
In questo tutorial di Photoshop, ci divertiremo un po ‘ con le sagome. Con questo, voglio dire che prima creeremo una silhouette di base usando una tecnica che ci darà la libertà di ridimensionare la silhouette secondo necessità senza alcuna perdita di qualità dell’immagine, e poi vedremo come riempire la silhouette con uno sfondo divertente per creare disegni interessanti!
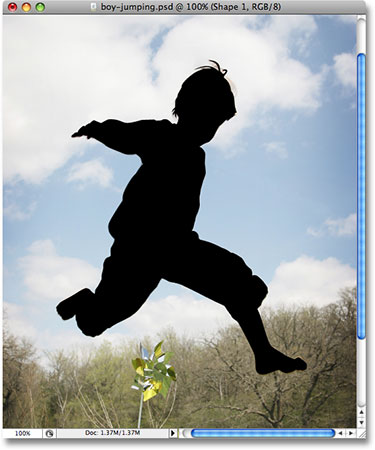
Creerò un paio di sagome per questo tutorial. Per prima cosa, userò il ragazzo di questa foto:

Creerò anche una silhouette dalla ragazza in questa foto:

Riempirò entrambe le sagome con uno sfondo e userò lo sfondo che abbiamo creato nel nostro recente tutorial classico sullo sfondo Starburst:

Naturalmente, è possibile utilizzare qualsiasi sfondo che ti piace. Se stai creando questo sfondo starburst dal nostro tutorial, ti consigliamo di assicurarsi di appiattire l’immagine starburst quando hai finito salendo al menu Livello nella parte superiore dello schermo e scegliendo Appiattisci immagine in modo che l’immagine starburst è su un unico livello di sfondo, che renderà le cose più facili in seguito. Come ho detto però, sentitevi liberi di utilizzare qualsiasi immagine di sfondo che si desidera.
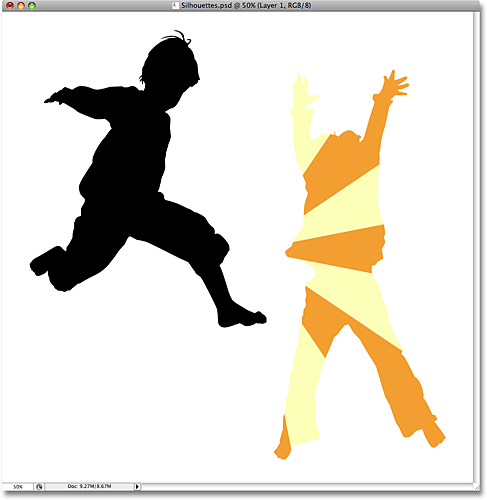
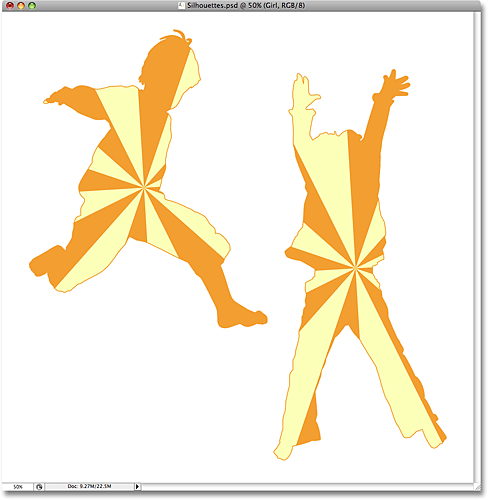
Ecco l’effetto finale a cui lavoreremo:

Prima di iniziare, dovrei menzionare che useremo lo strumento Penna di Photoshop per creare le nostre sagome, al contrario di qualcosa di più semplice come lo strumento Lazo. Ci sono un paio di ragioni. Innanzitutto, ottenere selezioni di qualità professionale con lo strumento Lazo è quasi impossibile, e le sagome create con lo strumento Lazo in genere sembrano sciatte e amatoriali. Lo strumento Penna ci dà tutta la precisione di cui abbiamo bisogno per creare forme dall’aspetto eccezionale.
La seconda ragione per la scelta dello strumento Penna è che ci permette di creare forme basate su vettori che sono indipendenti dalla risoluzione, il che significa che possiamo ridimensionarle secondo necessità senza alcuna perdita di qualità dell’immagine. Lo strumento Lazo, d’altra parte, crea selezioni basate su pixel che non sono ridimensionabili. Tendono a perdere la qualità dell’immagine dopo essere stati ridimensionati, soprattutto se è necessario renderli più grandi. Quindi, per sagome dall’aspetto eccezionale che non perderanno la qualità dell’immagine, indipendentemente dalle dimensioni, abbiamo bisogno dello strumento Penna!
Detto questo, se non hai familiarità con come utilizzare lo strumento penna in Photoshop, assicuratevi di controllare le nostre selezioni fare con il tutorial Strumento penna prima, dove troverete tutto quello che c’è da sapere per ottenere installato e funzionante con quello che è, senza dubbio, il miglior strumento di selezione singolo in tutti Photoshop.
Passo 1: Seleziona lo strumento Penna
Apri la prima immagine da cui vuoi creare una silhouette (nel mio caso, è la foto del ragazzo) e seleziona lo Strumento Penna dalla tavolozza Strumenti di Photoshop:

È anche possibile selezionare lo strumento Penna premendo la lettera P sulla tastiera.
Passo 2: Seleziona l’opzione “Livelli forma” Nella barra delle opzioni
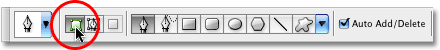
Non appena selezioni lo strumento Penna, la barra delle opzioni nella parte superiore dello schermo cambierà per mostrare le opzioni specifiche per lo strumento penna. Sulla sinistra della barra delle opzioni, vedrai una serie di tre icone: una che assomiglia a un quadrato con un quadrato più piccolo in ogni angolo (l’icona dei livelli di forma), una che ha lo strumento Penna al centro del quadrato (l’icona dei percorsi) e una che è solo un semplice quadrato (l’icona dei pixel di riempimento). Queste icone controllano ciò che stiamo facendo con lo strumento Penna. Possiamo usare la Penna per disegnare forme vettoriali, possiamo usarla per disegnare tracciati (che sono fondamentalmente contorni di forma) e possiamo usarla per disegnare forme basate su pixel. Per creare la nostra silhouette, vogliamo disegnare forme basate su vettori, quindi fare clic sull’icona Livelli forma nella barra delle opzioni per selezionarla:

Passo 3: Ripristina i colori di primo piano e di sfondo Se necessario
Come ho già detto, riempiremo la nostra silhouette con un’immagine di sfondo, ma prima creiamo una silhouette più tradizionale piena di nero. Per questo, avremo bisogno del nostro colore di primo piano impostato su nero, che sembra essere il suo colore predefinito (il bianco è il colore predefinito per il colore di sfondo). Se il colore di primo piano è già impostato su nero, puoi saltare questo passaggio. In caso contrario, è possibile ripristinare facilmente i colori di primo piano e di sfondo premendo la lettera D sulla tastiera. Se guardi i campioni di colore di primo piano e di sfondo nella parte inferiore della tavolozza Strumenti, vedrai che il nero è ora il colore di primo piano (il campione di sinistra) e il bianco è ora il colore di sfondo (il campione di destra):

Passo 4: Disegna un contorno intorno alla persona nella foto
Con lo strumento Penna in mano, l’opzione Livelli forma selezionata nella barra delle opzioni e il colore di primo piano impostato su nero, inizia a disegnare un contorno intorno alla persona nella foto, aggiungendo punti di ancoraggio e maniglie di direzione in movimento, se necessario. Ancora una volta, assicurati di leggere prima le nostre selezioni con il tutorial dello strumento penna se hai bisogno di aiuto usando lo strumento penna.
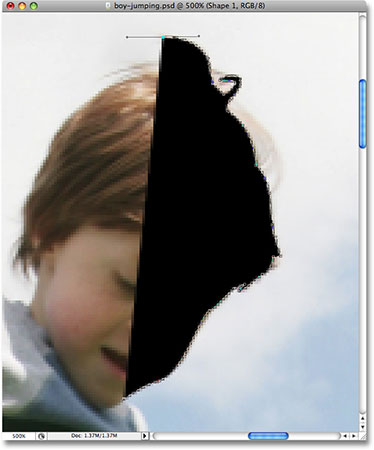
Noterai rapidamente un po ‘ di un problema mentre lavori per aggirare la persona. Dal momento che stiamo disegnando una forma, Photoshop sta riempiendo l’area all’interno del contorno con il nero mentre lo crei, il che di per sé non è un problema tranne che tende a bloccare la visualizzazione di ciò che stai facendo. Qui possiamo vedere che ho iniziato a disegnare un contorno intorno alla testa del ragazzo, ma il nero solido lo sta bloccando completamente dalla vista mentre lavoro intorno a lui:

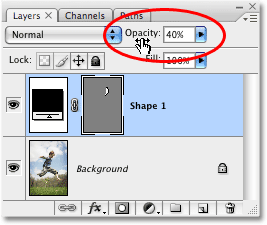
Per aggirare questo piccolo problema, tutto ciò che dobbiamo fare è abbassare temporaneamente l’opacità del nostro livello di forma. Se guardiamo nella nostra tavolozza Livelli, possiamo vedere che ora abbiamo due livelli. La nostra foto si trova sul livello di sfondo e la forma che stiamo disegnando con lo strumento Penna si trova sul livello forma, denominato “Forma 1”, direttamente sopra di esso. Il livello forma è attualmente selezionato (lo sappiamo perché è evidenziato in blu), quindi vai all’opzione Opacità nell’angolo in alto a destra della tavolozza Livelli e abbassa l’opacità fino a circa il 40% circa:

Con l’opacità della forma abbassata, ora possiamo vedere attraverso il riempimento nero solido, che rende molto più facile vedere quello che stiamo facendo:

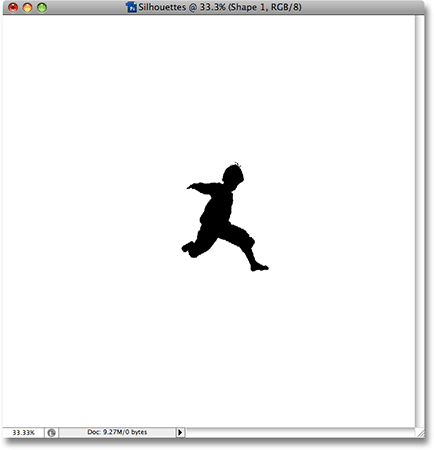
Continuare a disegnare il contorno intorno alla persona con lo strumento Penna. Quando hai finito, torna all’opzione Opacità nella tavolozza Livelli e aumenta l’opacità al 100%. Ecco la mia forma completata intorno al ragazzo, pieno di nero solido. Ora ho la mia prima silhouette:

Passo 5: Creare un nuovo documento Photoshop vuoto
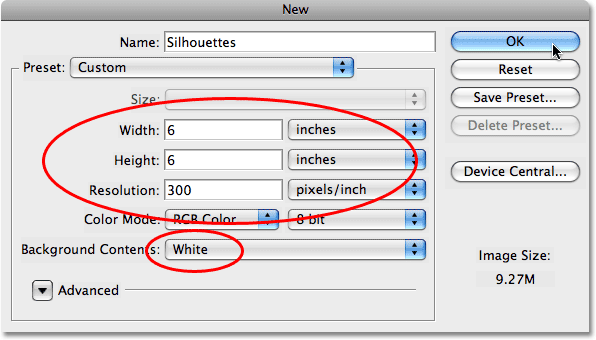
Ora che abbiamo creato la nostra prima silhouette, spostiamolo nel proprio documento. In primo luogo, avremo bisogno di creare un nuovo documento di Photoshop, in modo da andare fino al menu File nella parte superiore dello schermo e scegliere Nuovo, che porta in primo piano la finestra di dialogo Nuovo documento. Chiamerò il mio nuovo documento “Sagome”, anche se nominare nuovi documenti è completamente facoltativo.
Scegli la dimensione che ti serve per il tuo documento. Per questo tutorial, Ill creare un documento 6×6 pollici e Ill impostare la risoluzione a 300 pixel per pollice, che è una risoluzione standard per la stampa di qualità professionale. Assicurati di scegliere il bianco come Contenuto di sfondo del documento:

Fare clic su OK per uscire dalla finestra di dialogo al termine e viene visualizzato il nuovo documento:

Passo 6: Trascina il livello Forma nel nuovo documento
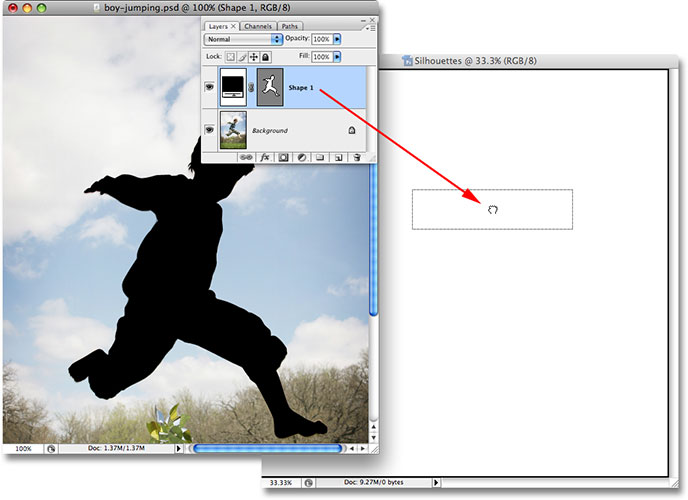
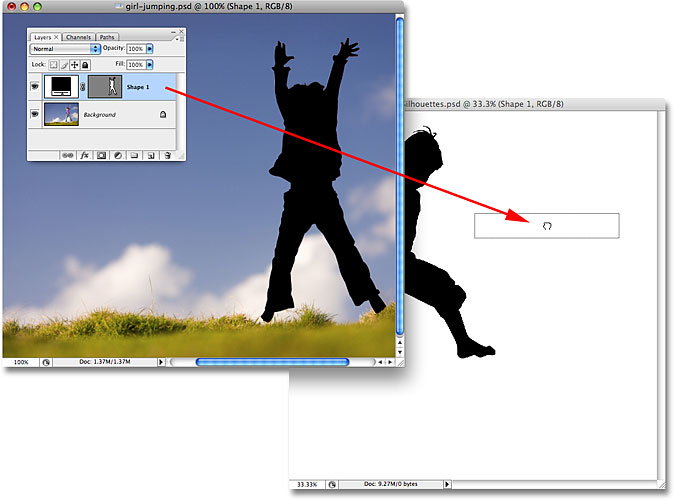
Con sia la tua foto originale che il nuovo documento vuoto ora aperto sullo schermo nelle loro finestre di documenti separate, fai clic ovunque all’interno della tua foto originale per selezionarla, che la renderà attiva. Quindi, vai alla tavolozza Livelli, fai clic sul livello forma che contiene la tua silhouette e trascina semplicemente il livello nel nuovo documento:

Rilasciare il pulsante del mouse e la silhouette piena di nero apparirà all’interno del nuovo documento:

A questo punto è possibile chiudere la finestra del documento della foto originale, poiché non ne abbiamo più bisogno. E ora, se guardiamo ancora una volta nella tavolozza Livelli, possiamo vedere che il nostro livello forma è stato infatti copiato nel nuovo documento e si trova direttamente sopra il livello di sfondo pieno di bianco:

Passo 7: Ridimensionare E Riposizionare La Silhouette Con Trasformazione Libera
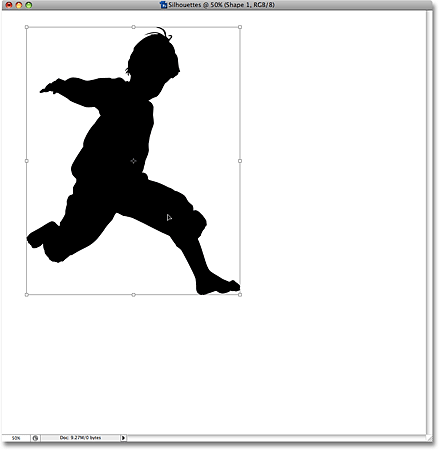
Come ho accennato all’inizio di questo tutorial, uno dei principali motivi per cui abbiamo usato lo Strumento Penna per creare la nostra silhouette è stato perché ci ha permesso di creare la nostra silhouette vettoriali di forma, e come forma, siamo liberi di ridimensionare qualsiasi modo si desidera, fare come grande o piccolo come più ci piace, senza alcuna perdita di qualità dell’immagine. Ridimensioniamo la silhouette usando il comando di trasformazione libera di Photoshop. Con il livello forma selezionato nella palette Livelli, premere Ctrl + T (Win) / Comando+T (Mac) per visualizzare la casella Trasformazione libera e le maniglie attorno alla silhouette. Tieni premuto il tasto Maiusc per limitare le proporzioni della silhouette in modo da non distorcerne l’aspetto e trascina le maniglie degli angoli per ridimensionarla. Se vuoi ridimensionarlo dal centro piuttosto che dall’angolo, tieni premuto il tasto Alt (Win) / Option (Mac) mentre trascini. Puoi anche spostare la silhouette all’interno del documento facendo clic in qualsiasi punto all’interno della casella di trasformazione libera e trascinando la forma con il mouse. Basta non fare clic sulla piccola icona di destinazione al centro, altrimenti si sposta l’icona di destinazione, non la forma.
Qui, ho ingrandito la mia silhouette e l’ho spostata nell’angolo in alto a sinistra del documento:

Premere Invio (Win) / Return (Mac) quando hai finito di accettare la trasformazione e uscire dal comando Trasformazione libera.
Passaggio 8: Aggiungere sagome aggiuntive al documento (opzionale)
Se si utilizza una sola sagoma nel disegno, è possibile saltare questo passaggio. Ho una seconda silhouette
che voglio aggiungere al mio design, quindi aprirò la mia seconda foto, che è l’immagine della ragazza:

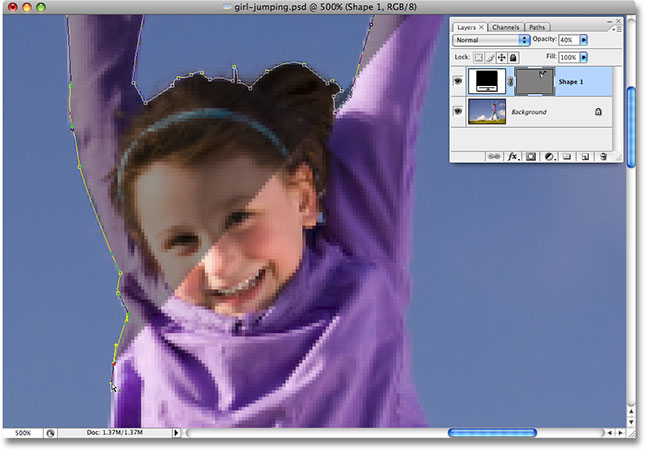
Utilizzando la stessa procedura come prima, selezionare lo Strumento Penna dalla palette degli Strumenti e disegnare un contorno intorno alla ragazza, abbassando l’opacità del livello della forma nella palette Livelli per circa il 40%, così posso vedere quello che sto facendo come faccio a fare il mio modo intorno a lei:

Quando ho finito, alzerò l’opacità del livello di forma al 100%. Ecco la mia immagine con la silhouette della ragazza ora completa:

Devo trascinare questa seconda silhouette nel mio documento principale” Silhouettes”, quindi con entrambe le finestre del documento aperte sul mio schermo, farò clic sulla foto della ragazza per selezionarla e renderla attiva, quindi farò clic sul livello forma nella tavolozza Livelli e semplicemente trascinerò il livello nel documento” Silhouettes”:

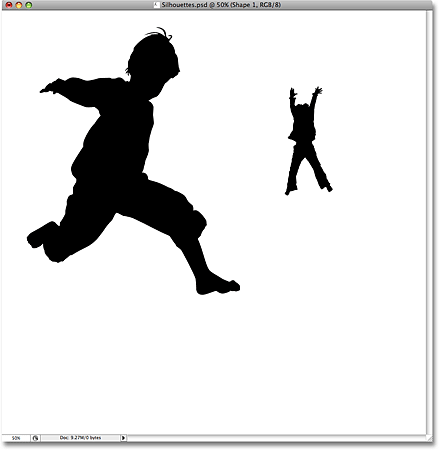
Con la mia seconda silhouette ora all’interno del documento principale, chiuderò la foto della ragazza poiché non ho più bisogno di averla aperta. Se guardiamo nel mio documento” Silhouettes ” ora, possiamo vedere che la silhouette della ragazza è stata aggiunta:

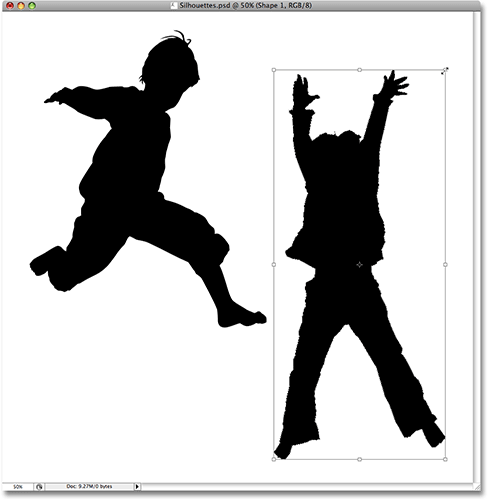
Proprio come ho fatto prima con la prima silhouette, premerò Ctrl+T (Win) / Command+T (Mac) per far apparire la casella di trasformazione libera di Photoshop e le maniglie attorno alla mia nuova silhouette e trascinerò le maniglie degli angoli per ridimensionarla, tenendo premuto Shift mentre trascino per vincolare le proporzioni della forma e tenendo premuto Alt (Win) / Option (Mac) per forzare la forma a ridimensionare dal suo centro. Ill anche trascinare la forma verso il basso verso l’angolo in basso a destra del documento mentre ci sono:

Premerò Invio (Win) / Return (Mac) quando avrò finito di accettare la trasformazione e uscire dal comando di trasformazione libera.
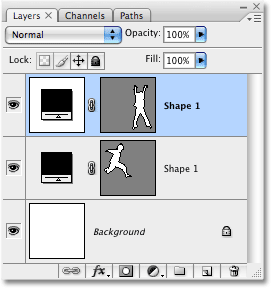
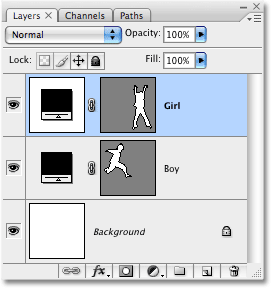
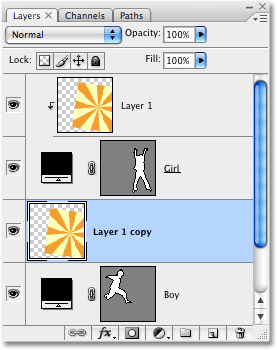
Se guardo nella mia tavolozza dei livelli, posso vedere che ora ho due livelli di forma seduti sopra il livello di sfondo pieno di bianco. La silhouette del ragazzo è sullo strato di forma inferiore e quella della ragazza è in alto:

Sfortunatamente, entrambi i livelli di forma sono denominati “Forma 1”, il che è un po ‘ confuso. Ho intenzione di rinominare i livelli facendo doppio clic direttamente sui loro nomi e digitando nuovi nomi. Chiamerò il livello di forma inferiore “Ragazzo” e quello superiore “Ragazza”:

Passo 9: Apri l’immagine che vuoi riempire con le sagome
Rendiamo le nostre sagome un po ‘ più interessanti riempendole con un’immagine di sfondo divertente piuttosto che lasciarle piene di nero solido. Apri l’immagine con cui vuoi riempire le tue sagome. Come ho già detto all’inizio di questo tutorial, userò lo sfondo starburst che abbiamo creato nel nostro recente Classico tutorial sullo sfondo Starburst:

Passo 10: Trascina l’immagine nel documento Sagome
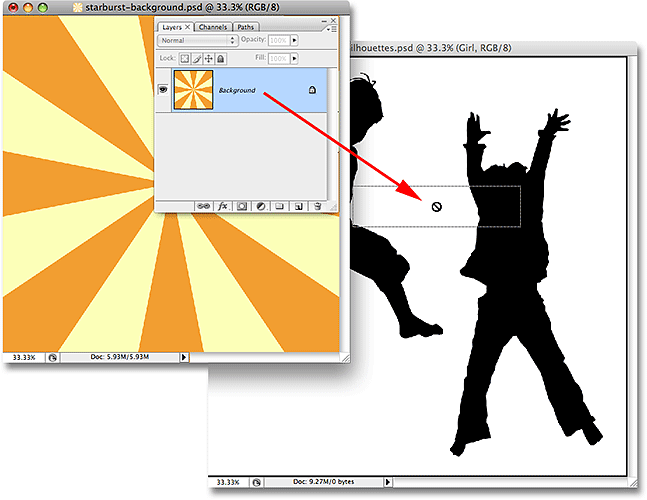
Con il documento Sagome e l’immagine di sfondo aperti sullo schermo nelle rispettive finestre di documento separate, fai clic in qualsiasi punto all’interno dell’immagine di sfondo per selezionarla e renderla attiva, quindi fai clic sul livello di sfondo nella tavolozza Livelli e trascina il livello nel documento Sagome:

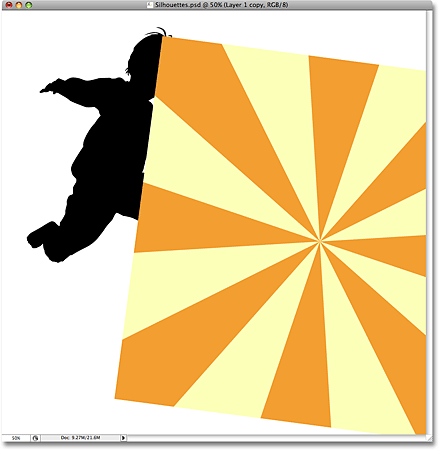
Rilasciare il pulsante del mouse e l’immagine di sfondo appare davanti alle sagome nel documento “Sagome”:

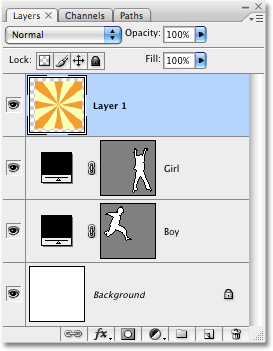
È possibile chiudere l’immagine di sfondo dopo averla trascinata nel documento “Sagome”. Se guardiamo nella tavolozza Livelli, possiamo vedere che l’immagine di sfondo ora appare su un livello chiamato “Livello 1″sopra gli altri livelli nel documento:

Il motivo per cui l’immagine è apparsa sopra gli altri livelli è perché Photoshop l’ha posizionata automaticamente direttamente sopra il livello attualmente selezionato. Nel mio caso, ho selezionato il livello “Ragazza”, quindi Photoshop ha posizionato l’immagine di sfondo direttamente sopra di esso. Se il livello” Ragazzo “fosse stato selezionato, Photoshop avrebbe posizionato l’immagine di sfondo tra i livelli” Ragazzo “e” Ragazza”.
Passo 11: Crea una maschera di ritaglio
Al momento, l’immagine starburst (o qualsiasi altra immagine che stai usando) sta bloccando entrambe le mie sagome dalla vista. Ovviamente, non è quello che voglio. Quello che voglio è che lo starburst appaia all’interno di una delle mie sagome. Per questo, dobbiamo creare una maschera di ritaglio, che “ritaglia” l’immagine di starburst su qualsiasi cosa si trovi sul livello direttamente sotto di essa. Nel mio caso, la silhouette della ragazza è direttamente sotto di essa, quindi quando creo la maschera di ritaglio, l’unica parte dell’immagine starburst che rimarrà visibile è l’area che rientra nella silhouette. Ciò creerà l’illusione che la silhouette sia riempita con il motivo starburst.
Per creare la maschera di ritaglio, assicurati di aver selezionato “Livello 1” nella tavolozza Livelli, quindi vai al menu Livello nella parte superiore dello schermo e scegli Crea maschera di ritaglio:

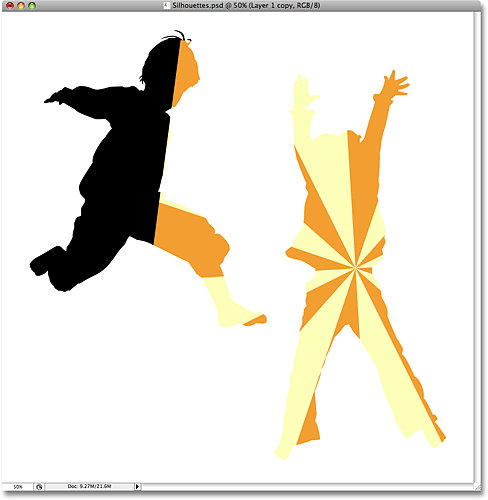
Con la maschera di ritaglio creata, l’immagine starburst viene ritagliata alla silhouette direttamente sotto di essa, facendola apparire come se la silhouette venisse riempita dallo starburst:

Passo 12: Ridimensiona e riposiziona l’immagine di sfondo se necessario Con Trasformazione libera
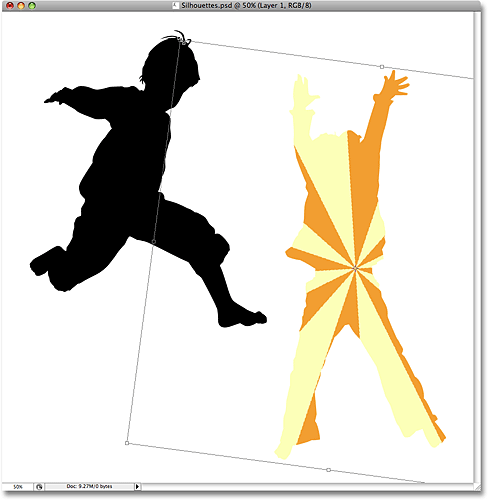
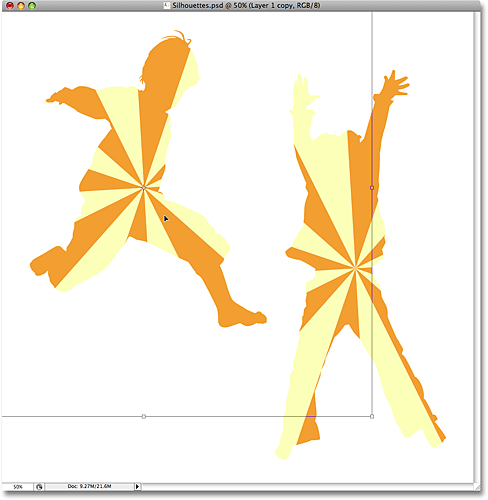
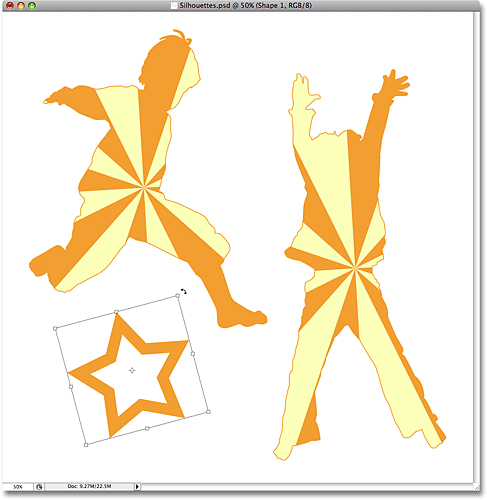
Con “Livello 1” ancora selezionato, premi Ctrl+T (Win) / Comando+T (Mac) per visualizzare la casella di trasformazione libera di Photoshop e le maniglie attorno all’immagine di sfondo, quindi ridimensiona e riposiziona l’immagine secondo necessità finché non sei soddisfatto di come appare all’interno della silhouette. Puoi anche ruotare l’immagine se necessario spostando il cursore del mouse all’esterno della casella di trasformazione libera, quindi facendo clic e trascinando il mouse. La casella di trasformazione libera e le maniglie appariranno attorno alle dimensioni effettive dell’immagine di sfondo, anche se l’unica parte dell’immagine di sfondo che puoi vedere è l’area all’interno della silhouette:

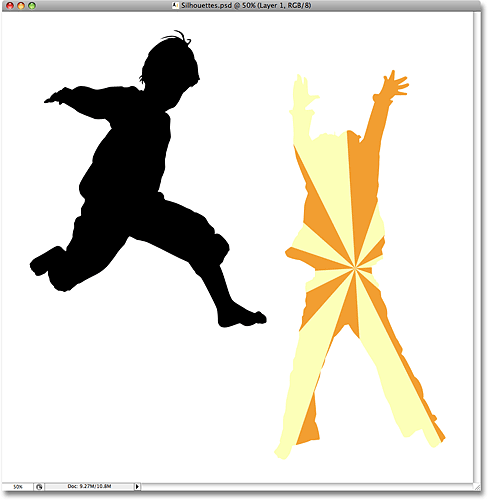
Premere Invio (Win) / Return (Mac) quando hai finito di accettare la trasformazione e uscire dal comando Trasformazione libera. Ora abbiamo la nostra prima silhouette piena di immagini di sfondo:

Passo 13: Duplica l’immagine di sfondo e spostala sopra la seconda silhouette
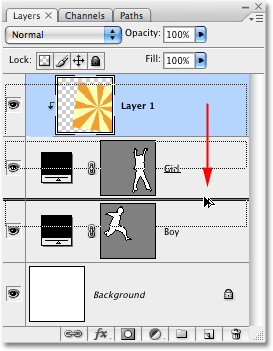
Se stai usando due sagome nel tuo disegno come sono io, dobbiamo fare una copia della nostra immagine di sfondo e spostarla direttamente sopra la seconda silhouette nella tavolozza Livelli. Possiamo effettivamente fare entrambe queste cose contemporaneamente. Vai alla tavolozza Livelli e tieni premuto il tasto Alt (Win) / Option (Mac). Questo dirà a Photoshop che vogliamo fare una copia del livello. Quindi fare clic su “Livello 1” e, con Alt/Opzione tenuto premuto, trascinare il livello verso il basso tra i due livelli di forma. Vedrai apparire una spessa linea nera tra i due livelli per farti sapere quando sei nel posto giusto:

Rilasciare il pulsante del mouse quando appare la linea nera. Una copia di “Livello 1” ora appare nella tavolozza Livelli direttamente tra i due livelli di forma:

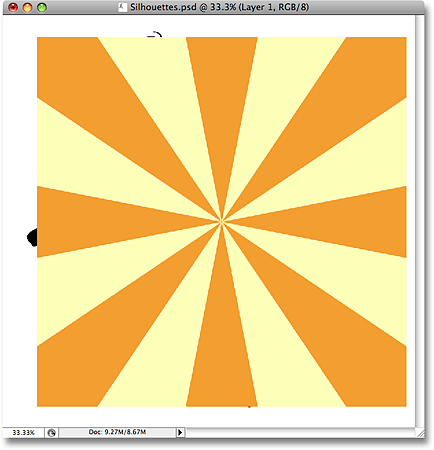
Se guardiamo nella finestra del documento, possiamo vedere che l’immagine di sfondo ora sta nuovamente bloccando parte del progetto dalla vista:

Passo 14: Creare una maschera di ritaglio
Dobbiamo agganciare la copia della nostra immagine di sfondo alla seconda silhouette in modo che appaia all’interno della silhouette, proprio come abbiamo fatto un momento fa con la prima silhouette. Vai al menu Livello nella parte superiore dello schermo e scegli Crea maschera di ritaglio:

Questo aggancia la copia dell’immagine di sfondo alla seconda silhouette, facendola apparire come se l’immagine di sfondo fosse all’interno della silhouette:

Passo 15: Ridimensionare E Riposizionare L’Immagine di Sfondo Con Trasformazione Libera
Premere Ctrl+T (Win) / Comando+T (Mac) per aprire Photoshop Gratis Trasformare scatola e maniglie in giro l’immagine di sfondo all’interno della silhouette, ridimensionare, ruotare e/o spostare in posizione, se necessario:

Premere Invio (Win) / Return (Mac) quando hai finito per uscire dal comando Trasformazione libera.
Punto 16: Aggiungi un tratto alle sagome
A questo punto, il nostro effetto di base è fatto, ma diamo alle nostre sagome un po ‘ più di definizione aggiungendo un tratto sottile intorno a loro. Innanzitutto, selezionare uno dei livelli forma nella tavolozza Livelli. Farò clic sul livello “Ragazzo” per selezionarlo. Quindi, fai clic sull’icona Stili livello nella parte inferiore della tavolozza Livelli:
![]()
Selezionare il tratto in fondo all’elenco:

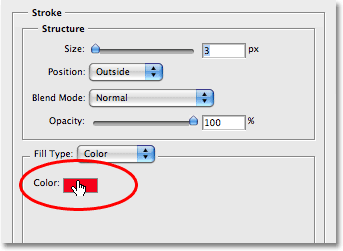
Viene visualizzata la finestra di dialogo Stile livello impostata sulle opzioni del tratto nella colonna centrale. Ho intenzione di lasciare tutte le impostazioni predefinite da solo, ad eccezione del colore. Il colore del tratto predefinito è rosso e voglio usare il colore arancione dello sfondo starburst con cui sto riempiendo le mie sagome. Per cambiare il colore del tratto, fare clic sul campione di colore nella finestra di dialogo:

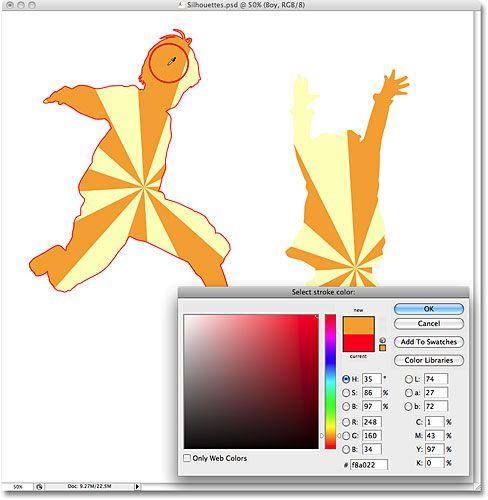
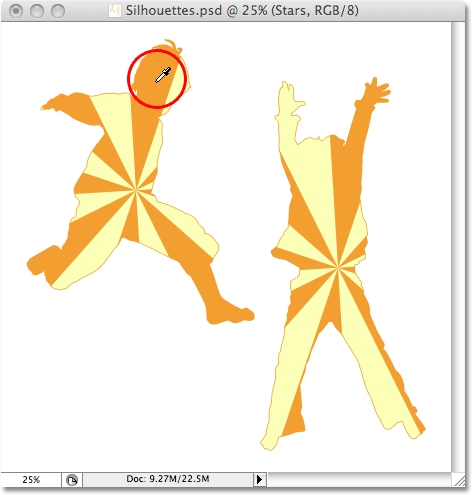
Questo fa apparire il Selettore di colori di Photoshop, ma piuttosto che scegliere un colore con il Selettore di colori, muoverò semplicemente il cursore del mouse su un’area arancione all’interno della silhouette del ragazzo e cliccherò su di esso per campionare il colore:

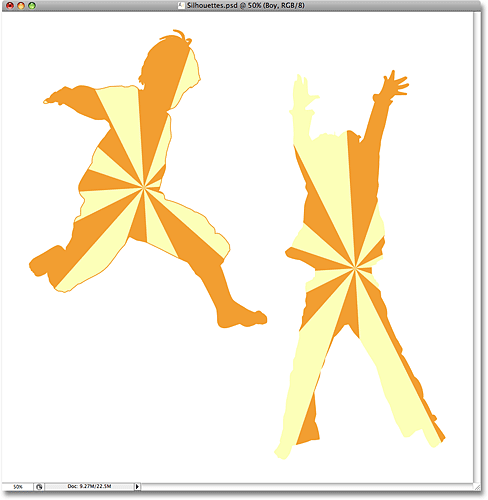
Fare clic su OK per uscire dal Selettore colore quando hai finito, quindi fare clic su OK per uscire dalla finestra di dialogo Stile livello. La silhouette del ragazzo ora ha un tratto arancione applicato ad esso, dandogli un po ‘ più di definizione:

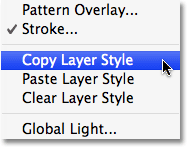
Per applicare rapidamente il tratto alla seconda silhouette, vai al menu Livello nella parte superiore dello schermo, scegli Stile livello, quindi scegli Copia stile livello:

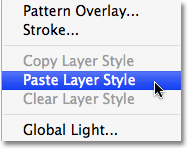
Fare clic sul livello della seconda silhouette nella palette Livelli per selezionarlo. Nel mio caso, farò clic sul livello “Ragazza”. Quindi torna al menu Livello, scegli di nuovo Stile livello e questa volta scegli Incolla stile livello:

E proprio così, il tratto viene ora applicato anche alla seconda sagoma:

Finirò il mio disegno aggiungendo alcune stelle sparse intorno alle sagome. Lo faro ‘ dopo.
Passo 17: Creare un nuovo gruppo di livelli
Come ho detto in fondo alla pagina precedente, ho intenzione di finire il mio disegno con l’aggiunta di alcune stelle sparse intorno alle sagome. Potrei disegnare una stella da zero se volevo, ma Photoshop in realtà viene fornito con un paio di forme di stelle che possiamo usare. Prima di aggiungerli, creiamo un gruppo di livelli in cui posizionare tutte le nostre stelle. In questo modo, manterremo la tavolozza dei livelli pulita e organizzata. Per prima cosa, fai clic sul livello più in alto nella tavolozza dei livelli per selezionarlo. Quindi, tieni premuto il tasto Alt (Win)/Option (Mac) e fai clic sull’icona del gruppo di livelli nella parte inferiore della tavolozza Livelli (nota: nelle versioni precedenti di Photoshop, i gruppi di livelli sono noti come Set di livelli):
![]()
Tenendo premuto Alt / Opzione quando si fa clic sull’icona, diciamo a Photoshop di aprire la finestra di dialogo Nuovo gruppo per noi dove possiamo inserire un nome per il nostro nuovo gruppo di livelli. Ho intenzione di nominare il mio “Stelle”:

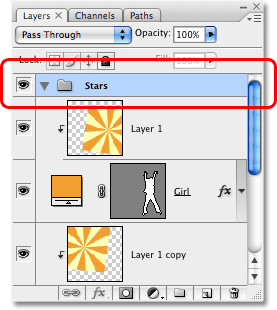
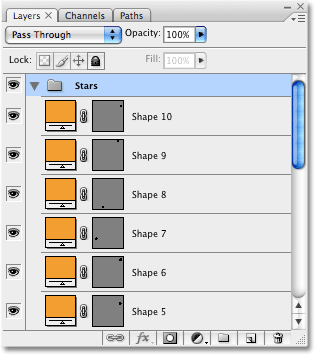
Fare clic su OK quando hai finito per uscire dalla finestra di dialogo. Se guardiamo ora nella tavolozza Livelli, possiamo vedere che un nuovo gruppo di livelli chiamato “Stelle” è stato aggiunto sopra gli altri livelli. Un gruppo di livelli è fondamentalmente una cartella nella tavolozza Livelli che possiamo inserire più livelli all’interno di, che aiuta a mantenere tutto organizzato:

Passo 18: Seleziona lo strumento Forma personalizzata
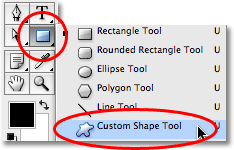
Seleziona lo strumento Forma personalizzata di Photoshop, che troverai nascosto dietro lo strumento Rettangolo nella tavolozza Strumenti. Fai clic e tieni premuto il mouse sullo Strumento Rettangolo per un secondo o due fino a quando non viene visualizzato il menu a comparsa, quindi seleziona lo Strumento Forma personalizzata dalla parte inferiore dell’elenco:

Passo 19: Carica il set di forme personalizzate “Forme”
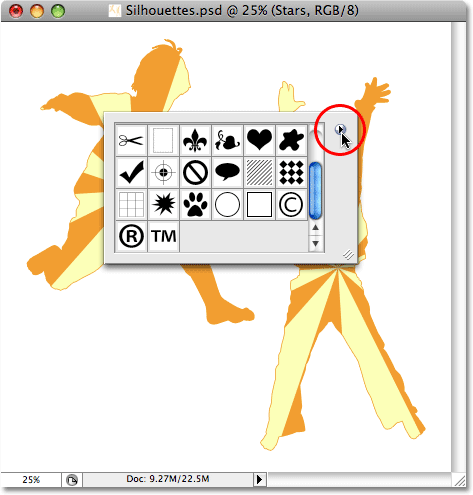
Photoshop viene fornito con molte forme personalizzate che possiamo usare nei nostri disegni, ma solo alcune di esse vengono caricate già per noi. Per accedere alle forme stella, avremo bisogno di caricare in uno dei set di forme personalizzate aggiuntive noi stessi. Con lo strumento Forma personalizzata selezionato, fare clic destro (Win) / Ctrl-clic (Mac) in qualsiasi punto della finestra del documento per visualizzare la casella di selezione forma personalizzata, quindi fare clic sulla piccola freccia rivolta a destra nell’angolo in alto a destra della casella di selezione:

Questo porta un menu fly-out, e nella parte inferiore del menu, vedrete una serie di set di forme personalizzate che possiamo caricare. Fare clic sul set di forme per selezionarlo:

Photoshop aprirà una finestra di dialogo che chiede se si desidera sostituire le forme correnti con le forme nel set di forme. Fare clic su Aggiungi, che aggiungerà le forme nel set di forme senza rimuovere le forme già disponibili:

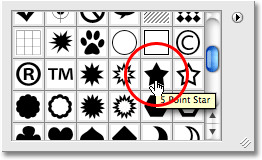
Se ora scorri verso il basso all’interno della casella di selezione forma personalizzata, vedrai le forme appena aggiunte disponibili. Troverai due forme a stella, ” Stella a 5 punti “e” Cornice a 5 punti ” (se hai abilitato “Mostra suggerimenti” nelle preferenze di Photoshop, i nomi delle forme appariranno mentre passerai il mouse su di esse). Selezionerò la forma” Cornice a stella a 5 punti ” facendo clic su di essa:

Voglio usare lo stesso colore arancione che ho usato per il mio tratto, quindi per cambiare il colore della forma, farò clic sul campione di colore nella barra delle opzioni nella parte superiore dello schermo:
![]()
Questo fa apparire il selettore di colori di Photoshop, ma non ho intenzione di usare. Invece, proprio come ho fatto per il colore del tratto, ho intenzione di spostare il cursore del mouse su un’area di arancione nella finestra del documento e farò clic su di esso per campionare il colore:

Passo 20: Trascina la prima forma di stella
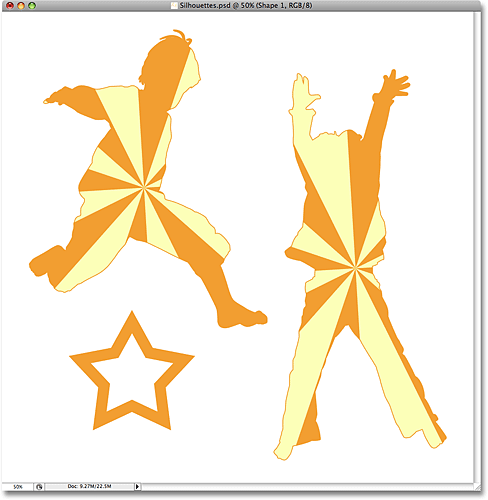
Con il colore ora scelto, possiamo iniziare ad aggiungere stelle al design. Tenere premuto il tasto Maiusc per limitare le proporzioni della stella, facendo attenzione a non distorcere l’aspetto di esso, quindi fare clic all’interno del documento in cui si desidera aggiungere la prima stella e trascinare fuori una forma di stella. Tieni premuto Alt (Win) / Option (Mac) se vuoi trascinare la forma della stella fuori dal suo centro. Se è necessario riposizionare la stella mentre si sta trascinando, tenere premuto la barra spaziatrice e spostare il mouse per riposizionare la forma, quindi rilasciare la barra spaziatrice e continuare a trascinare. Qui, ho aggiunto la mia prima forma a stella nell’angolo in basso a sinistra dell’immagine:

Passo 21: Ruotare La Stella Con la Trasformazione Libera
Premere Ctrl+T (Win) / Comando+T (Mac) per aprire Photoshop Gratis Trasformare scatola e maniglie intorno alla stella, quindi spostare il cursore del mouse al di fuori della Trasformazione Libera di dialogo, fare clic e trascinare il mouse per ruotare la stella, se necessario:

Premere Invio (Win) / Return (Mac) quando hai finito di accettare la rotazione e uscire dal comando Trasformazione libera.
Passo 22: Aggiungi forme stellari aggiuntive
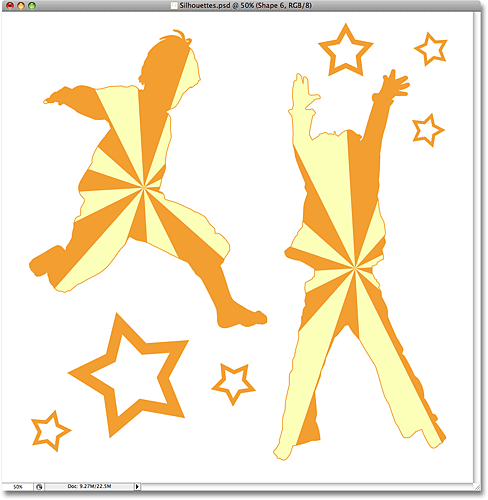
Aggiungi forme stellari aggiuntive ripetendo gli ultimi due passaggi. Innanzitutto, trascina la forma, quindi ruota la forma se necessario con Trasformazione libera. Ecco la mia immagine dopo aver aggiunto altre stelle:

Passo 23: Selezionare la “Stella a 5 punte” Forma
Con lo Strumento Forma personale ancora selezionato, fare clic su (Win) / Control-clic (Mac) in qualsiasi punto all’interno del documento per portare ancora una volta la Forma Personalizzata casella di selezione, quindi selezionare la forma della stella, la “Stella a 5 punte” di forma:

Passo 24: Aggiungi più stelle
Con la forma “Stella a 5 punti” selezionata, segui gli stessi passaggi per aggiungere più stelle, prima trascinandole e poi ruotandole con il comando Trasformazione libera. Se guardiamo nella nostra tavolozza Livelli ora, possiamo vedere tutti i livelli di forma che abbiamo aggiunto, ognuno contenente una delle forme stellari. Si noti come appaiono tutti all’interno del gruppo di livelli” Stelle”:

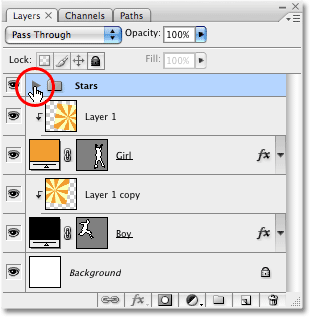
Per mostrarti cosa intendevo sull’uso dei gruppi di livelli per mantenere le cose organizzate, fai clic sul piccolo triangolo a sinistra del nome del gruppo di livelli. Questo chiuderà il gruppo di livelli, e ora tutti i livelli di stelle sono comodamente nascosti all’interno del gruppo di livelli, anche se rimangono ancora visibili nel documento:

Ed ecco il mio design silhouette finale dopo aver aggiunto un paio di stelle utilizzando la forma “Stella a 5 punti”:

E ci siamo! Ecco come creare disegni divertenti e interessanti con immagini e sagome in Photoshop! Visita la nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!