Lenge leve den moderne nettleseren!
Nettlesere blir bedre i disse dager. Vi ser ut til å være i en gullalder der det er en uendelig strøm av nye funksjoner lagt til fordel for brukerne som får tilgang til siden, og virkelig gode verktøy for de som lager siden. Det har ikke alltid vært tilfelle, skjønt. Tidligere versjoner av dagens nettlesere hadde begrensede funksjoner, og vi måtte vurdere hvordan vi skulle jobbe med — eller rundt— dem når vi designer og utvikler nettstedene våre. Statiske og adaptive oppsett var vanlig, og våre nettsteder ble designet for å piksel perfeksjon. Selvfølgelig var det en distinkt mengde pixel skyve gymnastikk involvert, selv om, når implementere våre oppsett innenfor begrensningene nettlesere gitt.som nettleser funksjoner modnet, og teknikker som Væske Nett ble mer vanlig, måten vi kodet våre nettsteder utviklet seg til et helt nytt paradigme. Vi byttet fra å definere og koding våre måleenheter i piksler, og begynte å bruke relative CSS-enheter og unitless verdier mer konsekvent i VÅR CSS for å møte behovene til stadig skiftende viewport størrelser.
Spol frem til i dag, og nettleser leverandører har lagt i flere funksjoner for å tillate oss å lage fleksible og robuste design på en enkel måte. Ta for eksempel nettleser zooming. Når brukeren zoomer siden i en moderne nettleser, skaleres alt opp-eller ned-proporsjonalt, avhengig av brukerens preferanse. Vel, i det minste bør det.
Hvorfor er nettleser zoom en stor avtale, uansett?
Å Tillate brukeren å kontrollere sin nettleseropplevelse er ikke et nytt konsept, faktisk er det noe som er skrevet om i nettets tidlige dager. I det siste synes det konseptet å ha blitt glemt da nettleserfunksjonene har forbedret seg.
den viktigste grunnen til å bruke responsive og unitless verdier i VÅR CSS er for å støtte våre brukere som er avhengige av zooming. Hvis du leser Retningslinjene For Tilgjengelighet For Webinnhold, må brukerne våre kunne zoome visningsporten uten tap av innhold eller funksjonalitet, eller begrensninger pålagt AV CSS-verdier eller visningsportskaleringsinnstillinger. Spesielt er DET noen suksesskriterier som må oppfylles:
- WCAG 1.4.4: Brukere må kunne endre størrelse på tekst uten hjelpeteknologi opptil 200 prosent, uten tap av innhold eller funksjonalitet. (NIVÅ AA)
- WCAG 1.4.8: Ideelt sett bør vi gi passende avstand mellom linjer og avsnitt, og vi bør ikke kreve at brukeren ruller horisontalt for å lese en tekstlinje på et fullskjermvindu. (NIVÅ AAA)
- WCAG 1.4.10: Brukere må kunne endre størrelse på tekst uten å måtte rulle både horisontalt og vertikalt for å lese innholdet. (NIVÅ AA)
Design systemer og tråder av konsistens
som noen som jobber På O ‘ Reilly Media Design System, veving tråder av konsistens på tvers av merke, stil, og UI komponenter er en topp prioritet. Konsistens på tvers av et system gir designere og utviklere mulighet til å lage gode appopplevelser for sluttbrukeren. Når det er sagt, den viktigste tråden som forbinder alle elementene i et designsystem tapet er etablert tilgjengelighet beste praksis — for farger, typografi, komponenter, mønstre.
når det gjelder å definere et systems typografistiler, etableres standarder for ting som visuelt hierarki og rytme av typografi. Ofte vil en designer begynne layouter I Sketch eller et annet designbasert program, og angi skriftstørrelse og linjehøydeverdier for typografi i piksler. Denne tilnærmingen kan fungere godt for statiske layoutformål, men det er en fangst. En pikselbasert typografi tilnærming vil ikke fungere som EN CSS-strategi, selv om, når nettlesere-og spesielt nettleser zooming-inn i bildet.
leseren zoom debatt
på dette punktet i design system utviklingsprosessen, kan en debatt følge. Faktisk hadde teamet vårt en veldig livlig debatt om dette da vårt designsystem ble startet på nytt — og jeg la merke til at våre typografi CSS-stiler brukte px-baserte linjehøydeverdier som definert I Sketch av vår designer. noen av argumentene for å bruke piksler i CSS var: «Nettlesere håndterer all skriftzooming for oss, så vi trenger ikke å konvertere typografien til relative enheter i CSS. Brukere gidder ikke å justere skriftvisningsinnstillingene i nettleseren, vårt arbeid er gjort her!»<støv av hendene> noen av rebuttals for bruk av relative CSS-enheter var: «ja, nettlesere håndterer sidezoom for oss, men det er en forskjell mellom HVORDAN BRUKERGRENSESNITTET vises når siden er zoomet, avhengig av om standard nettleserstørrelsen også er justert. Brukere gidder å justere skriftvisningsinnstillingene i nettleseren, så vi må ta hensyn til det i VÅRE CSS-erklæringer.»
og så begynte forskningen. Da jeg først begynte å se opp anbefalinger om hvorvidt bruk av piksler i CSS generelt er en god ide, ville jeg finne motstridende meninger om emnet, for eksempel artikler som denne som beskriver hvorfor du bare skal bruke piksler eller bør slutte å bruke piksler i CSS. Artikler om responsive dimensjonering i media spørringer. Selv en god artikkel Om Tilgjengelighet I Resizing Tekst Om oppførselen til eldre nettlesere.
det var ikke mye omtale — eller vurdering — at brukerne virkelig graver inn i de avanserte nettleserinnstillingene for å endre standard skriftstørrelse. Heldigvis løp jeg over en omtale av DET i MDN docs, En veldig god artikkel Av Evan Minto som dykker inn i brukerdataene, og delen I Hver Layouts side på rudimentære enheter.
de tre siste artiklene var spesielt interessante, men selv med mengden informasjon som ble gitt, var den ene tingen som manglet i alt dette et side ved side eksempel. Spesielt ser et eksempel på hvordan en tekstblokk med pikselverdier kontra en tekstblokk med relative eller enhetsløse verdier ut i et nettleserscenario. Spesielt hvis brukeren endrer standard skriftinnstilling under hetten.
hva mener du som standard skriftinnstilling, skjønt?
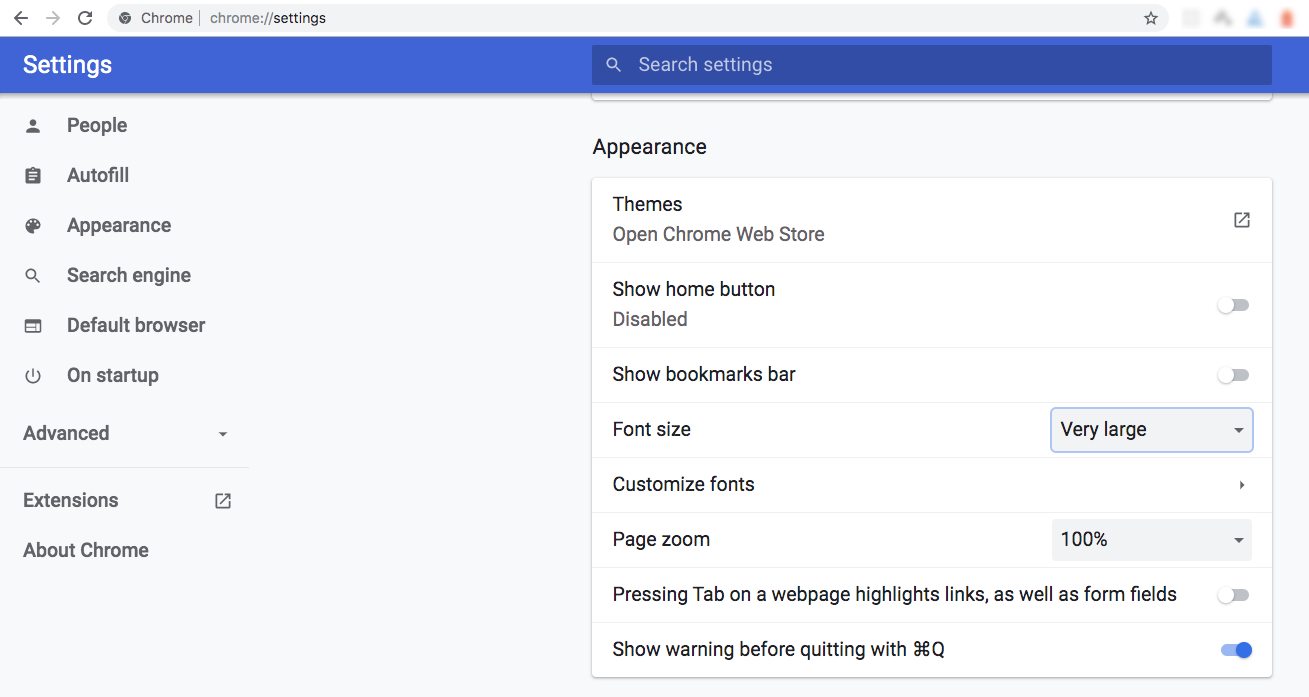
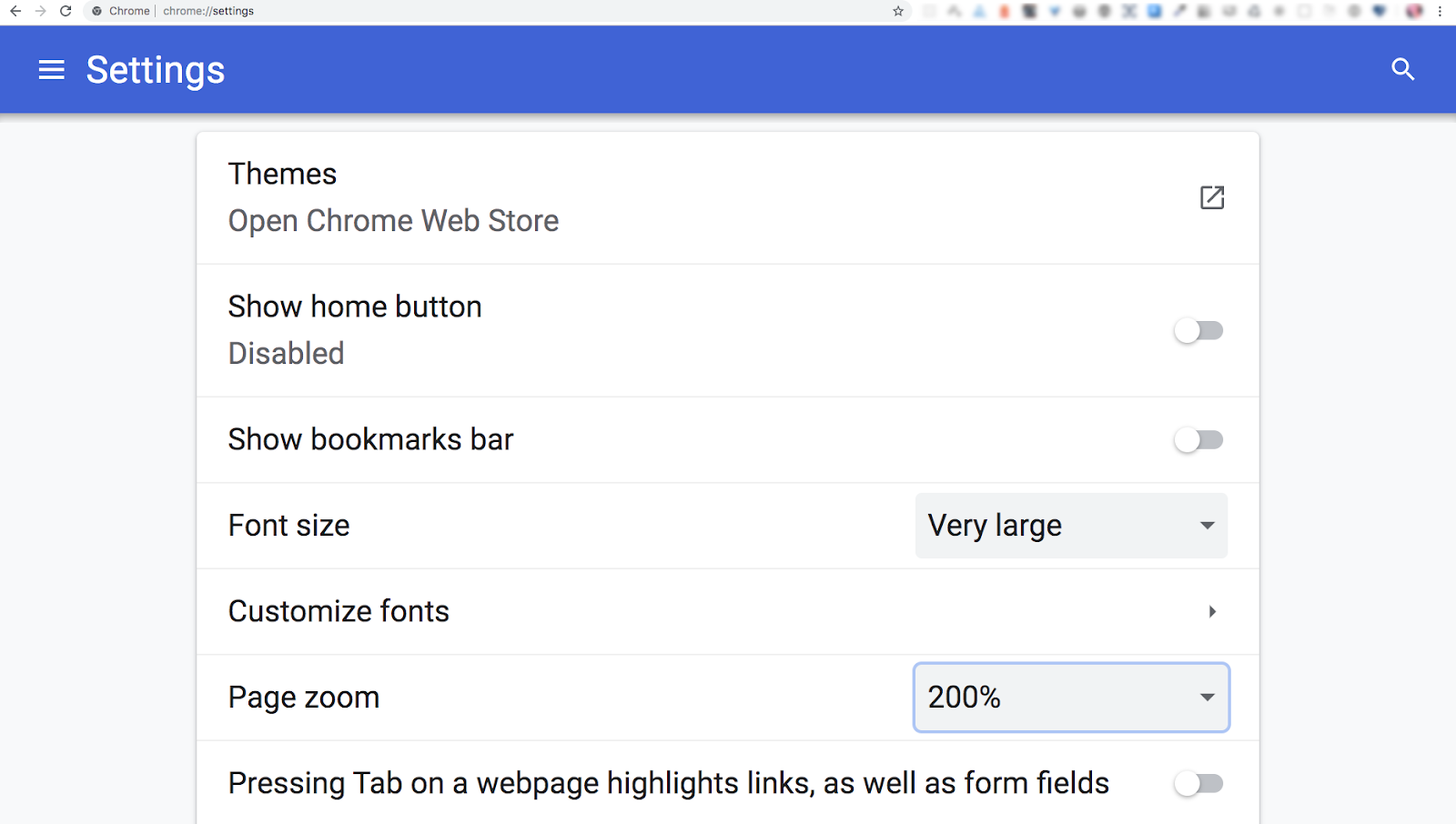
du er kanskje kjent med innstillingen for sidezoom i nettleseren, som skalerer opp alt innholdet på siden proporsjonalt. En mindre kjent funksjon i de fleste nettlesere er imidlertid muligheten til å justere din foretrukne skriftstørrelse. Denne funksjonen fungerer uavhengig av sidezoom-funksjonen. For eksempel er disse alternativene som brukes til rullegardinmenyen skriftstørrelse i Chrome utseende innstillinger-alt fra svært liten (9px) til veldig stor — 24px) – med anbefalt standard for medium satt til 16px.
hvis du endrer en av disse innstillingene i nettleseren din, vil alle skrifter skaleres opp (eller ned) proporsjonalt i forhold til størrelsen på den skriftinnstillingen. Ideelt sett, det vil si hvis du bruker relative CSS-enheter. Denne justeringen av nettleserens skriftstørrelse vil ikke ha noen effekt på typografi som bruker piksler for skriftstørrelse og/eller linjehøyde. Dette bringer oss til det sårt tiltrengte eksemplet.
side-by-side sammenligningen
La Oss ta en titt på hvordan en tekstblokk vises i nettleseren når du zoomer inn til 200% ved hjelp av forskjellige innstillinger for sidezoom og standard skriftstørrelse.
Denne Kodepen viser tre beholdere med tekst ved en sidezoominnstilling på 100% og en standard skriftstørrelse for nettleseren ved anbefalt innstilling av medium (16px).
Se Pennen av resource11 På CodePen.
lys
størrelsen på skriftene og linjehøydeverdiene er de samme, men bruk forskjellige måleenheter.
- den venstre beholderen bruker piksler for både skriftstørrelse og linjehøyde.
- den midterste beholderen bruker rems for skriftstørrelse og piksler for linjehøyde.
- den riktige beholderen bruker rems for skriftstørrelse og unitless verdier for linjehøyde.
hvis du justerer sidezoominnstillingen på 200% og beholder nettleserens skriftstørrelse på standard medium (16), vil det ikke være merkbare forskjeller mellom beholderne.


100% og endre nettleserens skriftstørrelse til veldig stor for å se om noe endres.

av rotnivå skriftstørrelse-som er 1.5 ganger størrelsen på standard skriftstørrelse (16) – men eksemplet til venstre forblir det samme, fordi skriftverdien fortsatt er statisk (ved hjelp av piksler) i stedet for responsiv (ved hjelp av rems).
selv om både de midterste og høyre eksemplene skalerer skriftstørrelsen riktig, ser linjeavstanden i tekstblokken i midteksemplet veldig komprimert ut.

dette komprimerte linjeavstanden oppstår fordi dette midteksemplet bruker en linjehøydeverdi angitt i en absolutt lengdeverdi (piksler) i stedet for en relativ verdi. Når det er sagt, er det bemerkelsesverdig å nevne at å sette en lengdebasert eller til og med en prosentbasert verdi for linjehøyde har dårlig CSS arveadferd og kan forårsake uventede resultater, som dette komprimerte linjeavstanden i midteksemplet. Tett linjeavstand kan være vanskelig å analysere hvis du har en kognitiv funksjonshemming, så det anbefales ikke å bruke lengdebasert eller til og med en prosentbasert verdi for linjehøyde, spesielt hvis du bruker relative enheter for skriftstørrelse.
som bringer oss tilbake til venstre eksempel for et øyeblikk. Mens det venstre eksemplet også bruker en lengdebasert verdi linjehøydeverdier i kombinasjon med lengdebasert skriftstørrelse, er målet vårt å støtte brukere som trenger å endre standard skriftstørrelse på nettleseren. Å velge lengdebaserte verdier for skriftstørrelsen og linjehøyden i det venstre eksemplet kan løse problemet med komprimert linjeavstand, men det løser ikke brukerens behov for å vise tekst i henhold til deres personlige innstilling for skriftstørrelse i nettleseren, så det er ikke anbefalt å bruke lengdebaserte verdier for linjehøyde.

eksemplet til høyre vises imidlertid med en behagelig mengde linjeavstand fordi det bruker en relativ verdi i stedet for en absolutt verdi for linjehøyde. I tillegg er denne verdien unitless i stedet for lengdebasert, som er anbefalt beste praksis for linjehøyde. Den enhetsløse linjehøydeverdien beregnes ved å dele beholderens linjehøydeverdi i piksler med skriftstørrelsen i piksler. I dette tilfellet er vår første skriftstørrelse 16px og innledende linjehøydeverdi er 24px som representert i eksemplet til venstre. Når du deler linjehøyden med skriftstørrelse 24px / 16px, er resultatet 1,5, en unitless verdi.

ved Å Bruke den unitless verdien på høyre eksempel i stedet for å bruke en lengdebasert verdi tillater linjeavstanden i beholderen å skalere opp i forhold til rem-basert skriftstørrelse, og samtidig unngå CSS arv problemer. Slutteffekten er en mer behagelig leseopplevelse for brukere som velger å zoome inn på siden og justere standard nettleserens skriftstørrelse til deres personlige preferanser.
Husk at vi fortsatt har en sidezoominnstilling på 100% med nettleserens skriftstørrelse satt til veldig stor. Brukere kan også trenge å sette sin side zoom høyere mens på en veldig stor nettleser skriftstørrelse. For eksempel, hvis brukeren velger en veldig stor nettleser skriftstørrelse og setter siden zoom til 200%,

denne ekstra fleksibiliteten kan skape en enda mer behagelig leseopplevelse når du zoomer inn.


ved hjelp av relative css-enheter i stedet for å stole utelukkende på piksler virkelig humper opp leseopplevelsen i et lavsynsscenario.

denne ekstra fleksibiliteten gir kontrollen av opplevelsen tilbake til brukeren der den hører hjemme.
Pixel conversion tools
hvis du ikke har konvertert piksler til relative enheter i CSS før, er det noen gode verktøy der ute for å hjelpe deg med å komme i gang.
- her er en flott px til rem konverteringsreferansetabell Av Estelle Weyl.
- hvis du vil ha en online kalkulator, er pxtoem et solid verktøy.
- også Denne YouTube-videoen Av Jen Simmons Fra Mozilla Firefox Font Editor er en utmerket måte å lære om og spille med relative enheter i CSS.
Innpakning opp…
Husk at brukerne virkelig endrer innstillingene sine under hetten, og vi bør opprettholde brukernes kontroll over sin egen nettleseropplevelse. Hvis du bruker relative CSS-enheter for typografi stiler, kan du opprettholde gjengivelse av oppsett uten negativt påvirker behovene til brukerne.
Takk
Mange takk Til Det Tjuefire Tilgjengelighetsteamet — Scott O ‘ Hara, Liz Davis, og spesielt Sarah Higley og Carie Fisher — for deres redaksjonelle ekspertise!