
i Denne Photoshop-opplæringen skal vi ha det gøy med silhuetter. Med det mener jeg at vi først skal lage en grunnleggende silhuett ved hjelp av en teknikk som gir oss friheten til å endre størrelsen på silhouetten etter behov uten tap av bildekvalitet, og så ser vi hvordan du fyller silhouetten med en morsom bakgrunn for å skape interessante design!
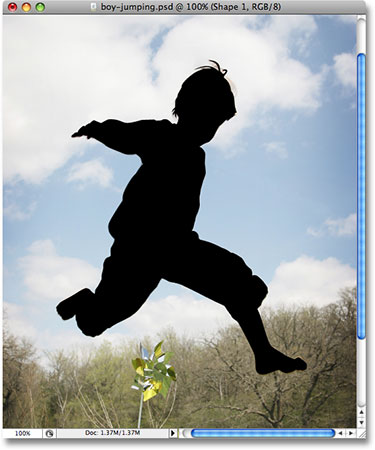
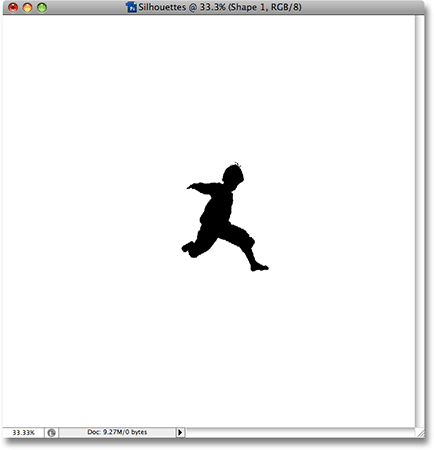
jeg skal lage et par silhuetter for denne opplæringen. Først bruker jeg gutten fra dette bildet:

jeg vil også lage en silhuett fra jenta i dette bildet:

jeg skal fylle begge silhuetter med en bakgrunn, og jeg skal bruke bakgrunnen vi opprettet i vår siste Klassiske Starburst Bakgrunn tutorial:

selvfølgelig kan du bruke hvilken bakgrunn du liker. Hvis du lager denne starburst-bakgrunnen fra vår opplæring, vil du sørge for at du flater starburst-bildet når du er ferdig ved å gå opp Til Lagmenyen øverst på skjermen og velge Flatt Bilde slik at starburst-bildet er på et Enkelt Bakgrunnslag, noe som vil gjøre ting enklere senere. Som jeg sa skjønt, gjerne bruke hvilken bakgrunnsbilde du vil.
Her er den endelige effekten vi skal jobbe mot:

Når det er sagt, hvis du ikke er kjent med Hvordan du bruker Pennverktøyet I Photoshop, må du sjekke ut Våre Valg Med Pennverktøyopplæringen først, hvor du finner alt du trenger å vite for å komme i gang med det som uten tvil er det beste utvalgsverktøyet i Hele Photoshop.
Trinn 1: Velg Pennverktøyet
Åpne det første bildet du vil lage en silhuett fra (i mitt tilfelle er det bildet av gutten) og velg Pennverktøyet fra Photoshops verktøypalett:

Du kan også velge Pennverktøyet ved å trykke på bokstaven P på tastaturet.
Trinn 2: Velg Alternativet» Shape Layers » i Alternativlinjen
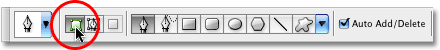
Så snart du velger Pennverktøyet, Endres Alternativlinjen øverst på skjermen for å vise alternativer spesielt for Pennverktøyet. Over til venstre på Alternativlinjen ser du en serie med tre ikoner-en som ser ut som en firkant med en mindre firkant i hvert hjørne (Ikonet For Formlag), en Som har Pennverktøyet i midten av torget (Ikonet For Stier), og en som bare er en enkel firkant (Ikonet For Fyllpiksler). Disse ikonene kontrollere hva det er vi gjør Med Pennverktøyet. Vi kan bruke Pennen til å tegne vektorbaserte former, vi kan bruke Den til å tegne baner (som i utgangspunktet er formkonturer), og vi kan bruke Den til å tegne pikselbaserte former. For å lage vår silhuett ønsker vi å tegne vektorbaserte former, så klikk På Ikonet Formlag i Alternativlinjen for å velge det:

Trinn 3: Tilbakestill Forgrunns-Og Bakgrunnsfarger om Nødvendig
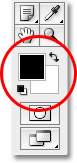
som jeg nevnte, fyller vi vår silhuett med et bakgrunnsbilde, men la oss først lage en mer tradisjonell svartfylt silhuett. For det trenger vi Vår Forgrunnsfarge satt til svart, som skjer for å være standardfarge (hvit er standardfarge for Bakgrunnsfargen). Hvis Forgrunnsfargen allerede er satt til svart, kan du hoppe over dette trinnet. Hvis ikke, kan du enkelt tilbakestille Forgrunnen og Bakgrunnsfargene ved å trykke på bokstaven D på tastaturet. Hvis du ser på forgrunns-og Bakgrunnsfargeprøver nær bunnen av verktøypaletten, ser du at svart nå er Forgrunnsfargen (venstre fargeprøve) og hvitt Nå Er Bakgrunnsfargen (høyre fargeprøve):

Trinn 4: Tegn En Disposisjon Rundt Personen i Bildet
Med Pennverktøyet i hånden, Alternativet Formlag valgt i Alternativlinjen og Forgrunnsfargen satt til svart, begynn å tegne en disposisjon rundt personen i bildet ditt, legg til ankerpunkter og flytt retningshåndtak etter behov. Igjen, sørg for å lese Gjennom Våre Valg Med Pennverktøyveiledningen først hvis du trenger hjelp med Pennverktøyet.
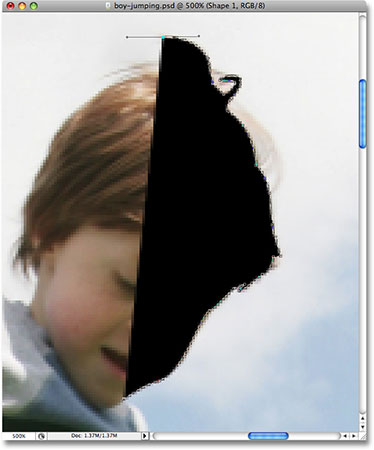
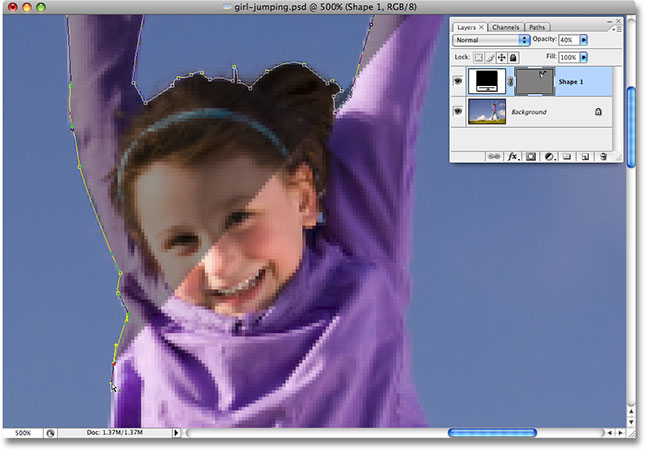
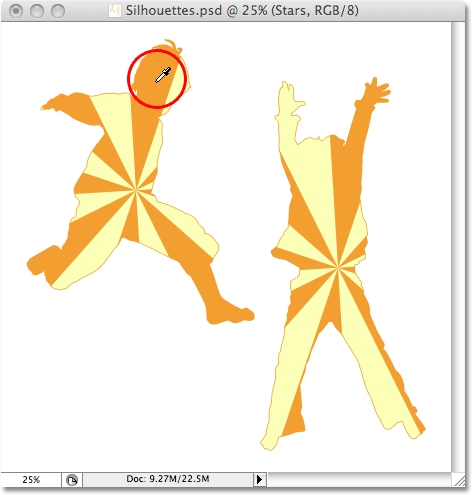
Du vil raskt legge merke til litt av et problem når du jobber deg rundt personen. Siden Vi tegner en form, Fyller Photoshop området inne i omrisset med svart når du lager det, noe som i seg selv ikke er et problem, bortsett fra at Det har en tendens til å blokkere visningen av hva du gjør. Her kan vi se at jeg har begynt å tegne et omriss rundt guttens hode, men solid svart er helt blokkerer ham fra visningen som jeg jobber meg rundt ham:

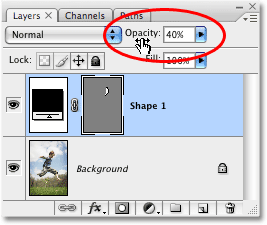
for å komme seg rundt dette lille problemet, er alt vi trenger å gjøre midlertidig å senke opaciteten til formlaget vårt. Hvis vi ser på Lagpaletten vår, kan vi se at vi nå har to lag. Vårt bilde er På Bakgrunnslaget, og formen vi tegner Med Pennverktøyet er på formlaget, kalt «Shape 1», rett over det. Formlaget er for øyeblikket valgt (vi vet dette fordi det er uthevet i blått), så gå opp Til Opacity-alternativet øverst til høyre på Lagpaletten og senk opaciteten ned til rundt 40% eller så:

med opaciteten av formen senket, kan vi nå se gjennom den faste svarte fyllingen, noe som gjør det mye lettere å se hva vi gjør:

fortsett å tegne omrisset rundt personen med Pennverktøyet. Når du er ferdig, går du tilbake til Opacity-alternativet i Lagpaletten og øker opaciteten tilbake til 100%. Her er min ferdige form rundt gutten, fylt med solid svart. Jeg har nå min første silhuett:

Trinn 5: Opprett Et Nytt Tomt Photoshop-Dokument
Nå som vi har opprettet vår første silhuett, la oss flytte den inn i sitt eget dokument. Først må vi opprette et Nytt Photoshop-dokument, så gå opp Til Fil-menyen øverst på skjermen og velg Ny, som bringer opp Dialogboksen Nytt Dokument. Jeg skal nevne mitt nye dokument «Silhouettes», selv om navngi nye dokumenter er helt valgfritt.
Velg hvilken størrelse du trenger for dokumentet ditt. For denne opplæringen skal jeg lage et 6×6-tommers dokument, og jeg setter Oppløsningen til 300 piksler per tomme, som er en standardoppløsning for profesjonell kvalitetsutskrift. Pass På at Du velger Hvitt Som dokumentets Bakgrunnsinnhold:

Klikk OK for å avslutte dialogboksen når du er ferdig, og det nye dokumentet vises:

Trinn 6: Dra Formlaget Inn i Det Nye Dokumentet
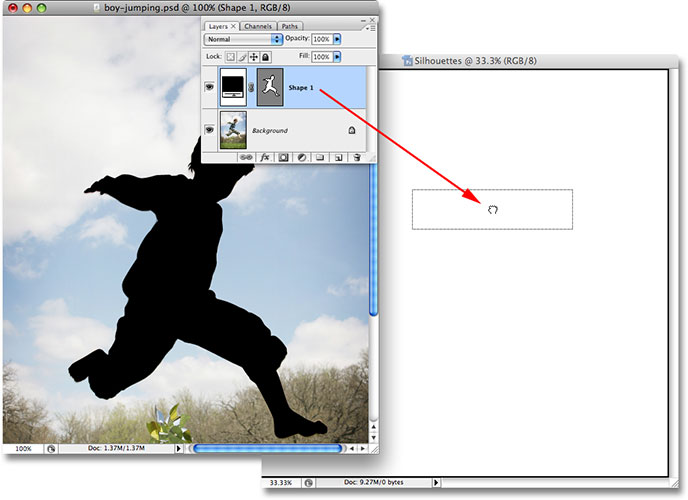
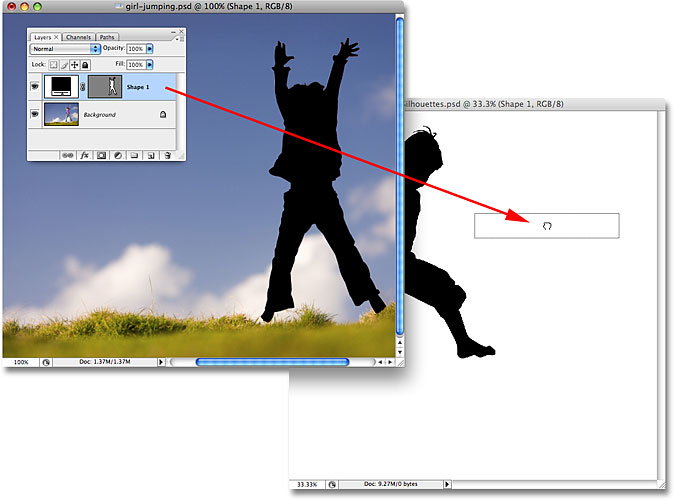
Med både det opprinnelige bildet og det nye tomme dokumentet nå åpent på skjermen i sine egne separate dokumentvinduer, klikk hvor som helst i det opprinnelige bildet for å velge det, noe som vil gjøre det aktivt. Deretter går Du Til Lagpaletten, klikker på formlaget som inneholder silhuetten, og drar bare laget inn i det nye dokumentet:

Slipp museknappen og din svartfylte silhuett vises i det nye dokumentet:

du kan lukke ut av det opprinnelige bildets dokumentvindu på dette punktet, siden vi ikke lenger trenger det. Og nå, hvis vi ser På Lagpaletten igjen, kan vi se at vårt formlag faktisk er kopiert over til det nye dokumentet og sitter rett over det hvite fylte Bakgrunnslaget:

Trinn 7: Resize Og Reposisjonere Silhouetten med Free Transform
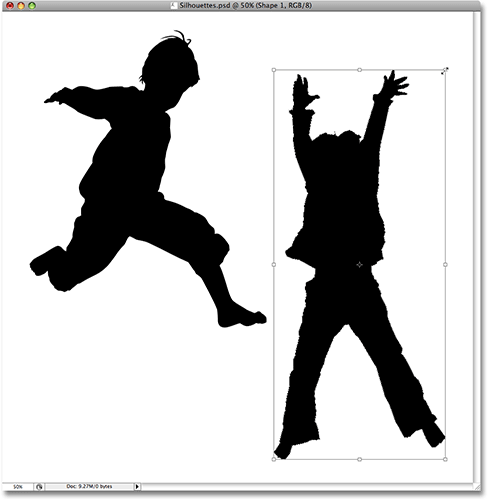
som jeg nevnte i begynnelsen av denne opplæringen, var en av hovedgrunnene til at Vi brukte Pennverktøyet til å lage vår silhuett fordi det tillot oss å lage vår silhuett som en vektorbasert form, og som en form er vi fri til å endre størrelsen på den som vi vil, noe som gjør den så stor eller så liten som vi vil, uten tap i bildekvalitet. La oss endre størrelsen på silhuetten ved Hjelp Av Photoshops Free Transform-kommando. Når formlaget er valgt på Lagpaletten, trykker Du Ctrl+T (Win) / Command+T (Mac) for Å hente frem fri Transformasjonsboksen og håndtakene rundt silhuetten. Hold Nede Skift-tasten for å begrense silhuettens proporsjoner, slik at du ikke forvrenger utseendet, og dra et av hjørnehåndtakene for å endre størrelsen. Hvis du vil endre størrelsen fra midten i stedet for fra hjørnet, holder Du Nede Alt (Win) / Tilvalg (Mac) – tasten mens du drar. Du kan også flytte silhuetten rundt i dokumentet ved å klikke hvor som helst i Free Transform-boksen og dra figuren rundt med musen. Bare ikke klikk på den lille målet ikonet i midten, ellers vil du flytte målet ikonet, ikke formen.
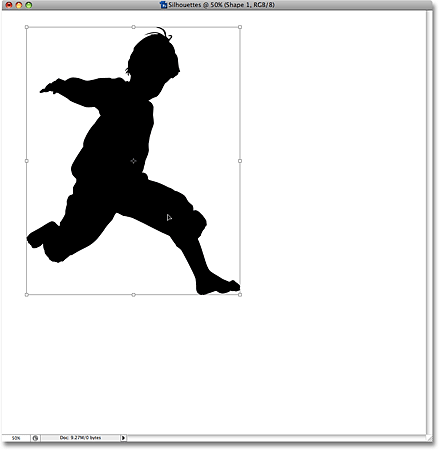
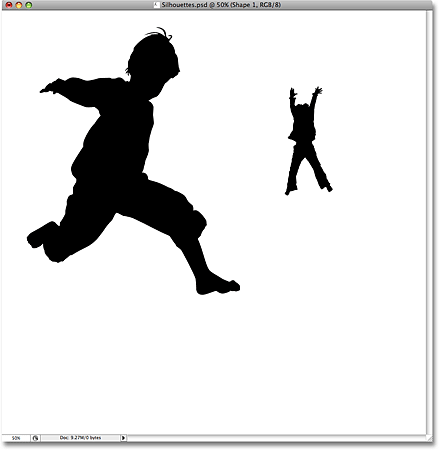
Her har jeg gjort silhuetten større og flyttet den til øverste venstre hjørne av dokumentet:

Trykk Enter (Win) / Return (Mac) når Du er ferdig for å godta transformasjonen og avslutte kommandoen Free Transform.
Trinn 8: Legg Til Flere Silhuetter I Dokumentet (Valgfritt)
hvis du bare bruker en silhuett i designet, kan du hoppe over dette trinnet. Jeg har en annen silhuett som jeg vil legge til i designet mitt, så jeg åpner mitt andre bilde, som er bildet av jenta:

Ved å bruke de samme trinnene som før, velger Jeg Pennverktøyet fra Verktøypaletten og tegner et omriss rundt jenta, senker opaciteten til formlaget i lagpaletten til rundt 40%, slik at jeg kan se hva jeg gjør når jeg gjør veien rundt henne:

når jeg er ferdig, vil jeg øke opaciteten til formlaget tilbake til en full 100%. Her er bildet mitt med silhuetten av jenta nå fullført:

jeg må dra denne andre silhuetten inn i mitt hoveddokument «Silhouettes», så med begge dokumentvinduene åpne på skjermen, klikker jeg på jentens bilde for å velge det og gjøre det aktivt, så klikker jeg på formlaget i lagpaletten og drar bare laget inn I «Silhouettes» – dokumentet:

med min andre silhuett nå inne i hoveddokumentet, lukker jeg ut av jentens bilde siden jeg ikke lenger trenger å ha den åpen. Hvis vi ser i mitt» Silhouettes » – dokument nå, kan vi se at jentens silhuett er lagt til:


jeg trykker Enter (Win) / Return (Mac) når Jeg er ferdig for å godta transformasjonen og gå ut Av Free Transform-kommandoen.
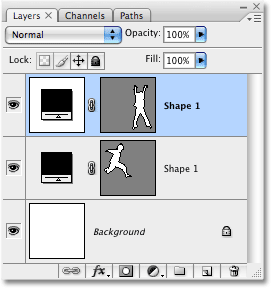
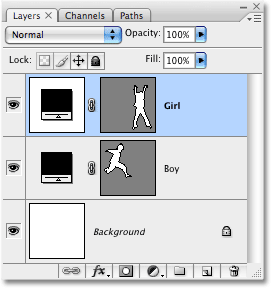
hvis jeg ser I Lagpaletten min, kan jeg se at jeg nå har to formlag som sitter over det hvite Fylte Bakgrunnslaget. Guttens silhuett er på bunnen form laget og jenta er på toppen en:

Dessverre heter begge formlagene «Shape 1″, noe som er litt forvirrende. Jeg skal omdøpe lagene ved å dobbeltklikke direkte på navnene sine og skrive inn nye navn. Jeg skal nevne det nederste formlaget » Gutt «og den øverste»Jenta»:

Trinn 9: Åpne Bildet Du Ønsker Å Fylle Silhuetter med
La oss gjøre våre silhuetter ser litt mer interessant ved å fylle dem med en morsom bakgrunnsbilde i stedet for å forlate dem fylt med solid svart. Åpne bildet du vil fylle silhuetter med. Som jeg nevnte i begynnelsen av denne opplæringen, bruker jeg starburst-bakgrunnen vi opprettet i vår Siste Klassiske Starburst – bakgrunnsopplæring:

Trinn 10: Dra Bildet Inn I Silhouettes-Dokumentet
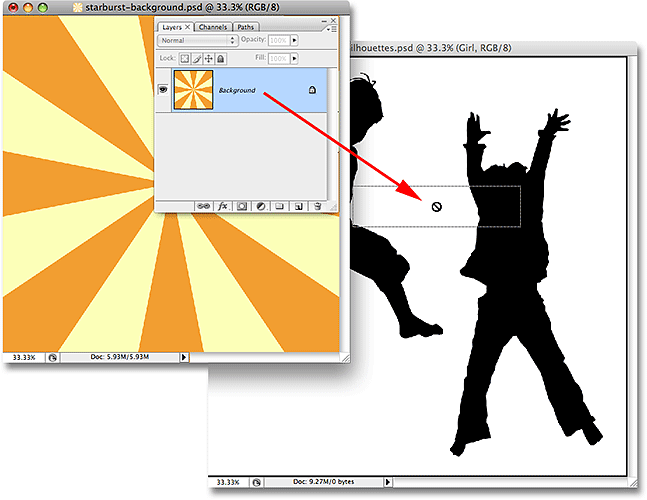
Med Både Silhouettes-dokumentet og bakgrunnsbildet ditt åpent på skjermen i egne separate dokumentvinduer, klikk hvor som helst i bakgrunnsbildet for å velge Det og gjøre det aktivt, klikk Deretter På Bakgrunnslaget i lagpaletten og dra laget inn I Silhouettes-dokumentet:

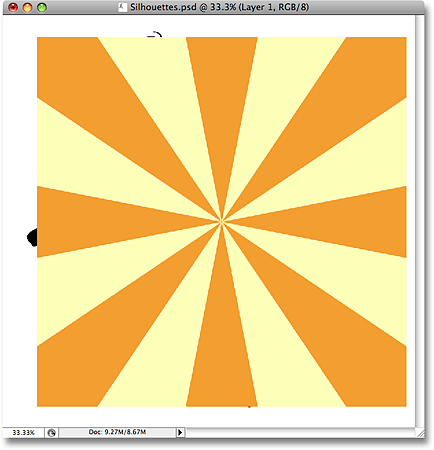
Slipp museknappen og bakgrunnsbildet vises foran silhouettene i «Silhouettes» – dokumentet:

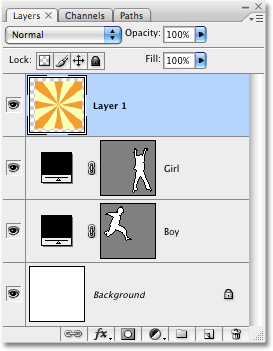
du kan lukke ut av bakgrunnsbildet når du har dratt det inn i «Silhouettes» – dokumentet. Hvis vi ser på Lagpaletten, kan vi se at bakgrunnsbildet nå vises på et lag som heter «Layer 1» over de andre lagene i dokumentet:

grunnen til at bildet dukket opp over de andre lagene, er Fordi Photoshop automatisk plasserte det direkte over laget som ble valgt. I mitt tilfelle hadde jeg valgt» Jente » – laget, Så Photoshop plasserte bakgrunnsbildet rett over det. Hvis» Gutt «- laget var valgt, Ville Photoshop ha plassert bakgrunnsbildet mellom» Gutt «og» Jente » – lagene.
Trinn 11: Lag En Klippemaske
for øyeblikket blokkerer starburst-bildet (eller hvilket bilde du bruker) begge silhouettene mine fra visning. Det er åpenbart ikke det jeg vil ha. Det jeg vil ha er at starburst skal vises i en av mine silhuetter. For det må vi lage en klippemaske, som vil «klippe» starburst-bildet til det som er på laget rett under det. I mitt tilfelle er jentens silhuett rett under den, så når jeg lager klippemasken, er den eneste delen av starburst-bildet som forblir synlig, området som faller innenfor silhouetten. Dette vil skape illusjonen om at silhouetten er fylt med starburst-mønsteret.
for å opprette klippemasken må du sørge for at du har valgt» Layer 1 » i Lagpaletten, og deretter gå opp Til Lag-menyen øverst på skjermen og velg Create Clipping Mask:

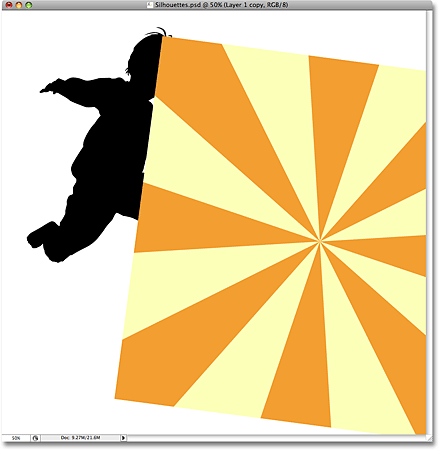
med klippemasken opprettet, blir starburst-bildet klippet til silhouetten rett under det, slik at det ser ut som om silhouetten blir fylt av starburst:

Trinn 12: Endre Størrelse Og Omplassere Bakgrunnsbildet Om Nødvendig Med Free Transform
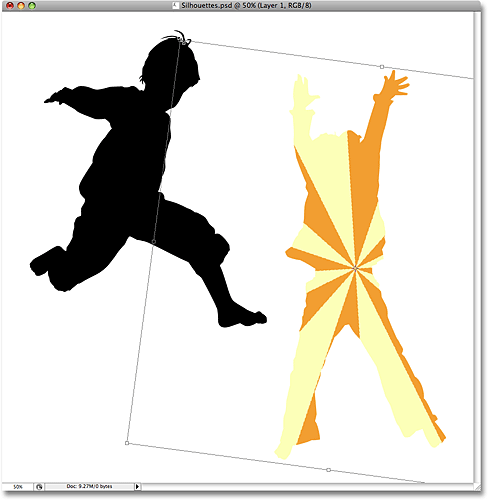
Med «Layer 1» fortsatt valgt, trykk Ctrl+T (Win) / Command+T (Mac) for Å hente Opp Photoshop ‘ S Free Transform box og håndterer rundt bakgrunnsbildet ditt, og endre størrelsen og omplassere bildet etter behov til du er fornøyd med hvordan det vises inne i silhouetten. Du kan også rotere bildet om nødvendig ved å flytte musepekeren utenfor Free Transform-boksen, og deretter klikke og dra musen. Free Transform-boksen og håndtakene vises rundt de faktiske dimensjonene til bakgrunnsbildet ditt, selv om den eneste delen av bakgrunnsbildet du kan se er området inne i silhouetten:

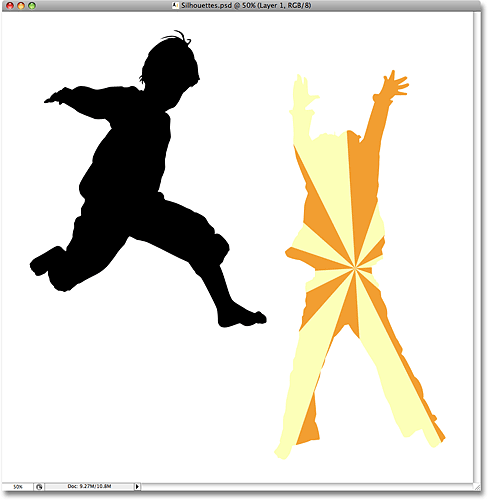
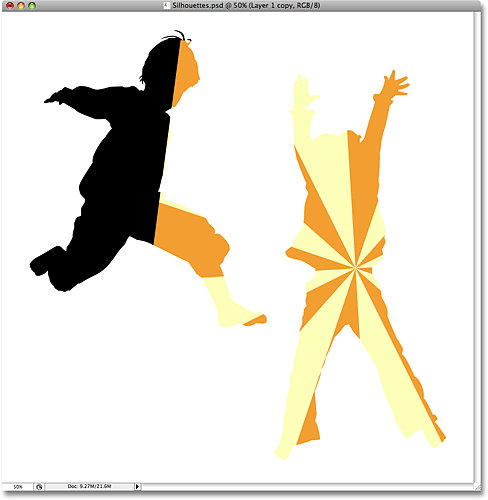
Trykk Enter (Win) / Return (Mac) når Du er ferdig for å godta transformasjonen og avslutte kommandoen Free Transform. Vi har nå vår første bakgrunnsbildefylte silhuett:

Trinn 13: Dupliser Bakgrunnsbildet og Flytt Det Over Den Andre Silhouetten
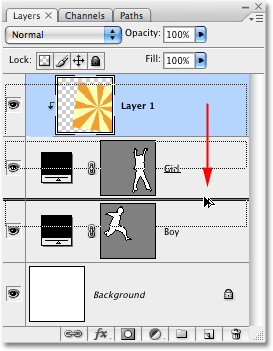
hvis du bruker to silhuetter i designet ditt som jeg er, må vi lage en kopi av bakgrunnsbildet vårt og flytte det rett over den andre silhouetten i Lagpaletten. Vi kan faktisk gjøre begge disse tingene på en gang. Gå Til Lagpaletten og hold Nede alt (Win) / Option (Mac) – tasten. Dette vil fortelle Photoshop at vi vil lage en kopi av laget. Klikk deretter på «Layer 1», og med Alt/Option holdt nede, dra laget ned mellom de to formlagene. Du vil se en tykk svart linje vises mellom de to lagene for å gi deg beskjed når du er på rett sted:

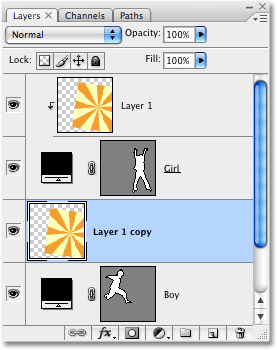
Slipp museknappen når den svarte linjen vises. En kopi av» Layer 1 » vises nå i Lagpaletten direkte mellom de to formlagene:

hvis vi ser i dokumentvinduet, kan vi se at bakgrunnsbildet nå igjen blokkerer en del av designet fra visning:

Trinn 14: Lag En Klippemaske
vi må klippe kopien av bakgrunnsbildet til den andre silhouetten slik at den vises inne i silhouetten, akkurat som vi gjorde for et øyeblikk siden med den første silhouetten. Gå opp Til Lag-menyen øverst på skjermen og velg Create Clipping Mask:

dette klipper kopien av bakgrunnsbildet til den andre silhuetten, slik at det ser ut som om bakgrunnsbildet er inne i silhuetten:

Trinn 15: Endre Størrelse og Omplassere Bakgrunnsbildet med Free Transform
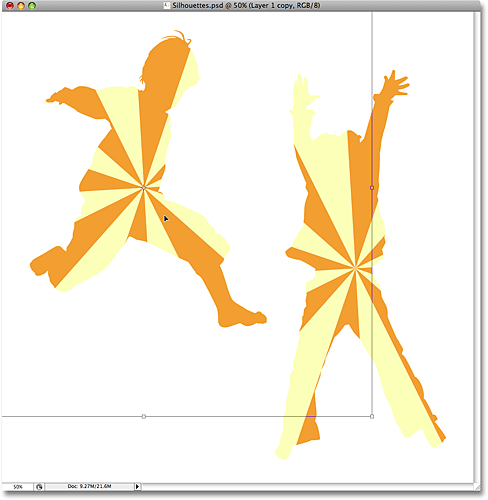
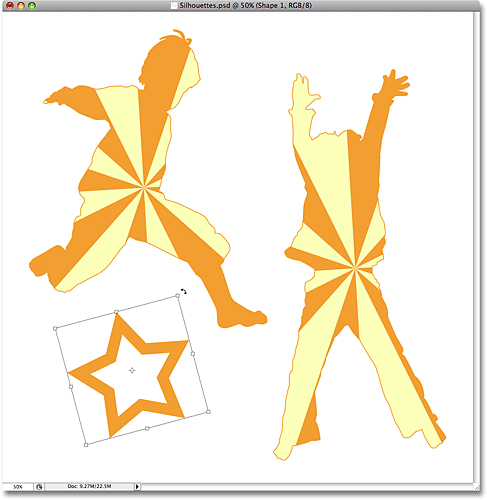
Trykk Ctrl+T (Win) / Command+T (Mac) for å hente Opp Photoshop ‘S Free Transform box og håndterer rundt bakgrunnsbildet inne i silhouetten, og endre størrelse, roter og/eller flytt Det på plass etter behov:

Trykk Enter (Win) / Return (Mac) når Du er ferdig for å avslutte Kommandoen Free Transform.
Trinn 16: Legg Til Et Slag I Silhouettene
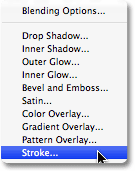
på dette punktet er vår grunnleggende effekt ferdig, men la oss gi våre silhuetter litt mer definisjon ved å legge til et tynt slag rundt dem. Velg først ett av formlagene i Lagpaletten. Jeg klikker på» Gutt » – laget for å velge det. Deretter klikker du på Layer Styles-ikonet nederst På Lagpaletten:
![]()
Velg Strek fra bunnen av listen:

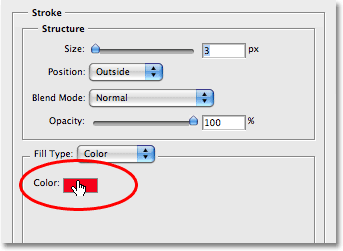
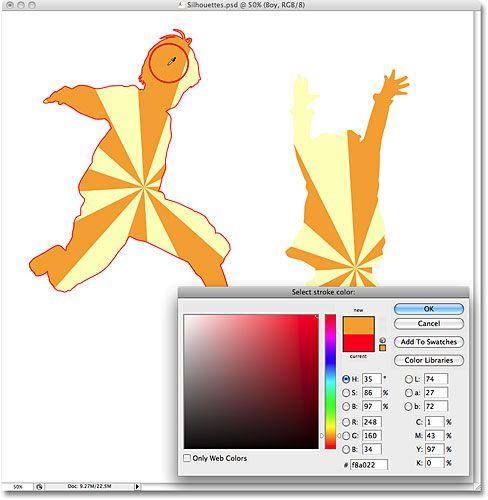
dette viser Dialogboksen Lagstil satt til Strekalternativene i den midterste kolonnen. Jeg kommer til å forlate alle standardinnstillingene alene, bortsett fra fargen. Standard slagfarge er rød, og jeg vil bruke den oransje fargen fra starburst-bakgrunnen jeg fyller silhuettene mine med. For å endre fargen på streken, klikk på fargeprøven i dialogboksen:


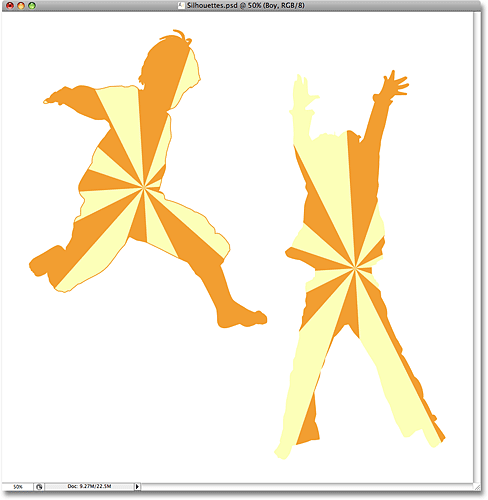
Klikk PÅ OK for å avslutte Fargevelgeren når Du er ferdig, og klikk DERETTER PÅ OK for å avslutte Dialogboksen Lagstil. Guttens silhuett har nå et oransje slag påført det, noe som gir det litt mer definisjon:

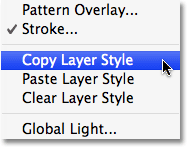
Hvis du raskt vil bruke streken på den andre silhuetten, går du opp Til Lag-menyen øverst på skjermen, velger Lagstil og velger Kopier Lagstil:

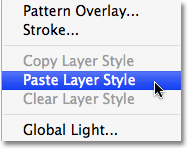
Klikk på det andre silhuettlaget i Lagpaletten for å velge det. I mitt tilfelle klikker jeg på» Jente » – laget. Deretter går du tilbake Til Lag-menyen, velger Lagstil igjen, og denne gangen velger Du Lim Inn Lagstil:

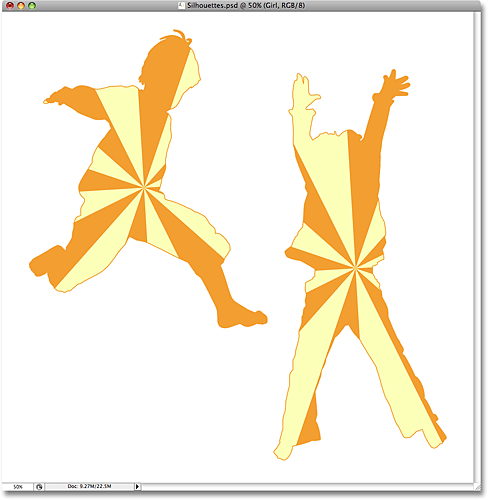
og akkurat slik blir streken også brukt på den andre silhouetten:

jeg skal fullføre designet mitt ved å legge til noen spredte stjerner rundt silhouettene. Jeg skal gjøre det neste.
Trinn 17: Lag En Ny Laggruppe
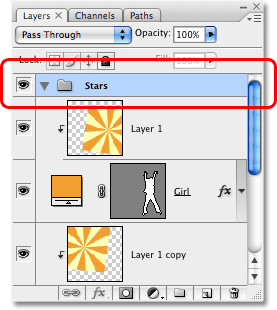
som jeg nevnte nederst på forrige side, skal jeg fullføre designet mitt ved å legge til noen spredte stjerner rundt silhouettene. Jeg kunne tegne en stjerne fra bunnen av hvis jeg ville, Men Photoshop sender faktisk med et par stjerneformer som vi kan bruke. Før vi legger til dem, la oss lage En Laggruppe for å plassere alle våre stjerner i. På denne måten holder Vi Lagpaletten ren og organisert. Først klikker du på det øverste laget i Lagpaletten for å velge det. Deretter holder Du Nede alt (Win) / Option (Mac) – tasten og klikker på Laggruppeikonet nederst på Lagpaletten (merk: I tidligere versjoner av Photoshop er Laggrupper kjent som Lagsett):
![]()
ved å holde Nede Alt / Option når du klikker på ikonet, forteller Vi Photoshop å dukke opp Den nye Gruppedialogboksen for oss der vi kan skrive inn et navn for vår nye laggruppe. Jeg skal nevne Mine «Stjerner»:

Klikk OK når du er ferdig for å avslutte dialogboksen. Hvis vi ser På Lagpaletten nå, kan vi se at en ny laggruppe kalt «Stjerner» er lagt til over de andre lagene. En laggruppe er i utgangspunktet en mappe I Lagpaletten som vi kan plassere flere lag inne i, noe som bidrar til å holde alt organisert:

Trinn 18: Velg Egendefinert Formverktøy
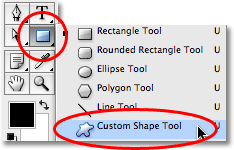
Velg Photoshop Custom Shape Tool, som du finner gjemmer seg bak Rektangelverktøyet i verktøypaletten. Klikk og hold musen nede på Rektangelverktøyet i et sekund eller to til fly-out-menyen vises, og velg Deretter Custom Shape Tool fra bunnen av listen:

Trinn 19: Last Inn» Shapes » Custom Shape Set
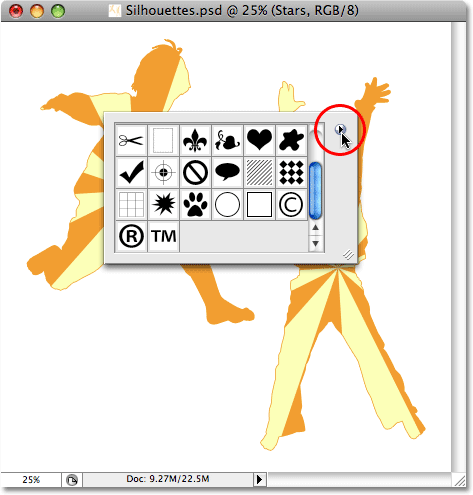
Photoshop kommer med mange tilpassede former som vi kan bruke i våre design, men bare noen få av dem er lastet inn allerede for oss. For å få tilgang til stjerneformene må vi laste inn en av de ekstra tilpassede formsettene selv. Når Verktøyet Egendefinert Form er valgt, høyreklikker du (Win) / Kontroll-klikker (Mac) hvor som Helst i dokumentvinduet for Å hente Frem Boksen For egendefinert Formvalg, og deretter klikker du på den lille høyrepilen øverst til høyre i boksen for valg:

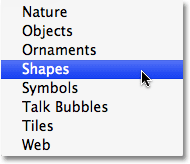
dette bringer opp en fly-out-meny, og nederst på menyen ser du en rekke tilpassede formsett som vi kan laste inn. Klikk På Shapes set for å velge det:

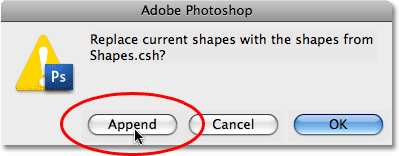
Photoshop vil dukke opp en dialogboks som spør om du vil erstatte de gjeldende figurene med figurene i Figursettet. Klikk Tilføy, som vil legge til figurene i Figursettet uten å fjerne figurene som allerede er tilgjengelige:

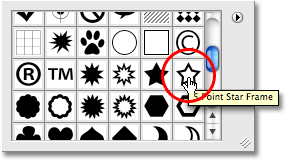
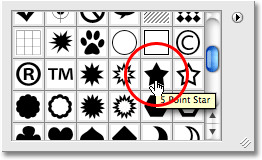
hvis du ruller ned i Boksen Egendefinert Figurvalg nå, ser du de nylig lagt til figurer som er tilgjengelige. Du finner to stjerneformer ,» 5-Punkts Stjerne » og » 5-Punkts Stjerneramme «(hvis du har «Vis Verktøytips» aktivert I Photoshops Preferanser, vises navnene på figurene når du beveger musen over dem). Jeg skal velge» 5 Point Star Frame «- formen ved å klikke på den:

jeg vil bruke samme oransje farge som jeg brukte for streken min, så for å endre formfargen, klikker jeg på fargeprøven i Alternativlinjen øverst på skjermen:
![]()
dette bringer Opp Photoshops Fargevelger, men jeg skal ikke bruke. I stedet, akkurat som jeg gjorde for slagfargen, skal jeg flytte musepekeren over et område med oransje i dokumentvinduet, og jeg klikker på det for å prøve fargen:

Trinn 20: Dra Ut Den Første Stjerneformen
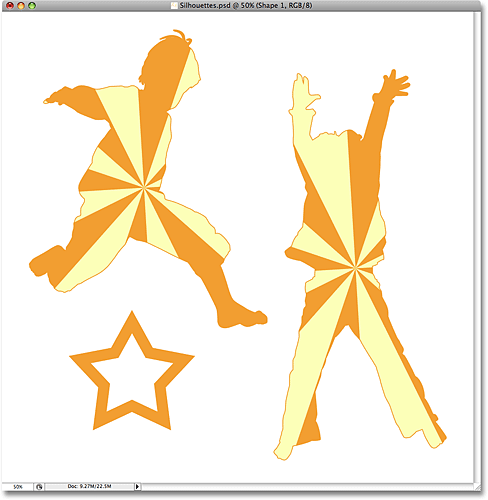
med fargen nå valgt, kan vi begynne å legge til stjerner i designet. Hold Nede Shift-tasten for å begrense stjernens proporsjoner, pass på at du ikke forvrenger utseendet på det, og klikk deretter inne i dokumentet der du vil legge til den første stjernen og dra ut en stjerneform. Hold nede Alt (Win) / Option (Mac) også hvis du vil dra stjerneformen ut fra midten. Hvis du må flytte stjernen mens du drar, holder du nede mellomromstasten og beveger musen for å flytte figuren, slipp deretter mellomromstasten og fortsett å dra. Her har jeg lagt til min første stjerneform nederst til venstre på bildet:

Trinn 21: Roter Stjernen med Free Transform
Trykk Ctrl+T (Win) / Command+T (Mac) for å hente Opp Photoshop ‘ S Free Transform box og håndterer rundt stjernen, flytt deretter musepekeren utenfor Free Transform box, klikk og dra musen for å rotere stjernen om nødvendig:

Trykk Enter (Win) / Return (Mac) når Du er ferdig for å godta rotasjonen og avslutte kommandoen Free Transform.
Trinn 22: Legg Til Flere Stjerneformer
Legg til flere stjerneformer ved å gjenta de siste trinnene. Dra først ut figuren, og roter deretter figuren om nødvendig Med Fri Transformasjon. Her er bildet mitt etter å ha lagt til noen flere stjerner:

Trinn 23: Velg» 5 Point Star » – Formen
med Custom Shape Tool fortsatt valgt, høyreklikk (Win) / Control-klikk (Mac) hvor som helst i dokumentet for å igjen hente Opp Custom Shape selection box, velg deretter den andre stjerneformen, «5 Point Star»-formen:

Trinn 24: Legg Til Flere Stjerner
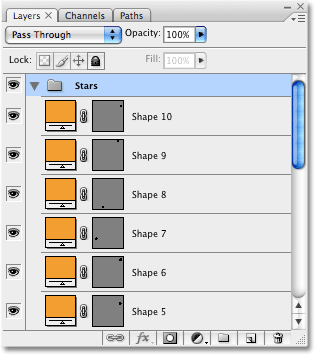
med» 5 Point Star » – formen valgt, følg de samme trinnene for å legge til flere stjerner, først dra dem ut og roter dem deretter Med Free Transform-kommandoen. Hvis vi ser På Lagpaletten vår nå, kan vi se alle formlagene vi har lagt til, hver med en av stjerneformene. Legg merke til hvordan de alle vises i «Stars» – laggruppen:

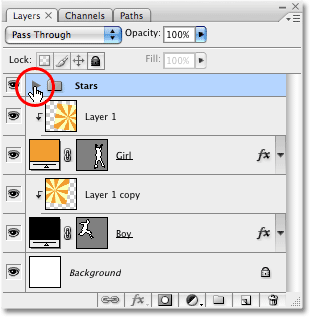
for å vise deg hva jeg mente med å bruke laggrupper for å holde orden, klikk på den lille trekanten til venstre for laggruppens navn. Dette vil lukke laggruppen, og nå er alle stars-lagene beleilig gjemt inne i laggruppen, selv om de fortsatt er synlige i dokumentet:

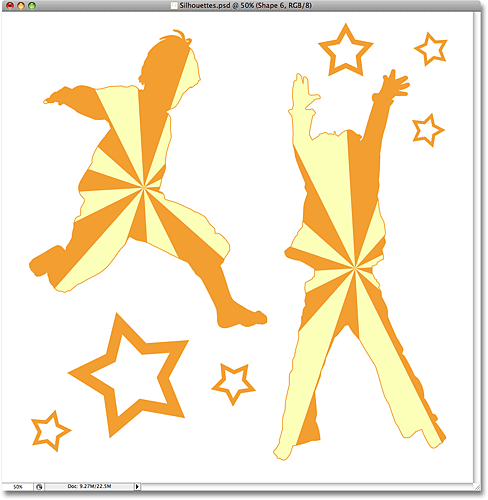
og her er min siste silhuettdesign etter å ha lagt til noen flere stjerner ved hjelp av «5 Point Star» – formen:

og der har vi det! Slik lager du morsomme, interessante design med bilder og silhuetter i Photoshop! Besøk Vår Bildeeffekter seksjon for Mer Photoshop effekter tutorials!