lang leve de moderne browser!
Browsers worden steeds beter deze dagen. We lijken in een gouden eeuw te zijn waar er een eindeloze stroom van nieuwe functies is toegevoegd ten behoeve van de gebruikers die toegang hebben tot de pagina, en echt geweldige tools voor degenen die de pagina maken. Maar dat is niet altijd het geval geweest. Eerdere versies van de huidige browsers hadden beperkte functies, en we moesten overwegen hoe te werken met — of rond— die bij het ontwerpen en ontwikkelen van onze sites. Statische en adaptieve lay-outs waren alledaags, en onze sites werden ontworpen om pixel perfectie. Natuurlijk was er een duidelijke hoeveelheid pixel duwen gymnastiek betrokken, hoewel, bij de uitvoering van onze lay-outs binnen de beperkingen van de browsers verstrekt.
als browser functies gerijpt, en technieken zoals Fluid rasters werden meer gemeengoed, de manier waarop we onze sites gecodeerd evolueerde in een geheel nieuw paradigma. We schakelden over van het definiëren en coderen van onze meeteenheden in pixels, en begonnen relatieve CSS-eenheden en unitless-waarden consistenter te gebruiken in onze CSS om te voldoen aan de behoeften van steeds veranderende viewport-groottes.
snel door naar het heden, en browserverkopers hebben meer functies toegevoegd om ons in staat te stellen flexibele en robuuste ontwerpen op een eenvoudige manier te maken. Neem bijvoorbeeld browser zoomen. Wanneer de gebruiker de pagina inzoomt in een moderne browser, schaalt alles omhoog — of omlaag-proportioneel, afhankelijk van de voorkeur van de gebruiker. Dat zou tenminste moeten.
Waarom is browserzoom zo belangrijk?
Het toestaan van de gebruiker om hun surfervaring op het web te controleren is geen nieuw concept, in feite is het iets dat is geschreven over in de vroege dagen van het web. De laatste tijd, dat concept lijkt te zijn vergeten als de browser functies zijn verbeterd.
de belangrijkste reden voor het gebruik van responsieve en unitless waarden in onze CSS is voor het ondersteunen van onze gebruikers die vertrouwen op zoomen. Als u de richtlijnen voor toegankelijkheid van webinhoud leest, moeten onze gebruikers in staat zijn om in te zoomen op viewport zonder verlies van content of functionaliteit, of beperkingen opgelegd door CSS-waarden of viewport-schaalinstellingen. Er zijn met name een aantal succescriteria waaraan moet worden voldaan:
- WCAG 1.4.4: gebruikers moeten tekst zonder ondersteunende technologie tot 200 procent kunnen aanpassen, zonder verlies van inhoud of functionaliteit. (Niveau AA)
- WCAG 1.4.8: Idealiter zouden we de juiste spatiëring tussen regels en alinea ‘ s moeten bieden, en we zouden niet moeten eisen dat de gebruiker horizontaal scrollt om een regel tekst te lezen op een volledig scherm venster. (Niveau AAA)
- WCAG 1.4.10: gebruikers moeten de grootte van de tekst kunnen wijzigen zonder dat ze zowel horizontaal als verticaal moeten scrollen om die inhoud te lezen. (Niveau AA)
ontwerpsystemen en consistente threads
als iemand die werkt aan het O ‘ Reilly Media Design System, is het weven van consistente threads tussen merk -, stijl-en UI-componenten een topprioriteit. Consistentie in een systeem stelt ontwerpers en ontwikkelaars in staat om geweldige app-ervaringen voor de eindgebruiker te creëren. Dat gezegd hebbende, de belangrijkste draad die alle elementen van een ontwerpsysteem Tapijt verbindt is gevestigde toegankelijkheid best practices — voor kleuren, typografie, componenten, patronen.
in het geval van het definiëren van typografische stijlen van een systeem, worden normen vastgesteld voor zaken als visuele hiërarchie en ritme van typografie. Vaak zal een ontwerper lay-outs beginnen in Sketch of een ander op ontwerp gebaseerd programma, en geef lettertype grootte en lijn-hoogte waarden voor typografie in pixels. Deze aanpak kan goed werken voor statische lay-out doeleinden, maar er is een addertje onder het gras. Een pixel-gebaseerde typografie aanpak zal niet werken als een CSS — strategie, hoewel, wanneer browsers — en in het bijzonder browser zoomen-het beeld in te voeren.
het zoomdebat van de browser
Op dit punt in het ontwikkelingsproces van het ontwerpsysteem kan een debat volgen. In feite, ons team had een zeer pittig debat over dit toen ons ontwerp systeem werd opnieuw opgestart – en ik merkte dat onze typografie CSS stijlen werden met behulp van px-gebaseerde lijn-hoogte waarden zoals gedefinieerd in schets door onze ontwerper.
enkele argumenten voor het gebruik van pixels in CSS waren: “Browsers verwerken al het zoomen van lettertypen voor ons, dus we hoeven onze typografie niet om te zetten naar relatieve eenheden in CSS. Gebruikers doen niet de moeite om het lettertype weergave-instellingen in de browser aan te passen, ons werk is hier gedaan!”<stof van handen> enkele van de weerwoorden voor het gebruik van relatieve CSS-eenheden waren: “ja, browsers verwerken pagina-zoom voor ons, maar er is een verschil tussen hoe de gebruikersinterface verschijnt wanneer de pagina wordt ingezoomd, afhankelijk van of de standaard browsergrootte ook is aangepast. Gebruikers doen de moeite om het lettertype weergave-instellingen in de browser aan te passen, dus we moeten rekening houden met dat in onze CSS declaraties.”
en zo begon het onderzoek. Toen ik voor het eerst begon met het opzoeken van aanbevelingen over het al dan niet gebruiken van pixels in CSS in het algemeen een goed idee is, zou ik tegenstrijdige meningen over het onderwerp vinden, zoals artikelen zoals deze die beschrijven waarom je gewoon pixels zou moeten gebruiken of zou moeten stoppen met het gebruik van pixels in CSS. Artikelen over responsieve dimensionering in media queries. Zelfs een goed artikel over toegankelijkheid in het formaat van tekst over het gedrag van oudere browsers.
Er was niet veel vermelding — of overweging-dat gebruikers echt graven in de geavanceerde browserinstellingen om hun standaard lettergrootte te veranderen. Gelukkig liep ik over een vermelding van het in de MDN docs, een echt goed artikel door Evan Minto dat duikt in de gebruikersgegevens, en sectie in elke lay-out pagina op rudimentaire eenheden.
deze laatste drie artikelen waren bijzonder interessant, maar zelfs met de hoeveelheid informatie die werd verstrekt, was het enige dat ontbrak in dit alles een voorbeeld naast elkaar. In het bijzonder, een voorbeeld van wat een blok tekst met pixel waarden versus een blok tekst met behulp van relatieve of unitless waarden eruit ziet in een browser zoomscenario. Vooral als de gebruiker verandert de standaard lettertype instelling onder de motorkap.
Wat bedoelt u met standaard lettertype instelling?
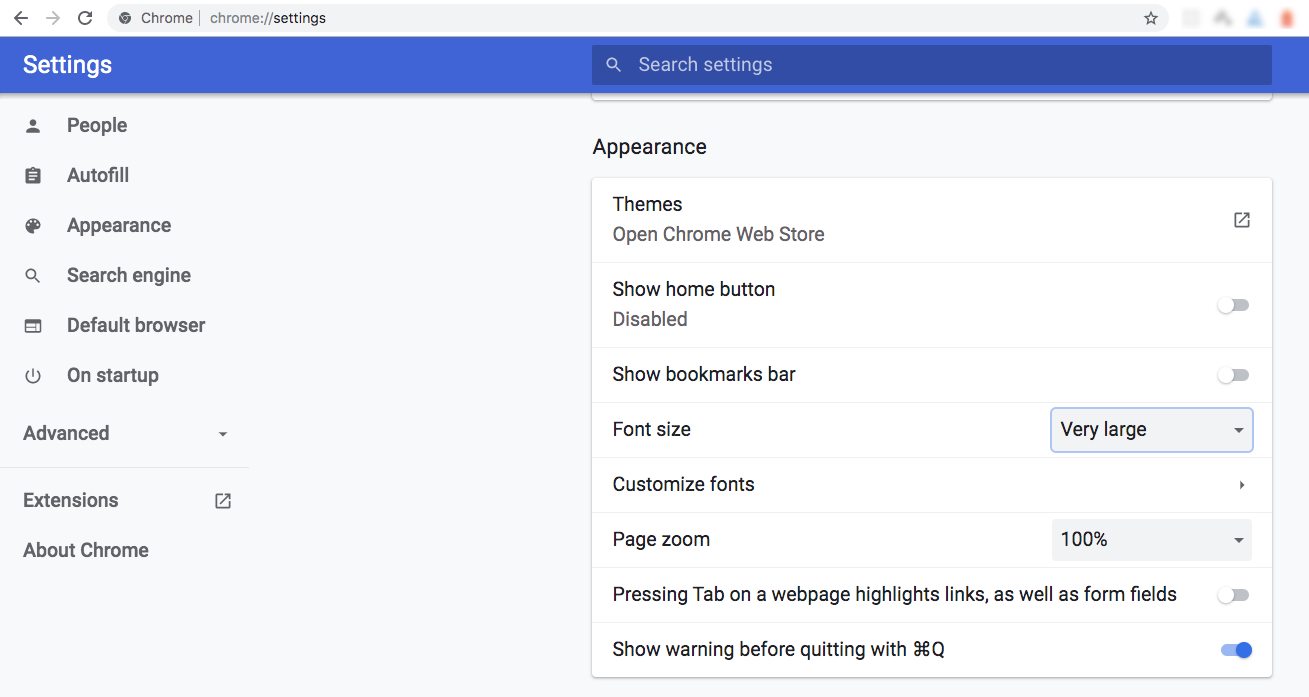
u bent wellicht bekend met de instelling voor paginazoom in een browser, die de inhoud van de pagina proportioneel opschaalt. Een minder bekende functie van de meeste browsers, hoewel, is de optie om uw gewenste lettergrootte aan te passen. Deze functie werkt onafhankelijk van de functie Pagina zoomen. Bijvoorbeeld, dit zijn de opties die worden gebruikt voor de lettergrootte drop-down menu in Chrome uiterlijk instellingen-variërend van de zeer kleine (9px) tot zeer grote (24px) – met de aanbevolen standaard van medium ingesteld op 16px.
Als u een van deze instellingen in uw browser wijzigt, zullen idealiter al uw lettertypen proportioneel omhoog (of omlaag) worden geschaald naar de grootte van die lettertypeinstelling. Idealiter, dat wil zeggen, als je gebruik maakt van relatieve CSS-eenheden. Deze aanpassing van de lettergrootte van de browser heeft geen effect op de typografie die pixels gebruikt voor de lettergrootte en/of de regelhoogte. Dit brengt ons bij het broodnodige voorbeeld.
de side-by-side vergelijking
laten we eens kijken hoe een blok tekst verschijnt in de browser wanneer ingezoomd op 200% met behulp van verschillende instellingen voor pagina zoom, en standaard lettergrootte.
deze Codepen toont drie containers met tekst bij een pagina zoominstelling van 100% en een browser standaard lettergrootte bij de aanbevolen instelling van medium (16px).
zie de Pen per bron11 op CodePen.
light
De grootte van de lettertypen en lijnhoogte waarden zijn hetzelfde, maar gebruik verschillende meeteenheden.
- de linker container gebruikt pixels voor zowel lettergrootte als regelhoogte.
- de middelste container gebruikt rems voor lettergrootte en pixels voor lijnhoogte.
- de juiste container gebruikt rems voor lettergrootte en unitless waarden voor regelhoogte.
Als u de pagina-zoominstelling van 200% aanpast en de lettergrootte van de browser op het standaardmedium (16) houdt, zullen er geen waarneembare verschillen tussen de containers zijn.


de lettergrootte is te groot om te zien of er iets verandert.


merk op hoe de tekst in de middelste en rechtervoorbeelden die rems gebruiken voor lettergrootte schalen tot een veelvoud van de tekengrootte op rootniveau-dat is 1.5 keer de grootte van de standaard lettergrootte (16) — toch blijft het voorbeeld aan de linkerkant hetzelfde, omdat de waarde van het lettertype nog steeds statisch is (met behulp van pixels) in plaats van responsief (met behulp van rems).
Hoewel zowel de middelste als de rechter voorbeelden de lettergrootte juist opschalen, merk op dat de regelafstand in het blok tekst in het middelste voorbeeld erg gecomprimeerd lijkt.

deze gecomprimeerde regelafstand komt voor omdat dat middelste voorbeeld een regelhoogte waarde gebruikt die is ingesteld in een absolute lengte waarde (pixels) in plaats van een relatieve waarde. Dat gezegd hebbende, het is opmerkelijk om te vermelden dat het instellen van een lengte-gebaseerde of zelfs een percentage-gebaseerde waarde voor lijn-hoogte hebben slechte CSS overerving gedrag en kan leiden tot onverwachte resultaten, zoals deze gecomprimeerde regelafstand in het middelste voorbeeld. Strakke lijnafstand kan moeilijk te ontleden zijn als je een cognitieve handicap hebt, dus het is niet aan te raden om lengte-gebaseerde of zelfs een percentage-gebaseerde waarde te gebruiken voor lijnhoogte, vooral als je relatieve eenheden gebruikt voor lettertype-sizing.
wat ons even terugbrengt naar het linker voorbeeld. Terwijl de linker voorbeeld gebruikt ook een lengte-gebaseerde waarde lijn-hoogte waarden in combinatie met de lengte-gebaseerde lettergrootte, ons doel is om gebruikers die nodig hebben om de standaard lettergrootte van hun browser te veranderen te ondersteunen. Het kiezen van lengte-gebaseerde waarden voor het lettertype-grootte en lijn-hoogte in dat linker voorbeeld kan het oplossen van de gecomprimeerde regelafstand probleem, maar is niet het oplossen van de gebruiker nodig om tekst weer te geven op basis van hun persoonlijke browser lettergrootte instelling, dus met behulp van lengte-gebaseerde waarden voor lijn-hoogte is niet een aanbevolen aanpak.

het voorbeeld rechts geeft echter een comfortabele regelafstand weer omdat het een relatieve waarde gebruikt in plaats van een absolute waarde voor lijnhoogte. Bovendien is deze waarde unitless in plaats van lengte-gebaseerde, dat is de aanbevolen beste praktijk voor lijnhoogte. De unitless line-height waarde wordt berekend door de line-height waarde van de container in pixels te delen door de lettergrootte in pixels. In dit geval is onze initiële lettergrootte 16px en de initiële regelhoogte is 24px zoals weergegeven in het voorbeeld aan de linkerkant. Wanneer u de regelhoogte deelt door lettergrootte 24px / 16px, is het resultaat 1.5, een unitless waarde.

met behulp van die unitless waarde in het juiste voorbeeld in plaats van het gebruik van een lengte-gebaseerde waarde kan de regelafstand van de container worden opgeschaald in verhouding tot de rem-gebaseerde lettergrootte, terwijl CSS-overerving problemen worden vermeden. Het eindeffect is een meer comfortabele leeservaring voor gebruikers die ervoor kiezen om in te zoomen op de pagina en hun standaard browser lettergrootte aan te passen aan hun persoonlijke voorkeur.
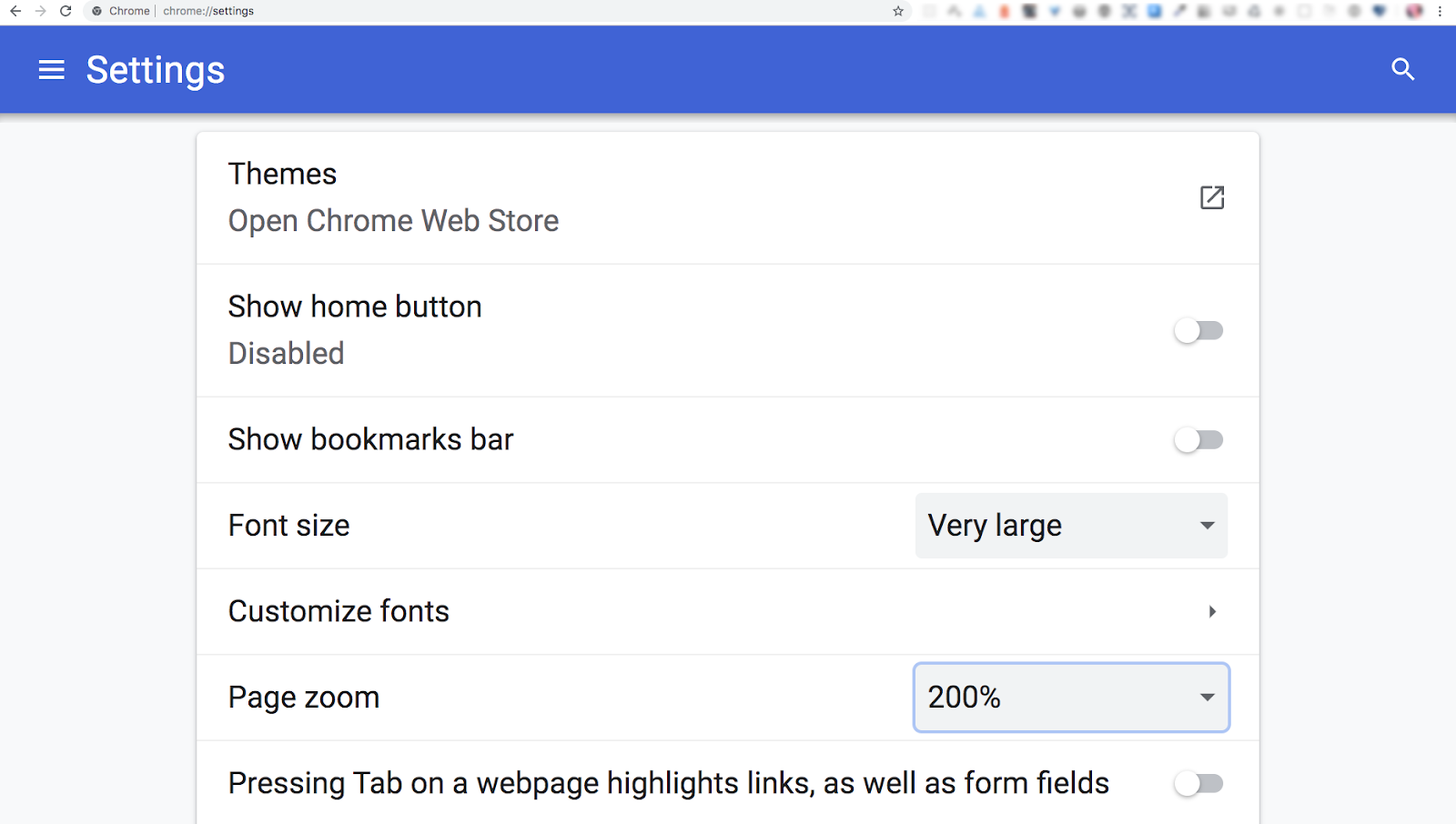
onthoud echter dat we nog steeds op een pagina zoom instelling van 100% zitten met de browser lettergrootte ingesteld op zeer groot. Gebruikers kunnen ook nodig hebben om hun pagina zoomen hoger terwijl op een zeer grote browser lettergrootte. Bijvoorbeeld, als de gebruiker een zeer grote browser lettergrootte selecteert en de pagina zoomen op 200%,

deze toegevoegde flexibiliteit kan een nog comfortabelere leeservaring creëren bij het inzoomen.

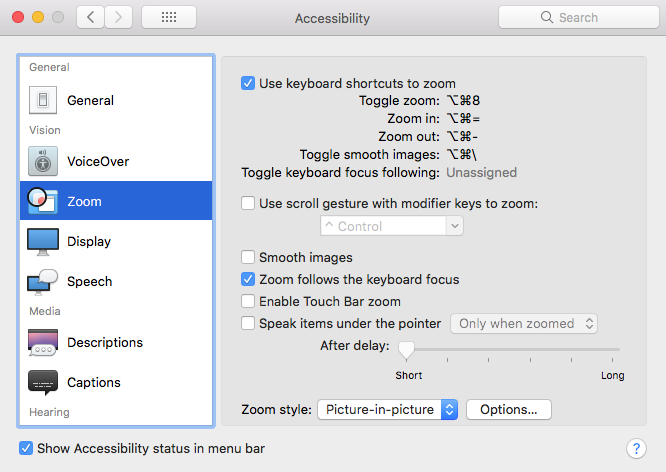
als de gebruiker ook een van de toegankelijkheidsinstellingen van het besturingssysteem gebruikt, zoals de macOS Picture-in-Picture Zoom-functie,

het gebruik van relatieve CSS-eenheden in plaats van uitsluitend op Pixels te vertrouwen, verhoogt de leeservaring in een scenario met weinig zicht.

Deze extra flexibiliteit geeft de controle over de ervaring terug aan de gebruiker waar deze thuishoort.
Pixel conversie tools
Als u nog niet eerder pixels naar relatieve eenheden in CSS hebt geconverteerd, zijn hier enkele goede tools beschikbaar om u te helpen aan de slag te gaan.
- hier is een grote px naar rem conversie referentie tabel door Estelle Weyl.
- Als u een online rekenmachine wilt, is pxtoem een solide hulpmiddel.
- ook deze YouTube video van Jen Simmons van de Mozilla Firefox Font Editor is een uitstekende manier om te leren over en te spelen met relatieve eenheden in CSS.
Wrapping up …
onthoud, gebruikers veranderen echt hun instellingen onder de motorkap, en we zouden de controle van gebruikers over hun eigen browse-ervaring moeten behouden. Als u relatieve CSS-eenheden gebruikt voor uw typografische stijlen, kunt u de trouw van uw lay-outs behouden zonder de behoeften van uw gebruikers negatief te beïnvloeden.dank aan het vierentwintig toegankelijkheidsteam — Scott O ‘ Hara, Liz Davis, en vooral Sarah Higley en Carie Fisher — voor hun redactionele expertise!