Parliamo dell’età di 16 bit e del nuovo sistema di numerazione. Dobbiamo calcolare numeri più grandi. Lavorare in binario e ottale è paralizzante. Bam, accogli la notazione esadecimale (o esadecimale), che usi ogni giorno per i codici colore CSS.
I tuoi takeaway chiave in questo episodio sono:
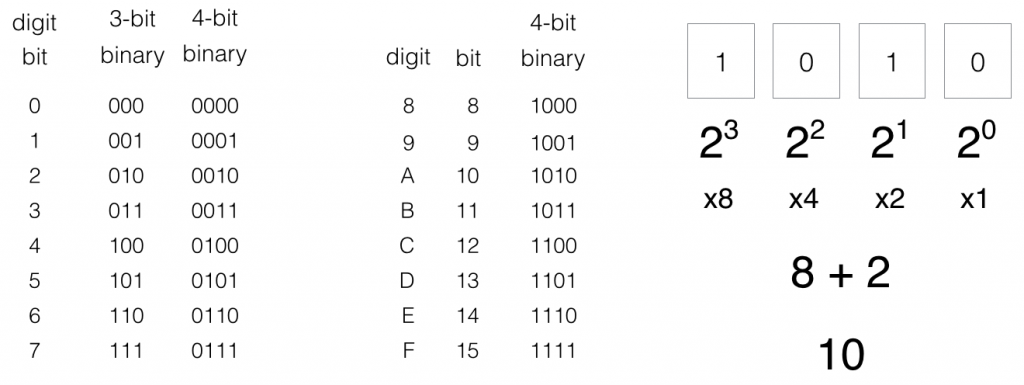
- Esadecimale (esadecimale) notazione più condensata
- Consente fino 16 cifre: 0-9 + A-F
- Una notazione esadecimale è la stessa dei raggruppamenti a 4 bit in binario
- Utile per numeri più grandi
- Codici colore usa hex
Note di studio
Ricorda: Numeri più grandi = più potenza
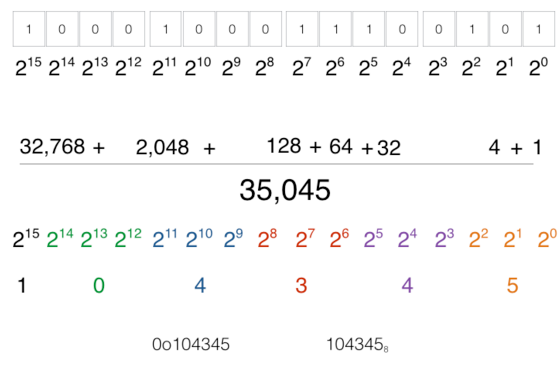
Il processo di conversione del binario in decimale richiede pochi passaggi. È più difficile guardare il modello di 1s e 0s ed estrarre l’equivalente decimale esatto.
Conversione di grandi numeri

Come possiamo semplificare la rappresentazione?
Nuovo sistema numerico a 16 bit:

Quali sono gli elementi costitutivi del nostro nuovo sistema numerico a 16 bit? Cominciamo con ottale.
In ottale, abbiamo sette bit che sono anche le cifre 0-7. Utilizza un raggruppamento di binari a 3 bit per rappresentare le cifre.
Si noti che abbiamo utilizzato tutti i modelli 1s e 0s.
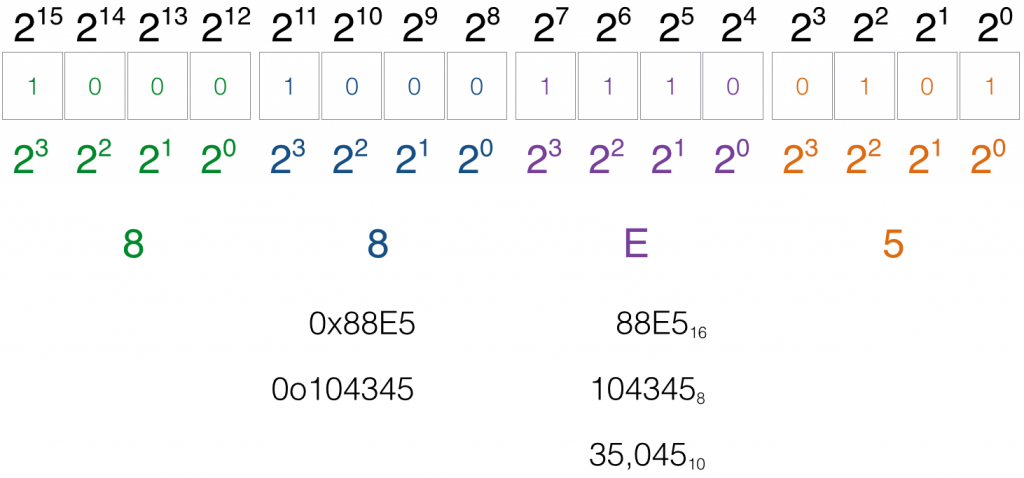
Conversione a 16 bit:

Passiamo alla conversione di questo binario nel nostro nuovo sistema numerico a 16 bit. Lo raggruppiamo per 4 bit, il che significa che ci sono 4 cifre per un modello binario a 2 byte. Inizia sempre al bit meno significativo (all’estrema destra.)
La notazione di questo nuovo numero è 0x1445, dove la x indica esadecimale o esadecimale. La notazione abbreviata è 145516.
Ora confronta questa nuova notazione numerica con ottale. Vedi come usare hex è una forma migliore per numeri più grandi?
Ti stai chiedendo dove userai mai hex?
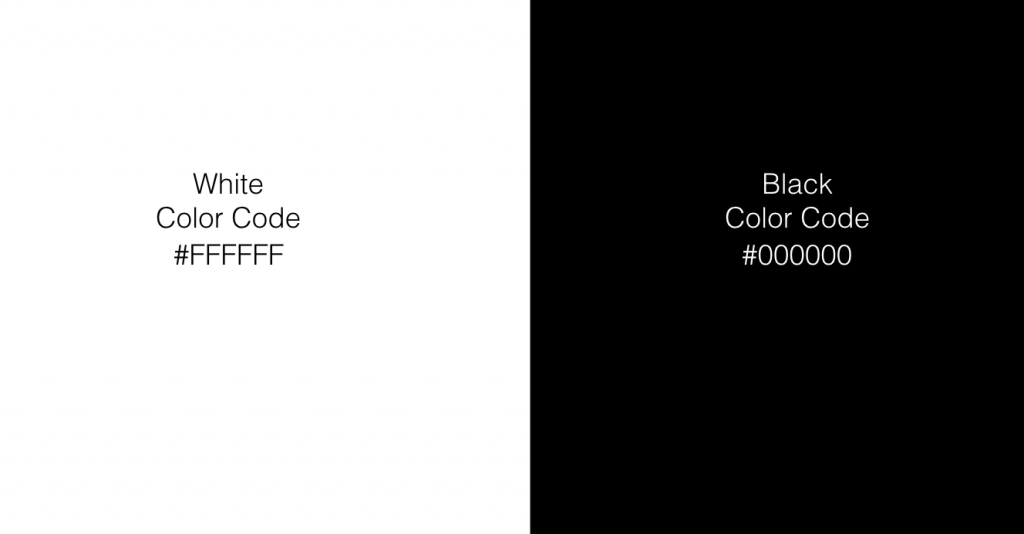
I codici colore sono fatti in hex.

Convertiamo la rappresentazione esadecimale per il colore “bianco” in formati binari, ottali e decimali.

Usi pratici di Hex
- Codici colore
- Messaggi di errore
- Codifica a barre
- Comunicazione con le API