代理店は、多くの場合、実際に自分のウェブサイトを整理するために他の人のデジタル製品しかし、そこにはたくさんの良い代理店のサイトがあります。
しかし、そこには良い代理店のサイトがあります。
そして、我々はそれらの10を選択しました。
ほとんどはEconsultancyのトップ100機関レポート(ダウンロード無料)からのものですが、多くは国際的ですが、英国の味を持っています。 私はwebデザインの専門家ですか? 実際にはそうではありませんが、私は以下の私の仕組みを示しました…
オンライントレーニングコース
デザインの詳細については、Econsultancyのオンライ
Made by Many
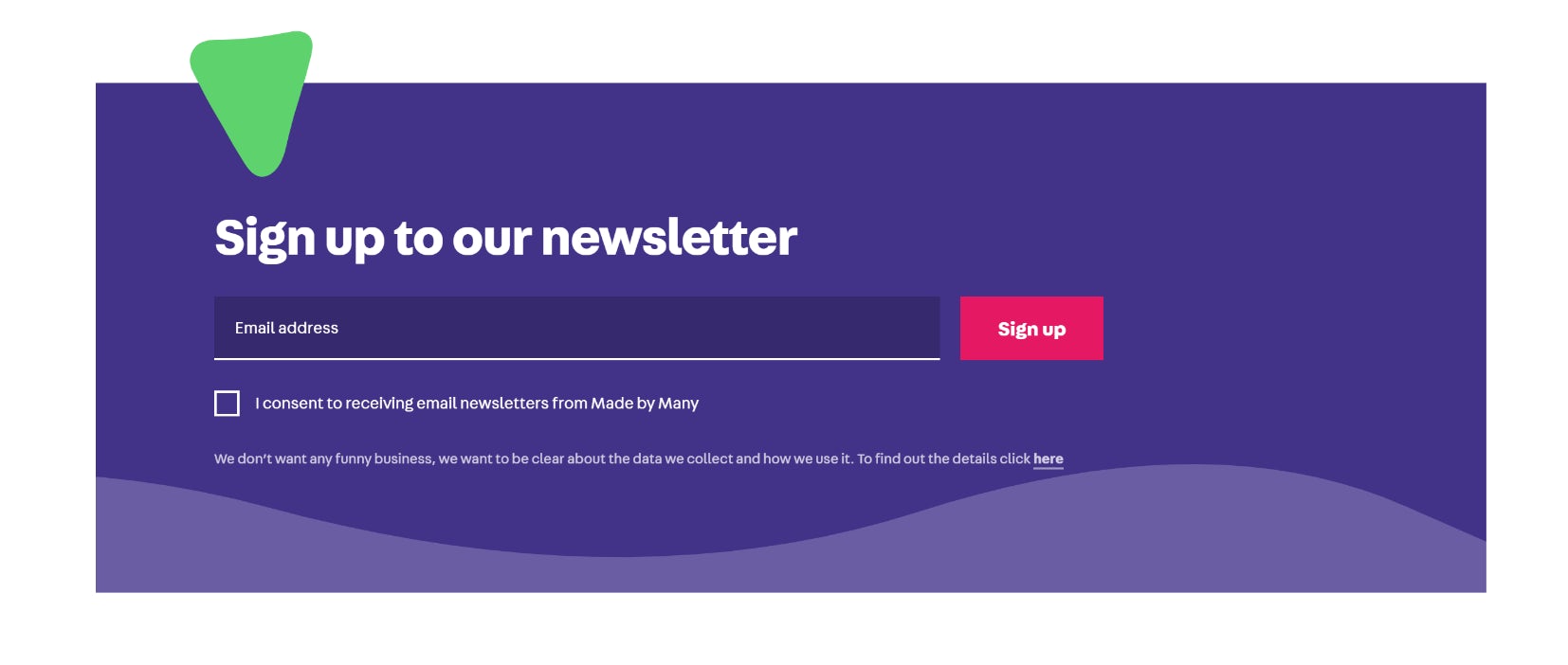
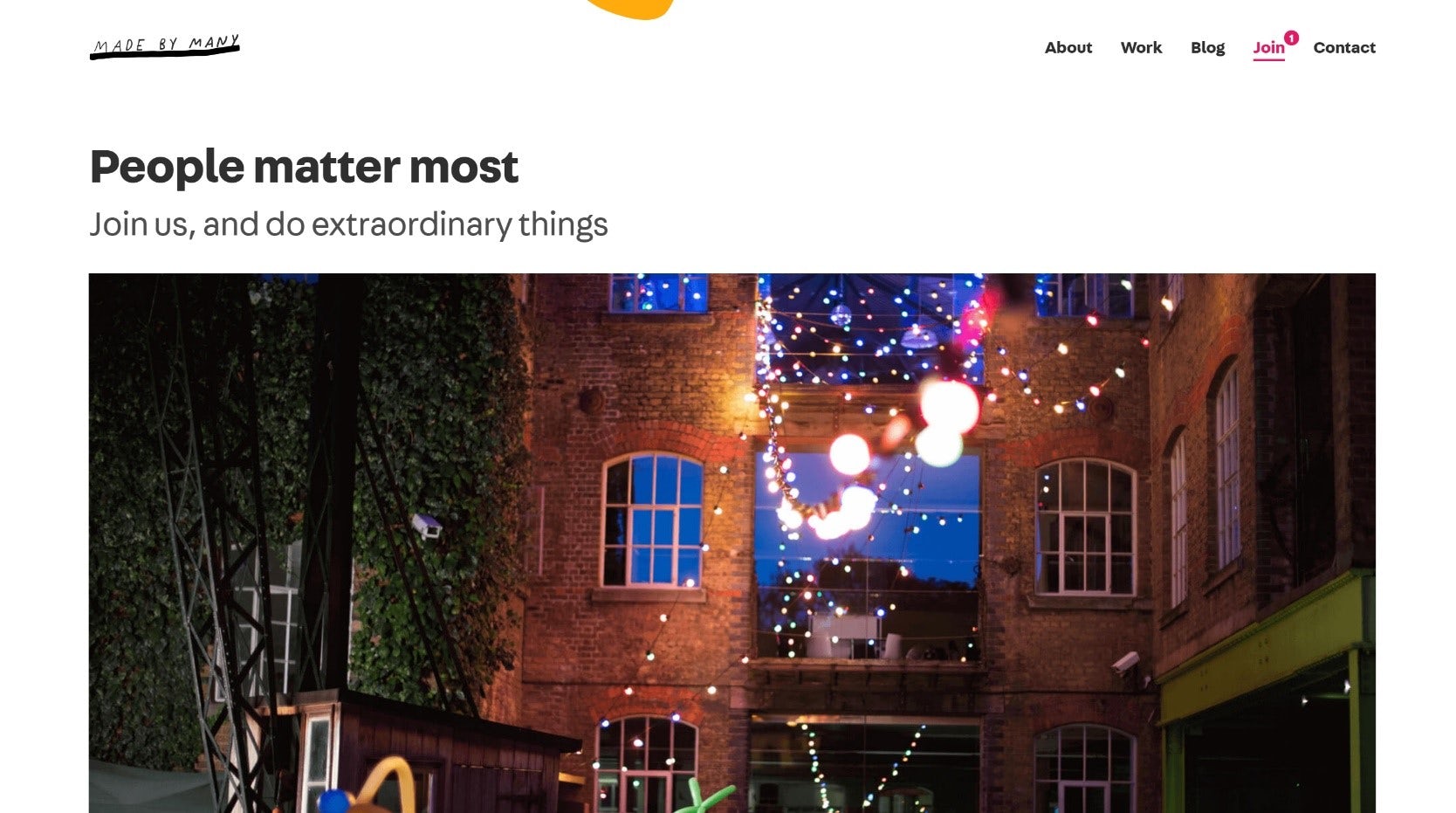
Made by Manyは信じられないほどきれいなウェブサイトを持っています。 丸みを帯びた抽象的な形状(そのうちのいくつかは微妙にアニメーション化されている)と会話のコピーは、代理店に暖かく、フレンドリーな感触を与 必見のニュースレターのサインアップもあります。 これは、代理店のウェブサイト上でこれらのように顕著なのいずれかを見るために、すべてのことが一般的ではありませんが、間違いなく良いアイデ
必見のニュースレターのサインアップもあります。 これは、代理店のウェブサイト上でこれらのように顕著なのいずれかを見るために、すべてのことが一般的ではありませんが、間違いなく良いアイデ

ヘッダーメニューのソーシャルスタイルの通知は、求人への訪問者に警告します-将来の才能の目をキャッチする巧妙な方法:

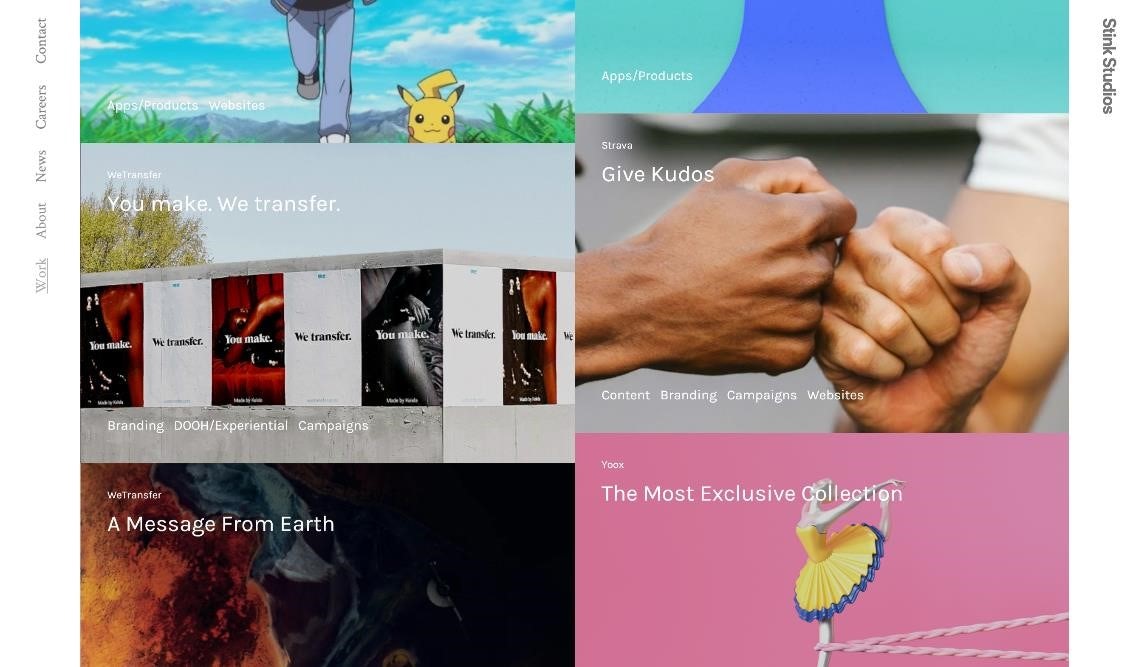
Stink Studios
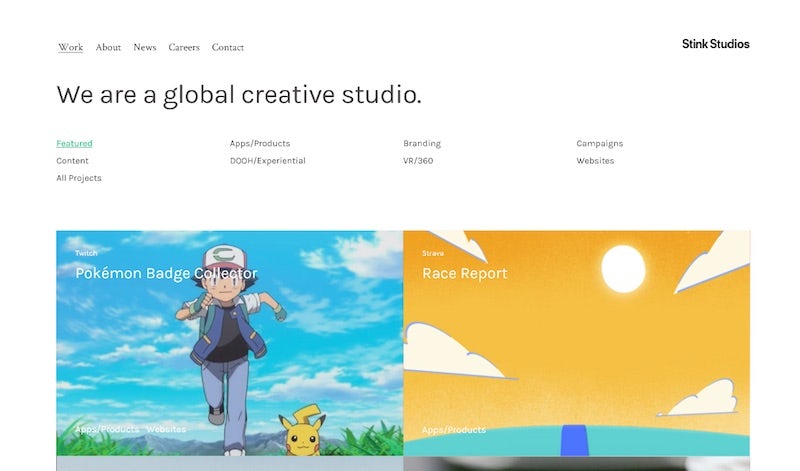
Stink Studiosのウェブサイトは、”The Gentlewoman”や”sum zine”などのタイトルを持つnewsagentsで見るあまり出版されていないファッシ
タイポグラフィ、折り目の上の空白、および任意のスクロール策略で披露の欠如に自信があります。 それはあまりにも、モバイル上で同じようにクールに見えます。 Stinkグループは、Stink Films、Stinkdigital、Stinkstudiosで構成されていましたが、2017年の初めに、後者の2つが融合しました。
「デジタル」という言葉が消えたことは重要なことだと感じています。 ウェブサイト自体では、デジタルguffに砲撃されるのではなく、仕事自体のために話し、デジタル資産を含むことが起こります。

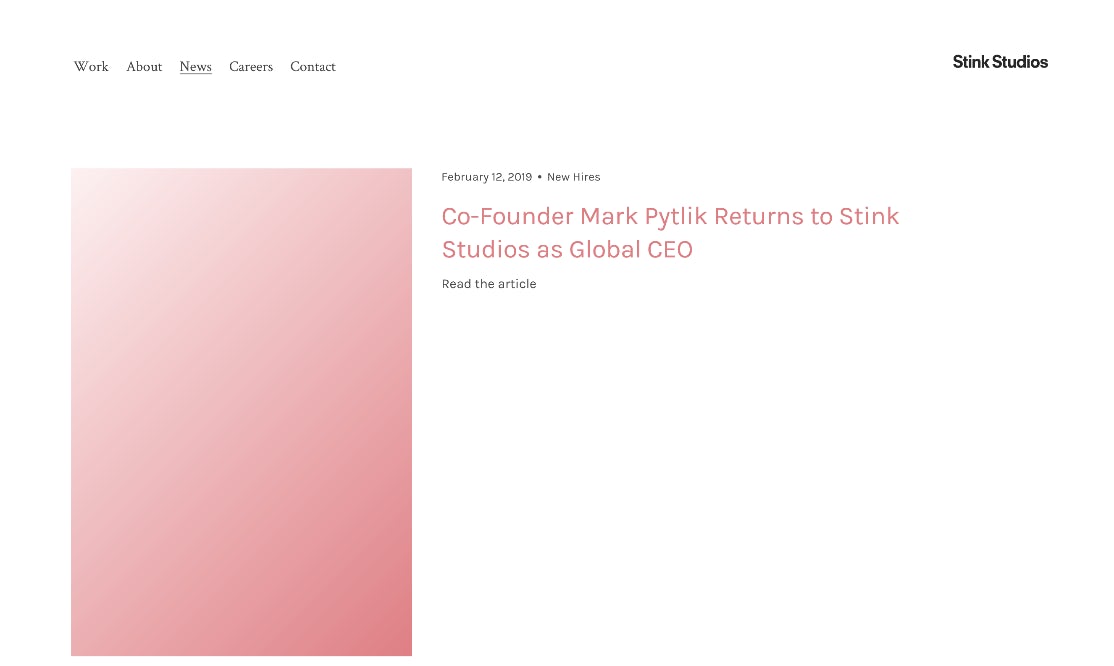
ニュースや仕事や連絡先のページをすばやく下にスクロールし、画像が怠惰な負荷をどのようにうまく実行するかを見てくださ 卒業パステルで素敵な正方形は辛抱強く画像がロードされているかどうか、ページがクールに見えることを意味し、オーバーレイするために彼らの画像を待

任意のページを下にスクロールすると、マウスを左マージンに移動することができ、ヘッダーメニューが左側に表示されるので、上にスク

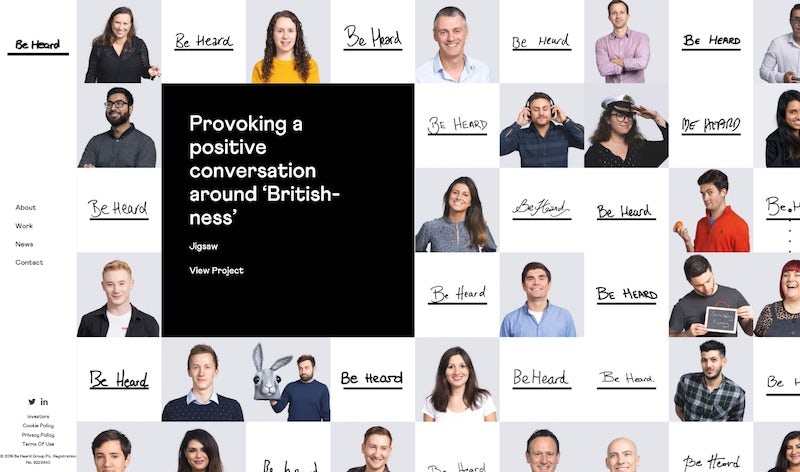
Be Heard
Be Heardは、そのウェブサイト上で過酷なラインと緊密にパックされた画像を使用することによって自信を醸し出し ホームページ自体は個性に満ちており、個々の従業員の肖像画や手書きが、最新のプロジェクトの詳細に対して忙しい背景を形成しています。 会社のロゴは、あまりにも、手書きのサンプルのいくつかをフリックするアニメーション化されています。p>

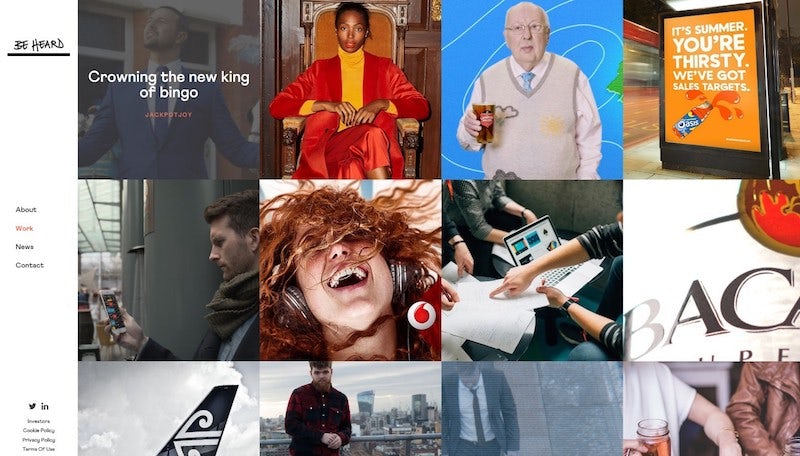
自分のサイトの”仕事”セクションは、パンチの多くをパックします。 いくつかのカラフルな正方形の画像は、彼らが関与しているプロジェクトの数を示す、パディングなしで並んで座っています。 もう少し学ぶためにそれぞれの上にカーソルを置きます。p>

より深く掘り下げると、各ケーススタディの印象的なヒーローイメージで迎えられます。

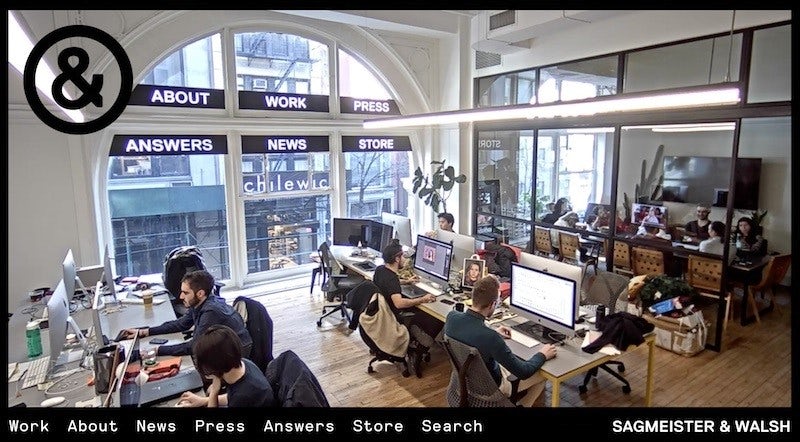
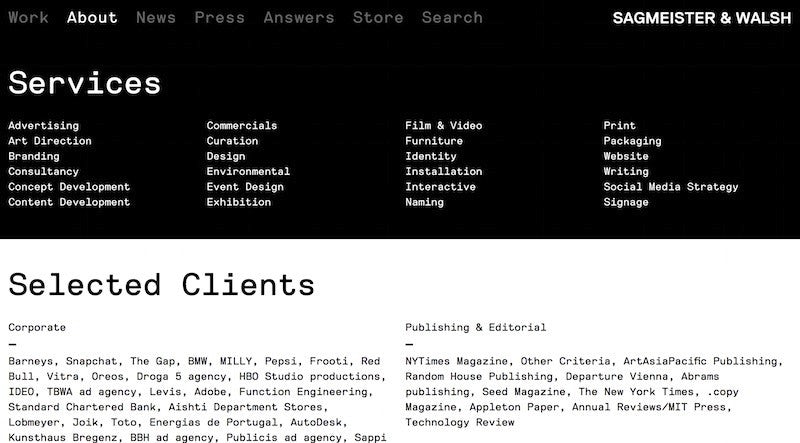
Sagmeister&Walsh
Sagmeister&Walshのクライアントであれば、代理店のホームページにアクセスして、スタッフが懸命に働いているかどうかを確認することができます。 はい、ホームページは代理店のオフィスからのライブビデオです。

ウェブサイトは、黒と白をたっぷり使って、”プレーンテキスト”フォントは一見基本的に表示されます–ちょうど下の”about”ページの”services”と”clients”セク
しかし、印刷とアイデンティティデザインの遺産を持っている代理店は、かなり明らかにちょうどその途方もなく自信を持って個性を投影しています。

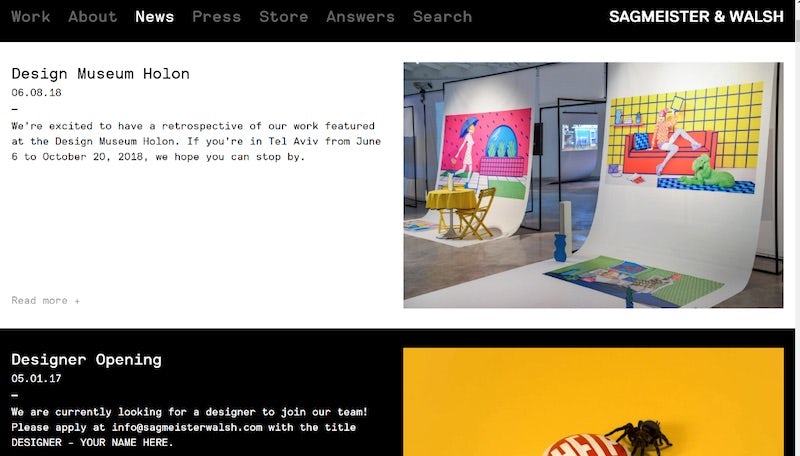
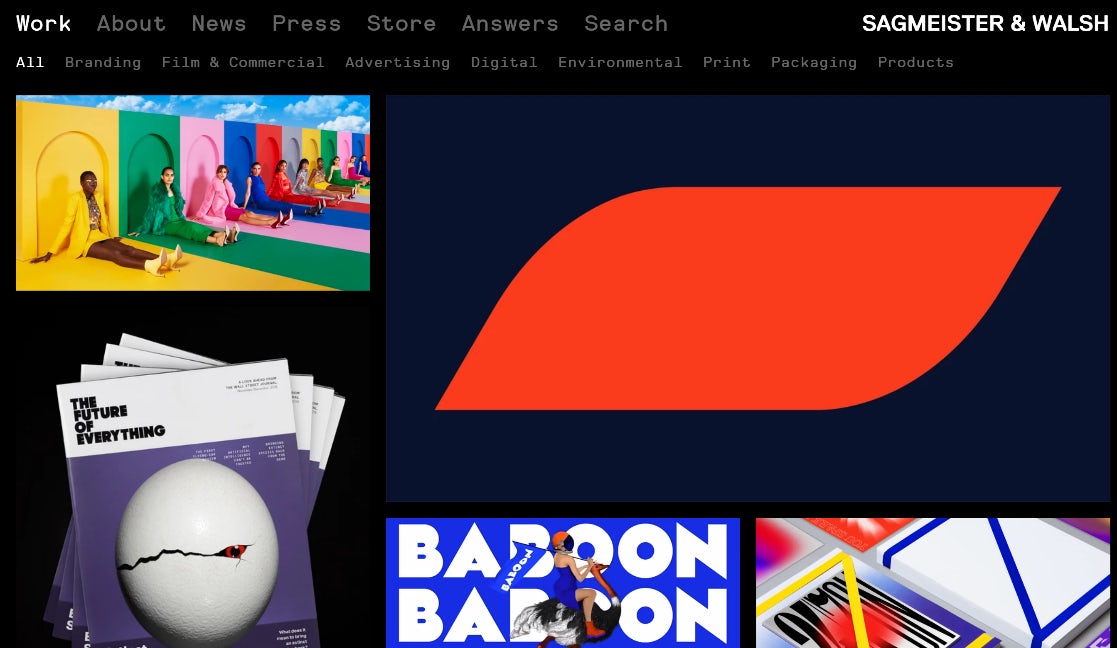
サイトの”ニュース”と”仕事”のセクションでは、最終的に色が支配し、すべてのあなたは高級ブランドの感触を得ます(確かに、代理店


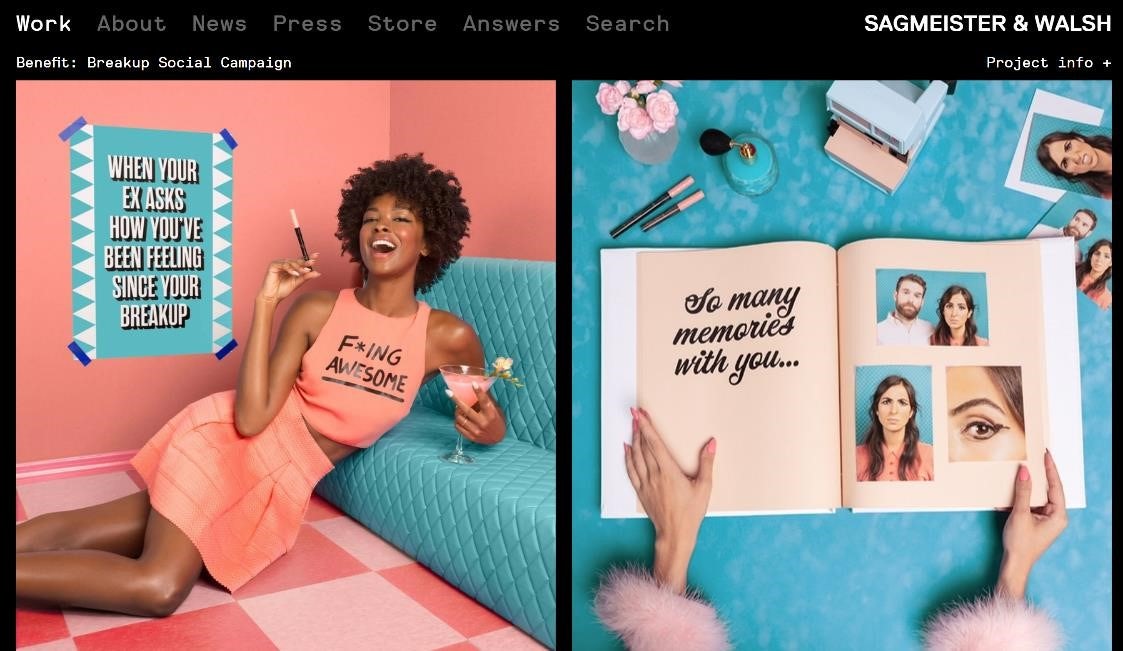
個々のケーススタディにクリックすると、画像が本当にうまく表示され、ページを埋める方法は、コーヒーテーブルブックをフリックしているかのように見えます。
デザインは、プロジェクト情報を表示するためにクリックしない限り、ほとんど付随するテキストで、それ自体のために話すために残されています。

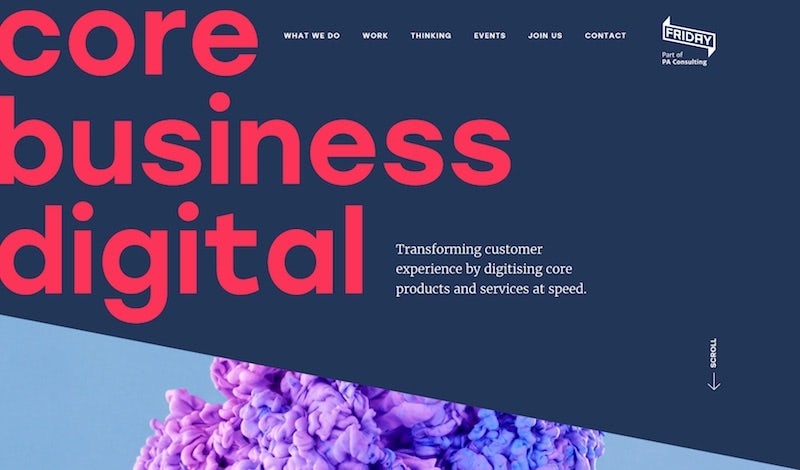
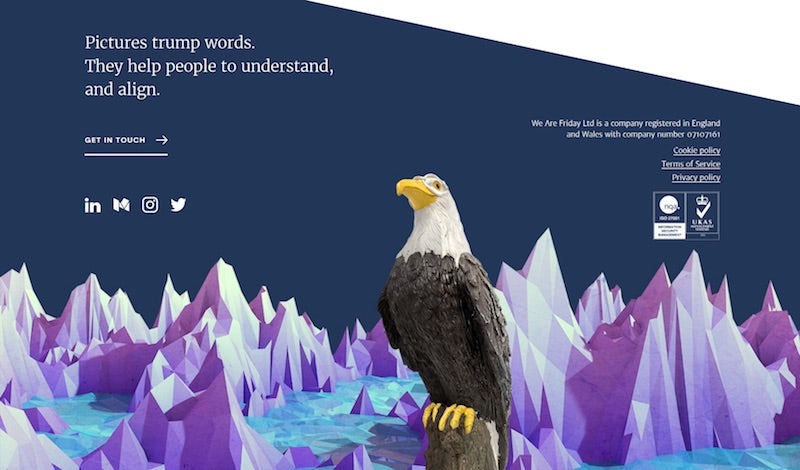
私たちは金曜日です
タイポグラフィは、私たちは金曜日のウェブサイトであり、没入型と確かに断定的なホームページを作成するために、画面の左側の端にすべての方法を絞って支配しています。

これに続いて、ほとんどのサブページには、画面全体をスクロールする同じフォントが含まれています。p>

おそらく、このウェブサイトの最高のビットは、しかし、下のすべての方法を見つけることができます。 Webページのフッターは頻繁に明白、退屈、見落とされる。 ここではありません–各ページには、代理店の連絡先の詳細を強調し、異なる、美しく示されたフッターを備えています。 スペースの優秀な使用。

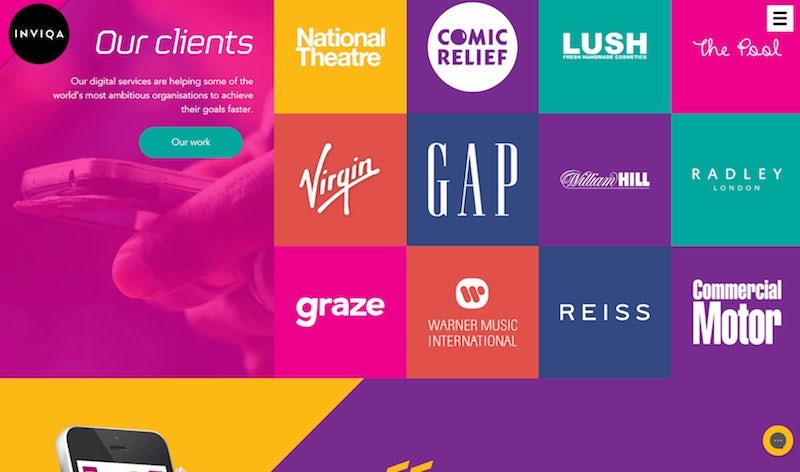
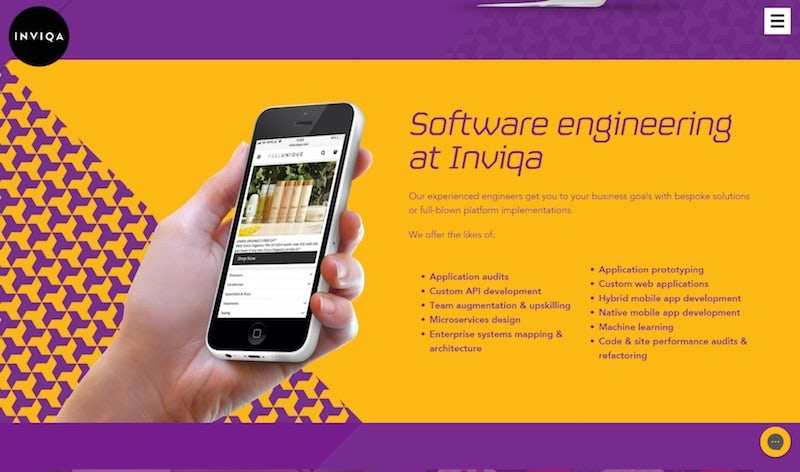
Inviqa
私たちは皆、webデザインに関しては明るい色が流行していることを知っていますが、Inviqaはそれを次のレベ あなたのサングラスを今得て下さい…

幾何学的なパターンはあなたが知る必要がある情報の特に重要なビットに注意を引

このウェブサイト上のカラーパレットの細部と一貫性への注意は、見る喜びであり、”楽しさ”と”創造性”を叫びます。
Bolden
オランダベースのBoldenは、あなたの場所で一日の天気や時間に適応風変わりな、例示的なホームページを持っています。 少しオフトピックが、それはと対話するのも楽しいですし、サイトが思い出深いものになります。
ロンドンで書いている時点で雨が降っています。p>

そして、それはメキシコシティで晴れた夜です。
 美しい画像は、ミニマリストでありながら印象的な結果を生み出すBoldenの”仕事”ページに中心的な舞台を取ります。 あなたは別の滑らかなインタラクティブなタッチである、これらの画像のそれぞれの上にマウスを置くと、タイトルのコピーは、カーソルに固執します。p>
美しい画像は、ミニマリストでありながら印象的な結果を生み出すBoldenの”仕事”ページに中心的な舞台を取ります。 あなたは別の滑らかなインタラクティブなタッチである、これらの画像のそれぞれの上にマウスを置くと、タイトルのコピーは、カーソルに固執します。p>

最後に、Boldenはスタッフの各メンバーの名前の単純なリストから始まる、ロットのクールな”about”ページに主張を産む。p>

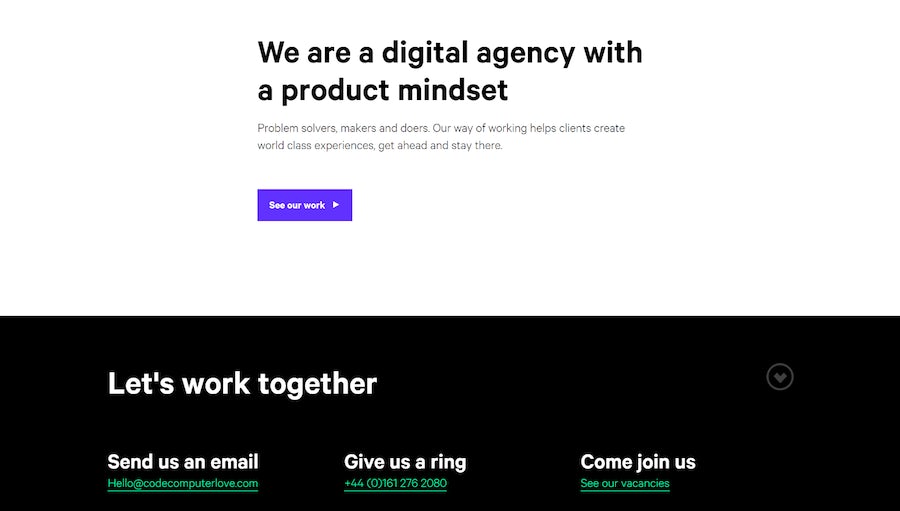
コード
コードは大きな色と分厚いタイポグラフィを持つ別の代理店です。 (継続的な開発へのコミットメントを確保するために)代理店によって最小限の実行可能な製品として始まって、このウェブサイトはナビゲートするこ
コピーライティングは明確で簡単です。

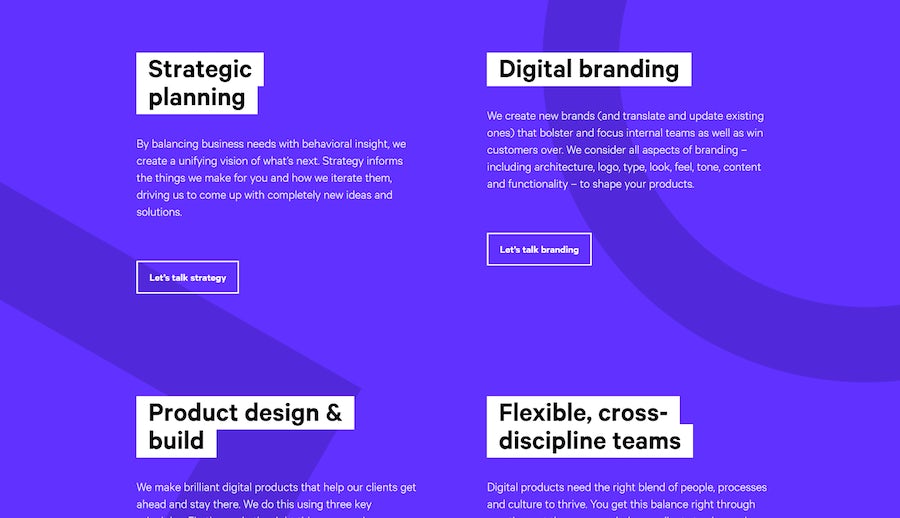
“What We Do”ページには、カテゴリに分かれた特殊機能があり、アクションを呼び出すボタンが電子メールの対応をトリガーします。p>

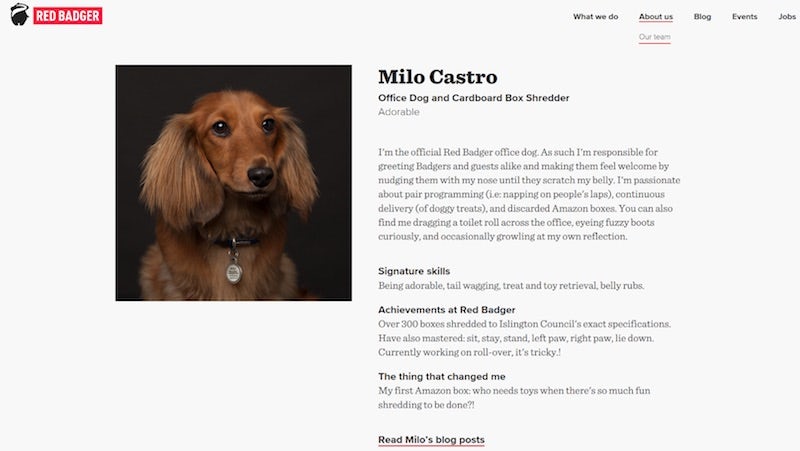
赤アナグマ
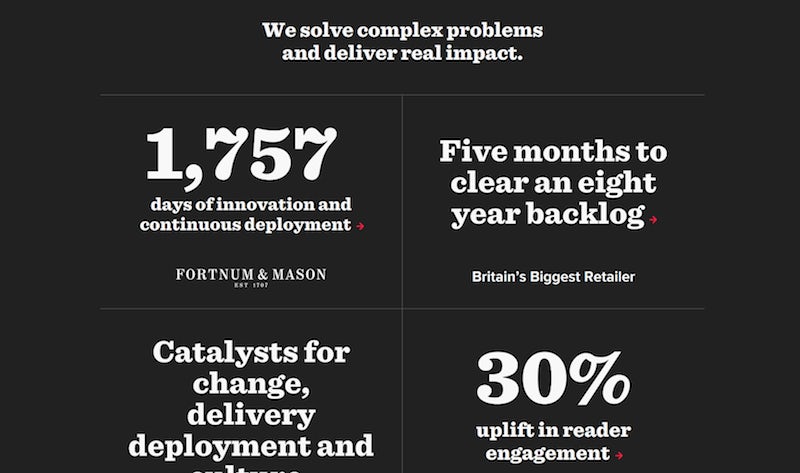
赤アナグマは大きな効果に、グレー、黒、黄色、赤の非常に限られたカラーパレットを使用しています。 このリスト上のいくつかのウェブサイトとは異なり、そのホームページは、明るい色、巨大なテキストと写真の多くの訪問者を殺到しません。 代わりに、最近のプロジェクトからの測定可能な結果を強調するいくつかの興味深い統計を含む、コピーにのみ焦点を当てています。

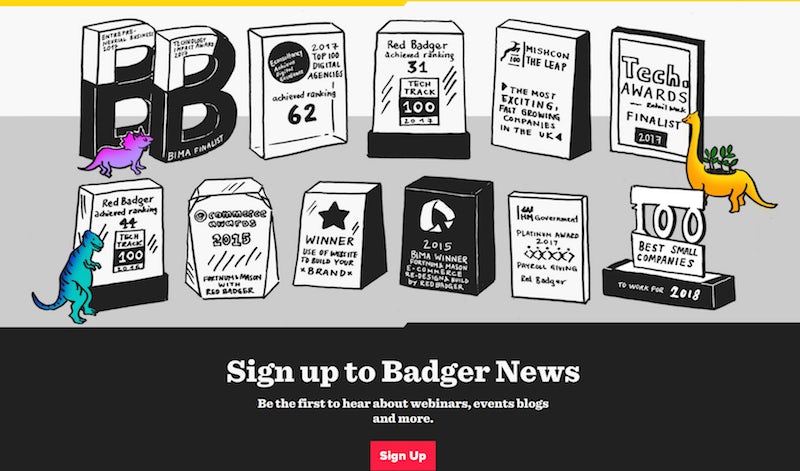
スポットイラストは、個性と微妙な、フレンドリーなユーモアを追加するサイト全体に点在しています。

このユーモアは、Red Badgerのウェブサイトの”About Us”セクションでも見つけることができます。 超かわいい。

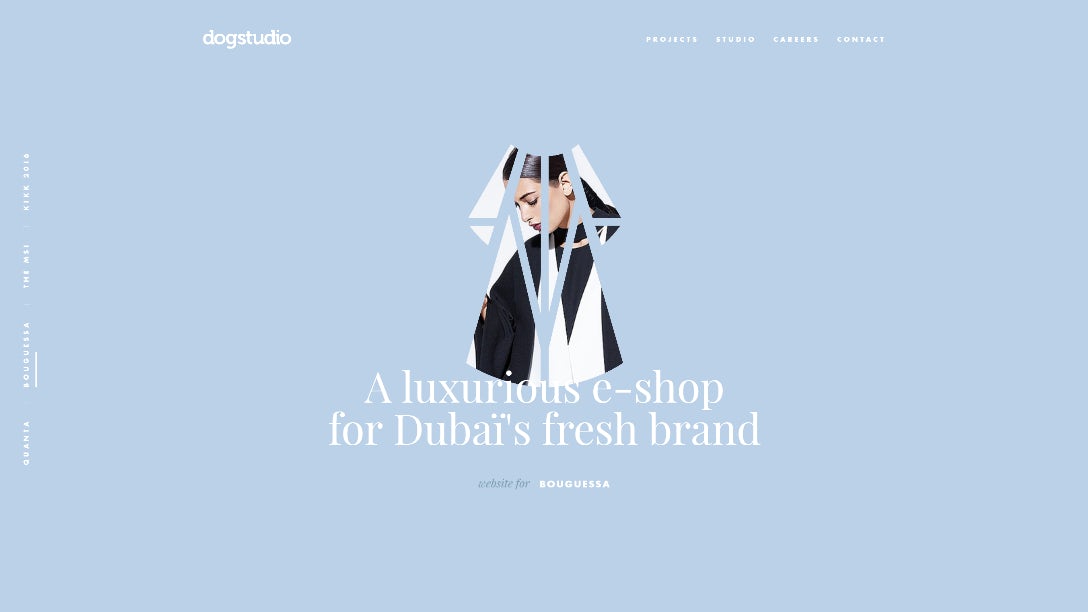
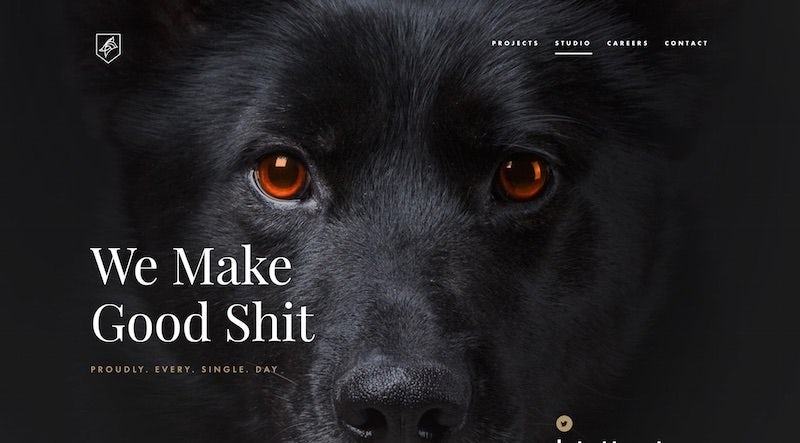
dogstudio
リストの最後はベルギーのdogstudioです。 ここに追加した理由は、作品がホームページ上で表示される方法のためです–クリックすると、長いケーススタディページではなく、クライアントの実際のウェブサ
私たちは、このアイデアが好きです(そして、それは新しいタブで開くこと)それは仕事との関与を奨励し、マーケティングspielを削減するためです。p>

壁から離れた画像やコピーもいくつかあります。p>

そして、非常に創造的な連絡先ページ。 私は以下のGIFで一つの例をキャプチャしていますが、ここでのメッセージは少なくとも20回サイクルし、奇妙な、おそらく不適切な文章(”あなたがgrandmasを打つ.”).p>

そのノートで、私たちはリストの最後に来ます。同意しますか?
同意しますか?
同意しない? 何が偉大な代理店のウェブサイトを作る-私たちは以下を知ってみましょう。
Econsultancyのトップ100デジタル代理店