Questo capitolo fornisce un’introduzione al Goniometro, dove potrete conoscere l’origine di questo framework per il testing e il motivo per scegliere questo, di lavoro e i limiti di questo strumento.
Che cosa è goniometro?
Goniometro è un framework di test end-to-end open source per applicazioni Angular e AngularJS. È stato costruito da Google sulla parte superiore di WebDriver. Serve anche come sostituto del framework di test AngularJS E2E esistente chiamato “Angular Scenario Runner”.
Funziona anche come integratore di soluzioni che combina potenti tecnologie come NodeJS, Selenio, gelsomino, WebDriver, Cetriolo, Moka ecc. Insieme al test dell’applicazione AngularJS, scrive anche test di regressione automatizzati per le normali applicazioni Web. Ci permette di testare la nostra applicazione proprio come un vero utente perché esegue il test utilizzando un browser reale.
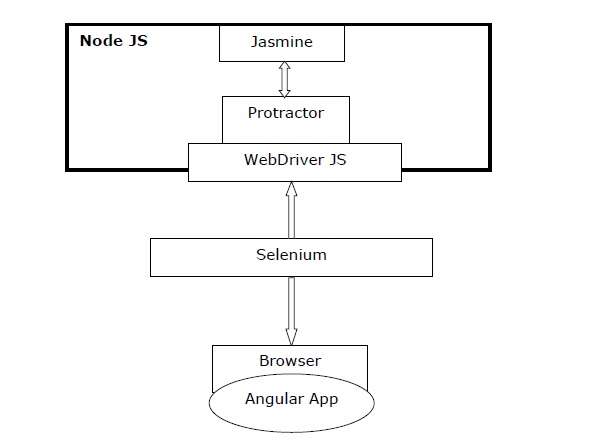
Il seguente diagramma fornirà una breve panoramica del goniometro −

Osservare che nel diagramma sopra, abbiamo −
-
Goniometro − Come discusso in precedenza, è un wrapper su WebDriver JS appositamente progettato per le app angolari.
-
Jasmine − È fondamentalmente un framework di sviluppo basato sul comportamento per testare il codice JavaScript. Possiamo scrivere i test facilmente con Jasmine.
-
WebDriver JS − È un’implementazione di binding JS del nodo per selenium 2.0 / WebDriver.
-
Selenium-Semplicemente automatizza il browser.
Origin
Come detto in precedenza, Goniometro è un sostituto per il framework di test AngularJS E2E esistente chiamato “Angular Scenario Runner”. Fondamentalmente, l’origine del Goniometro inizia con la fine dello Scenario Runner. Una domanda che sorge qui è perché abbiamo bisogno di costruire goniometro? Per capire questo, dobbiamo prima controllare il suo predecessore-Scenario Runner.
Goniometro Inception
Julie Ralph, il primo contributore allo sviluppo di Goniometro, ha avuto la seguente esperienza con Angular Scenario Runner su altri progetti all’interno di Google. Questa è diventata ulteriormente la motivazione per costruire il goniometro, specialmente per colmare le lacune –
” Abbiamo provato a usare Scenario Runner e abbiamo scoperto che in realtà non poteva fare le cose che dovevamo testare. Avevamo bisogno di testare cose come l’accesso. La tua pagina di accesso non è una pagina angolare e lo Scenario Runner non ha potuto gestirlo. E non poteva gestire cose come popup e finestre multiple, navigare nella cronologia del browser, cose del genere.”
Il più grande vantaggio per il goniometro era la maturità del progetto Selenium e avvolge i suoi metodi in modo che possa essere facilmente utilizzato per progetti angolari. Il design del goniometro è costruito in modo tale da testare tutti i livelli in modo tale che l’interfaccia utente Web, i servizi di back-end, il livello di persistenza e così via di un’applicazione.
Perché goniometro?
Come sappiamo che quasi tutte le applicazioni utilizzano JavaScript per lo sviluppo. Il compito dei tester diventa difficile quando JavaScript aumenta di dimensioni e diventa complesso per le applicazioni a causa del numero crescente delle applicazioni stesse. La maggior parte delle volte diventa molto difficile acquisire gli elementi Web nelle applicazioni AngularJS, utilizza la sintassi HTML estesa per esprimere i componenti dell’applicazione Web, utilizzando JUnit o Selenium WebDriver.
La domanda qui è che perché Selenium Web Driver non è in grado di trovare elementi web AngularJS? Il motivo è perché le applicazioni AngularJS hanno alcuni attributi HTML estesi come ng-repeater, ng-controller e ng-model ecc. che non sono inclusi nei localizzatori di selenio.
Qui, l’importanza del goniometro viene all’esistenza perché il goniometro sulla parte superiore del Selenio può gestire e controllare quegli elementi HTML estesi nelle applicazioni Web AngularJS. Questo è il motivo per cui possiamo dire che la maggior parte dei framework si concentra sulla conduzione di test unitari per le applicazioni AngularJS, Goniometro utilizzato per testare l’effettiva funzionalità di un’applicazione.
Lavoro del goniometro
Goniometro, il framework di test, funziona in combinazione con Selenium per fornire un’infrastruttura di test automatizzata per simulare l’interazione di un utente con un’applicazione AngularJS in esecuzione nel browser o nel dispositivo mobile.
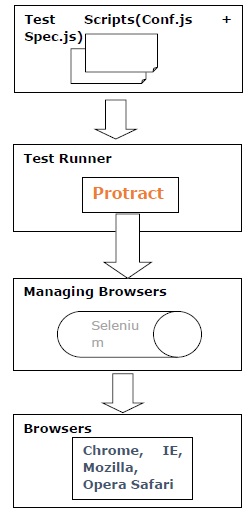
Il lavoro del goniometro può essere compreso con l’aiuto dei seguenti passaggi −
-
Passo 1 − Nel primo passaggio, dobbiamo scrivere i test. Può essere fatto con l’aiuto di Gelsomino o Moka o cetriolo.
-
Passo 2-Ora, abbiamo bisogno di eseguire il test che può essere fatto con l’aiuto di Goniometro. È anche chiamato test runner.
-
Passo 3-In questo passaggio, Selenium server aiuterà a gestire i browser.
-
Passo 4-Finalmente, le API del browser vengono richiamate con l’aiuto di Selenium WebDriver.

Vantaggi
Questo framework di test end-to-end open source offre i seguenti vantaggi:
-
Uno strumento open source, il goniometro è molto facile da installare e configurare.
-
Funziona bene con Jasmine framework per creare il test.
-
Supporta test driven development (TDD).
-
Contiene attese automatiche, il che significa che non è necessario aggiungere esplicitamente waits e sleeps al nostro test.
-
Offre tutti i vantaggi di Selenium WebDriver.
-
Supporta test paralleli attraverso più browser.
-
Offre il vantaggio della sincronizzazione automatica.
-
Ha un’eccellente velocità di test.
Limitazioni
Questo framework di test end-to-end open source possiede le seguenti limitazioni:
-
Non rileva verticali nell’automazione del browser perché è un wrapper per WebDriver JS.
-
La conoscenza di JavaScript è essenziale per l’utente, perché è disponibile solo per JavaScript.
-
Fornisce solo test front-end perché è uno strumento di test guidato dall’interfaccia utente.