Come fondatore, il tempo è la risorsa più preziosa. Mentre una semplice ricerca online vi porterà a una pletora di linee guida e suggerimenti per la creazione di un design perfetto, filtrare il contenuto utile dal rumore è un compito difficile. Dopo aver sperimentato questa prima mano, abbiamo creato una guida completa alla progettazione di applicazioni mobili che servirà come l’unico progetto di cui hai bisogno nella tua ricerca di creare un’app knockout.
Sommario
- Step 1: L’importanza di Test Utente
- Passo 2: App design non è un assolo di missione
- Step 3: Essere a conoscenza delle ultime app design e le tendenze di sviluppo
- Fase 4: Progettazione con l’utente in mente
- Passo 5: Capire la scienza e la applica
- Passo 6: Perfezionare l’esperienza dell’applicazione
- Step 7: prova di Futuro il design
Fase 1: L’importanza del test degli utenti nel processo di progettazione dell’app

Non è possibile elencare tutte le fasi del processo di progettazione di applicazioni mobili senza menzionare i test degli utenti. Il test degli utenti è al centro del processo di progettazione delle app. Non possiamo semplicemente enfatizzare abbastanza questo punto. Durante il test degli utenti, un prototipo dell’app viene dato agli utenti reali per testare. I loro feedback e punti di dolore sono annotati e sulla base di ciò, viene eseguita la successiva iterazione del prototipo. È un modo rapido ed economico per testare il design e la funzionalità dell’app in modo che i progettisti e gli sviluppatori possano migliorarli ulteriormente.
Come fondatore, ho scoperto nel modo più duro quanto sia importante fare test utente corretto nella fase iniziale. Abbiamo avuto questa idea per un app di prenotazione che collega le persone con il barbiere più vicino e permette loro di fissare appuntamenti. Abbiamo saltato a destra nel progettare l’applicazione, perfezionare il design, senza effettivamente consentire agli utenti reali per testare gli elementi dell’interfaccia utente. Dopo mesi di lavoro, l’applicazione è stata lanciata. Tutte le nostre ipotesi riguardanti le esigenze dell’utente sono state infrante. La gente era scettica sulla proposta di valore.
Di fronte a questa situazione, abbiamo iniziato un processo di indagine approfondita. Abbiamo condotto sondaggi e interviste agli utenti. Abbiamo chiesto alle persone di provare il servizio e registrato il loro feedback. L’analisi dei risultati ci ha portato alla seguente conclusione:
- La maggior parte delle persone ha già un barbiere di cui si fida. A loro non piace sperimentare nuovi individui.
- In questo caso, un app è stato solo l’aggiunta di una seccatura in più in un processo già semplice.
- Gli utenti preferivano prenotare un appuntamento con il loro barbiere su una telefonata, un messaggio di testo o WhatsApp invece di farlo attraverso l’app.
- Anche se un utente ha trovato un nuovo barbiere attraverso l’applicazione, non c’era bisogno per loro di utilizzare l’applicazione più.
- Gli utenti semplicemente non pagano per questo servizio, soprattutto quando non c’era modo di prevenire l’elusione.
È facile vedere ora che non c’era un vero mercato del prodotto nel mio caso. Prima di andare all-in con il processo di progettazione app, quello che avrei dovuto fare è stato quello di concentrarsi sulla prototipazione rapida. Creare un prototipo rapido basato sulle nostre comprovate linee guida di progettazione dell’interfaccia utente dell’app mobile e testarlo, quindi, ribadirlo rapidamente in base al feedback degli utenti. Dopo più iterazioni, avrei avuto abbastanza dati per prendere una decisione informata e quindi risparmiare tempo, sforzi e costi di sviluppo delle app.
È fondamentale seguire questo processo durante la creazione o la creazione di un’app. Questo assicura che il vostro tempo prezioso e le risorse non vengono sprecati.

Passo 2: App design non è una missione solista
Applicazioni mobili di successo sono il risultato di sforzi combinati di un team multidisciplinare. Il team ideale è costituito da risorse relative alla ricerca, alla progettazione grafica, all’interfaccia utente (UI), all’esperienza utente (UX), allo sviluppo e al marketing. I fondatori sono spesso tentati di iniziare a progettare l’app da soli. Questa è quasi una ricetta infallibile per il disastro.

Nel caso della mia location-based barber booking app ‘HereCut’ (si sentiva come un nome fresco in quel momento), abbiamo affrontato uno scenario simile. Avendo un po ‘ di esperienza di progettazione e sviluppo, ho deciso di non sprecare risorse preziose per assumere persone altamente qualificate per il design mobile. Come la maggior parte dei fondatori, ero molto severo con i soldi e questo sembrava il modo migliore per avviare la mia strada verso un’app incredibile. Vorrei aver letto una guida completa come questa al momento.
Dopo aver sprecato un paio di mesi cercando di bilanciare il flusso di lavoro della mia startup, ho imparato una lezione molto preziosa. Il mio approccio a lavorare contemporaneamente sul design e scrivere il codice aveva portato a una sorta di deadlock. Nessun progresso sostanziale è stato fatto sul app. Questo è quando ho iniziato a realizzare il mio errore. Mentre gestivo le operazioni quotidiane della mia startup e affrontavo ogni giorno nuove sfide inaspettate, non c’era proprio modo di trovare il tempo per entrare nella “zona” di codifica o progettazione dell’app. Trascurare completamente i miei doveri di fondatore e concentrarmi sul codice o sul design non è stata una mossa saggia.

Guidato dai miei mentori, ho visto che non assumere buone risorse per progettare l’app mi stava costando invece di risparmiarmi denaro. Stavamo esaurendo il tempo e non avevamo nemmeno un MVP (Minimum Viable Product) da mostrare. Se volevo un colpo al successo, ho dovuto ingoiare la pillola.
Fondatori hanno un sacco sui loro piatti e progettare l’applicazione se stessi, mentre la gestione di tutti gli altri aspetti di un business è quasi impossibile. Fidati di me quando dico questo, basta risparmiare tutti i problemi e ottenere un professionista per aiutarvi in questa missione.
L’approccio migliore per un fondatore è quello di assumere un team qualificato. Il team ideale dovrebbe avere almeno un designer UI / UX, uno sviluppatore di back-end e una risorsa di marketing. Questa squadra vi permetterà di ottenere in pista e creare una versione iniziale della app con funzionalità minima nuda (chiamato anche l’MVP).
Nelle sezioni seguenti, diamo uno sguardo al processo di progettazione intricato app che comporta un’attenta pianificazione ed esecuzione.
Punto 3: Essere consapevoli delle ultime tendenze di progettazione e sviluppo app
Non si può fermare il rapido progresso della tecnologia. A volte è difficile comprendere e tenere il passo con gli ultimi avvenimenti. Con una concorrenza così agguerrita nel mercato delle app arriva una grande sfida per i creatori di app. Non essere al passo con le tendenze può costare caro. Gli utenti hanno molte opzioni tra cui scegliere e andranno solo con la soluzione più recente e più efficiente al loro problema.
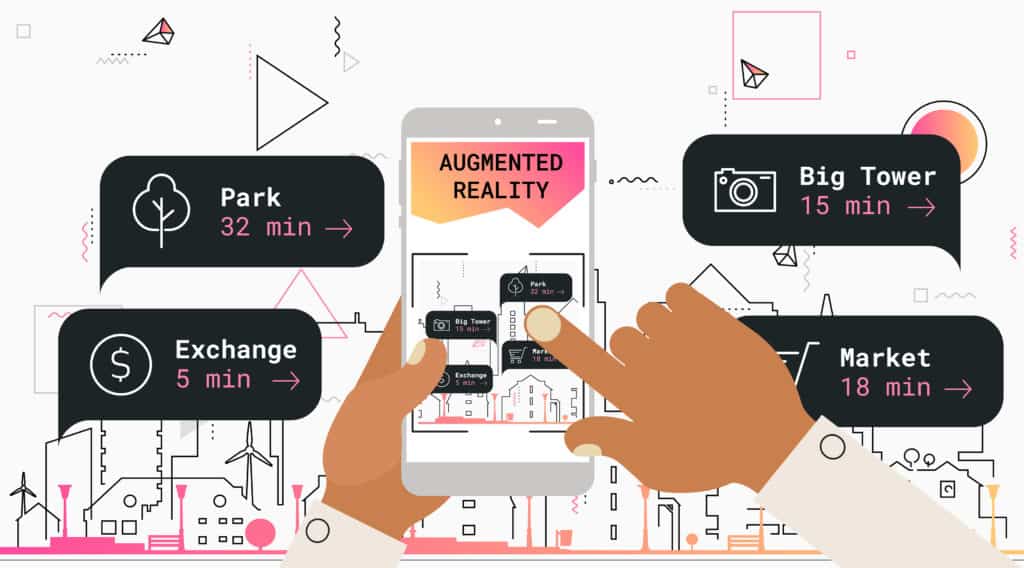
5G non è più una cosa del futuro. Il lancio è già iniziato. Secondo uno studio condotto da GSMA, entro l’anno 2025, circa 4 miliardi di dispositivi saranno in esecuzione sulla rete 5G. Questo rappresenta oltre il 15% del totale globale. L’avvento del 5G è un punto di svolta totale per le app mobili. Con velocità incredibilmente elevate e latenza estremamente bassa, emergeranno app AR (Augmented Reality) e VR (Virtual Reality) molto più efficienti. Sarà anche possibile soddisfare i casi d’uso che sono impossibili sull’infrastruttura LTE 4G esistente.

La realtà aumentata è certamente una tecnologia a cui gli sviluppatori di app possono guardare. A differenza della realtà virtuale, non ha bisogno di hardware specializzato come cuffie VR. I cellulari esistenti hanno hardware molto potente e software complementare per far funzionare questa tecnologia. Con l’aiuto delle telecamere di rilevamento della profondità dei più recenti dispositivi mobili, AR rende l’ambiente più interattivo integrando oggetti virtuali nell’ambiente circostante. ARKit di Apple e ARCore per Android consente agli sviluppatori di creare applicazioni di realtà aumentata più robuste. Mentre i giochi per cellulari (come Pokemon Go) sono la prima cosa che viene in mente quando si pensa di AR, basta immaginare le possibilità che detiene in altri campi. Dalle app interattive per lo shopping, ai servizi di incontri AR, alle app turistiche, al paesaggio, alle app di disegno e collaborazione, agli sport, al marketing, alla sanità, all’istruzione, alle app di comunicazione/teleconferenza e visualizzazione dei dati, l’impatto di AR è infinito.
Con creatori di app costantemente cercando di capire i modi per fornire la migliore esperienza e valore per il cliente, Machine Learning (ML) può essere solo la risposta.
Innovazioni come 5G, AR e ML aprono una nuova strada di possibilità per nuove entusiasmanti app mobili. Con la giusta implementazione di queste ultime tecnologie, la tua app può diventare la prossima grande cosa!
Queste tecnologie rivoluzionarie offrono una nuova serie di sfide per i progettisti. Hanno bisogno di adattarsi rapidamente e abbracciare i tempi che cambiano. Progettare per le applicazioni di AI, ML e AR è diverso dal design tradizionale app. Ad esempio, considera gli assistenti virtuali alimentati dall’IA (come Siri e Alexa). Usano un’interfaccia vocale più naturale rispetto ai design visivi per interagire con l’utente.
Non passa molto tempo prima che le applicazioni AR per indossabili (come smart glasses o smart lens) diventino una vista comune. Ora il design non sarà limitato solo a uno schermo mobile. I progettisti devono rimanere davanti alla curva e trovare un’interfaccia user-friendly per tali dispositivi.

Con applicazioni olografiche e AR guidate da gesti, i progettisti devono considerare come creare gesti culturalmente accettabili per un pubblico mondiale. Un’altra sfida considerevole legata all’usabilità è progettare in modo tale che il cervello accetti ed elabori facilmente gli oggetti di questa nuova realtà.
Nuovi modelli di progettazione si stanno evolvendo per soddisfare queste tecnologie. I progettisti dovrebbero essere in grado di far apparire gli elementi in modo più naturale in modo che l’utente si senta più a suo agio con questa nuova realtà. Per creare il design ottimale per le app AI, ML e AR, i progettisti devono capire come funzionano queste tecnologie ed essere un po ‘ creativi. Poiché si tratta di un’area relativamente nuova, c’è molto spazio per l’innovazione nel design.
L’integrazione con altre applicazioni e servizi
Progettare con un approccio flessibile in mente e consentendo l’applicazione di sfruttare integrazioni è una caratteristica estremamente utile per l’utente. In questi giorni, molte startup e aziende stanno già utilizzando una serie di strumenti di comunicazione e produttività come Slack, Trello e Asana. Dare agli utenti la possibilità di sincronizzare e integrare questi servizi può aiutare a fornire il massimo valore all’utente e rendere la tua app più user-friendly.
Catering per diversi tipi di dispositivi
Apple ha rilasciato la loro nuova linea di iPhone tra cui l’iPhone 11, 11 Pro e 11 Pro Max non troppo tempo fa. Il software ha anche ottenuto un aggiornamento pulito sotto forma di iOS 13, con iOS 14 programmato per uscire in autunno. Un design su misura per il display più nitido e nitido di questi nuovi dispositivi si distinguerà molto di più. Ad esempio, un’app mHealth può utilizzare la nuova fotocamera frontale più potente insieme all’ultimo chip Bionic A13 alimentato da rete neurale per creare un tracker dei sintomi più accurato.
Ci sono notizie su un app che utilizza una foto della punta delle dita per rilevare il diabete. Esso utilizza la fotocamera del telefono e la torcia elettrica per identificare scarso flusso di sangue. Se ciò è possibile, immagina cosa puoi fare sfruttando tutta la potenza dei dispositivi più recenti.

La progettazione per dispositivi Apple e Android richiede una profonda comprensione dei sistemi operativi iOS e Android. Le linee guida Human Interface di Apple e le Linee guida Material Design di Google possono servire come grandi antipasti. Ad esempio, quando si progetta l’app per iOS, è necessario utilizzare una barra delle schede per la navigazione anziché un cassetto di navigazione per la versione Android della stessa app.
Apple utilizza dimensioni come 1x, 2x e 3x per i suoi dispositivi. Per Android, i progettisti devono rendere i loro disegni compatibili con 6 diverse dimensioni dello schermo. L’LDPI che si trova all’estremità bassa dello spettro misura 120 dpi, è seguito da MDPI, HDPI, XHDPI, XXHDPI e XXXHDPI.
Con nuove dimensioni dello schermo, proporzioni più alte (18:9), display senza cornice e design notch, i progettisti di app devono essere costantemente alla ricerca di come il loro design proposto funzionerà sui dispositivi più recenti.
Di fronte a questo costante afflusso di nuovi dispositivi, i progettisti devono mantenere i loro progetti reattivi. Dovrebbero testare e ottimizzare i loro progetti per ogni dispositivo. Un design semplice che offre solo le informazioni giuste è fondamentale. Conoscere il pubblico e iterare il design dell’interfaccia utente in base al demografico. Anche prestare attenzione alle analisi in-app per eventuali punti di frustrazione per gli utenti e risolverli.
Passo 4: Progettare con l’utente in mente

Quando si progetta la tua app, non cadere nella trappola di aggiungere sempre più funzionalità. Mettere l’utente al primo posto è un ottimo approccio alla creazione di un’app utilizzabile e questo varia drasticamente se stai costruendo un chatbot, sviluppando un’app di mercato o sviluppando un’app di trading e investimento. Se si considera l’utente finale, si inizia a rendersi conto che un app dovrebbe essere pratico e facile da usare. Inizia facendo domande come, Chi è il mio utente? Quali sono i loro problemi e come posso risolverli? Ora allineali con gli obiettivi aziendali della tua app. Una volta che hai qualcosa, testalo con l’utente e valuta.
Ucciso da Google offre un interessante elenco di Google Apps e servizi che sono stati interrotti ora. In questo elenco, troverete un app chiamata Bump. Era fondamentalmente un’app iOS e Android che permetteva agli utenti di trasferire contatti, immagini e dati su Internet su altri dispositivi. Gli utenti hanno fatto questo fisicamente urtando i loro telefoni insieme. Quando i telefoni sono stati urtati, uno schermo è apparso su ogni dispositivo per confermare e selezionare i file. Mentre nel 2011, il trasferimento dei dati ad altri dispositivi era un grande bisogno dell’utente e questa app offriva una buona soluzione, i tempi sono cambiati.
Nelle parole di Bump Technologies CEO David Lieb, “La prossima generazione di applicazioni mobili risolverà i problemi in un modo che l’utente, il cliente, non ha nemmeno bisogno di pensarci.”Continua dicendo:” Mobile consentirà a tutte queste app di capovolgere, e invece di dire all’app cosa voglio che faccia, l’app mi suggerirà, Ehi, potresti voler partire per il tuo incontro alla fine della striscia perché c’è molto traffico.”
Essere consapevoli delle ultime tendenze del settore aiuta anche con il processo di creazione di qualcosa che offre il massimo valore per l’utente. Vieni a pensarci bene, una tendenza è presente a causa dell’ampia accettazione degli utenti dopo tutto.

Al giorno d’oggi, gli utenti preferiscono solo le applicazioni per eseguire le azioni richieste in background invece di mettere nello sforzo facendo clic sui pulsanti o passando attraverso un intero flusso noioso. In questo caso, un utente non vuole fare il loro telefono trasferire le informazioni ad altri dispositivi, semplicemente ‘succede’.
L’obiettivo principale della progettazione user-centric è quello di ridurre lo sforzo per l’utente. La tua app dovrebbe ridurre al minimo la necessità di digitare. La registrazione è un importante punto di drop-off per gli utenti. Basta offrire alcune funzionalità all’utente senza imporre la registrazione. Il modello freemium ha fatto miracoli per gli sviluppatori di app solo per questo motivo.
La tua app dovrebbe avere i requisiti minimi di autorizzazione possibili e per rendere le cose più convenienti per l’utente, basta compilare automaticamente la propria e-mail dall’app store (se necessario).
App accessibilità
Rendere la vostra applicazione accessibile a un pubblico più ampio è un must. Dovresti considerare le persone con disabilità quando crei il tuo design. Qualcosa di semplice come l’aggiunta di una didascalia a un video può aumentare il coinvolgimento video fino al 500%.

Secondo le statistiche, circa il 15% della popolazione mondiale vive con qualche forma di disabilità. W3C o World Wide Web Consortium è una comunità internazionale che sviluppa standard web. Le loro linee guida per l’accessibilità dei contenuti Web (WCAG 2.0) delinea le linee guida di accessibilità e le best practice per i contenuti online. Questo documento mostra come queste regole si applicano all’accessibilità mobile.
Apple ha costantemente cercato di spingere gli sviluppatori di app a rendere le loro app più accessibili a tutti i tipi di pubblico. Il testo dinamico è una delle pratiche suggerite in questa direzione.
Ora che sei consapevole dell’importanza dell’accessibilità delle app e di un approccio user-first alla progettazione, applica questa conoscenza per perfezionare il tuo design. La tua app dovrebbe essere ben adattata alle esigenze dell’utente. Rendilo il più facile da usare possibile testando il design con utenti reali e migliorandolo in base al feedback.
Passo 5: Comprendere la scienza e applicarla
App design si è evoluta ad un ritmo molto veloce. Ci piace ricordare costantemente ai nostri lettori che un grande design app aggiunge un certo valore per l’utente. Si tratta di un design pensato per la crescita e si basa su più di colori esuberanti e animazioni. Fare un tuffo nella scienza reale e capire come migliorare il tuo design è estremamente cruciale.
Dimmi di più
Questo passaggio offre una grande comprensione della scienza della progettazione di app e come viene utilizzato per produrre risultati spettacolari. A proposito, spero che tu abbia notato che i passaggi di progettazione delle applicazioni che descriviamo nella nostra guida alla progettazione delle app mobili sono numerati solo per comodità e non ordinati per importanza.
Importanza dei principi UX
Come fondatore, il design dell’esperienza utente (UX) non è qualcosa da cui puoi rifuggire. Don Norman ha coniato il termine UX nei primi anni 1990. Tanta ricerca è stata fatta in questo settore che a volte è difficile tenere il passo. Si può anche fare un intero grado specializzato in User Experience Design. Qui vi diamo tre principi must-know che formano il nucleo del design UX.

Legge di Hick
Più scelte si danno a un utente, più tempo verrà consumato nel prendere quella decisione.
Legge di Parkinson
Questa legge afferma: “Se aspetti fino all’ultimo minuto, ci vuole solo un minuto per farlo” o in altre parole “Più a lungo dai un compito, più tempo ci vuole”. Nel contesto della progettazione di app, sappi che gli utenti non hanno molto tempo per completare un’attività. È necessario assicurarsi che le istruzioni e le azioni in app sono significativi e veloce. Questo principio si applica facilmente all’esperienza di registrazione o onboarding di un’app.
Principio KISS (Keep It Simple Stupid)
La complessità e le funzionalità non necessarie dovrebbero essere evitate. La tua app funzionerà meglio se è mantenuta semplice e rimane fedele alla sua caratteristica principale.
Ad esempio, considera la nostra app sanitaria ‘TYGON Lyte’. Mentre offre tre caratteristiche principali, vale a dire terapia, rilevamento e sanificazione, il nostro team UX ha identificato la terapia della luce come la proposta di valore principale. Sulla base di questa intuizione, è stato creato un design pratico e semplice della home page che si è concentrato rigorosamente sulla terapia della luce.
Se vuoi saperne di più su UX puoi controllare questo sito piuttosto utile, Laws of UX.
Branding coerente
Questo punto è abbastanza ovvio. Lo menzioniamo al solo scopo di evidenziare quanto sia fondamentale mantenere i disegni dell’applicazione coerenti con la sua controparte web. Le icone, la grafica, la tipografia e anche i dettagli più minuti devono essere perfettamente allineati tra loro.
Teoria dei colori
Per comprendere la psicologia del colore, è necessario dare un’occhiata alla ruota dei colori. Può essere diviso in due metà distinte. I colori caldi sono del calibro di giallo, arancione e rosso. I colori blu, verdi e simili sono chiamati colori freddi.

I colori complementari si trovano ai lati opposti della ruota, ad esempio il blu è l’opposto dell’arancione. Devi aver notato che molte applicazioni popolari e loghi fanno uso di queste combinazioni di colori opposti in quanto aiutano a far risaltare le cose.
In precedenza abbiamo discusso l’importanza dell’accessibilità, tenendolo a mente, evitare di usare troppe combinazioni di colori verdi e rossi in quanto è la coppia più comunemente riportata che causa problemi alle persone daltoniche. Fatto interessante, Facebook è blu perché Mark Zuckerberg è daltonico verde-rosso e vede blu il migliore.

C’è anche una linea guida di marketing completa sulla risposta emotiva che determinati colori innescano. Il giallo è associato all’essere giovanile e ottimista. Può essere usato per attirare l’attenzione di un utente occasionale per acquistare qualcosa. Il blu è associato alla fiducia e alla sicurezza. Le banche e le diverse applicazioni aziendali usano spesso il blu proprio per questo motivo. È adatto anche durante la progettazione e lo sviluppo di applicazioni sanitarie. Allo stesso modo, il verde è per lo più associato alle app di finanza e benessere. È noto per essere un colore rilassante per gli occhi. Le applicazioni relative a prodotti o servizi di lusso spesso utilizzano il nero per la sua natura elegante e potente.

La teoria dei colori suggerisce che il contenuto importante dovrebbe essere in alto contrasto. Mentre questo lo rende più distinguibile, strafare in tutta l’applicazione può causare tensione per l’utente. D’altra parte, le tecniche a basso contrasto sono un favorito del progettista come fanno per alcuni bei layout. Prova a trovare una miscela dolce tra leggibilità (alto contrasto) e attrattiva (basso contrasto).
Non si può negare quanto sia importante l’uso corretto del colore. Rimanendo fedele alla sua visione di scoprire e ampliare la conoscenza a beneficio dell’umanità, la NASA ha fatto alcune ricerche sul tema dell’uso del colore. Offrono anche risorse online gratuite per il pubblico a beneficiare della loro ricerca.
Concentrarsi sul colore di un pulsante può sembrare banale per alcuni. Infatti, è stato dimostrato che il test degli utenti e perfezionare il colore di un pulsante call-to-action si traduce in un notevole picco di conversioni.
Minimizza il carico cognitivo
I principi della psicologia cognitiva hanno giustamente trovato un posto nel processo di progettazione. Ridurre il carico cognitivo, cioè la quantità di sforzo richiesto per completare un’attività, può fare miracoli nel rendere l’app qualcosa che gli utenti amano.

Il carico cognitivo intrinseco è l’energia necessaria per assorbire nuove informazioni e allo stesso tempo sapere quale compito eseguire. Ad esempio, l’utente dovrebbe ricevere istruzioni in modo chiaro e breve. Il CTA (call-to-action) dovrebbe essere sulla stessa pagina e l’utente non dovrebbe dover navigare tra le schermate per prendere la decisione.
Il carico cognitivo estraneo dovrebbe essere ridotto nella progettazione. Questo è tutto ciò che non è correlato al compito a portata di mano e sta consumando risorse mentali. Generalmente, è il risultato di un cattivo design, come font fuori luogo, sovraccarico di contenuti o utilizzo di colori inappropriati.
Per ridurre il carico cognitivo, evitare l’ingombro visivo e rendere il design semplice. Il cervello umano accetta rapidamente layout e modelli che già conosce. Questo è il motivo per cui nella maggior parte delle applicazioni, vediamo quasi lo stesso modello per le caratteristiche di uso comune come la firma.
Passo 6: Perfezionare l’esperienza in-app
Progettare per lo stato vuoto
La prima interazione con l’app dovrebbe rendere gli utenti confortevoli e offrire loro un assaggio di ciò che verrà. Questo è dove un pensieroso artigianale on-boarding esperienza entra in gioco.

I progettisti si concentreranno molto sul design pieno o popolato dell’app e spesso trascureranno il design iniziale nudo dell’app che il nuovo utente incontra. Ci sono un certo numero di modi per rendere questo stato vuoto più significativo. Una visita guidata dell’app può essere un posto meraviglioso per iniziare per l’utente. In alcuni altri casi, offrire una voce di esempio modificabile (come in un elemento fittizio in un’app di e-commerce) può rivelarsi piuttosto utile per l’utente.
In precedenza abbiamo appreso il principio del carico cognitivo intrinseco. Tenendo presente questo principio, la nota di benvenuto offerta all’utente dovrebbe essere breve e offrire un invito all’azione ben posizionato.
Navigazione con una sola mano o il layout pollice-friendly
Trascorrere un po ‘ di tempo considerando la navigazione con una sola mano, come si passa attraverso le fasi del processo di progettazione app mobile. Posiziona gli elementi utilizzabili nelle zone dello schermo dove il pollice può raggiungere naturalmente. Gli obiettivi rubinetto dovrebbero avere una dimensione abbastanza grande per consentire una facile maschiatura. Non posizionare diversi target di tap molto vicini l’uno all’altro.
Usa sempre la spaziatura corretta. Idealmente, la dimensione preferita per un’area di rubinetto è compresa tra 7 e 10 mm. La parte superiore dello schermo è un’area difficile da raggiungere e, nel caso di schermi più grandi, richiede un cambio di presa. Posizionare azioni distruttive come la cancellazione in luoghi difficili da raggiungere in modo che il pericolo di usarlo accidentalmente sia mitigato.
Navigazione corretta e gerarchia visiva
Un buon design garantisce che la navigazione attraverso l’app sia il più indolore possibile. Gli utenti hanno una naturale tendenza a ricordare il primo e l’ultimo elemento di una serie. Questo fenomeno è chiamato effetto di posizione seriale. Secondo la ricerca, la capacità di richiamo è influenzata dalla posizione di un elemento in una serie. Il cervello umano trova difficile ricordare gli elementi nel mezzo della serie.
A causa di questo motivo gli ultimi disegni favoriscono una navigazione barra superiore o una navigazione barra inferiore al contrario di menu hamburger. Gli elementi più importanti sono posizionati a destra oa sinistra della barra di navigazione.
Avere una chiara gerarchia visiva è anche molto importante. La gerarchia visiva è definita come la dimensione degli elementi su uno schermo. Generalmente, gli elementi più importanti sono dati più peso.
Punto 7: A prova di futuro il tuo design
Il cambiamento è costante e innegabile. Rendi il tuo design abbastanza flessibile da soddisfare nuove modifiche anche se ciò significa un aumento marginale dei costi iniziali di sviluppo dell’app. Dovrebbe anche rimanere rilevante e continuare a fornire valore all’utente. Questo è il caso del processo di sviluppo di app personalizzate in generale, sia esso l’idea, la fase di progettazione o di sviluppo.
Importanza dei contenuti
Parole utilizzate all’interno della app hanno un impatto enorme. Usa parole facilmente comprensibili ed evita informazioni inutili. La migliore sequenza e struttura è quella che è facile da leggere per l’utente.

La tipografia è anche uno degli elementi più potenti del design. Si può fare un app più user-friendly e accessibile. Proprio di recente, ho iniziato a utilizzare questa applicazione per prendere appunti basata su cloud chiamata “Bear”. È disponibile solo per i dispositivi Apple (iPhone, iPad e Mac). Mi sono innamorato di questa applicazione a prima vista. Ho abbandonato l’app native notes di Apple e sono passato completamente a Bear. Quindi, cosa ha suscitato una reazione così forte da parte mia? E ‘ stata la semplicità pura e bella tipografia del app! I progettisti sono riusciti a presentare le potenti funzionalità dell’app in modo così naturale e semplice che gli utenti semplicemente si divertono ad usarlo.
Evita di copiare altri progetti
Semplicemente non vale la pena provare a copiare un progetto esistente. Si può certamente prendere ispirazione dal meglio del meglio, ma la copia è un grande no. Ogni app è unica a modo suo. Solo tu conosci il caso d’uso specifico a cui stai prendendo di mira e il valore che vuoi fornire. Altri disegni non saranno sufficienti a fornire quel valore all’utente come desideri. Alla fine, i benefici della creazione di un design distinto per la tua app valgono tutto il tempo e le risorse che ci entrano.
Non abbiate paura di innovare

Mobile App Processo di progettazione + Si
Congratulazioni! ora sei equipaggiato con le conoscenze per creare un design straordinario per la tua app. Sei un passo più vicino al raggiungimento dell’app che desideri.
Tieni presente che il design è un campo aperto. Anche se abbiamo elencato alcuni principi e le migliori pratiche, i migliori disegni potrebbero non sempre applicare tutti loro. Cose come le linee guida per la progettazione di applicazioni mobili di Apple e Google sono pratiche solo in una certa misura. Spesso, risolvere un caso d’uso unico si traduce in un design fresco e innovativo. Non abbiate mai paura di sperimentare cose nuove perché non c’è sapere quale meraviglioso prodotto si potrebbe finire per creare.
Allo stesso tempo, seguendo il processo di progettazione di un’app che abbiamo delineato in questa guida completa eviterai le insidie più comuni dell’interfaccia utente e dell’esperienza.
Hai bisogno di aiuto per progettare l’app dei tuoi sogni? Siamo sviluppatori di app a New York, Los Angeles, Miami, e il nostro team è qui per aiutarti. Contattateci ora.
FAQ
Quali sono le fasi cruciali di progettazione mobile app?
Test degli utenti, ottenere feedback del team di sviluppo, progettare per l’accessibilità, progettare per molti schermi.
Posso utilizzare lo stesso design app per iOS e Android?
Si consiglia di attenersi alle linee guida UX di Apple e Google e differiscono. Le persone sono abituate a esperienze specifiche su entrambe le piattaforme e ciò implica l’utilizzo di design leggermente diversi.
Quale servizio mi consiglia di utilizzare per il test degli utenti?
Usertesting.com
Quali altri consigli avete per perfezionare l’esperienza in-app.
Assicurati di offrire un’esperienza coerente agli utenti. Ciò include attaccare con i gesti tipici del sistema operativo per andare a una schermata precedente, ecc.
Cerchi aiuto con la tua app?
a tempo di record con un prodotto che è destinato a vincere.
Pianificare una consultazione
 Strategia
Strategia
 Design
Design
 Sviluppo
Sviluppo
Pianificare una consultazione
Condividi tramite: