Als u ooit moeite hebt gehad om uw gebruikersonderzoek samen te vatten en op een boeiende manier te presenteren, of het gevoel hebt dat u klaar bent om te idealiseren, maar niet weet waar u moet beginnen—gebruikerspersona ‘ s zijn de oplossing die u zoekt. En als u op zoek bent naar begeleiding over hoe u uw eerste persona te creëren, dit artikel is voor jou.
op het eerste gezicht lijkt een gebruikerspersoon een beetje op een gedetailleerd datingprofiel—ze bevatten meestal een headshot, naam, leeftijd, beroep, samen met informatie die de gedachten en gevoelens van de persoon onthult. Terwijl een dating profiel wordt gebruikt om iemands compatibiliteit met andere mensen peilen, personas worden gebruikt om producten compatibel met uw primaire gebruikers te ontwerpen!
gebruikerspersona ‘ s zijn een verzameling van echt gebruikersonderzoek dat de gedachten, behoeften, motivaties en frustraties van een groep gebruikers weergeeft, afgebeeld door een of meer fictieve mensen.
in deze gids laten we u alles zien wat u moet weten over het maken van een effectieve gebruikerspersoon—inclusief waarom ze nuttig zijn, stappen om uw eerste te maken, en hoe u persona ‘ s ten volle kunt gebruiken.
Hier is wat we zullen behandelen:
- Wat zijn gebruikers persona ‘ s?
- vijf stappen om uw eerste gebruikerspersoon aan te maken
- stap één: verzamel de juiste gegevens
- stap twee: interpreteer uw gegevens
- Stap drie: organiseer elementen
- Stap vier: afbeeldingen selecteren voor uw persona
- Stap vijf: Finishing touches
- uw persona aan het werk zetten
- veelvoorkomende fouten
- Wat te leren
Wat zijn gebruikerspersona ‘ s?
kortom, een persona is een visuele weergave van uw doelgebruikers. Het is meestal een document van één pagina dat een realistische maarfictieve persoon die dezelfde eigenschappen, attitudes en gedragingen deelt aan een hele groep gebruikers weergeeft.
persona ‘ s zijn een aantrekkelijke en gedenkwaardige manier om uw onderzoeksresultaten te presenteren en te communiceren “wie uw gebruikers zijn” aan uw ontwerpteam en stakeholders.
na het leren kennen van uw gebruikers door het uitvoeren van onderzoek in de “empathize” fase van het design thinking proces, gaat u de “define” fase in en construeert u uw persona ‘ s.
persona ‘ s stimuleren empathie en dienen als referentiepunt gedurende het ontwerpproces. Empathie oefenen zorgt ervoor dat je beslissingen neemt voor je doelgroep en producten maakt waar ze dol op zijn.
Er is discussie over het nut van gebruikerspersona ‘ s, critici zien ze als weinig meer dan een creatief kunstproject. Ik geef toe dat ik mijn twijfels over hen had…totdat ik in een ontwerpteam werkte zonder.
Het is waar, het nut van een persona hangt af van een ontwerper die kwaliteitsgegevens gebruikt, zijn veronderstellingen achterlaat, inhoud duidelijk organiseert en pleit voor het gebruik ervan gedurende het hele proces.
nu u weet wat een persona is, waarom het nuttig is, en het belang van het gebruik van kwaliteitsinformatie – het is tijd om uw eigen te maken!
vijf stappen om uw eerste gebruikerspersoon aan te maken
voordat we beginnen, is het belangrijk op te merken dat elk project dat u aanneemt waarschijnlijk meer dan één persona nodig heeft om het volledige spectrum van menselijkheid, behoeften en doelen van uw gebruikersbasis nauwkeurig weer te geven.
terwijl we bespreken hoe je je eerste persona kunt maken, gebruik ik een” Recept curation ” app om elke stap te demonstreren. Onze hypothetische recept app is in een vroeg stadium van het ontwerpproces en we moeten begrijpen wie onze gebruikers zullen zijn en welke uitdagingen ze tegenkomen. Klaar?
Stap 1: Verzamel de juiste gegevens
de basis van een grote persona is kwaliteitsonderzoek-de waarde van uw persona zal afhangen van de waarde van uw gegevens.
als u uw gebruikersonderzoek nog niet hebt uitgevoerd en u enige ondersteuning nodig hebt, is CareerFoundry ‘ s guide, Wat is gebruikersonderzoek en Wat is het doel ervan, een geweldige plek om te beginnen.
als u uw onderzoek hebt voltooid, kunnen deze tips u inspireren om uw gebruikers opnieuw te bezoeken en aanvullende vragen te stellen of uw gegevens op een nieuwe manier te bekijken.
bij het uitvoeren van gebruikersonderzoek, begin met het einde in gedachten. Krijg heel duidelijk over uw onderzoeksdoelstellingen: wat probeert u te begrijpen door middel van dit onderzoek? Wat is het idee dat je onderzoekt? Waarom is dit belangrijk? Voor wie is het belangrijk?
voor onze app definieer ik onze onderzoeksdoelstellingen als volgt:
- Hoe heeft de huidige wereldwijde situatie de manier veranderd waarop mensen thuis koken?
- voor welke nieuwe uitdagingen staan mensen met veranderingen in hun schema en beperkte toegang tot middelen?
- welke mogelijkheden bestaan er voor een weboplossing om de problemen van onze gebruikers te verlichten en welke apparaten gebruiken ze het meest?
vervolgens wilt u een combinatie van kwantitatieve en kwalitatieve gegevens verzamelen om deze vragen te onderzoeken (bekijk deze onderzoeksinstrumenten als u op afstand onderzoek doet).
gebruik voor kwantitatieve gegevens vragen die numerieke antwoorden vereisen (bijvoorbeeld leeftijd of inkomen) of Vraag gebruikers om hun mening op een schaal te beoordelen (bijvoorbeeld op een schaal van 1-10, beoordeel hoe waarschijnlijk het is dat u een website of app gebruikt om recepten te vinden).
voor kwalitatieve gegevens observeert u het gedrag van de gebruiker en houdt u een logboek bij of stelt u open vragen in een interview of enquête (bijv. vertel me over de laatste keer dat je een nieuw recept gekookt).
naast uw specifieke onderzoeksdoelstellingen zouden uw gegevens twee overkoepelende vragen moeten beantwoorden: “voor wie ontwerpen we?”en” wat hebben ze nodig?”
Hier zijn enkele voorbeelden van informatie die u kunt verzamelen om deze vragen te beantwoorden:
- leeftijd, geslacht, locatie, gezinssituatie
- onderwijs, beroep, typische werkuren en omgeving
- belangrijkste motivaties en behoeften
- gedachten, gevoelens en meningen
- Hoe gebruikers momenteel hun problemen oplossen
- frustraties met de huidige oplossing
- Voorkeursapparaten
- opmerkelijke aanhalingstekens
deze lijst kan als uitgangspunt dienen, maar moet worden verfijnd om de behoeften van uw specifieke project aan te passen.
als we bijvoorbeeld onze recept-app maken om mensen te helpen recepten te vinden, op te slaan en aan te passen, willen we misschien weten hoe hun typische werkweek eruit ziet om te weten hoeveel tijd ze kunnen besteden aan het koken of samenstellen van recepten.
aan de andere kant, het kennen van hun specifieke functie of inkomensniveau kan niet veel invloed hebben op uw ontwerp, dus u kunt beslissen of dit belangrijke gegevens zijn om te verzamelen.
zodra u tevreden bent met uw onderzoeksdoelstellingen, set van vragen, en het verzamelen van methoden, is het tijd om uw doelgroep gebruikers te vinden en het verzamelen van uw gegevens!
stap twee: Interpreteer uw gegevens
gegevens in de hand, is het tijd om uw bevindingen te interpreteren. Hoewel dit spannend is, kan het ook overweldigend zijn. Ik raad ten zeerste aan om deze video te bekijken voor een spoedcursus in het analyseren van uw UX-onderzoek:
om een persona als een krachtig brandpunt te laten dienen, moet de informatie die u toevoegt beknopt zijn, ondersteund door onderzoek en zeer relevant voor uw project.
dus hoe zorg je ervoor dat je de juiste inzichten haalt uit je verzamelde gegevens? Eerst moet u de gegevens opsplitsen in beheersbare bits, zodat u kunt zoeken naar thema ‘ s en patronen.
u zult niet in staat zijn om naar honderden individuele enquêtereacties te kijken en goede conclusies te trekken, dus Organiseer uw gegevens op één locatie op een manier die voor u zinvol is. Bijvoorbeeld, Ik gebruik graag een spreadsheet om gegevens te organiseren, zodat ik velden kan sorteren en filteren.
vervolgens worden de kwalitatieve en kwantitatieve gegevens afzonderlijk behandeld. De kwantitatieve gegevens geven u een idee van de leeftijdscategorie van uw gebruikers, hun inkomensgroep, en hoe ze bepaalde ervaringen hebben beoordeeld. De kwalitatieve data zal een beetje meer inspanning vergen om te interpreteren, en ik stel voor het uitvoeren van een oefening als affiniteit mapping om belangrijke ideeën te destilleren.
nu u uw gegevens hebt opgesplitst in kwalitatieve en kwantitatieve inzichten, is het tijd om een aantal van deze bevindingen samen te stellen in uw eerste gebruikerspersoon.
Stap drie: organiseer elementen
na uw harde werk het verzamelen en interpreteren van uw gegevens, is het tijd om uw persona tot leven te brengen.
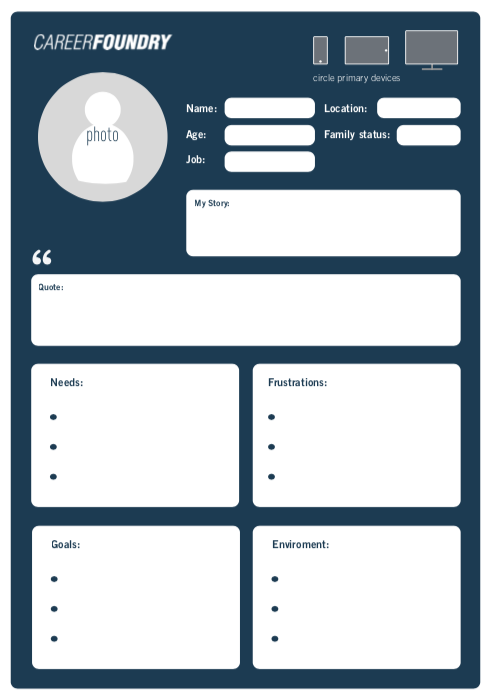
u kunt uw persona organiseren zoals u wilt, maar er zijn een aantal gemeenschappelijke elementen die u moet overwegen. Ik heb die elementen opgenomen in deze downloadbare gebruiker persona template.

hoewel de foto het eerste is dat uw aandacht trekt, stel ik voor om een afbeelding als laatste te vinden. Op deze manier schrijf je de belangrijke details uit en vind je dan een geschikte visuele match—niet andersom. U wilt dat de persona de gegevens weergeeft die u hebt verzameld van uw werkelijke gebruikers, niet een profiel maken op basis van een afbeelding.
laten we beginnen met het meest linkse Paneel. Dit deel van uw persona zal fungeren als een samenvatting en snelle referentie met demografische gegevens zoals naam, leeftijd, locatie en beroep. Ik heb ook een citaat toegevoegd bovenop het beeld om het wat onmiddellijke persoonlijkheid te geven.
het kiezen van een quote is erg belangrijk omdat dit de stem van uw persona is en hun leven in relatie tot uw product weerspiegelt. Als je echt geweldige citaten uit je onderzoeksfase hebt, gebruik ze hier! Als uw onderzoek ontdekt wat meer algemene, maar nog steeds belangrijk, gevoelens en scenario ‘ s, trekken die samen om een citaat dat zelf volledig is gegrondvest in de gedachten en gevoelens van uw werkelijke gebruikers te creëren. Iets als dit
” op dit moment, Ik ben niet alleen een moeder—Ik ben ook een leraar en kruidenier loper voor twee huishoudens met speciale dieetbehoeften. Ik ben drukker en bereid meer zelfgemaakte maaltijden met minder ingrediënten dan mijn familie gewend is.”
Dit citaat vertelt me dat de persoon die mijn app gebruikt niet alleen voor zichzelf zal koken, ze kunnen zich overweldigd voelen door verantwoordelijkheid en hulp nodig hebben om af en toe te improviseren met beschikbare ingrediënten. Ik weet dat we een manier moeten ontwerpen waarop onze persona recepten kan vinden die passen bij hun schema, aantal monden om te voeden, en dieetbeperkingen. Dat is een krachtig citaat!
aan de rechterkant vindt u een korte paragraaf die het leven van deze persona beschrijft in narratieve termen. Sommigen kunnen ervoor kiezen om een ‘scenario’ hier, dat beschrijft een situatie uw persona uw product zou gebruiken in het echte leven. Ik koos ervoor om dit “mijn verhaal” te labelen, maar als je variaties van deze tekstuele elementen wilt verkennen, kijk dan eens naar CareerFoundry ‘ s advies over hoe je een gebruikerspersoon kunt definiëren.
vervolgens zult u zien dat ik rechtsboven een grafisch element heb dat mobiele, tablet-en desktopapparaten vertegenwoordigt. Ik heb dit opgenomen omdat een van onze onderzoeksdoelstellingen voor onze recept curation app is om te bepalen welke apparaten onze persona ‘ s het meest gebruiken. Het kennen van uw gebruikers primaire apparaat(s) zal bepalen voor welke schermgrootte u het eerst wilt ontwerpen wanneer u start wireframing. U wilt niet al uw tijd besteden aan het ontwerpen van de perfecte desktopversie van uw product als uw persona alleen gebruik maakt van hun mobiele telefoon.
ten slotte wordt het grootste deel van onze persona weergegeven als opsommingstekens met de behoeften, frustraties, doelen en omgeving van onze gebruiker.
behoeften zijn belangrijk omdat dit in wezen is wat uw product zal proberen om een antwoord op te geven. Voorbeelden kunnen zijn: “Ik moet veel mensen voeden met verschillende dieetbeperkingen”, en “ik moet meer snacks maken dan ooit tevoren met beperkte ingrediënten”.
frustraties zijn waar de huidige marktoplossing ontbreekt. Bijvoorbeeld, “Ik hou van het gebruik van Pinterest, maar het is een pijn om elke website afzonderlijk te bezoeken, soms links verlopen, en recepten worden altijd gepresenteerd in verschillende statistieken”.
doelen zijn de mogelijkheid voor uw product om binnen te vallen en indruk te maken. Het zou kunnen zeggen,”Ik wil een betrouwbare bron om me te helpen snel recepten online te vinden, en bieden substituten voor ingrediënten wanneer kruidenierswinkels reizen zijn schaars”.
ten slotte beschrijft de gebruikersomgeving hoe onze gebruiker kan interageren met ons product en beperkingen blootleggen waarmee ze geconfronteerd kunnen worden. We willen bijvoorbeeld weten wat voor soort toegang tot kookmaterialen of ingrediënten onze gebruikers hebben. Zijn ze afhankelijk van niet-bederfelijke producten of besteden ze veel tijd aan het jagen op verse ingrediënten? Hebben ze een eigen keuken of wonen ze in een gedeelde ruimte met beperkte hulpmiddelen om uitgebreide maaltijden te koken?
elk van deze elementen moet uit uw gebruikersonderzoek worden getrokken en het zou verstandig zijn om ze beknopt te houden. Het toevoegen van te veel informatie hier kan uw stakeholders of ontwerpteam ontmoedigen om de tijd te nemen om ze te lezen. Neem alleen de belangrijkste informatie op die ontwerpbeslissingen zal beïnvloeden en duidelijk uw onderzoeksdoelstellingen aanpakt.
stap vier: Afbeeldingen selecteren voor uw persona
Nu u uw gegevens hebt vertaald in ten minste één, maar waarschijnlijk een handvol profielen, is het tijd om afbeeldingen te selecteren voor elke persona. Omdat dit het opvallende deel van de persona is, en omdat het een enorme impact heeft op hoe en wat voor soort empathie je wilt cultiveren in je team en onder je stakeholders, zijn de beelden die je kiest ongelooflijk belangrijk.
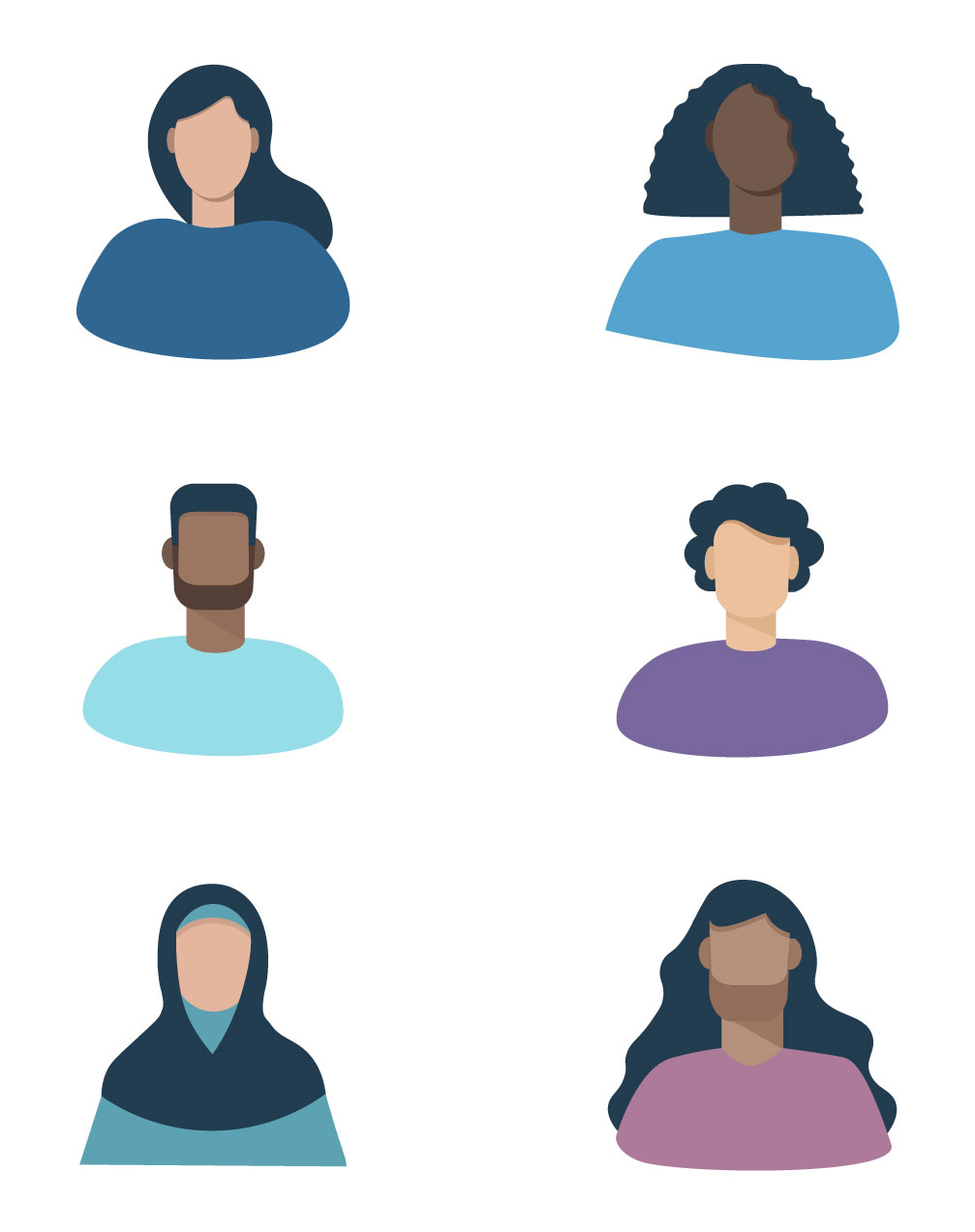
in plaats van een stockafbeelding op te nemen die u hebt gevonden met zoektermen als “alleenstaande moeder” of “Man in office”—en dit kritische aspect van uw persona ‘ s over te dragen aan wat een ander bedrijf of fotograaf denkt dat dat idee vertegenwoordigt, overweeg dan om afbeeldingen te gebruiken of te maken die de volledige diversiteit van uw gebruikersbasis benadrukken. Hier zijn vijf afbeeldingen die we hebben gemaakt als voorbeelden—voel je vrij om deze te downloaden of om ze te gebruiken als inspiratie:

wanneer u afbeeldingen zoekt of maakt, zijn hier enkele belangrijke overwegingen waarmee u rekening wilt houden:
- stockfotografie is niet altijd de beste optie, zelfs als het het makkelijkst is
- lijken uw afbeeldingen veel op u of uw team wat betreft bekwaamheid, cultuur, achtergrond, ervaring, lichaamstype of geslacht? Je moet je misschien uitbreiden.
- vertegenwoordigen uw afbeeldingen uw werkelijke gebruikers-gebaseerd op wat u weet uit uw onderzoek en wat u kunt aannemen dat op een bepaald moment waar zal zijn (denk aan het voorbeeld van een gebruiker met een gebroken arm of bloem aan zijn handen)?
- gestileerde afbeeldingen of illustraties kunnen een uitstekend alternatief zijn voor foto ‘s, omdat ze kunnen worden gemaakt om geslachtskenmerken of enig ander element te minimaliseren dat u of uw team ertoe zou kunnen brengen veronderstellingen te maken als u uw persona’ s gebruikt om ontwerpbeslissingen te nemen
- zijn er manieren waarop u het concept van een personaspectrum hier kunt toepassen—door de opzettelijke keuze van afbeeldingen en/of door een rotatie van afbeeldingen te bieden die past bij de one persona?
als u meer wilt weten over het maken van inclusieve afbeeldingen, is Leading Hand ‘ s guide on diversity and disability in illustrations een uitstekende plek om te beginnen.
stap vijf: afwerking
Nu u uw persona-sjabloon hebt ingevuld, wilt u het opvallen. Voer een snelle image search van “user persona,” en je zult honderden voorbeelden te vinden.
Let op als u door deze afbeeldingen bladert. Welke persona ‘ s scroll je door omdat ze veel te veel tekst hebben? Welke persona ‘ s trekken uw aandacht en geven u vrijwel direct een indruk van die gebruiker?
hoewel u uw persona kunt organiseren zoals u wilt, probeer uw UI-ontwerpvaardigheden te gebruiken om een boeiende en informatieve eerste indruk te maken. Overweeg het vergroten van de lettergrootte van een zin die u wilt opvallen, voeg een pop van kleur, of gebruik pictogrammen om snelle visuele berichten te verzenden.
de beste persona ‘ s optimaliseren het onroerend goed van de pagina en vestigen uw aandacht snel op de belangrijkste stukjes informatie.
uw persona aan het werk zetten
vanaf nu wilt u uw persona ‘ s in beeld houden tijdens het ontwerpproces. Deze visuele herinneringen zijn alleen zo effectief als ze zichtbaar zijn, dus breng ze naar vergaderingen en verwijzen naar hen in gesprekken over ontwerpwijzigingen of feature-implementatie.
als je wordt geconfronteerd met twijfels van je team, help hen te begrijpen wat een persona is en waarom het zo belangrijk is—en vergeet niet om alle waardevolle onderzoeksinzichten die erin zijn ingebed te vermelden! Uw houding en vertrouwen rond het gebruik van persona ‘ s zal iets wat uw team zal zoeken om hen te begeleiden.
Als u nog steeds nerveus bent om uw persona te introduceren, laten we een aantal veel voorkomende fouten doornemen die u kunt vermijden.
veel voorkomende fouten
zoals ik al zei, is de kwaliteit van uw persona afhankelijk van de gegevens die u verzamelt en weergeeft. Hier zijn een paar factoren die ook hun nut kunnen beïnvloeden:
- te veel narratieve details kunnen de geloofwaardigheid ondermijnen
- te algemeen zijn kan inclusie ondermijnen
- persona ‘ s moeten naast andere tools worden gebruikt
te veel narratieve details kunnen de geloofwaardigheid ondermijnen
een persona met irrelevante of op aanname gebaseerde informatie doet meer kwaad dan goed.
wanneer u te veel irrelevante fictieve details toevoegt, kunt u uzelf en uw team afleiden van het einddoel: een product ontwerpen dat voldoet aan specifieke gebruikersbehoeften. Uw team kan uiteindelijk verspillen kostbare tijd ontwerpen van functies die uw eindgebruikers niet nodig hebben. Bovendien, de geloofwaardigheid van uw persona is nu in vraag, als je overdreven op details in een gebied, hoe goed zal uw team vertrouwen de rest van uw persona?
hoewel uw kerngegevens zijn gebaseerd op uw gegevens, is er iets te zeggen over het opbouwen van empathie met narratief. Ja, je gebruikt onderzoek ondersteunde inzichten, maar je moet er ook voor zorgen dat je persona niet voelt als een verzameling feiten. Vergeet niet dat een persona is bedoeld om empathie op te roepen van ontwerpers.
te algemeen zijn kan inclusie ondermijnen
Personaconstructie is geen perfect proces, en onze vooroordelen (ons bekend of onbekend) kunnen onze interpretatie van het onderzoek beïnvloeden. Dit is de reden waarom je inclusie moet overwegen bij het definiëren van je persona ‘ s.
inclusie is niet alleen het toegankelijk maken van uw ontwerp. Inclusie betekent het overwegen van gebruikers met een scala aan vaardigheden, identiteiten en achtergronden. Bijvoorbeeld, terug te gaan naar onze recept app, laten we onszelf in de schoenen van iemand koken met beperkt gebruik van een of beide armen.
hoewel niet alle gebruikers permanent worden uitgedaagd door dit, denk na over hoe de ervaring van uw app kan worden belemmerd voor iemand die probeert te koken en te lezen uw recept met een gebroken arm— of gewoon met meel op hun handen. Een spraakfunctie om metingen van ingrediënten uit te lezen, kan een vitale gebruiksfunctie zijn voor één type gebruiker, maar kan ook nuttig zijn voor een aantal anderen.
een manier om rekening te houden met deze variaties van mogelijkheden is het gebruik van persona spectrums. Vergeet niet, ontwerp dat gericht is op meer inclusieve kan leiden tot oplossingen die nuttig zijn voor velen.
persona ’s moeten naast andere tools worden gebruikt
persona’ s zijn bedoeld om u te helpen oplossingen te ontwerpen die wenselijk zijn voor uw gebruikers, maar dat is slechts één onderdeel van een succesvol product. U moet ook rekening houden met de technologische haalbaarheid van uw oplossingen, hoe ze aansluiten bij zakelijke doelen, en of u het juiste probleem op te lossen.
dat is de reden waarom persona ‘ s gebruikt moeten worden in combinatie met UX probleem statements die precies definiëren “wat” je probeert op te lossen. De persona antwoordt: “voor wie ontwerpen we?”terwijl de probleemstelling antwoordt,” welk probleem lossen we op?”Gewapend met je persona’ s en probleemverklaringen, ga je de derde fase van het design thinking process (ideation), waar je brainstorm oplossingen die zal dienen als de “hoe.”
onthoud dat persona ‘ s je veel kunnen vertellen op zichzelf, maar ze zijn krachtiger als ze gebruikt worden naast tools zoals UX problem statements en binnen het bredere UX ontwerpproces.
je hebt waarschijnlijk al gemerkt dat personas echt test uw volledige UX vaardigheden. Het creëren van effectieve personas zal u helpen scherpen uw onderzoek, data-analyse, communicatie, en UI vaardigheden!
terwijl u helpt een betere ontwerper te worden, zorgen persona ‘ s ervoor dat uw gebruikers vertegenwoordigd zijn in uw ontwerp en zullen ze de producten die u aan het bouwen bent ook daadwerkelijk gebruiken en waarderen.
wanneer gebruikt naast UX probleem statements, persona ‘ s zorg ervoor dat u klaar bent om te brainstormen oplossingen en helpen bij het identificeren van de doelgroep waarmee u uw prototype te testen.
uiteindelijk ontwerpt u producten die iemands dag gemakkelijker maken! Gebruik je persona ‘ s om je verbonden te voelen met de mensen die je helpt en moedig anderen aan om hetzelfde te doen.
Als u meer wilt weten over persona ‘ s en hoe u ze kunt maken, bekijk dan de volgende artikelen:
- Hoe definieert u een gebruikerspersoon
- gebruikerspersoonspectrums: Wat zijn ze en hoe u ze kunt gebruiken
- Gebruikerspersonen vs. taken-to-be-done: Wat is het verschil en wanneer u ze kunt gebruiken