Passo 1: Creare un nuovo documento Photoshop
Iniziamo con la creazione di un nuovo documento Photoshop che useremo per progettare il nostro pennello. Anche in questo caso, lo scopo di questo tutorial non è quello di imparare a creare questo pennello esatto, ma piuttosto per vedere come funziona il processo dall’inizio alla fine. Ho intenzione di creare un nuovo documento 200 x 200 pixel salendo al menu File nella barra dei menu nella parte superiore dello schermo e scegliendo Nuovo. Oppure, per un modo più veloce per creare un nuovo documento, premere Ctrl + N (Win) / Command+N (Mac) sulla tastiera:

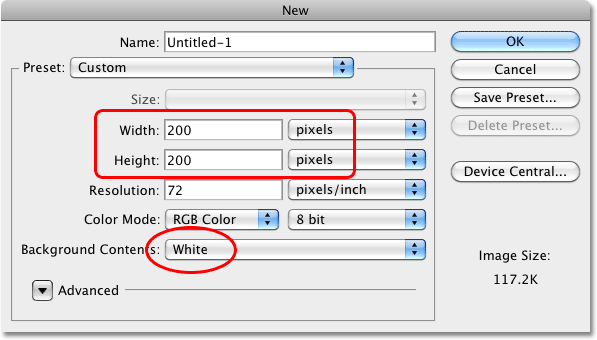
Si apre la finestra di dialogo Nuovo documento. Immettere 200 per entrambe le opzioni Larghezza e Altezza e assicurarsi che il tipo di misura sia impostato su pixel. Inoltre, assicurati che l’opzione Contenuto sfondo sia impostata su Bianco poiché è necessario che il bianco sia il colore di sfondo per il pennello:

Fare clic su OK quando hai finito di accettare le impostazioni e uscire dalla finestra di dialogo. Un nuovo documento di 200 x 200 pixel, pieno di bianco, apparirà sullo schermo.
Scegliere una dimensione iniziale per il tuo pennello
Photoshop ci permette di creare pennelli grandi come 2500 x 2500 pixel,ma come si suol dire, solo perché puoi non significa che dovresti. A quelle dimensioni, dipingeresti con l’equivalente virtuale di una scopa da pavimento. Inoltre, dipingere con pennelli molto grandi richiede molta più memoria e potenza di cavallo dal computer che può rallentare notevolmente il sistema. Per il lavoro tipico, ti consigliamo di creare pennelli molto più piccoli.
La dimensione alla quale inizialmente si crea il pennello diventerà la sua dimensione predefinita, ed è importante notare che i pennelli che creiamo noi stessi sono pennelli basati su pixel, il che significa che sono essenzialmente immagini e si comportano esattamente allo stesso modo delle immagini normali quando si tratta di ridimensionarle. I pennelli di solito rimangono nitidi e nitidi quando li rendiamo più piccoli, ma se aumenti le loro dimensioni molto oltre il valore predefinito, diventeranno morbidi e opachi. L’idea generale, quindi, è quello di creare il nuovo pennello appena abbastanza grande per soddisfare le vostre esigenze, che può comportare un po ‘ di tentativi ed errori. La dimensione 200 x 200 pixel che sto usando qui di solito funziona bene.
Passo 2: Selezionare lo strumento pennello
Creiamo il nostro nuovo pennello utilizzando uno dei pennelli incorporati di Photoshop. Per prima cosa, seleziona lo strumento Pennello dalla tavolozza Strumenti o premi la lettera B sulla tastiera per selezionarlo rapidamente con il collegamento:

Passo 3: Selezionare Un piccolo pennello rotondo
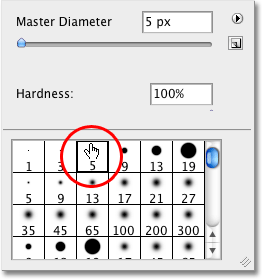
Con lo strumento Pennello selezionato, fare clic destro (Win) / Control-click (Mac) ovunque all’interno della finestra del documento per visualizzare il selettore Preset pennello, che è una versione in miniatura del pannello Pennelli in piena regola che vedremo un po ‘ più tardi (e esamineremo in modo molto più dettagliato in un altro tutorial). Il selettore Preset pennello ci permette di scegliere da un elenco di pennelli preimpostati (che spiega il suo nome). Per selezionare un pennello, è sufficiente fare clic sulla sua miniatura. Ho intenzione di fare clic sul disco rotondo 5 Pixel pennello per selezionarlo. Se i suggerimenti degli strumenti sono abilitati nelle Preferenze di Photoshop, il nome di ogni pennello apparirà mentre passi il mouse sopra le miniature. Premere Invio (Win) / Return (Mac) una volta scelto il pennello per chiudere fuori dalla tavolozza:

Passo 4: Assicurati che il colore di primo piano sia impostato su Nero
Quando abbiamo creato il nostro nuovo documento nel passaggio 1, abbiamo fatto in modo di impostare il colore di sfondo del nostro documento su bianco. Il motivo è che tutti i pennelli in Photoshop sono in scala di grigi, il che significa che un pennello può contenere solo nero, bianco o sfumature di grigio in mezzo. Le aree piene di bianco diventano trasparenti, quindi non le vedrai quando dipingi con il pennello. Le aree riempite di nero saranno visibili al 100% e se il pennello include varie tonalità di grigio, quelle aree saranno parzialmente visibili a seconda di quanto sono vicine al nero o al bianco, con sfumature di grigio più scure più visibili delle tonalità più chiare.
Se dovessimo trasformare il nostro nuovo documento in un pennello così com’è adesso, l’intero pennello sarebbe trasparente poiché non contiene altro che bianco. Dipingere con un pennello invisibile può fare una dichiarazione interessante artisticamente, ma per scopi più pratici (come questo tutorial), molto probabilmente vorrai un pennello che puoi effettivamente vedere, il che significa che dovremo aggiungere alcune aree di nero al documento. Le aree nere diventeranno la forma visibile del pennello (nota come punta del pennello).
Photoshop dipinge usando il colore di primo piano corrente e, per fortuna, il valore predefinito per il colore di primo piano è nero, il che significa che c’è una buona probabilità che il tuo sia già impostato su nero. Puoi vedere i colori di primo piano e di sfondo attuali guardando i loro campioni di colore nella parte inferiore della tavolozza Strumenti (il colore di primo piano è il campione in alto a sinistra). Se il colore di primo piano è impostato su qualcosa di diverso dal nero, premi la lettera D sulla tastiera per ripristinare rapidamente i colori di primo piano e di sfondo ai valori predefiniti:

Passo 5: Dipingi una serie di pennellate orizzontali all’interno della finestra del documento
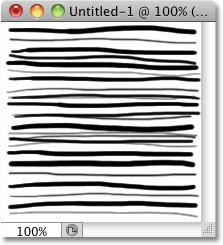
Con il piccolo pennello rotondo selezionato e nero come colore di primo piano, fai clic all’interno della finestra del documento e dipingi una serie di brevi pennellate orizzontali. Per una maggiore varietà, modificare lo spessore dei tratti modificando la dimensione del pennello utilizzando le scorciatoie da tastiera a portata di mano. Premere il tasto staffa sinistra () per ingrandirlo. Troverete i tasti staffa a destra della lettera P sulla maggior parte delle tastiere. Quando hai finito, dovresti avere una colonna di pennellate che assomiglia a questo:

Passo 6: Creare Un Nuovo Pennello Dal Documento
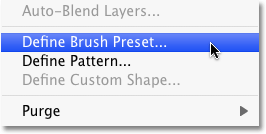
Per creare un nuovo pennello di Photoshop dal documento, è sufficiente andare a Modificare menu nella parte superiore della schermata e selezionare Definisci Pennello predefinito dall’elenco delle opzioni (a seconda della versione di Photoshop che si sta utilizzando, l’opzione può essere chiamato semplicemente Definisci Pennello):

Photoshop aprirà una finestra di dialogo che ti chiederà di dare un nome al tuo nuovo pennello. Chiamerò il mio “Il mio nuovo pennello”. Probabilmente vorrai scegliere un nome un po ‘ più descrittivo:

Fare clic su OK quando hai finito di chiudere fuori dalla finestra di dialogo, e questo è tutto quello che c’è da fare! Abbiamo creato con successo un nuovo pennello personalizzato in Photoshop che è pronto e in attesa di aiutarci a dare vita alla nostra visione creativa. Si può tranquillamente chiudere fuori del documento del pennello a questo punto.
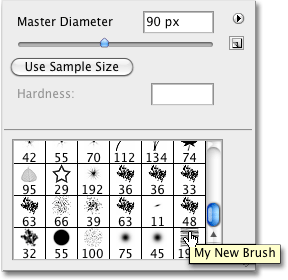
Per selezionare il nuovo pennello ogni volta che ne avete bisogno, prima assicurarsi di avere lo strumento Pennello selezionato, quindi fare clic destro (Win) / Control-click (Mac) ovunque all’interno del documento per aprire il selettore Preset pennello. Scorri verso il basso l’elenco dei pennelli disponibili fino a visualizzare la miniatura del pennello (i pennelli appena creati appariranno in fondo all’elenco), quindi fai clic sulla miniatura per selezionare il pennello. Premere Invio (Win) / Return (Mac) una volta selezionato per chiudere fuori dal selettore Preset pennello:

Con il nuovo pennello selezionato, è sufficiente fare clic e trascinare all’interno del documento per dipingere un tratto di pennello:

È un buon inizio, ma penso che sia sicuro dire che in questa fase, il mio nuovo pennello sarà di uso limitato. Fortunatamente, ora che abbiamo creato una punta del pennello, possiamo cambiare e controllare come si comporta il pennello mentre dipingiamo con esso usando le dinamiche del pennello di Photoshop, che si trovano nel pannello Pennelli principale, che daremo una rapida occhiata al prossimo!
Passo 7: Aprire il pannello Pennelli
Abbiamo visto come selezionare un pennello di base, ready-made utilizzando il pennello Preset picker, ma se volete un maggiore controllo su come il nostro pennello si comporta, abbiamo bisogno di pannello Pennelli principale di Photoshop, che ci dà pieno accesso ad alcune opzioni veramente sorprendenti. Salveremo il nostro sguardo dettagliato al pannello Pennelli e tutti i suoi controlli per un altro tutorial, ma diamo una rapida occhiata ad alcuni modi in cui possiamo usarlo per alterare l’aspetto delle nostre pennellate.
aprire il pannello Pennelli, passare alla Finestra del menu in alto dello schermo e scegliere le Spazzole dalla lista, o premere il tasto F5 sulla tastiera (premere di nuovo per chiudere il pannello), o fare clic su pannello Pennelli passare icona nella Barra delle Opzioni (fare clic di nuovo per chiudere il pannello):
![]()
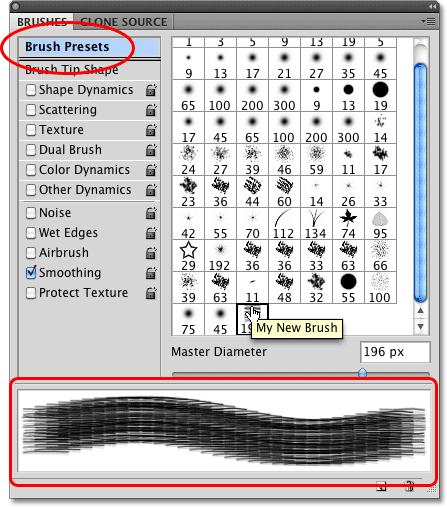
Si apre il pannello Pennelli principale, il fratello maggiore del selettore Preset pennello abbiamo visto in precedenza. Per impostazione predefinita, quando si apre il pannello Pennelli, l’opzione Preset pennello è selezionata nell’angolo in alto a sinistra del pannello, che visualizza le stesse piccole icone pennello lungo la destra che abbiamo visto nel selettore Preset pennello. Per selezionare un pennello, è sufficiente fare clic sulla sua icona. Scorri verso il basso l’elenco fino al pennello appena creato e fai clic sulla sua icona per selezionarlo se non è già selezionato. Nella parte inferiore del pannello Pennelli viene visualizzata un’anteprima dell’aspetto attuale della pennellata. Dal momento che non ho ancora apportato alcuna modifica, l’anteprima sembra esattamente la stessa del tratto di pennello che ho dipinto un momento fa:

Passo 8: Regola la spaziatura della punta del pennello
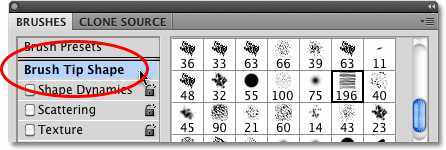
Fai clic sulle parole Forma della punta del pennello direttamente sotto l’opzione Preset pennello nell’angolo in alto a sinistra del pannello Pennelli:

Nel mondo reale, se si dovesse dipingere con un pennello reale, il pennello sarebbe stabilire una mano continua di vernice sulla carta, ma non è così che funziona Photoshop. Invece, Photoshop “timbra” il documento con la punta del pennello mentre trascini il mouse. Se i timbri appaiono abbastanza vicini tra loro, si crea l’illusione di una pennellata senza soluzione di continuità, ma se i timbri sono distanziati troppo l’uno dall’altro, i singoli timbri diventano evidenti e la pennellata appare increspata. A seconda dell’effetto che si sta andando per (come la creazione di una linea tratteggiata, per esempio), si consiglia un sacco di spaziatura tra i francobolli, ma nella maggior parte dei casi, un tratto di pennello senza soluzione di continuità è più desiderabile.
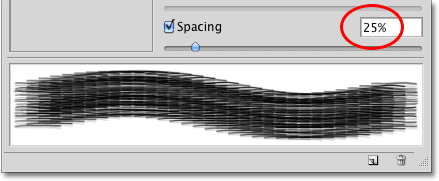
Con l’opzione Forma punta pennello selezionata nel pannello Pennelli, possiamo controllare la spaziatura tra i timbri con l’opzione di spaziatura opportunamente denominata nella parte inferiore del pannello. La spaziatura è controllato come percentuale della larghezza della punta del pennello, e per impostazione predefinita, è impostato per il 25%, il che significa che se la larghezza della punta del pennello è di 100 pixel, Photoshop stabilisce un nuovo timbro ogni 25 pixel mentre si trascina il mouse:

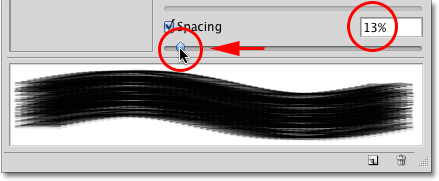
Per una pennellata liscia, questa impostazione predefinita è solitamente troppo alta. Abbasserò il mio a circa il 13%. Per ridurre la spaziatura, trascinare il cursore verso sinistra o immettere un valore specifico direttamente nella casella di immissione. Vedrai l’anteprima dell’aggiornamento del tratto pennello per riflettere le modifiche alla spaziatura:

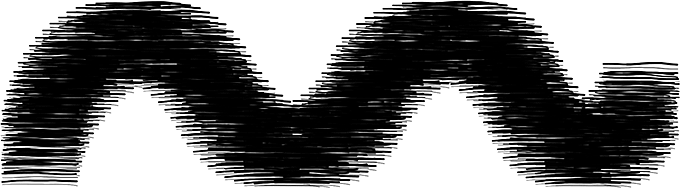
Ora, se dipingo un tratto con il mio pennello, appare più liscio perché i singoli timbri sono più vicini tra loro:

Passo 9: Selezionare l’opzione Shape Dynamics
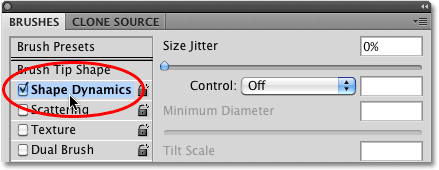
Fare clic direttamente sulle parole Shape Dynamics sotto l’opzione Shape Tip Shape che abbiamo selezionato un momento fa, che ci dà opzioni per controllare dinamicamente la dimensione, l’angolo e la rotondità della punta del pennello mentre dipingiamo. Assicurati di fare clic sulle parole stesse. Facendo clic all’interno della casella di controllo a sinistra di words si attiveranno le opzioni ma non ci darà accesso ai loro controlli:

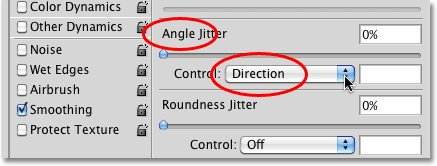
Passo 10: Imposta il controllo dell’angolo su “Direzione”
Il problema principale con l’aspetto della mia pennellata è che non importa in quale direzione dipingo, quelle linee orizzontali che compongono la punta del pennello rimangono, beh, orizzontali. Risolviamo questo in modo che la punta del pennello segua la direzione del mio cursore del mouse. Con l’opzione Dinamica forma selezionata, modificare l’opzione di controllo per l’angolo della punta del pennello in Direzione. Anche in questo caso, vedrai l’anteprima del tratto di pennello nella parte inferiore dell’aggiornamento del pannello per riflettere la modifica:

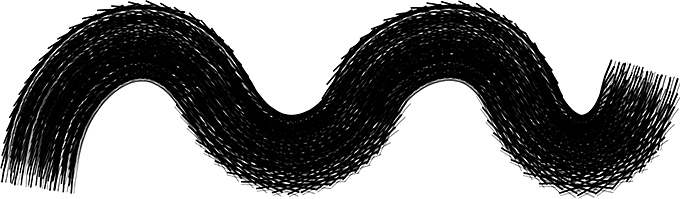
Dipingerò un altro tratto con il mio pennello, e questa volta le cose sembrano molto più naturali. La punta del pennello sta seguendo la direzione in cui sto dipingendo:

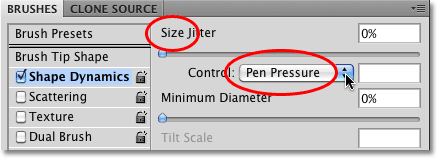
Passo 11: Imposta il controllo delle dimensioni su “Pressione penna” (Richiede Pen Tablet)
Se stai usando una pen tablet sensibile alla pressione come me, puoi dire a Photoshop che vuoi controllare le dimensioni del pennello con la tua penna. Con le opzioni Dinamica forma ancora selezionate, modificare l’opzione di controllo per la dimensione della punta del pennello in Pressione penna:

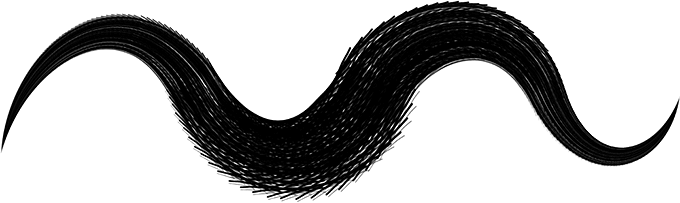
Con l’opzione Pressione penna selezionata, posso facilmente controllare la dimensione della pennellata al volo, dando al mio pennello personalizzato un aspetto ancora più naturale:

Dove andare dopo…
Ovviamente, questo è solo un assaggio della quantità di controllo il pannello Pennelli ci dà, il comportamento del nostro pennello, ma in pochi passaggi, siamo riusciti a progettare e creare un nuovo marchio personalizzato pennello di Photoshop da zero, e abbiamo avuto un assaggio di quanto sia potente il vari e dinamici pennello controlli nel pannello Pennelli sono davvero. Tratteremo il pannello Pennelli in modo molto più dettagliato in un altro tutorial.
E lì ce l’abbiamo! Visita la nostra sezione di Photoshop Basics per ulteriori tutorial sulle basi di Photoshop!