web de una agencia, pero definitivamente es una buena idea, para atrapar a aquellos que podrían (algún día) estar considerando reclutar una nueva agencia.

Una notificación de estilo social en el menú del encabezado alerta a los visitantes sobre las vacantes de empleo, una forma inteligente de llamar la atención de los posibles talentos:

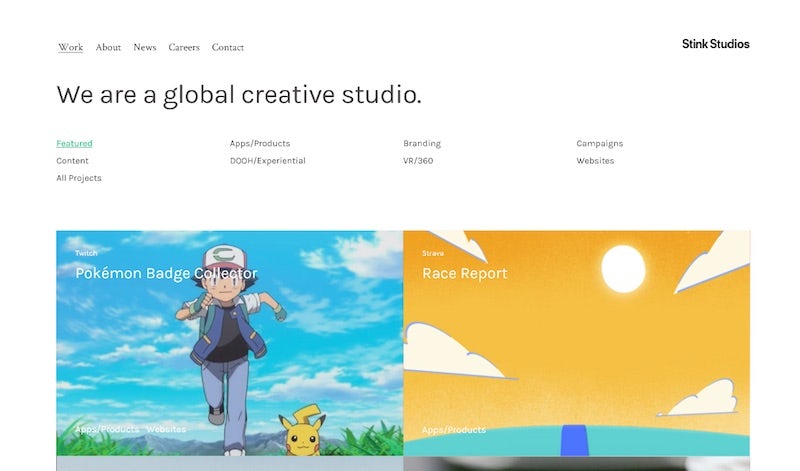
Stink Studios
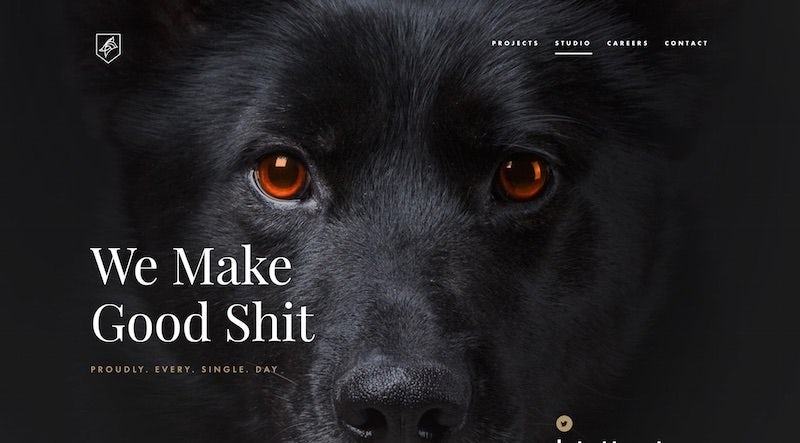
El sitio web de Stink Studios emana el mismo tipo de moda que obtienes de esas revistas de moda poco publicadas que ves en los quioscos con títulos como ‘The Gentlewoman’ o ‘sum zine’.
Hay confianza en la tipografía, el espacio en blanco sobre el pliegue y la falta de lucimiento con cualquier truco de desplazamiento. Se ve igual de genial en el móvil, también. El grupo Stink solía consistir en Stink Films, Stinkdigital y Stinkstudios, pero a principios de 2017, los dos últimos se fusionaron.
Se siente significativo que la palabra ‘digital’ haya desaparecido. En el sitio web en sí, no se le bombardea con tonterías digitales, sino que el trabajo habla por sí mismo y pasa a incluir activos digitales.

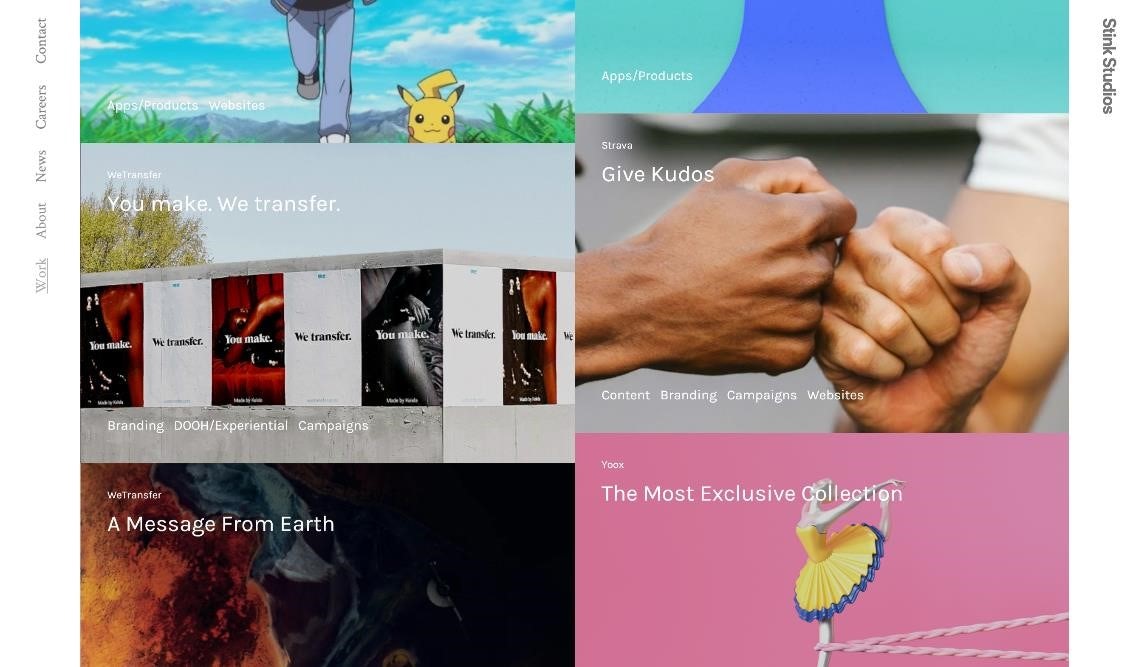
Desplácese rápidamente hacia abajo en las páginas de Noticias, Trabajo o Contacto y observe cómo las imágenes realizan su carga perezosa. Hermosos cuadrados en pastel graduado esperan pacientemente a que sus imágenes se superpongan, lo que significa que la página se ve genial, ya sea que las imágenes se hayan cargado o no.

Desplazándose hacia abajo en cualquier página, puede mover el ratón al margen izquierdo y el menú del encabezado aparecerá en el lado izquierdo, para que pueda navegar sin necesidad de volver a la parte superior.

Be Heard
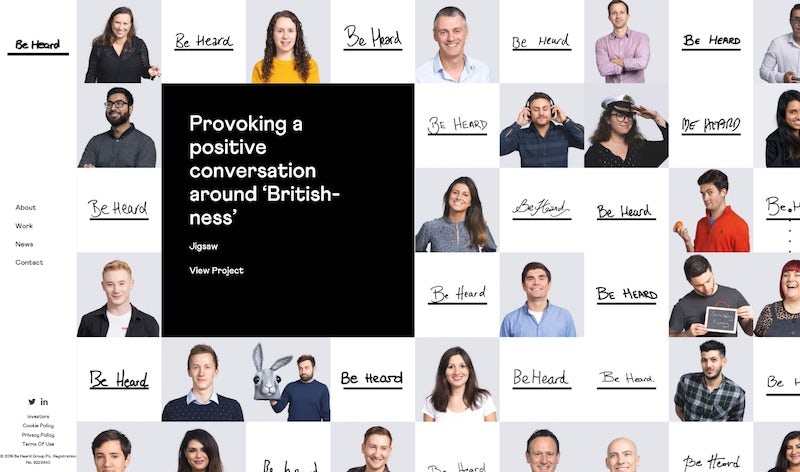
Be Heard emana confianza a través del uso de líneas duras e imágenes apretadas en su sitio web. La página de inicio en sí está llena de personalidad, con retratos y escritura a mano de empleados individuales que forman un telón de fondo ocupado contra los detalles de sus últimos proyectos. El logotipo de la compañía también ha sido animado para hojear algunas de las muestras de escritura a mano.

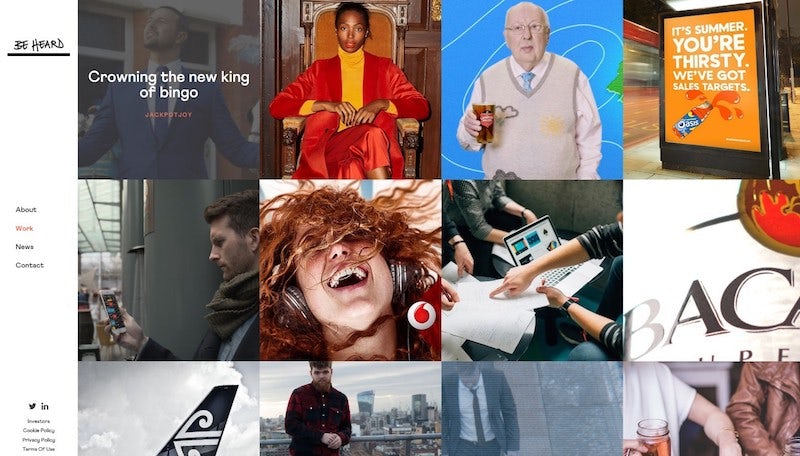
La sección de ‘Trabajo’de su sitio contiene mucha fuerza. Varias imágenes cuadradas coloridas se sientan una al lado de la otra sin relleno, lo que demuestra el número de proyectos en los que han participado. Coloca el cursor sobre cada uno para aprender un poco más.

Profundiza y serás recibido con una impactante imagen de héroe para cada caso de estudio.

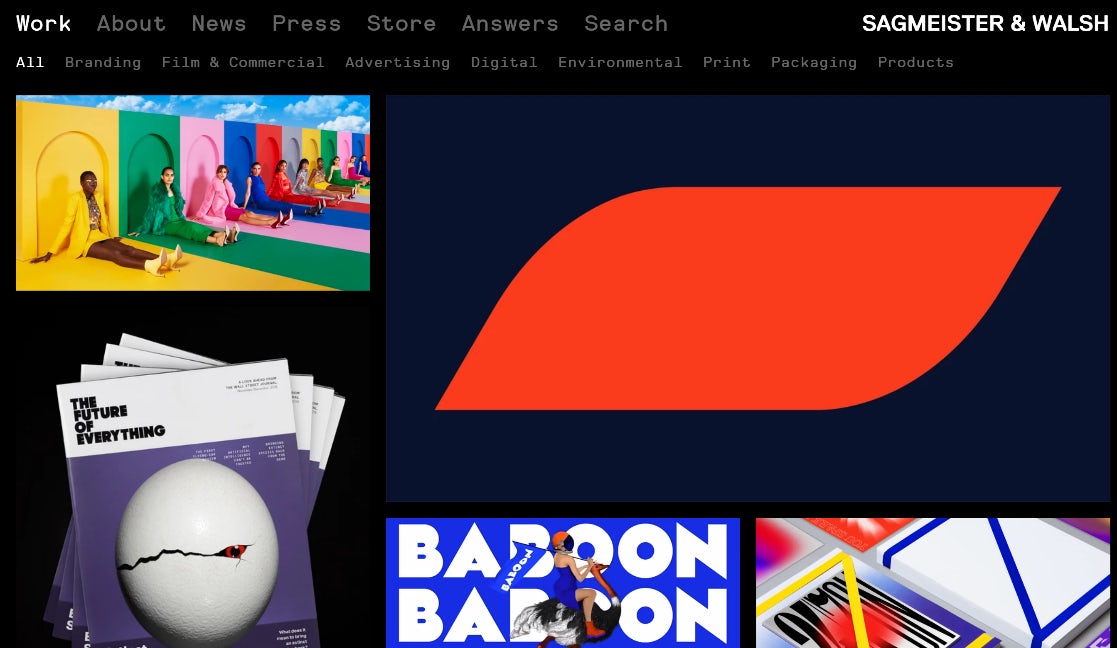
Sagmeister & Walsh
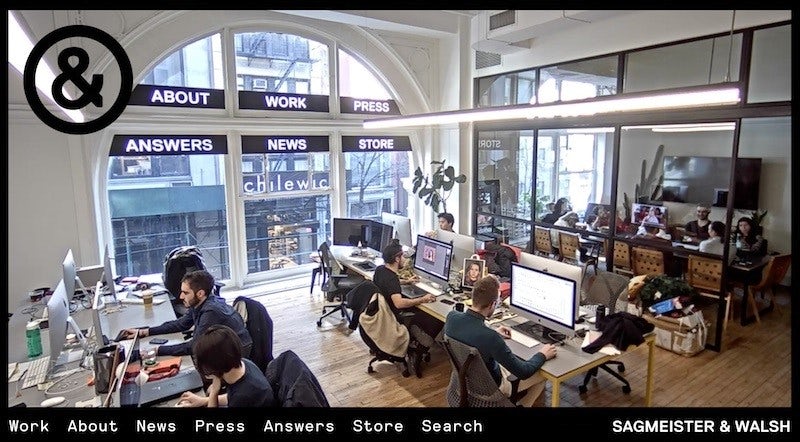
Si es cliente de Sagmeister & Walsh, simplemente puede visitar la página de inicio de la agencia para comprobar si el personal están trabajando duro o no. Sí, la página de inicio es un video en vivo de las oficinas de la agencia.

El sitio web, con un montón de fuentes en blanco y negro y de texto sin formato, parece básico a primera vista, simplemente mire las secciones «servicios» y «clientes» en la página «acerca de» a continuación.
Sin embargo, la agencia, que tiene herencia en impresión y diseño de identidad, está obviamente proyectando su personalidad ridículamente confiada.

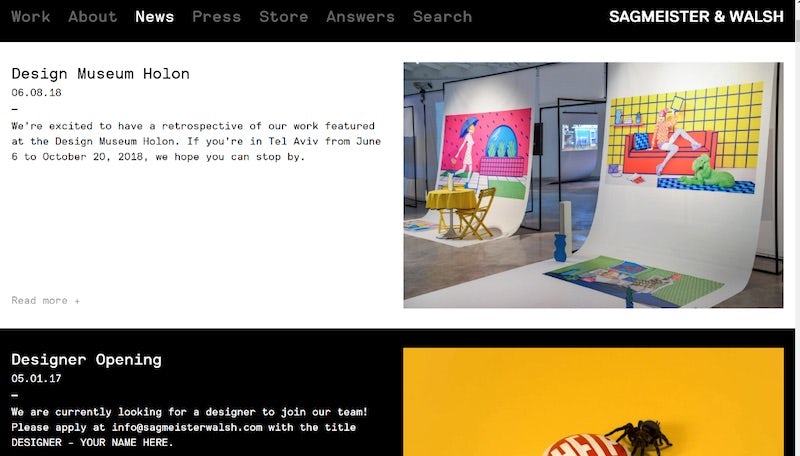
En las secciones de «Noticias» y «Trabajo» del sitio, el color finalmente reina, y todo en todo se obtiene la sensación de una marca de lujo (de hecho, la agencia ha trabajado con muchos clientes de lujo).


Al hacer clic en estudios de casos individuales, las imágenes se presentan muy bien, y la forma en que llenan la página hace que parezca que está hojeando un libro de mesa de café.
El diseño se deja hablar por sí mismo, con poco texto de acompañamiento a menos que haga clic para ver la información del proyecto.

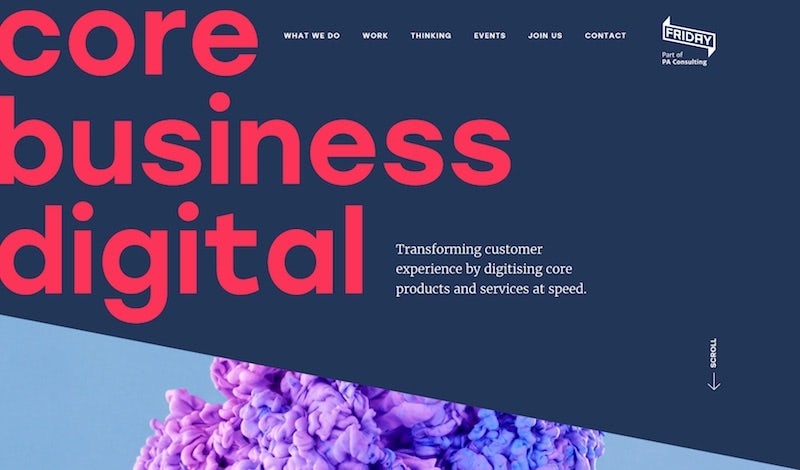
We Are Friday
La tipografía domina El sitio web We Are Friday, apretado hasta el borde izquierdo de la pantalla para crear una página de inicio inmersiva y ciertamente asertiva.

Siguiendo con esto, la mayoría de las subpáginas contienen la misma fuente que se desplaza por toda la pantalla; otro toque reflexivo que une todo el sitio web.

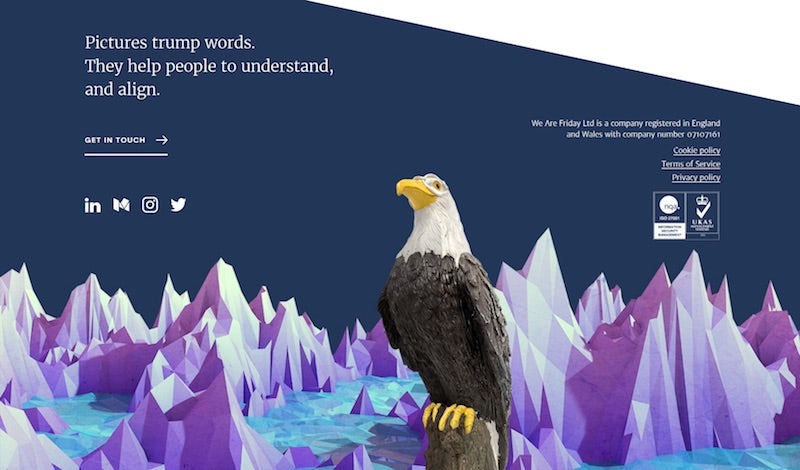
Sin embargo, quizás lo mejor de este sitio web se puede encontrar en la parte inferior. Los pies de página web a menudo son simples, aburridos y pasados por alto. Aquí no, cada página cuenta con un pie de página diferente, bellamente ilustrado, que resalta los detalles de contacto de la agencia. Un excelente uso del espacio.

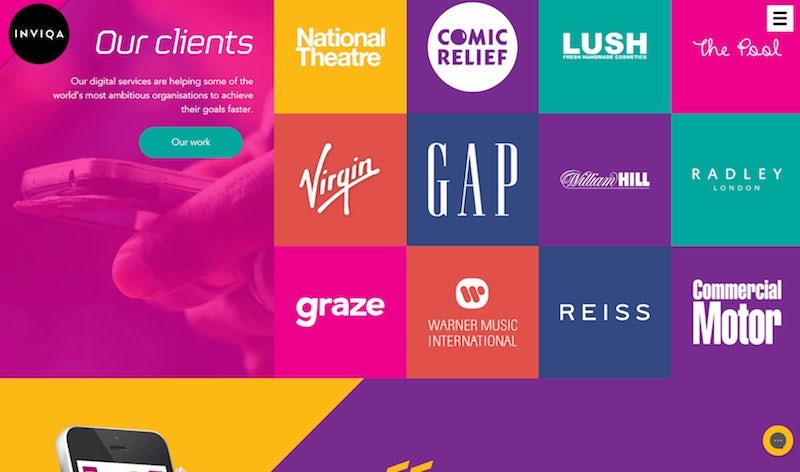
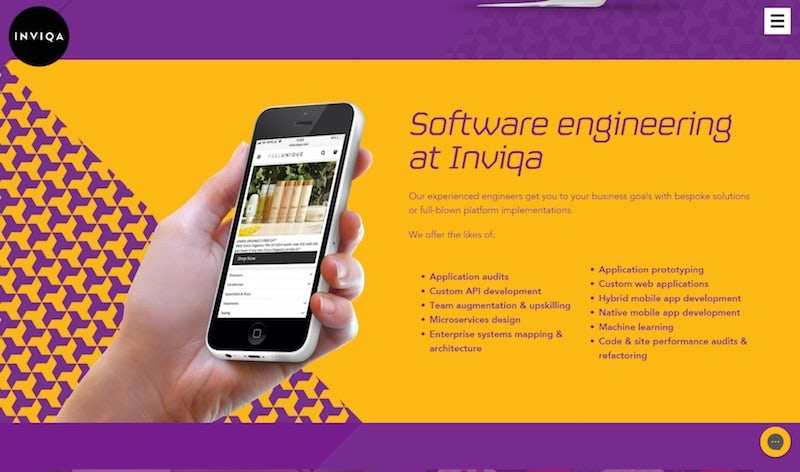
Inviqa
Todos sabemos que los colores brillantes están de moda cuando se trata de diseño web, pero Inviqa lo lleva al siguiente nivel, y es maravilloso. Saque sus gafas de sol ahora

Un patrón geométrico recorre muchos aspectos visuales del sitio web, llamando la atención sobre los bits de información particularmente importantes que necesita saber.

La atención al detalle y la consistencia de la paleta de colores en este sitio web es una alegría para contemplar y grita ‘diversión’ y ‘creatividad’.
Bolden
Bolden, con sede en Holanda, tiene una página de inicio extravagante e ilustrativa que se adapta al clima y la hora del día en su ubicación. Aunque un poco fuera de tema, es divertido interactuar con él y hace que el sitio sea memorable.
Está lloviendo en el momento de escribir esto en Londres.

Y es una noche clara en la Ciudad de México.
 Las hermosas imágenes ocupan el centro de atención en la página de «Trabajo» de Bolden, que produce un resultado minimalista pero sorprendente. La copia del título se pega al cursor al pasar el cursor sobre cada una de estas imágenes, que es otro toque interactivo elegante.
Las hermosas imágenes ocupan el centro de atención en la página de «Trabajo» de Bolden, que produce un resultado minimalista pero sorprendente. La copia del título se pega al cursor al pasar el cursor sobre cada una de estas imágenes, que es otro toque interactivo elegante.

Y, por último, Bolden reclama la página «acerca de» más genial del lote, comenzando con una simple lista de nombres de cada miembro del personal.

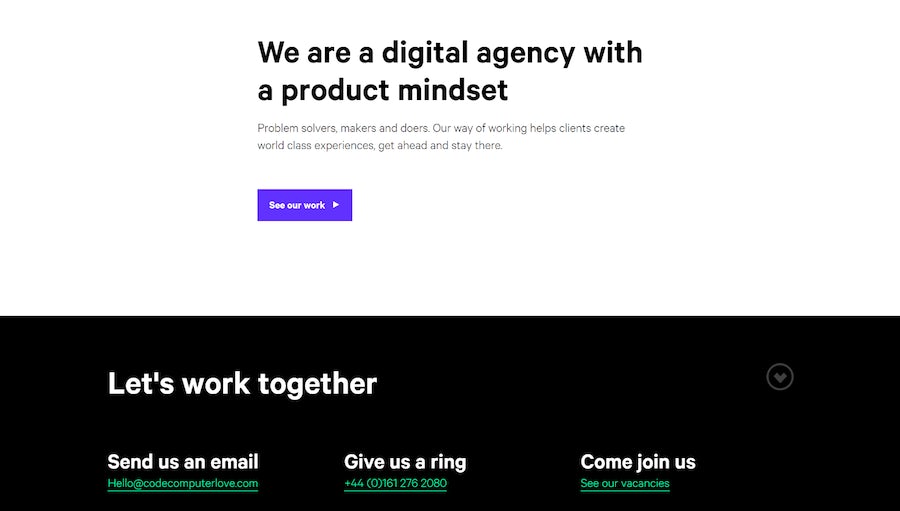
Code
Code es otra agencia con colores grandes y tipografía gruesa. Iniciado como un producto viable mínimo por la agencia (para garantizar un compromiso con el desarrollo continuo), este sitio web es muy fácil de navegar y hace el trabajo que cree que un sitio web para cualquier agencia independiente pequeña debe hacer.
La redacción es clara y sencilla.

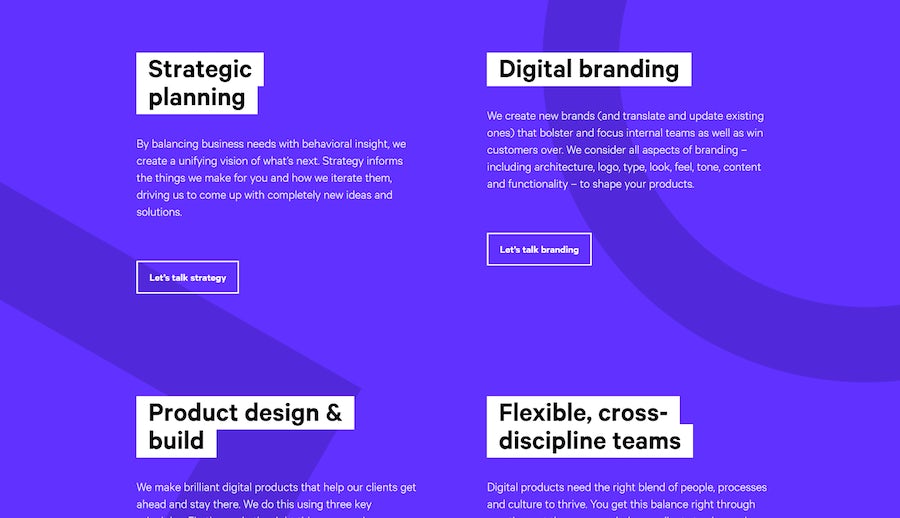
La página «Lo que hacemos» presenta especialidades divididas en categorías, con botones de llamada a la acción que activan la correspondencia por correo electrónico.

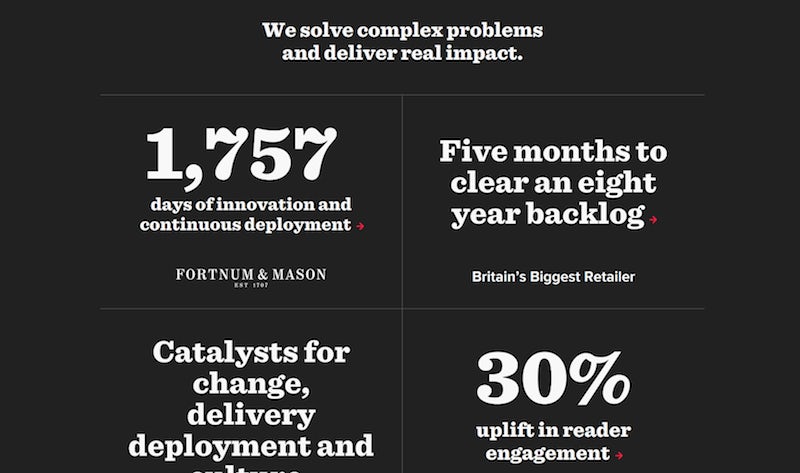
Tejón rojo
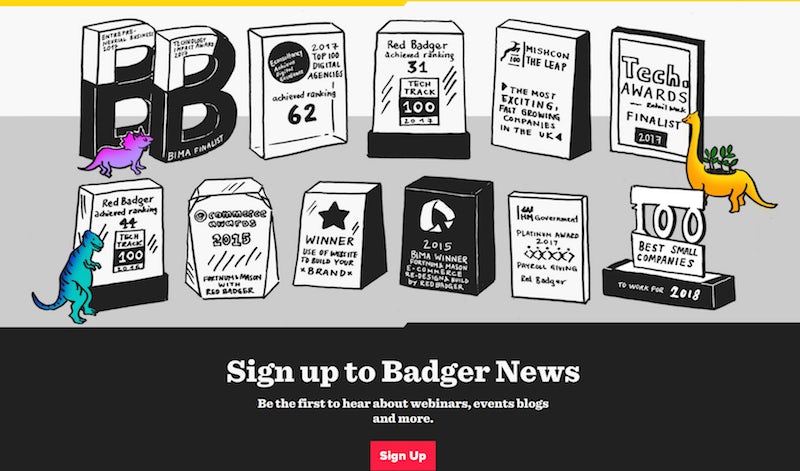
Tejón rojo utiliza una paleta de colores muy limitada de gris, negro, amarillo y rojo con un gran efecto. A diferencia de algunos sitios web de esta lista, su página de inicio no inunda a los visitantes con colores brillantes, texto enorme y mucha fotografía. En su lugar, se centra únicamente en la copia, incluyendo algunas estadísticas interesantes que destacan los resultados medibles de proyectos recientes.

Las ilustraciones puntuales están repartidas por todo el sitio, lo que agrega personalidad y un humor sutil y amigable.

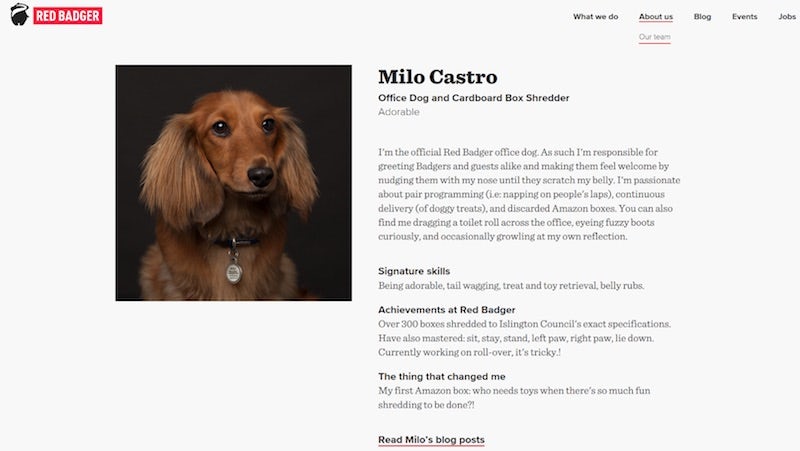
Este humor también se puede encontrar en la sección ‘Quiénes somos’ del sitio web de Tejón Rojo, donde puedes encontrar más información sobre Milo Castro, el Perro de Oficina y la Trituradora de Cajas de cartón. Super lindo.

dogstudio
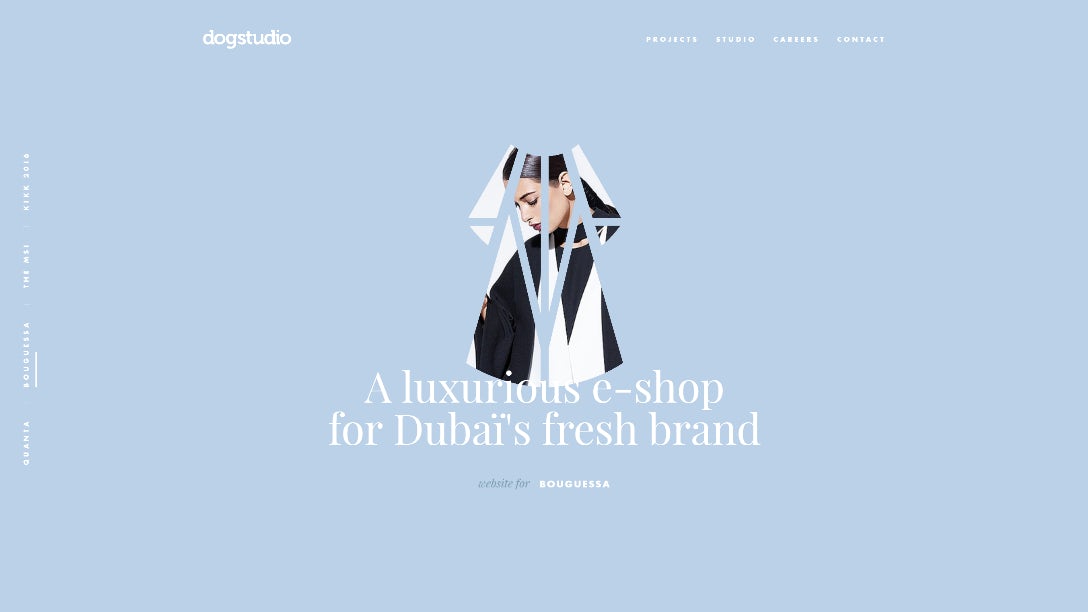
el Último en la lista es de Bélgica dogstudio. La razón por la que lo hemos agregado aquí es por la forma en que el trabajo se presenta en la página de inicio: haga clic en y lo lleva al sitio web real del cliente (diseñado por dogstudio), en lugar de a una larga página de estudio de caso.
Nos gusta esta idea (y que se abra en una nueva pestaña) porque fomenta el compromiso con el trabajo y reduce el juego de marketing.

También hay un poco más de imágenes y copias fuera de la pared.

Y una muy creativa página de contacto. Solo he capturado un ejemplo en el GIF de abajo, pero el mensaje de aquí se repite al menos 20 veces, conteniendo algunas frases extrañas, quizás incluso inapropiadas («Si te gusta ligar con abuelas..”).

Y en esa nota, hemos llegado al final de nuestra lista.
de Acuerdo? ¿En desacuerdo? Lo que hace que un gran sitio web de agencia-háganoslo saber a continuación.
Las 100 Mejores Agencias Digitales de Econsultancy