Se hai mai faticato a riassumere la tua ricerca utente e presentarla in modo coinvolgente, o ti sei sentito pronto per ideare ma non sai da dove cominciare-le persone utente sono la soluzione che stai cercando. E se siete alla ricerca di una guida su come creare il tuo primo personaggio, questo articolo è per voi.
A prima vista, una persona utente sembra un po ‘ come un profilo di datazione dettagliato—di solito includono un colpo alla testa, nome, età, occupazione, insieme a informazioni che rivelano i pensieri e le sensazioni della persona. Mentre un incontri profilo viene utilizzato per valutare la propria compatibilità con altre persone, personas sono utilizzati per progettare prodotti compatibili con gli utenti primari!
Le persone utente sono un aggregato di ricerche utente reale che rappresenta i pensieri, i bisogni, le motivazioni e le frustrazioni di un gruppo di utenti rappresentati attraverso una o più persone fittizie.
In questa guida, vi mostreremo tutto quello che c’è da sapere su come fare un personaggio utente efficace—tra cui il motivo per cui sono utili, passi per creare il primo, e come utilizzare personas al loro pieno potenziale.
Ecco cosa tratteremo:
- Cosa sono le persone utente?
- Cinque passaggi per creare il tuo primo utente persona
- Fase uno: Raccogliere i dati giusti
- Fase due: Interpretare i dati
- Fase tre: Organizzare gli elementi
- Fase quattro: Selezione delle immagini per la tua persona
- Fase cinque: Ultimi ritocchi
- Mettere la tua persona al lavoro
- Errori comuni
- Cosa imparare dopo
Cosa sono le persone utente?
In breve, una persona è una rappresentazione visiva degli utenti target. In genere si tratta di un documento di una pagina che raffigura una persona realistica butfictional che condivide tratti, atteggiamenti e comportamenti simili a un intero gruppo di utenti.
I personaggi sono un modo attraente e memorabile per presentare i risultati della tua ricerca e comunicare “chi sono i tuoi utenti” al tuo team di progettazione e alle parti interessate.
Dopo aver conosciuto i tuoi utenti conducendo ricerche nella fase ” empatize “del processo di design thinking, entrerai nella fase” define” e costruirai i tuoi personaggi.
I personaggi incoraggiano l’empatia e fungono da punto focale di riferimento durante tutto il processo di progettazione. Esercitare empatia assicura che tu stia prendendo decisioni per il tuo pubblico di destinazione e creando prodotti che adoreranno.
C’è un dibattito sull’utilità dei personaggi degli utenti, i critici li vedono come poco più di un progetto artistico creativo. Ammetto di aver avuto i miei dubbi su di loro until fino a quando non ho lavorato in un team di progettazione senza nessuno.
È vero, l’utilità di una persona dipende da un designer che utilizza dati di qualità, lasciando le loro ipotesi, organizzando chiaramente i contenuti e sostenendo il suo utilizzo durante tutto il processo.
Ora che sai cos’è una persona, perché è utile e l’importanza di utilizzare informazioni di qualità, è ora di crearne una tua!
Cinque passi per creare il tuo primo utente persona
Prima di saltare in, è importante notare che qualsiasi progetto si prende probabilmente richiederà più di una persona al fine di rappresentare con precisione l’intero spettro di umanità, bisogni, e gli obiettivi della vostra base di utenti.
Mentre discutiamo su come creare il tuo primo personaggio, userò un’app “curation delle ricette” per dimostrare ogni passaggio. La nostra ipotetica ricetta app è nelle prime fasi del processo di progettazione e abbiamo bisogno di capire chi saranno i nostri utenti e quali sfide devono affrontare. Pronto?
Fase uno: Raccogliere i dati giusti
Il fondamento di una grande persona è la ricerca utente di qualità—il valore della tua persona dipenderà dal valore dei tuoi dati.
Se non hai già condotto la tua ricerca utente e hai bisogno di supporto, Careerfoundry’s guide, What is User Research e Qual è il suo scopo, è un ottimo punto di partenza.
Se hai completato la tua ricerca, questi suggerimenti potrebbero ispirarti a rivedere i tuoi utenti e porre ulteriori domande o guardare i tuoi dati in un modo nuovo.
Quando si esegue la ricerca degli utenti, iniziare con la fine in mente. Ottenere molto chiaro sui vostri obiettivi di ricerca: Che cosa stai cercando di capire attraverso questa ricerca? Qual è l’idea che stai esplorando? Perché questo è importante? A chi è importante?
Per la nostra app, definirò i nostri obiettivi di ricerca come segue:
- In che modo l’attuale situazione globale ha cambiato il modo in cui le persone cucinano a casa?
- Quali nuove sfide devono affrontare le persone con cambiamenti nel loro programma e accesso limitato alle risorse?
- Quali opportunità esistono per una soluzione web per facilitare alcune delle lotte dei nostri utenti e quali dispositivi usano di più?
Successivamente, si sta andando a voler raccogliere una combinazione di dati quantitativi e qualitativi per esplorare queste domande (dare un’occhiata a questi strumenti di ricerca se si sta conducendo la ricerca in remoto).
Per i dati quantitativi utilizzare domande che richiedono risposte numeriche(ad esempio età o reddito) o chiedere agli utenti di valutare le loro opinioni su una scala (ad esempio su una scala da 1 a 10, valutare le probabilità di utilizzare un sito Web o un’app per trovare le ricette).
Per i dati qualitativi, osserverai il comportamento degli utenti e terrai un registro o porterai domande aperte in un’intervista o in un sondaggio (ad es. parlami dell’ultima volta che hai cucinato una nuova ricetta).
Oltre ai tuoi obiettivi di ricerca specifici, i tuoi dati dovrebbero rispondere a due domande generali: “per chi stiamo progettando?”e” di cosa hanno bisogno?”
Ecco alcuni esempi di informazioni che potresti raccogliere per rispondere a queste domande:
- Età, sesso, posizione, stato di famiglia
- l’Istruzione, l’occupazione, il tipico orario di lavoro e ambiente
- Chiave le motivazioni e i bisogni
- i Pensieri, i sentimenti, e le opinioni
- Come gli utenti attualmente a risolvere i loro problemi
- Frustrazioni con l’attuale soluzione
- dispositivi Preferiti
- Notevoli citazioni
Questo elenco può servire come punto di partenza, ma deve essere raffinato per soddisfare le specifiche esigenze di progetto.
Ad esempio, se stiamo creando la nostra app ricetta per aiutare le persone a trovare, salvare e personalizzare le ricette, potremmo voler sapere come si presenta la loro tipica settimana lavorativa per sapere quanto tempo possono trascorrere cucinando o curando le ricette.
Il rovescio della medaglia, conoscere il loro titolo di lavoro specifico o il livello di reddito potrebbe non influenzare molto il tuo design, quindi puoi decidere se si tratta di dati importanti da raccogliere.
Una volta che sei soddisfatto dei tuoi obiettivi di ricerca, serie di domande e metodi di raccolta, è il momento di trovare i tuoi utenti target e raccogliere i tuoi dati!
Fase due: Interpretare i tuoi dati
Dati in mano, è il momento di interpretare i tuoi risultati. Mentre questo è eccitante, può anche essere travolgente. Consiglio vivamente di guardare questo video per un corso accelerato nell’analizzare la tua ricerca UX:
Ora, affinché una persona possa fungere da potente punto focale, le informazioni che includi devono essere concise, supportate dalla ricerca e altamente rilevanti per il tuo progetto.
Così come si fa a fare in modo di tirare le giuste intuizioni dai dati raccolti? In primo luogo, è necessario suddividere i dati in bit gestibili in modo da poter cercare temi e modelli.
Non sarai in grado di esaminare centinaia di risposte individuali al sondaggio e trarre conclusioni valide, quindi organizza i tuoi dati in un’unica posizione in un modo che abbia senso per te. Ad esempio, mi piace usare un foglio di calcolo per organizzare i dati in modo da poter ordinare e filtrare i campi.
Quindi, affrontare separatamente i dati qualitativi e quantitativi. I dati quantitativi ti daranno un’idea della fascia di età dei tuoi utenti, della loro fascia di reddito e di come hanno valutato determinate esperienze. I dati qualitativi richiederanno un po ‘ più di sforzo per interpretare, e suggerisco di eseguire un esercizio come la mappatura di affinità per distillare idee importanti.
Ora che hai i tuoi dati suddivisi in approfondimenti qualitativi e quantitativi, è il momento di sintetizzare alcuni di questi risultati nella tua prima persona utente.
Fase tre: Organizzare gli elementi
Dopo il vostro duro lavoro di raccolta e interpretazione dei dati, è il momento di portare la vostra persona alla vita.
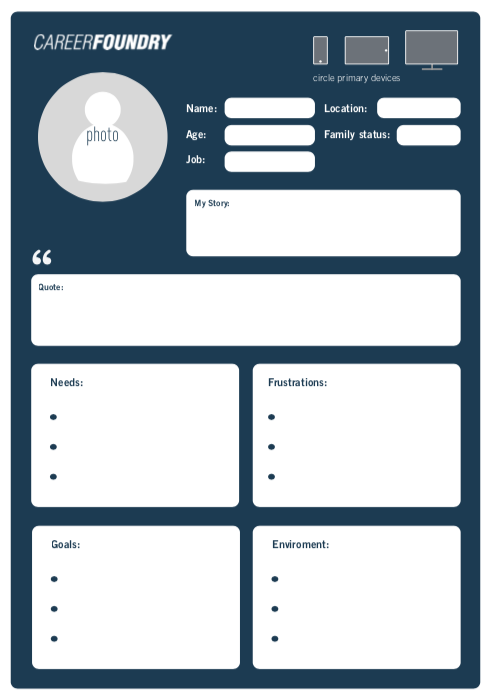
Puoi organizzare la tua persona come preferisci, ma ci sono alcuni elementi comuni che dovresti considerare. Ho incluso quegli elementi in questo modello di persona utente scaricabile.

Anche se la foto è la prima cosa che attira l’occhio, suggerirei di trovare un’immagine per ultima. In questo modo si scrive i dettagli importanti e poi trovare una corrispondenza visiva adatta—non il contrario. Vuoi che la persona rifletta i dati che hai raccolto dai tuoi utenti effettivi, non creare un profilo basato su un’immagine.
Iniziamo con il pannello più a sinistra. Questa parte del tuo personaggio fungerà da riepilogo e riferimento rapido contenente dettagli demografici come nome, età, posizione e occupazione. Ho anche incluso una citazione in cima all’immagine per dargli una certa personalità immediata.
La scelta di un preventivo è molto importante in quanto questa è la voce della tua persona e riflette la loro vita in relazione al tuo prodotto. Se hai davvero grandi citazioni dalla fase di ricerca, usarli qui! Se la tua ricerca ha scoperto alcuni sentimenti e scenari più generali, ma ancora importanti, disegna quelli insieme per creare una citazione che è di per sé interamente basata sui pensieri e sui sentimenti dei tuoi utenti effettivi. Qualcosa di simile
” In questo momento, non sono solo una mamma—sono anche un insegnante e un corridore di generi alimentari per due famiglie con esigenze dietetiche speciali. Sono più impegnato e preparo più pasti cucinati in casa con meno ingredienti di quelli a cui è abituata la mia famiglia.”
Questa citazione mi dice che la persona che usa la mia app non cucinerà solo per se stessa, potrebbe sentirsi sopraffatta dalla responsabilità e aver bisogno di aiuto improvvisando occasionalmente con gli ingredienti disponibili. So che avremo bisogno di progettare un modo in cui la nostra persona può trovare ricette che si adattano al loro programma, numero di bocche da sfamare e restrizioni dietetiche. Questa è una citazione potente!
Spostandoti a destra, troverai un breve paragrafo che descrive la vita di questa persona in termini narrativi. Alcuni potrebbero scegliere di includere uno “scenario” qui, che descrive una situazione in cui il tuo personaggio userebbe il tuo prodotto nella vita reale. Ho scelto di etichettare questa “Mia storia”, ma se vuoi esplorare le variazioni di questi elementi testuali, dai un’occhiata ai consigli di CareerFoundry su come definire un personaggio utente.
Successivamente, noterai che ho un elemento grafico in alto a destra che rappresenta dispositivi mobili, tablet e desktop. Ho incluso questo perché uno dei nostri obiettivi di ricerca per la nostra ricetta curation app è quello di determinare quali dispositivi i nostri personaggi usano di più. Conoscere i dispositivi primari degli utenti determinerà la dimensione dello schermo per la prima volta quando si avvia wireframing. Non vuoi dedicare tutto il tuo tempo a progettare la versione desktop perfetta del tuo prodotto se la tua persona utilizza solo il proprio telefono cellulare.
Infine, la maggior parte della nostra persona viene mostrata come elenchi puntati dei bisogni, delle frustrazioni, degli obiettivi e dell’ambiente del nostro utente.
I bisogni sono importanti perché questo è essenzialmente ciò a cui il tuo prodotto mirerà a fornire una risposta. Esempi qui potrebbero essere,” Ho bisogno di nutrire un sacco di persone con diverse restrizioni dietetiche”, e”Ho bisogno di fare più snack che mai con ingredienti limitati”.
Le frustrazioni sono dove manca l’attuale soluzione di mercato. Ad esempio,”Mi piace usare Pinterest, ma è un dolore dover visitare ogni sito Web separatamente, a volte i link scadono e le ricette sono sempre presentate in metriche diverse”.
Gli obiettivi sono l’opportunità per il tuo prodotto di piombare e impressionare. Si potrebbe dire, “Voglio una fonte attendibile per aiutarmi a trovare rapidamente ricette online, e offrire sostituti per gli ingredienti quando i viaggi di alimentari sono scarse””
Infine, l’ambiente utente descrive come il nostro utente potrebbe interagire con il nostro prodotto ed esporre le limitazioni che potrebbero essere di fronte. Ad esempio, potremmo voler sapere che tipo di accesso ai materiali o agli ingredienti di cottura hanno i nostri utenti. Dipendono da oggetti non deperibili o trascorrono molto tempo a caccia di ingredienti freschi? Hanno la loro cucina o vivono in uno spazio condiviso con strumenti limitati per cucinare pasti elaborati?
Ognuno di questi elementi deve essere tratto dalla tua ricerca utente e sarebbe saggio mantenerli concisi. L’aggiunta di troppe informazioni qui potrebbe scoraggiare le parti interessate o il team di progettazione dal prendersi il tempo di leggerle. Includi solo le informazioni più importanti che influenzeranno le decisioni di progettazione e indirizzeranno chiaramente i tuoi obiettivi di ricerca.
Fase quattro: Selezione delle immagini per la tua persona
Ora che hai i tuoi dati tradotti in almeno uno, ma probabilmente una manciata di profili, è il momento di selezionare le immagini per ogni persona. Poiché questa è la parte accattivante della persona e poiché ha un enorme impatto su come e che tipo di empatia vuoi coltivare nella tua squadra e tra i tuoi stakeholder, le immagini che scegli sono incredibilmente importanti.
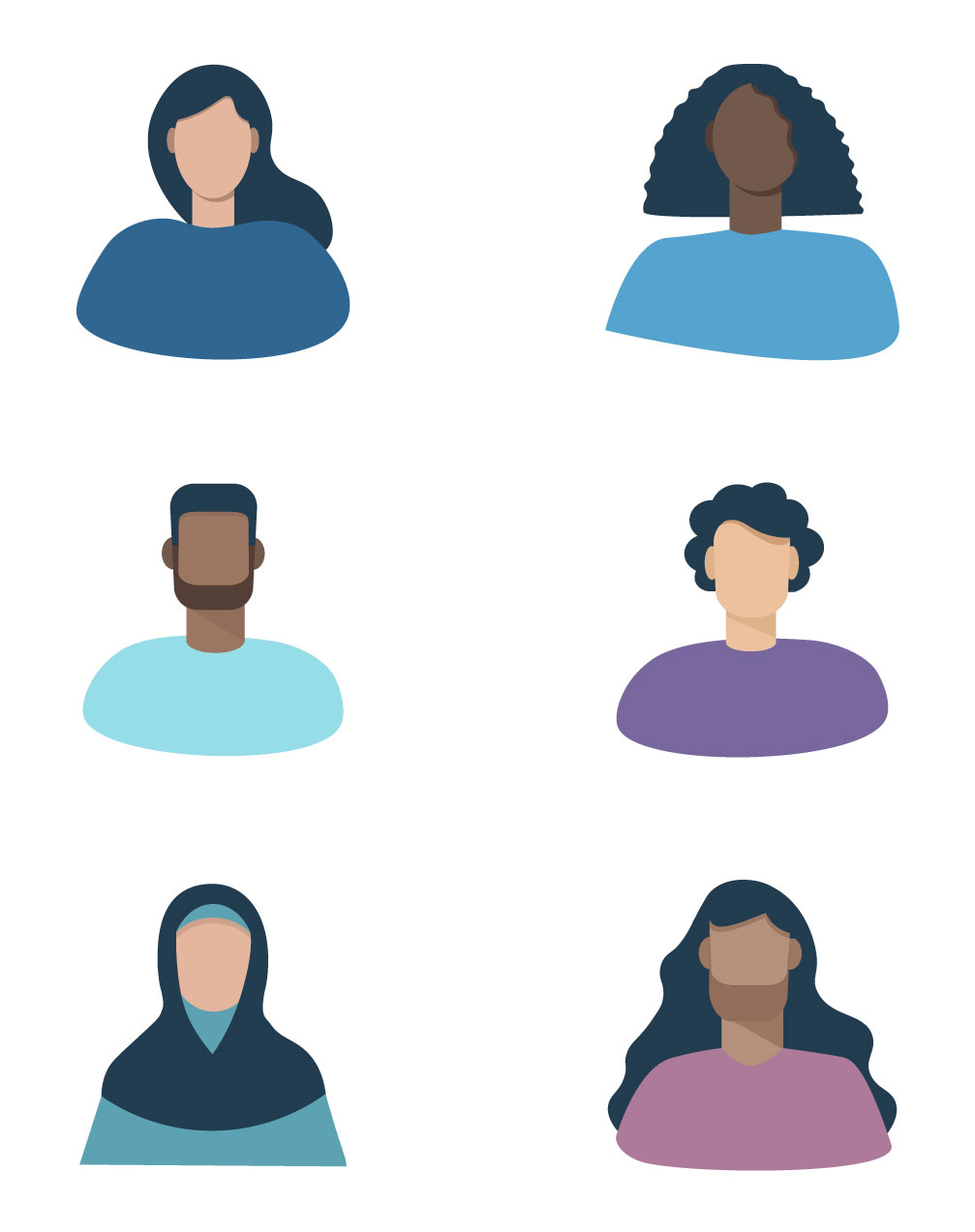
Piuttosto che scoppiare in un’immagine stock che hai trovato con termini di ricerca come “single mom” o “man in office”—e consegnare questo aspetto critico dei tuoi personaggi a qualsiasi altra azienda o fotografo pensi rappresenti quell’idea, considera l’utilizzo o la creazione di immagini che evidenziano la piena diversità della tua base di utenti. Qui ci sono cinque immagini che abbiamo creato come esempi-sentitevi liberi di scaricare questi o di usarli come ispirazione:

Mentre cerchi di trovare o creare immagini, ecco alcune importanti considerazioni che vorrai prendere in considerazione:
- La fotografia stock non è sempre l’opzione migliore, anche se è la più semplice
- Le tue immagini hanno una grande somiglianza con te o con il tuo team in abilità, cultura, background, esperienza, tipo di corpo o genere? Potrebbe essere necessario espandersi.
- Le tue immagini rappresentano i tuoi utenti reali-in base a ciò che sai dalla tua ricerca e ciò che puoi supporre sarà vero in un momento o nell’altro (ricorda l’esempio di un utente che ha un braccio rotto o farina sulle mani)?
- Stilizzati immagini o illustrazioni possono essere un’ottima alternativa per le fotografie possono essere predisposto per ridurre al minimo il genere marcatori o qualsiasi altro elemento che potrebbe causare voi e il vostro team per fare ipotesi, come si utilizza la vostra persona di decisioni di progettazione
- ci Sono modi si può prendere il concetto di persona spettro e applicare qui—attraverso la scelta intenzionale di immagini e/o fornendo una rotazione di immagini che potrebbero essere una persona?
Se desideri saperne di più sulla creazione di immagini inclusive, Leading Hand’s guide on diversity and disability in illustrations è un ottimo punto di partenza.
Fase cinque: Ultimi ritocchi
Ora che hai compilato il tuo modello di persona, vuoi farlo risaltare. Conduci una rapida ricerca di immagini di “persona utente” e troverai centinaia di esempi.
Prestare attenzione durante la navigazione di queste immagini. Quali personaggi si fa scorrere da perché hanno modo troppo testo? Quali personaggi attirano la tua attenzione e ti danno un’impressione di quell’utente quasi istantaneamente?
Anche se puoi organizzare il tuo personaggio come preferisci, prova a sfruttare le tue capacità di progettazione dell’interfaccia utente per fare una prima impressione coinvolgente e informativa. Considerare aumentando la dimensione del carattere di una frase che si desidera distinguersi, aggiungere un tocco di colore, o utilizzare le icone per inviare messaggi visivi rapidi.
I migliori personas ottimizzano il patrimonio immobiliare della pagina e attirano rapidamente la tua attenzione sui bit più importanti di informazioni.
Mettere il tuo personaggio a lavorare
D’ora in poi, ti consigliamo di mantenere i tuoi personaggi in vista durante il processo di progettazione. Questi promemoria visivi sono efficaci solo quanto sono visibili, quindi portali alle riunioni e fai riferimento a loro nelle conversazioni sulle modifiche al design o sull’implementazione delle funzionalità.
Se sei incontrato con dubbi dal tuo team, aiutarli a capire che cosa è una persona e perché è così importante—e non dimenticare di menzionare tutte le preziose intuizioni di ricerca incorporati in loro! Il tuo atteggiamento e la fiducia intorno all’uso di personas sarà qualcosa che la tua squadra cercherà per guidarli.
Se sei ancora nervoso per introdurre il tuo personaggio, andiamo oltre alcuni errori comuni che si possono evitare.
Errori comuni
Come ho già detto, la qualità della tua persona dipende dai dati raccolti e visualizzati. Ecco alcuni fattori che possono anche influenzare la loro utilità:
- Troppi dettagli narrativi possono minare la credibilità
- Essere troppo generali può minare l’inclusione
- I personaggi devono essere usati insieme ad altri strumenti
Troppi dettagli narrativi possono minare la credibilità
Un personaggio con informazioni irrilevanti o basate su ipotesi fa più male che bene.
Quando includi troppi dettagli fittizi irrilevanti, puoi distrarre te stesso e il tuo team dall’obiettivo finale: progettare un prodotto che soddisfi le specifiche esigenze degli utenti. Il tuo team potrebbe perdere tempo prezioso nella progettazione di funzionalità di cui gli utenti finali non hanno bisogno. Inoltre, la credibilità della tua persona è ora in discussione, se hai esagerato sui dettagli in una zona, quanto bene la tua squadra si fida del resto della tua persona?
Mentre i tuoi dettagli principali sono basati sui tuoi dati, c’è qualcosa da dire sulla costruzione dell’empatia con la narrativa. Sì, stai utilizzando approfondimenti supportati dalla ricerca, ma devi anche assicurarti che il tuo personaggio non si senta come una raccolta di fatti. Ricorda che una persona ha lo scopo di evocare l’empatia dei designer.
Essere troppo generali può minare l’inclusione
La costruzione della persona non è un processo perfetto e i nostri pregiudizi (noti o sconosciuti a noi) possono influenzare la nostra interpretazione della ricerca. Questo è il motivo per cui dovresti considerare l’inclusione quando definisci i tuoi personaggi.
L’inclusione non sta semplicemente rendendo accessibile il tuo design. Inclusione significa considerare gli utenti con una gamma di abilità, identità e background. Ad esempio, tornando alla nostra app ricetta, mettiamoci nei panni di qualcuno che cucina con un uso limitato di una o entrambe le braccia.
Anche se non tutti gli utenti saranno sfidati da questo in modo permanente, pensare a come l’esperienza della vostra applicazione potrebbe essere ostacolato per qualcuno cercando di cucinare e leggere la vostra ricetta con un braccio rotto— o semplicemente con la farina sulle loro mani. Una funzione vocale per leggere le misurazioni degli ingredienti potrebbe essere una funzione di usabilità vitale per un tipo di utente, ma potrebbe anche essere utile per un certo numero di altri.
Un modo per tenere conto di queste variazioni di abilità è l’utilizzo di spettri persona. Ricorda, il design che mira ad essere più inclusivo può portare a soluzioni utili per molti.
Le personas devono essere utilizzate insieme ad altri strumenti
Le personas hanno lo scopo di aiutarti a progettare soluzioni desiderabili per i tuoi utenti, ma che sono solo una componente di un prodotto di successo. È inoltre necessario considerare la fattibilità tecnologica delle vostre soluzioni, come si allineano con gli obiettivi di business, e se si sta risolvendo il problema giusto.
Ecco perché i personaggi dovrebbero essere usati in tandem con le istruzioni del problema UX che definiscono esattamente “cosa” stai cercando di risolvere. La persona risponde: “per chi stiamo progettando?”mentre la dichiarazione del problema risponde:” quale problema stiamo risolvendo?”Armati con i tuoi personaggi e le dichiarazioni dei problemi, entrerai nella terza fase del processo di design thinking (ideazione), dove farai brainstorming di soluzioni che serviranno come “come.”
Ricorda che i personaggi possono dirti molto da soli, ma sono più potenti se usati insieme a strumenti come le istruzioni sui problemi UX e all’interno del più ampio processo di progettazione UX.
Probabilmente hai notato ormai che i personaggi mettono davvero alla prova il tuo completo set di abilità UX. Creazione di personaggi efficaci vi aiuterà a affinare la vostra ricerca, analisi dei dati, comunicazione, e le competenze UI!
Mentre ti aiuta a diventare un designer migliore, i personaggi assicurano che i tuoi utenti siano rappresentati nel tuo design e utilizzeranno e adoreranno i prodotti che stai costruendo.
Quando viene utilizzato insieme a istruzioni UX problema, personas assicurarsi che si è pronti a brainstorming soluzioni e aiutare a identificare il pubblico si prova il prototipo con.
Alla fine stai progettando prodotti che renderanno la giornata di qualcuno più facile! Usa i tuoi personaggi per sentirti connesso con le persone che stai aiutando e incoraggiare gli altri a fare lo stesso.
Se vuoi saperne di più sui personaggi e su come crearli, check out questi articoli:
- Come definire una persona
- persona spettri: Cosa sono e come usarli
- Utenti contro l’occupazione-per-essere-fatto: Che differenza c’è e quando usarli