Vive le navigateur moderne !
Les navigateurs s’améliorent de nos jours. Nous semblons être dans un âge d’or où il y a un flux sans fin de nouvelles fonctionnalités ajoutées au profit des utilisateurs accédant à la page, et de très bons outils pour ceux qui créent la page. Cela n’a pas toujours été le cas, cependant. Les versions antérieures des navigateurs d’aujourd’hui avaient des fonctionnalités limitées, et nous avons dû réfléchir à la façon de travailler avec — ou autour — de ceux-ci lors de la conception et du développement de nos sites. Les mises en page statiques et adaptatives étaient monnaie courante, et nos sites ont été conçus à la perfection des pixels. Bien sûr, il y avait une quantité distincte de gymnastique de poussée de pixels impliquée, cependant, lors de la mise en œuvre de nos mises en page dans les contraintes fournies par les navigateurs.
Au fur et à mesure que les fonctionnalités du navigateur ont mûri et que des techniques telles que les grilles fluides sont devenues plus courantes, la façon dont nous avons codé nos sites a évolué vers un tout nouveau paradigme. Nous sommes passés de la définition et du codage de nos unités de mesure en pixels, et nous avons commencé à utiliser des unités CSS relatives et des valeurs sans unité de manière plus cohérente dans notre CSS pour répondre aux besoins des tailles de fenêtres en constante évolution.
Avance rapide jusqu’à présent, et les fournisseurs de navigateurs ont ajouté plus de fonctionnalités pour nous permettre de créer des conceptions flexibles et robustes de manière simple. Prenez par exemple le zoom du navigateur. Lorsque l’utilisateur zoome sur la page dans un navigateur moderne, tout évolue proportionnellement vers le haut ou vers le bas, selon les préférences de l’utilisateur. Eh bien, au moins ça devrait.
Pourquoi le zoom du navigateur est-il un gros problème, de toute façon?
Permettre à l’utilisateur de contrôler son expérience de navigation sur le Web n’est pas un concept nouveau, en fait c’est quelque chose qui a été écrit dans les premiers jours du Web. Dernièrement, ce concept semble avoir été oublié car les fonctionnalités du navigateur se sont améliorées.
La raison la plus importante pour utiliser des valeurs réactives et sans unité dans notre CSS est de soutenir nos utilisateurs qui comptent sur le zoom. Si vous lisez les Directives d’accessibilité du contenu Web, nos utilisateurs doivent pouvoir zoomer la fenêtre d’affichage sans perte de contenu ou de fonctionnalité, ni restrictions imposées par les valeurs CSS ou les paramètres de mise à l’échelle de la fenêtre d’affichage. En particulier, certains critères de succès doivent être remplis :
- WCAG 1.4.4: Les utilisateurs doivent pouvoir redimensionner le texte sans technologie d’assistance jusqu’à 200%, sans perte de contenu ou de fonctionnalité. (Niveau AA)
- WCAG 1.4.8: Idéalement, nous devrions prévoir un espacement approprié entre les lignes et les paragraphes, et nous ne devrions pas obliger l’utilisateur à faire défiler horizontalement pour lire une ligne de texte sur une fenêtre en plein écran. (Niveau AAA)
- WCAG 1.4.10: Les utilisateurs doivent pouvoir redimensionner le texte sans être obligés de faire défiler à la fois horizontalement et verticalement pour lire ce contenu. (Niveau AA)
Systèmes de conception et fils de cohérence
En tant que personne travaillant sur le système de conception multimédia O’Reilly, tisser des fils de cohérence entre les composants de la marque, du style et de l’interface utilisateur est une priorité absolue. La cohérence d’un système à l’autre permet aux concepteurs et aux développeurs de créer d’excellentes expériences d’application pour l’utilisateur final. Cela dit, le fil le plus important qui relie tous les éléments d’une tapisserie de système de conception est les meilleures pratiques d’accessibilité établies — pour les couleurs, la typographie, les composants, les motifs.
Dans le cas de la définition des styles typographiques d’un système, des normes sont établies pour des choses comme la hiérarchie visuelle et le rythme de la typographie. Souvent, un concepteur commence les mises en page dans Sketch ou un autre programme basé sur la conception, et spécifie les valeurs de taille de police et de hauteur de ligne pour la typographie en pixels. Cette approche peut bien fonctionner à des fins de mise en page statique, mais il y a un problème. Une approche typographique basée sur les pixels ne fonctionnera pas comme une stratégie CSS, cependant, lorsque les navigateurs — et en particulier le zoom du navigateur — entreront dans l’image.
Le débat sur le zoom du navigateur
À ce stade du processus de développement du système de conception, un débat peut s’ensuivre. En fait, notre équipe a eu un débat très animé à ce sujet lors du redémarrage de notre système de conception — et j’ai remarqué que nos styles CSS de typographie utilisaient des valeurs de hauteur de ligne basées sur px telles que définies dans Sketch par notre concepteur.
Certains des arguments pour utiliser des pixels en CSS étaient: « Les navigateurs gèrent tous les zooms de police pour nous, nous n’avons donc pas à convertir notre typographie en unités relatives en CSS. Les utilisateurs ne prennent pas la peine d’ajuster les paramètres d’affichage de la police dans le navigateur, notre travail est fait ici! »<dépoussière les mains >Certaines des réfutations pour l’utilisation d’unités CSS relatives étaient: « Oui, les navigateurs gèrent le zoom de la page pour nous, mais il y a une différence entre la façon dont l’interface utilisateur apparaît lorsque la page est zoomée, selon que la taille du navigateur par défaut a également été ajustée. Les utilisateurs prennent la peine d’ajuster les paramètres d’affichage de la police dans le navigateur, nous devons donc en tenir compte dans nos déclarations CSS. »
Et c’est ainsi que les recherches ont commencé. Lorsque j’ai commencé à rechercher des recommandations sur l’utilisation ou non de pixels en CSS en général est une bonne idée, je trouverais des opinions contradictoires sur le sujet, telles que des articles comme celui-ci décrivant pourquoi vous devriez simplement utiliser des pixels ou arrêter d’utiliser des pixels en CSS. Articles sur le dimensionnement réactif dans les requêtes médias. Même un bon article sur l’accessibilité dans le redimensionnement du texte sur le comportement des navigateurs plus anciens.
Il n’y avait pas beaucoup de mention — ou de considération — que les utilisateurs fouillent vraiment dans les paramètres avancés du navigateur pour modifier leur taille de police par défaut. Heureusement, j’en ai rencontré une mention dans les documents MDN, un très bon article d’Evan Minto qui plonge dans les données de l’utilisateur, et une section de chaque page de mise en page sur les unités rudimentaires.
Ces trois derniers articles étaient particulièrement intéressants, mais même avec la quantité d’informations fournies, la seule chose qui manquait dans tout cela était un exemple côte à côte. En particulier, un exemple de ce à quoi ressemble un bloc de texte utilisant des valeurs de pixels par rapport à un bloc de texte utilisant des valeurs relatives ou sans unité dans un scénario de zoom de navigateur. Surtout si l’utilisateur modifie le paramètre de police par défaut sous le capot.
Qu’entendez-vous par paramètre de police par défaut, cependant?
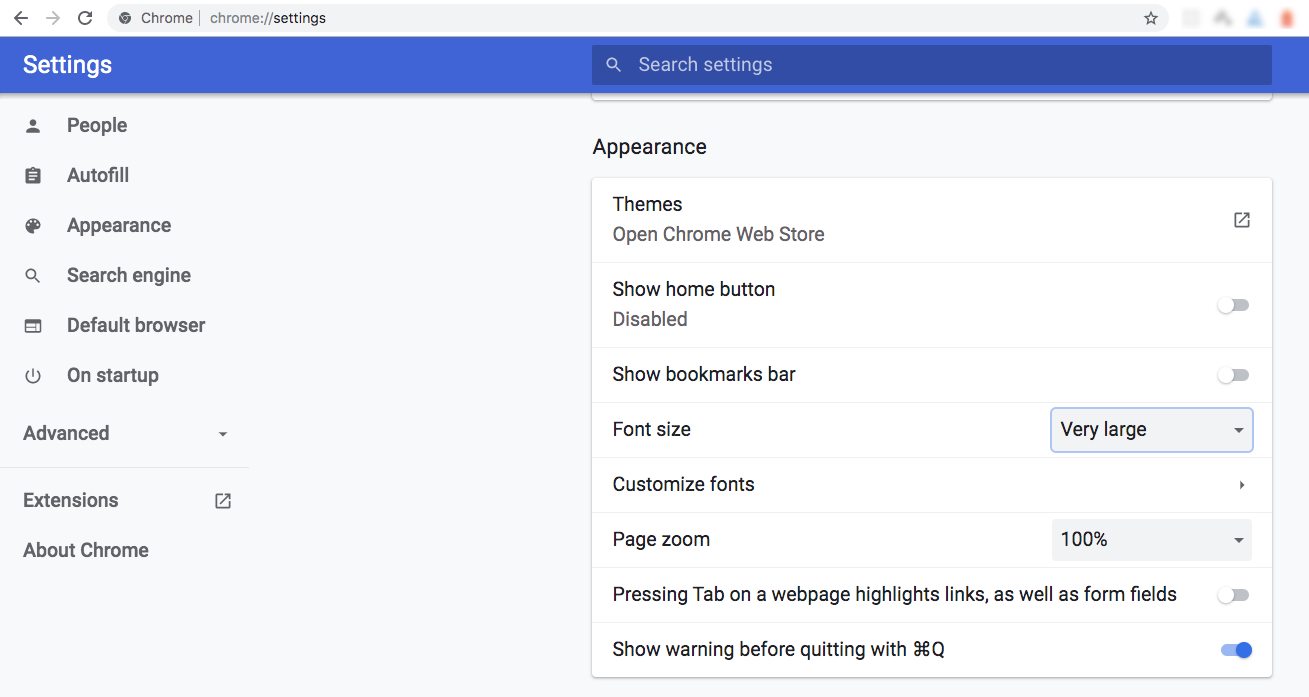
Vous connaissez peut-être le paramètre de zoom de page d’un navigateur, qui met à l’échelle proportionnellement tout le contenu de la page. Une caractéristique moins connue de la plupart des navigateurs, cependant, est la possibilité d’ajuster la taille de la police de votre choix. Cette fonction fonctionne indépendamment de la fonction de zoom de page. Par exemple, ce sont les options utilisées pour le menu déroulant taille de la police dans les paramètres d’apparence de Chrome – allant du très petit (9px) au très grand (24px) — avec la valeur par défaut recommandée de medium définie à 16px.
Si vous modifiez l’un de ces paramètres dans votre navigateur, idéalement, toutes vos polices augmenteront (ou diminueront) proportionnellement en fonction de la taille de ce paramètre de police. Idéalement, c’est-à-dire si vous utilisez des unités CSS relatives. Ce réglage de la taille de la police du navigateur n’aura aucun effet sur la typographie qui utilise des pixels pour la taille de la police et / ou la hauteur de la ligne. Cela nous amène à l’exemple si nécessaire.
La comparaison côte à côte
Examinons comment un bloc de texte apparaît dans le navigateur lorsqu’il est zoomé à 200% en utilisant différents paramètres de zoom de page et la taille de police par défaut.
Ce Codepen affiche trois conteneurs de texte avec un zoom de page de 100% et une taille de police par défaut du navigateur avec le paramètre medium recommandé (16px).
Voir le Stylo par resource11 sur CodePen.
light
La taille des polices et les valeurs de hauteur de ligne sont les mêmes, mais utilisent des unités de mesure différentes.
- Le conteneur de gauche utilise des pixels pour la taille de la police et la hauteur de la ligne.
- Le conteneur central utilise des REM pour la taille de la police et des pixels pour la hauteur de la ligne.
- Le conteneur de droite utilise des rems pour la taille de police et des valeurs sans unité pour la hauteur de ligne.
Si vous ajustez le réglage du zoom de la page à 200% et que vous conservez la taille de la police du navigateur au support par défaut (16), il n’y aura pas de différences perceptibles entre les conteneurs.


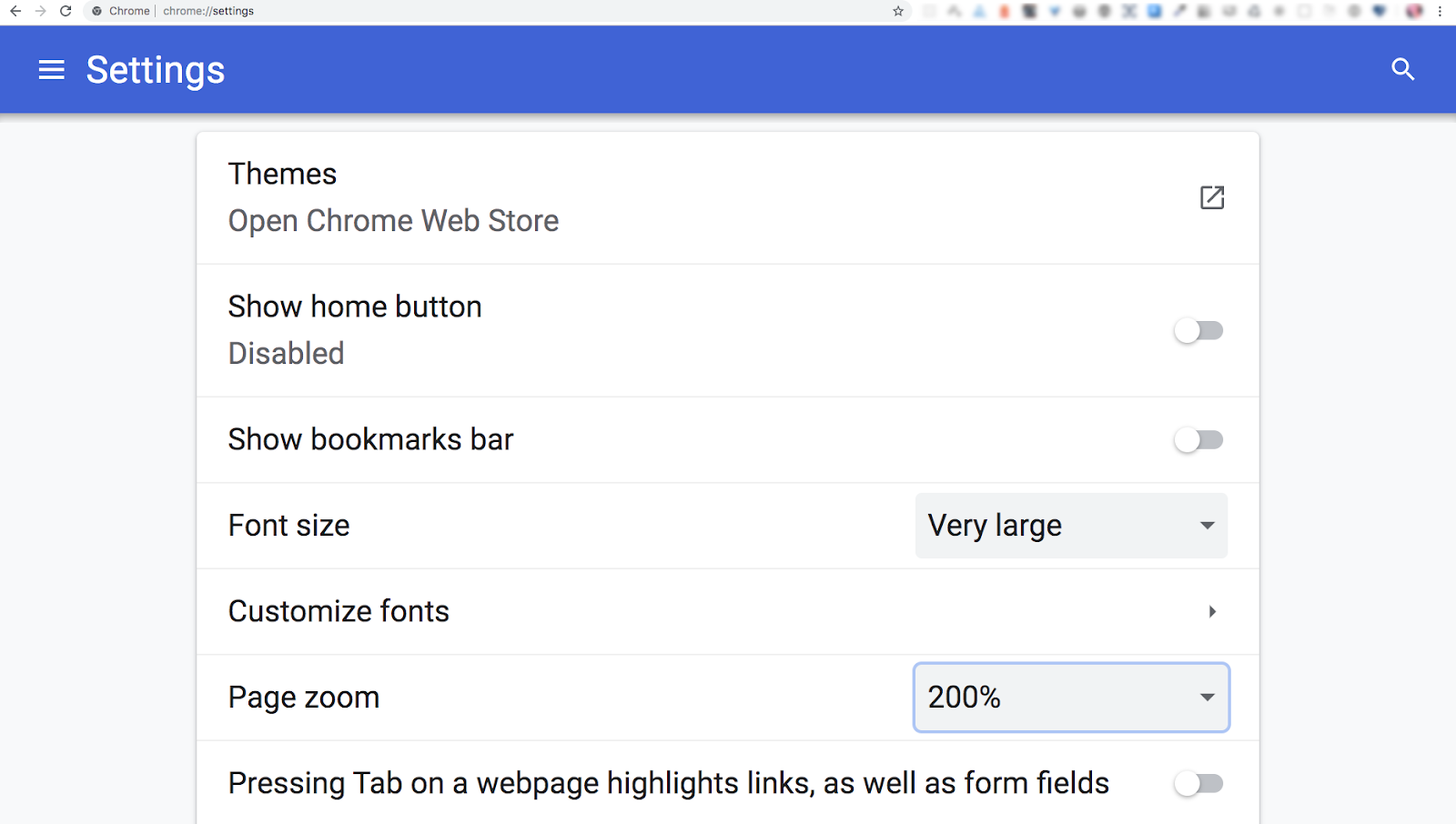
Les utilisateurs peuvent définir la taille de la police du navigateur sans toucher au zoom de la page, ajustons donc le réglage du zoom de la page à 100% et changez la taille de la police de votre navigateur en très grande pour voir si quelque chose change.


Remarquez comment le texte au milieu et à droite des exemples qui utilisent rems pour la taille de la police s’adapte à une échelle multiple de la taille de la police au niveau racine – qui est 1.5 fois la taille de la taille de police par défaut (16) – mais l’exemple de gauche reste le même, car la valeur de la police est toujours statique (en utilisant des pixels) plutôt que réactive (en utilisant des REM).
Bien que les exemples du milieu et de droite augmentent correctement la taille de la police, notez que l’espacement des lignes dans le bloc de texte de l’exemple du milieu semble très compressé.

Cet espacement de ligne compressé se produit parce que cet exemple central utilise une valeur de hauteur de ligne définie dans une valeur de longueur absolue (pixels) plutôt qu’une valeur relative. Cela dit, il est à noter de mentionner que la définition d’une valeur basée sur la longueur ou même sur un pourcentage pour la hauteur de ligne a un comportement d’héritage CSS médiocre et peut entraîner des résultats inattendus, comme cet espacement des lignes compressé dans l’exemple du milieu. Il est donc déconseillé d’utiliser une valeur basée sur la longueur ou même un pourcentage pour la hauteur de ligne, en particulier si vous utilisez des unités relatives pour le dimensionnement des polices.
Ce qui nous ramène un instant à l’exemple de gauche. Bien que l’exemple de gauche utilise également une valeur de hauteur de ligne basée sur la longueur en combinaison avec sa taille de police basée sur la longueur, notre objectif est de prendre en charge les utilisateurs qui doivent modifier la taille de police par défaut de leur navigateur. Choisir des valeurs basées sur la longueur pour la taille de la police et la hauteur de la ligne dans cet exemple de gauche peut résoudre le problème d’espacement des lignes compressé, mais ne résout pas le besoin de l’utilisateur d’afficher du texte en fonction du paramètre de taille de police de son navigateur personnel, donc l’utilisation de valeurs basées sur la longueur pour la hauteur de la ligne n’est pas une approche recommandée.

L’exemple de droite, cependant, s’affiche avec une quantité confortable d’espacement des lignes car il utilise une valeur relative plutôt qu’une valeur absolue pour la hauteur de ligne. De plus, cette valeur est sans unité plutôt que basée sur la longueur, ce qui est la meilleure pratique recommandée pour la hauteur de ligne. La valeur de hauteur de ligne sans unité est calculée en divisant la valeur de hauteur de ligne du conteneur en pixels par la taille de la police en pixels. Dans ce cas, notre taille de police initiale est de 16 pixels et la valeur de hauteur de ligne initiale est de 24 pixels, comme représenté dans l’exemple à gauche. Lorsque vous divisez la hauteur de la ligne par la taille de la police 24px / 16px, le résultat est 1,5, une valeur sans unité.

L’utilisation de cette valeur sans unité sur le bon exemple plutôt que d’utiliser une valeur basée sur la longueur permet à l’espacement des lignes du conteneur de s’adapter proportionnellement à la taille de la police basée sur rem, tout en évitant les problèmes d’héritage CSS. L’effet final est une expérience de lecture plus confortable pour les utilisateurs qui choisissent de zoomer sur la page et d’ajuster la taille de la police de leur navigateur par défaut à leurs préférences personnelles.
Rappelez-vous, cependant, nous sommes toujours à un réglage de zoom de page de 100% avec la taille de la police du navigateur définie sur très grande. Les utilisateurs peuvent également avoir besoin de régler le zoom de leur page plus haut à une taille de police de navigateur très grande. Par exemple, si l’utilisateur sélectionne une très grande taille de police de navigateur et règle le zoom de la page à 200%,

cette flexibilité supplémentaire peut créer une expérience de lecture encore plus confortable lors d’un zoom avant.

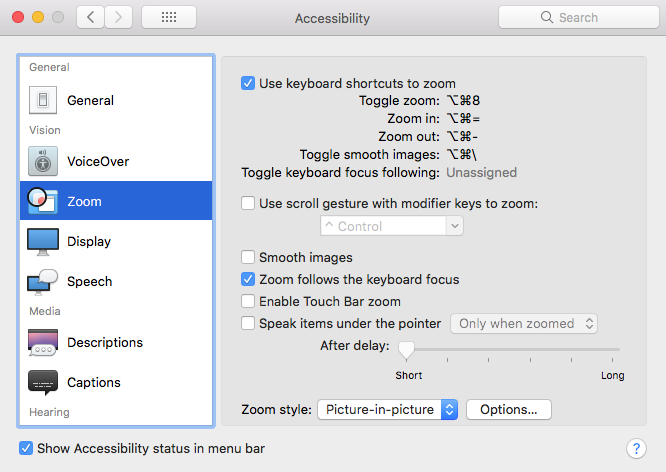
Si l’utilisateur utilise également l’un des paramètres d’accessibilité du système d’exploitation comme la fonction de zoom Image dans l’image de macOS,

l’utilisation d’unités CSS relatives plutôt que de s’appuyer uniquement sur des pixels complique vraiment l’expérience de lecture dans un scénario de basse vision.

Cette flexibilité supplémentaire redonne le contrôle de l’expérience à l’utilisateur où il appartient.
Outils de conversion de pixels
Si vous n’avez jamais converti de pixels en unités relatives en CSS auparavant, voici quelques bons outils pour vous aider à démarrer.
- Voici une excellente table de référence de conversion px en rem par Estelle Weyl.
- Si vous voulez une calculatrice en ligne, pxtoem est un outil solide.
- De plus, cette vidéo YouTube de Jen Simmons de l’éditeur de polices Mozilla Firefox est un excellent moyen d’apprendre et de jouer avec les unités relatives en CSS.
ConclusionRemember
N’oubliez pas que les utilisateurs changent vraiment leurs paramètres sous le capot, et nous devrions garder le contrôle des utilisateurs sur leur propre expérience de navigation. Si vous utilisez des unités CSS relatives pour vos styles de typographie, vous pouvez maintenir la fidélité de vos mises en page sans impacter négativement les besoins de vos utilisateurs.
Remerciements
Un grand merci à l’équipe d’accessibilité des Vingt—quatre – Scott O’Hara, Liz Davis et surtout Sarah Higley et Carie Fisher – pour leur expertise éditoriale!