
Dans ce tutoriel Photoshop, nous allons nous amuser avec les silhouettes. Par là, je veux dire que nous allons d’abord créer une silhouette de base en utilisant une technique qui nous donnera la liberté de redimensionner la silhouette au besoin sans perte de qualité d’image, puis nous verrons comment remplir la silhouette d’un arrière-plan amusant pour créer des designs intéressants!
Je vais créer quelques silhouettes pour ce tutoriel. Tout d’abord, je vais utiliser le garçon de cette photo:

Je vais également créer une silhouette de la fille sur cette photo:

Je vais remplir les deux silhouettes avec un arrière-plan, et j’utiliserai l’arrière-plan que nous avons créé dans notre récent tutoriel d’arrière-plan Starburst classique:

Bien sûr, vous pouvez utiliser l’arrière-plan de votre choix. Si vous créez cet arrière-plan starburst à partir de notre tutoriel, vous voudrez vous assurer d’aplatir l’image starburst lorsque vous avez terminé en accédant au menu Calque en haut de l’écran et en choisissant Aplatir l’image afin que l’image starburst soit sur un seul calque d’arrière-plan, ce qui facilitera les choses plus tard. Comme je l’ai dit, n’hésitez pas à utiliser l’image d’arrière-plan que vous souhaitez.
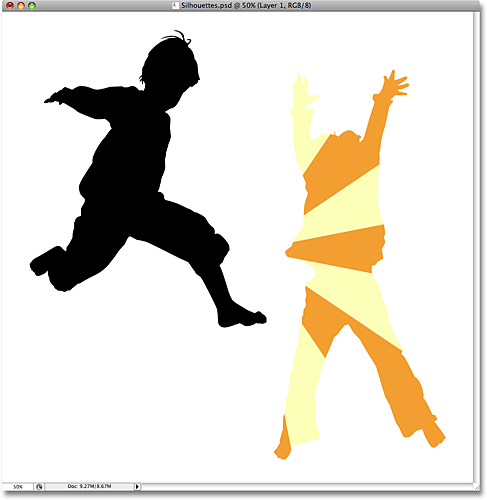
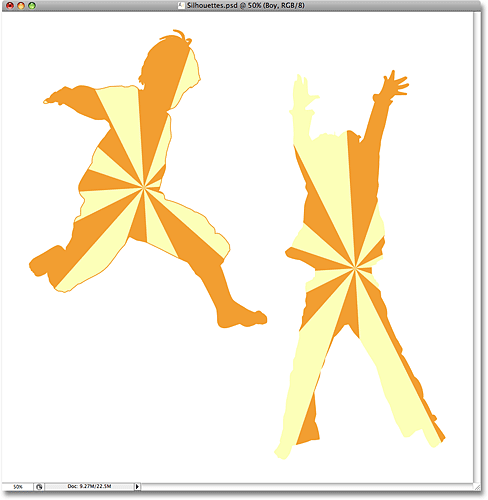
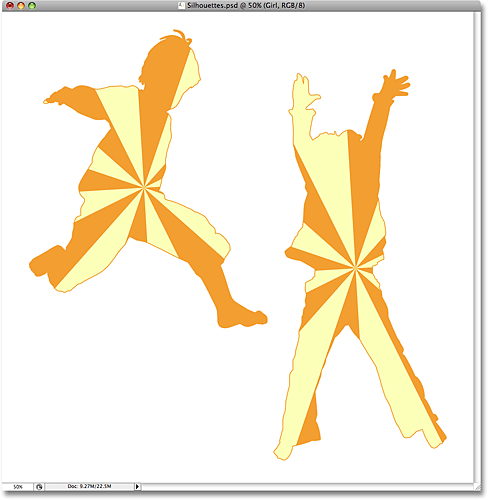
Voici l’effet final vers lequel nous allons travailler:

Avant de commencer, je dois mentionner que nous utiliserons l’outil Stylo de Photoshop pour créer nos silhouettes, par opposition à quelque chose de plus basique comme l’outil Lasso. Il y a plusieurs raisons. Tout d’abord, obtenir des sélections de qualité professionnelle avec l’outil Lasso est presque impossible, et les silhouettes créées avec l’outil Lasso ont généralement l’air bâclées et amateuristes. L’outil Stylo nous donne toute la précision dont nous avons besoin pour créer de superbes formes.
La deuxième raison de choisir l’outil Plume est qu’il nous permet de créer des formes vectorielles indépendantes de la résolution, ce qui signifie que nous pouvons les redimensionner au besoin sans perte de qualité d’image. L’outil Lasso, quant à lui, crée des sélections basées sur des pixels qui ne sont pas adaptées au redimensionnement. Ils ont tendance à perdre la qualité de l’image après avoir été redimensionnés, surtout si vous devez les agrandir. Donc, pour de superbes silhouettes qui ne perdront pas la qualité de l’image, quelle que soit la taille que nous les fabriquons, nous avons besoin de l’outil Stylo!
Cela dit, si vous n’êtes pas familier avec l’utilisation de l’Outil Stylo dans Photoshop, assurez-vous de consulter d’abord notre tutoriel Faire des sélections Avec l’Outil Stylo, où vous trouverez tout ce que vous devez savoir pour être opérationnel avec ce qui est, sans aucun doute, le meilleur outil de sélection dans tout Photoshop.
Étape 1: Sélectionnez l’outil Stylo
Ouvrez la première image à partir de laquelle vous souhaitez créer une silhouette (dans mon cas, c’est la photo du garçon) et sélectionnez l’outil Stylo dans la palette Outils de Photoshop:

Vous pouvez également sélectionner l’outil Stylo en appuyant sur la lettre P de votre clavier.
Étape 2: Sélectionnez l’option « Calques de Forme » Dans La Barre d’Options
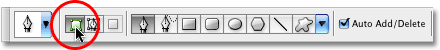
Dès que vous sélectionnez l’Outil Stylo, la Barre d’options en haut de l’écran changera pour afficher les options spécifiquement pour l’Outil Stylo. Sur la gauche de la barre d’options, vous verrez une série de trois icônes – une qui ressemble à un carré avec un carré plus petit dans chaque coin (l’icône des Calques de forme), une qui a l’outil Stylo au centre du carré (l’icône des chemins) et une qui n’est qu’un simple carré (l’icône des pixels de remplissage). Ces icônes contrôlent ce que nous faisons avec l’outil Stylo. Nous pouvons utiliser le stylo pour dessiner des formes vectorielles, nous pouvons l’utiliser pour dessiner des chemins (qui sont essentiellement des contours de forme), et nous pouvons l’utiliser pour dessiner des formes basées sur des pixels. Pour créer notre silhouette, nous voulons dessiner des formes vectorielles, alors cliquez sur l’icône Calques de forme dans la Barre d’options pour la sélectionner:

Étape 3: Réinitialisez Vos couleurs De Premier Plan Et d’arrière-plan Si Nécessaire
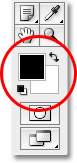
Comme je l’ai mentionné, nous allons remplir notre silhouette avec une image d’arrière-plan, mais créons d’abord une silhouette remplie de noir plus traditionnelle. Pour cela, nous aurons besoin de notre couleur de premier plan définie sur noir, qui se trouve être sa couleur par défaut (le blanc est la couleur par défaut pour la couleur d’arrière-plan). Si votre couleur de premier plan est déjà définie sur noir, vous pouvez ignorer cette étape. Si ce n’est pas le cas, vous pouvez facilement réinitialiser les couleurs de premier plan et d’arrière-plan en appuyant sur la lettre D de votre clavier. Si vous regardez vos échantillons de couleurs de premier plan et d’arrière-plan près du bas de la palette d’outils, vous verrez que le noir est maintenant la couleur de premier plan (l’échantillon de gauche) et le blanc est maintenant la couleur d’arrière-plan (l’échantillon de droite):

Étape 4: Tracez Un Contour Autour de La Personne Sur La Photo
Avec l’outil Stylo en main, l’option Calques de forme sélectionnée dans la Barre d’options et la couleur de premier plan définie sur noir, commencez à dessiner un contour autour de la personne sur votre photo, en ajoutant des points d’ancrage et en déplaçant les poignées de direction selon les besoins. Encore une fois, assurez-vous de lire d’abord notre tutoriel Faire des sélections Avec l’Outil Stylo si vous avez besoin d’aide à l’aide de l’Outil Stylo.
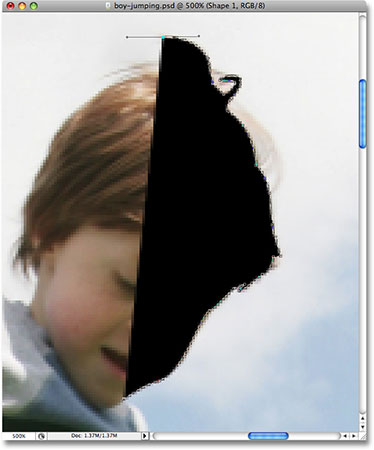
Vous remarquerez rapidement un petit problème lorsque vous vous frayez un chemin autour de la personne. Puisque nous dessinons une forme, Photoshop remplit la zone à l’intérieur du contour de noir au fur et à mesure que vous la créez, ce qui en soi n’est pas un problème, sauf qu’il a tendance à bloquer votre vision de ce que vous faites. Ici, nous pouvons voir que j’ai commencé à dessiner un contour autour de la tête du garçon, mais le noir solide le bloque complètement de la vue alors que je me fraye un chemin autour de lui:

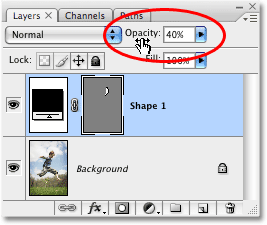
Pour contourner ce petit problème, il suffit de réduire temporairement l’opacité de notre calque de forme. Si nous regardons dans notre palette de calques, nous pouvons voir que nous avons maintenant deux calques. Notre photo est sur le calque d’arrière-plan, et la forme que nous dessinons avec l’outil Stylo est sur le calque de forme, nommé « Forme 1 », directement au-dessus. Le calque de forme est actuellement sélectionné (nous le savons car il est surligné en bleu), alors allez dans l’option Opacité dans le coin supérieur droit de la palette Calques et abaissez l’opacité à environ 40% environ:

Avec l’opacité de la forme abaissée, nous pouvons maintenant voir à travers le remplissage noir uni, ce qui rend beaucoup plus facile de voir ce que nous faisons:

Continuez à dessiner votre contour autour de la personne avec l’outil Stylo. Lorsque vous avez terminé, revenez à l’option Opacité dans la palette Calques et augmentez l’opacité à 100%. Voici ma forme complète autour du garçon, remplie de noir uni. J’ai maintenant ma première silhouette :

Étape 5: Créez un Nouveau document Photoshop vierge
Maintenant que nous avons créé notre première silhouette, déplaçons-la dans son propre document. Tout d’abord, nous devrons créer un nouveau document Photoshop, alors allez dans le menu Fichier en haut de l’écran et choisissez Nouveau, qui affiche la boîte de dialogue Nouveau document. Je nommerai mon nouveau document « Silhouettes », bien que nommer de nouveaux documents soit totalement facultatif.
Choisissez la taille dont vous avez besoin pour votre document. Pour ce tutoriel, je vais créer un document de 6×6 pouces et je vais régler la résolution à 300 pixels par pouce, ce qui est une résolution standard pour une impression de qualité professionnelle. Assurez-vous de choisir le blanc comme Contenu d’arrière-plan de votre document :

Cliquez sur OK pour quitter la boîte de dialogue lorsque vous avez terminé, et le nouveau document apparaît :

Étape 6: Faites Glisser Le Calque de Forme Dans Le Nouveau Document
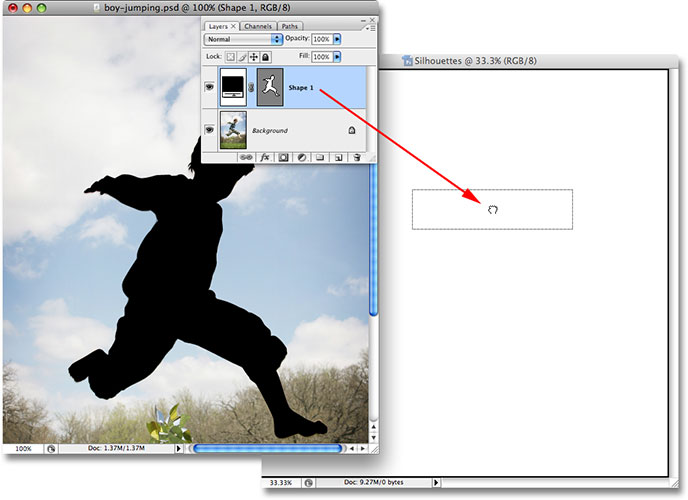
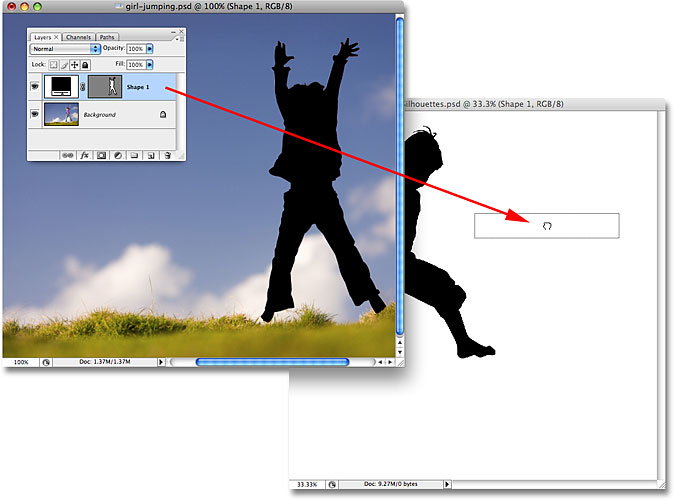
Avec votre photo originale et le nouveau document vierge maintenant ouverts sur votre écran dans leurs propres fenêtres de document séparées, cliquez n’importe où dans votre photo originale pour la sélectionner, ce qui la rendra active. Ensuite, allez dans la palette Calques, cliquez sur le calque de forme qui contient votre silhouette et faites simplement glisser le calque dans le nouveau document:

Relâchez le bouton de la souris et votre silhouette remplie de noir apparaîtra à l’intérieur du nouveau document :

Vous pouvez fermer la fenêtre du document de la photo originale à ce stade, car nous n’en avons plus besoin. Et maintenant, si nous regardons à nouveau dans la palette des calques, nous pouvons voir que notre calque de forme a en fait été copié dans le nouveau document et se trouve directement au-dessus du calque d’arrière-plan rempli de blanc:

Étape 7: Redimensionner et Repositionner la Silhouette Avec Free Transform
Comme je l’ai mentionné au début de ce tutoriel, l’une des principales raisons pour lesquelles nous avons utilisé l’outil Stylo pour créer notre silhouette était qu’il nous permettait de créer notre silhouette en tant que forme vectorielle, et en tant que forme, nous sommes libres de la redimensionner comme nous le voulons, en la rendant aussi grande ou aussi petite que nous le souhaitons, sans perte de qualité d’image. Redimensionnons la silhouette à l’aide de la commande de transformation gratuite de Photoshop. Lorsque le calque de forme est sélectionné dans la palette Calques, appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la boîte de transformation libre et les poignées autour de la silhouette. Maintenez la touche Maj enfoncée pour limiter les proportions de la silhouette afin de ne pas la déformer et faites glisser l’une des poignées d’angle pour la redimensionner. Si vous souhaitez le redimensionner à partir du centre plutôt que du coin, maintenez votre touche Alt (Win) / Option (Mac) enfoncée pendant que vous faites glisser. Vous pouvez également déplacer la silhouette à l’intérieur du document en cliquant n’importe où dans la boîte de transformation gratuite et en faisant glisser la forme avec votre souris. Ne cliquez simplement pas sur la petite icône cible au centre, sinon vous déplacerez l’icône cible, pas la forme.
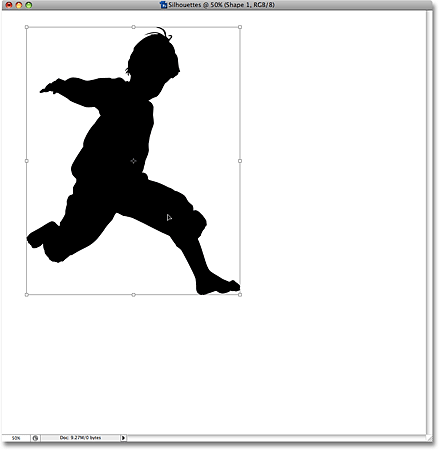
Ici, j’ai agrandi ma silhouette et l’ai déplacée dans le coin supérieur gauche du document:

Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé d’accepter la transformation et de quitter la commande de transformation libre.
Étape 8 : Ajoutez Des Silhouettes Supplémentaires Au Document (Facultatif)
Si vous n’utilisez qu’une seule silhouette dans votre conception, vous pouvez ignorer cette étape. J’ai une deuxième silhouette
que je veux ajouter à mon design, je vais donc ouvrir ma deuxième photo, qui est l’image de la fille:

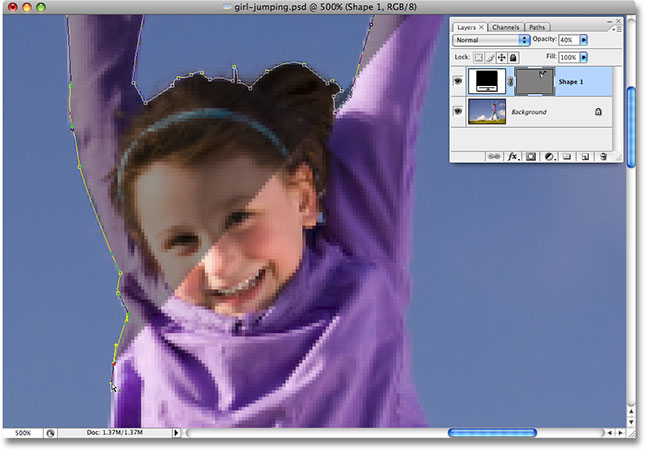
En suivant les mêmes étapes que précédemment, je vais sélectionner l’outil Stylo dans la palette Outils et dessiner un contour autour de la fille, en abaissant l’opacité du calque de forme dans la palette Calques à environ 40% afin que je puisse voir ce que je fais pendant que je me fraye un chemin autour d’elle:

Lorsque j’ai terminé, j’augmenterai l’opacité du calque de forme à 100%. Voici mon image avec la silhouette de la fille maintenant terminée:

Je dois faire glisser cette deuxième silhouette dans mon document principal « Silhouettes », donc avec les deux fenêtres de document ouvertes sur mon écran, je clique sur la photo de la fille pour la sélectionner et la rendre active, puis je clique sur le calque de forme dans la palette Calques et fais simplement glisser le calque dans le document « Silhouettes ».:

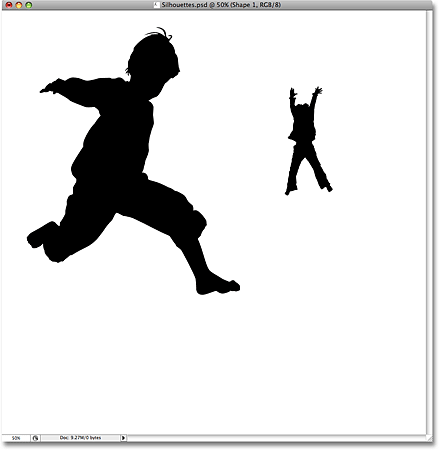
Avec ma deuxième silhouette maintenant à l’intérieur du document principal, je vais fermer la photo de la fille car je n’ai plus besoin de l’ouvrir. Si nous regardons maintenant dans mon document « Silhouettes », nous pouvons voir que la silhouette de la fille a été ajoutée:

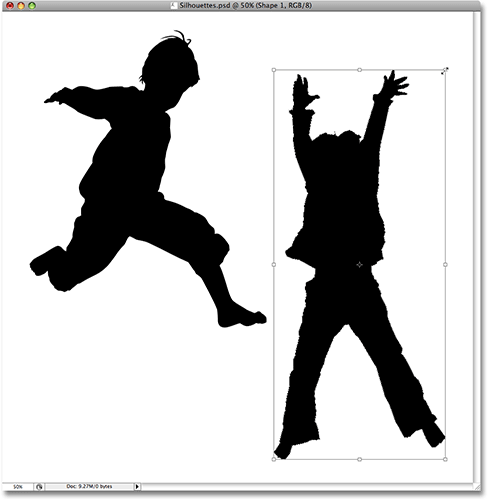
Tout comme je l’ai fait auparavant avec la première silhouette, j’appuie sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la boîte de transformation gratuite de Photoshop et les poignées autour de ma nouvelle silhouette et je fais glisser l’une des poignées de coin pour la redimensionner, en maintenant Shift pendant que je fais glisser pour limiter les proportions de la forme et en maintenant Alt (Win) / Option (Mac) pour forcer la forme à redimensionner à partir de son centre. Je vais également faire glisser la forme vers le bas vers le coin inférieur droit du document pendant que j’y suis:

J’appuie sur Entrée (Win) / Retour (Mac) lorsque j’ai terminé d’accepter la transformation et de quitter la commande de transformation libre.
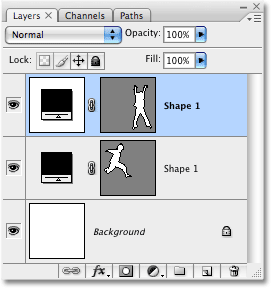
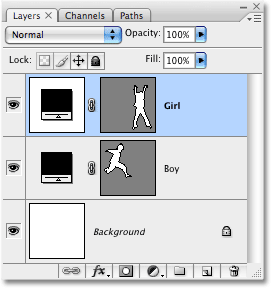
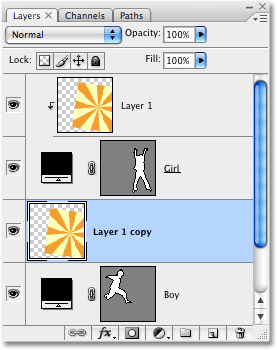
Si je regarde dans ma palette de calques, je peux voir que j’ai maintenant deux calques de forme assis au-dessus du calque d’arrière-plan rempli de blanc. La silhouette du garçon est sur la couche de forme inférieure et celle de la fille est sur celle du haut:

Malheureusement, les deux couches de forme sont nommées « Forme 1 », ce qui est un peu déroutant. Je vais renommer les calques en double-cliquant directement sur leurs noms et en tapant de nouveaux noms. Je nommerai le calque de forme du bas « Garçon » et le calque du haut « Fille »:

Étape 9: Ouvrez L’Image Avec Laquelle Vous Souhaitez Remplir Les Silhouettes
Rendons nos silhouettes un peu plus intéressantes en les remplissant d’une image d’arrière-plan amusante plutôt que de les laisser remplies de noir uni. Ouvrez l’image avec laquelle vous souhaitez remplir vos silhouettes. Comme je l’ai mentionné au début de ce tutoriel, j’utiliserai l’arrière-plan Starburst que nous avons créé dans notre récent tutoriel classique Starburst Background:

Étape 10: Faites glisser l’Image Dans Le Document Silhouettes
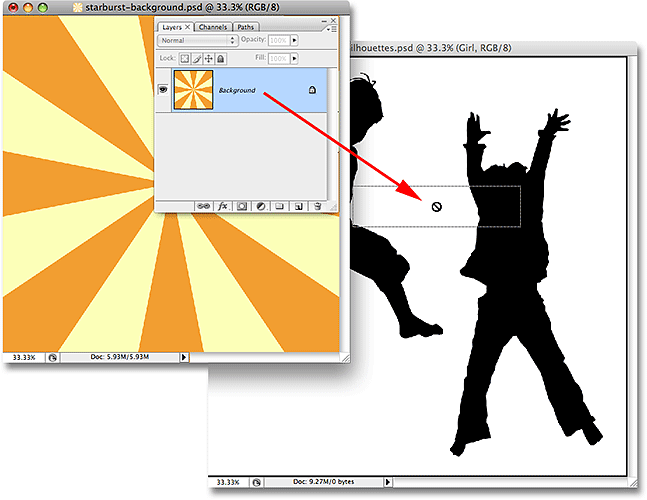
Avec votre document Silhouettes et votre image d’arrière-plan ouverts sur votre écran dans leurs propres fenêtres de document séparées, cliquez n’importe où dans l’image d’arrière-plan pour la sélectionner et la rendre active, puis cliquez sur le calque d’arrière-plan dans la palette Calques et faites glisser le calque dans le document Silhouettes:

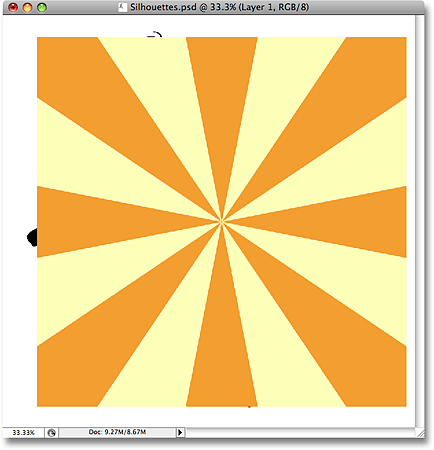
Relâchez le bouton de la souris et l’image d’arrière-plan apparaît devant les silhouettes dans le document « Silhouettes » :

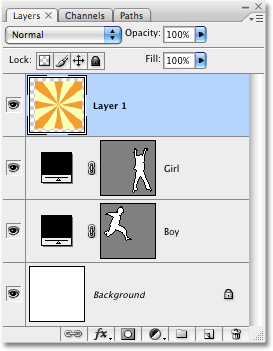
Vous pouvez fermer l’image d’arrière-plan une fois que vous l’avez glissée dans le document « Silhouettes ». Si nous regardons dans la palette des calques, nous pouvons voir que l’image d’arrière-plan apparaît maintenant sur un calque nommé « Calque 1 » au-dessus des autres calques du document:

La raison pour laquelle l’image est apparue au-dessus des autres calques est que Photoshop l’a automatiquement placée directement au-dessus du calque actuellement sélectionné. Dans mon cas, j’avais sélectionné le calque « Fille », donc Photoshop a placé l’image d’arrière-plan directement au-dessus. Si le calque « Garçon » avait été sélectionné, Photoshop aurait placé l’image d’arrière-plan entre les calques « Garçon » et « Fille ».
Étape 11: Créez un masque d’écrêtage
Pour le moment, l’image starburst (ou toute autre image que vous utilisez) bloque mes deux silhouettes de la vue. Évidemment, ce n’est pas ce que je veux. Ce que je veux, c’est que l’étoile apparaisse à l’intérieur d’une de mes silhouettes. Pour cela, nous devons créer un masque de détourage, qui « clipse » l’image starburst à tout ce qui se trouve sur le calque directement en dessous. Dans mon cas, la silhouette de la fille est directement en dessous, donc lorsque je crée le masque de détourage, la seule partie de l’image starburst qui restera visible est la zone qui tombe dans la silhouette. Cela créera l’illusion que la silhouette est remplie du motif starburst.
Pour créer le masque d’écrêtage, assurez-vous d’avoir sélectionné « Calque 1 » dans la palette Calques, puis accédez au menu Calque en haut de l’écran et choisissez Créer un Masque d’écrêtage :

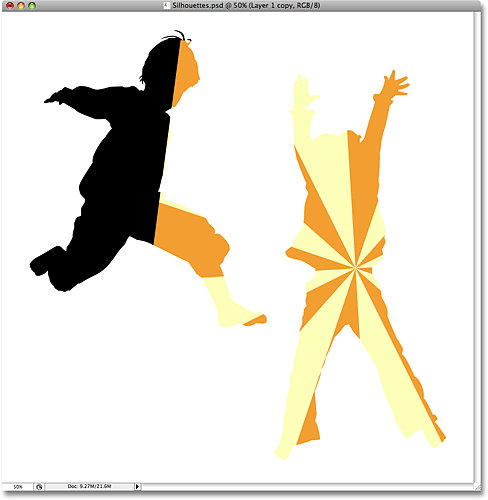
Avec le masque d’écrêtage créé, l’image de l’étoile est coupée à la silhouette directement en dessous, donnant l’impression que la silhouette est remplie par l’étoile:

Étape 12: Redimensionnez et Repositionnez L’Image d’arrière-plan Si Nécessaire Avec Transformation Gratuite
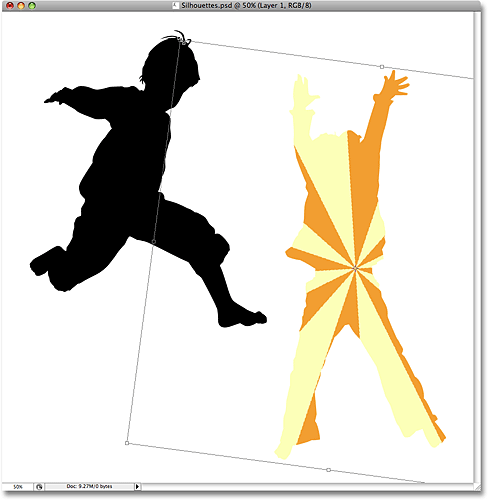
Avec « Calque 1 » toujours sélectionné, appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la boîte de transformation gratuite et les poignées de Photoshop autour de votre image d’arrière-plan, puis redimensionnez et repositionnez l’image au besoin jusqu’à ce que vous soyez satisfait de son apparence à l’intérieur de la silhouette. Vous pouvez également faire pivoter l’image si nécessaire en déplaçant le curseur de votre souris en dehors de la zone de transformation libre, puis en cliquant et en faisant glisser votre souris. La boîte de transformation libre et les poignées apparaîtront autour des dimensions réelles de votre image d’arrière-plan, même si la seule partie de l’image d’arrière-plan que vous pouvez voir est la zone à l’intérieur de la silhouette:

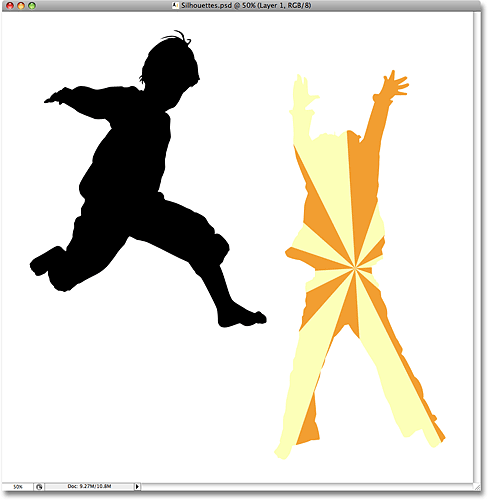
Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé d’accepter la transformation et de quitter la commande de transformation libre. Nous avons maintenant notre première silhouette remplie d’images d’arrière-plan:

Étape 13: Dupliquez L’Image d’Arrière-plan Et Déplacez-La Au-Dessus de La Deuxième Silhouette
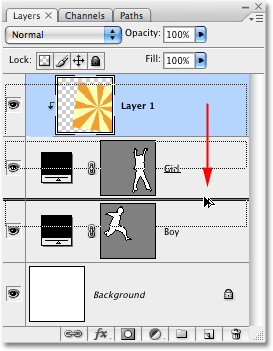
Si vous utilisez deux silhouettes dans votre conception comme je le suis, nous devons faire une copie de notre image d’arrière-plan et la déplacer directement au-dessus de la deuxième silhouette dans la palette Calques. Nous pouvons réellement faire ces deux choses à la fois. Accédez à votre palette de calques et maintenez votre touche Alt (Win) /Option (Mac) enfoncée. Cela indiquera à Photoshop que nous voulons faire une copie du calque. Cliquez ensuite sur « Calque 1 » et, en maintenant Alt/Option enfoncée, faites glisser le calque vers le bas entre les deux calques de forme. Vous verrez apparaître une ligne noire épaisse entre les deux calques pour vous indiquer quand vous êtes au bon endroit:

Relâchez le bouton de la souris lorsque la ligne noire apparaît. Une copie de « Calque 1 » apparaît maintenant dans la palette Calques directement entre les deux calques de forme:

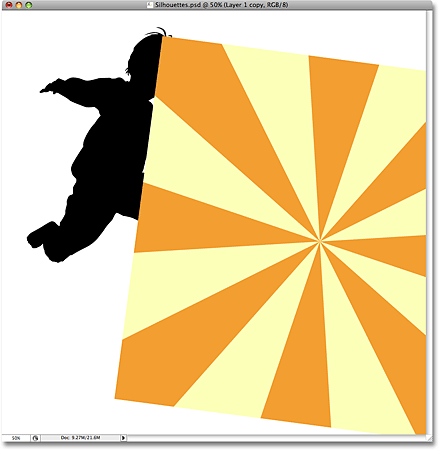
Si nous regardons dans la fenêtre du document, nous pouvons voir que l’image d’arrière-plan bloque à nouveau une partie de la conception de la vue:

Étape 14: Créer un masque d’écrêtage
Nous devons clipser la copie de notre image d’arrière-plan sur la deuxième silhouette pour qu’elle apparaisse à l’intérieur de la silhouette, comme nous l’avons fait il y a un instant avec la première silhouette. Allez dans le menu Calque en haut de l’écran et choisissez Créer un masque d’écrêtage :

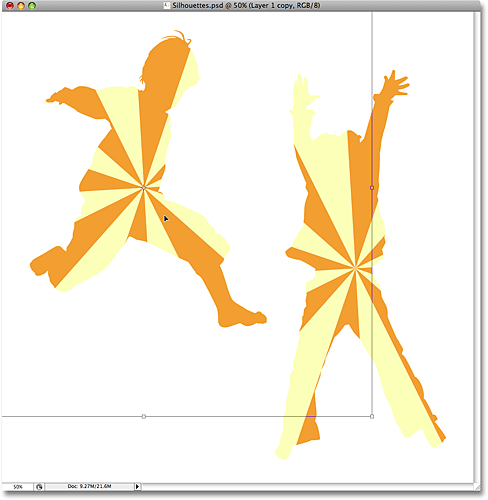
Cela coupe la copie de l’image d’arrière-plan sur la deuxième silhouette, ce qui donne l’impression que l’image d’arrière-plan se trouve à l’intérieur de la silhouette:

Étape 15: Redimensionnez Et Repositionnez L’Image D’Arrière-Plan Avec Transformation Gratuite
Appuyez sur Ctrl + T (Win) / Commande + T (Mac) pour afficher la boîte de Transformation gratuite et les poignées de Photoshop autour de l’image d’arrière-plan à l’intérieur de la silhouette, puis redimensionnez, faites pivoter et / ou déplacez-la en place au besoin:

Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé de quitter la commande de transformation gratuite.
Étape 16: Ajoutez Un Trait Aux Silhouettes
À ce stade, notre effet de base est fait, mais donnons un peu plus de définition à nos silhouettes en ajoutant un trait fin autour d’elles. Tout d’abord, sélectionnez l’un des calques de forme dans la palette Calques. Je vais cliquer sur le calque « Garçon » pour le sélectionner. Cliquez ensuite sur l’icône Styles de calques en bas de la palette Calques :
![]()
Sélectionnez Stroke en bas de la liste :

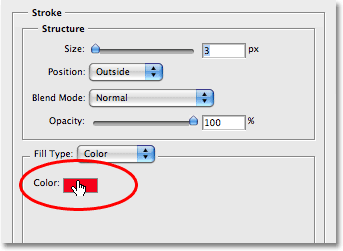
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options de trait dans la colonne du milieu. Je vais laisser tous les paramètres par défaut seuls, à l’exception de la couleur. La couleur de trait par défaut est le rouge, et je veux utiliser la couleur orange de l’arrière-plan starburst avec lequel je remplis mes silhouettes. Pour changer la couleur du trait, cliquez sur l’échantillon de couleur dans la boîte de dialogue:

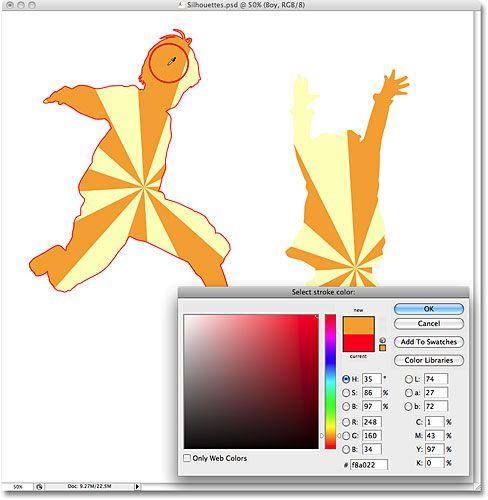
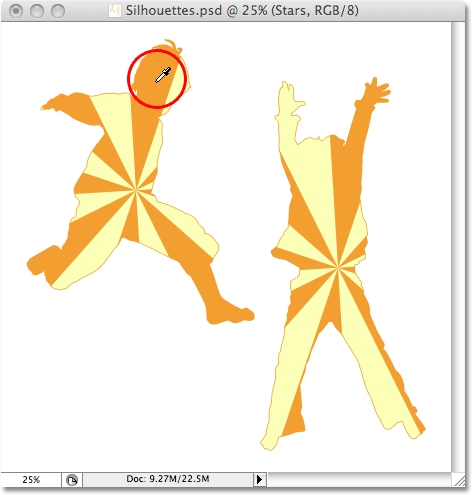
Cela fait apparaître le Sélecteur de couleurs de Photoshop, mais plutôt que de choisir une couleur avec le Sélecteur de couleurs, je vais simplement déplacer le curseur de ma souris sur une zone orange à l’intérieur de la silhouette du garçon et cliquer dessus pour échantillonner la couleur:

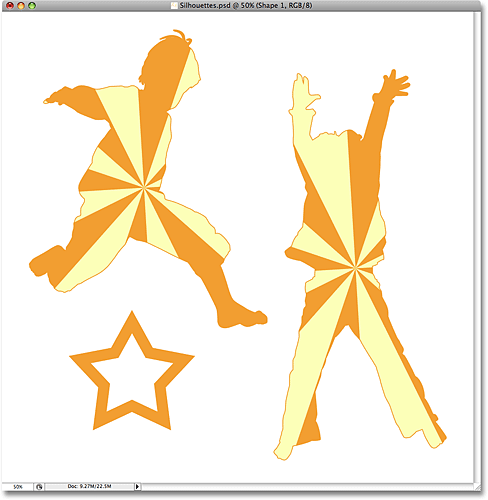
Cliquez sur OK pour quitter le Sélecteur de couleurs lorsque vous avez terminé, puis cliquez sur OK pour quitter la boîte de dialogue Style de calque. La silhouette du garçon a maintenant un trait orange qui lui est appliqué, ce qui lui donne un peu plus de définition:

Pour appliquer rapidement le trait à la deuxième silhouette, accédez au menu Calque en haut de l’écran, choisissez Style de calque, puis choisissez Copier le Style de Calque :

Cliquez sur le calque de la deuxième silhouette dans la palette Calques pour le sélectionner. Dans mon cas, je vais cliquer sur le calque « Fille ». Ensuite, revenez au menu Calque, choisissez à nouveau le Style de calque, et cette fois, choisissez Coller le Style de calque:

Et comme ça, le trait est maintenant également appliqué à la deuxième silhouette:

Je vais finir mon design en ajoutant quelques étoiles éparpillées autour des silhouettes. Je le ferai ensuite.
Étape 17: Créer un Nouveau Groupe de calques
Comme je l’ai mentionné en bas de la page précédente, je vais terminer mon design en ajoutant quelques étoiles éparses autour des silhouettes. Je pourrais dessiner une étoile à partir de zéro si je le voulais, mais Photoshop est en fait livré avec quelques formes d’étoiles que nous pouvons utiliser. Avant de les ajouter, créons un groupe de calques dans lequel placer toutes nos étoiles. De cette façon, nous garderons notre palette de calques propre et organisée. Tout d’abord, cliquez sur le calque le plus haut de votre palette de calques pour le sélectionner. Ensuite, maintenez la touche Alt (Win) /Option (Mac) enfoncée et cliquez sur l’icône du Groupe de Calques en bas de la palette des Calques (remarque: dans les versions antérieures de Photoshop, les groupes de Calques sont appelés Ensembles de Calques):
![]()
En maintenant la touche Alt/Option enfoncée lorsque vous cliquez sur l’icône, nous demandons à Photoshop de faire apparaître la boîte de dialogue Nouveau groupe pour nous où nous pouvons entrer un nom pour notre nouveau groupe de calques. Je vais nommer le mien « Étoiles »:

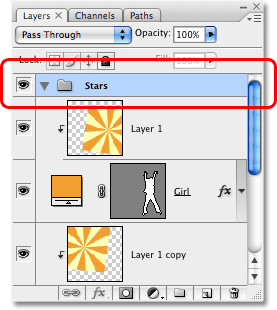
Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue. Si nous regardons maintenant dans la palette des calques, nous pouvons voir qu’un nouveau groupe de calques nommé « Étoiles » a été ajouté au-dessus des autres calques. Un groupe de calques est essentiellement un dossier de la palette de calques dans lequel nous pouvons placer plusieurs calques, ce qui permet de tout organiser:

Étape 18: Sélectionnez l’Outil de Forme personnalisée
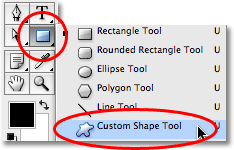
Sélectionnez l’Outil de Forme personnalisée de Photoshop, que vous trouverez caché derrière l’Outil Rectangle dans la palette Outils. Cliquez et maintenez la souris enfoncée sur l’Outil Rectangle pendant une seconde ou deux jusqu’à ce que le menu déroulant apparaisse, puis sélectionnez l’Outil Forme personnalisée en bas de la liste :

Étape 19: Chargez l’ensemble de formes personnalisées « Formes »
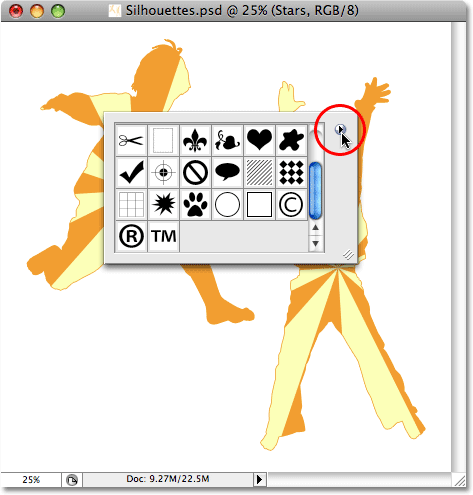
Photoshop est livré avec de nombreuses formes personnalisées que nous pouvons utiliser dans nos conceptions, mais seules quelques-unes d’entre elles sont déjà chargées pour nous. Pour accéder aux formes en étoile, nous devrons charger nous-mêmes l’un des ensembles de formes personnalisés supplémentaires. Une fois l’outil de Forme personnalisée sélectionné, cliquez avec le bouton droit (Win) / Clic de contrôle (Mac) n’importe où dans la fenêtre du document pour afficher la boîte de sélection de Forme personnalisée, puis cliquez sur la petite flèche pointant vers la droite dans le coin supérieur droit de la boîte de sélection:

Cela fait apparaître un menu déroulant, et en bas du menu, vous verrez une série de jeux de formes personnalisés que nous pouvons charger. Cliquez sur le jeu de formes pour le sélectionner:

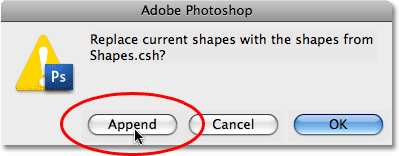
Photoshop affichera une boîte de dialogue vous demandant si vous souhaitez remplacer les formes actuelles par les formes du jeu de formes. Cliquez sur Ajouter, ce qui ajoutera les formes dans le jeu de formes sans supprimer les formes déjà disponibles :

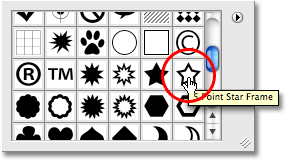
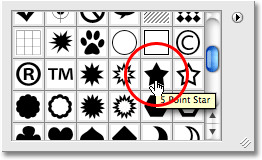
Si vous faites défiler vers le bas à l’intérieur de la boîte de sélection de forme personnalisée maintenant, vous verrez les formes nouvellement ajoutées qui sont disponibles. Vous trouverez deux formes en étoile, « Étoile à 5 points » et « Cadre en étoile à 5 Points » (si vous avez activé « Afficher les Conseils d’outils » dans les Préférences de Photoshop, les noms des formes apparaîtront lorsque vous les survolerez avec la souris). Je vais sélectionner la forme « Cadre en étoile à 5 Points » en cliquant dessus:

Je veux utiliser la même couleur orange que celle que j’ai utilisée pour mon trait, donc pour changer la couleur de la forme, je clique sur l’échantillon de couleur dans la Barre d’options en haut de l’écran:
![]()
Cela fait apparaître le sélecteur de couleurs de Photoshop, mais je ne vais pas l’utiliser. Au lieu de cela, tout comme je l’ai fait pour la couleur du trait, je vais déplacer le curseur de ma souris sur une zone orange de ma fenêtre de document et je vais cliquer dessus pour échantillonner la couleur:

Étape 20: Faites glisser la Première Forme d’étoile
Avec la couleur maintenant choisie, nous pouvons commencer à ajouter des étoiles à la conception. Maintenez la touche Maj enfoncée pour limiter les proportions de l’étoile, en veillant à ne pas en déformer l’apparence, puis cliquez à l’intérieur du document où vous souhaitez ajouter la première étoile et faites glisser une forme d’étoile. Maintenez également la touche Alt (Win) / Option (Mac) enfoncée si vous souhaitez faire glisser la forme en étoile de son centre. Si vous devez repositionner l’étoile pendant que vous faites glisser, maintenez votre barre d’espace enfoncée et déplacez votre souris pour repositionner la forme, puis relâchez votre barre d’espace et continuez à faire glisser. Ici, j’ai ajouté ma première forme d’étoile dans le coin inférieur gauche de l’image:

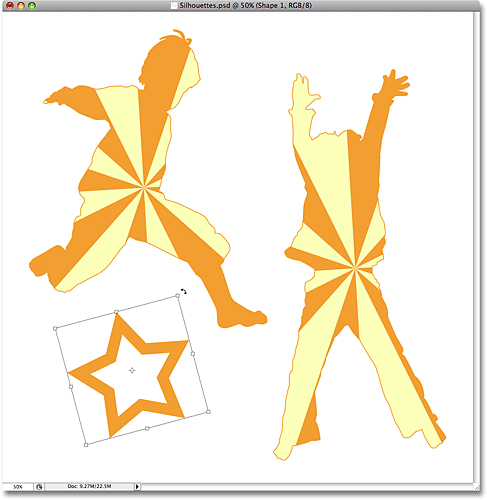
Étape 21: Faites Pivoter l’Étoile Avec Transformation Libre
Appuyez sur Ctrl +T (Win) / Commande + T (Mac) pour faire apparaître la boîte de Transformation libre de Photoshop et les poignées autour de l’étoile, puis déplacez le curseur de votre souris en dehors de la boîte de Transformation Libre, cliquez et faites glisser votre souris pour faire pivoter l’étoile si nécessaire:

Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé d’accepter la rotation et de quitter la commande de transformation libre.
Étape 22: Ajoutez des formes d’étoiles supplémentaires
Ajoutez des formes d’étoiles supplémentaires en répétant les deux dernières étapes. Tout d’abord, faites glisser la forme, puis faites pivoter la forme si nécessaire avec la transformation libre. Voici mon image après avoir ajouté quelques étoiles de plus:

Étape 23: Sélectionnez la Forme « Étoile à 5 points »
Avec l’Outil de Forme personnalisée toujours sélectionné, cliquez avec le bouton droit (Win) / Clic de contrôle (Mac) n’importe où à l’intérieur du document pour afficher à nouveau la boîte de sélection de Forme personnalisée, puis sélectionnez l’autre forme d’étoile, la forme « Étoile à 5 points »:

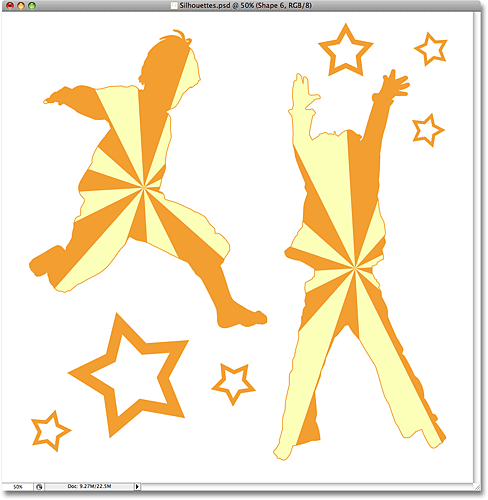
Étape 24: Ajouter plus d’étoiles
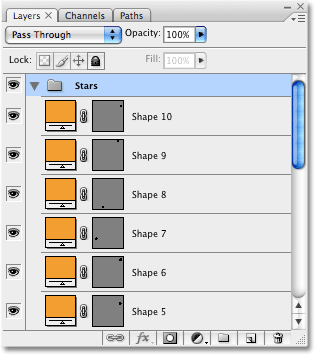
Avec la forme « Étoile à 5 points » sélectionnée, suivez les mêmes étapes pour ajouter plus d’étoiles, en les faisant d’abord glisser, puis en les faisant pivoter avec la commande de transformation libre. Si nous regardons maintenant dans notre palette de calques, nous pouvons voir tous les calques de forme que nous avons ajoutés, chacun contenant l’une des formes en étoile. Remarquez comment ils apparaissent tous à l’intérieur du groupe de calques « Étoiles » :

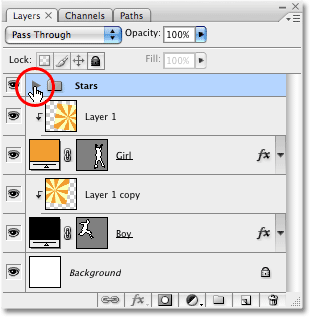
Pour vous montrer ce que je voulais dire sur l’utilisation des groupes de calques pour organiser les choses, cliquez sur le petit triangle à gauche du nom du groupe de calques. Cela fermera le groupe de calques, et maintenant tous les calques étoiles sont facilement cachés à l’intérieur du groupe de calques, même s’ils restent visibles dans le document :

Et voici ma conception finale de la silhouette après avoir ajouté quelques étoiles supplémentaires en utilisant la forme « Étoile à 5 points »:

Et voilà ! Voilà comment créer des designs amusants et intéressants avec des images et des silhouettes dans Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!