Este capítulo faz uma introdução ao Transferidor, onde você vai aprender sobre a origem deste framework de testes e, por isso, escolha esta, de trabalho e limitações desta ferramenta.o que é o transferidor?
o transferidor é um framework de teste de código aberto para aplicações angulares e AngularJS. Foi construído pelo Google no topo do WebDriver. Ele também serve como um substituto para o existente AngularJS E2E testing framework chamado “Angular Scenario Runner”.
também funciona como um integrador de soluções que combina tecnologias poderosas como NodeJS, selênio, Jasmim, WebDriver, pepino, Mocha etc. Junto com o teste da aplicação AngularJS, ele também escreve testes de regressão automatizados para aplicações web normais. Permite-nos testar a nossa aplicação como um utilizador real porque executa o teste usando um navegador real.
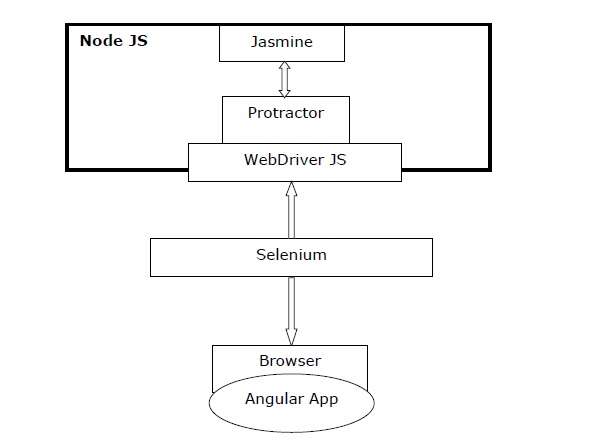
O diagrama a seguir apresenta uma breve descrição do Transferidor −

Observe, no diagrama acima, temos −
-
Transferidor − Como discutido anteriormente, é um wrapper sobre o WebDriver JS especialmente projetado para angulares apps.
-
Jasmine − é basicamente uma estrutura de desenvolvimento orientada ao comportamento para testar o código JavaScript. Podemos fazer os testes facilmente com a Jasmine.
-
WebDriver JS-é uma implementação de ligaduras de nó JS para selênio 2.0 / WebDriver.
-
selênio-ele simplesmente automatiza o navegador.
origem
como dito anteriormente, o transferidor é um substituto para a estrutura de testes AngularJS E2E existente chamada “Angular Scenario Runner”. Basicamente, a origem do transferidor começa com o fim do corredor do cenário. Uma questão que se coloca aqui é por que precisamos construir o transferidor? Para entender isso, primeiro precisamos verificar sobre seu predecessor-Scenario Runner.
A concepção de Protractor
Julie Ralph, a principal contribuidora para o desenvolvimento de Protractor, teve a seguinte experiência com a execução de cenários angulares em outro projeto dentro do Google. Ainda mais se tornou a motivação para construir Transferidor, especialmente para preencher as lacunas −
“tentamos usar o Cenário do Corredor e descobrimos que ele realmente não conseguia fazer as coisas que precisávamos para testar. Precisávamos de testar coisas como fazer login. Sua página de login não é uma página Angular, e o runner do cenário não poderia lidar com isso. E não conseguia lidar com coisas como popups e janelas múltiplas, navegando no histórico do navegador, coisas assim.”
A maior vantagem para o transferidor foi a maturidade do projeto selênio e ele encerra seus métodos de modo que ele pode ser facilmente usado para projetos angulares. O design do transferidor é construído de tal forma que ele testa todas as camadas, tais como UI web, Serviços de backend, camada de persistência e assim por diante de uma aplicação.porquê o transferidor?
como sabemos que quase todas as aplicações estão usando JavaScript para o desenvolvimento. A tarefa dos testadores torna-se difícil quando o JavaScript aumenta de tamanho e se torna complexo para aplicações devido ao número crescente de aplicações em si. Na maioria das vezes torna-se muito difícil capturar os elementos web em aplicações AngularJS, usa sintaxe HTML estendida para expressar componentes de aplicações web, usando JUnit ou Selenium WebDriver.
a questão aqui é por que o Driver da web do selênio não é capaz de encontrar elementos da rede AngularJS? A razão é porque as aplicações AngularJS estão tendo alguns atributos HTML estendidos como ng-repetater, ng-controller e ng-model etc. que não estão incluídos nos localizadores de selénio.
aqui, a importância do transferidor vem à existência porque o transferidor no topo do selênio pode lidar e controlar esses elementos HTML estendidos em aplicações web de AngularJS. É por isso que podemos dizer que a maioria dos frameworks se concentram na realização de testes unitários para aplicações AngularJS, Protractor usado para fazer testes da funcionalidade real de uma aplicação.
trabalhar com o transferidor
Transferidor, a estrutura de teste, trabalha em conjunto com o selênio para fornecer uma infra-estrutura de teste automatizada para simular a interação do usuário com uma aplicação AngularJS que está rodando no navegador ou dispositivo móvel.
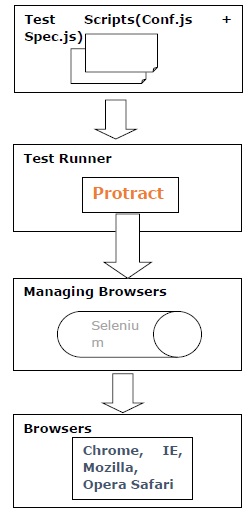
O trabalho do transferidor pode ser entendido com a ajuda dos seguintes passos −
-
Passo 1 − na primeira etapa, precisamos escrever os testes. Pode ser feito com a ajuda de jasmim ou Mocha ou pepino.
-
Passo 2-Agora, precisamos executar o teste que pode ser feito com a ajuda do transferidor. Também é chamado de test runner.
-
Passo 3 – Neste passo, o servidor de selênio irá ajudar a gerenciar os navegadores.
-
Passo 4-finalmente, as APIs do navegador são invocadas com a ajuda do WebDriver Selenium.

> Vantagens
Este código aberto end-to-end framework de testes oferece as seguintes vantagens:
-
Uma ferramenta de código aberto, Transferidor, é muito fácil de instalar e configurar.
-
funciona bem com Jasmine framework para criar o teste.
-
suporta o desenvolvimento orientado para ensaios (TDD).
-
contém waits automáticos, o que significa que não precisamos de adicionar explicitamente waits e sleeps para o nosso teste.
-
oferece todas as vantagens do WebDriver selênio.
-
suporta testes paralelos através de vários navegadores.
-
proporciona o benefício da auto-sincronização.
-
tem uma velocidade de ensaio excelente.
limitações
Esta estrutura de ensaio open source de extremo a extremo possui as seguintes limitações −
-
não revela quaisquer verticais na automatização do navegador porque é uma capa para o WebDriver JS.
-
O conhecimento de JavaScript é essencial para o usuário, porque ele está disponível apenas para JavaScript.
-
apenas fornece testes front-end porque é uma ferramenta de teste conduzida pela IU.