Jasmine Er den mest populære js bibliotek for enhet testing web apps. I denne opplæringen, designet for nybegynnere, presenterer vi deg en rask og komplett guide til testing med Jasmine.
Du vil bli introdusert Til Jasmine, en populær atferd-drevet testing rammeverk For JavaScript. Vi ser også et enkelt praktisk eksempel på hvordan du skriver enhetstester med Jasmine som kan hjelpe deg med å sjekke om feil i koden din.
I nøtteskall ser Vi hvordan du skriver testpakker, spesifikasjoner og forventninger og hvordan du bruker innebygde Jasmine-matchere eller bygger dine egne tilpassede matchere
Vi ser også hvordan du kan gruppere suiter for å organisere testene dine for mer komplekse kodebaser.
Vi Presenterer Jasmine
Jasmine Er en svært populær JavaScript atferdsdrevet utvikling (I BDD, skriver du tester før du skriver selve koden) rammeverk for enhetstesting JavaScript-programmer. Det gir verktøy som kan brukes til å kjøre automatiserte tester for både synkron og asynkron kode.Jasmine har mange funksjoner som:
- det er raskt og har lav overhead og ingen eksterne avhengigheter.
- det er et batteri inkludert bibliotek og tilbyr alt du trenger for å teste koden din.
- den er tilgjengelig både For Node og nettleseren.
- Den kan brukes med andre språk som Python og Ruby.
- DET krever IKKE DOM.
- Det gir en ren og lett å forstå syntaks og også en rik OG grei API.
- vi kan bruke naturlig språk for å beskrive testene og de forventede resultatene.Jasmine Er et åpen kildekode-verktøy som er tilgjengelig under den tillatte mit-lisensen. Som i skrivende den nyeste store versjonen Er Jasmine 3.0 som gir nye funksjoner og noen bryte endringer. 2.99-utgivelsen Av Jasmine vil gi forskjellige avskrivningsvarsler for suiter som har forskjellig oppførsel i versjon 3.0, noe som gjør det enkelt for utviklere å migrere til den nye versjonen.
du kan lese om de nye funksjonene og bryte endringer fra dette dokumentet.
Bruke Jasmin
Du kan bruke Jasmin på mange forskjellige måter:
- på den gamle måten ved å inkludere Både Jasmine core og testfilene dine ved hjelp av en
<script> tag, - som ET cli-verktøy ved Hjelp Av Node.js,
- som et bibliotek I Node.js,
- som en del av et byggesystem som Gulp.Js eller Grunt.js via grunt-contrib-jasmine og gulp-jasmine-browser
Du kan også bruke Jasmine for å teste Python-koden med jasmine-py som kan installeres fra PyPI ved hjelp av kommandoen
pip install jasmine. Denne pakken inneholder både en webserver som serverer Og utfører En Jasmine suite for prosjektet og EN CLI script for å kjøre tester og kontinuerlige integrasjoner.Jasmine er også tilgjengelig For Ruby prosjekter via jasmine-gem som kan installeres ved å legge tilgem 'jasmine'Til Gemfile og kjørerbundle install. Det inkluderer en server for servering og kjører tester, EN CLI script og også generatorer For Ruby On Rails prosjekter.la Oss nå fokusere på hvordan Du bruker Jasmine Med JavaScript:Bruke Frittstående Jasmine
Start med å laste ned den nyeste versjonen Av Jasmine fra utgivelser siden.
pakk deretter ut zip-filen, helst i en mappe i prosjektet du vil teste.
mappen vil inneholde en haug med standardfiler og mapper:
/src: inneholder kildefilene du vil teste. Dette kan enten slettes hvis du allerede har prosjektets mappeoppsett eller kan også brukes når det passer for hosting kildekoden./lib: inneholder Kjernen Jasmine filer./spec: inneholder testene du skal skrive.SpecRunner.html: denne filen brukes som testløper. Du kjører dine spesifikasjoner ved å starte denne filen.Dette er innholdet i en standard
SpecRunner.htmlfil:<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Jasmine Spec Runner v3.2.1</title> <link rel="shortcut icon" type="image/png" href="lib/jasmine-3.2.1/jasmine_favicon.png"> <link rel="stylesheet" href="lib/jasmine-3.2.1/jasmine.css"> <script src="lib/jasmine-3.2.1/jasmine.js"></script> <script src="lib/jasmine-3.2.1/jasmine-html.js"></script> <script src="lib/jasmine-3.2.1/boot.js"></script> <!-- include source files here... --> <script src="src/Player.js"></script> <script src="src/Song.js"></script> <!-- include spec files here... --> <script src="spec/SpecHelper.js"></script> <script src="spec/PlayerSpec.js"></script></head><body></body></html>husk at du må endre filene som er inkludert fra
/srcog/specmapper for å inneholde faktiske kilde-og testfiler.Bruke Jasmine Som Bibliotek
Du kan også bruke Jasmine som bibliotek i prosjektet. For eksempel følgende kode import Og utfører Jasmine:
var Jasmine = require('jasmine');var jasmine = new Jasmine();jasmine.loadConfigFile('spec/support/jasmine.json');jasmine.execute();først krever Vi / import Jasmine og vi bruker
loadConfigFile()metode for å laste config filen tilgjengelig fraspec/support/jasmine.jsonbanen så til slutt vi utføre Jasmine.Bruke Jasmine via CLI
Du kan også bruke Jasmine FRA CLI som lar deg enkelt kjøre Jasmine tester og som standard utgang resultatene i terminalen.
Vi følger denne tilnærmingen for å kjøre våre eksempeltester i denne veiledningen, så først gå videre og kjør følgende kommando for å installere Jasmine globalt:
npm install -g jasminedu må kanskje kjøre sudo for å installere npm-pakker globalt, avhengig av npm-konfigurasjonen.
opprett nå en mappe for prosjektet ditt og naviger i det:
$ mkdir jasmine-project $ cd jasmine-projectneste, kjør følgende kommando for å initialisere prosjektet Ditt For Jasmine:
denne kommandoen oppretter bare en spec-mappe og EN json-konfigurasjonsfil. Dette er resultatet av kommandoen
dir:.└── spec └── support └── jasmine.json2 directories, 1 file- fil:
{ "spec_dir": "spec", "spec_files": pec.js" ], "helpers": , "stopSpecOnExpectationFailure": false, "random": true}-
spec_dir: angir hvor jasmine ser etter testfiler. -
spec_files: angir mønstre av testfiler, som standard ALLE js-filer som slutter Med Spec eller spec strenger. -
helpers: angir hvor Jasmine ser etter hjelpefiler. Helper filer utføres før spesifikasjoner og kan brukes til å definere tilpassede matchers.
stopSpecOnExpectationFailure: når satt til true vil umiddelbart stoppe en spec på den første feilen i en forventning (kan brukes som ET CLI-alternativ via--stop-on-failure). -
random: når satt til true Jasmine vil pseudo-tilfeldig kjøre testtilfeller (kan brukes som EN cli alternativ via--random). - på den gamle måten ved å inkludere Både Jasmine core og testfilene dine ved hjelp av en
spec_files oghelpers matriser kan også inneholde Glob mønstre (takket være node-glob pakken) for å angi filbaner som er mønstre du vanligvis bruker til å angi et sett med filer når du arbeider I Bash(f. eks ls *.js).
hvis du ikke bruker standardplasseringen forjasmine.json konfigurasjonsfilen, trenger du bare å angi egendefinert plassering viajasmine --config alternativet.
du kan finne FLERE cli-alternativer fra de offisielle dokumentene.
Forstå Jasmine
I denne delen vil vi lære om de grunnleggende elementene I Jasmine testing som suiter, spesifikasjoner, forventninger, matchers og spioner, etc.
i prosjektets mappe, kjør følgende kommando for å initialisere en Ny Nodemodul:
dette vil skape enpackage.json fil med standardinformasjon:
{ "name": "jasmine-project", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": , "author": "", "license": "ISC"}neste, opprett enindex.js fil og legg til følgende kode:
function fibonacci(n){ if (n === 1) { return ; } else { var s = fibonacci(n - 1); s.push(s + s); return s; }}function isPrime(num){ for (let i = 2; i < num; i++) if (num % i === 0) return false; return num !== 1 && num !== 0;}function isEven(n) { return n % 2 == 0;}function isOdd(n) { return Math.abs(n % 2) == 1;}function toLowerCase(str){ return str.toLowerCase();}function toUpperCase(str){ return str.toUpperCase();}function contains(str, substring, fromIndex){ return str.indexOf(substring, fromIndex) !== -1;}function repeat(str, n){ return (new Array(n + 1)).join(str);}module.exports = { fibonacci: fibonacci, isPrime: isPrime, isEven: isEven, isOdd: isOdd, toLowerCase: toLowerCase, toUpperCase: toUpperCase, contains: contains, repeat: repeat};Suiter
en suite grupperer et sett med spesifikasjoner eller testtilfeller. Det brukes til å teste En bestemt oppførsel Av JavaScript-koden som vanligvis er innkapslet av et objekt / klasse eller en funksjon. Den er opprettet ved Hjelp Av Jasmine global-funksjonen describe() som tar to parametere, tittelen på testpakken og en funksjon som implementerer den faktiske koden til testpakken.
La oss begynne med å lage vår første testpakke. Inne ispec mappen opprett en MyJSUtilitiesSpec.js fil og legg til:
describe("MyJSUtilities", function() { /* ... */ });MyJSUtilities er navnet på denne testpakken på toppnivå.
Hvordan Gruppere Og Nest Suiter
for bedre å organisere og nøyaktig beskrive vårt sett med tester kan vi neste suiter inne i toppnivå suite. For eksempel, la oss legge til to suiter I MyJSUtilities suite:
describe("String Utils", function() { /*...*/});describe("Math Utils", function() { /*...*/});Inne I Math Utils suite, la oss også legge til to nestede suiter:
describe("Basic Math Utils", function() { /* ... */ }); describe("Advanced Math Utils", function() { /* ... */ });vi grupperer relaterte tester i tester For Streng Utils, Basic Math Utils og Advanced Math Utils og nesting dem inne på toppnivå test suite myjsutilities. Dette vil komponere dine spesifikasjoner som trær som ligner på en struktur av mapper.
hekkestrukturen vil bli vist på rapporten som gjør det enkelt for deg å finne sviktende tester.
Slik Ekskluderer Du Suiter
du kan midlertidig deaktivere en suite ved hjelp avxdescribe() – funksjonen. Den har samme signatur (parametere) som en describe() funksjon som betyr at du raskt kan deaktivere eksisterende suiter ved å legge til en x til funksjonen.
Spesifikasjoner innenfor en xdescribe() – funksjon vil bli merket ventende og ikke utført i rapporten.
Spesifikasjoner
en spesifikasjon erklærer et testtilfelle som tilhører en testpakke. Dette gjøres ved å kalle Jasmine global-funksjonen it() som tar to parametere, tittelen på spec (som beskriver logikken vi vil teste) og en funksjon som implementerer selve testsaken.
en spec kan inneholde en eller flere forventninger. Hver forventning er bare en påstand som kan returnere enten true eller false. For at spec skal sendes, må alle forventninger som tilhører spec være true ellers mislykkes spec.
i Vår Streng Utils suite, legg til disse spesifikasjonene:
describe("String Utils", function() { it("should be able to lower case a string",function() { /*...*/ }); it("should be able to upper case a string",function() { /*...*/ }); it("should be able to confirm if a string contains a substring",function() { /*...*/ }); it("should be able repeat a string multiple times",function() { /*...*/ });});i Vår Grunnleggende Matte Utils suite la oss legge til noen spesifikasjoner:
describe("Basic Math Utils", function() { it("should be able to tell if a number is even",function() { /*...*/ }); it("should be able to tell if a number is odd",function() { /*...*/ }); });For De Avanserte Matte Utils, la oss legge til spesifikasjonene:
describe("Advanced Math Utils", function() { it("should be able to tell if a number is prime",function() { /*...*/ }); it("should be able to calculate the fibonacci of a number",function() { /*...*/ }); });Hvordan Ekskludere Spesifikasjoner
akkurat som suiter, kan du også ekskludere individuelle spesifikasjoner ved hjelp av xit() funksjon som midlertidig deaktiverer it() spec og markerer spec som ventende.
Forventninger
Forventninger opprettes ved hjelp av expect() – funksjonen som tar en verdi som kalles den faktiske (dette kan være verdier, uttrykk, variabler, funksjoner eller objekter etc.). Forventninger komponere spec og brukes sammen med matcher funksjoner (via kjeding) for å definere hva utvikleren forventer fra en bestemt enhet av kode for å utføre.
en matcher-funksjon sammenligner mellom en faktisk verdi (sendt tilexpect() – funksjonen den er lenket til) og en forventet verdi (direkte passert som en parameter til matcher) og returnerer enten sant eller usant som enten passerer eller mislykkes spec.
du kan kjede expect() – funksjonen med flere matchere. For å negere / invertere det boolske resultatet av enhver matcher, kan du brukenot nøkkelordet før du ringer matcher.
la oss implementere spesifikasjonene til vårt eksempel. For nå bruker vi vi bruker expect()med nothing() matcher som er en del av de innebygde matcherne som vi ser litt senere. Dette vil passere alle spesifikasjoner siden vi forventer ingenting på dette punktet.
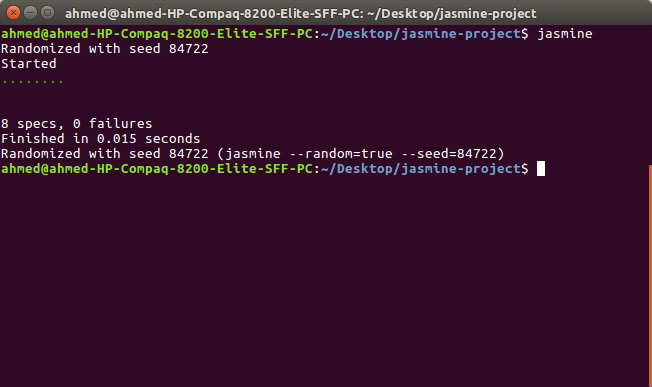
describe("MyJSUtilities", function() {describe(">String Utils", function() { it("should be able to lower case a string",function() { expect().nothing(); }); it("should be able to upper case a string",function() { expect().nothing(); }); it("should be able to confirm if a string contains a substring",function() { expect().nothing(); }); it("should be able repeat a string multiple times",function() { expect().nothing(); }); });describe("Math Utils", function() { describe("Basic Math Utils", function() { it("should be able to tell if a number is even",function() { expect().nothing(); }); it("should be able to tell if a number is odd",function() { expect().nothing(); }); }); describe("Advanced Math Utils", function() { it("should be able to tell if a number is prime",function() { expect().nothing(); }); it("should be able to calculate the fibonacci of a number",function() { expect().nothing(); }); }); });});dette er et skjermbilde av resultatene på dette punktet:

vi har åtte bestått spesifikasjoner og null feil.
Du kan enten bruke innebygde matchere eller også lage dine egne tilpassede matchere for dine spesifikke behov.
Innebygde Matchere
Jasmine gir et rikt sett med innebygde matchere. La oss se noen av de viktige:
-
toBe()for testing for identitet, -
toBeNull()for testing fornull, -
toBeUndefined()/toBeDefined()for testing forundefined/ikkeundefined, -
toEqual()for testing for likestilling, -
toBeFalsy()/toBeTruthy()for testing for falskhet/sannferdighet etc.
toBeNaN()for testing for nan (ikke et tall)
du kan finne hele listen over matchers fra docs.
La oss nå implementere våre spesifikasjoner med noen av disse matcherne når det passer. Først importer funksjonene vi tester i vår MyJSUtilitiesSpec.js fil:
const utils = require("../index.js");neste, start Med Strengen Utils suite og endreexpect().nothing() med de riktige forventningene.
for eksempel for den første spesifikasjonen, forventer vi at toLowerCase() metoden først skal defineres og for det andre å returnere en liten bokstavstreng, dvs.:
it("should be able to lower case a string",function() { expect(utils.toLowerCase).toBeDefined(); expect(utils.toLowerCase("HELLO WORLD")).toEqual("hello world"); });Dette er den fulle koden for pakken:
describe(">String Utils", function() { it("should be able to lower case a string",function() { expect(utils.toLowerCase).toBeDefined(); expect(utils.toLowerCase("HELLO WORLD")).toEqual("hello world"); }); it("should be able to upper case a string",function() { expect(utils.toUpperCase).toBeDefined(); expect(utils.toUpperCase("hello world")).toEqual("HELLO WORLD"); }); it("should be able to confirm if a string contains a substring",function() { expect(utils.contains).toBeDefined(); expect(utils.contains("hello world","hello",0)).toBeTruthy(); }); it("should be able repeat a string multiple times",function() { expect(utils.repeat).toBeDefined(); expect(utils.repeat("hello", 3)).toEqual("hellohellohello"); }); });Tilpassede Matchere
Jasmine gir muligheten til å skrive tilpassede matchere for å implementere påstander som ikke dekkes av de innebygde matcherne eller bare for å gjøre testene mer beskrivende og lesbare.
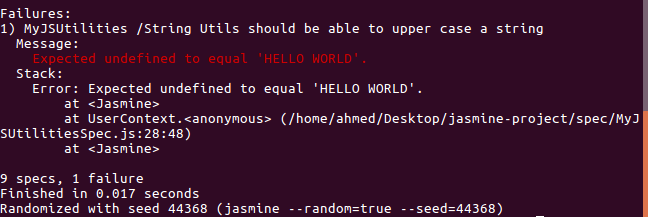
La oss for eksempel ta følgende spec:
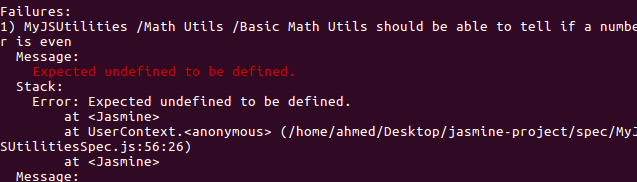
it("should be able to tell if a number is even",function() { expect(utils.isEven).toBeDefined(); expect(utils.isEven(2)).toBeTruthy(); expect(utils.isEven(1)).toBeFalsy(); }); la oss anta atisEven() metoden ikke er implementert. Hvis vi kjører testene, får vi meldinger som følgende skjermbilde:

feilmeldingen vi får sier Forventet udefinert å bli definert som gir oss ingen anelse om hva som skjer. Så la oss gjøre denne meldingen mer meningsfylt i sammenheng med kodedomenet vårt (dette vil være mer nyttig for komplekse kodebaser). For denne saken, la oss lage en tilpasset matcher.
vi lager tilpassede matchere ved hjelp av addMatchers() – metoden som tar et objekt som består av en eller flere egenskaper som vil bli lagt til som matchere. Hver egenskap skal gi en fabrikkfunksjon som tar to parametere: util, som har et sett med verktøyfunksjoner for matchers å bruke (se: matchersUtil.js) og customEqualityTesters som må sendes inn hvis util.equals kalles, og skal returnere et objekt med en compare funksjon som vil bli kalt for å sjekke forventningen.
Vi må registrere den tilpassede matcher før du utfører hver spec ved hjelp av beforeEach() – metoden:
describe("/Basic Math Utils", function () {beforeEach(function () {jasmine.addMatchers({hasEvenMethod: function (util, customEqualityTesters) {return {compare: function (actual, expected) {var result = { pass: utils.isEven !== undefined };if (result.pass) {result.message = "Expected isEven() to be not defined."}else {result.message = "Expected isEven() to be defined."}return result;}}}});});/*...*/});Vi kan da bruke den tilpassede matcher i stedet forexpect(utils.isEven).toBeDefined():
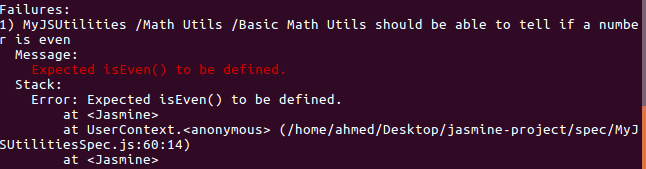
expect().hasEvenMethod();Dette vil gi oss en bedre feilmelding:

bruke beforeeach() og aftereach ()
for initialisering og rengjøring dine spesifikasjoner, gir jasmine to globale funksjoner,beforeEach() ogafterEach():
-
beforeEachfunksjonen kalles en gang før hver spec i suiten der den kalles. -
afterEachfunksjonen kalles en gang etter hver spec i suiten der den kalles.
for eksempel, hvis du trenger å bruke noen variabler i testpakken din, kan du bare erklære dem i starten avdescribe() – funksjonen og sette noen initialisering eller instantiasjonskode inne i en beforeEach() – funksjonen. Til slutt kan du brukeafterEach() – funksjonen for å tilbakestille variablene etter hver spec, slik at du kan ha ren enhetstesting uten å måtte gjenta initialisering og oppryddingskode for hver spec.
beforeEach()funksjonen er også perfekt kombinert med Mange Jasmine Apier somaddMatchers()metode for å lage tilpassede matchers eller også meddone()funksjon for å vente på asynkrone operasjoner før fortsette testing.
Mislykkes En Test
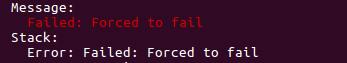
du kan tvinge en test til å mislykkes med den globalefail() metoden tilgjengelig I Jasmine. For eksempel:
it("should explicitly fail", function () { fail('Forced to fail'); });du bør få følgende feil:

Testing For Unntak
når du tester Koden din, kan feil og unntak bli kastet, så du må kanskje teste for disse scenariene. Jasmine girtoThrow() ogtoThrowError() matchere å teste for når et unntak er kastet eller å teste for et bestemt unntak, henholdsvis.
For eksempel hvis vi har en funksjon som kaster en TypeError unntak:
function throwsError() { throw new TypeError("A type error"); }du kan skrive en spec som skal teste om et unntak er kastet:
it('it should throw an exception', function () { expect(throwsError).toThrow(); });Eller du kan også bruke test for den spesifikke TypeError unntak:
it('it should throw a TypeError', function () { expect(throwsError).toThrowError(TypeError); });forstå spioner
oftere enn ikke, metoder avhenger av Andre Metoder. Dette betyr at når du tester en metode, kan du også ende opp med å teste dens avhengigheter. Du må sørge for at du tester pure-funksjonen ved å isolere metoden og se hvordan den oppfører seg gitt et sett med innganger.Jasmine gir spioner som kan brukes til å spionere på / lytte til metodekall på objekter og rapportere om en metode kalles og med hvilken kontekst og argumenter.
Jasmine gir to måter å spionere på metodekall: ved hjelp av spyOn() eller createSpy() metoder.
du kan brukespyOn() når metoden allerede finnes på objektet, ellers må du bruke jasmine.createSpy() som returnerer en ny funksjon.som standard vil en spion bare rapportere om en samtale ble gjort uten å ringe gjennom spionfunksjonen (dvs.e funksjonen vil slutte å kjøre), men du kan endre standard oppførsel ved hjelp av disse metodene:
-
and.callThrough(): ring gjennom den opprinnelige funksjonen, -
and.returnValue(value): returner den angitte verdien, -
and.callFake(fn): ring falsk funksjon i stedet for den opprinnelige, -
and.throwError(err): kast en feil, -
and.stub(): tilbakestiller standard stubbing oppførsel.
du kan bruke en spion til å samle kjøretidsstatistikk over spionfunksjonen, for eksempel hvis du vil vite hvor mange ganger funksjonen din ble kalt.
Si at vi vil sørge for at vår toUpperCase() metode bruker den innebygde String.toUpperCase()metode, vi må bare spionere påString.toUpperCase() bruker:
it("should be able to upper case a string", function () { var spytoUpperCase = spyOn(String.prototype, 'toUpperCase') expect(utils.toUpperCase).toBeDefined(); expect(utils.toUpperCase("hello world")).toEqual("HELLO WORLD"); expect(String.prototype.toUpperCase).toHaveBeenCalled(); expect(spytoUpperCase.calls.count()).toEqual(1); });
testen mislyktes på grunn av den andre forventningen fordi utils.toUpperCase("hello world") returnerte udefinert i stedet for den forventede hello world. Det er fordi, som vi nevnte, tidligere etter å ha opprettet spy på toUpperCase(), blir metoden ikke utført. Vi må endre denne standardadferden ved å ringe callThrough():
Vær oppmerksom på at en
spyerstatter spionfunksjonen med en stub som standard. Hvis du trenger å ringe den opprinnelige funksjonen i stedet, kan du legge til.and.callThrough()tilspyobjekt.
var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.callThrough();nå passerer alle forventninger.
Du kan også brukeand.callFake() ellerand.returnValue() å forfalske enten spionert på funksjon eller bare returverdien hvis du ikke å ringe gjennom selve funksjonen:
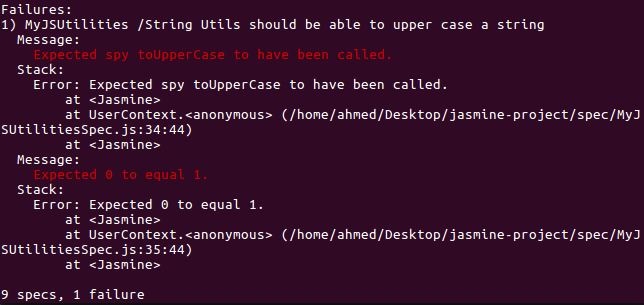
var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.returnValue("HELLO WORLD"); var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.callFake(function(){ return "HELLO WORLD"; });nå, Hvis vi ender opp med å ikke bruke den innebygdeString.toUpperCase()i vår egenutils.toUpperCase()implementering, får vi disse feilene:

de to forventningeneexpect(String.prototype.toUpperCase).toHaveBeenCalled()expect(spytoUpperCase.calls.count()).toEqual(1)har mislyktes.
Hvordan Håndtere Asynkron i Jasmine
hvis koden du tester inneholder asynkrone operasjoner, trenger Du en måte Å la Jasmine vite når de asynkrone operasjonene er fullført.Som standard Venter Jasmine på at en asynkron operasjon, definert av en tilbakeringing, løfte ellerasync – nøkkelordet, skal fullføres. Hvis Jasmine finner et tilbakeringings -, promise-eller async-nøkkelord i en av disse funksjonene: beforeEachafterEachbeforeAllafterAll og it det vil vente på at asynkron skal gjøres før du går videre til neste operasjon.
Bruker ferdig () med beforeEach () / it ()..
La oss ta vårt eksempel simulateAsyncOp() som simulerer en asynkron operasjon ved hjelp av setTimeout(). I en ekte verden scenario kan dette Være En Ajax forespørsel eller noe lignende som skjer asynkront:
function simulateAsyncOp(callback){ setTimeout(function () { callback(); }, 2000); }for å teste denne funksjonen kan vi bruke beforeEach() funksjon med den spesielle done() tilbakeringing. Koden vår må påberope done() for å fortelle Jasmine at den asynkrone operasjonen er fullført:
describe("/Async Op", function () {var asyncOpCompleted = false;beforeEach(function (done) {utils.simulateAsyncOp(function(){ asyncOpCompleted = true; done();});});it("should be able to tell if the async call has completed", function () { expect(asyncOpCompleted).toEqual(true);});});vi kan raskt merke en ulempe med denne metoden, så vi må skrive koden vår for å godta done() tilbakeringing. I vårt tilfelle har vi ikke hardcode done() metoden i vår simulateAsyncOp(fn)men vi har gitt en tilbakeringingsparameter bare for å kunne ringe done().
Bruke Løfter
hvis du ikke vil lage kode som avhenger av hvordan du skriver testen din, kan du bruke et løfte i stedet og ringedone() tilbakeringing når løftet har løst. Eller enda bedre, I Jasmine 2.7+, hvis koden returnerer en Promise, Vil Jasmine vente til den er løst eller avvist før du utfører neste kode.
Bruke async/await
Jasmine 2.7 + støtter async og await samtaler i spesifikasjoner. Dette avlaster deg fra å sette påstander i en.then() eller.catch() blokk.
it("should work with async/await", async () => { let completed = false; completed = await utils.simulateAsyncOp(); expect(completed).toEqual(true); });dette er implementeringen av simulateAsyncOp:
function simulateAsyncOp() { return new Promise(resolve => { setTimeout(() => { resolve(true); }, 1000); }); }Bruke Jasmine Clock
Jasmine clock brukes til å teste Asynkron kode som avhenger av tidsfunksjoner som setTimeout() på samme måte tester vi synkron kode ved å tentamen tidsbaserte Apier med egendefinerte metoder. På denne måten kan du utføre de testede funksjonene synkront ved å kontrollere eller manuelt fremme klokken.
Du kan installere Jasmine klokke ved å ringejasmine.clock().install funksjon i din spec eller suite.
etter at du har brukt klokken, må du avinstallere den for å gjenopprette de opprinnelige funksjonene.
Med Jasmine clock, kan du styre JavaScriptsetTimeout ellersetInterval funksjoner ved å krysse av klokken for å avansere i tid ved hjelp avjasmine.clock().tick funksjon, som tar antall millisekunder du kan flytte med.
Du kan også bruke Jasmine-Klokken til å spotte gjeldende dato.
beforeEach(function () {jasmine.clock().install();});afterEach(function() {jasmine.clock().uninstall();});it("should call the asynchronous operation synchronously", function() {var completed = false;utils.simulateAsyncOp(function(){completed = true;});expect(completed).toEqual(false);jasmine.clock().tick(1001);expect(completed).toEqual(true);});dette er simulateAsyncOp funksjon:
function simulateAsyncOp(callback){ setTimeout(function () { callback(); }, 1000); }hvis du ikke angav en tid for
mockDate– funksjonen, vil den bruke gjeldende dato.
Håndteringsfeil
hvis din asynkrone kode mislykkes på grunn av en feil, vil du at spesifikasjonene dine skal mislykkes riktig. Starter Med Jasmine 2.6 + eventuelle ubehandlet feil sendes til tiden utført spec.Jasmine gir også en måte du kan bruke hvis du må eksplisitt mislykkes dine spesifikasjoner:
- ved hjelp av
done()tilbakeringing medbeforeEach()ved å ringedone.fail(err)metoden, - bare sender en feil til
done(err)tilbakeringing (jasmine 3+), - kaller
reject()– metoden til enPromise.
Konklusjon
i denne veiledningen har Vi introdusert Jasmine og sett hvordan Du kommer i gang Med Å bruke Jasmine for å teste JavaScript-koden din. Takk for at du leser!
denne artikkelen ble opprinnelig postet i techiediaries.