
in deze Photoshop tutorial gaan we plezier hebben met silhouetten. Daarmee bedoel ik dat we eerst een basis silhouet maken met behulp van een techniek die ons de vrijheid geeft om het silhouet naar behoefte te verkleinen zonder verlies van beeldkwaliteit, en dan zullen we zien hoe we het silhouet kunnen vullen met een leuke achtergrond om interessante ontwerpen te maken!
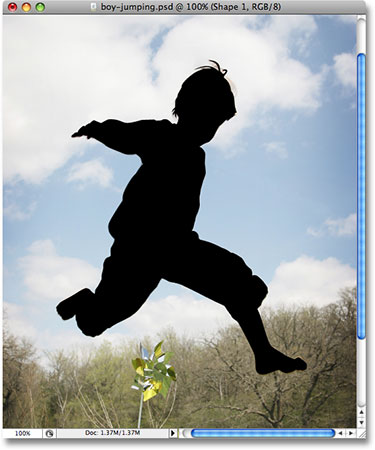
Ik zal een paar silhouetten maken voor deze tutorial. Eerst gebruik ik de jongen van deze foto:

Ik maak ook een silhouet van het meisje op deze foto:

Ik zal beide silhouetten vullen met een achtergrond, en Ik zal de achtergrond gebruiken die we hebben gemaakt in onze recente klassieke Starburst Background tutorial:

natuurlijk kunt u elke gewenste achtergrond gebruiken. Als u deze Starburst-achtergrond aanmaakt vanuit onze tutorial, wilt u ervoor zorgen dat u de Starburst-afbeelding plat maakt wanneer u klaar bent door naar het menu Laag boven aan het scherm te gaan en afbeelding plat te maken zodat de starburst-afbeelding op een enkele achtergrondlaag staat, wat het later makkelijker maakt. Zoals ik al zei, voel je vrij om welke achtergrondafbeelding je wilt gebruiken.
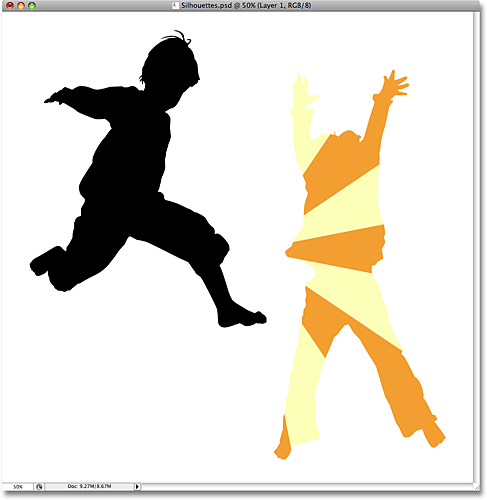
Hier is het uiteindelijke effect waar we naar toe zullen werken:

voordat we beginnen, moet ik vermelden dat we Photoshop ‘ S Pen Tool zullen gebruiken om onze silhouetten te maken, in tegenstelling tot iets meer basic als de lasso Tool. Er zijn een paar redenen waarom. Ten eerste, het verkrijgen van professionele kwaliteit selecties met de lasso Tool is bijna onmogelijk, en silhouetten gemaakt met de lasso Tool over het algemeen kijken slordig en amateuristisch. De Pen Tool geeft ons alle precisie die we nodig hebben om geweldige vormen te creëren.
de tweede reden voor het kiezen van het pengereedschap is dat het ons in staat stelt vectorgebaseerde vormen te maken die resolutieonafhankelijk zijn, wat betekent dat we ze naar behoefte kunnen verkleinen zonder verlies aan beeldkwaliteit. De lasso Tool, aan de andere kant, maakt pixel-gebaseerde selecties die niet resize-vriendelijk zijn. Ze hebben de neiging om de beeldkwaliteit te verliezen nadat ze zijn aangepast, vooral als je ze groter moet maken. Dus, voor geweldige silhouetten die de beeldkwaliteit niet zullen verliezen, ongeacht de grootte die we ze maken, hebben we het pengereedschap nodig!
Dit gezegd hebbende, als u niet bekend bent met het gebruik van het pengereedschap in Photoshop, kijk dan eerst naar onze selecties maken met de pengereedschap tutorial, waar u alles vindt wat u moet weten om aan de slag te gaan met wat, zonder twijfel, het beste selectiegereedschap in heel Photoshop is.
Stap 1: Selecteer het pengereedschap
Open de eerste afbeelding waaruit u een silhouet wilt maken (in mijn geval is het de foto van de jongen) en selecteer het pengereedschap uit Photoshop ‘ s Gereedschap-palet:

U kunt het pengereedschap ook selecteren door op de letter P op uw toetsenbord te drukken.
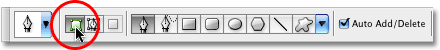
Stap 2: Selecteer de optie “Shape Layers” in de optiebalk
zodra u het pengereedschap selecteert, zal de optiebalk bovenaan het scherm veranderen om de opties voor het pengereedschap te tonen. Aan de linkerkant van de optiebalk ziet u een reeks van drie pictogrammen – een die eruit ziet als een vierkant met een kleiner vierkant in elke hoek (het pictogram vormlagen), een met het pengereedschap in het midden van het vierkant (het pictogram paden), en een dat is gewoon een eenvoudig vierkant (het pictogram vulling Pixels). Deze pictogrammen bepalen wat we met het pengereedschap doen. We kunnen de Pen gebruiken om vector-gebaseerde vormen te tekenen, we kunnen het gebruiken om paden te tekenen (wat eigenlijk vormomtrekken zijn), en we kunnen het gebruiken om pixel-gebaseerde vormen te tekenen. Om ons silhouet te maken, willen we vector-gebaseerde vormen tekenen, dus klik op het pictogram vormlagen in de optiebalk om het te selecteren:

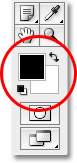
Stap 3: Reset uw voor-en achtergrondkleuren indien nodig
zoals ik al zei, vullen we ons silhouet met een achtergrondafbeelding, maar laten we eerst een meer traditioneel zwart gevulde silhouet maken. Daarvoor moeten we onze voorgrondkleur instellen op zwart, wat toevallig de standaardkleur is (wit is de standaardkleur voor de achtergrondkleur). Als uw voorgrondkleur al op zwart is ingesteld, kunt u deze stap overslaan. Als dat niet het geval is, kunt u eenvoudig de voor-en achtergrondkleuren resetten door op de letter D op uw toetsenbord te drukken. Als je kijkt naar je voor-en Achtergrondkleurstalen aan de onderkant van het gereedschap palet, zul je zien dat Zwart nu de voorgrondkleur is (het linkerstaal) en Wit nu de achtergrondkleur (het rechterstaal):

Stap 4: Teken een omtrek rond de persoon in de foto
met het pengereedschap in de hand, de optie vormlagen geselecteerd in de optiebalk en uw voorgrondkleur ingesteld op zwart, begin met het tekenen van een omtrek rond de persoon in uw foto, voeg ankerpunten toe en verplaatsingshandvatten indien nodig. Nogmaals, lees eerst onze selecties maken met de pen Tool tutorial als u hulp nodig hebt met het Pen Tool.
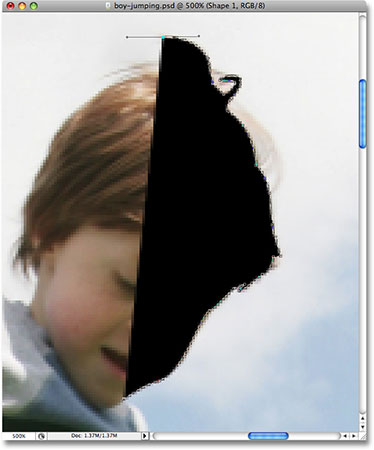
u zult snel een probleem opmerken als u zich een weg baant om de persoon heen. Aangezien we een vorm tekenen, vult Photoshop het gebied in de omtrek met zwart terwijl je het maakt, wat op zich geen probleem is, behalve dat het de neiging heeft om je zicht op wat je doet te blokkeren. Hier kunnen we zien dat ik ben begonnen met het tekenen van een contour rond het hoofd van de jongen, maar de effen zwarte blokkeert hem volledig uit het zicht als ik werk mijn weg om hem heen:

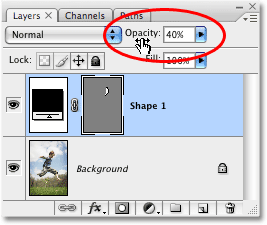
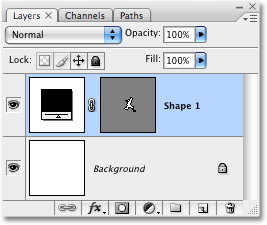
om dit kleine probleem te omzeilen, hoeven we alleen de ondoorzichtigheid van onze vormlaag tijdelijk te verlagen. Als we in ons lagen palet kijken, zien we dat we nu twee lagen hebben. Onze foto bevindt zich op de achtergrondlaag, en de vorm die we tekenen met het pengereedschap bevindt zich op de vormlaag, genaamd “Shape 1”, direct erboven. De vormlaag is momenteel geselecteerd (we weten dit omdat deze in blauw is gemarkeerd), dus ga naar de optie dekking in de rechterbovenhoek van het lagen palet en verlaag de dekking naar ongeveer 40% of zo:

met de ondoorzichtigheid van de vorm verlaagd, kunnen we nu door de effen zwarte vulling heen kijken, wat het veel gemakkelijker maakt om te zien wat we aan het doen zijn:

teken uw omtrek rond de persoon met het pengereedschap. Ga als je klaar bent terug naar de optie dekking in het lagen palet en verhoog de dekking terug naar 100%. Hier is mijn voltooide vorm rond de jongen, gevuld met effen zwart. Ik heb nu mijn eerste silhouet:

Stap 5: Maak een nieuw leeg Photoshop-Document
nu we ons eerste silhouet hebben gemaakt, verplaatsen we het naar zijn eigen document. Eerst moeten we een nieuw Photoshop-document maken, dus ga naar het menu Bestand boven aan het scherm en kies Nieuw, waarin het dialoogvenster Nieuw Document verschijnt. Ik zal mijn nieuwe document “Silhouettes” noemen, hoewel het benoemen van nieuwe documenten volledig optioneel is.
Kies het formaat dat u nodig hebt voor uw document. Voor deze tutorial Maak ik een document van 6×6 inch en stel ik de resolutie in op 300 pixels per inch, wat een standaardresolutie is voor afdrukken van professionele kwaliteit. Zorg ervoor dat u wit kiest als achtergrondinhoud van uw document:

klik op OK om het dialoogvenster te verlaten als u klaar bent en het nieuwe document verschijnt:

Stap 6: sleep de vormlaag naar het nieuwe Document
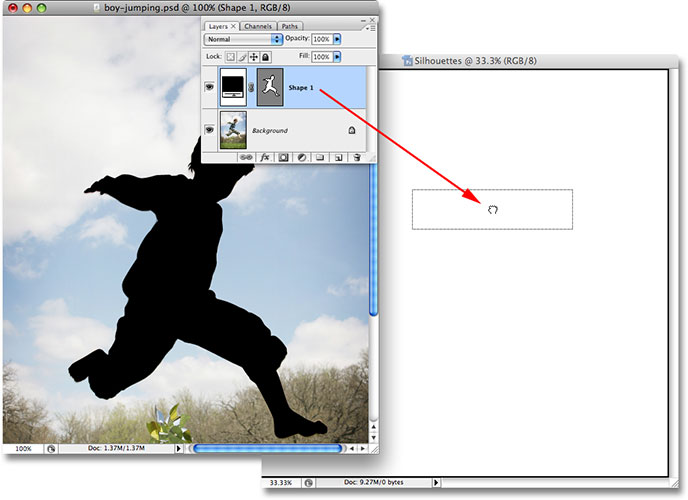
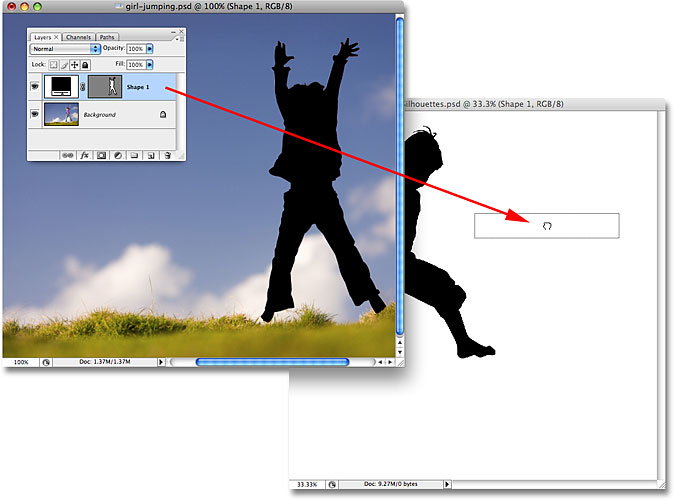
met zowel uw originele foto als het nieuwe lege document nu geopend op uw scherm in hun eigen afzonderlijke documentvensters, klik ergens in uw originele foto om het te selecteren, waardoor het actief wordt. Ga dan naar het lagen palet, klik op de vormlaag die je silhouet bevat en sleep de laag naar het nieuwe document:

laat uw muisknop los en uw zwartgevulde silhouet verschijnt in het nieuwe document:

u kunt op dit moment het documentvenster van de originele foto sluiten, omdat we het niet langer nodig hebben. En nu, als we nogmaals in het lagen palet kijken, zien we dat onze vormlaag is gekopieerd naar het nieuwe document en recht boven de met wit gevulde achtergrondlaag zit:

Stap 7: Resize en Herpositioneer het silhouet met Free Transform
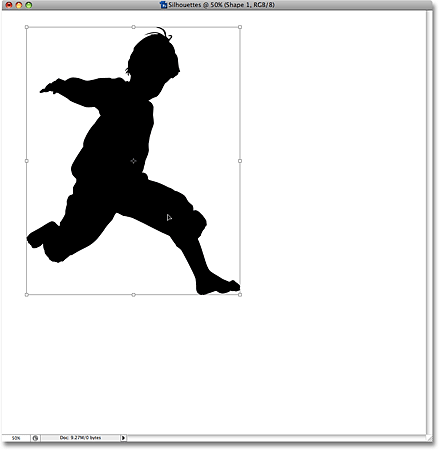
zoals ik aan het begin van deze tutorial al zei, was een van de belangrijkste redenen waarom we het Pen Gereedschap gebruikten om ons silhouet te maken omdat het ons toeliet om ons silhouet te maken als een vector-gebaseerde vorm, en als een vorm, zijn we vrij om het te verkleinen zoals we willen, waardoor het zo groot of zo klein als we willen, zonder enig verlies aan beeldkwaliteit. Laten we het formaat van het silhouet met behulp van Photoshop ‘ s gratis transformeren Commando. Met de Laag vorm geselecteerd in het lagen-palet, drukt u op Ctrl + T ( Win) / Command+T (Mac) om de vrije Transformatiebox en handvatten rond het silhouet te openen. Houd uw Shift-toets ingedrukt om de verhoudingen van het silhouet te beperken, zodat u het uiterlijk ervan niet vervormen en sleep een van de hoekhandvatten om het formaat aan te passen. Als u het formaat wilt wijzigen vanuit het midden in plaats van vanuit de hoek, houdt u uw Alt (Win) / Option (Mac) – toets ingedrukt terwijl u sleept. U kunt het silhouet ook in het document verplaatsen door ergens in het vrije Transformatievak te klikken en de vorm met uw muis rond te slepen. Klik gewoon niet op het kleine doelpictogram in het midden, anders verplaats je het doelpictogram, niet de vorm.
Hier heb ik mijn silhouet groter gemaakt en verplaatst naar de linkerbovenhoek van het document:

druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de transformatie te accepteren en het commando Free Transform te verlaten.
Stap 8: Voeg Extra silhouetten toe aan het Document (optioneel)
Als u slechts één silhouet gebruikt in uw ontwerp, kunt u deze stap overslaan. Ik heb een tweede silhouet
die ik aan mijn ontwerp wil toevoegen, dus Ik zal mijn tweede foto openen, dat is het beeld van het meisje:

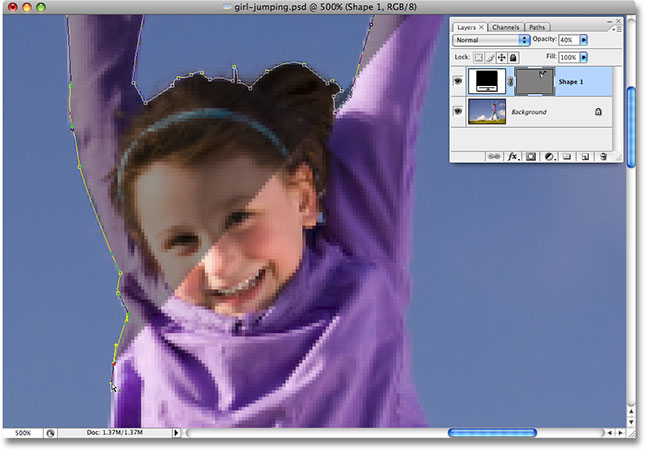
met dezelfde stappen als hiervoor selecteer ik het pengereedschap uit het gereedschap-palet en teken ik een omtrek rond het meisje, waarbij de dekking van de vormlaag in het lagen-palet wordt verlaagd tot ongeveer 40% zodat ik kan zien wat ik doe als ik om haar heen ga:

als ik klaar ben, verhoog ik de dekking van de vormlaag terug naar 100%. Hier is mijn afbeelding met het silhouet van het meisje nu compleet:

Ik moet dit tweede silhouet naar mijn hoofddocument “Silhouettes” slepen, dus als beide documentvensters op mijn scherm geopend zijn, klik ik op de foto van het meisje om het te selecteren en actief te maken, dan Klik ik op de Laag vorm in het lagen palet en sleep de laag gewoon naar het document” Silhouettes”:

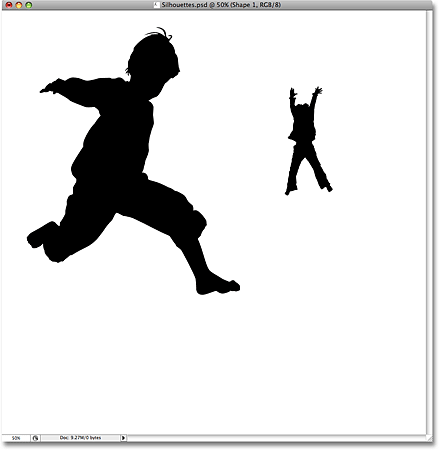
met mijn tweede silhouet nu in het hoofddocument, sluit ik de foto van het meisje af omdat ik hem niet meer open hoef te hebben. Als we nu in mijn “Silhouettes” document kijken, kunnen we zien dat het silhouet van het meisje is toegevoegd:

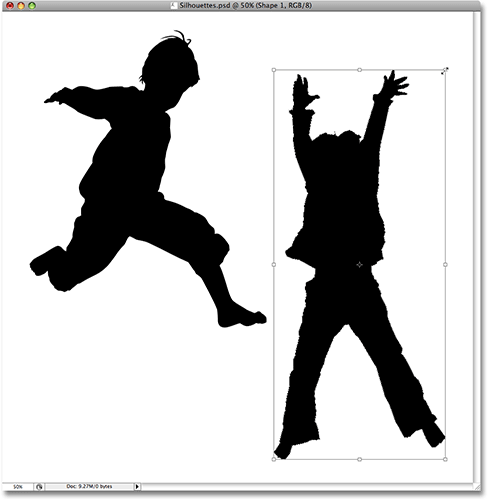
net zoals ik deed met het eerste silhouet, druk ik op Ctrl+T (Win) / Command+T (Mac) om Photoshop ‘ s Vrije Transformatiebox en handvatten rond mijn nieuwe silhouet te openen en ik sleep een van de hoekhandvatten om het formaat te wijzigen, houd Shift ingedrukt als ik sleep om de verhoudingen van de vorm te beperken en houd Alt (Win) / Option (Mac) ingedrukt om de vorm te forceren om het formaat van het midden te wijzigen. Ik zal ook slepen de vorm naar beneden naar de rechterbenedenhoek van het document terwijl ik op het:

Ik druk op Enter (Win) / Return (Mac) als ik klaar ben om de transformatie te accepteren en het commando Free Transform te verlaten.
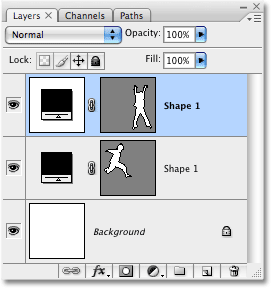
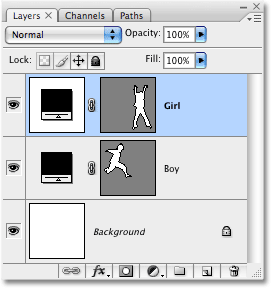
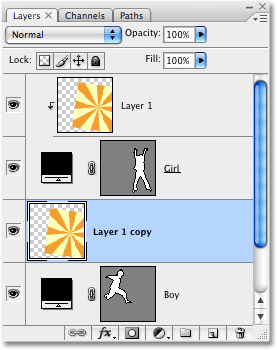
als ik in mijn lagen palet kijk, zie ik dat ik nu twee vormlagen heb die boven de met wit gevulde achtergrondlaag zitten. Het jongenssilhouet zit op de onderste laag en dat van het meisje op de bovenste:

helaas worden beide vormlagen “Shape 1″ genoemd, wat een beetje verwarrend is. Ik ga de lagen hernoemen door direct op hun namen te dubbelklikken en nieuwe namen in te typen. Ik noem de onderste vormlaag ” Boy “en de bovenste”Girl”:

stap 9: Open de afbeelding waarvan u de silhouetten wilt vullen met
laten we onze silhouetten wat interessanter maken door ze te vullen met een leuke achtergrondafbeelding in plaats van ze te vullen met effen zwart. Open de afbeelding waarmee je je silhouetten wilt vullen. Zoals ik aan het begin van deze tutorial al zei, gebruik ik de Starburst achtergrond die we hebben gemaakt in onze recente klassieke Starburst Achtergrond tutorial:

stap 10: sleep de afbeelding naar het Silhouettendocument
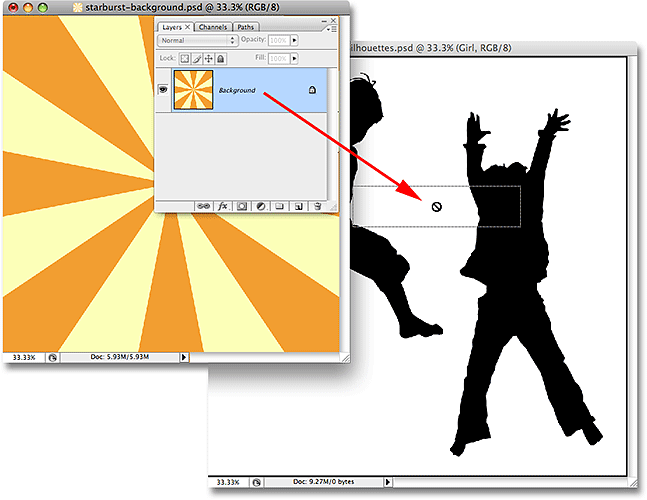
met zowel uw Silhouettendocument als uw achtergrondafbeelding open op uw scherm in hun eigen afzonderlijke documentvensters, klik ergens in de achtergrondafbeelding om deze te selecteren en actief te maken, klik dan op de achtergrondlaag in het lagen-palet en sleep de laag naar het silhouettendocument:

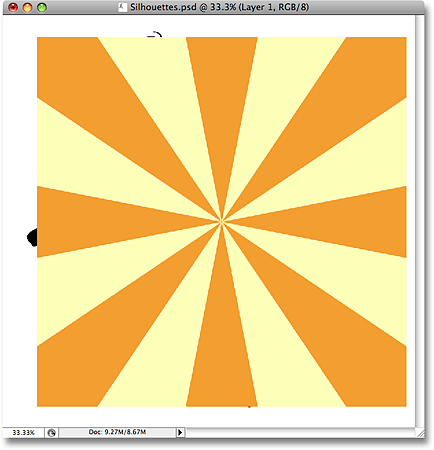
laat uw muisknop los en de achtergrondafbeelding verschijnt voor de silhouetten in het document “Silhouettes”:

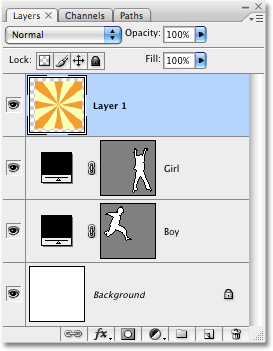
u kunt de achtergrondafbeelding sluiten zodra u deze in het document “Silhouettes” hebt gesleept. Als we in het lagen palet kijken, kunnen we zien dat de achtergrondafbeelding nu verschijnt op een laag met de naam “Layer 1” boven de andere lagen in het document:

De reden waarom de afbeelding boven de andere lagen verscheen, is omdat Photoshop deze automatisch direct boven de geselecteerde laag plaatste. In mijn geval had ik de laag “meisje” geselecteerd, dus Photoshop plaatste de achtergrondafbeelding er direct boven. Als de laag” jongen “was geselecteerd, zou Photoshop de achtergrondafbeelding tussen de lagen” jongen “en” meisje ” hebben geplaatst.
stap 11: Maak een knipmasker
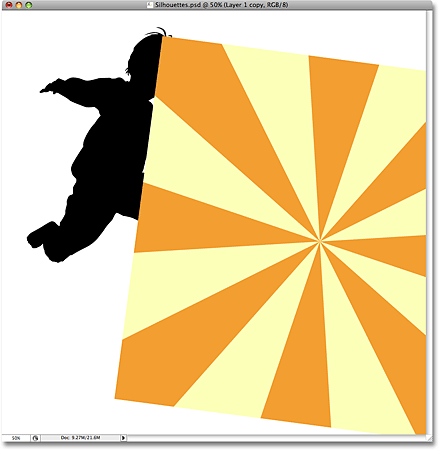
Op dit moment blokkeert de starburst-afbeelding (of welke afbeelding U ook gebruikt) mijn beide silhouetten. Dat is duidelijk niet wat ik wil. Wat ik wil is dat de sterrensprong in een van mijn silhouetten verschijnt. Daarvoor moeten we een knipmasker maken, dat de starburstafbeelding zal “knippen” naar wat er ook op de laag direct eronder is. In mijn geval zit het silhouet van het meisje er direct onder, dus als ik het knipmasker maak, is het enige deel van het starburstbeeld dat zichtbaar blijft het gebied dat binnen het silhouet valt. Dit creëert de illusie dat het silhouet gevuld is met het starburstpatroon.
om het knipmasker aan te maken, zorg ervoor dat u “Laag 1” hebt geselecteerd in het lagen-palet, ga dan naar het menu Laag bovenaan het scherm en kies Knipselmasker maken:

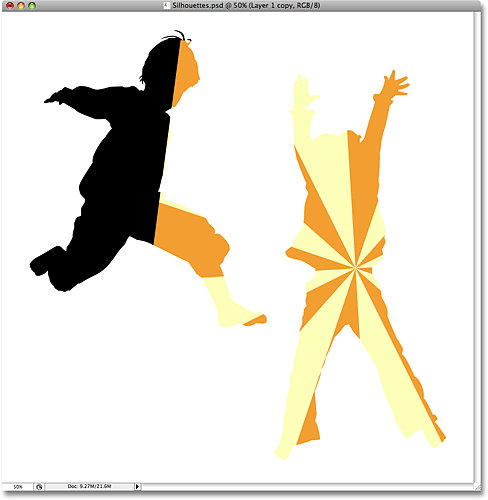
als het knipmasker is aangemaakt, wordt de starburstafbeelding direct onder het silhouet geknipt, waardoor het lijkt alsof het silhouet wordt opgevuld door de starburst:

stap 12: Formaat wijzigen en verplaatsen van de achtergrondafbeelding indien nodig met Free Transform
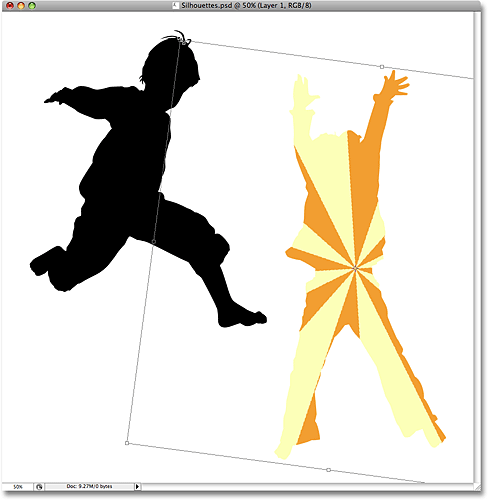
met “Layer 1” nog steeds geselecteerd, druk op Ctrl+T (Win) / Command+T (Mac) om Photoshop ‘ s Free Transformation box en handvatten rond uw achtergrondafbeelding te openen, dan formaat wijzigen en verplaatsen van de afbeelding zoals nodig totdat u tevreden bent met hoe het in het silhouet verschijnt. U kunt de afbeelding ook roteren als dat nodig is door uw muiscursor buiten het vrije Transformatievak te bewegen en vervolgens op uw muis te klikken en te slepen. Het vrije Transformatiekader en de handvatten zullen rond de werkelijke afmetingen van uw achtergrondafbeelding verschijnen, hoewel het enige deel van de achtergrondafbeelding dat u kunt zien het gebied in het silhouet is:

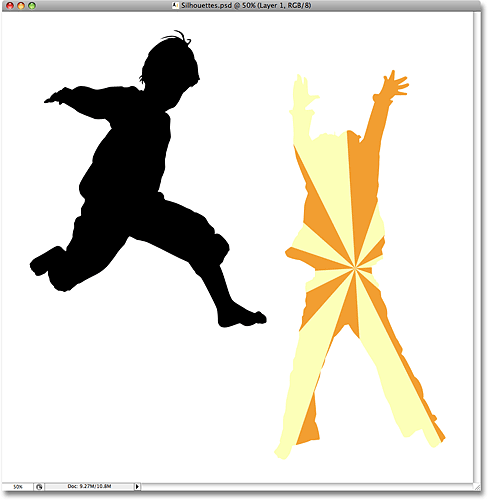
druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de transformatie te accepteren en het commando Free Transform te verlaten. We hebben nu ons eerste silhouet met achtergrondafbeelding:

stap 13: Dupliceer de achtergrondafbeelding en verplaats deze boven het tweede silhouet
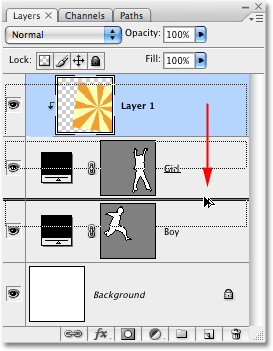
als je twee silhouetten gebruikt in je ontwerp zoals ik, moeten we een kopie maken van onze achtergrondafbeelding en deze direct boven het tweede silhouet in het lagen palet verplaatsen. We kunnen beide dingen tegelijk doen. Ga naar je lagen palet en houd je Alt (Win) / Option (Mac) toets ingedrukt. Dit zal Photoshop vertellen dat we een kopie van de laag willen maken. Klik vervolgens op” Layer 1 ” en, met Alt/Option ingedrukt, sleep de laag naar beneden tussen de twee lagen vorm. U ziet een dikke zwarte lijn verschijnen tussen de twee lagen om u te laten weten wanneer u op de juiste plek bent:

laat uw muisknop los wanneer de zwarte lijn verschijnt. Een kopie van “Layer 1” verschijnt nu in het lagen palet direct tussen de twee vormlagen:

als we in het documentvenster kijken, kunnen we zien dat de achtergrondafbeelding nu weer een deel van het ontwerp blokkeert vanuit weergave:

stap 14: Maak een knipmasker
we moeten de kopie van onze achtergrondafbeelding naar het tweede silhouet knippen zodat het in het silhouet verschijnt, net zoals we net deden met het eerste silhouet. Ga naar het menu Laag bovenaan het scherm en kies Knipselmasker aanmaken:

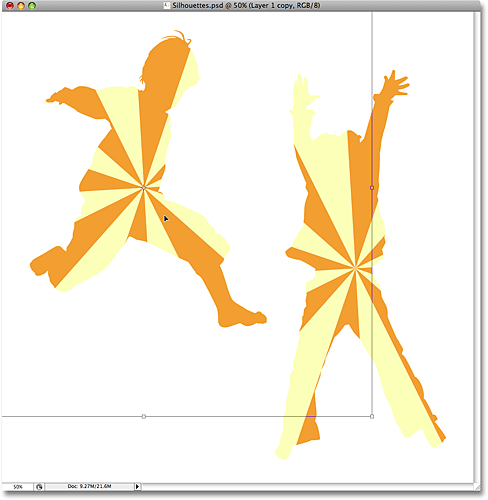
dit filmt de kopie van de achtergrondafbeelding naar het tweede silhouet, waardoor het lijkt alsof de achtergrondafbeelding zich in het silhouet bevindt:

stap 15: Formaat wijzigen en verplaatsen van de achtergrondafbeelding met Free Transform
druk op Ctrl+T (Win)/Command+T (Mac) om Photoshop ‘ s Free Transform box en handvatten rond de achtergrondafbeelding in het silhouet te openen, dan formaat wijzigen, roteren en/of verplaatsen zoals nodig:

druk op Enter (Win) / Return (Mac) als u klaar bent met het commando Free Transform.
stap 16: Voeg een lijn toe aan de silhouetten
Op dit punt is ons basiseffect gedaan, maar laten we onze silhouetten een beetje meer definitie geven door er een dunne lijn omheen toe te voegen. Selecteer eerst een van de vormlagen in het lagen-palet. Ik klik op de “jongen” laag om het te selecteren. Klik vervolgens op het pictogram laagstijlen onder in het lagen palet:
![]()
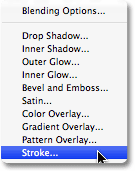
Selecteer lijn vanaf de onderkant van de lijst:

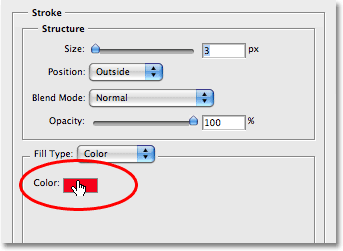
Dit opent het dialoogvenster Laagstijl dat is ingesteld op de Lijnopties in de middelste kolom. Ik laat alle standaardinstellingen met rust, behalve de kleur. De standaard lijnkleur is rood en Ik wil de oranje kleur van de starburst achtergrond gebruiken waarmee ik mijn silhouetten vul. Om de kleur van de lijn te wijzigen, klikt u op het kleurstaal in het dialoogvenster:

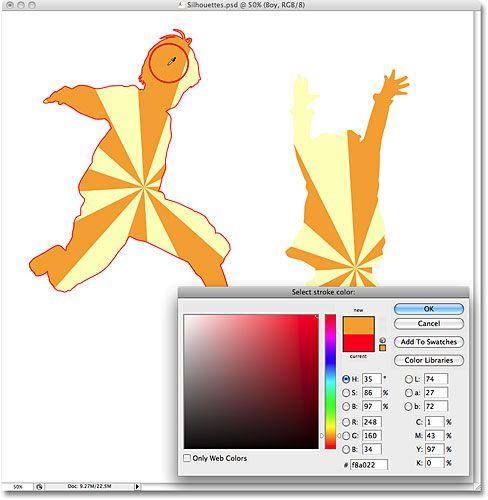
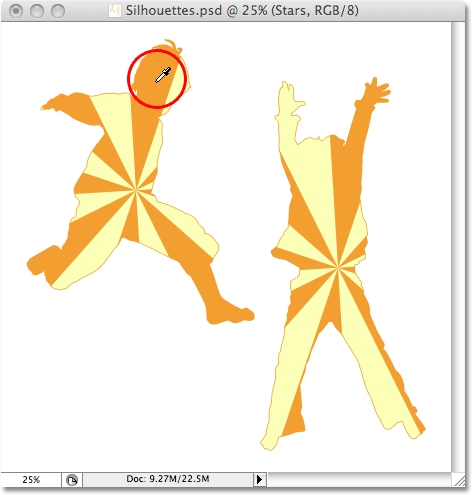
Dit opent Photoshop ‘ s Kleurkiezer, maar in plaats van een kleur te kiezen met de Kleurkiezer, ga ik gewoon mijn muiscursor over een oranje gebied in het silhouet van de jongen bewegen en erop klikken om de kleur te sampleen:

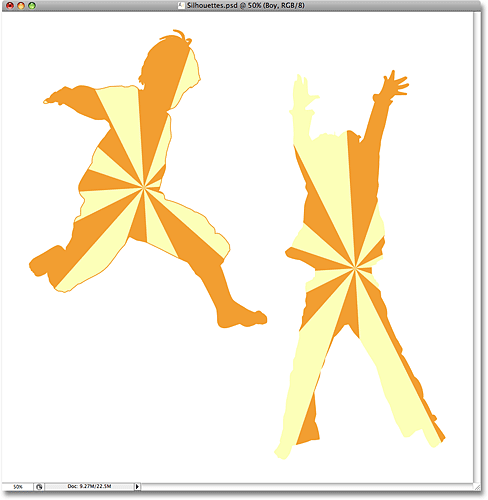
klik op OK om de kleurenkiezer te verlaten wanneer u klaar bent, klik vervolgens op OK om het dialoogvenster Laagstijl te verlaten. Het silhouet van de jongen heeft nu een oranje lijn, wat het een beetje meer definitie geeft:

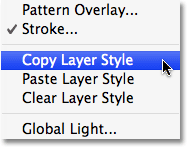
om snel de lijn toe te passen op het tweede silhouet, gaat u naar het menu Laag bovenin het scherm, kiest u Laagstijl en kiest u vervolgens Laagstijl kopiëren:

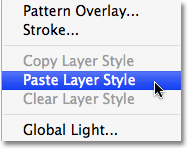
klik op de tweede laag van het silhouet in het lagen palet om deze te selecteren. In mijn geval klik ik op de” meisje ” laag. Ga dan terug naar het menu Laag, kies nogmaals Laagstijl en kies deze keer Laagstijl plakken:

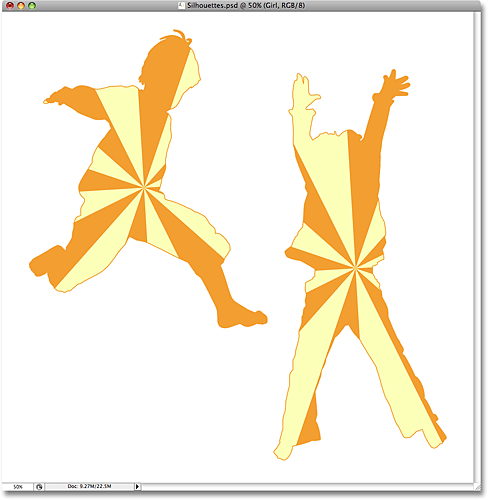
en zo wordt de lijn nu ook toegepast op het tweede silhouet:

Ik ga mijn ontwerp afronden door een paar verspreide sterren rond de silhouetten toe te voegen. Dat doe ik nu.
stap 17: Maak een nieuwe laaggroep aan
zoals ik onderaan de vorige pagina al zei, ga ik mijn ontwerp afronden met een paar verspreide sterren rond de silhouetten. Ik kan een ster vanaf nul tekenen als ik dat wil, maar Photoshop wordt geleverd met een paar stervormen die we kunnen gebruiken. Voordat we ze toevoegen, Laten we een laaggroep maken om al onze sterren in te plaatsen. Op deze manier houden we ons lagen palet schoon en georganiseerd. Klik eerst op de bovenste laag in je lagen palet om deze te selecteren. Houd vervolgens uw Alt (Win) / Option (Mac) toets ingedrukt en klik op het pictogram laaggroep onder in het lagen-palet (opmerking: in eerdere versies van Photoshop worden laaggroepen Layer Sets genoemd):
![]()
door Alt/Option ingedrukt te houden wanneer u op het pictogram klikt, vertellen we Photoshop om het dialoogvenster Nieuwe Groep voor ons te openen waar we een naam kunnen invoeren voor onze nieuwe laaggroep. Ik ga de mijne “Stars”noemen:

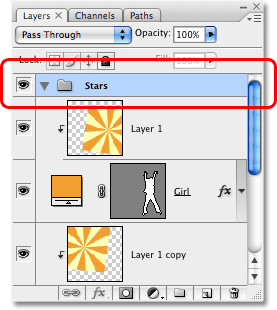
klik op OK als u klaar bent om het dialoogvenster te verlaten. Als we nu in het lagen palet kijken, kunnen we zien dat er een nieuwe laaggroep met de naam “Stars” is toegevoegd boven de andere lagen. Een laaggroep is in principe een map in het lagen-palet waar we meerdere lagen in kunnen plaatsen, wat helpt om alles georganiseerd te houden:

stap 18: Selecteer het aangepaste vormgereedschap
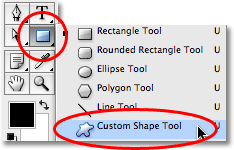
Selecteer het aangepaste vormgereedschap van Photoshop, dat u zult vinden verborgen achter het Rechthoekgereedschap in het gereedschap-palet. Klik en houd uw muis ingedrukt op het Rechthoekgereedschap voor een seconde of twee totdat het fly-out menu verschijnt, selecteer dan het aangepaste vormgereedschap onderaan de lijst:

stap 19: Laad de” Shapes ” aangepaste vorm Set
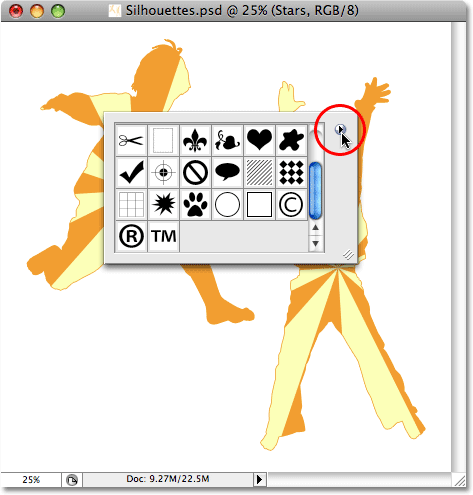
Photoshop wordt geleverd met een heleboel aangepaste vormen die we kunnen gebruiken in onze ontwerpen, maar slechts een paar van hen zijn al geladen voor ons. Om toegang te krijgen tot de stervormen, moeten we laden in een van de extra aangepaste vorm sets onszelf. Met het aangepaste vormgereedschap geselecteerd, klik met de rechtermuisknop (Win) / Control-klik (Mac) ergens in het documentvenster om het aangepaste Vormselectievak te openen, klik dan op de kleine pijl naar rechts in de rechterbovenhoek van het selectievak:

hiermee verschijnt een fly-out menu, en onderaan het menu ziet u een reeks aangepaste vormsets die we kunnen laden. Klik op de vormen om deze te selecteren:

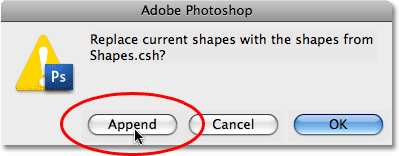
Photoshop opent een dialoogvenster waarin u wordt gevraagd of u de huidige vormen wilt vervangen door de vormen in de set vormen. Klik op toevoegen, waardoor de vormen in de ingestelde vormen worden toegevoegd zonder de reeds beschikbare vormen te verwijderen:

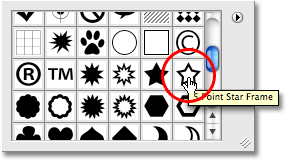
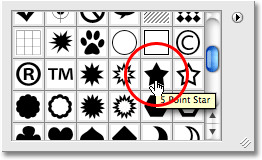
Als u nu naar beneden scrolt in het vak Aangepaste vormselectie, ziet u de nieuw toegevoegde vormen die beschikbaar zijn. U zult twee stervormen vinden, “5 Point Star” en ” 5 Point Star Frame “(als U” Show Tool Tips “hebt ingeschakeld in Photoshop’ s Voorkeuren, zullen de namen van de vormen verschijnen als u er met de muis over gaat). Ik ga de “5-punts ster Frame” vorm selecteren door erop te klikken:

Ik wil dezelfde oranje kleur gebruiken die ik voor mijn lijn heb gebruikt, dus om de vormkleur te wijzigen, Klik ik op het kleurstaal in de optiebalk bovenaan het scherm:
![]()
Dit geeft Photoshop ‘ s kleurenkiezer weer, maar ik ga deze niet gebruiken. In plaats daarvan, net zoals ik deed voor de lijnkleur, ga ik mijn muis cursor over een gebied van Oranje in mijn document venster en Ik zal klikken op het om de kleur te sample:

stap 20: sleep de eerste stervorm
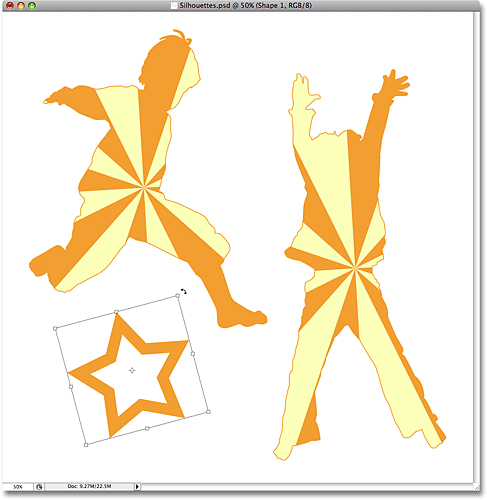
met de gekozen kleur, we kunnen beginnen met het toevoegen van sterren aan het ontwerp. Houd uw Shift-toets ingedrukt om de verhoudingen van de ster te beperken, zorg ervoor dat het uiterlijk ervan niet wordt vervormd, klik vervolgens in het document waar u de eerste ster wilt toevoegen en sleep een stervorm eruit. Houd Alt (Win) / Option (Mac) ook ingedrukt als u de stervorm uit het midden wilt slepen. Als je de ster wilt verplaatsen terwijl je sleept, houd je je spatiebalk ingedrukt en beweeg je muis om de vorm te verplaatsen, laat je spatiebalk los en ga verder met slepen. Hier heb ik mijn eerste stervorm in de linkerbenedenhoek van de afbeelding toegevoegd:

stap 21: draai de ster met Vrije transformatie
druk op Ctrl+T (Win)/Command+T (Mac) om het vrije Transformatiekader van Photoshop te openen en handvatten rond de ster te openen, beweeg vervolgens uw muiscursor buiten het vrije Transformatiekader, klik en sleep uw muis om de ster te roteren indien nodig:

druk op Enter (Win) / Return (Mac) wanneer u klaar bent met het accepteren van de rotatie en het afsluiten van het Free Transform Commando.
stap 22: extra stervormen toevoegen
extra stervormen toevoegen door de laatste paar stappen te herhalen. Sleep eerst de vorm naar buiten en draai de vorm indien nodig met Vrije transformatie. Hier is mijn afbeelding na het toevoegen van een paar sterren:

stap 23: Selecteer de vorm “5-punt ster”
met het gereedschap aangepaste vorm nog steeds geselecteerd, klik met de rechtermuisknop (Win)/Control-click (Mac) ergens in het document om opnieuw het selectievak aangepaste vorm te openen, selecteer vervolgens de andere vorm, de vorm “5-punt ster”:

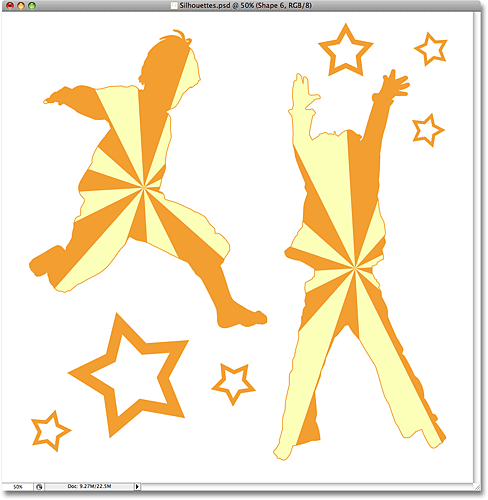
stap 24: Voeg meer sterren toe
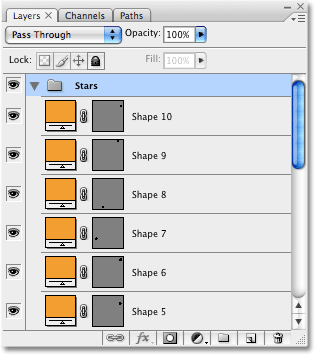
met de” 5-Puntsster ” – vorm geselecteerd, volg dezelfde stappen om meer sterren toe te voegen, sleep ze eerst naar buiten en draai ze vervolgens met het Free Transform Commando. Als we nu in ons lagen palet kijken, kunnen we alle vormlagen zien die we hebben toegevoegd, elk met een van de stervormen. Merk op hoe ze allemaal binnen de laaggroep “sterren” verschijnen:

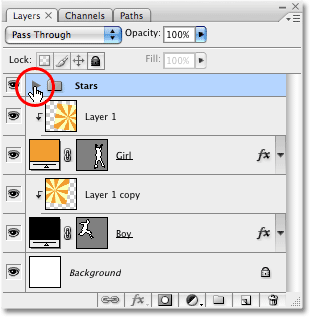
om u te laten zien wat ik bedoelde met het gebruik van laaggroepen om dingen georganiseerd te houden, klikt u op het driehoekje links van de naam van de laaggroep. Dit sluit de laaggroep en nu zijn alle lagen van de sterren gemakkelijk weggestopt in de laaggroep, ook al blijven ze nog steeds zichtbaar in het document:

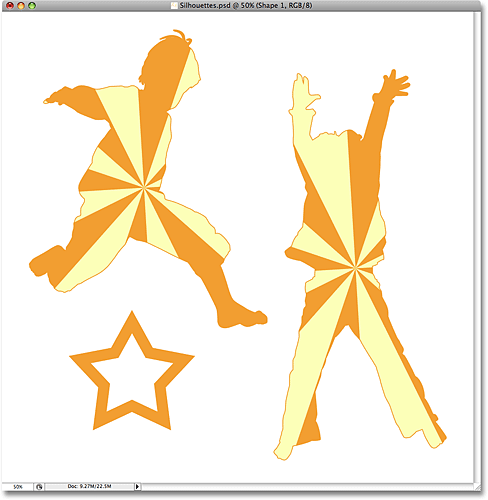
en hier is mijn laatste silhouet ontwerp na het toevoegen van een paar sterren met behulp van de “5 Point Star” vorm:

en daar hebben we het! Zo maak je leuke, interessante ontwerpen met afbeeldingen en silhouetten in Photoshop! Bezoek onze sectie Foto-effecten voor meer Photoshop effecten tutorials!