3Dオブジェクトの周りにテクスチャをラップしているか、単に背景を埋めているかどうかにかかわらず、元のテクスチャブロックが許すよりも大きなスペースを埋める必要がある可能性があります。 問題は、テクスチャが繰り返される明白な結合を回避する方法です。 ここでは、任意のテクスチャをシームレスにするために使用できる簡単な解決策です。
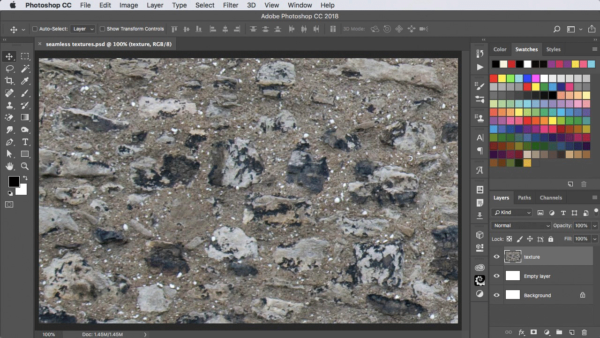
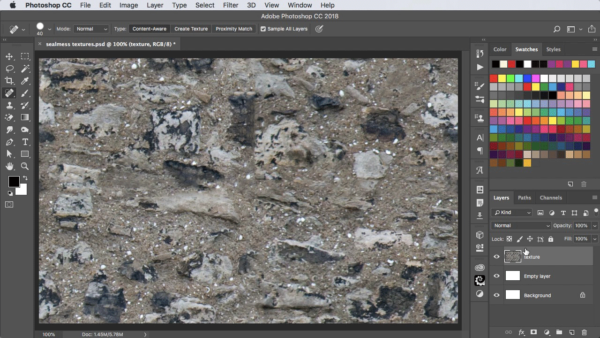
ステップ1:開始テクスチャ
あなたのテクスチャを選択し、それがPhotoshopのウィンドウに合うようにそれをトリミング–あなたはそれのいず 標準のピクセルを削除しないようにクロップツールを設定している場合は、クロップした後にすべてを選択してから、選択範囲から新しいレイヤーを作 これにより、新しいレイヤーがウィンドウに表示されるだけに制限されます。

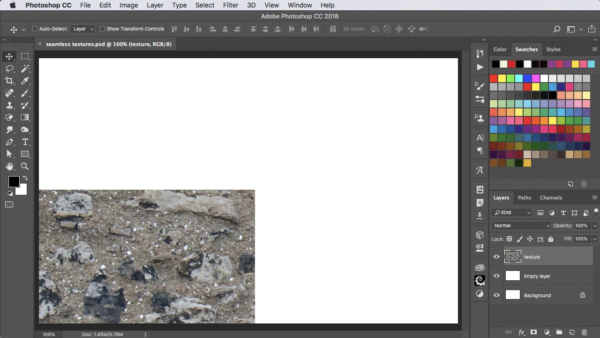
ステップ2:テクスチャをオフセット
テクスチャレイヤーを左下にドラッ あなたはこれを正確に行う必要はありません。


無料とプレミアムメンバーは、より少ない広告を参照してください! 今すぐサインアップしてログインしてください。
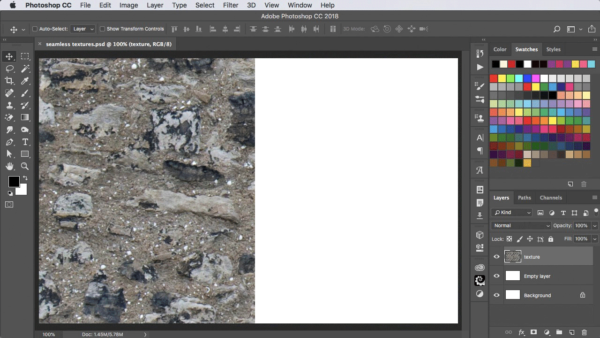
ステップ3:テクスチャを繰り返す
Option/Altキーを押しながら、移動ツールでテクスチャを上にドラッグしてコピーを作成し、Shiftキーを押しながら、繰り返 次に、Command/Ctrl+Eを使用して、これら2つのレイヤーをマージします。

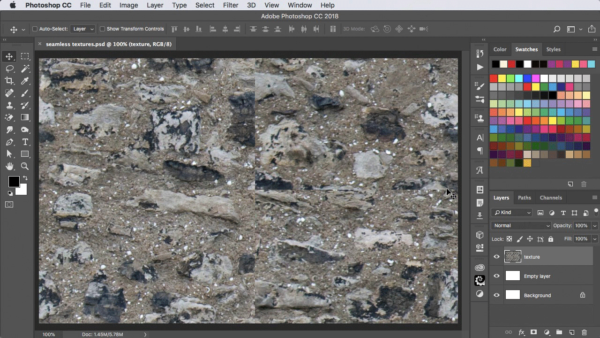
ステップ4:もう一度繰り返す
レイヤーを右にドラ もう一度合流してください。 これで、エッジが中央になるように元のテクスチャをオフセットしました。 結合はここで明らかです-しかし、あなたはテクスチャが上から外れたところで、それはシームレスに下で繰り返され、左と右のために同じことを知って

ステップ5: 結合にパッチを適用する
開始する最も簡単な方法は、スポットヒーリングツールを使用して、中央を垂直に下にドラッグし、水平に横切ってドラッグす あなたはまだそこにいませんが、これは素晴らしいスタートになります。

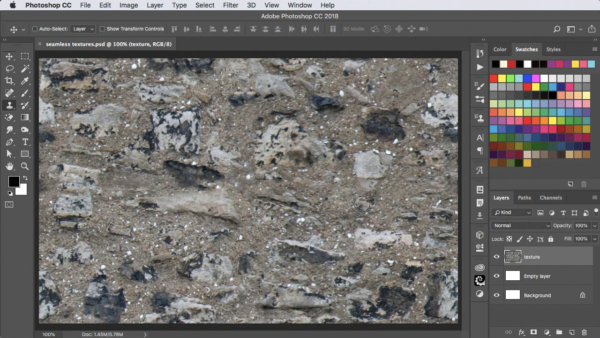
ステップ6:エラーを修正
スポットヒーリングツールを使用した後、おそらくいくつかの扱いにくいパッチが残っているでしょう–この画像の上部にある黒い石のように、右側にはあまりにもカットオフに見えます。 クローンツールに切り替えて、任意の異常をカバーするために背景の明確なパッチをサンプリングするためにそれを使用しています。

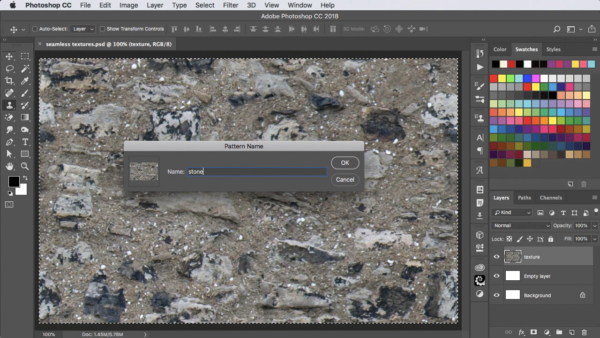
ステップ7:テクスチャを保存する
すべてを選択し、編集に移動します>パターンを定義します。 新しいパターンに名前を付け、”OK”をクリックします。 これで、あなたのPhotoshopの仕事のいずれかでそれを使用することができるようになります。

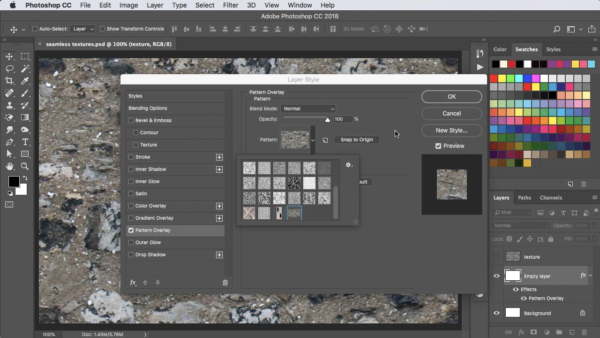
ステップ8:それを試してみてください
新しいテクスチャをテストする最も簡単な方法は、任意のフラットカラーで満たされた新しいレイヤーを作成し、レイヤーを選択することです>>パターンオーバーレイ。 新しいテクスチャがリストの最後のテクスチャになります。 それはレイヤーをいっぱいにしたら、道の外にダイアログを移動し、あなたはそれが本当にシームレスであることを確認するためにそれを周りにドラッ あなたが好きなら、繰り返しを確認するために、同様にスケールを減らすことができます。

ビデオを見る
以下のこのチュートリアルのビデオバージ