viva o navegador moderno!os navegadores estão a melhorar nos dias de hoje. Nós parecemos estar em uma idade de ouro onde há um fluxo interminável de novos recursos adicionados para o benefício dos usuários que acessam a página, e realmente grandes ferramentas para aqueles que criam a página. Mas nem sempre foi assim. Versões anteriores dos browsers de hoje tinham recursos limitados, e nós tivemos que considerar como trabalhar com — ou em torno— aqueles ao projetar e desenvolver nossos sites. Layouts estáticos e adaptativos eram comuns, e nossos sites foram projetados para a perfeição de pixels. Claro que houve uma quantidade distinta de pixel empurrando ginástica envolvida, no entanto, ao implementar nossos layouts dentro das restrições que os navegadores forneceram.à medida que as características do navegador amadureceram, e técnicas como as grelhas de fluidos tornaram-se mais comuns, a forma como codificamos os nossos sites evoluiu para um novo paradigma. Nós mudamos de definir e codificar nossas unidades de medida em pixels, e começamos a usar unidades CSS relativas e valores unitless mais consistentemente em nosso CSS para atender às necessidades de tamanhos de visualização em constante mudança.
avançar rapidamente para o presente, e os fornecedores de navegador adicionaram mais recursos para nos permitir criar projetos flexíveis e robustos de uma forma direta. Por exemplo, ampliação do navegador. Quando o usuário amplia a página em um navegador moderno, tudo aumenta ou diminui proporcionalmente, dependendo da preferência do Usuário. Bem, pelo menos devia.
porque é que o navegador faz um grande zoom, afinal?
permitir que o usuário controle sua experiência de navegação na web não é um conceito novo, na verdade é algo que foi escrito sobre nos primeiros dias da web. Ultimamente, esse conceito parece ter sido esquecido à medida que os recursos do navegador melhoraram.
A razão mais importante para usar valores responsivos e sem unidade em nosso CSS é para apoiar nossos usuários que dependem de zoom. Se você ler as Diretrizes de acessibilidade de conteúdo da Web, nossos usuários precisam ser capazes de ampliar a área de visualização sem perda de conteúdo ou funcionalidade, ou restrições impostas pelos valores CSS ou configurações de escala da área de visualização. Em particular, há alguns critérios de sucesso para ser atendidos:
- WCAG 1.4.4: os Usuários devem ser capazes de redimensionar o texto, sem a tecnologia assistiva de até 200%, sem perda de conteúdo ou funcionalidade. (Nível AA)
- WCAG 1.4.8: Idealmente, devemos fornecer espaçamento apropriado entre linhas e parágrafos, e não devemos exigir que o usuário role horizontalmente para ler uma linha de texto em uma janela de tela cheia. (Nível AAA)
- WCAG 1.4.10: os utilizadores devem ser capazes de redimensionar o texto sem serem forçados a deslocar-se tanto na horizontal como na vertical para ler esse conteúdo. (Nível AA)
Design systems and threads of consistency
As someone who works on the O’Reilly Media Design System, weaving threads of consistency across brand, style, and UI components is a top priority. A consistência através de um sistema permite aos designers e desenvolvedores criar grandes experiências de app para o usuário final. Dito isto, o fio mais importante que liga todos os elementos de uma tapeçaria de Sistema de design é a acessibilidade estabelecida melhores práticas — para cores, tipografia, componentes, padrões.
no caso de definir os estilos de tipografia de um sistema, padrões são estabelecidos para coisas como hierarquia visual e ritmo de tipografia. Muitas vezes, um designer vai começar layouts em Sketch ou outro programa baseado em design, e especificar Tamanho de letra e valores de altura de linha para a tipografia em pixels. Esta abordagem pode funcionar bem para efeitos de layout estático, mas há um senão. Uma abordagem de tipografia baseada em pixels não funcionará como uma estratégia CSS, porém, quando navegadores — e especificamente o zoom do navegador — entram na imagem.
o debate de zoom do navegador
neste ponto do processo de desenvolvimento do sistema de design, um debate pode se seguir. Na verdade, nossa equipe teve um debate muito animado sobre isso quando nosso sistema de design estava sendo reiniciado — e eu notei que nossos estilos de tipografia CSS estavam usando valores de altura de linha baseados em px, como definido no Sketch pelo nosso designer.
alguns dos argumentos para o uso de pixels em CSS foram: “os navegadores lidam com toda a ampliação da fonte para nós, então não temos que converter nossa tipografia para unidades relativas em CSS. Os utilizadores não se dão ao trabalho de ajustar a configuração da visualização do tipo de letra no navegador, o nosso trabalho é feito aqui!”<poeiras fora as mãos> Algumas das refutações para a utilização em relação CSS unidades foram: “Sim, navegadores de lidar com o zoom da página para nós, no entanto, há uma diferença entre a maneira como a INTERFACE do usuário é exibida quando a página é ampliada, dependendo se o navegador padrão tamanho foi ajustado tão bem. Os utilizadores dão-se ao trabalho de ajustar as definições de visualização do tipo de letra no navegador, pelo que precisamos de ter isso em conta nas nossas declarações CSS.”
E assim começou a pesquisa. Quando eu comecei a procurar recomendações sobre se usar ou não pixels em CSS em geral é uma boa ideia, eu iria encontrar opiniões conflitantes sobre o assunto, como artigos como este descrevendo por que você deve apenas usar pixels ou deve parar de usar pixels em CSS. Artigos sobre dimensionamento sensível em consultas de mídia. Mesmo um bom artigo sobre acessibilidade no redimensionamento de texto sobre o comportamento de navegadores mais antigos.
não houve muita menção — ou consideração-de que os utilizadores realmente escavem na configuração avançada do navegador para alterar o seu tamanho de letra por omissão. Felizmente, encontrei uma menção disso nos documentos MDN, um artigo muito bom de Evan Minto que mergulha nos dados do Usuário, e seção em cada página de Layout em unidades rudimentares.
estes últimos três artigos foram especialmente interessantes, mas mesmo com a quantidade de informação fornecida, a única coisa que tinha faltado em tudo isso foi um exemplo lado a lado. Em particular, um exemplo do que um bloco de texto usando valores de pixels versus um bloco de texto usando valores relativos ou sem unidades se parece em um cenário de zoom do navegador. Especialmente se o utilizador mudar a configuração predefinida do tipo de letra sob o capô.
o que você quer dizer com a configuração padrão do tipo de letra, no entanto?
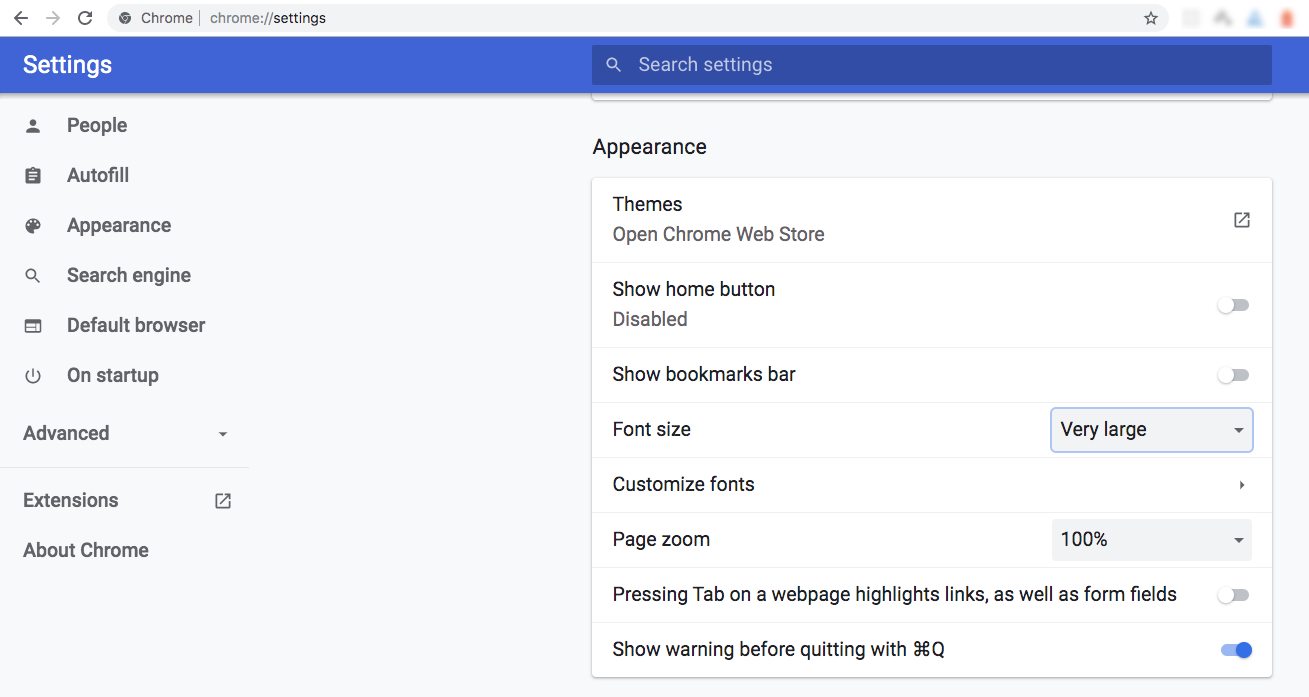
você pode estar familiarizado com a configuração de zoom de página de um navegador, que aumenta proporcionalmente todos os conteúdos da página. Uma característica menos conhecida da maioria dos navegadores, no entanto, é a opção para ajustar o seu tamanho de letra preferido. Esta funcionalidade funciona independentemente da funcionalidade de zoom da página. Por exemplo, estas são as opções usadas para o menu tamanho da fonte na configuração da aparência do Chrome-que vão desde o muito pequeno (9px) até o muito grande (24px) — com o padrão recomendado de médio definido em 16px.
Se alterar uma dessas configurações no seu navegador, idealmente todos os seus tipos de letra irão subir (ou descer) proporcionalmente em referência ao tamanho dessa configuração. Idealmente, isto é, se você estiver usando unidades CSS relativas. Este ajuste do tamanho da letra do navegador não terá qualquer efeito na tipografia que usa pixels para o tamanho da letra e/ou para a altura da linha. Isto leva-nos ao exemplo tão necessário.
a comparação lado-a-lado
vamos dar uma olhada em como um bloco de texto aparece no navegador quando ampliado para 200% usando configurações diferentes para a ampliação da página, e tamanho de letra padrão.
Este bloco mostra três recipientes de texto numa configuração de ampliação de página de 100% e um tamanho de letra predefinido do navegador na configuração recomendada do disco (16px).
See the Pen by resource11 on CodePen.
luz
O tamanho das fontes e os valores da altura da linha são os mesmos, mas usam diferentes unidades de medida.
- o contentor esquerdo usa pixels tanto para o tamanho da letra como para a altura da linha.
- the middle container uses rems for font-size and pixels for line-height.
- the right container uses rems for font-size and unitless values for line-height.
se ajustar a configuração de ampliação da página de 200% e manter o tamanho da letra do navegador no meio predefinido (16), não serão percebidas diferenças entre os contentores.


o tamanho da letra é muito grande para ver se alguma coisa muda.


Repare como o texto no meio e a direita exemplos que usam rems para o tamanho do tipo de letra escala de até um múltiplo de nível raiz tamanho do tipo de letra — que é de 1.5 vezes o tamanho do tamanho padrão da fonte (16) – no entanto, o exemplo à esquerda permanece o mesmo, porque o valor da fonte ainda é estático (usando pixels) ao invés de sensível (usando rems).
Embora tanto os exemplos médio e direito estejam aumentando o tamanho da letra corretamente, observe o espaçamento de linhas no bloco de texto no exemplo do meio parece muito comprimido.

Este espaçamento de linhas comprimido ocorre porque esse exemplo Central usa um valor de linha de altura definido num valor absoluto de comprimento (pixels) em vez de um valor relativo. Dito isto, vale a pena mencionar que a definição de um valor baseado em comprimento ou mesmo um valor baseado em porcentagem para a altura da linha tem um comportamento de herança CSS pobre e pode causar resultados inesperados, como este espaçamento de linha comprimido no exemplo do meio. O espaçamento de linhas apertadas pode ser difícil de processar se você tem uma deficiência cognitiva, por isso não é recomendado usar um valor baseado em comprimento ou mesmo um percentual para a altura da linha, especialmente se você estiver usando unidades relativas para a dimensionamento de fontes.
O que nos traz de volta ao exemplo à esquerda por um momento. Enquanto o exemplo da esquerda também usa um valor baseado em tamanho de linha de altura em combinação com seu tamanho de letra baseado em tamanho de letra, nosso objetivo é apoiar os usuários que precisam mudar o tamanho de letra padrão de seu navegador. Escolher os valores baseados em comprimento para o tamanho da letra e a altura da linha nesse exemplo à esquerda pode estar a resolver o problema do espaçamento de linhas comprimido, mas não está a resolver a necessidade do utilizador de mostrar o texto de acordo com a configuração do tamanho da letra do seu navegador pessoal, por isso usar os valores baseados em comprimento para a altura da linha não é uma abordagem recomendada.

O exemplo à direita, no entanto, apresenta-se com uma confortável quantidade de espaçamento de linha, porque ele está usando um valor relativo em vez de um valor absoluto para a linha de altura. Além disso, este valor é unitless e não baseado no comprimento, que é a melhor prática recomendada para a altura da linha. O valor da altura da linha sem unidades é calculado dividindo o valor da altura da linha do contentor em pixels pelo tamanho da letra em pixels. Neste caso, o nosso tamanho de letra inicial é 16px e o valor inicial de altura de linha é 24px, como representado no exemplo à esquerda. Quando você divide a altura da linha por tamanho de letra 24px / 16px, o resultado é 1, 5, um valor sem unidade.

Usando o que unitless valor à direita exemplo, em vez de usar um comprimento baseado no valor permite que o espaçamento de linha do recipiente para dimensionar na proporção da rem baseado no tamanho da fonte, evitando CSS herança de problemas. O efeito final é uma experiência de leitura mais confortável para os usuários que optam por ampliar a página e ajustar o tamanho de letra padrão do navegador para sua preferência pessoal.
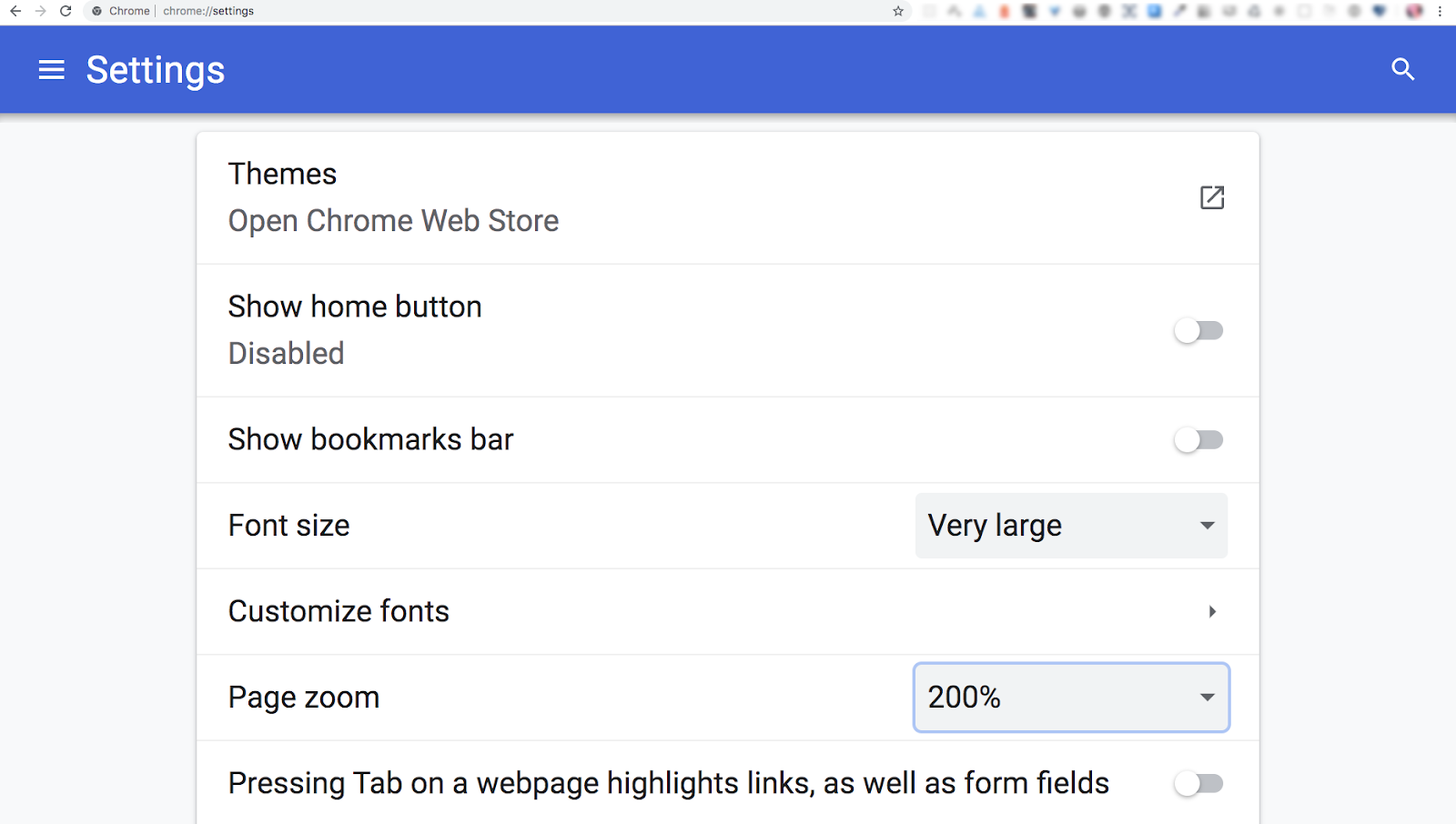
lembre-se, no entanto, ainda estamos em uma configuração de zoom de página de 100% com o tamanho de letra do navegador definido para muito grande. Os usuários também podem precisar definir sua ampliação de página mais alto, enquanto em um tamanho de letra do navegador muito grande. Por exemplo, se o usuário seleciona um grande navegador tamanho do tipo de letra e define o zoom para 200%,

esta flexibilidade pode criar ainda mais confortável experiência de leitura quando a imagem é ampliada.

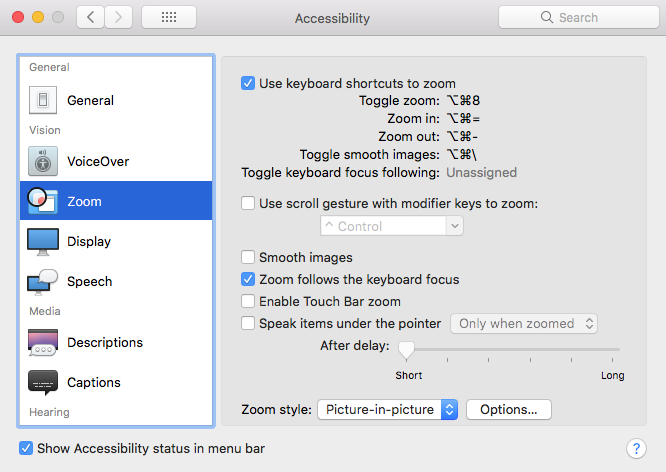
Se o usuário também acontece para usar um sistema operacional configurações de acessibilidade, como o macOS Picture-in-Picture recurso de Zoom,

usando unidades relativas de CSS em vez de confiar apenas em pixels realmente saltos até a experiência de leitura em uma baixa de visão do cenário.

esta flexibilidade adicional dá esse controlo da experiência de volta ao utilizador onde ela pertence.
Ferramentas de conversão de pixels
Se não tiver convertido pixels para unidades relativas em CSS antes, Aqui estão algumas boas ferramentas para o ajudar a começar.
- Here’s a great px to rem conversion reference table by Estelle Weyl.
- Se quiser uma calculadora online, pxtoem é uma ferramenta sólida.
- Also, this YouTube video by Jen Simmons of the Mozilla Firefox Font Editor is an excellent way to learn about and play with relative units in CSS.
encerrando…
lembre-se, os utilizadores realmente mudam as suas configurações sob a capa, e devemos manter o controlo dos utilizadores sobre a sua própria experiência de navegação. Se você usar unidades CSS relativas para seus estilos de tipografia, você pode manter a fidelidade de seus layouts sem afetar negativamente as necessidades de seus usuários.agradecimentos à equipe de acessibilidade de vinte e quatro-Scott O’Hara, Liz Davis, e especialmente Sarah Higley e Carie Fisher — por sua experiência editorial!