
în acest tutorial Photoshop, ne vom distra cu siluetele. Prin asta, vreau să spun că vom crea mai întâi o siluetă de bază folosind o tehnică care ne va oferi libertatea de a redimensiona silueta după cum este necesar, fără nicio pierdere a calității imaginii, iar apoi vom vedea cum să umplem silueta cu un fundal distractiv pentru a crea modele interesante!
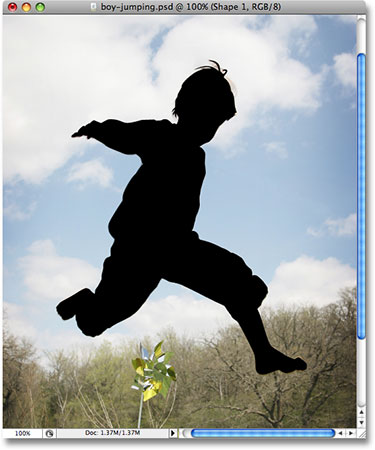
voi crea câteva siluete pentru acest tutorial. În primul rând, voi folosi băiatul din această fotografie:

voi crea, de asemenea, o siluetă de la fata din această fotografie:

voi umple ambele siluete cu un fundal și voi folosi fundalul pe care l-am creat în recentul nostru tutorial clasic de fundal Starburst:

desigur, puteți utiliza orice fundal doriți. Dacă creați acest fundal starburst din tutorialul nostru, veți dori să vă asigurați că aplatizați imaginea starburst când ați terminat, accesând meniul stratului din partea de sus a ecranului și alegând Flatten Image, astfel încât imaginea starburst să fie pe un singur strat de fundal, ceea ce va ușura lucrurile mai târziu. După cum am spus, nu ezitați să utilizați orice imagine de fundal doriți.
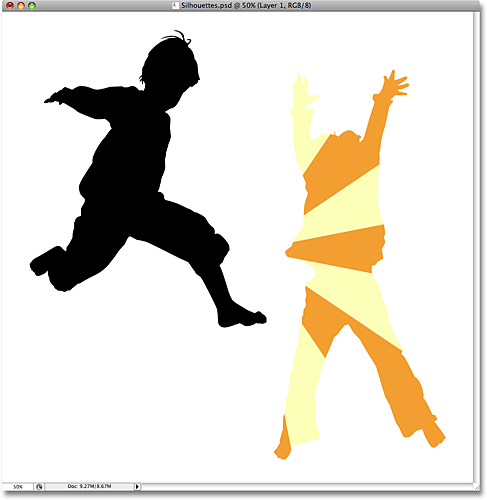
Iată efectul final la care vom lucra:

înainte de a începe, ar trebui să menționez că vom folosi instrumentul Pen Photoshop pentru a crea siluetele noastre, spre deosebire de ceva mai de bază, cum ar fi instrumentul Lasso. Sunt câteva motive. În primul rând, obținerea de selecții profesionale de calitate cu instrumentul Lasso este aproape imposibilă, iar siluetele create cu instrumentul Lasso arată, în general, neglijent și Amator. Instrumentul Pen ne oferă toată precizia de care avem nevoie pentru a crea forme cu aspect deosebit.
al doilea motiv pentru alegerea instrumentului Pen este că ne permite să creăm forme bazate pe vectori care sunt independente de rezoluție, ceea ce înseamnă că le putem redimensiona după cum este necesar, fără pierderi de calitate a imaginii. Instrumentul Lasso, pe de altă parte, creează selecții bazate pe pixeli care nu sunt potrivite pentru redimensionare. Acestea tind să piardă calitatea imaginii după ce au fost redimensionate, mai ales dacă trebuie să le măriți. Deci, pentru siluete cu aspect deosebit, care nu vor pierde calitatea imaginii indiferent de dimensiunea pe care le facem, avem nevoie de instrumentul Pen!
acestea fiind spuse, dacă nu sunteți familiarizați cu modul de utilizare a instrumentului Pen în Photoshop, asigurați-vă că verificați mai întâi selecțiile noastre de realizare cu tutorialul Pen Tool, unde veți găsi tot ce trebuie să știți pentru a vă ridica și a alerga cu ceea ce este, fără îndoială, cel mai bun instrument de selecție unic în toate Photoshop.
Pasul 1: Selectați instrumentul Pen
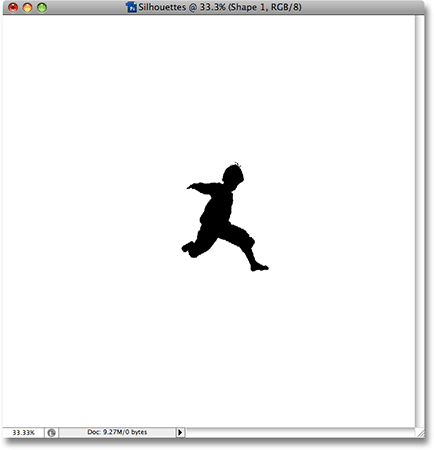
deschideți prima imagine din care doriți să creați o siluetă (în cazul meu, este fotografia băiatului) și selectați instrumentul Pen din paleta de instrumente Photoshop:

de asemenea, puteți selecta instrumentul Pen apăsând litera P de pe tastatură.
Pasul 2: Selectați opțiunea „straturi de formă” din bara de opțiuni
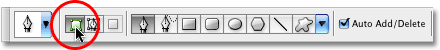
de îndată ce selectați instrumentul Pen, bara de opțiuni din partea de sus a ecranului se va schimba pentru a afișa opțiuni special pentru instrumentul Pen. În partea stângă a barei de opțiuni, veți vedea o serie de trei pictograme – una care arată ca un pătrat cu un pătrat mai mic în fiecare colț (pictograma straturilor de formă), una care are instrumentul Pen în centrul pătratului (pictograma căi) și una care este doar un pătrat simplu (pictograma umple pixeli). Aceste pictograme controlează ceea ce facem cu instrumentul Pen. Putem folosi stiloul pentru a desena forme bazate pe vectori, îl putem folosi pentru a desena căi (care sunt practic contururi de formă) și îl putem folosi pentru a desena forme bazate pe pixeli. Pentru a ne crea silueta, dorim să desenăm forme bazate pe vectori, așa că faceți clic pe pictograma straturi de formă din bara de opțiuni pentru a o selecta:

Pasul 3: Resetați culorile de prim-plan și de fundal, dacă este necesar
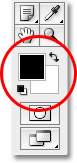
după cum am menționat, ne vom umple silueta cu o imagine de fundal, dar să creăm mai întâi o siluetă mai tradițională plină de negru. Pentru aceasta, vom avea nevoie de culoarea noastră din prim plan setată la negru, care se întâmplă să fie culoarea implicită (albul este culoarea implicită pentru culoarea de fundal). Dacă culoarea prim-planului dvs. este deja setată la negru, puteți sări peste acest pas. Dacă nu, puteți reseta cu ușurință culorile din prim-plan și fundal apăsând litera D de pe tastatură. Dacă vă uitați la specimenele de culoare din prim-plan și de fundal din partea de jos a paletei de instrumente, veți vedea că negrul este acum culoarea din prim-plan (specimenul din stânga), iar albul este acum culoarea de fundal (specimenul din dreapta):

Pasul 4: desenați un contur în jurul persoanei din fotografie
cu instrumentul Pen în mână, opțiunea Shape Layers selectată în bara de opțiuni și culoarea prim-planului setată la negru, începeți să desenați un contur în jurul persoanei din fotografie, adăugând puncte de ancorare și mânere de direcție în mișcare, după cum este necesar. Din nou, asigurați-vă că citiți mai întâi selecțiile noastre de realizare cu tutorialul Pen Tool dacă aveți nevoie de ajutor folosind instrumentul Pen.
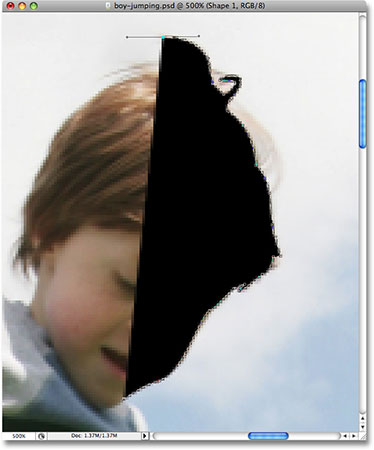
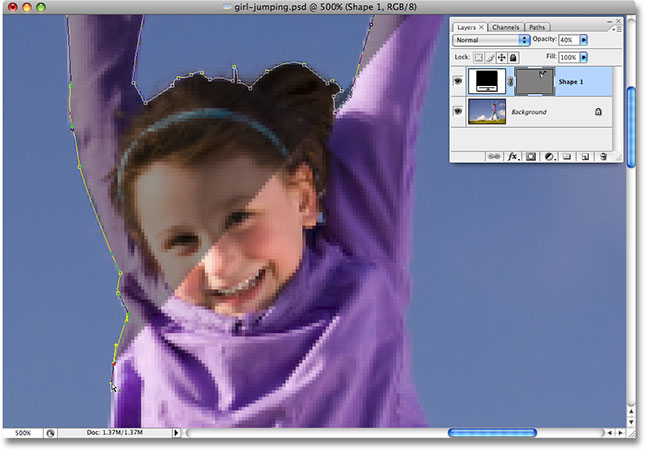
veți observa rapid o mică problemă pe măsură ce vă deplasați în jurul persoanei. Deoarece desenăm o formă, Photoshop umple zona din interiorul conturului cu negru pe măsură ce îl creați, ceea ce în sine nu este o problemă, cu excepția faptului că tinde să vă blocheze viziunea asupra a ceea ce faceți. Aici putem vedea că am început să desenez o schiță în jurul capului băiatului, dar negrul solid îl blochează complet din vedere în timp ce îmi lucrez drumul în jurul lui:

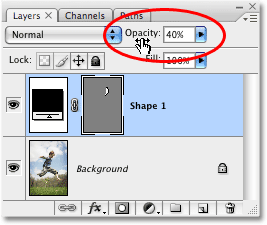
pentru a rezolva această mică problemă, tot ce trebuie să facem este să scădem temporar opacitatea stratului nostru de formă. Dacă ne uităm în paleta noastră de straturi, putem vedea că acum avem două straturi. Fotografia noastră se află pe stratul de fundal, iar forma pe care o desenăm cu instrumentul Pen este pe stratul de formă, numit „forma 1”, direct deasupra acestuia. Stratul de formă este selectat în prezent (știm acest lucru pentru că este evidențiat în albastru), așa că mergeți la opțiunea opacitate din colțul din dreapta sus al paletei de straturi și coborâți opacitatea până la aproximativ 40%:

cu opacitatea formei coborâte, putem vedea acum prin umplutura neagră solidă, ceea ce face mult mai ușor să vedem ce facem:

Continuați să desenați conturul în jurul persoanei cu instrumentul Pen. Când ați terminat, reveniți la opțiunea de opacitate din paleta de straturi și ridicați opacitatea înapoi la 100%. Iată forma mea completă în jurul băiatului, plină cu negru solid. Acum am prima mea siluetă:

Pasul 5: Creați un nou document Photoshop gol
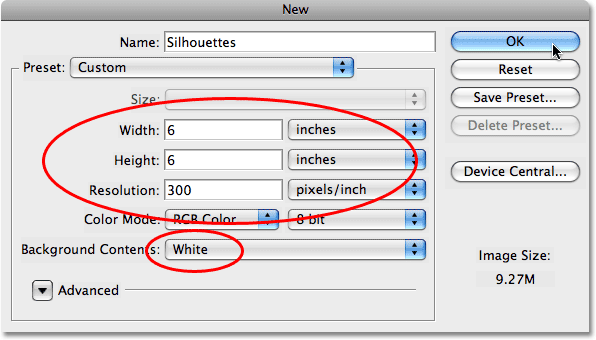
acum că am creat prima noastră siluetă, să o mutăm în propriul document. În primul rând, va trebui să creăm un nou document Photoshop, așa că accesați meniul Fișier din partea de sus a ecranului și alegeți nou, care afișează caseta de dialog Document nou. Voi numi noul meu document „siluete”, deși denumirea documentelor noi este complet opțională.
Alegeți orice dimensiune aveți nevoie pentru documentul dvs. Pentru acest tutorial, voi crea un document de 6×6 inch și voi seta rezoluția la 300 pixeli pe inch, care este o rezoluție standard pentru imprimarea de calitate profesională. Asigurați-vă că alegeți alb ca conținut de fundal al documentului:

Faceți clic pe OK pentru a ieși din caseta de dialog când ați terminat și apare noul document:

Pasul 6: trageți stratul de formă în noul Document
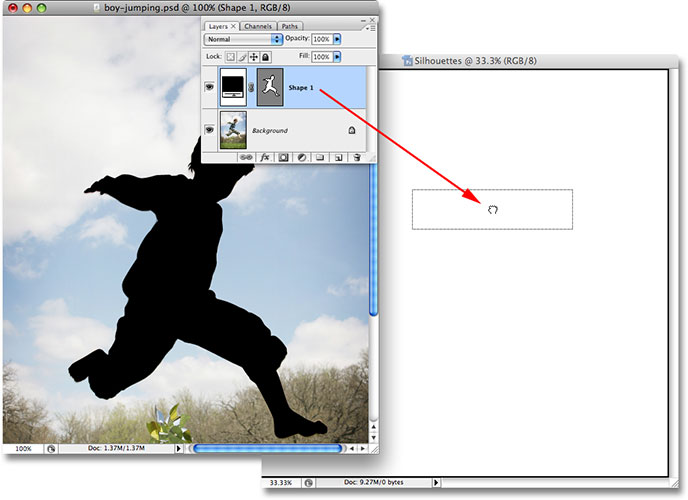
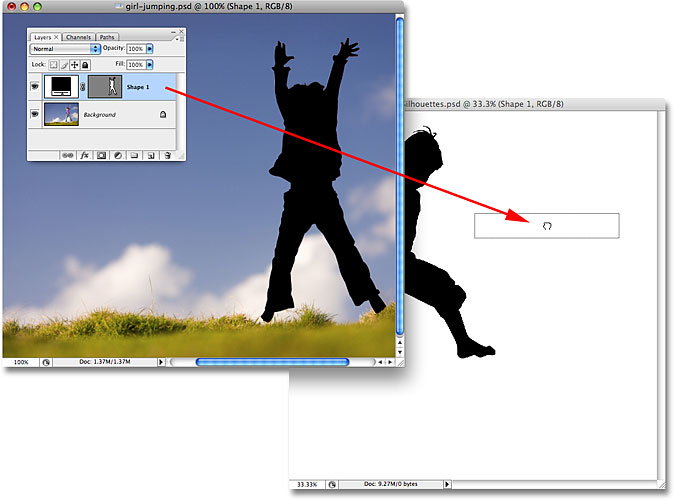
atât cu fotografia originală, cât și cu noul document gol deschis acum pe ecran în propriile ferestre de documente separate, faceți clic oriunde în interiorul fotografiei originale pentru a o selecta, ceea ce o va face activă. Apoi, accesați paleta de straturi, faceți clic pe stratul de formă care conține silueta dvs. și pur și simplu trageți stratul în noul document:

eliberați butonul mouse-ului și silueta dvs. plină de negru va apărea în interiorul noului document:

puteți închide din fereastra documentului fotografiei originale în acest moment, deoarece nu mai avem nevoie de ea. Și acum, dacă ne uităm din nou în paleta de straturi, putem vedea că stratul nostru de formă a fost de fapt copiat în noul document și se află direct deasupra stratului de fundal umplut cu alb:

Pasul 7: Redimensionați și repoziționați silueta cu Free Transform
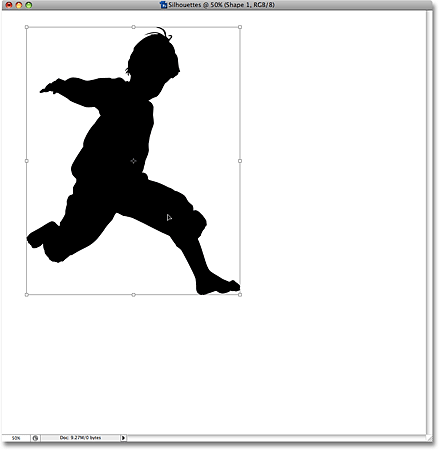
așa cum am menționat la începutul acestui tutorial, unul dintre principalele motive pentru care am folosit instrumentul Pen pentru a ne crea silueta a fost pentru că ne-a permis să ne creăm silueta ca formă bazată pe vector, iar ca formă, suntem liberi să o redimensionăm în orice mod dorim, făcând-o cât de mare sau cât de mică ne place, fără nicio pierdere a calității imaginii. Să redimensionăm silueta folosind comanda de transformare gratuită Photoshop. Cu stratul de formă selectat în paleta de straturi, apăsați Ctrl+T (Win) / Command+T (Mac) pentru a afișa caseta de transformare gratuită și mânerele în jurul siluetei. Țineți apăsată tasta Shift pentru a constrânge proporțiile siluetei, astfel încât să nu distorsionați aspectul acesteia și să trageți oricare dintre mânerele de colț pentru a o redimensiona. Dacă doriți să o redimensionați din centru, mai degrabă decât din colț, țineți apăsată tasta Alt (Win) / Option (Mac) în timp ce trageți. De asemenea, puteți muta silueta în interiorul documentului făcând clic oriunde în interiorul casetei transformare gratuită și trăgând forma cu mouse-ul. Doar nu faceți clic pe pictograma țintă mică din centru, altfel veți muta pictograma țintă, nu forma.
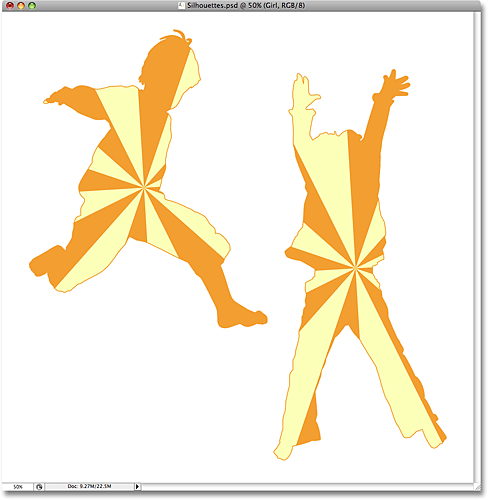
aici, mi-am făcut silueta mai mare și am mutat-o în colțul din stânga sus al documentului:

apăsați Enter (Win) / Return (Mac) când ați terminat să acceptați transformarea și să ieșiți din comanda transformare gratuită.
Pasul 8: Adăugați siluete suplimentare la Document (opțional)
Dacă utilizați o singură siluetă în design, puteți sări peste acest pas. Am o a doua siluetă
pe care vreau să o adaug designului meu, așa că voi deschide a doua fotografie, care este imaginea fetei:

folosind aceiași pași ca înainte, voi selecta instrumentul Pen din paleta Tools și voi desena un contur în jurul fetei, scăzând opacitatea stratului de formă din paleta Layers la aproximativ 40%, astfel încât să pot vedea ce fac în timp ce mă deplasez în jurul ei:

când am terminat, voi ridica opacitatea stratului de formă înapoi la un plin 100%. Iată imaginea mea cu silueta fetei acum completă:

trebuie să trag această a doua siluetă în documentul meu principal „siluete”, așa că, cu ambele ferestre de documente deschise pe ecranul meu, voi face clic pe fotografia fetei pentru a o selecta și a o activa, apoi voi face clic pe stratul de formă din paleta de straturi și pur și simplu trageți stratul în documentul ” siluete:

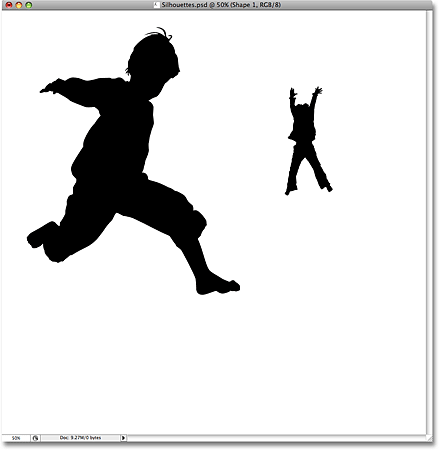
cu a doua siluetă acum în documentul principal, voi închide fotografia fetei, deoarece nu mai trebuie să o deschid. Dacă ne uităm acum în documentul meu „siluete”, putem vedea că silueta fetei a fost adăugată:

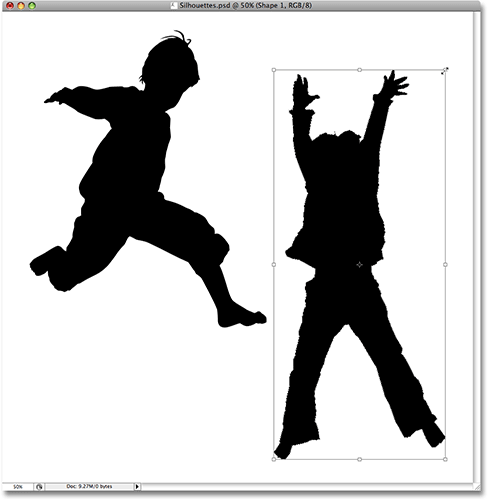
la fel cum am făcut-o înainte cu prima siluetă, voi apăsa Ctrl+T (Win) / Command+T (Mac) pentru a afișa caseta de transformare gratuită Photoshop și mânerele în jurul noii mele siluete și voi trage oricare dintre mânerele de colț pentru a o redimensiona, ținând Shift în timp ce trag pentru a constrânge proporțiile formei și ținând Alt (Win) / Option (Mac), precum și pentru a forța forma să redimensioneze din centrul său. De asemenea, voi trage forma în jos spre colțul din dreapta jos al documentului în timp ce sunt la el:

voi apăsa Enter (Win) / Return (Mac) când am terminat pentru a accepta transformarea și a ieși din comanda Transformare liberă.
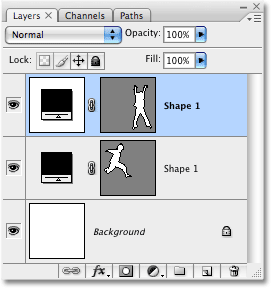
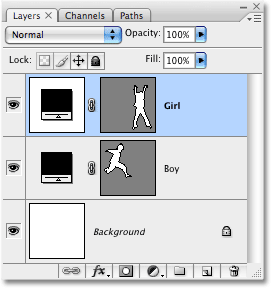
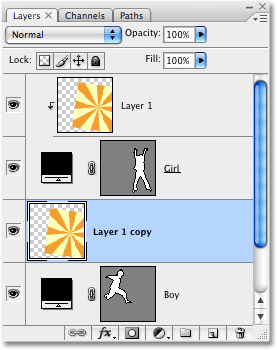
dacă mă uit în paleta mea de straturi, pot vedea că acum am două straturi de formă așezate deasupra stratului de fundal umplut cu alb. Silueta băiatului este pe stratul de formă de jos, iar cea a fetei este pe cea de sus:

Din păcate, ambele straturi de formă sunt denumite „forma 1″, ceea ce este puțin confuz. Voi redenumi straturile făcând dublu clic direct pe numele lor și tastând nume noi. Voi numi stratul de formă de jos ” băiat „și cel de sus”fată”:

Pasul 9: Deschideți imaginea pe care doriți să o umpleți siluetele cu
să facem siluetele noastre să pară puțin mai interesante umplându-le cu o imagine de fundal distractivă, mai degrabă decât lăsându-le umplute cu negru solid. Deschideți imaginea cu care doriți să vă umpleți siluetele. Așa cum am menționat la începutul acestui tutorial, voi folosi fundalul starburst pe care l-am creat în recentul nostru tutorial clasic Starburst Background:

Pasul 10: trageți imaginea în documentul siluete
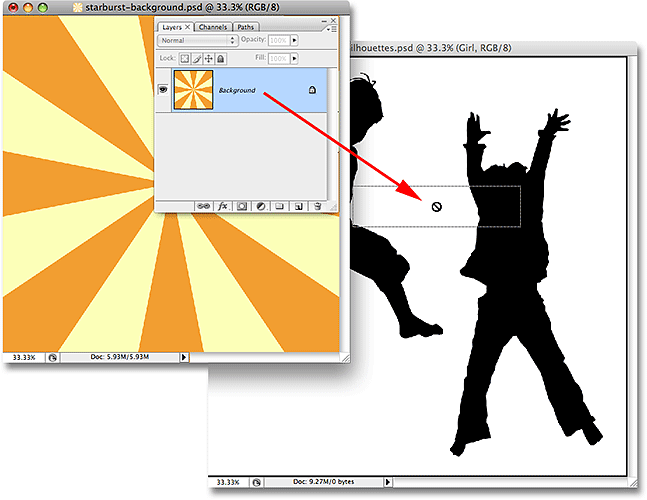
atât cu documentul siluete, cât și cu imaginea de fundal deschise pe ecran în propriile ferestre de documente separate, faceți clic oriunde în interiorul imaginii de fundal pentru a o selecta și a o activa, apoi faceți clic pe stratul de fundal din paleta de straturi și trageți stratul în:

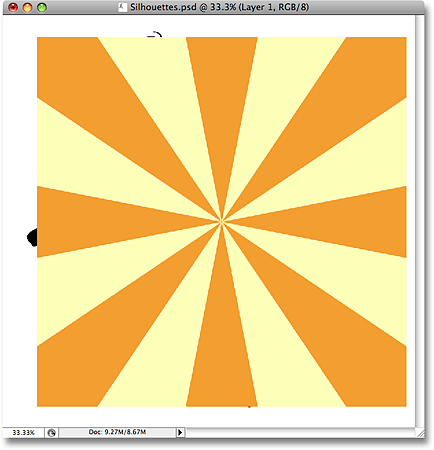
eliberați butonul mouse-ului și imaginea de fundal apare în fața siluetelor din documentul „siluete”:

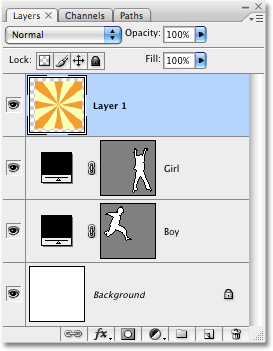
puteți închide imaginea de fundal după ce ați tras-o în documentul „siluete”. Dacă ne uităm în paleta de straturi, putem vedea că imaginea de fundal apare acum pe un strat numit „Layer 1” deasupra celorlalte straturi din document:

motivul pentru care imaginea a apărut deasupra celorlalte straturi este că Photoshop a plasat-o Automat direct deasupra stratului selectat în prezent. În cazul meu, am selectat stratul „fată”, așa că Photoshop a plasat imaginea de fundal direct deasupra acestuia. Dacă stratul ” băiat „ar fi fost selectat, Photoshop ar fi plasat imaginea de fundal între straturile” băiat „și” fată”.
pasul 11: creați o mască de tăiere
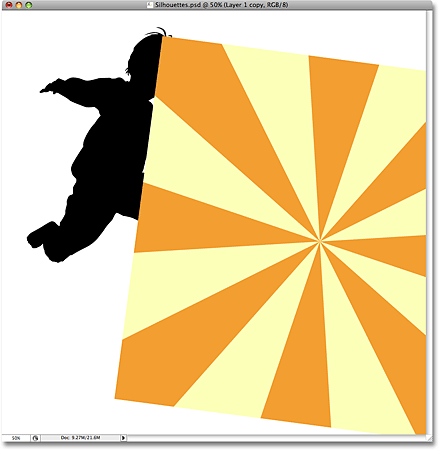
în acest moment, imaginea starburst (sau orice imagine pe care o utilizați) blochează ambele siluete din vedere. Evident, nu asta vreau. Ceea ce vreau este ca accelerația să apară într-una din siluetele mele. Pentru aceasta, trebuie să creăm o mască de tăiere, care va „clipi” imaginea starburst la orice se află pe stratul direct sub ea. În cazul meu, silueta fetei este direct sub ea, așa că atunci când creez masca de tăiere, singura parte a imaginii starburst care va rămâne vizibilă este zona care se încadrează în siluetă. Acest lucru va crea iluzia că silueta este umplută cu modelul starburst.
pentru a crea masca de tăiere, asigurați-vă că aveți selectat „Layer 1” în paleta de straturi, apoi accesați meniul Strat din partea de sus a ecranului și alegeți Creare mască de tăiere:

cu masca de tăiere creată, imaginea starburst devine tăiată la silueta direct sub ea, făcând-o să pară ca și cum silueta este umplută de starburst:

Pasul 12: redimensionați și repoziționați imaginea de fundal dacă este necesar cu Free Transform
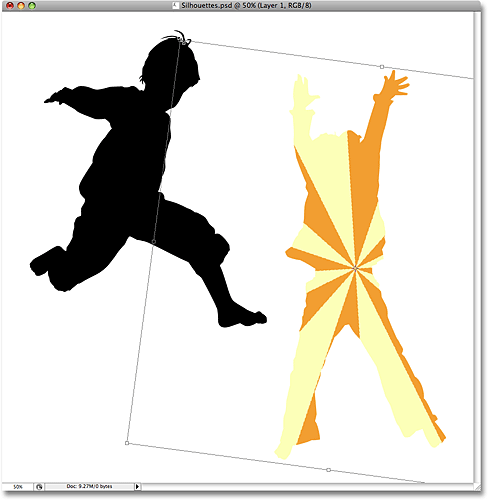
cu „Layer 1” încă selectat, apăsați Ctrl+T (Win) / Command+T (Mac) pentru a afișa caseta de transformare gratuită Photoshop și mânerele din jurul imaginii de fundal, apoi redimensionați și repoziționați imaginea după cum este necesar până când sunteți mulțumit de modul în care apare în interiorul siluetei. De asemenea, puteți roti imaginea, dacă este necesar, mutând cursorul mouse-ului în afara casetei de transformare gratuită, apoi făcând clic și glisând mouse-ul. Caseta de transformare gratuită și mânerele vor apărea în jurul dimensiunilor reale ale imaginii de fundal, chiar dacă singura parte a imaginii de fundal pe care o puteți vedea este zona din interiorul siluetei:

apăsați Enter (Win) / Return (Mac) când ați terminat să acceptați transformarea și să ieșiți din comanda transformare gratuită. Acum avem prima noastră siluetă plină de imagini de fundal:

Pasul 13: Duplicați imaginea de fundal și mutați-o deasupra celei de-a doua siluete
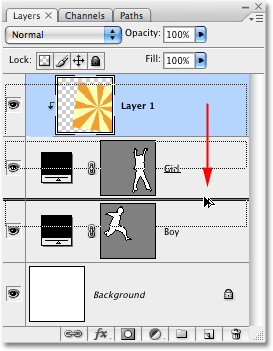
dacă utilizați două siluete în designul dvs. așa cum sunt eu, trebuie să facem o copie a imaginii noastre de fundal și să o mutăm direct deasupra celei de-a doua siluete din paleta de straturi. Putem face ambele lucruri simultan. Accesați paleta de straturi și țineți apăsată tasta Alt (Win) / Option (Mac). Acest lucru va spune Photoshop că vrem să facem o copie a stratului. Apoi faceți clic pe” Layer 1 ” și, cu Alt/Option ținut în jos, trageți stratul în jos între cele două straturi de formă. Veți vedea o linie neagră groasă care apare între cele două straturi pentru a vă anunța când vă aflați în locul potrivit:

eliberați butonul mouse-ului atunci când apare linia neagră. O copie a „stratului 1” apare acum în paleta de straturi direct între cele două straturi de formă:

dacă ne uităm în fereastra documentului, putem vedea că imaginea de fundal blochează din nou o parte a designului din vizualizare:

pasul 14: creați o mască de tăiere
trebuie să decupăm copia imaginii noastre de fundal pe a doua siluetă, astfel încât să apară în interiorul siluetei, la fel cum am făcut acum o clipă cu prima siluetă. Accesați meniul Strat din partea de sus a ecranului și alegeți Creare mască de tăiere:

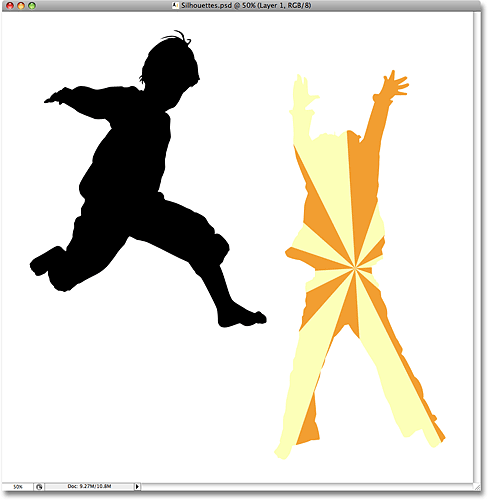
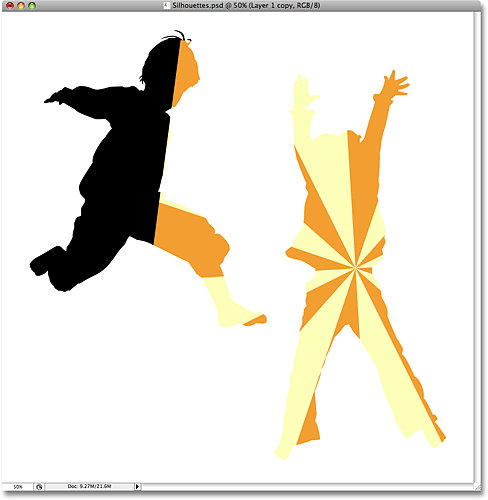
aceasta fixează copia imaginii de fundal pe a doua siluetă, făcând-o să pară ca și cum imaginea de fundal se află în interiorul siluetei:

Pasul 15: Redimensionați și repoziționați imaginea de fundal cu Free Transform
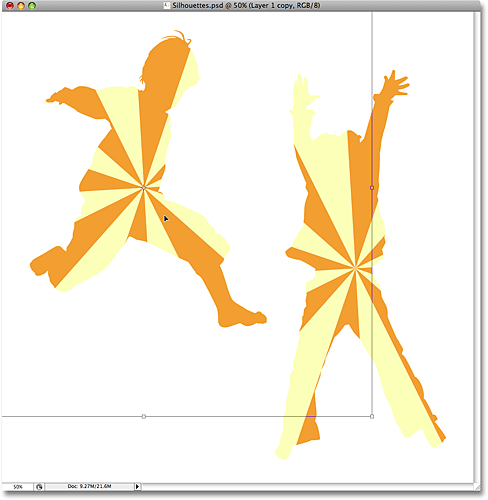
apăsați Ctrl+T (Win)/Command+T (Mac) pentru a afișa caseta de transformare gratuită Photoshop și mânerele din jurul imaginii de fundal din interiorul siluetei, apoi redimensionați, rotiți și/sau mutați-o în poziție după cum este necesar:

apăsați Enter (Win) / Return (Mac) când ați terminat pentru a ieși din comanda Transformare liberă.
Pasul 16: Adăugați un accident vascular cerebral siluetelor
în acest moment, efectul nostru de bază se face, dar să oferim siluetelor noastre o definiție puțin mai mare adăugând o cursă subțire în jurul lor. Mai întâi, selectați oricare dintre straturile de formă din paleta de straturi. Voi face clic pe stratul” băiat ” pentru al selecta. Apoi, faceți clic pe pictograma stiluri Strat din partea de jos a paletei straturi:
![]()
selectați Stroke din partea de jos a listei:

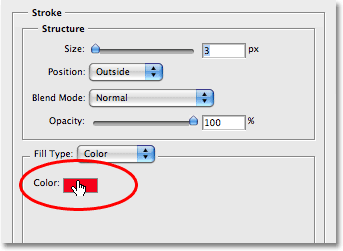
Aceasta afișează caseta de dialog Layer Style setată la opțiunile Stroke din coloana din mijloc. Voi lăsa toate setările implicite în pace, cu excepția culorii. Culoarea implicită a cursei este roșie și vreau să folosesc culoarea portocalie din fundalul accelerației cu care îmi umplu siluetele. Pentru a schimba culoarea cursei, faceți clic pe specimenul de culoare din caseta de dialog:

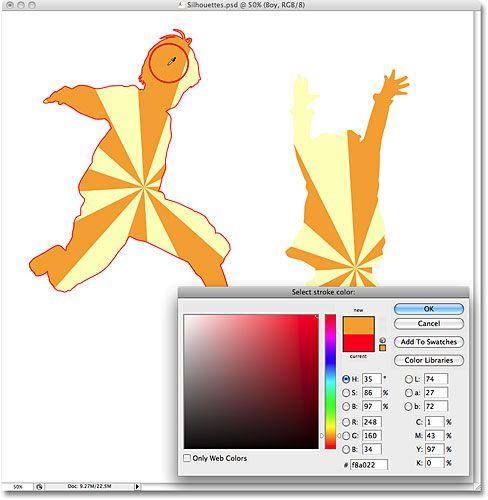
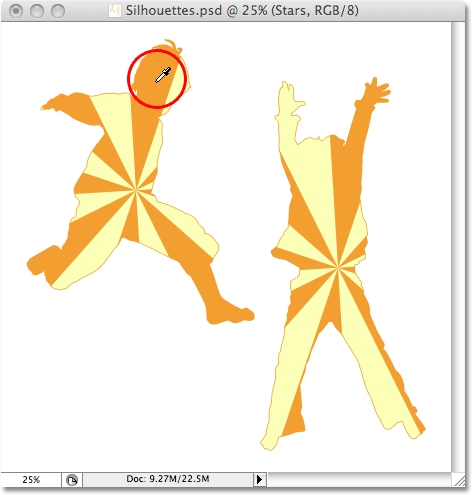
aceasta aduce selectorul de culori Photoshop, dar mai degrabă decât să aleg o culoare cu selectorul de culori, pur și simplu voi muta cursorul mouse-ului peste o zonă portocalie din silueta băiatului și voi face clic pe ea pentru a proba culoarea:

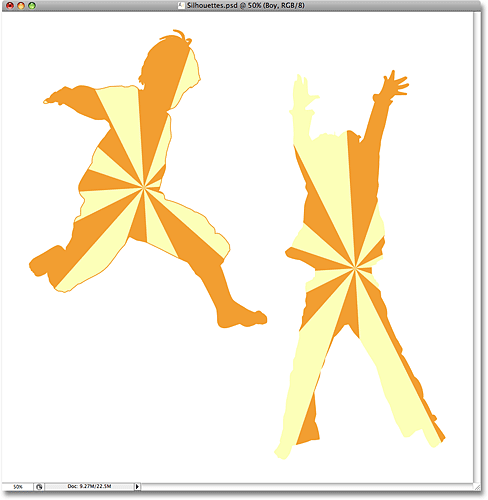
Faceți clic pe OK pentru a ieși din selectorul de culori când ați terminat, apoi faceți clic pe OK pentru a ieși din caseta de dialog Stil strat. Silueta băiatului are acum o lovitură portocalie aplicată, oferindu-i un pic mai multă definiție:

pentru a aplica rapid cursa la a doua siluetă, accesați meniul Strat din partea de sus a ecranului, alegeți Stil strat, apoi alegeți Copiere Stil strat:

Faceți clic pe stratul celei de-a doua siluete din paleta de straturi pentru a-l selecta. În cazul meu, voi face clic pe stratul” fată”. Apoi reveniți la meniul Strat, alegeți din nou stilul stratului și, de data aceasta, alegeți stilul stratului de lipire:

și exact așa, cursa este acum aplicată și celei de-a doua siluete:

îmi voi termina designul adăugând câteva stele împrăștiate în jurul siluetelor. Voi face asta în continuare.
pasul 17: creați un nou grup de straturi
așa cum am menționat în partea de jos a paginii anterioare, îmi voi termina designul adăugând câteva stele împrăștiate în jurul siluetelor. Aș putea desena o stea de la zero dacă aș vrea, dar Photoshop Se livrează de fapt cu câteva forme de stele pe care le putem folosi. Înainte de a le adăuga, să creăm un grup de straturi în care să plasăm toate stelele noastre. În acest fel, vom păstra paleta noastră de straturi curată și organizată. Mai întâi, faceți clic pe stratul cel mai de sus din paleta de straturi pentru a-l selecta. Apoi, țineți apăsată tasta Alt (Win) / Option (Mac) și faceți clic pe pictograma grupului de straturi din partea de jos a paletei de straturi (notă: în versiunile anterioare ale Photoshop, grupurile de straturi sunt cunoscute sub numele de seturi de straturi):
![]()
ținând apăsat Alt / Option când facem clic pe pictogramă, îi spunem Photoshop să afișeze caseta de dialog New Group pentru noi, unde putem introduce un nume pentru noul nostru grup de straturi. O voi numi pe a mea „Stele”:

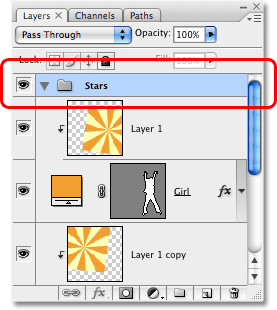
Faceți clic pe OK când ați terminat pentru a ieși din caseta de dialog. Dacă ne uităm acum în paleta de straturi, putem vedea că un nou grup de straturi numit „stele” a fost adăugat deasupra celorlalte straturi. Un grup de straturi este practic un folder din paleta de straturi în care putem plasa mai multe straturi în interior, ceea ce ajută la menținerea totul organizat:

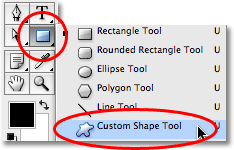
pasul 18: selectați instrumentul de formă personalizată
selectați instrumentul de formă personalizată Photoshop, pe care îl veți găsi ascuns în spatele instrumentului dreptunghi din paleta instrumente. Faceți clic și țineți mouse-ul în jos pe instrumentul dreptunghi pentru o secundă sau două până când apare meniul fly-out, apoi selectați instrumentul formă personalizată din partea de jos a listei:

Pasul 19: încărcați setul de forme personalizate „Shapes”
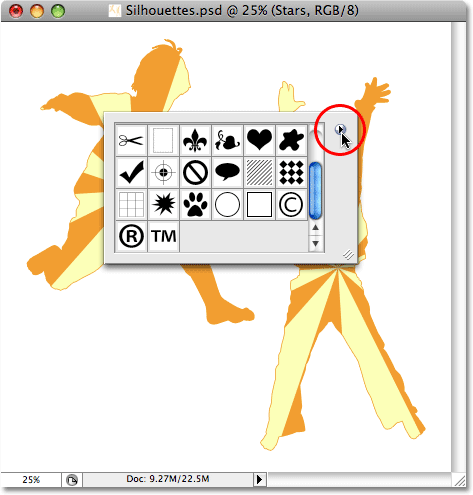
Photoshop vine cu o mulțime de forme personalizate pe care le putem folosi în desenele noastre, dar doar câteva dintre ele sunt încărcate deja pentru noi. Pentru a accesa formele de stele, va trebui să încărcăm noi înșine unul dintre seturile de forme personalizate suplimentare. Cu instrumentul de formă personalizată selectat, faceți clic dreapta (Win) / Control-clic (Mac) oriunde în fereastra documentului pentru a afișa caseta de selecție a formei personalizate, apoi faceți clic pe săgeata mică îndreptată spre dreapta din colțul din dreapta sus al casetei de selecție:

Aceasta afișează un meniu fly-out, iar în partea de jos a meniului, veți vedea o serie de seturi de forme personalizate pe care le putem încărca. Faceți clic pe setul de forme pentru a-l selecta:

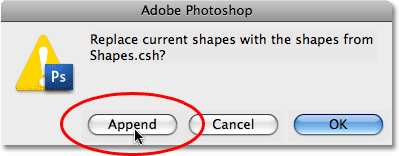
Photoshop va afișa o casetă de dialog care vă va întreba dacă doriți să înlocuiți formele curente cu formele din setul de forme. Faceți clic pe Adăugare, care va adăuga formele din setul de forme fără a elimina formele care sunt deja disponibile:

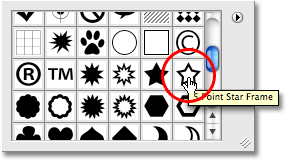
dacă derulați în jos în interiorul casetei de selectare a formei personalizate acum, veți vedea formele nou adăugate care sunt disponibile. Veți găsi două forme de stele,” 5 Punct Star „și” 5 Punct Star Frame „(dacă aveți” arată sfaturi instrument ” activat în preferințele Photoshop, numele formelor vor apărea în timp ce mouse-ul peste ele). Voi selecta forma „cadru stea cu 5 puncte”făcând clic pe ea:

vreau să folosesc aceeași culoare portocalie pe care am folosit-o pentru cursa mea, așa că pentru a schimba culoarea formei, voi face clic pe specimenul de culoare din bara de opțiuni din partea de sus a ecranului:
![]()
Acest lucru aduce selectorul de culori Photoshop, dar nu voi folosi. În schimb, la fel cum am făcut pentru culoarea cursei, voi muta cursorul mouse-ului peste o zonă de portocaliu în fereastra documentului meu și voi face clic pe ea pentru a proba culoarea:

Pasul 20: trageți prima formă de stea
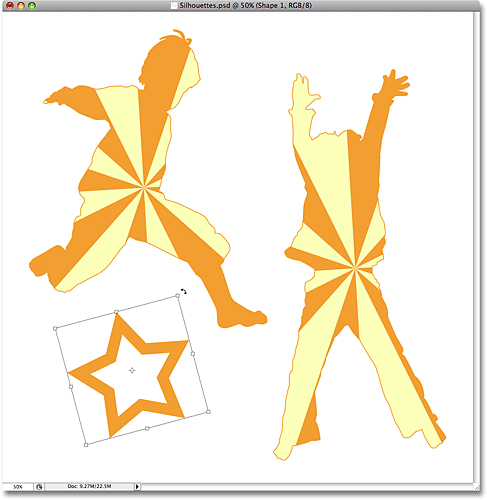
cu culoarea aleasă acum, putem începe să adăugăm stele la design. Țineți apăsată tasta Shift pentru a constrânge proporțiile stelei, asigurându-vă că nu distorsionați aspectul acesteia, apoi faceți clic în interiorul documentului în care doriți să adăugați prima stea și trageți o formă de stea. Țineți apăsat și Alt (Win) / Option (Mac) dacă doriți să trageți forma stelei din centrul său. Dacă trebuie să repoziționați steaua în timp ce trageți, țineți apăsată bara de spațiu și mutați mouse-ul pentru a repoziționa forma, apoi eliberați bara de spațiu și continuați să trageți. Aici, am adăugat prima mea formă de stea în colțul din stânga jos al imaginii:

pasul 21: rotiți steaua cu Transformare liberă
apăsați Ctrl+T (Win) / Command+T (Mac) pentru a afișa caseta de transformare gratuită Photoshop și mânerele în jurul stelei, apoi mutați cursorul mouse-ului în afara casetei Transformare liberă, faceți clic și trageți mouse-ul pentru a roti Steaua dacă este necesar:

apăsați Enter (Win) / Return (Mac) când ați terminat să acceptați rotația și să ieșiți din comanda Transformare liberă.
pasul 22: Adăugați forme stelare suplimentare
Adăugați forme stelare suplimentare repetând ultimii pași. Mai întâi, trageți forma, apoi rotiți forma dacă este necesar cu Transformare liberă. Iată imaginea mea după ce am adăugat încă câteva stele:

pasul 23: selectați Forma „Stea cu 5 puncte”
cu instrumentul de formă personalizată încă selectat, faceți clic dreapta (Win) / Control-clic (Mac) oriunde în interiorul documentului pentru a afișa din nou caseta de selectare a formei personalizate, apoi selectați cealaltă formă de stea, Forma „Stea cu 5 puncte”:

pasul 24: Adăugați mai multe stele
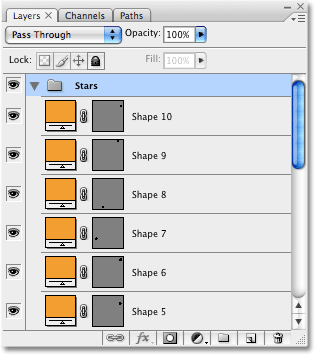
cu forma „stea cu 5 puncte” selectată, urmați aceiași pași pentru a adăuga mai multe stele, mai întâi trăgându-le afară și apoi rotindu-le cu comanda Transformare liberă. Dacă ne uităm acum în paleta noastră de straturi, putem vedea toate straturile de formă pe care le-am adăugat, fiecare conținând una dintre formele stelare. Observați cum apar toate în interiorul grupului de straturi „Stele”:

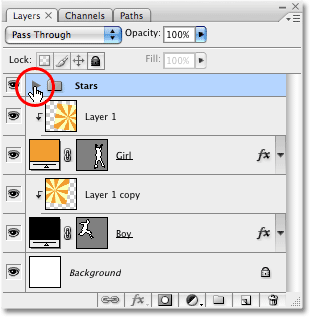
pentru a vă arăta ce am vrut să spun despre utilizarea grupurilor de straturi pentru a menține lucrurile organizate, faceți clic pe triunghiul mic din stânga numelui grupului de straturi. Acest lucru va închide grupul de straturi, iar acum toate straturile de stele sunt ascunse în mod convenabil în interiorul grupului de straturi, chiar dacă rămân vizibile în document:

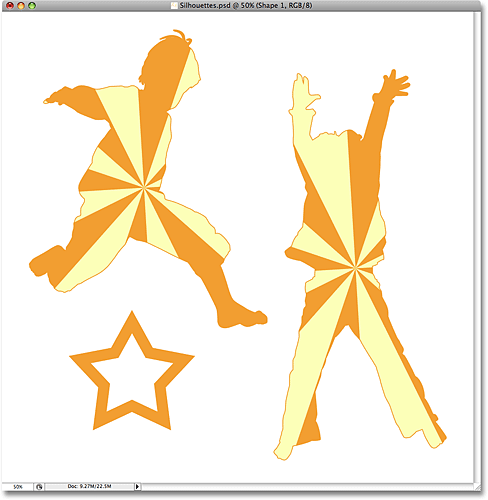
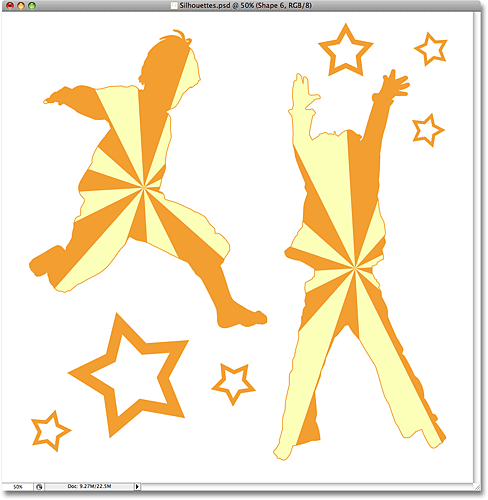
și iată designul meu final de siluetă după ce am adăugat încă câteva stele folosind forma „stea cu 5 puncte”:

și acolo o avem! Așa puteți crea modele distractive, interesante, cu imagini și siluete în Photoshop! Vizitați secțiunea noastră de efecte foto pentru mai multe tutoriale de efecte Photoshop!