En tant que fondateur, le temps est votre ressource la plus précieuse. Alors qu’une simple recherche en ligne vous mènera à une pléthore de directives et de conseils pour créer un design parfait, filtrer le contenu utile du bruit est une tâche difficile. Après avoir vécu cela de première main, nous avons créé un guide complet de conception d’applications mobiles qui servira de seul plan dont vous avez besoin dans votre quête de création d’une application knockout.
Table des matières
- Étape 1: L’importance des tests utilisateur
- Étape 2: La conception d’applications n’est pas une mission solo
- Étape 3: Soyez au courant des dernières tendances en matière de conception et de développement d’applications
- Étape 4: Concevez avec l’utilisateur à l’esprit
- Étape 5: Comprenez la science et appliquez-la
- Étape 6: Perfectionner l’expérience intégrée à l’application
- Étape 7: À l’épreuve du temps votre conception
Étape 1: L’importance des tests utilisateur dans le processus de conception de votre application

Il est impossible de répertorier toutes les étapes du processus de conception d’applications mobiles sans mentionner les tests utilisateur. Les tests utilisateurs sont au cœur même du processus de conception de l’application. Nous ne pouvons tout simplement pas insister assez sur ce point. Lors des tests utilisateurs, un prototype de l’application est donné aux utilisateurs réels à tester. Leurs commentaires et leurs points douloureux sont notés et sur cette base, la prochaine itération du prototype est faite. C’est un moyen rapide et bon marché de tester la conception et les fonctionnalités de l’application afin que les concepteurs et les développeurs puissent les améliorer davantage.
En tant que fondateur, j’ai découvert à la dure à quel point il était important de faire des tests utilisateur appropriés dès le début. Nous avons eu cette idée d’une application de réservation qui connecte les gens avec le coiffeur le plus proche et leur permet de prendre rendez-vous. Nous nous sommes lancés directement dans la conception de l’application, en perfectionnant la conception, sans permettre aux utilisateurs réels de tester les éléments de l’interface utilisateur. Après des mois de travail, l’application a été lancée. Toutes nos hypothèses concernant les besoins de l’utilisateur ont été brisées. Les gens étaient sceptiques quant à la proposition de valeur.
Face à cette situation, nous avons entamé un processus d’enquête approfondi. Nous avons mené des enquêtes et des entrevues auprès des utilisateurs. Nous avons demandé aux gens d’essayer le service et avons enregistré leurs commentaires. L’analyse des résultats nous a conduit à la conclusion suivante:
- La plupart des gens ont déjà un coiffeur de confiance. Ils n’aiment pas expérimenter avec de nouveaux individus.
- Dans ce cas, une application ne faisait qu’ajouter un tracas supplémentaire dans un processus déjà simple.
- Les utilisateurs préféraient prendre rendez-vous avec leur coiffeur plutôt qu’un appel téléphonique, un SMS ou WhatsApp au lieu de le faire via l’application.
- Même si un utilisateur trouvait un nouveau coiffeur via l’application, il n’était plus nécessaire qu’il utilise l’application.
- Les utilisateurs ne paieront tout simplement pas pour ce service, surtout lorsqu’il n’y avait aucun moyen d’empêcher le contournement.
Il est facile de voir maintenant qu’il n’y avait pas de véritable ajustement du marché des produits dans mon cas. Avant d’aller dans le processus de conception de l’application, ce que j’aurais dû faire était de me concentrer sur le prototypage rapide. Créer un prototype rapide basé sur nos directives de conception éprouvées de l’interface utilisateur de l’application mobile et le tester, puis le réitérer rapidement en fonction des commentaires des utilisateurs. Après plusieurs itérations, j’aurais eu suffisamment de données pour prendre une décision éclairée et ainsi économiser du temps, des efforts et des coûts de développement d’applications.
Il est essentiel de suivre ce processus lors de la création ou de la création d’une application. Cela garantit que votre temps et vos ressources précieux ne sont pas gaspillés.

Étape 2: La conception d’applications n’est pas une mission solo
Les applications mobiles réussies sont le résultat des efforts combinés d’une équipe multidisciplinaire. L’équipe idéale est composée de ressources liées à la recherche, à la conception graphique, à l’interface utilisateur (UI), à l’expérience utilisateur (UX), au développement et au marketing. Les fondateurs sont souvent tentés de commencer à concevoir eux-mêmes l’application. C’est presque une recette infaillible pour le désastre.

Dans le cas de mon application de réservation de barbier géolocalisée ‘HereCut’ (cela ressemblait à un nom cool à l’époque), nous avons fait face à un scénario similaire. Ayant un peu d’expérience en conception et développement, j’ai décidé de ne pas gaspiller de ressources précieuses pour embaucher des personnes hautement qualifiées pour la conception mobile. Comme la plupart des fondateurs, j’étais très strict avec l’argent et cela semblait être le meilleur moyen de me frayer un chemin vers une application incroyable. J’aimerais lire un guide complet comme celui-ci à l’époque.
Après avoir perdu quelques mois à essayer d’équilibrer le flux de travail de ma startup, j’ai appris une leçon très précieuse. Mon approche consistant à travailler simultanément sur la conception ainsi que sur l’écriture du code avait entraîné une sorte d’impasse. Aucun progrès substantiel n’a été réalisé sur l’application. C’est à ce moment que j’ai commencé à réaliser mon erreur. Tout en gérant les opérations quotidiennes de ma start-up et en relevant chaque jour de nouveaux défis inattendus, je ne pouvais tout simplement pas trouver le temps d’entrer dans la « zone » du codage ou de la conception de l’application. Négliger entièrement mes fonctions de fondateur et me concentrer sur le code ou le design n’était pas non plus une sage décision.

Guidé par mes mentors, j’ai vu que ne pas embaucher de bonnes ressources pour concevoir l’application me coûtait réellement au lieu de me faire économiser de l’argent. Nous manquions de temps et nous n’avions même pas de MVP (Produit Minimum Viable) à montrer. Si je voulais avoir une chance de réussir, je devais avaler la pilule.
Les fondateurs ont beaucoup de choses dans leur assiette et concevoir eux-mêmes l’application tout en gérant tous les autres aspects d’une entreprise est presque impossible. Croyez-moi quand je dis cela, épargnez-vous tous les ennuis et demandez à un professionnel de vous aider dans cette mission.
La meilleure approche pour un fondateur est d’embaucher une équipe qualifiée. L’équipe idéale devrait au moins avoir un concepteur d’interface utilisateur / UX, un développeur backend et une ressource marketing. Cette équipe vous permettra de vous mettre sur la bonne voie et de créer une version initiale de l’application ayant un minimum de fonctionnalités (également appelée MVP).
Dans les sections ci-dessous, nous examinons le processus complexe de conception de l’application qui implique une planification et une exécution minutieuses.
Étape 3: Soyez au courant des dernières tendances en matière de conception et de développement d’applications
Rien n’arrête les progrès rapides de la technologie. Il est parfois difficile de comprendre et de suivre les derniers événements. Avec une concurrence aussi féroce sur le marché des applications, un grand défi s’offre aux créateurs d’applications. Ne pas être à jour avec les tendances peut vous coûter cher. Les utilisateurs ont beaucoup d’options à choisir et ils n’iront qu’avec la solution la plus récente et la plus efficace à leur problème.
La 5G n’est plus une chose du futur. Le déploiement a déjà commencé. Selon une étude menée par GSMA, d’ici 2025, environ 4 milliards d’appareils fonctionneront sur le réseau 5G. Cela représente plus de 15% du total mondial. L’avènement de la 5G change totalement la donne pour les applications mobiles. Avec des vitesses incroyablement rapides et une latence extrêmement faible, des applications de réalité augmentée (Réalité Augmentée) et de Réalité Virtuelle (Réalité Virtuelle) beaucoup plus efficaces verront le jour. Il sera également possible de répondre à des cas d’utilisation impossibles sur l’infrastructure LTE 4G existante.

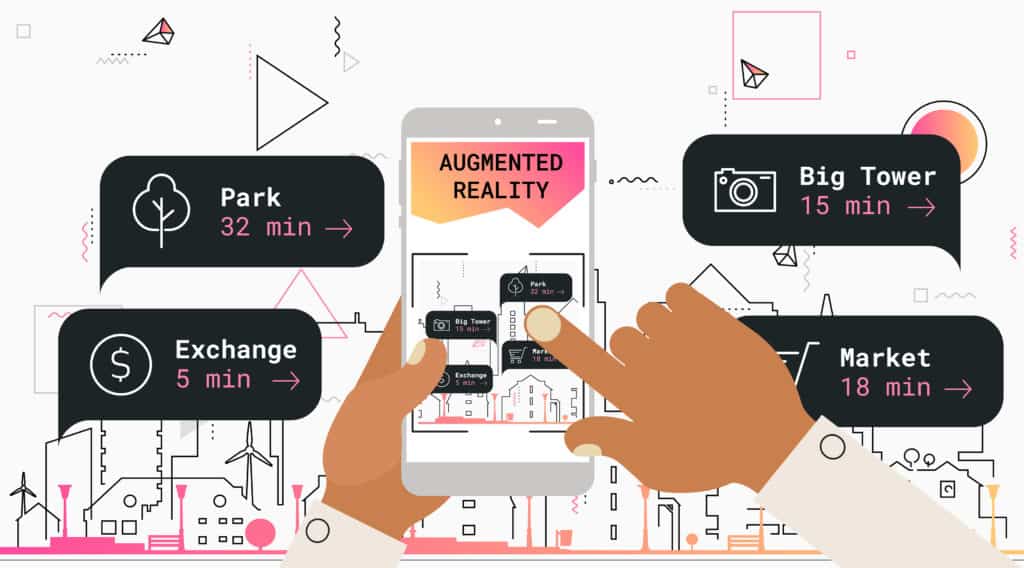
La réalité augmentée est certainement une technologie à laquelle les développeurs d’applications peuvent s’intéresser. Contrairement à la réalité virtuelle, il n’a pas besoin de matériel spécialisé comme les casques VR. Les mobiles existants disposent d’un matériel très puissant et d’un logiciel complémentaire pour faire fonctionner cette technologie. À l’aide des caméras de détection de profondeur des derniers appareils mobiles, la réalité augmentée rend l’environnement plus interactif en intégrant des objets virtuels dans votre environnement. ARKit d’Apple et ARCore pour Android permettent aux développeurs de créer des applications de réalité augmentée plus robustes. Alors que les jeux mobiles (comme Pokemon Go) sont la première chose à penser en pensant à la réalité augmentée, imaginez les possibilités qu’elle offre dans d’autres domaines. Des applications d’achat interactives aux services de rencontres en réalité augmentée, en passant par les applications touristiques, l’aménagement paysager, les applications de dessin et de collaboration, le sport, le marketing, la santé, l’éducation, les applications de communication / téléconférence et de visualisation de données, l’impact de la réalité augmentée est sans fin.
Avec les créateurs d’applications qui essaient constamment de trouver des moyens d’offrir la meilleure expérience et la meilleure valeur au client, l’apprentissage automatique (ML) peut être la solution.
Des innovations telles que la 5G, la RA et le ML ouvrent une toute nouvelle avenue de possibilités pour de nouvelles applications mobiles passionnantes. Avec la bonne implémentation de ces dernières technologies, votre application peut devenir la prochaine grande chose!
Ces technologies révolutionnaires offrent un nouvel ensemble de défis aux concepteurs. Ils ont besoin de s’adapter rapidement et d’accepter les temps changeants. La conception pour les applications d’IA, de ML et de RA est différente de la conception d’applications traditionnelle. Par exemple, considérons les assistants virtuels alimentés par l’IA (comme Siri et Alexa). Ils utilisent une interface vocale plus naturelle que les conceptions visuelles pour interagir avec l’utilisateur.
Il ne faut pas longtemps avant que les applications de réalité augmentée pour les appareils portables (comme les lunettes intelligentes ou les lentilles intelligentes) deviennent courantes. Maintenant, la conception ne se limitera pas à un écran mobile. Les concepteurs doivent garder une longueur d’avance et proposer une interface conviviale pour ces appareils.

Avec les applications holographiques et AR qui sont pilotées par des gestes, les concepteurs doivent réfléchir à la manière de créer des gestes culturellement acceptables pour un public mondial. Un autre défi considérable lié à la convivialité est de concevoir de manière à ce que le cerveau accepte et traite facilement les objets de cette nouvelle réalité.
De nouveaux modèles de conception évoluent pour répondre à ces technologies. Les concepteurs doivent pouvoir faire apparaître les éléments de manière plus naturelle afin que l’utilisateur se sente plus à l’aise avec cette nouvelle réalité. Afin de créer le design optimal pour les applications AI, ML et AR, les concepteurs doivent comprendre le fonctionnement de ces technologies et être un peu créatifs. Comme il s’agit d’un domaine relativement nouveau, il y a beaucoup de place pour l’innovation dans le design.
S’intégrer à d’autres applications et services
Concevoir avec une approche flexible et permettre à l’application de tirer parti des intégrations est une fonctionnalité extrêmement utile pour l’utilisateur. De nos jours, de nombreuses startups et entreprises utilisent déjà une multitude d’outils de communication et de productivité tels que Slack, Trello et Asana. Donner à vos utilisateurs la possibilité de synchroniser et d’intégrer ces services peut aider à fournir une valeur maximale à l’utilisateur et à rendre votre application plus conviviale.
S’adressant à différents types d’appareils
Apple a publié sa nouvelle gamme d’iPhone, y compris les iPhone 11, 11 Pro et 11 Pro Max il n’y a pas si longtemps. Le logiciel a également obtenu une mise à niveau soignée sous la forme d’iOS 13, avec iOS 14 prévu pour sortir à l’automne. Un design adapté à l’affichage plus net et plus net de ces nouveaux appareils se démarquera beaucoup plus. Par exemple, une application de santé mobile peut utiliser la nouvelle caméra frontale plus puissante ainsi que la dernière puce bionique A13 alimentée par un réseau neuronal pour créer un suivi des symptômes plus précis.
Il y a des nouvelles sur une application qui utilise une image de votre doigt pour détecter le diabète. Il utilise l’appareil photo du téléphone et la lampe de poche pour identifier le mauvais flux sanguin. Si cela est possible, imaginez ce que vous pouvez faire en exploitant toute la puissance des appareils les plus récents.

La conception d’appareils Apple et Android nécessite une compréhension approfondie des systèmes d’exploitation iOS et Android. Les Directives d’interface humaine d’Apple et les Directives de conception matérielle de Google peuvent servir d’excellents démarreurs. Par exemple, lors de la conception de votre application pour iOS, vous devez utiliser une barre d’onglets pour la navigation, par opposition à un tiroir de navigation pour la version Android de la même application.
Apple utilise des tailles telles que 1x, 2x et 3x pour ses appareils. Pour Android, les concepteurs doivent rendre leurs conceptions compatibles avec 6 tailles d’écran différentes. Le LDPI qui est à l’extrémité basse du spectre mesure 120dpi, il est suivi de MDPI, HDPI, XHDPI, XXHDPI et XXXHDPI.
Avec de nouvelles tailles d’écran, des rapports d’aspect plus élevés (18: 9), un affichage sans cadre et un design encoche, les concepteurs d’applications doivent constamment être à l’affût du fonctionnement de leur conception proposée sur les derniers appareils.
Face à cet afflux constant de nouveaux appareils, les concepteurs doivent garder leurs conceptions réactives. Ils doivent tester et optimiser leurs conceptions pour chaque appareil. Une conception simple qui offre les bonnes informations est essentielle. Connaissez votre public et itérez la conception de l’interface utilisateur en fonction de la démographie. Faites également attention aux analyses intégrées à l’application pour tout point de frustration pour les utilisateurs et résolvez-les.
Étape 4: Concevoir avec l’utilisateur à l’esprit

Lors de la conception de votre application, ne tombez pas dans le piège d’ajouter de plus en plus de fonctionnalités. Mettre l’utilisateur en premier est une excellente approche pour créer une application utilisable et cela varie considérablement, que vous construisiez un chatbot, développiez une application de marché ou développiez une application de trading et d’investissement. Lorsque vous considérez l’utilisateur final, vous commencez à réaliser qu’une application doit être pratique et facile à utiliser. Commencez par vous poser des questions comme, Qui est mon utilisateur? Quels sont leurs problèmes et comment puis-je les résoudre? Alignez-les maintenant avec les objectifs commerciaux de votre application. Une fois que vous avez quelque chose, testez-le avec l’utilisateur et évaluez.
Tué par Google offre une liste intéressante d’applications et de services Google qui ont été abandonnés maintenant. Dans cette liste, vous trouverez une application appelée Bump. Il s’agissait essentiellement d’une application iOS et Android qui permettait aux utilisateurs de transférer des contacts, des images et des données sur Internet vers d’autres appareils. Les utilisateurs l’ont fait en cognant physiquement leurs téléphones ensemble. Lorsque les téléphones ont été cognés, un écran est apparu sur chaque appareil pour confirmer et sélectionner les fichiers. Alors qu’en 2011, le transfert de données vers d’autres appareils était un grand besoin des utilisateurs et cette application offrait une bonne solution, les temps ont changé.
Selon David Lieb, PDG de Bump Technologies, « La prochaine génération d’applications mobiles résoudra les problèmes de manière à ce que l’utilisateur, le client, n’ait même pas à y penser. »Il poursuit en disant: « Le mobile permettra à toutes ces applications de basculer, et au lieu de me dire à l’application ce que je veux qu’elle fasse, l’application me suggérera, Hé, vous voudrez peut-être partir pour votre réunion au bout du strip car il y a beaucoup de trafic. »
Être au courant des dernières tendances de l’industrie aide également à créer quelque chose qui offre une valeur maximale à l’utilisateur. À bien y penser, une tendance est présente en raison de l’acceptation large des utilisateurs après tout.

De nos jours, les utilisateurs préfèrent simplement les applications pour effectuer les actions requises en arrière-plan au lieu de faire des efforts en cliquant sur des boutons ou en passant par tout un flux fastidieux. Dans ce cas, un utilisateur ne veut pas que son téléphone transfère des informations vers d’autres appareils, cela ‘arrive ».
L’objectif principal de la conception centrée sur l’utilisateur est de réduire l’effort pour l’utilisateur. Votre application devrait minimiser le besoin de taper. L’inscription est un point de chute majeur pour les utilisateurs. Il suffit d’offrir des fonctionnalités à l’utilisateur sans forcer l’enregistrement. Le modèle freemium a fait des merveilles pour les développeurs d’applications pour cette raison.
Votre application doit avoir les conditions d’autorisation minimales possibles et, pour rendre les choses plus pratiques pour l’utilisateur, il suffit de remplir automatiquement son e-mail depuis l’app Store (si nécessaire).
Accessibilité des applications
Rendre votre application accessible à un public plus large est un must. Vous devez tenir compte des personnes handicapées lors de la création de votre design. Quelque chose d’aussi simple que d’ajouter une légende à une vidéo peut augmenter l’engagement vidéo jusqu’à 500%.

Selon les statistiques, environ 15% de la population mondiale vit avec une forme de handicap. Le W3C ou World Wide Web Consortium est une communauté internationale qui développe des standards du web. Leurs Directives pour l’accessibilité du contenu Web (WCAG 2.0) énonce les lignes directrices en matière d’accessibilité et les meilleures pratiques pour le contenu en ligne. Ce document montre comment ces règles s’appliquent à l’accessibilité mobile.
Apple a constamment essayé de pousser les développeurs d’applications à rendre leurs applications plus accessibles à tous les types de publics. Le texte dynamique est l’une des pratiques suggérées dans ce sens.
Maintenant que vous êtes conscient de l’importance de l’accessibilité des applications et d’une approche de conception axée sur l’utilisateur, appliquez ces connaissances pour perfectionner votre conception. Votre application doit être bien adaptée aux besoins de l’utilisateur. Rendez-le aussi convivial que possible en testant le design avec de vrais utilisateurs et en l’améliorant en fonction des commentaires.
Étape 5:Comprendre la science et l’appliquer
La conception de l’application a évolué à un rythme très rapide. Nous aimons constamment rappeler à nos lecteurs qu’une excellente conception d’application ajoute de la valeur à l’utilisateur. C’est un design destiné à la croissance et repose sur plus que de simples couleurs et animations exubérantes. Plonger dans la science réelle et comprendre comment vous pouvez améliorer votre conception est extrêmement crucial.
En savoir plus
Cette étape offre un excellent aperçu de la science de la conception d’applications et de la façon dont elle est utilisée pour produire des résultats spectaculaires. En passant, j’espère que vous avez remarqué que les étapes de conception d’applications que nous décrivons dans notre guide de conception d’applications mobiles sont numérotées uniquement pour plus de commodité et non classées par importance.
Importance des principes UX
En tant que fondateur, la conception de l’expérience utilisateur (UX) n’est pas quelque chose que vous pouvez éviter. Don Norman a inventé le terme UX au début des années 1990. Tant de recherches ont été faites dans ce domaine qu’il est parfois difficile de suivre le rythme. Vous pouvez même faire un diplôme spécialisé en Conception d’expérience utilisateur. Nous vous donnons ici trois principes incontournables qui forment le cœur de la conception UX.

La loi de Hick
Plus vous donnez de choix à un utilisateur, plus vous consommerez de temps pour prendre cette décision.
Loi de Parkinson
Cette loi stipule: « Si vous attendez jusqu’à la dernière minute, cela ne prend qu’une minute à faire” ou en d’autres termes « Plus vous donnez une tâche, plus elle prend”. Dans le contexte de la conception d’applications, sachez que les utilisateurs n’ont pas beaucoup de temps pour effectuer une tâche. Vous devez vous assurer que les instructions et les actions de l’application sont significatives et rapides. Ce principe s’applique facilement à l’expérience d’inscription ou d’intégration d’une application.
Principe KISS (Keep It Simple Stupid)
La complexité et les fonctionnalités inutiles doivent être évitées. Votre application fonctionnera mieux si elle reste simple et qu’elle reste fidèle à sa fonctionnalité principale.
Par exemple, considérez notre application de santé ‘TYGON Lyte’. Bien qu’elle offre trois caractéristiques principales à savoir la thérapie, la détection et la désinfection, notre équipe UX a identifié la luminothérapie comme la proposition de valeur fondamentale. Sur la base de cet aperçu, une conception pratique et simple de la page d’accueil a été créée qui se concentrait strictement sur la luminothérapie.
Si vous voulez en savoir plus sur l’UX, vous pouvez consulter ce site assez pratique, Laws of UX.
Image de marque cohérente
Ce point est assez évident. Nous le mentionnons dans le seul but de souligner à quel point il est essentiel de garder les conceptions de l’application cohérentes avec son homologue Web. Les icônes, les graphiques, la typographie et même les détails les plus infimes doivent être parfaitement alignés les uns avec les autres.
Théorie des couleurs
Pour comprendre la psychologie des couleurs, vous devez jeter un coup d’œil à la roue chromatique. Il peut être divisé en deux moitiés distinctes. Les couleurs chaudes sont le jaune, l’orange et le rouge. Les couleurs bleues, vertes et similaires sont appelées couleurs froides.

Les couleurs complémentaires se trouvent sur les côtés opposés de la roue, par exemple le bleu est l’opposé de l’orange. Vous devez avoir remarqué que de nombreuses applications et logos populaires utilisent ces combinaisons de couleurs opposées car elles aident à faire ressortir les choses.
Plus tôt, nous avons discuté de l’importance de l’accessibilité, en gardant à l’esprit qu’il faut éviter d’utiliser trop de combinaisons de couleurs vertes et rouges, car c’est la paire la plus souvent signalée qui cause des problèmes aux daltoniens. Fait intéressant, Facebook est bleu parce que Mark Zuckerberg est daltonien vert-rouge et il voit le bleu le meilleur.

Il existe également une directive marketing complète sur la réponse émotionnelle que certaines couleurs déclenchent. Le jaune est associé à la jeunesse et à l’optimisme. Il peut être utilisé pour attirer l’attention d’un utilisateur occasionnel pour acheter quelque chose. Le bleu est associé à la confiance et à la sécurité. Les banques ainsi que différentes applications commerciales utilisent souvent le bleu pour cette raison même. Il convient également lors de la conception et du développement d’applications de santé. De même, le vert est principalement associé aux applications de finance et de bien-être. Il est connu pour être une couleur relaxante pour les yeux. Les applications liées aux produits ou services de luxe utilisent souvent le noir en raison de sa nature élégante et puissante.

La théorie des couleurs suggère que le contenu important doit être en contraste élevé. Bien que cela le rende plus reconnaissable, en faire trop dans l’application peut entraîner une tension pour l’utilisateur. D’autre part, les techniques à faible contraste sont un favori des concepteurs car elles permettent de belles mises en page. Essayez de trouver un mélange doux entre lisibilité (contraste élevé) et attractivité (contraste faible).
On ne peut nier l’importance de l’utilisation correcte de la couleur. Fidèle à sa vision de découvrir et d’élargir les connaissances au profit de l’humanité, la NASA a effectué de nombreuses recherches sur le thème de l’utilisation des couleurs. Ils offrent même des ressources en ligne gratuites pour que le public puisse bénéficier de leurs recherches.
Se concentrer sur la couleur d’un bouton peut sembler anodin pour certains. En fait, il a été prouvé que le test par l’utilisateur et le perfectionnement de la couleur d’un bouton d’appel à l’action entraînent un pic considérable de conversions.
Minimiser la charge cognitive
Les principes de la psychologie cognitive ont à juste titre trouvé leur place dans le processus de conception. Réduire la charge cognitive, c’est-à-dire la quantité d’effort nécessaire pour accomplir une tâche, peut faire des merveilles pour rendre l’application quelque chose que les utilisateurs aiment.

La charge cognitive intrinsèque est l’énergie nécessaire pour absorber de nouvelles informations tout en sachant quelle tâche effectuer. Par exemple, l’utilisateur doit recevoir des instructions claires et brèves. Le CTA (appel à l’action) doit être sur la même page et l’utilisateur ne doit pas avoir à naviguer entre les écrans pour prendre la décision.
La charge cognitive étrangère doit être réduite dans la conception. C’est tout ce qui n’est pas lié à la tâche à accomplir et consomme des ressources mentales. Généralement, c’est le résultat d’une mauvaise conception, comme des polices mal placées, une surcharge de contenu ou l’utilisation de couleurs inappropriées.
Pour réduire la charge cognitive, éviter l’encombrement visuel et simplifier la conception. Le cerveau humain accepte rapidement les mises en page et les modèles qu’il connaît déjà. C’est pourquoi dans la plupart des applications, nous voyons presque le même modèle pour les fonctionnalités couramment utilisées comme l’inscription.
Étape 6: Perfectionner l’expérience intégrée à l’application
Concevoir pour un état vide
La première interaction avec l’application doit mettre les utilisateurs à l’aise et leur offrir un aperçu de ce qui est à venir. C’est là qu’une expérience d’embarquement soigneusement conçue entre en jeu.

Les concepteurs se concentreront beaucoup sur la conception remplie ou peuplée de l’application et négligeront souvent la conception initiale nue de l’application rencontrée par le nouvel utilisateur. Il existe un certain nombre de façons de rendre cet état vide plus significatif. Une visite guidée de l’application peut être un excellent point de départ pour l’utilisateur. Dans d’autres cas, offrir une entrée d’échantillon modifiable (comme dans un élément factice dans une application de commerce électronique) peut s’avérer très pratique pour l’utilisateur.
Plus tôt, nous avons appris le principe de la charge cognitive intrinsèque. En gardant à l’esprit ce principe, la note de bienvenue offerte à l’utilisateur doit être courte et offrir un appel à l’action bien placé.
Navigation à une main ou mise en page conviviale pour le pouce
Passez du temps à envisager la navigation à une main pendant les étapes du processus de conception d’applications mobiles. Placez les éléments actionnables dans les zones de l’écran où le pouce peut naturellement atteindre. Les cibles de prise doivent avoir une taille suffisamment grande pour permettre un tapotement facile. Ne placez pas différentes cibles tactiles très proches les unes des autres.
Toujours utiliser un espacement approprié. Idéalement, la taille préférée pour une zone de prise est comprise entre 7 et 10 mm. Le haut de l’écran est une zone difficile à atteindre et dans le cas d’écrans plus grands, il nécessite un changement de prise en main. Positionnez les actions destructrices telles que la suppression dans des endroits difficiles d’accès afin d’atténuer le danger de l’utiliser accidentellement.
Une bonne navigation et une hiérarchie visuelle
Une bonne conception garantit que la navigation dans l’application est aussi indolore que possible. Les utilisateurs ont une tendance naturelle à se souvenir du premier et du dernier élément d’une série. Ce phénomène s’appelle l’effet de position série. Selon les recherches, la capacité de rappel est affectée par la position d’un élément dans une série. Le cerveau humain a du mal à se souvenir des éléments au milieu de la série.
Pour cette raison, les derniers modèles favorisent une navigation dans la barre supérieure ou une navigation dans la barre inférieure par opposition aux menus pour hamburgers. Les éléments les plus importants sont placés à droite ou à gauche de la barre de navigation.
Avoir une hiérarchie visuelle claire est également très important. La hiérarchie visuelle est définie comme la taille des éléments sur un écran. Généralement, les éléments les plus importants reçoivent plus de poids.
Étape 7: À l’épreuve du temps votre design
Le changement est constant et indéniable. Rendez votre conception suffisamment flexible pour répondre aux nouveaux changements, même si cela signifie une augmentation marginale des coûts initiaux de développement d’applications. Il doit également rester pertinent et continuer à apporter de la valeur à l’utilisateur. C’est le cas pour le processus de développement d’applications personnalisées en général, que ce soit l’idée, la phase de conception ou de développement.
Importance du contenu
Les mots utilisés dans l’application ont un impact énorme. Utilisez des mots facilement compréhensibles et évitez les informations inutiles. La meilleure séquence et structure est celle qui est facile à lire pour votre utilisateur.

La typographie est également l’un des éléments les plus puissants du design. Cela peut rendre une application plus conviviale et accessible. Tout récemment, j’ai commencé à utiliser cette application de prise de notes basée sur le cloud appelée « Bear ». Il est disponible uniquement pour les appareils Apple (iPhone, iPad et Mac). Je suis tombé amoureux de cette application à première vue. J’ai abandonné l’application native notes d’Apple et je suis complètement passé à Bear. Alors, qu’est-ce qui a suscité une réaction aussi forte de ma part? C’était la simplicité pure et la belle typographie de l’application! Les concepteurs ont réussi à présenter les fonctionnalités puissantes de l’application d’une manière si naturelle et simple que les utilisateurs aiment simplement l’utiliser.
Évitez de copier d’autres conceptions
Il ne vaut tout simplement pas la peine d’essayer de copier une conception existante. Vous pouvez certainement vous inspirer du meilleur des meilleurs, mais la copie est un grand non. Chaque application est unique à sa manière. Vous seul connaissez le cas d’utilisation spécifique que vous ciblez et la valeur que vous souhaitez fournir. D’autres conceptions ne suffiront pas à fournir cette valeur à l’utilisateur comme vous le souhaitez. En fin de compte, les récompenses de la création d’un design distinct pour votre application valent tout le temps et les ressources qui y sont consacrés.
N’ayez pas peur d’innover

Processus de conception d’applications mobiles +Vous
Félicitations! vous êtes maintenant équipé des connaissances nécessaires pour créer un design extraordinaire pour votre application. Vous êtes un pas de plus vers la réalisation de l’application que vous désirez.
Gardez à l’esprit que le design est un domaine ouvert. Bien que nous ayons énuméré certains principes et bonnes pratiques, les meilleures conceptions peuvent ne pas toujours les appliquer toutes. Des choses comme les directives de conception d’applications mobiles d’Apple et de Google ne sont pratiques que dans une certaine mesure. Souvent, la résolution d’un cas d’utilisation unique se traduit par un design frais et innovant. N’ayez jamais peur d’expérimenter de nouvelles choses car vous ne savez pas quel produit merveilleux vous pourriez finir par créer.
En même temps, en suivant le processus de conception d’une application que nous avons décrit dans ce guide complet, vous éviterez les pièges de l’interface utilisateur et de l’expérience les plus courants.
Avez-vous besoin d’aide pour concevoir l’application de vos rêves? Nous sommes des développeurs d’applications à New York, Los Angeles, Miami et notre équipe est là pour vous aider. Contactez-nous maintenant.
FAQ
Quelles sont les étapes cruciales de conception d’applications mobiles?
Test utilisateur, obtention des commentaires de l’équipe de développement, conception pour l’accessibilité, conception pour de nombreux écrans.
Puis-je utiliser la même conception d’application pour iOS et Android?
Nous vous recommandons de respecter les directives UX d’Apple et de Google, et elles diffèrent. Les gens sont habitués à des expériences spécifiques sur les deux plateformes, ce qui implique d’utiliser des conceptions légèrement différentes.
Quel service recommandez-vous que j’utilise pour les tests utilisateur?
Usertesting.com
Quels autres conseils avez-vous pour perfectionner l’expérience intégrée à l’application.
Assurez-vous d’offrir une expérience cohérente aux utilisateurs. Cela inclut le respect des gestes typiques du système d’exploitation pour accéder à un écran précédent, etc.
Vous cherchez de l’aide avec votre application?
en un temps record avec un produit qui est prêt à gagner.
Planifier une consultation
 Stratégie
Stratégie
 Design
Design
 Développement
Développement
Planifier une consultation
Partager via: