
neste tutorial Photoshop, vamos nos divertir com silhuetas. Com isso, quero dizer que primeiro vamos criar uma silhueta básica usando uma técnica que nos dará a liberdade de redimensionar a silhueta conforme necessário, sem qualquer perda de qualidade de imagem, e então veremos como encher a silhueta com um fundo divertido para criar projetos interessantes!
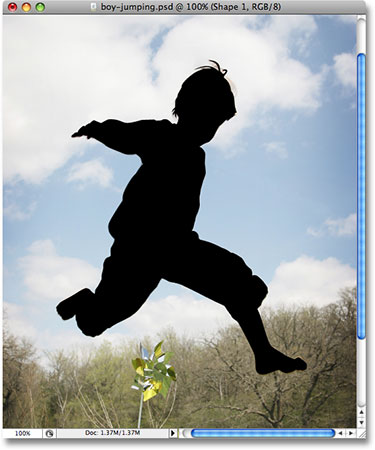
estarei criando um par de silhuetas para este tutorial. Primeiro, vou usar o menino desta foto:

também criarei uma silhueta da menina nesta foto:

vou encher ambas as silhuetas com um fundo, e vou usar o fundo que criamos em nosso recente tutorial clássico de fundo de Starburst:

claro que pode usar o fundo que quiser. Se você está criando essa estrela de fundo do nosso tutorial, você vai querer certificar-se de que você achatar a estrela da imagem quando você está feito indo para a Camada de menu no topo da tela e escolha Flatten Image, de modo que a estrela de imagem é em uma única camada de plano de Fundo, o que vai tornar as coisas mais fáceis, mais tarde. Como eu disse, no entanto, sinta-se livre para usar qualquer imagem de fundo que você quiser.
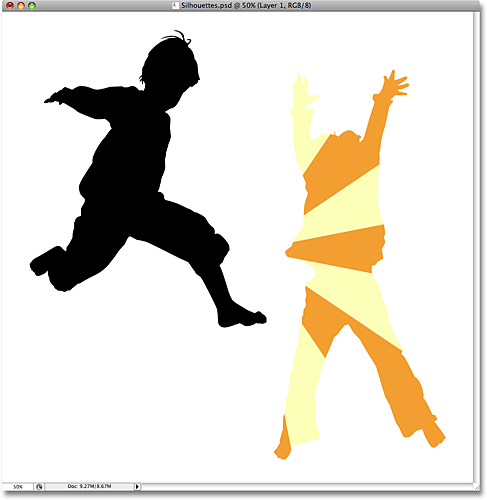
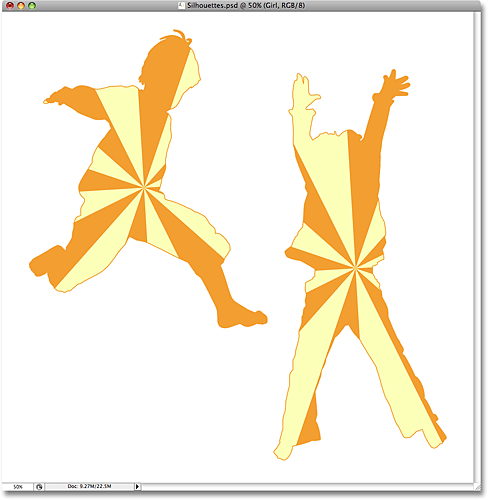
aqui está o efeito final para o qual trabalharemos:

Antes de começarmos, devo mencionar que vamos usar a Ferramenta de caneta do Photoshop para criar as nossas silhuetas, em oposição a algo mais básico como a ferramenta Lasso. Há algumas razões para isso. Primeiro, obter seleções de qualidade profissional com a ferramenta Lasso é quase impossível, e silhuetas criadas com a ferramenta Lasso geralmente parecem desleixados e amadores. A ferramenta Caneta nos dá toda a precisão que precisamos para criar formas de grande aparência.
A segunda razão para escolher a ferramenta Pen é que ela nos permite criar formas baseadas em vetores que são independentes da Resolução, O que significa que podemos redimensioná-los como necessário, sem qualquer perda na qualidade da imagem. A ferramenta Lasso, por outro lado, cria seleções baseadas em pixels que não são amigáveis ao redimensionamento. Eles tendem a perder a qualidade de imagem depois de ser redimensionado, especialmente se você precisa torná-los maiores. Então, para grandes silhuetas olhando que não vai perder a qualidade de imagem, não importa o tamanho que nós os fazemos, precisamos da ferramenta Caneta!
dito isto, se você não está familiarizado com a forma de usar a ferramenta caneta no Photoshop, certifique-se de verificar nossas seleções de fazer com o tutorial ferramenta Caneta primeiro, onde você vai encontrar tudo que você precisa saber para se levantar e executar com o que é, sem dúvida, a única melhor ferramenta de seleção em todo o Photoshop.
Passo 1: Seleccione a Ferramenta Da Caneta
abra a primeira imagem da qual deseja criar uma silhueta (no meu caso, é a fotografia do rapaz) e seleccione a Ferramenta Da caneta na paleta de ferramentas do Photoshop:

Pode também seleccionar a Ferramenta Da Caneta pressionando a letra P no seu teclado.
Passo 2: Seleccione a opção “camadas de forma” na barra de Opções
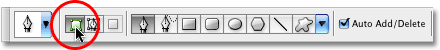
assim que seleccionar a Ferramenta Da Caneta, a barra de opções no topo do ecrã irá mudar para mostrar as opções especificamente para a Ferramenta Da Caneta. À esquerda da barra de opções, você verá uma série de três ícones – um que se parece com um quadrado menor em cada canto (o ícone das camadas de forma), um que tem a ferramenta caneta no centro do quadrado (o ícone caminhos), e um que é apenas um quadrado simples (o ícone dos Pixels de preenchimento). Estes ícones controlam o que estamos a fazer com a Ferramenta Da Caneta. Podemos usar a caneta para desenhar formas baseadas em vetores, podemos usá-la para desenhar caminhos (que são basicamente contornos de forma), e podemos usá-la para desenhar formas baseadas em pixels. Para criar a nossa silhueta, queremos desenhar formas baseadas em vectores, por isso carregue no ícone das camadas de forma na barra de opções para a seleccionar:

Step 3: Reinicie as suas cores de primeiro plano e de fundo se necessário
como mencionei, estaremos a encher a nossa silhueta com uma imagem de fundo, mas vamos primeiro criar uma silhueta mais tradicional de preto. Para isso, vamos precisar de nossa Cor principal definida para o preto, que acontece ser a sua cor padrão (branco é a cor padrão para a cor de fundo). Se a sua cor principal já estiver definida a preto, poderá ignorar este passo. Se não for, você pode facilmente reiniciar as cores de primeiro plano e de fundo, pressionando a letra D no seu teclado. Se olhar para o seu primeiro plano e para as manchas de cor de fundo perto do fundo da paleta de ferramentas, irá ver que o preto é agora a cor principal (o swatch esquerdo) e o branco é agora a cor de fundo (o swatch direito):

Passo 4: desenha um contorno em torno da pessoa na fotografia
com a Ferramenta Da caneta na mão, a opção camadas de forma seleccionadas na barra de opções e a sua cor principal definida a preto, comece a desenhar um contorno em torno da pessoa na sua fotografia, adicionando pontos de fixação e puxadores de direcção, conforme necessário. Mais uma vez, certifique-se de ler através de nossas seleções de fazer com o tutorial ferramenta Caneta primeiro se você precisa de Ajuda usando a ferramenta Caneta.
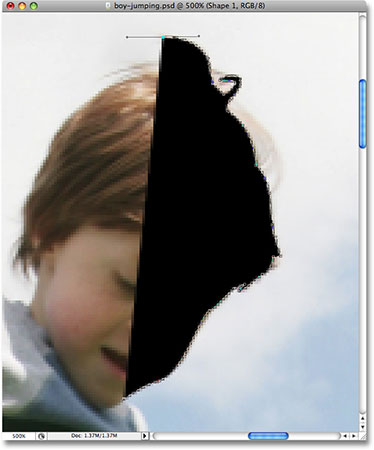
Você vai rapidamente notar um pouco de um problema à medida que você trabalha seu caminho em torno da pessoa. Uma vez que estamos desenhando uma forma, o Photoshop está preenchendo a área dentro do contorno com preto à medida que você a cria, o que por si só não é um problema, exceto que tende a bloquear sua visão do que você está fazendo. Aqui podemos ver que comecei a desenhar um esboço à volta da cabeça do rapaz, mas o preto sólido está a bloqueá-lo completamente à medida que trabalho à volta dele.:

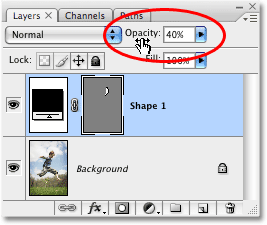
para contornar este pequeno problema, tudo o que precisamos fazer é reduzir temporariamente a opacidade da nossa camada de forma. Se olharmos em nossa paleta de camadas, podemos ver que agora temos duas camadas. Nossa foto está na camada de fundo, e a forma que estamos desenhando com a ferramenta caneta está na camada de forma, chamada “forma 1”, diretamente acima dela. A forma de camada selecionada no momento (sabemos disso porque ele é realçado em azul), então vá até a opção transparência no canto superior direito da paleta de Camadas e diminuir a opacidade para cerca de 40% ou assim:



Passo 5: Criar um novo documento Photoshop em branco
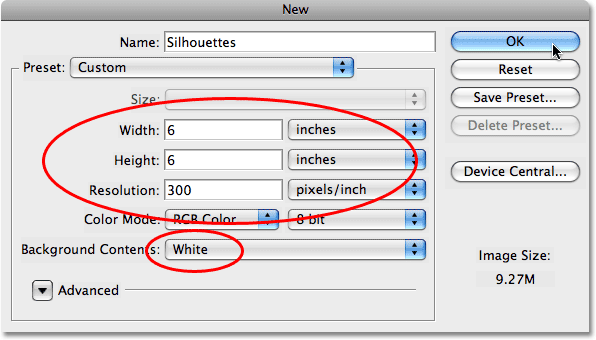
Agora que criamos a nossa primeira silhueta, vamos movê-la para o seu próprio documento. Primeiro, vamos precisar criar um novo documento Photoshop, então vá para o menu Arquivo no topo da tela e escolha o novo, que traz a janela de novo documento. Vou nomear o meu novo documento “silhuetas”, embora nomear novos documentos é completamente opcional.escolha o tamanho que precisar para o seu documento. Para este tutorial, vou criar um documento de 6×6 polegadas e vou definir a resolução para 300 pixels por polegada, que é uma resolução padrão para impressão de qualidade profissional. Certifique-se que escolhe o branco como conteúdo de fundo do seu documento:

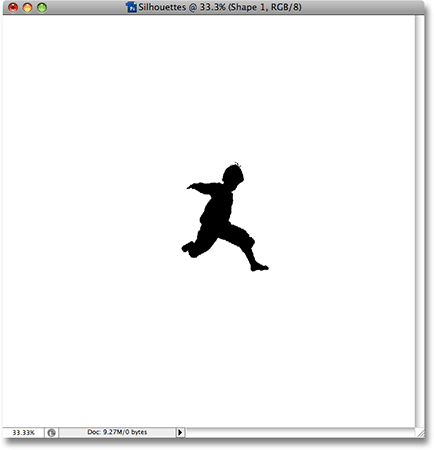
Carregue em OK para sair da janela quando terminar, e o novo documento aparece:

Passo 6: arraste a camada de forma para o novo documento
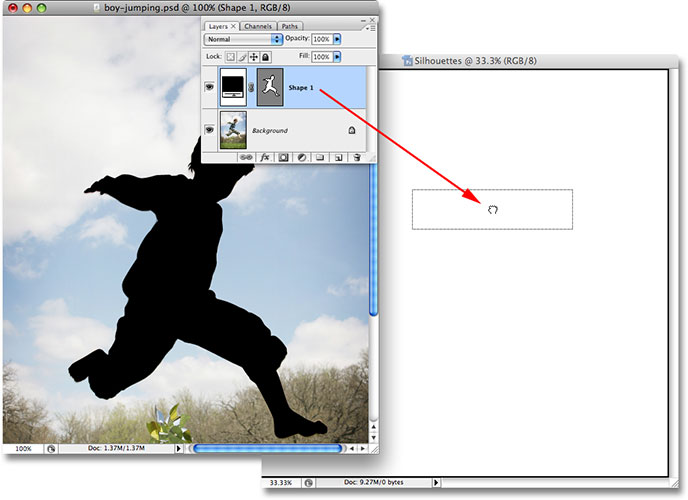
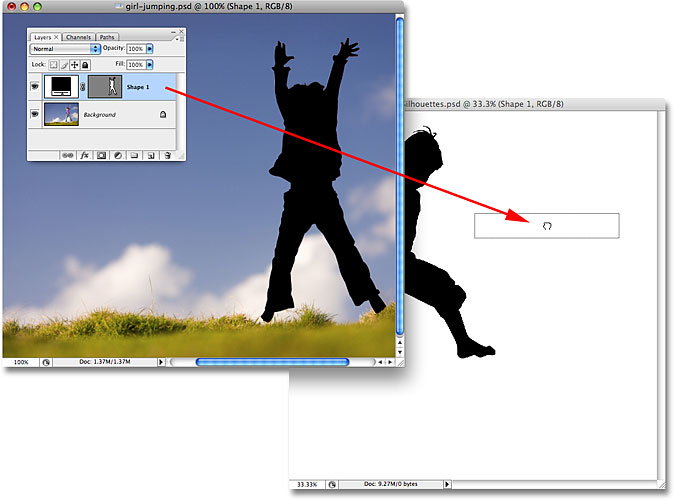
tanto com a sua fotografia original como com o novo documento em branco agora aberto no seu ecrã nas suas próprias janelas de documentos separadas, carregue em qualquer lado dentro da sua fotografia original para a seleccionar, o que a tornará activa. Em seguida, vá para a paleta de Camadas, clique sobre a forma a camada que contém a sua silhueta e simplesmente arraste a camada para o novo documento:

largue o botão do rato e a sua silhueta cheia de preto irá aparecer dentro do novo documento:

você pode fechar fora da janela de documento da foto original neste ponto, uma vez que já não precisamos dele. E agora, se olharmos na paleta de camadas mais uma vez, podemos ver que a nossa camada de forma foi de facto copiada para o novo documento e está sentada directamente acima da camada de fundo branca:

Passo 7: Redimensionar E Reposicionar A Silhueta Com a Transformação Livre
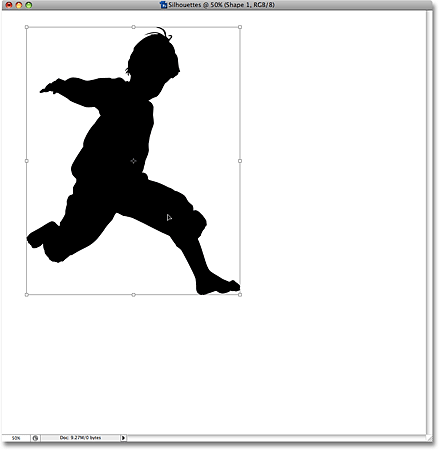
Como eu mencionei no início deste tutorial, uma das principais razões por que nós usamos a Ferramenta Caneta para criar nossa silhueta foi porque ele permitiu-nos criar a nossa silhueta como um vetor-baseado forma, e como uma forma, estamos livres para redimensioná-lo de qualquer maneira que nós queremos, tornando-a tão grande ou tão pequena quanto quisermos, sem qualquer perda na qualidade da imagem. Vamos redimensionar a silhueta usando o comando de Transformação livre do Photoshop. Com a camada de forma seleccionada na paleta de camadas, carregue em Ctrl+T (Win) / comando+T (Mac) para mostrar a caixa de Transformação livre e manipular a silhueta. Mantenha a sua chave de deslocamento para restringir as proporções da silhueta para que não distorça o aspecto dela e arraste qualquer das pegas do canto para redimensioná-la. Se quiser redimensioná-lo a partir do centro e não a partir do canto, mantenha carregada a sua tecla Alt (Win) / Option (Mac) à medida que arrasta. Você também pode mover a silhueta dentro do documento, clicando em qualquer lugar dentro da caixa de Transformação livre e arrastando a forma ao redor com o mouse. Apenas não clique no ícone alvo pequeno no Centro, caso contrário você vai mover o ícone alvo, não a forma.
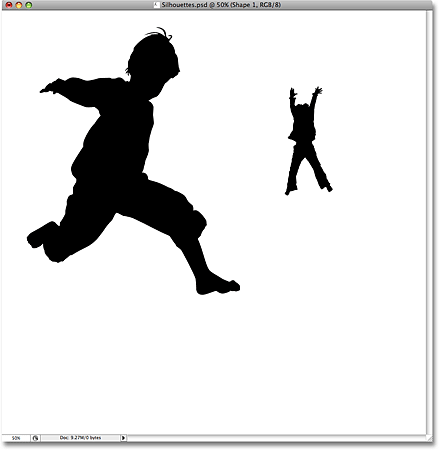
Aqui, eu fiz a minha silhueta maior e mudou-se para o canto superior esquerdo do documento:

Carregue em Enter (Win) / Return (Mac) quando terminar de aceitar a transformação e sair do comando Free Transform.
Passo 8: Adicionar silhuetas adicionais ao documento (opcional)
Se estiver a usar apenas uma silhueta no seu desenho, poderá ignorar este passo. Eu tenho uma segunda silhueta
que eu quero adicionar ao meu projeto, então eu vou abrir a minha segunda foto, que é a imagem da menina:

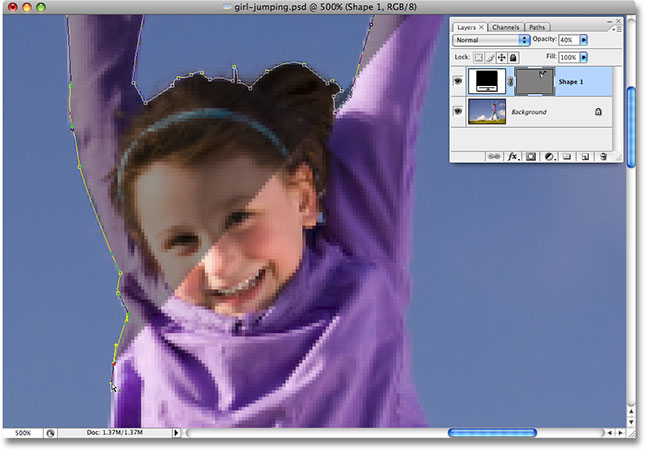
Usando os mesmos passos de antes, eu vou selecione a Ferramenta Caneta a partir da paleta de Ferramentas e desenhe um contorno em volta da menina, reduzindo a opacidade da forma de camada na paleta Camadas, para cerca de 40%, de modo que eu possa ver o que eu estou fazendo como eu fazer o meu caminho em torno dela:




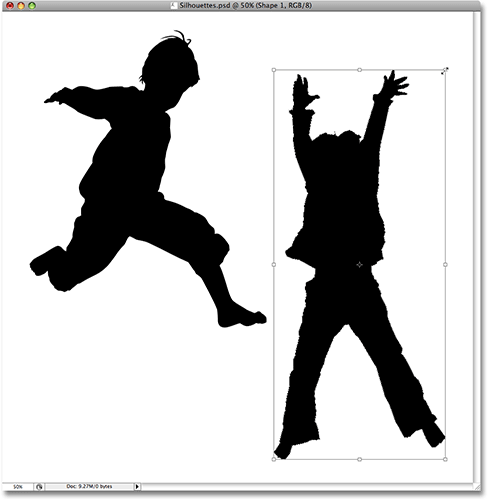
assim como eu fiz antes, com a primeira silhueta, eu vou pressione Ctrl+T (Win) / Command+T (Mac) para abrir o Photoshop da caixa de Free Transform e alças ao redor de minha nova silhueta e eu vou arrastar uma das alças de canto para redimensionar, mantendo a tecla Shift enquanto eu arraste para restringir as proporções da forma e, segurando a tecla Alt (Win) / Option (Mac), bem como para forçar a forma de redimensionar a partir de seu centro. Também vou arrastar a forma para o canto inferior direito do documento enquanto o faço.:

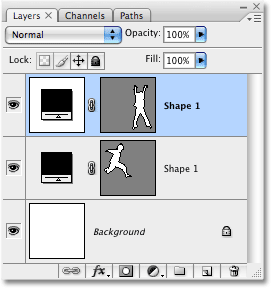
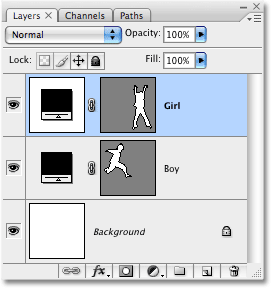
carregarei em Enter (Win) / Return (Mac) quando terminar de aceitar a transformação e sair do comando Free Transformer.se eu olhar para a paleta das minhas camadas, posso ver que agora tenho duas camadas de forma sentadas acima da camada de fundo branca. A silhueta do rapaz está na camada inferior e a da rapariga está no topo.:

infelizmente, ambas as camadas de forma são chamadas de “forma 1”, o que é um pouco confuso. Vou mudar o nome das camadas clicando diretamente em seus nomes e digitando novos nomes. Vou nomear a camada inferior de forma “menino “e o topo”menina”:

Passo 9: abra a imagem que deseja preencher as silhuetas com
vamos fazer as nossas silhuetas parecerem um pouco mais interessantes ao preenchê-las com uma imagem de fundo divertida, em vez de As deixar cheias de preto sólido. Abra a imagem que você quer encher suas silhuetas com. Como mencionei no início deste tutorial, vou usar o fundo de starburst que criamos em nosso recente tutorial clássico de fundo de Starburst.:

Passo 10: Arraste A Imagem Para O Silhuetas Documento
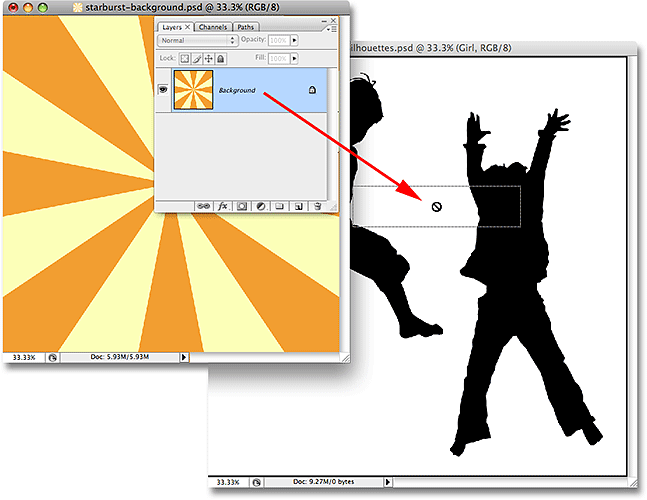
Com ambas as Silhuetas documento e a sua imagem de fundo no ecrã na sua própria separado de janelas de documento, clique em qualquer lugar dentro da imagem de plano de fundo para selecioná-lo e torná-lo ativo, em seguida, clique em plano de Fundo da camada na paleta de Camadas e arraste a camada para Silhuetas documento:

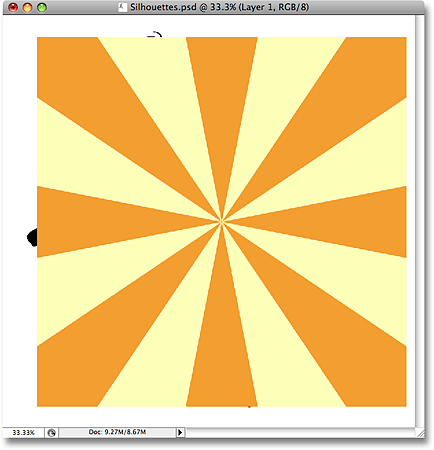
largue o botão do rato e a imagem de fundo aparece em frente das silhuetas no documento “silhuetas”:

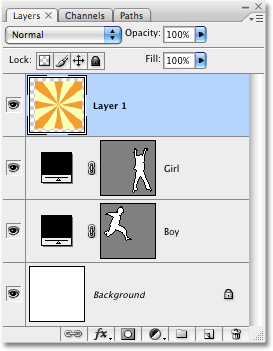
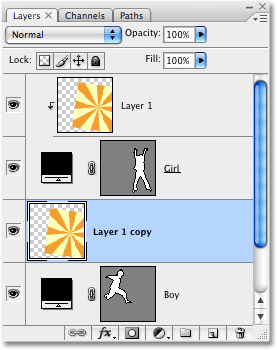
pode fechar a imagem de fundo assim que a tiver arrastado para o documento “silhuetas”. Se nós olharmos na paleta de Camadas, podemos ver que a imagem de fundo aparece agora em uma camada denominada “Camada 1” acima de todas as outras camadas no documento:

a razão pela qual a imagem apareceu acima das outras camadas é porque o Photoshop colocou-a automaticamente diretamente acima da camada que foi selecionada de momento. No meu caso, eu tinha a camada” menina ” selecionada, então Photoshop colocou a imagem de fundo diretamente acima dela. Se a camada” menino “tivesse sido selecionada, o Photoshop teria colocado a imagem de fundo entre as camadas” menino “e” menina”.
Passo 11: crie uma máscara de recorte
no momento, a imagem de starburst (ou qualquer imagem que esteja a usar) está a bloquear as minhas silhuetas de vista. Obviamente, não é isso que eu quero. O que eu quero é que o starburst apareça dentro de uma das minhas silhuetas. Para isso, precisamos criar uma máscara de recorte, que irá” clipar ” a imagem do vetor estelar para o que estiver na camada diretamente abaixo dela. No meu caso, a menina silhueta é diretamente abaixo dela, então quando eu criar a máscara de recorte, a única parte da estrela da imagem que permanecerá visível é a área que cai dentro da silhueta. Isso criará a ilusão de que a silhueta está cheia com o padrão de starburst.
para criar a máscara de recorte, certifique-se que tem a “camada 1” seleccionada na paleta de camadas, depois vá para o menu Camada no topo do ecrã e escolha a opção Criar uma máscara de recorte:

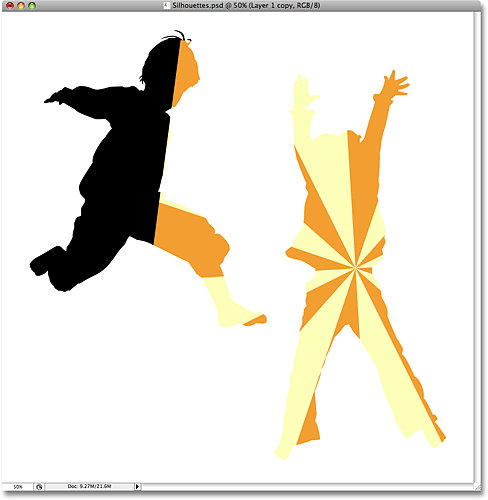
com a máscara de recorte criada, a imagem de starburst torna-se recortada para a silhueta directamente abaixo dela, fazendo com que pareça que a silhueta está a ser preenchida pelo starburst:

Passo 12: Redimensionar e Reposicionar A Imagem de Fundo, Se Necessário, Com a Transformação Livre
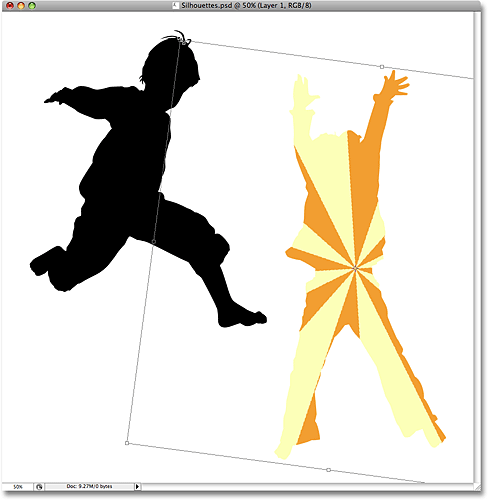
Com a “Camada 1” ainda selecionada, pressione Ctrl+T (Win) / Command+T (Mac) para abrir o Photoshop da caixa de Free Transform e alças em torno de sua imagem de plano de fundo e, em seguida, redimensionar e reposicionar a imagem conforme necessário até que você está feliz com a forma como ele aparece dentro da silhueta. Poderá também rodar a imagem, se necessário, movendo o cursor do rato para fora da caixa de Transformação livre, carregando depois e arrastando o rato. A caixa de Free Transform e alças irá aparecer em torno das reais dimensões da sua imagem de plano de fundo, mesmo que a única parte da imagem de plano de fundo você pode ver é a área dentro da silhueta:

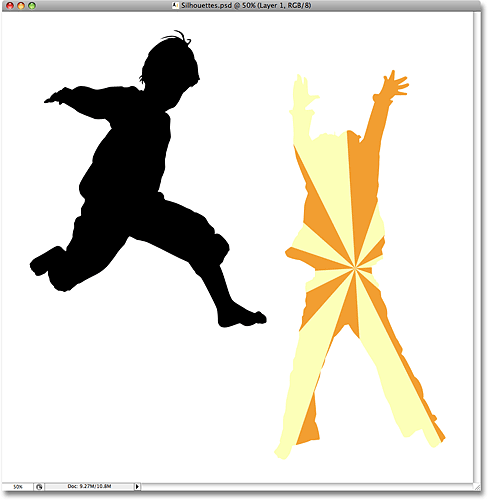
Carregue em Enter (Win) / Return (Mac) quando terminar de aceitar a transformação e sair do comando Free Transform. Agora temos a nossa primeira silhueta cheia de imagens de fundo:

Passo 13: Duplicar a imagem de fundo e movê-la acima da Segunda Silhueta
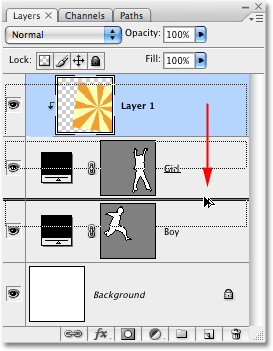
Se você está usando duas silhuetas em seu projeto como eu sou, precisamos fazer uma cópia de nossa imagem de fundo e movê-la diretamente acima da segunda silhueta na paleta de camadas. Podemos fazer as duas coisas ao mesmo tempo. Vá para a paleta de camadas e mantenha a sua tecla Alt (Win) / Option (Mac) carregada. Isso vai dizer ao Photoshop que queremos fazer uma cópia da camada. Em seguida, clique em “Camada 1” e, com Alt/opção mantida para baixo, arraste a camada para baixo entre as duas camadas de forma. Você verá uma linha preta grossa aparecer entre as duas camadas para que você saiba quando você está no ponto certo:

solte o botão do rato quando a linha preta aparecer. Uma cópia de “Camada 1” agora aparece na paleta de camadas diretamente entre as duas camadas de forma:

Se olharmos na janela do documento, podemos ver que a imagem de fundo está agora mais uma vez a bloquear parte do desenho da vista:

passo 14: criar uma máscara de recorte
precisamos de recortar a cópia da nossa imagem de fundo para a segunda silhueta de modo a que ela apareça dentro da silhueta, tal como fizemos há pouco com a primeira silhueta. Sobe para o menu Camada no topo do ecrã e escolhe criar uma máscara de recorte:

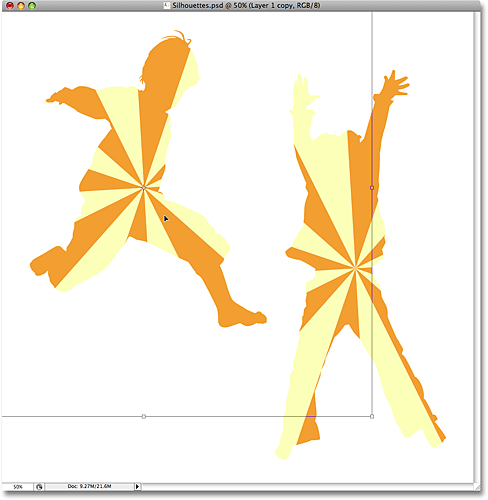
Este clipes a cópia da imagem de plano de fundo para a segunda silhueta, fazendo parecer como se a imagem de fundo está dentro silhueta:

Passo 15: Redimensionar E Reposicionar A Imagem de Fundo Com a Transformação Livre
Pressione Ctrl+T (Win) / Command+T (Mac) para abrir o Photoshop da caixa de Free Transform e alças em torno da imagem de plano de fundo dentro da silhueta, em seguida, redimensionar, girar e/ou movê-lo no lugar, conforme necessário:

Carregue em Enter (Win) / Return (Mac) quando terminar de sair do comando transformar livre.Passo 16: Adicione um traço às silhuetas
neste ponto, o nosso efeito básico é feito, mas vamos dar às silhuetas um pouco mais de definição, adicionando um traço fino em torno delas. Primeiro, selecione qualquer uma das camadas de forma na paleta de camadas. Vou clicar na camada “rapaz” para a seleccionar. Em seguida, clique no ícone de estilos de camada na parte inferior da paleta de camadas:
![]()
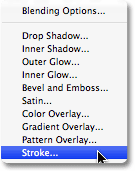
Seleccione o traço no fundo da lista:

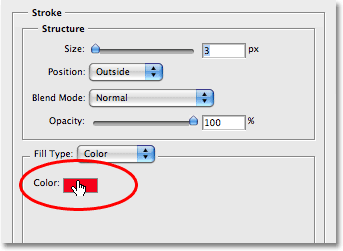
isto faz subir a janela do estilo da camada para as opções do traço na coluna do meio. Vou deixar todas as configurações padrão em paz, exceto a cor. A cor padrão do traço é vermelho, e eu quero usar a cor laranja do fundo do starburst que estou enchendo minhas silhuetas com. Para mudar a cor do traço, carregue no swatch de cores da janela:

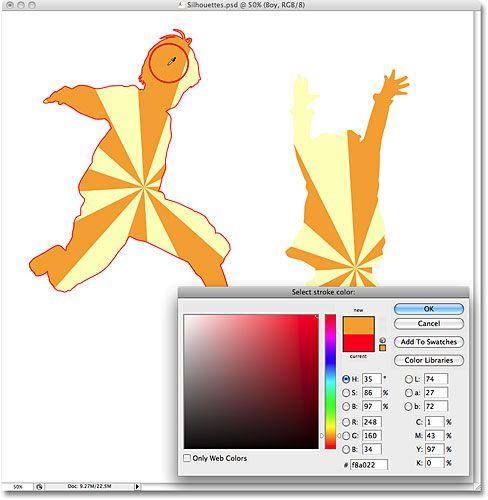
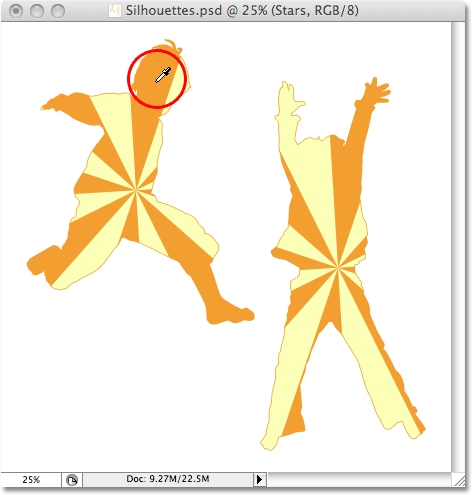
Isso traz Photoshop, Seletor de Cor, mas ao invés de escolher uma cor com o Seletor de Cores, eu simplesmente vou mover o meu cursor do mouse sobre uma área laranja dentro do menino silhueta e clique sobre ele para a amostra da cor:

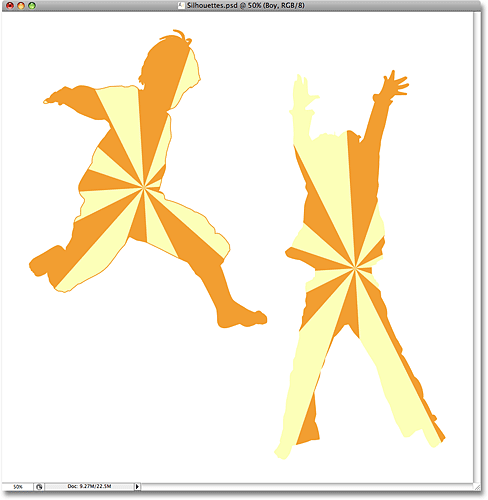
Carregue em OK para sair do extractor de cores quando terminar, depois carregue em OK para sair da janela do estilo da camada. A silhueta do menino agora tem um traço laranja aplicado a ela, dando-lhe um pouco mais de definição:

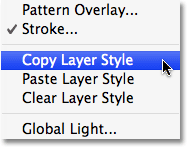
para aplicar rapidamente o traço à segunda silhueta, vá para o menu Camada no topo do ecrã, Escolha o estilo da camada e, em seguida, escolha o estilo da camada cópia:

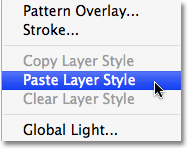
carregue na segunda camada da silhueta na paleta das camadas para a seleccionar. No meu caso, vou clicar na camada” rapariga”. Em seguida, volte para o menu Camada, escolha o estilo de camada mais uma vez, e desta vez, escolha Colar Estilo de camada:

e, assim, o traço é agora aplicado à segunda silhueta também:

vou terminar o meu desenho adicionando algumas estrelas dispersas em torno das silhuetas. Eu faço isso a seguir.
passo 17: criar um novo grupo de camadas
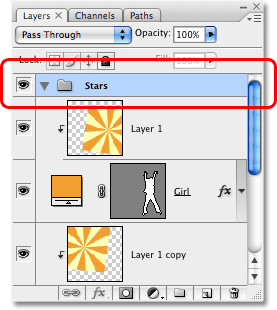
como mencionei na parte inferior da página anterior, vou terminar o meu desenho adicionando algumas estrelas dispersas em torno das silhuetas. Eu poderia desenhar uma estrela do zero se eu quisesse, mas Photoshop realmente naves com um par de formas de estrelas que podemos usar. Antes de adicioná-los, vamos criar um grupo de camadas para colocar todas as nossas estrelas. Assim, manteremos as nossas camadas limpas e organizadas. Primeiro, clique na camada superior mais na paleta de camadas para selecioná-la. Em seguida, mantenha a sua tecla Alt (Win) / Option (Mac) e carregue no ícone do grupo de camadas no fundo da paleta de camadas (nota: nas versões anteriores do Photoshop, os grupos de camadas são conhecidos como conjuntos de camadas):
![]()
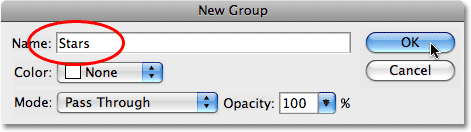
segurando a opção Alt / ao carregar no ícone, dizemos ao Photoshop para mostrar a janela do novo grupo para nós, onde podemos indicar um nome para o nosso novo grupo de camadas. Vou nomear o meu “Stars”:

Carregue em OK quando terminar para sair da janela. Se olharmos na paleta de camadas agora, podemos ver que um novo grupo de camadas chamado “estrelas” foi adicionado acima das outras camadas. Uma camada de grupo é basicamente uma pasta na paleta de Camadas, que podemos colocar várias camadas de dentro, o que ajuda a manter tudo organizado:

passo 18: seleccione a Ferramenta de forma personalizada
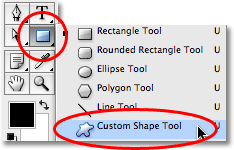
seleccione a Ferramenta de forma personalizada do Photoshop, que irá encontrar escondida atrás da ferramenta Rectangular na paleta de ferramentas. Clique e segure o mouse sobre a Ferramenta Retângulo para um ou dois segundos até que o menu fly-out aparece, selecione a Ferramenta Custom Shape, a partir da parte inferior da lista:

passo 19: carregar o conjunto de formas personalizado
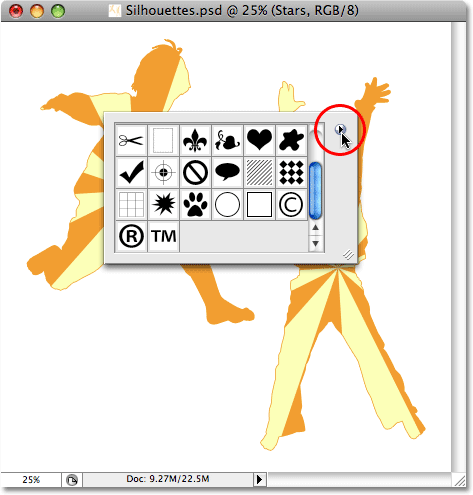
Photoshop vem com um monte de formas personalizadas que podemos usar em nossos projetos, mas apenas alguns deles já estão carregados para nós. Para aceder às formas das estrelas, precisamos de carregar num dos conjuntos adicionais de forma personalizada. Com a Ferramenta Custom Shape selecionado, clique-direito (Win) / Control-clique (Mac) em qualquer lugar dentro da janela do documento para abrir a Forma Personalizada caixa de seleção e, em seguida, clique na pequena seta para a direita no canto superior direito da caixa de seleção:

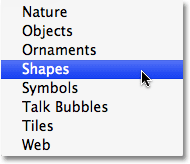
isto traz para cima um menu fly-out, e no fundo do menu, você verá uma série de conjuntos de formas personalizadas que podemos carregar. Carregue nas formas definidas para o Seleccionar:

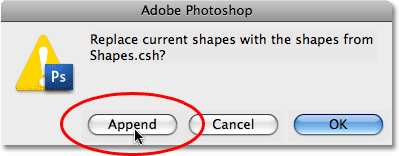
o Photoshop irá aparecer uma janela a perguntar se deseja substituir as formas actuais pelas formas no conjunto de formas. Carregue em Adicionar, que irá adicionar as formas nas formas definidas sem remover as formas que já estão disponíveis:

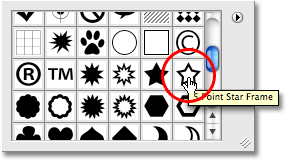
Se descer agora dentro da caixa de selecção de formas personalizadas, irá ver as formas recém-adicionadas que estão disponíveis. Você vai encontrar duas formas de estrelas,” estrela de 5 pontos “e” quadro de 5 pontos de estrela “(se você tem” Mostrar dicas de ferramentas ” ativado nas preferências do Photoshop, os nomes das formas irão aparecer como você mouse sobre eles). Vou selecionar a forma de “quadro de estrela de 5 pontos”clicando nela:

quero usar a mesma cor de laranja que usei para o meu traço, por isso, para mudar a cor da forma, vou carregar no swatch de cores na barra de opções no topo do ecrã:
![]()
isto traz à tona a escolha de cores do Photoshop, mas eu não vou usar. Em vez disso, tal como fiz para a cor do traço, vou mover o meu cursor do rato sobre uma área de laranja na minha janela do documento e vou clicar nela para provar a cor:

Passo 20: arraste a primeira forma da Estrela
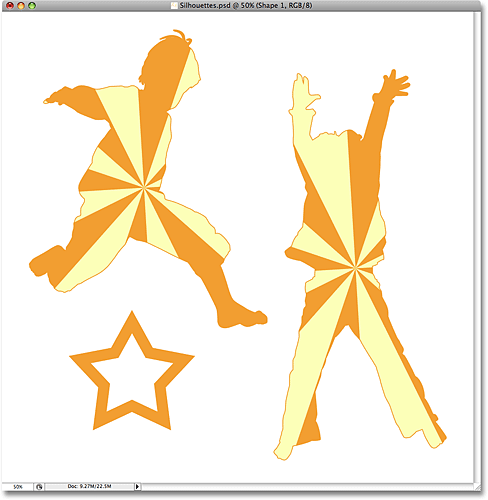
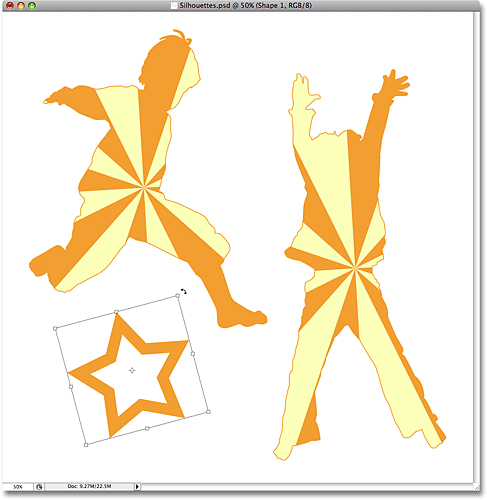
com a cor agora escolhida, podemos começar a adicionar estrelas ao desenho. Mantenha a sua tecla Shift carregada para restringir as proporções da estrela, certificando-se de que não distorce a sua aparência, Carregando depois no documento onde deseja adicionar a primeira estrela e arrastando para fora uma forma de estrela. Mantenha o Alt (Win) / Option (Mac) carregado, assim como se quiser arrastar a forma da estrela para fora do seu centro. Se precisar de reposicionar a estrela à medida que está a arrastar, mantenha a barra de espaço carregada e mova o seu rato para reposicionar a forma, depois solte a sua barra de espaço e continue a arrastar. Aqui, adicionei a minha primeira forma de estrela no canto inferior esquerdo da imagem.:

Passo 21: Gire A Estrela Com a Transformação Livre
Pressione Ctrl+T (Win) / Command+T (Mac) para abrir o Photoshop da caixa de Free Transform e alças em torno da estrela, em seguida, mova o cursor do mouse fora da caixa de Free Transform, clique e arraste o mouse para girar as estrelas, se necessário:

Carregue em Enter (Win) / Return (Mac) quando terminar de aceitar a rotação e sair do comando de Transformação livre.
passo 22: adicionar formas de estrelas adicionais
adicionar formas de estrelas adicionais repetindo os últimos passos. Primeiro, arraste para fora a forma, em seguida, rodar a forma, se necessário com Transformação livre. Aqui está a minha imagem depois de adicionar mais algumas estrelas:

Passo 23: Selecione o “Ponto 5 Estrelas” Forma
Com a Ferramenta Custom Shape ainda selecionado, clique-direito (Win) / Control-clique (Mac) em qualquer lugar dentro do documento para mais uma vez trazer a Forma Personalizada caixa de seleção e, em seguida, selecione outra forma de estrela, o “Ponto 5 Estrelas” forma:

passo 24: Adicione mais estrelas
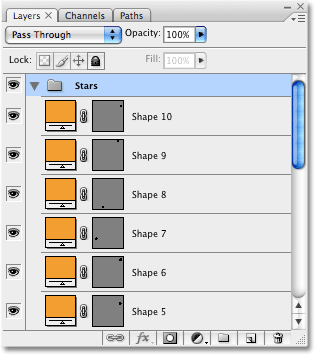
com a forma de” estrela de 5 pontos ” selecionada, siga os mesmos passos para adicionar mais estrelas, primeiro arrastando-as para fora e, em seguida, girando-as com o comando de Transformação livre. Se olharmos em nossa paleta de camadas agora, podemos ver todas as camadas de forma que adicionamos, cada uma contendo uma das formas das estrelas. Note como todos eles aparecem dentro do grupo de camadas de “estrelas”:

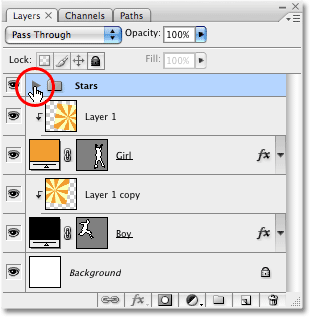
para mostrar o que eu quis dizer sobre o uso de grupos de camadas para manter as coisas organizadas, clique no pequeno triângulo à esquerda do nome do grupo de camadas. Isto irá fechar o grupo de camadas, e agora todas as camadas de estrelas estão convenientemente escondidas dentro do grupo de camadas, mesmo que elas ainda permaneçam visíveis no documento:

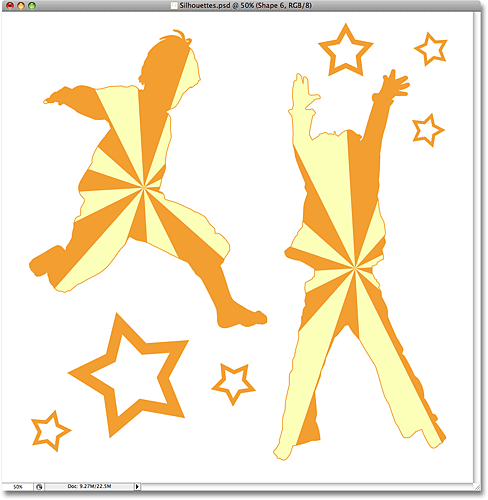
E aqui está o meu projeto final de silhueta depois de adicionar mais algumas estrelas usando a forma de “estrela de 5 pontos”:
