Ce chapitre vous donne une introduction à Protractor, où vous en apprendrez plus sur l’origine cadre de test et pourquoi vous devez choisir cela, le travail et les limites de cet outil.
Qu’est-ce que le rapporteur?
Protractor est un framework de test de bout en bout open source pour les applications Angular et AngularJS. Il a été construit par Google sur le dessus de WebDriver. Il remplace également le framework de test AngularJS E2E existant appelé « Angular Scenario Runner ».
Il fonctionne également comme un intégrateur de solutions qui combine des technologies puissantes telles que NodeJS, Selenium, Jasmine, WebDriver, Cucumber, Moka, etc. Parallèlement aux tests de l’application AngularJS, il écrit également des tests de régression automatisés pour les applications Web normales. Cela nous permet de tester notre application comme un utilisateur réel car elle exécute le test à l’aide d’un navigateur réel.
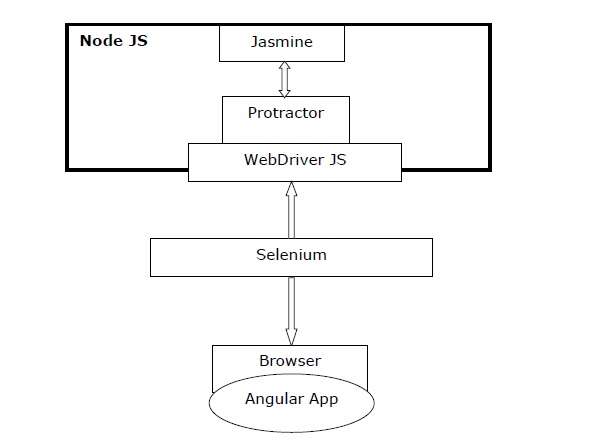
Le diagramme suivant donnera un bref aperçu du Rapporteur −

Observez que dans le diagramme ci−dessus, nous avons −
-
Rapporteur – Comme discuté précédemment, il s’agit d’un wrapper sur WebDriver JS spécialement conçu pour les applications angulaires.
-
Jasmine − Il s’agit essentiellement d’un framework de développement axé sur le comportement pour tester le code JavaScript. Nous pouvons écrire les tests facilement avec Jasmine.
-
WebDriver JS – C’est une implémentation de liaisons JS de nœud pour selenium 2.0/WebDriver.
-
Sélénium – Il automatise simplement le navigateur.
Origin
Comme indiqué précédemment, Protractor remplace le framework de test AngularJS E2E existant appelé « Angular Scenario Runner »” Fondamentalement, l’origine du Rapporteur commence par la fin du coureur de scénario. Une question qui se pose ici est de savoir pourquoi devons-nous construire un rapporteur? Pour comprendre cela, nous devons d’abord vérifier son prédécesseur – Scenario Runner.
Création de Protractor
Julie Ralph, la principale contributrice au développement de Protractor, a eu l’expérience suivante avec Angular Scenario Runner sur un autre projet au sein de Google. Cela est devenu la motivation de construire Protractor, spécialement pour combler les lacunes –
« Nous avons essayé d’utiliser Scenario Runner et nous avons constaté qu’il ne pouvait vraiment pas faire les choses que nous devions tester. Nous devions tester des choses comme la connexion. Votre page de connexion n’est pas une page Angulaire, et le coureur de scénario n’a pas pu gérer cela. Et il ne pouvait pas gérer des choses comme les fenêtres contextuelles et les fenêtres multiples, la navigation dans l’historique du navigateur, des trucs comme ça. »
Le plus grand avantage du Rapporteur était la maturité du projet Selenium et il complète ses méthodes afin qu’il puisse être facilement utilisé pour des projets angulaires. La conception de Protractor est construite de telle sorte qu’elle teste toutes les couches telles que l’interface utilisateur Web, les services backend, la couche de persistance, etc. d’une application.
Pourquoi le rapporteur?
Comme nous le savons, presque toutes les applications utilisent JavaScript pour le développement. La tâche des testeurs devient difficile lorsque JavaScript augmente en taille et devient complexe pour les applications en raison du nombre croissant d’applications elles-mêmes. La plupart du temps, il devient très difficile de capturer les éléments Web dans les applications AngularJS, utilise une syntaxe HTML étendue pour exprimer les composants des applications Web, en utilisant JUnit ou Selenium WebDriver.
La question ici est de savoir pourquoi le pilote Web Selenium n’est pas en mesure de trouver les éléments Web AngularJS? La raison en est que les applications AngularJS ont des attributs HTML étendus tels que ng-repeater, ng-controller et ng-model, etc. qui ne sont pas inclus dans les localisateurs de sélénium.
Ici, l’importance de Protractor apparaît car Protractor sur le dessus de Selenium peut gérer et contrôler ces éléments HTML étendus dans les applications Web AngularJS. C’est pourquoi nous pouvons dire que la plupart des frameworks se concentrent sur la réalisation de tests unitaires pour les applications AngularJS, Rapporteur utilisé pour tester la fonctionnalité réelle d’une application.
Fonctionnement de Protractor
Protractor, le framework de test, fonctionne en conjonction avec Selenium pour fournir une infrastructure de test automatisée permettant de simuler l’interaction d’un utilisateur avec une application AngularJS qui s’exécute dans un navigateur ou un appareil mobile.
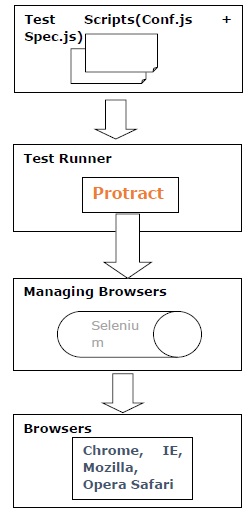
Le fonctionnement du rapporteur peut être compris à l’aide des étapes suivantes −
-
Étape 1 − Dans la première étape, nous devons écrire les tests. Cela peut être fait à l’aide de jasmin ou de Moka ou de concombre.
-
Étape 2 – Maintenant, nous devons exécuter le test qui peut être fait à l’aide du rapporteur. Il est également appelé coureur de test.Étape 3 – Dans cette étape, Selenium server aidera à gérer les navigateurs.
-
Étape 4 – Enfin, les API du navigateur sont appelées à l’aide de Selenium WebDriver.

Avantages
Ce framework de test de bout en bout open source offre les avantages suivants –
-
Un outil open source, Protractor est très facile à installer et à configurer.
-
Fonctionne bien avec le framework Jasmine pour créer le test.
-
Prend en charge le développement piloté par les tests (TDD).
-
Contient des attentes automatiques, ce qui signifie que nous n’avons pas besoin d’ajouter explicitement des attentes et des dort à notre test.
-
Offre tous les avantages du Selenium WebDriver.
-
Prend en charge les tests parallèles via plusieurs navigateurs.
-
Offre l’avantage de l’auto-synchronisation.
-
A une excellente vitesse de test.
Limitations
Ce framework de test open source de bout en bout possède les limitations suivantes –
-
Ne découvre aucune verticale dans l’automatisation des navigateurs car il s’agit d’un wrapper pour WebDriver JS.
-
La connaissance de JavaScript est essentielle pour l’utilisateur, car elle n’est disponible que pour JavaScript.
-
Fournit uniquement des tests frontaux car il s’agit d’un outil de test piloté par l’interface utilisateur.