Jasmine é a biblioteca JS mais popular para aplicações web de teste de unidade. Neste tutorial, projetado para iniciantes, vamos apresentar – lhe um guia rápido e completo para testar com Jasmine.
Você vai ser apresentado à Jasmine, uma estrutura de teste de comportamento popular para JavaScript. Também vamos ver um exemplo prático simples de como escrever testes de unidade com Jasmine, que pode ajudá-lo a verificar facilmente se há bugs em seu código.
em poucas palavras, veremos como escrever suites de teste, especificações e expectativas e como aplicar matchers Jasmim incorporados ou construir os seus próprios matchers personalizados
também veremos como pode agrupar suites para organizar os seus testes para bases de código mais complexas.
introduzir Jasmine
Jasmine é um desenvolvimento muito popular JavaScript orientado por comportamento (em BDD, você escreve testes antes de escrever código real) framework para testar unidades aplicações JavaScript. Ele fornece utilitários que podem ser usados para executar testes automáticos tanto para código síncrono e assíncrono.
Jasmine tem muitas características, tais como:
- É rápido e tem baixa sobrecarga e sem dependências externas.é uma biblioteca de baterias incluída e oferece tudo o que precisa para testar o seu código.
- está disponível tanto para o nó como para o navegador.
- Pode ser usado com outras linguagens como Python e Ruby.
- não necessita do DOM.
- Ele fornece uma sintaxe limpa e fácil de entender e também uma API rica e direta.podemos usar a linguagem natural para descrever os testes e os resultados esperados.
Jasmine é uma ferramenta de código aberto que está disponível sob a licença permissiva do MIT. A partir desta escrita, a última versão principal é Jasmine 3.0, que fornece novas características e algumas mudanças de quebra. O lançamento de 2.99 da Jasmine irá fornecer diferentes avisos de depreciação para suites que têm um comportamento diferente na versão 3.0, o que tornará mais fácil para os desenvolvedores migrarem para a nova versão.
pode ler sobre as novas funcionalidades e quebrar as alterações deste documento.
usando Jasmine
pode usar Jasmine de muitas formas diferentes:
- da forma antiga, incluindo tanto o núcleo Jasmine como os seus ficheiros de teste usando uma etiqueta
<script> tag, - como uma ferramenta de CLI usando o nó.js,
- como uma biblioteca no nó.js,
- Como parte de um sistema de construção como Gulp.js ou Grunt.js via grunt-contrib-jasmine e gulp-jasmine-browser
Você também pode usar Jasmine para testar o seu código Python com jasmine-py que pode ser instalado a partir do PyPI usando o comando pip install jasmine. Este pacote contém tanto um servidor web que serve e executa uma suíte Jasmine para o seu projeto e um script CLI para executar testes e integrações contínuas.
Jasmine também está disponível para projetos de Ruby via jasmine-gem que pode ser instalado adicionando gem 'jasmine'ao seu Gemfile e executandobundle install. Ele inclui um servidor para servir e executar testes, um script CLI e também geradores para projetos Ruby on Rails.agora vamos concentrar-nos em como usar Jasmine com JavaScript:
usando Jasmine Standalone
comece por descarregar a última versão do Jasmine da página de lançamentos.

em Seguida, basta extrair o arquivo zip, de preferência dentro de uma pasta no projeto que você deseja testar.
a pasta irá conter um conjunto de ficheiros e pastas por omissão:
/src: contém os ficheiros de código que deseja testar. Isto pode ser apagado se já tiver a configuração da pasta do seu projecto ou também pode ser usado quando apropriado para hospedar o seu código-fonte.
/lib: contém os ficheiros principais Jasmine.
/spec: contém os testes que vai escrever.
SpecRunner.html: este ficheiro é usado como corredor de testes. Você executa suas especificações simplesmente lançando este arquivo.
Este é o conteúdo de um padrão SpecRunner.html arquivo:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Jasmine Spec Runner v3.2.1</title> <link rel="shortcut icon" type="image/png" href="lib/jasmine-3.2.1/jasmine_favicon.png"> <link rel="stylesheet" href="lib/jasmine-3.2.1/jasmine.css"> <script src="lib/jasmine-3.2.1/jasmine.js"></script> <script src="lib/jasmine-3.2.1/jasmine-html.js"></script> <script src="lib/jasmine-3.2.1/boot.js"></script> <!-- include source files here... --> <script src="src/Player.js"></script> <script src="src/Song.js"></script> <!-- include spec files here... --> <script src="spec/SpecHelper.js"></script> <script src="spec/PlayerSpec.js"></script></head><body></body></html>Lembre-se de que você precisa alterar os arquivos incluídos a partir de /src e /spec pastas para conter sua real origem e arquivos de teste.
usando Jasmine como uma biblioteca
também pode usar Jasmine como uma biblioteca no seu projecto. Por exemplo, o código a seguir as importações e executa Jasmine:
var Jasmine = require('jasmine');var jasmine = new Jasmine();jasmine.loadConfigFile('spec/support/jasmine.json');jasmine.execute();Primeiro exigimos/importação de Jasmim e usamos o loadConfigFile() método para carregar o arquivo de configuração disponíveis a partir de spec/support/jasmine.json caminho, finalmente, executamos Jasmim.
usando Jasmine através do CLI
também pode usar Jasmine a partir do CLI, o que lhe permite executar facilmente os testes do Jasmine e, por omissão, obter os resultados no terminal.
Nós vamos seguir essa abordagem, para executar nosso exemplo, testes deste guia, portanto, primeiro vá em frente e execute o seguinte comando para instalar o Jasmim global:
npm install -g jasmineVocê pode precisar de executar o sudo para instalar pacotes npm globalmente, dependendo do seu npm de configuração.
Agora, crie uma pasta para seu projeto e navegar dentro dele:
$ mkdir jasmine-project $ cd jasmine-projectem seguida, execute o seguinte comando para inicializar o seu projecto para Jasmine:
Este comando cria simplesmente uma especificação pasta e um JSON arquivo de configuração. Este é o resultado de dir comando:
.└── spec └── support └── jasmine.json2 directories, 1 fileEste é o conteúdo de um padrão jasmine.json arquivo:
{ "spec_dir": "spec", "spec_files": pec.js" ], "helpers": , "stopSpecOnExpectationFailure": false, "random": true}-
spec_dir: especifica onde Jasmine procura por arquivos de teste. -
spec_files: especifica os padrões dos arquivos de teste, por padrão todos os arquivos JS que terminam com strings Spec ou spec. -
helpers: especifica onde Jasmine procura ficheiros auxiliares. Os arquivos auxiliares são executados antes das especificações e podem ser usados para definir matchers personalizados. -
stopSpecOnExpectationFailure: quando definido como verdadeiro irá parar imediatamente uma especificação sobre a primeira falha de uma expectativa (pode ser usado como uma opção CLI via--stop-on-failure). -
random: quando configurado como verdadeiro Jasmine irá executar pseudo-aleatoriamente os casos de teste (pode ser usado como uma opção CLI via--random).
spec_files e helpers matrizes também podem conter padrões Glob (graças ao nó-glob pacote) para especificar caminhos de arquivo que são padrões normalmente usados para especificar um conjunto de arquivos quando se trabalha em Bash (e.g. ls *.js).
Se não usar a localização predefinida para o ficheiro de configuraçãojasmine.json, terá simplesmente de indicar a localização personalizada através da opção jasmine --config.
pode encontrar mais opções de CLI nos documentos oficiais.
compreender Jasmine
nesta secção vamos aprender sobre os elementos básicos do teste de Jasmine, tais como suites, ESPECIFICAÇÕES, expectativas, matchers e espiões, etc.
Em seu projeto da pasta, execute o seguinte comando para iniciar um novo Nó do módulo:
Isto irá criar uma package.json arquivo com as informações padrão:
{ "name": "jasmine-project", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": , "author": "", "license": "ISC"}em seguida, crie uma index.js arquivo e adicione o seguinte código:
function fibonacci(n){ if (n === 1) { return ; } else { var s = fibonacci(n - 1); s.push(s + s); return s; }}function isPrime(num){ for (let i = 2; i < num; i++) if (num % i === 0) return false; return num !== 1 && num !== 0;}function isEven(n) { return n % 2 == 0;}function isOdd(n) { return Math.abs(n % 2) == 1;}function toLowerCase(str){ return str.toLowerCase();}function toUpperCase(str){ return str.toUpperCase();}function contains(str, substring, fromIndex){ return str.indexOf(substring, fromIndex) !== -1;}function repeat(str, n){ return (new Array(n + 1)).join(str);}module.exports = { fibonacci: fibonacci, isPrime: isPrime, isEven: isEven, isOdd: isOdd, toLowerCase: toLowerCase, toUpperCase: toUpperCase, contains: contains, repeat: repeat};Suites
Uma suite agrupa um conjunto de especificações ou de casos de teste. É usado para testar um comportamento específico do código JavaScript que é normalmente encapsulado por um objeto/classe ou uma função. Ele é criado usando a função global Jasmine describe() que leva dois parâmetros, o título do conjunto de testes e uma função que implementa o código real do conjunto de testes.vamos começar por criar o nosso primeiro conjunto de testes. Inside The spec folder create aMyJSUtilitiesSpec.js file and add:
describe("MyJSUtilities", function() { /* ... */ });MyJSUtilities is the name of this top-level test suite.
como agrupar e nidificar Suites
para melhor organizar e descrever com precisão o nosso conjunto de testes podemos nidificar suites dentro da suite de nível superior. Por exemplo, vamos adicionar duas suites para o MyJSUtilities suite:
describe("String Utils", function() { /*...*/});describe("Math Utils", function() { /*...*/});Dentro da Matemática Utils suite, vamos também adicionar dois aninhadas suites:
describe("Basic Math Utils", function() { /* ... */ }); describe("Advanced Math Utils", function() { /* ... */ });Estamos agrupamento de testes relacionados em testes para a Cadeia Utils, Matemática Básica Utils e Matemática Avançada Utils e aninhando-los dentro de nível superior do conjunto de teste MyJSUtilities. Isto irá compor as suas especificações como árvores semelhantes a uma estrutura de pastas.
a estrutura de nidificação será mostrada no relatório, o que torna mais fácil para você encontrar testes falhados.
Como excluir Suites
pode desactivar temporariamente um suite usando a função xdescribe(). Ele tem a mesma assinatura( parâmetros) que uma função describe() o que significa que você pode desativar rapidamente suas suites existentes simplesmente adicionando um x à função.
Specs within an xdescribe() function will be marked pending and not executed in the report.
Specs
uma spec declara um caso de teste que pertence a um conjunto de testes. Isto é feito chamando a função global Jasmine it() que toma dois parâmetros, o título da spec (que descreve a lógica que queremos testar) e uma função que implementa o caso de teste real.uma especificação pode conter uma ou mais expectativas. Cada expectativa é simplesmente uma afirmação que pode retornar tanto true ou false. Para que a spec seja passada, todas as expectativas pertencentes à spec têm que ser true caso contrário a spec falha.
Dentro da nossa Cadeia Utils suite, adicionar essas especificações:
describe("String Utils", function() { it("should be able to lower case a string",function() { /*...*/ }); it("should be able to upper case a string",function() { /*...*/ }); it("should be able to confirm if a string contains a substring",function() { /*...*/ }); it("should be able repeat a string multiple times",function() { /*...*/ });});Dentro da nossa Matemática Básica Utils suite vamos adicionar algumas especificações:
describe("Basic Math Utils", function() { it("should be able to tell if a number is even",function() { /*...*/ }); it("should be able to tell if a number is odd",function() { /*...*/ }); });Para a Matemática Avançada Utils, vamos adicionar as especificações:
describe("Advanced Math Utils", function() { it("should be able to tell if a number is prime",function() { /*...*/ }); it("should be able to calculate the fibonacci of a number",function() { /*...*/ }); });Como Excluir Especificações
assim como suites, você também pode excluir especificações individuais usando o xit() função que desabilita temporariamente o it() especificação e marca a especificação de como pendente.
expectativas
expectativas são criadas usando a função expect() que leva um valor chamado real (isto pode ser valores, expressões, variáveis, funções ou objetos, etc.). As expectativas compõem o spec e são usadas junto com as funções de matcher (via encadeamento) para definir o que o desenvolvedor espera de uma unidade específica de código para executar.
uma função de matcher compara entre um valor real (passado para oexpect() função com a qual está acorrentado) e um valor esperado (directamente passado como um parâmetro para a matcher) e devolve verdadeiro ou falso que passa ou falha na spec.
pode acorrentar a função expect() com múltiplos matchers. Para negar/inverter o resultado booleano de qualquer matcher, você pode usar a palavra-chave not antes de chamar a matcher.
vamos implementar as especificações do nosso exemplo. Por agora vamos usar o expect()com onothing() matcher que faz parte dos matchers incorporados que veremos um pouco mais tarde. Isto vai passar todas as especificações, uma vez que não estamos à espera de nada neste momento.
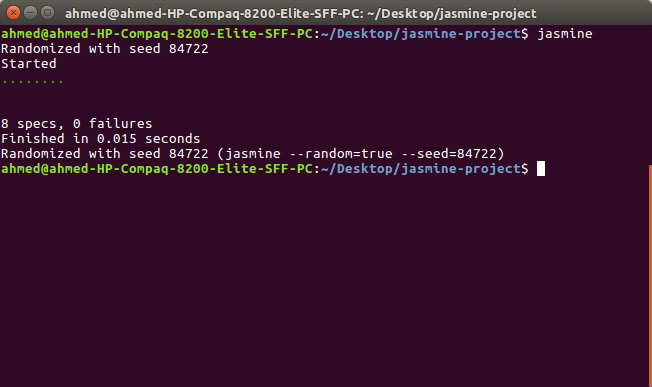
describe("MyJSUtilities", function() {describe(">String Utils", function() { it("should be able to lower case a string",function() { expect().nothing(); }); it("should be able to upper case a string",function() { expect().nothing(); }); it("should be able to confirm if a string contains a substring",function() { expect().nothing(); }); it("should be able repeat a string multiple times",function() { expect().nothing(); }); });describe("Math Utils", function() { describe("Basic Math Utils", function() { it("should be able to tell if a number is even",function() { expect().nothing(); }); it("should be able to tell if a number is odd",function() { expect().nothing(); }); }); describe("Advanced Math Utils", function() { it("should be able to tell if a number is prime",function() { expect().nothing(); }); it("should be able to calculate the fibonacci of a number",function() { expect().nothing(); }); }); });});esta é uma imagem dos resultados neste ponto:

temos oito passado especificações e zero falhas.
pode usar matchers incorporados ou também criar os seus próprios matchers personalizados para as suas necessidades específicas.
Matchers embutidos
Jasmine fornece um rico conjunto de matchers embutidos. Vamos ver alguns dos mais importantes:
-
toBe()para os testes de identidade, -
toBeNull()para os testes denull -
toBeUndefined()/toBeDefined()para os testes deundefined/nãoundefined -
toBeNaN()para os testes de NaN (Não é Um Número) -
toEqual()para testar a igualdade, -
toBeFalsy()/toBeTruthy()para os testes de falsidade/autenticidade, etc.
você pode encontrar a lista completa de matchers dos docs.vamos agora implementar as nossas especificações com alguns destes matchers quando apropriado. Primeiro importar as funções que estamos testando em nosso MyJSUtilitiesSpec.js file:
const utils = require("../index.js");Next, iniciar com o conjunto de Utils String e mudar expect().nothing() com as expectativas apropriadas.
Por exemplo, para a primeira especificação, esperamos que o toLowerCase() método a ser definida e em segundo lugar para retornar um minúsculo cadeia eu.e:
it("should be able to lower case a string",function() { expect(utils.toLowerCase).toBeDefined(); expect(utils.toLowerCase("HELLO WORLD")).toEqual("hello world"); });Este é o código completo para o pacote:
describe(">String Utils", function() { it("should be able to lower case a string",function() { expect(utils.toLowerCase).toBeDefined(); expect(utils.toLowerCase("HELLO WORLD")).toEqual("hello world"); }); it("should be able to upper case a string",function() { expect(utils.toUpperCase).toBeDefined(); expect(utils.toUpperCase("hello world")).toEqual("HELLO WORLD"); }); it("should be able to confirm if a string contains a substring",function() { expect(utils.contains).toBeDefined(); expect(utils.contains("hello world","hello",0)).toBeTruthy(); }); it("should be able repeat a string multiple times",function() { expect(utils.repeat).toBeDefined(); expect(utils.repeat("hello", 3)).toEqual("hellohellohello"); }); });Personalizado Matchers
Jasmim fornece a capacidade para escrever personalizado matchers para a implementação de afirmações não abrangidos pelo built-in matchers ou apenas com o intuito de fazer testes mais descritivo e legível.
Por exemplo, vejamos a seguinte especificação:
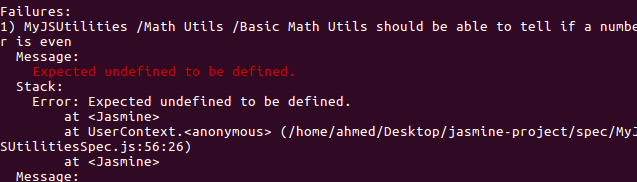
it("should be able to tell if a number is even",function() { expect(utils.isEven).toBeDefined(); expect(utils.isEven(2)).toBeTruthy(); expect(utils.isEven(1)).toBeFalsy(); });Vamos supor que o isEven() método não está implementado. Se fizermos os testes, receberemos mensagens como a seguinte imagem.:

A mensagem de falha ficamos diz Esperado indefinido a ser definida, a qual nos dá nenhuma pista do que está acontecendo. Então vamos tornar esta mensagem mais significativa no contexto do nosso domínio de código (isto será mais útil para bases de código complexas). Para este assunto, vamos criar um matcher personalizado.
criamos matchers personalizados usando o método que toma um objeto composto por uma ou muitas propriedades que serão adicionadas como matchers. Cada propriedade deve fornecer uma fábrica função que recebe dois parâmetros: util, que possui um conjunto de funções utilitárias para matchers a utilizar (ver: matchersUtil.js) e customEqualityTesters que precisa ser passado na se util.equals é chamado, e deve retornar um objeto com uma compare função que será chamada para verificar a expectativa.
é necessário registar o matcher personalizado antes de executar cada spec usando o método beforeEach() :
describe("/Basic Math Utils", function () {beforeEach(function () {jasmine.addMatchers({hasEvenMethod: function (util, customEqualityTesters) {return {compare: function (actual, expected) {var result = { pass: utils.isEven !== undefined };if (result.pass) {result.message = "Expected isEven() to be not defined."}else {result.message = "Expected isEven() to be defined."}return result;}}}});});/*...*/});em seguida, pode utilizar o custom amigo em vez de expect(utils.isEven).toBeDefined():
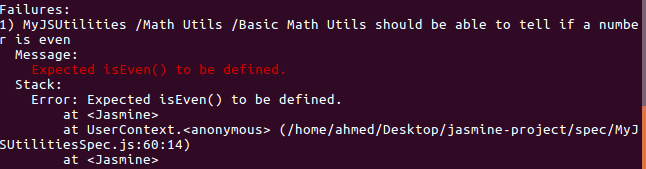
expect().hasEvenMethod();Isso vai nos dar uma melhor mensagem de falha:

Usando beforeEach() e afterEach()
Para inicializar e limpeza de suas especificações, Jasmim fornece duas funções globais, beforeEach() e afterEach():
-
beforeEachfunção é chamada uma vez antes de cada spec na suite onde é chamado. - a função
afterEaché chamada uma vez após cada spec na suíte onde é chamada.
por exemplo, se precisar de usar quaisquer variáveis no seu conjunto de testes, pode simplesmente declará-las no início da função describe() e colocar qualquer inicialização ou código de instanciação dentro de uma função beforeEach(). Finalmente, você pode usar a função afterEach() para reiniciar as variáveis após cada spec, de modo que você possa ter testes unitários puros sem a necessidade de repetir o código de inicialização e limpeza para cada spec.
beforeEach() função também é perfeitamente combinado com muitos Jasmim APIs, tais como o addMatchers() método para criar personalizado matchers ou também com o done() função esperar para operações assíncronas antes de continuar os testes.
na ausência de um ensaio
pode forçar um ensaio a falhar utilizando o método global fail() disponível em Jasmine. Por exemplo:
it("should explicitly fail", function () { fail('Forced to fail'); });você deve obter o seguinte erro:

de Teste para Exceções
Quando você estiver de teste de unidade de código, os erros e exceções talvez lançada, então você pode precisar para testar esses cenários. Jasmine fornece o toThrow() e toThrowError() matchers para testar quando uma exceção é lançada ou para testar uma exceção específica, respectivamente.por exemplo, se tivermos uma função que lança umTypeError excepção:
function throwsError() { throw new TypeError("A type error"); }Você poderia escrever uma especificação que para testar se uma exceção é lançada:
it('it should throw an exception', function () { expect(throwsError).toThrow(); });Ou você pode também utilizar teste específico para o TypeError exceção:
it('it should throw a TypeError', function () { expect(throwsError).toThrowError(TypeError); });a Compreensão Spies
Mais frequentemente do que não, os métodos dependem de outros métodos. Isso significa que quando você está testando um método, você também pode acabar testando suas dependências. Isto não é recomendado no teste i. e. Você precisa se certificar de testar a função pura isolando o método e vendo como ele se comporta dado um conjunto de entradas.
Jasmine fornece espiões que podem ser usados para espionar / ouvir o método chama objetos e relatar se um método é chamado e com que contexto e argumentos.
Jasmine provides two ways for spying on method calls: using the spyOn() or the methods.
pode usar spyOn() quando o método já existe no objecto, caso contrário terá de usar jasmine.createSpy() que devolve uma nova função.
Por padrão, um espião só relatará se uma chamada foi feita sem chamar através da função espiada(I.e a função irá parar a execução), mas você pode alterar o comportamento padrão usando um destes métodos:
-
and.callThrough(): chamada através da função original, -
and.returnValue(value): retorna o valor especificado, -
and.callFake(fn): chamar o falso função em vez do original, -
and.throwError(err): fazer um erro, -
and.stub(): redefine o padrão de arrancar comportamento.
pode usar um espião para reunir estatísticas de tempo de execução sobre a função espiada, por exemplo, se quiser saber quantas vezes a sua função foi chamada.
Dizem que nós queremos ter certeza de nosso toUpperCase() método é fazer uso de built-in String.toUpperCase() método, precisamos simplesmente espionar String.toUpperCase() usando:
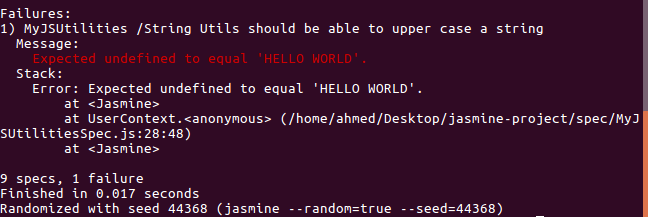
it("should be able to upper case a string", function () { var spytoUpperCase = spyOn(String.prototype, 'toUpperCase') expect(utils.toUpperCase).toBeDefined(); expect(utils.toUpperCase("hello world")).toEqual("HELLO WORLD"); expect(String.prototype.toUpperCase).toHaveBeenCalled(); expect(spytoUpperCase.calls.count()).toEqual(1); });
O teste falhou devido a segunda expectativa, pois utils.toUpperCase("hello world") devolvidos indefinido em vez do esperado “HELLO WORLD”. Isso porque, como mencionamos anteriormente, depois de criar o espião em toUpperCase(), o método não é executado. Precisamos mudar este comportamento padrão chamando callThrough():
Please note that a
spyfunction replaces the spied function with a stub by default. Se você precisar chamar a função original em vez disso, você pode adicionar.and.callThrough()para ospyobjeto.
var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.callThrough();Now all expectations pass.
Você também pode usar and.callFake() ou and.returnValue() falso para que o espiava função ou apenas o valor de retorno se você não chamar a função:
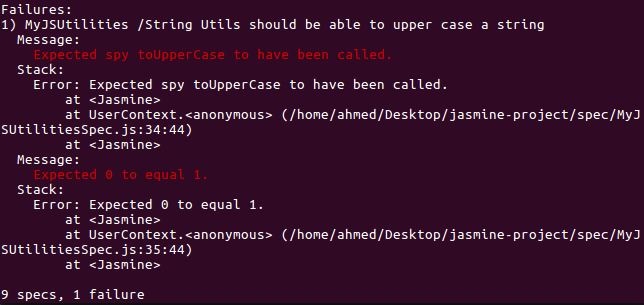
var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.returnValue("HELLO WORLD"); var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.callFake(function(){ return "HELLO WORLD"; });Agora, se a gente acaba não usando o construído em String.toUpperCase() no nosso próprio utils.toUpperCase() implementação, nós vamos obter essas falhas:

Os dois expectativas expect(String.prototype.toUpperCase).toHaveBeenCalled()expect(spytoUpperCase.calls.count()).toEqual(1) falharam.
Como lidar com a Assíncronicidade em Jasmine
Se o código que está a testar contém operações assíncronas, precisa de uma forma de informar a Jasmine quando as operações assíncronas tiverem terminado.
Por padrão, Jasmine espera que qualquer operação assíncrona, definida por uma callback, promessa ou o async palavra-chave, seja terminada. Se Jasmine encontra um retorno de chamada, promessa ou assíncrono de palavra-chave em uma dessas funções: beforeEachafterEachbeforeAllafterAll e it ele vai esperar o assíncrono para ser feito antes de prosseguir para a próxima operação.
Using done () with beforeach () / it ()..
Vamos levar o nosso exemplo simulateAsyncOp() que simula uma operação assíncrona usando setTimeout(). Em um cenário do mundo real isso pode ser uma solicitação Ajax ou qualquer coisa semelhante que acontece de forma assíncrona:
function simulateAsyncOp(callback){ setTimeout(function () { callback(); }, 2000); }Para testar esta função, podemos utilizar a tag beforeEach() função especial done() chamada de retorno. O nosso código precisa de invocar done() para dizer à Jasmine que a operação assíncrona terminou:
describe("/Async Op", function () {var asyncOpCompleted = false;beforeEach(function (done) {utils.simulateAsyncOp(function(){ asyncOpCompleted = true; done();});});it("should be able to tell if the async call has completed", function () { expect(asyncOpCompleted).toEqual(true);});});Nós podemos rapidamente perceber uma desvantagem deste método, então, precisamos escrever o nosso código para aceitar o done() chamada de retorno. No nosso caso, nós não codificar o done() método em nosso simulateAsyncOp(fn) mas temos fornecido um parâmetro de retorno apenas para ser capaz de chamar done().
usando as promessas
Se não quiser criar um código que dependa de como escrever o seu teste, poderá usar uma promessa em vez disso e chamar o done() callback quando a promessa tiver resolvido. Ou melhor ainda, em Jasmine 2.7+, se seu código retorna um Promise, Jasmine vai esperar até que seja resolvido ou rejeitado antes de executar o próximo código.
Usando async/await
Jasmim 2.7+ suporta async e await chamadas em especificações. Isso o livra de colocar afirmações em um bloco .then() ou .catch().
it("should work with async/await", async () => { let completed = false; completed = await utils.simulateAsyncOp(); expect(completed).toEqual(true); });Esta é a implementação de simulateAsyncOp:
function simulateAsyncOp() { return new Promise(resolve => { setTimeout(() => { resolve(true); }, 1000); }); }a Utilização de Jasmim Relógio
O Jasmim relógio é usado para testar o código assíncrono que depende do tempo funções, tais como setTimeout() da mesma forma que o teste código síncrono zombando com base no tempo de APIs com métodos personalizados. Desta forma, você pode executar as funções testadas sincronicamente, controlando ou avançando manualmente o relógio.
pode instalar o relógio de jasmim chamando a função jasmine.clock().install na sua especificação ou suite.
Depois de usar o relógio, você precisa desinstalá-lo para restaurar as funções originais.
Com Jasmine relógio, você pode controlar o JavaScript setTimeout ou setInterval funções pelo tique-taque do relógio, a fim de avançar no tempo, usando o jasmine.clock().tick função, o que leva o número de milissegundos que você pode mover-se com.pode também usar o relógio de jasmim para gozar a data actual.
beforeEach(function () {jasmine.clock().install();});afterEach(function() {jasmine.clock().uninstall();});it("should call the asynchronous operation synchronously", function() {var completed = false;utils.simulateAsyncOp(function(){completed = true;});expect(completed).toEqual(false);jasmine.clock().tick(1001);expect(completed).toEqual(true);});Esta é a simulateAsyncOp função:
function simulateAsyncOp(callback){ setTimeout(function () { callback(); }, 1000); }No caso de você não especificar um horário para o
mockDatefunção, ele usará a data atual.
manipulação de erros
Se o seu código assíncrono falhar devido a algum erro, deseja que as suas especificações falhem correctamente. Começando com o Jasmine 2.6+ quaisquer erros não resolvidos são enviados para a especificação atualmente executada.Jasmine também fornece uma maneira que você pode usar se você precisar falhar explicitamente suas especificações:
- usando a tag
done()chamada de retorno combeforeEach()chamando odone.fail(err)método - simplesmente passa um erro para o
done(err)chamada de retorno (Jasmim 3+), - chamar o
reject()método de umaPromise.
conclusão
neste guia introduzimos Jasmine e vimos como começar a usar Jasmine para testar o seu código JavaScript. Obrigado por ler!
Este artigo foi originalmente postado em techiediaries.