As a founder, time is your most valuable resource. Enquanto uma pesquisa on-line simples irá levá-lo a uma infinidade de diretrizes e dicas para a criação de um design perfeito, filtrar o conteúdo útil do ruído é uma tarefa difícil. Depois de experimentar esta primeira mão, nós criamos um guia de design de aplicação móvel abrangente que servirá como o único modelo que você precisa em sua busca de criar um aplicativo knockout.
Índice
- Passo 1: A importância do Usuário de Teste
- Passo 2: Aplicação de design não é uma missão solo
- Passo 3: cuidado com o mais recente aplicativo de design e tendências de desenvolvimento
- Passo 4: Design com o usuário em mente
- Passo 5: Compreender a ciência e aplicá-lo
- Passo 6: Aperfeiçoar a experiência do aplicativo
- Passo 7: para o Futuro, o seu design
Passo 1: A importância do Teste do usuário em seu processo de design do aplicativo

não há como listar todos os passos do processo de design de aplicativos móveis sem mencionar testes do Usuário. O teste do usuário está no coração do processo de design do aplicativo. Não podemos, pura e simplesmente, enfatizar suficientemente este ponto. Durante o teste do usuário, um protótipo do aplicativo é dado aos usuários reais para testar. Seus pontos de feedback e dor são anotados para baixo e com base nisso, a próxima iteração do protótipo é feita. É uma maneira rápida e barata de testar o design e a funcionalidade do aplicativo para que os designers e desenvolvedores possam melhorá-los ainda mais.
Como fundador, descobri da maneira mais difícil como é importante fazer testes de usuário adequados no início. Tivemos esta ideia para um aplicativo de reserva que liga as pessoas com o barbeiro mais próximo e permite-lhes fazer compromissos. Nós saltamos para projetar o aplicativo, aperfeiçoando o design, sem realmente permitir que usuários reais testem os elementos UI. Após meses de trabalho, o aplicativo foi lançado. Todas as nossas suposições sobre as necessidades do utilizador foram quebradas. As pessoas estavam céticas sobre a proposição de valor.perante esta situação, iniciámos um processo de investigação minucioso. Realizamos pesquisas de usuários e entrevistas. Pedimos às pessoas para experimentar o serviço e gravamos o seu feedback. A análise dos resultados nos levou à seguinte conclusão:
- A maioria das pessoas já tem um go-to barber que eles confiam. Eles não gostam de experimentar com novos indivíduos.
- Neste caso, um aplicativo estava apenas adicionando um aborrecimento extra em um processo já simples.
- Os usuários preferiram reservar uma consulta com seu barbeiro por telefone, mensagem de texto ou WhatsApp em vez de fazê-lo através do aplicativo.
- mesmo se um usuário encontrou um novo barbeiro através do app,não havia necessidade para que eles usassem o app mais.os utilizadores simplesmente não pagarão por este serviço, especialmente quando não havia forma de impedir a evasão.
é fácil ver agora que não havia nenhum ajuste real do mercado de produto no meu caso. Antes de ir all-in com o processo de design app, o que eu deveria ter feito era focar em prototipagem rápida. Criar um protótipo rápido baseado em nossas Diretrizes de design de aplicativos móveis comprovadas e testá-lo, então, reiterando-o rapidamente com base no feedback do Usuário. Depois de várias iterações, eu teria tido dados suficientes para tomar uma decisão informada e, assim, economizar tempo, esforço e custos de desenvolvimento do aplicativo.
é vital seguir este processo ao criar ou construir uma aplicação. Isso garante que seu tempo valioso e recursos não são desperdiçados.

Passo 2: App design não é uma missão solo
aplicativos móveis de sucesso são o resultado de esforços combinados de uma equipe multidisciplinar. A equipe ideal consiste em recursos relacionados à pesquisa, design gráfico, interface de usuário (UI), experiência de usuário (UX), desenvolvimento e marketing. Os fundadores são muitas vezes tentados a começar a projetar o app eles mesmos. Esta é quase uma receita infalível para o desastre.

No caso do meu barbeiro local de reserva app ‘HereCut’ (ele se sentiu como um nome legal na época), nós enfrentamos um cenário semelhante. Tendo um pouco de design e experiência de desenvolvimento, eu decidi não desperdiçar quaisquer recursos valiosos na contratação de indivíduos altamente qualificados para o design móvel. Como a maioria dos fundadores, eu era muito rigoroso com o dinheiro e esta parecia a melhor maneira de bootstrap meu caminho para um aplicativo incrível. Gostava de ter lido um guia completo como este na altura.
Depois de desperdiçar alguns meses tentando equilibrar o fluxo de trabalho da minha startup, aprendi uma lição muito valiosa. Minha abordagem para trabalhar simultaneamente no projeto, bem como escrever o código tinha resultado em uma espécie de impasse. Não se registaram progressos substanciais na aplicação. Foi quando comecei a perceber o meu erro. Enquanto Geria as operações do dia-a-dia da minha startup e enfrentando novos desafios inesperados todos os dias, não havia nenhuma maneira que eu pudesse encontrar o tempo para entrar na ‘zona’ de tanto codificar ou projetar o aplicativo. Negligenciar os meus deveres como fundador e concentrar-me no código ou no design também não foi uma jogada sábia.

guiado por meus mentores, eu vi que não contratar bons recursos para projetar o aplicativo estava realmente me custando em vez de me poupar dinheiro. Estávamos a ficar sem tempo e nem sequer tínhamos um MVP (produto mínimo viável) para mostrar. Se quisesse ter sucesso, tinha de engolir a pílula.
os fundadores têm muito em suas placas e projetar o app em si enquanto gerem todos os outros aspectos de um negócio é quase impossível. Confia em mim quando digo isto, poupa-te a todo o trabalho e arranja um profissional para te ajudar nesta missão.a melhor abordagem para um fundador é contratar uma equipa qualificada. A equipe ideal deve ter pelo menos um designer UI/UX, um desenvolvedor de infra-estrutura e um recurso de marketing. Esta equipe lhe permitirá entrar no caminho certo e criar uma versão inicial do aplicativo com funcionalidade mínima nua (também chamado de MVP).
nas secções abaixo, damos uma vista de olhos ao complexo processo de concepção de aplicações que envolve um planeamento e execução cuidadosos.
Passo 3: Tenha em atenção as últimas tendências de concepção e desenvolvimento das aplicações
não há como parar o rápido progresso da tecnologia. Às vezes é difícil compreender e acompanhar os últimos acontecimentos. Com uma concorrência tão feroz no mercado de aplicativos vem um grande desafio para os criadores de aplicativos. Não estar atualizado com as tendências pode custar-lhe caro. Os usuários têm muitas opções para escolher e eles só vão com a solução mais recente e mais eficiente para o seu problema.
5G não é mais uma coisa do futuro. O lançamento já começou. De acordo com um estudo realizado pela GSMA, no ano 2025, cerca de 4 bilhões de dispositivos estarão funcionando na rede 5G. Isto representa mais de 15% do total global. O advento do 5G é uma mudança total de jogo para aplicativos móveis. Com velocidades extremamente rápidas e latência extremamente baixa, aplicativos AR (Realidade Aumentada) e VR (Realidade Virtual) muito mais eficientes surgirão. Também será possível atender a casos de uso que são impossíveis na infraestrutura LTE 4G existente.

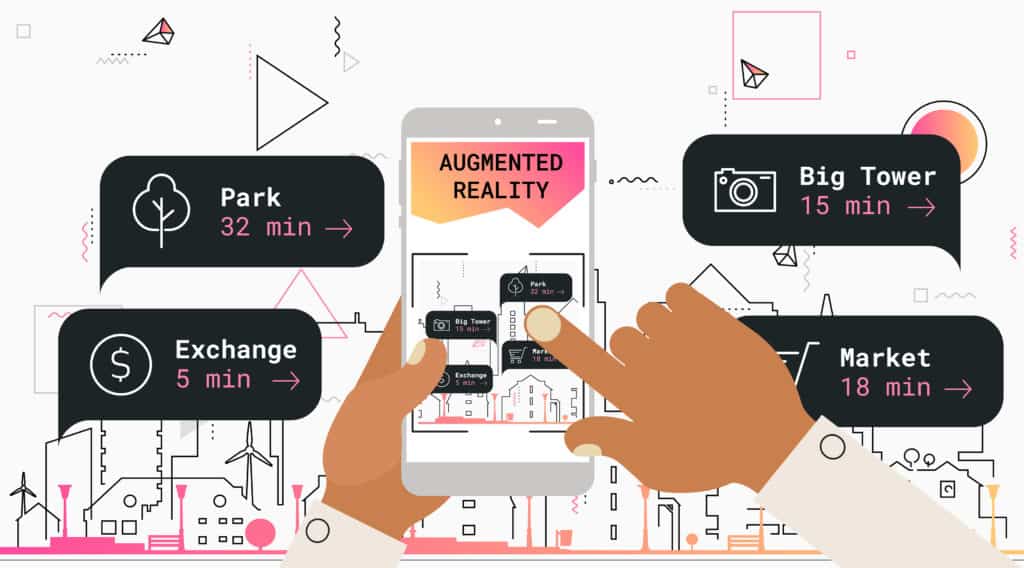
Augmented Reality is surely a technology that app developers can look up to. Ao contrário da Realidade Virtual, ela não precisa de hardware especializado como headsets VR. Os celulares existentes têm hardware muito poderoso e software complementar para fazer esta tecnologia funcionar. Com a ajuda das câmeras de detecção de profundidade dos mais recentes dispositivos móveis, a AR torna o ambiente mais interativo, integrando objetos virtuais em seu entorno. O ARKit da Apple e o ARCore para o Android permitem aos desenvolvedores criar aplicativos de Realidade Aumentada mais robustos. Enquanto jogos móveis (como Pokemon Go) são a primeira coisa a vir à mente quando se pensa em AR, basta imaginar as possibilidades que ele possui em outros campos. Desde aplicativos de compras interativos, até serviços de namoro, aplicativos de turismo, jardinagem, desenho e colaboração, esportes, marketing, saúde, educação, comunicação/teleconferência e aplicativos de visualização de dados, o impacto da AR é interminável.
com criadores de aplicativos constantemente tentando descobrir maneiras de fornecer a melhor experiência e valor para o cliente, a aprendizagem de máquinas (ML) pode ser apenas a resposta.inovações como 5G, AR E ML abrem uma nova via de possibilidades para novas aplicações móveis excitantes. Com a implementação correta destas últimas tecnologias, seu aplicativo pode se tornar a próxima grande coisa!estas tecnologias revolucionárias oferecem um novo conjunto de desafios aos designers. Eles precisam se adaptar rapidamente e abraçar os tempos de mudança. A concepção para aplicações de IA, ML e AR é diferente da concepção tradicional de aplicações. Por exemplo, considere os assistentes virtuais alimentados por AI (como Siri e Alexa). Eles usam uma interface de voz mais natural, ao contrário de projetos visuais para interagir com o usuário.
não demora muito até que as aplicações AR para wearables (como óculos inteligentes ou lentes inteligentes) se tornem uma visão comum. Agora o design não será confinado a apenas uma tela móvel. Os Designers devem ficar à frente da curva e criar uma interface amigável para esses dispositivos.

Com o holográfico e aplicações AR que são conduzidos por gestos, os designers precisam pensar em como criar gestos que são culturalmente aceitáveis para uma audiência mundial. Outro desafio considerável relacionado à usabilidade é projetar de tal forma que o cérebro facilmente aceita e processa os objetos desta nova realidade.os novos padrões de design estão a evoluir para satisfazer estas tecnologias. Os Designers devem ser capazes de fazer com que os elementos apareçam de uma forma mais natural para que o Usuário se sinta mais em casa com esta nova realidade. Para criar o design ideal para aplicações AI, ML e AR, os designers precisam entender como essas tecnologias funcionam e ser um pouco criativos. Uma vez que é uma área relativamente nova, há muito espaço para a inovação no design.
integrar com outros aplicativos e serviços
projetar com uma abordagem flexível em mente e permitir que o aplicativo para alavancar integrações é uma característica extremamente útil para o usuário. Hoje em dia, muitas startups e empresas já estão usando uma série de ferramentas de comunicação e produtividade como Slack, Trello e Asana. Dar aos seus utilizadores a capacidade de sincronizar e integrar estes serviços pode ajudar a fornecer o máximo valor ao utilizador e tornar o seu aplicativo mais fácil de usar.
Catering to different device types
Apple released their new iPhone lineup including the iPhone 11, 11 Pro and 11 Pro Max not too long ago. O software também tem uma atualização limpa na forma de iOS 13, com iOS 14 programado para sair no outono. Um design adaptado para a exibição mais nítida e nítida destes novos dispositivos se destacará muito mais. Por exemplo, um app mhaalth pode fazer uso da nova, mais poderosa câmera frontal, juntamente com a mais recente rede neural alimentada A13 chip biônico para fazer um rastreador de sintomas mais preciso.
Há notícias sobre um aplicativo que usa uma imagem da ponta dos dedos para detectar diabetes. Usa a câmara do telefone e a lanterna para identificar o fluxo sanguíneo. Se isso for possível, imagine o que você pode fazer, alavancando a potência total dos dispositivos mais recentes.

Designing for Apple Android devices requires a deep understanding of the iOS and Android operating systems. As Diretrizes de Interface Humana da Apple e as Diretrizes de design de Materiais da Google podem servir como grandes iniciadores. Por exemplo, ao projetar seu aplicativo para iOS, você tem que usar uma barra de tab para a navegação, em oposição a uma gaveta de navegação para a versão Android do mesmo aplicativo.
Apple usa tamanhos como 1x, 2x e 3x para seus dispositivos. Para Android, OS designers têm que fazer seus projetos compatíveis com 6 tamanhos de tela diferentes. O LDPI, que está na extremidade baixa das medidas de espectro 120 DPI, é seguido por MDPI, HDPI, XHDPI, XXHDPI e XXXHDPI.
com novos tamanhos de tela, relações de aspecto mais altas (18:9), display e design sem bezel, os designers de aplicativos têm que estar constantemente atentos para como seu projeto proposto irá funcionar nos dispositivos mais recentes.
confrontado com este fluxo constante de novos dispositivos, os designers precisam manter seus projetos responsivos. Eles devem testar e otimizar seus projetos para cada dispositivo. Um design simples que oferece apenas a informação certa é fundamental. Conheça o seu público e iterar o design UI com base na demografia. Também preste atenção à análise In-app para quaisquer pontos de frustração para os usuários e resolvê-los.
Passo 4: desenho com o Utilizador em mente

ao desenhar o seu aplicativo, não caia na armadilha de adicionar mais e mais funcionalidades. Colocar o usuário em primeiro lugar é uma ótima abordagem para a criação de um aplicativo utilizável e isso varia drasticamente se você está construindo um chatbot, desenvolvendo um aplicativo marketplace, ou desenvolvendo um aplicativo de comércio e investimento. Quando você considera o usuário final, você começa a perceber que um aplicativo deve ser prático e fácil de usar. Começa por te fazer perguntas como: Quem é o meu utilizador? Quais são os seus problemas e como posso resolvê-los? Agora alinhá-los com os objetivos de Negócio de seu aplicativo. Uma vez que você tem algo, testá-lo com o Usuário e avaliar.
morto pelo Google oferece uma lista interessante de Google apps e serviços que foram descontinuados agora. Nesta lista, você encontrará uma aplicação chamada Bump. Era basicamente um aplicativo iOS e Android que permitia aos usuários transferir contatos, fotos e dados através da internet para outros dispositivos. Os utilizadores fizeram isto juntando fisicamente os telemóveis. Quando os telefones foram trocados, uma tela apareceu em cada dispositivo para confirmar e selecionar arquivos. Enquanto em 2011, a transferência de dados para outros dispositivos era uma grande necessidade do Usuário e este aplicativo ofereceu uma boa solução, os tempos mudaram.nas palavras de David Lieb, CEO da Bump Technologies, ” a próxima geração de aplicativos móveis irá resolver problemas de uma forma que o usuário, o cliente, nem sequer tem que pensar sobre isso.”Ele continua a dizer,” Mobile vai permitir que todos esses aplicativos para virar, e em vez de eu dizer ao aplicativo o que eu quero que ele faça, o aplicativo vai me sugerir, Hey, você pode querer sair para a sua reunião no final da faixa, porque há um monte de tráfego.”
estar ciente das últimas tendências da indústria também ajuda com o processo de criação de algo que oferece valor máximo para o usuário. Pensando nisso, uma tendência está presente devido à ampla aceitação do Usuário.

hoje em dia, os utilizadores preferem que os aplicativos executem as acções necessárias em segundo plano em vez de colocar o esforço clicando em botões ou passando por um fluxo tedioso inteiro. Neste caso, um usuário não quer fazer sua informação de transferência de telefone para outros dispositivos, simplesmente “acontece”.
o principal objectivo do design centrado no utilizador é reduzir o esforço para o utilizador. Seu aplicativo deve minimizar a necessidade de digitar. Inscrever-se é um grande ponto de entrega para os usuários. Basta oferecer alguma funcionalidade ao usuário sem impor o registro. O modelo freemium tem feito maravilhas para desenvolvedores de aplicativos apenas por causa desta razão.
o seu aplicativo deve ter o mínimo possível de requisitos de permissão e para tornar as coisas mais convenientes para o usuário, basta autofillar seu e-mail a partir da app store (se necessário).
acessibilidade para aplicações
tornar a aplicação acessível a um público mais vasto é uma obrigação. Você deve considerar as pessoas com deficiência ao criar seu projeto. Algo tão simples como adicionar uma legenda a um vídeo pode aumentar o envolvimento de vídeo em até 500%.

e acordo com estatísticas, cerca de 15% da população mundial vive com alguma forma de deficiência. W3C ou World Wide Web Consortium é uma comunidade internacional que desenvolve padrões web. As suas orientações de acessibilidade de conteúdos Web (WCAG 2.0) estabelece as orientações em matéria de acessibilidade e as melhores práticas para os conteúdos em linha. Este documento mostra como estas regras se aplicam à acessibilidade móvel.
Apple tem estado constantemente tentando empurrar desenvolvedores de aplicativos para tornar seus aplicativos mais acessíveis a todos os tipos de público. O texto dinâmico é uma das práticas sugeridas nesse sentido.
Agora que está ciente da importância da acessibilidade do aplicativo e de uma primeira abordagem do Usuário para o design, aplique este conhecimento para aperfeiçoar o seu design. O seu aplicativo deve ser bem adaptado às necessidades do Usuário. Torná-lo o mais fácil de usar possível, testando o projeto com usuários reais e melhorando-o com base no feedback.
Passo 5: compreender a Ciência e aplicá-la
o design de aplicações evoluiu a um ritmo muito rápido. Nós gostamos de lembrar constantemente aos nossos leitores que um grande design de app acrescenta algum valor para o usuário. É um projeto destinado ao crescimento e depende de mais do que apenas cores exuberantes e animações. Mergulhar na ciência real e entender como você pode melhorar o seu design é extremamente crucial.
Diga-me mais
este passo oferece uma grande visão sobre a ciência do design de aplicativos e como ele é usado para produzir resultados espetaculares. A propósito, espero que tenha notado que os passos de design de aplicação que descrevemos no nosso guia de design de aplicativos móveis são numerados apenas por conveniência e não encomendados por importância.
importância dos princípios UX
como um fundador, o design da experiência do usuário (UX) não é algo que você possa evitar. Don Norman cunhou o termo UX no início da década de 1990. tanta pesquisa tem sido feita nesta área que às vezes é difícil de realmente acompanhar. Você pode até mesmo fazer um grau totalmente especializado em Design de experiência do Usuário. Aqui damos-lhe três princípios que formam o núcleo do UX design.

hick’s law
The more choices you give to a user, the more time will be consumed in making that decision.
a Lei de Parkinson
Esta lei afirma: “se você esperar até o último minuto, leva apenas um minuto para fazer “ou, em outras palavras,”quanto mais você dá uma tarefa, mais tempo ela leva”. No contexto do design do aplicativo, saiba que os usuários não têm muito tempo para completar uma tarefa. Você deve garantir que as instruções e ações no aplicativo são significativas e rápidas. Este princípio aplica-se facilmente à experiência de inscrição ou onboarding de um aplicativo.
Kiss Principle (Keep It Simple Stupid)
complexidade desnecessária e características devem ser evitadas. O seu aplicativo funcionará melhor se for mantido simples e se mantiver fiel ao seu recurso principal.por exemplo, considere a nossa aplicação de cuidados de saúde “TYGON Lyte”. Enquanto ele oferece três características principais, nomeadamente terapia, detecção e higienização, nossa equipe UX identificou a terapia de luz como a proposição de valor principal. Com base nesta visão, um design prático e simples da home page foi criado que se focava estritamente na terapia da luz.
Se você quiser saber mais sobre UX você pode conferir este site muito útil, leis de UX.
marca consistente
este ponto é bastante óbvio. Mencionamo-lo com o único propósito de destacar o quão importante é manter os desenhos da aplicação consistentes com o seu homólogo web. Os ícones, gráficos, tipografia e até mesmo os detalhes mais pequenos têm de estar perfeitamente alinhados uns com os outros.
Teoria das cores
para entender a psicologia das cores, você deve dar uma olhada na roda das cores. Pode ser dividida em duas metades distintas. As cores quentes são os tipos de amarelo, laranja e vermelho. Cores azuis, verdes e similares são chamadas cores legais.

cores complementares estão nos lados opostos da roda, por exemplo, O Azul é o oposto do laranja. Você deve ter notado que muitos aplicativos populares e logotipos fazem uso dessas combinações de cores opostas, como eles ajudam a fazer as coisas se destacar.
anteriormente discutimos a importância da acessibilidade, mantendo-a em mente, evitar usar muitas combinações de cores verde e vermelho, pois é o par mais comumente relatado que causa problemas para as pessoas cegas de cor. Fato interessante, Facebook é azul porque Mark Zuckerberg é verde-vermelho colorblind e ele vê azul o melhor.

Existe também uma orientação de marketing completa sobre a resposta emocional que certas cores desencadeiam. Amarelo está associado a ser jovem e otimista. Ele pode ser usado para atrair a atenção de um usuário casual para comprar algo. O Blue está associado à confiança e segurança. Bancos, bem como diferentes aplicações de negócios muitas vezes usam azul por esta mesma razão. Também é adequado para a concepção e desenvolvimento de aplicações de cuidados de saúde. Da mesma forma, o green está principalmente associado com aplicações de financiamento e bem-estar. É conhecido por ser uma cor relaxante para os olhos. Aplicações relacionadas com produtos ou serviços de luxo muitas vezes usam o preto devido à sua natureza elegante e poderosa.

a teoria das cores sugere que o conteúdo importante deve estar em alto contraste. Embora isso o torne mais distinguível, exagerá-lo em todo o aplicativo pode causar tensão para o usuário. Por outro lado, técnicas de baixo contraste são um favorito designer como eles fazem para alguns layouts bonitos. Tente encontrar uma mistura doce entre legibilidade (alto contraste) e atratividade (baixo contraste).
não há como negar quão importante é o uso adequado da cor. Mantendo-se fiel à sua visão de descobrir e expandir o conhecimento para o benefício da humanidade, a NASA tem feito bastante pesquisa sobre o tema do uso de cores. Eles até oferecem recursos online gratuitos para o público se beneficiar de sua pesquisa.
focar na cor de um botão pode parecer trivial para alguns. Na verdade, foi provado que o teste do Usuário e o aperfeiçoamento da cor de um botão call-to-action resulta em um aumento considerável nas conversões.
minimizar a carga cognitiva
os princípios da psicologia cognitiva encontraram justamente um lugar no processo de design. Reduzir a carga cognitiva, ou seja, a quantidade de esforço necessário para completar uma tarefa, pode fazer maravilhas em fazer o aplicativo algo que os usuários amam.

a carga cognitiva intrínseca é a energia necessária para absorver novas informações, sabendo também qual a tarefa a executar. Por exemplo, as instruções devem ser dadas ao utilizador de forma clara e breve. O CTA (call-to-action) deve estar na mesma página e o Usuário não deve ter que navegar entre telas para tomar a decisão.a carga cognitiva externa deve ser reduzida no projecto. Isto é algo que não está relacionado com a tarefa em mãos e está consumindo recursos mentais. Geralmente, é o resultado de mau design, como fontes perdidas, sobrecarga de conteúdo ou usando cores inadequadas.
para reduzir a carga cognitiva, evitar a confusão visual e tornar o design simples. O cérebro humano rapidamente aceita layouts e padrões que já conhece. É por isso que na maioria dos aplicativos, vemos quase o mesmo padrão para recursos comumente usados, como se inscrever.
Passo 6: aperfeiçoar a experiência na aplicação
Desenhando para o estado vazio
a primeira interacção com a aplicação deve tornar os utilizadores confortáveis e oferecer-lhes uma visão do que está por vir. É aqui que entra uma boa experiência de embarque.

Designers will focus a lot on the filled or populated design of the app and often negligence the naked, initial design of the app that the new user encounters. Há uma série de maneiras de tornar este estado vazio mais significativo. Uma visita guiada ao aplicativo pode ser um lugar maravilhoso para começar para o usuário. Em alguns outros casos, oferecer uma entrada de amostra editável (como em um item fictício em um aplicativo de e-commerce) pode ser muito útil para o usuário.anteriormente, aprendemos sobre o princípio da carga cognitiva intrínseca. Tendo em conta este princípio, a nota de boas-vindas oferecida ao Utilizador deve ser curta e oferecer uma chamada à acção bem colocada.
navegação com uma mão ou layout amigável para o polegar
passe algum tempo considerando a navegação com uma mão à medida que você passa por etapas do processo de design de aplicativos móveis. Coloque os elementos accionáveis nas zonas da tela onde o polegar pode alcançar naturalmente. Os alvos da torneira devem ter um tamanho grande o suficiente para permitir um toque fácil. Não colocar diferentes alvos de torneira muito perto um do outro.use sempre o espaçamento adequado. Idealmente, o tamanho preferido para uma área de torneira é entre 7 e 10 mm. o topo da tela é uma área difícil de alcançar e, no caso de telas maiores, requer uma mudança de aderência. Posicionar ações destrutivas como a exclusão em lugares que são difíceis de alcançar de modo que o perigo de usá-lo acidentalmente é mitigado.
navegação adequada e hierarquia visual
um bom design garante que navegar através do aplicativo é o mais indolor possível. Os usuários têm uma tendência natural para lembrar os primeiros e Últimos itens de uma série. Este fenômeno é chamado de Efeito de Posição em série. De acordo com a pesquisa, a capacidade de recall é afetada pela posição de um elemento em uma série. O cérebro humano acha difícil recordar os elementos no meio da série.
devido a esta razão, os projetos mais recentes favorecem uma navegação de barra superior ou uma navegação de barra inferior em oposição aos menus de hamburger. Os itens mais importantes são colocados à direita ou à esquerda da barra de navegação.
ter uma hierarquia visual clara também é muito importante. A hierarquia Visual é definida como o tamanho dos elementos em uma tela. Geralmente, os elementos mais importantes são dados mais peso.Passo 7: A prova futura do seu design
a mudança é constante e inegável. Torne o seu design flexível o suficiente para atender a novas mudanças, mesmo que isso signifique um aumento marginal nos custos iniciais de desenvolvimento do aplicativo. Deve também continuar a ser relevante e continuar a dar valor ao utilizador. Este é o caso do processo de desenvolvimento do aplicativo personalizado em geral, seja a idéia, a fase de design ou desenvolvimento.
importância do conteúdo
palavras usadas dentro da aplicação têm um enorme impacto. Use palavras facilmente compreensíveis e evite informações desnecessárias. A melhor sequência e estrutura é aquela que é fácil de ler para o seu usuário.

Typography is also one of the most powerful elements of the design. Ele pode tornar um aplicativo mais fácil de usar e acessível. Recentemente, eu comecei a usar esta nota baseada em nuvem tomando uma aplicação chamada ‘Bear’. Está disponível apenas para dispositivos Apple (iPhone, iPad e Mac). Apaixonei-me por esta aplicação à primeira vista. Livrei-me da aplicação de notas nativas da Apple e mudei completamente para Bear. Então, o que provocou uma reacção tão forte da minha parte? Foi a pura simplicidade e bela tipografia do aplicativo! Os designers conseguiram apresentar as características poderosas do aplicativo de uma forma tão natural e simples que os usuários simplesmente gostam de usá-lo.
evite copiar outros projetos
simplesmente não vale a pena tentar copiar um projeto existente. Você certamente pode ter inspiração do melhor dos melhores, mas copiar é um grande não. Cada aplicativo é único em sua própria maneira. Só você sabe o caso de uso específico que você está visando e o valor que você quer fornecer. Outros projetos não serão suficientes para fornecer esse valor ao usuário como você deseja. No final, as recompensas de criar um design distinto para o seu aplicativo valem todo o tempo e recursos que vão para ele.
não tenha medo de inovar
Mobile App Design Process + You
Parabéns! você está agora equipado com o conhecimento para criar um design extraordinário para o seu aplicativo. Você está um passo mais perto de alcançar o aplicativo que você deseja.
tenha em mente que o design é um campo aberto. Embora tenhamos listado alguns princípios e melhores práticas, os melhores projetos podem nem sempre aplicar todos eles. Coisas como as Diretrizes de design de aplicações móveis da Apple e do Google só são práticas em certa medida. Muitas vezes, resolver um caso de uso único resulta em um design novo e inovador. Nunca tenha medo de experimentar coisas novas, porque não há como saber que produto maravilhoso você pode acabar criando.
ao mesmo tempo, seguindo o processo de concepção de um aplicativo que delineamos neste guia abrangente você vai evitar mais comuns interface de usuário e dificuldades de experiência.precisa de Ajuda para desenhar a aplicação dos seus sonhos? Somos programadores de aplicações em NYC, LA, Miami, e a nossa equipa está aqui para vos ajudar. Contacte-nos agora.
FAQ
o Que são cruciais aplicativo móvel passos do projeto?
User testing, getting development team feedback, designing for accessibility, designing for many tels.
Posso usar o mesmo desenho da aplicação para iOS e Android?
recomendamos manter as Diretrizes UX da Apple e do Google, e elas diferem. As pessoas estão habituadas a experiências específicas em ambas as plataformas, o que implica o uso de desenhos ligeiramente diferentes.
que serviço recomenda que eu utilize para os testes ao utilizador?
Usertesting.com
o Que outros conselhos você daria para aperfeiçoar a experiência do aplicativo.
certifique-se de que está a oferecer uma experiência consistente aos utilizadores. Isso inclui ficar com os gestos típicos de OS para ir a uma tela anterior, etc.
à procura de ajuda com a sua aplicação?
Schedule a Consultation
 Strategy
Strategy
 Design
Design
 desenvolvimento
desenvolvimento
agendar uma consulta
Share via: