Viva il browser moderno!
I browser stanno migliorando in questi giorni. Ci sembra di essere in un periodo d’oro in cui c’è un flusso senza fine di nuove funzionalità aggiunte a beneficio degli utenti che accedono alla pagina, e davvero grandi strumenti per coloro che creano la pagina. Non è sempre stato il caso, però. Le versioni precedenti dei browser di oggi avevano caratteristiche limitate, e abbiamo dovuto considerare come lavorare con — o intorno— quelli durante la progettazione e lo sviluppo dei nostri siti. I layout statici e adattivi erano comuni e i nostri siti erano progettati alla perfezione dei pixel. Naturalmente c’era una quantità distinta di ginnastica di spinta dei pixel coinvolta, tuttavia, quando si implementavano i nostri layout entro i vincoli forniti dai browser.
Man mano che le funzionalità del browser maturavano e le tecniche come le griglie fluide diventavano più comuni, il modo in cui abbiamo codificato i nostri siti si è evoluto in un paradigma completamente nuovo. Siamo passati dalla definizione e codifica delle nostre unità di misura in pixel e abbiamo iniziato a utilizzare le unità CSS relative e i valori senza unità in modo più coerente nel nostro CSS per soddisfare le esigenze di dimensioni delle finestre in continua evoluzione.
Fast forward al presente, e fornitori di browser hanno aggiunto in più funzionalità per permetterci di creare disegni flessibili e robusti in modo semplice. Prendiamo ad esempio, lo zoom del browser. Quando l’utente ingrandisce la pagina in un browser moderno, tutto si ridimensiona in proporzione, a seconda delle preferenze dell’utente. Beh, almeno dovrebbe.
Perché lo zoom del browser è un grosso problema, comunque?
Consentire all’utente di controllare la propria esperienza di navigazione web non è un concetto nuovo, in realtà è qualcosa che è stato scritto nei primi giorni del web. Ultimamente, questo concetto sembra essere stato dimenticato come le caratteristiche del browser sono migliorate.
La ragione più importante per utilizzare i valori reattivi e senza unità nel nostro CSS è per sostenere i nostri utenti che si basano sullo zoom. Se leggi le Linee guida sull’accessibilità dei contenuti Web, i nostri utenti devono essere in grado di ingrandire la finestra senza perdita di contenuto o funzionalità o restrizioni imposte dai valori CSS o dalle impostazioni di ridimensionamento della finestra. In particolare, ci sono alcuni criteri di successo da soddisfare:
- WCAG 1.4.4: Gli utenti devono essere in grado di ridimensionare il testo senza tecnologia assistiva fino al 200%, senza perdita di contenuto o funzionalità. (Livello AA)
- WCAG 1.4.8: Idealmente, dovremmo fornire una spaziatura appropriata tra linee e paragrafi e non dovremmo richiedere all’utente di scorrere orizzontalmente per leggere una riga di testo su una finestra a schermo intero. (Livello AAA)
- WCAG 1.4.10: Gli utenti devono essere in grado di ridimensionare il testo senza essere costretti a scorrere sia orizzontalmente che verticalmente per leggere quel contenuto. (Livello AA)
Sistemi di progettazione e thread di coerenza
Come qualcuno che lavora sul sistema di progettazione multimediale O’Reilly, tessere thread di coerenza tra componenti di marca, stile e interfaccia utente è una priorità assoluta. Coerenza attraverso un sistema consente ai progettisti e agli sviluppatori di creare grandi esperienze di app per l’utente finale. Detto questo, il filo più importante che collega tutti gli elementi di un sistema di progettazione arazzo è stabilito best practice di accessibilità — per i colori, tipografia, componenti, modelli.
Nel caso di definire gli stili tipografici di un sistema, vengono stabiliti standard per cose come la gerarchia visiva e il ritmo della tipografia. Spesso un designer inizierà i layout in Sketch o in un altro programma basato sulla progettazione e specificherà i valori di dimensionamento dei font e altezza della linea per la tipografia in pixel. Questo approccio può funzionare bene per scopi di layout statico, ma c’è un problema. Un approccio tipografico basato su pixel non funzionerà come strategia CSS, tuttavia, quando i browser — e in particolare lo zoom del browser-entrano nell’immagine.
Il dibattito zoom del browser
A questo punto del processo di sviluppo del sistema di progettazione, un dibattito può derivare. In effetti, il nostro team ha avuto un dibattito molto vivace su questo quando il nostro sistema di progettazione veniva riavviato-e ho notato che i nostri stili CSS tipografici utilizzavano valori di altezza della linea basati su px come definiti in Sketch dal nostro designer.
Alcuni degli argomenti per l’utilizzo dei pixel in CSS erano: “I browser gestiscono tutto lo zoom dei font per noi, quindi non dobbiamo convertire la nostra tipografia in unità relative in CSS. Gli utenti non si preoccupano di regolare le impostazioni di visualizzazione dei caratteri nel browser, il nostro lavoro è fatto qui!”<rispolvera le mani> Alcune delle confutazioni per l’utilizzo delle relative unità CSS erano: “Sì, i browser gestiscono lo zoom della pagina per noi, tuttavia c’è una differenza tra il modo in cui l’interfaccia utente appare quando la pagina viene ingrandita, a seconda che anche la dimensione predefinita Gli utenti si preoccupano di regolare le impostazioni di visualizzazione dei caratteri nel browser, quindi dobbiamo tenerne conto nelle nostre dichiarazioni CSS.”
E così è iniziata la ricerca. Quando ho iniziato a cercare consigli sull’uso o meno dei pixel in CSS in generale è una buona idea, troverei opinioni contrastanti sull’argomento, come articoli come questo che descrivono il motivo per cui dovresti usare i pixel o smettere di usare i pixel in CSS. Articoli su responsive dimensionamento in media query. Anche un buon articolo sull’accessibilità nel ridimensionamento del testo sul comportamento dei browser più vecchi.
Non c’era molta menzione — o considerazione — che gli utenti davvero scavare nelle impostazioni avanzate del browser per cambiare la loro dimensione del carattere predefinito. Per fortuna, mi sono imbattuto in una menzione nei documenti MDN, un ottimo articolo di Evan Minto che si tuffa nei dati dell’utente e nella sezione della pagina di ogni layout su unità rudimentali.
Questi ultimi tre articoli erano particolarmente interessanti, ma anche con la quantità di informazioni fornite, l’unica cosa che mancava in tutto questo era un esempio side-by-side. In particolare, un esempio di come appare un blocco di testo che utilizza valori di pixel rispetto a un blocco di testo che utilizza valori relativi o senza unità in uno scenario di zoom del browser. Soprattutto se l’utente cambia l’impostazione predefinita del carattere sotto il cofano.
Cosa intendi per impostazione predefinita del carattere, però?
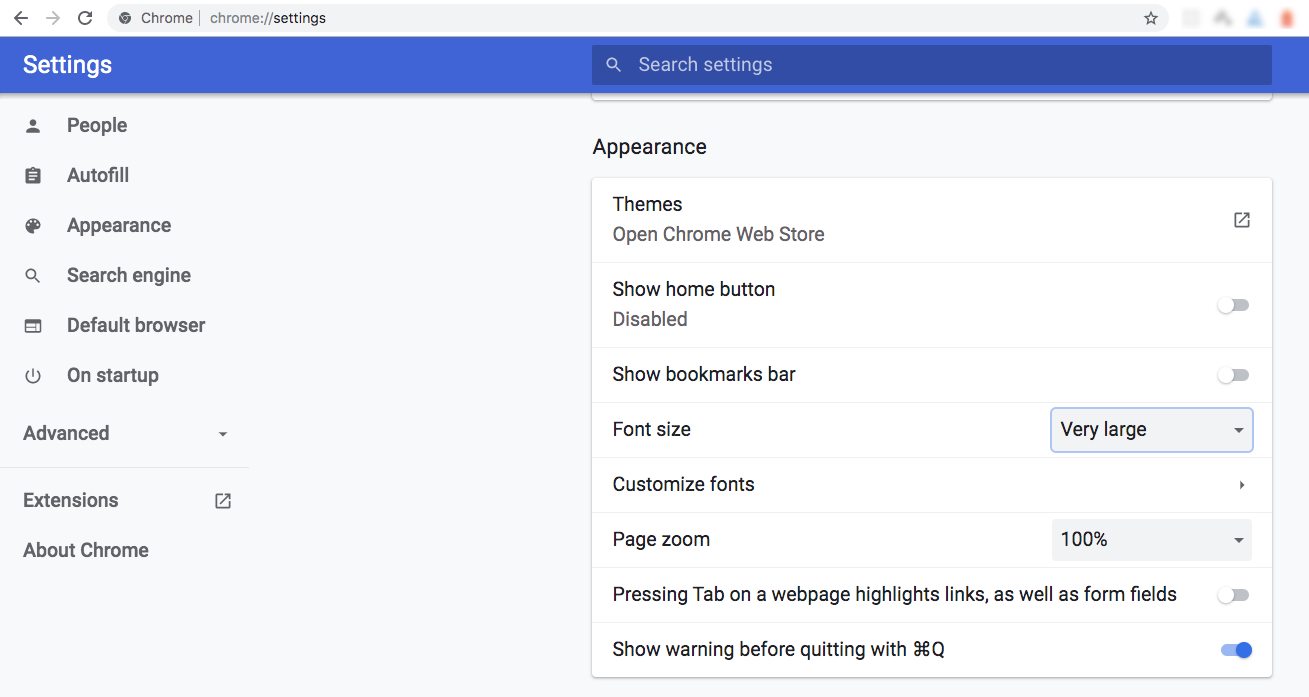
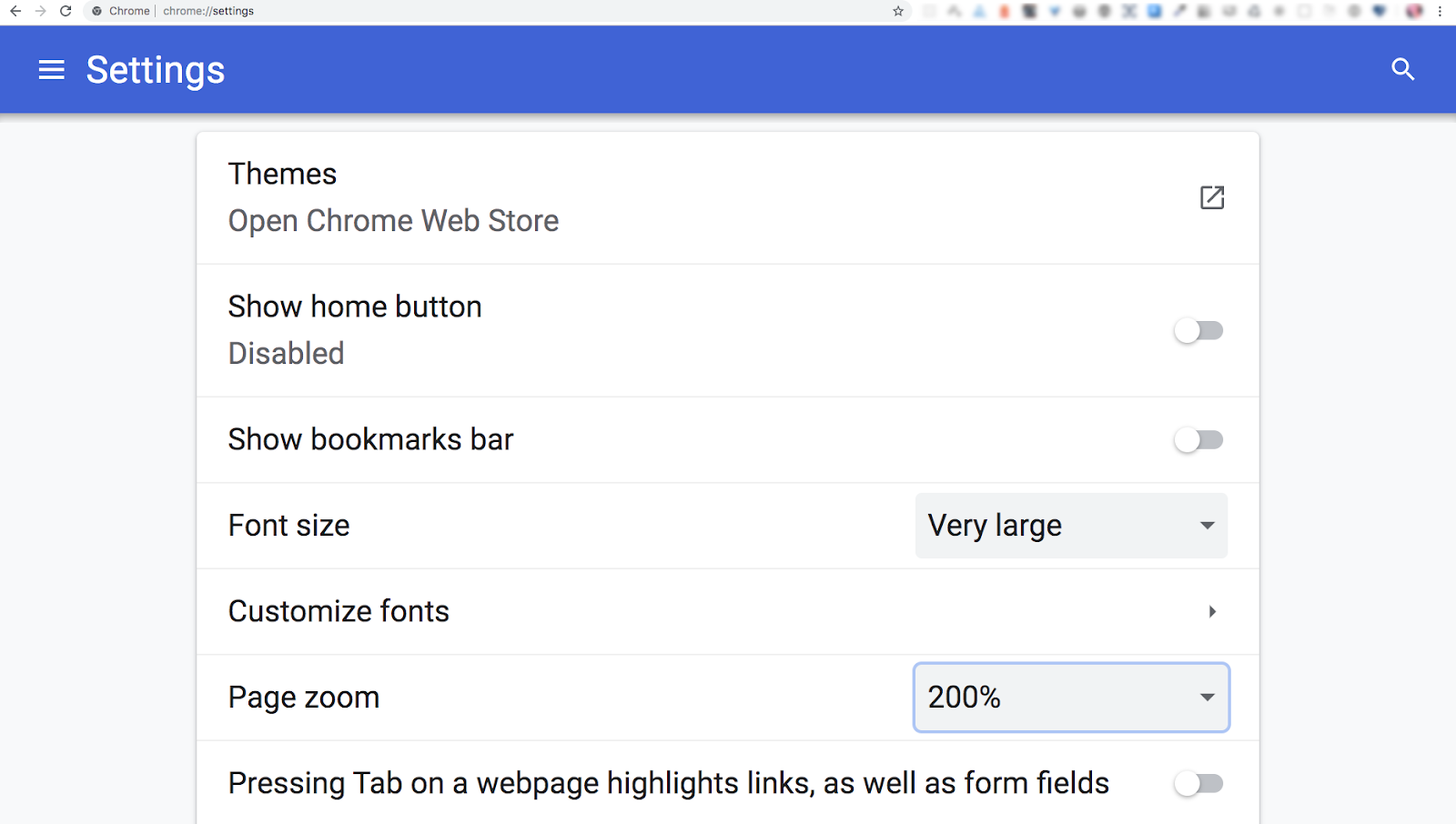
Potresti avere familiarità con l’impostazione di zoom della pagina di un browser, che ridimensiona proporzionalmente tutti i contenuti della pagina. Una caratteristica meno conosciuta della maggior parte dei browser, però, è la possibilità di regolare la dimensione del carattere preferito. Questa funzione funziona indipendentemente dalla funzione di zoom della pagina. Ad esempio, queste sono le opzioni utilizzate per il menu a discesa dimensione carattere nelle impostazioni di aspetto di Chrome-che vanno dal molto piccolo (9px) attraverso molto grande (24px) — con l’impostazione predefinita consigliata di medio impostato a 16px.
Se modifichi una di queste impostazioni nel tuo browser, idealmente tutti i tuoi font aumenteranno (o diminuiranno) proporzionalmente in riferimento alla dimensione di quell’impostazione del font. Idealmente, cioè, se stai usando unità CSS relative. Questa regolazione della dimensione del carattere del browser non avrà alcun effetto sulla tipografia che utilizza i pixel per la dimensione del carattere e / o l’altezza della linea. Questo ci porta all’esempio tanto necessario.
Il confronto side-by-side
Diamo un’occhiata a come un blocco di testo appare nel browser quando ingrandito al 200% utilizzando diverse impostazioni per lo zoom della pagina, e la dimensione del carattere predefinito.
Questo Codepen visualizza tre contenitori di testo con un’impostazione di zoom della pagina del 100% e una dimensione del carattere predefinita del browser con l’impostazione consigliata di medium (16px).
Vedere la Penna di resource11 su CodePen.
luce
La dimensione dei caratteri e dei valori di altezza della linea sono gli stessi, ma utilizzano diverse unità di misura.
- Il contenitore sinistro utilizza i pixel sia per la dimensione del carattere che per l’altezza della linea.
- Il contenitore centrale utilizza rems per font-size e pixel per line-height.
- Il contenitore corretto utilizza rems per i valori font-size e unitless per l’altezza della linea.
Se si regola l’impostazione dello zoom della pagina del 200% e si mantiene la dimensione del carattere del browser sul supporto predefinito (16), non ci saranno differenze percepibili tra i contenitori.


gli Utenti possono impostare il browser dimensione del carattere, senza toccare zoom della pagina, quindi cerchiamo di regolare lo zoom della pagina di impostazione tornare al 100% e modificare il vostro browser del tipo di carattere dimensione molto grande per vedere se cambia qualcosa.


si Noti come il testo al centro e a destra esempi che utilizzano rems per font-size scala a un multiplo di livello principale font size — 1.5 volte la dimensione della dimensione predefinita del carattere (16) — tuttavia l’esempio a sinistra rimane lo stesso, perché il valore del carattere è ancora statico (usando i pixel) piuttosto che reattivo (usando rems).
Sebbene sia gli esempi centrali che quelli di destra stiano ridimensionando correttamente la dimensione del carattere, si noti che l’interlinea nel blocco di testo nell’esempio centrale sembra molto compressa.

Questa interlinea compressa si verifica perché l’esempio centrale utilizza un valore di altezza della linea impostato in un valore di lunghezza assoluta (pixel) anziché un valore relativo. Detto questo, è degno di nota ricordare che l’impostazione di un valore basato sulla lunghezza o anche su una percentuale per l’altezza della linea ha un comportamento di ereditarietà CSS scadente e può causare risultati imprevisti, come questa interlinea compressa nell’esempio centrale. L’interlinea stretta può essere difficile da analizzare se si dispone di una disabilità cognitiva, quindi non è consigliabile utilizzare il valore basato sulla lunghezza o anche un valore basato sulla percentuale per l’altezza della linea, specialmente se si utilizzano unità relative per il dimensionamento dei caratteri.
Che ci riporta all’esempio sinistro per un momento. Mentre l’esempio a sinistra utilizza anche un valore di altezza della linea basato sulla lunghezza in combinazione con la sua dimensione del carattere basata sulla lunghezza, il nostro obiettivo è supportare gli utenti che devono modificare la dimensione del carattere predefinita del proprio browser. La scelta dei valori basati sulla lunghezza per la dimensione del carattere e l’altezza della linea in quell’esempio a sinistra potrebbe risolvere il problema dell’interlinea compressa, ma non risolve la necessità dell’utente di visualizzare il testo in base all’impostazione della dimensione del carattere personale del browser, quindi l’utilizzo di valori basati sulla lunghezza per l’altezza della linea

L’esempio a destra, tuttavia, viene visualizzato con una comoda interlinea perché utilizza un valore relativo anziché un valore assoluto per l’altezza della linea. Inoltre, questo valore è senza unità piuttosto che basato sulla lunghezza, che è la migliore pratica raccomandata per l’altezza della linea. Il valore dell’altezza della linea senza unità viene calcolato dividendo il valore dell’altezza della linea del contenitore in pixel per la dimensione del carattere in pixel. In questo caso, la nostra dimensione iniziale del carattere è 16px e il valore iniziale dell’altezza della linea è 24px come rappresentato nell’esempio a sinistra. Quando si divide l’altezza della linea per font-size 24px / 16px, il risultato è 1.5, un valore senza unità.

L’utilizzo di tale valore senza unità nell’esempio corretto anziché utilizzare un valore basato sulla lunghezza consente all’interlinea del contenitore di scalare in proporzione alla dimensione del carattere basata su rem, evitando problemi di ereditarietà CSS. L’effetto finale è un’esperienza di lettura più confortevole per gli utenti che scelgono di ingrandire la pagina e regolare la dimensione del carattere predefinita del browser in base alle proprie preferenze personali.
Ricorda, tuttavia, siamo ancora a un’impostazione di zoom della pagina del 100% con la dimensione del carattere del browser impostata su molto grande. Gli utenti possono anche bisogno di impostare la loro pagina zoom più alto, mentre ad una dimensione del carattere del browser molto grande. Ad esempio, se l’utente seleziona una dimensione del carattere del browser molto grande e imposta lo zoom della pagina al 200%,

questa maggiore flessibilità può creare un’esperienza di lettura ancora più confortevole quando ingrandita.

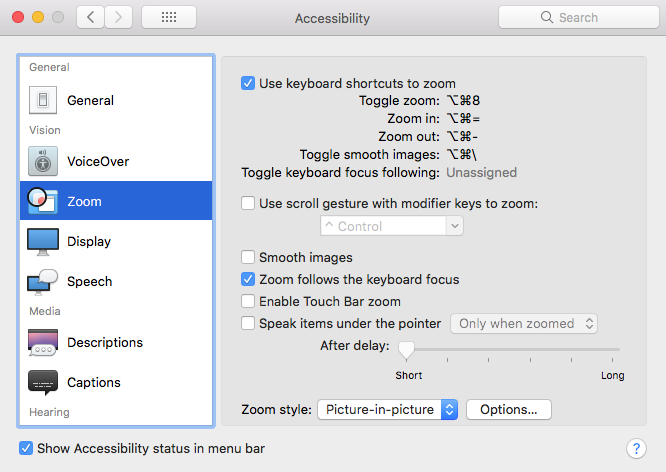
Se l’utente avviene anche per utilizzare uno dei sistemi operativi impostazioni di accessibilità come il macOS Picture-in-Picture funzione di Zoom,

utilizzando il relativo CSS unità, piuttosto che fare affidamento esclusivamente su di pixel davvero urti l’esperienza di lettura in una visione bassa scenario.

Questa flessibilità aggiuntiva restituisce il controllo dell’esperienza all’utente a cui appartiene.
Strumenti di conversione pixel
Se non hai convertito i pixel in unità relative in CSS prima, ecco alcuni buoni strumenti là fuori per aiutarti a iniziare.
- Ecco una grande tabella di riferimento di conversione da px a rem di Estelle Weyl.
- Se si desidera un calcolatore online, pxtoem è uno strumento solido.
- Inoltre, questo video di YouTube di Jen Simmons del Mozilla Firefox Font Editor è un ottimo modo per conoscere e giocare con le relative unità in CSS.
Wrapping up Remember
Ricorda, gli utenti cambiano davvero le loro impostazioni sotto il cofano e dovremmo mantenere il controllo degli utenti sulla propria esperienza di navigazione. Se si utilizzano unità CSS relative per gli stili tipografici, è possibile mantenere la fedeltà dei layout senza influire negativamente sulle esigenze degli utenti.
Ringraziamenti
Grazie mille al Twenty Four Accessibility team — Scott O’Hara, Liz Davis, e soprattutto Sarah Higley e Care Fisher — per la loro esperienza editoriale!