en Este capítulo se da una introducción al Transportador, donde podrá aprender sobre el origen de este marco de pruebas y por qué usted tiene que elegir este, de trabajo y limitaciones de esta herramienta.
¿Qué es el transportador?
Protractor es un marco de pruebas de extremo a extremo de código abierto para aplicaciones Angulares y AngularJS. Fue construido por Google en la parte superior de WebDriver. También sirve como reemplazo para el marco de pruebas AngularJS E2E existente llamado «Corredor de escenario angular».
También funciona como un integrador de soluciones que combina tecnologías poderosas como NodeJS, Selenio, Jasmine, WebDriver, Pepino, Mocha, etc. Junto con las pruebas de la aplicación AngularJS, también escribe pruebas de regresión automatizadas para aplicaciones web normales. Nos permite probar nuestra aplicación como un usuario real porque ejecuta la prueba utilizando un navegador real.
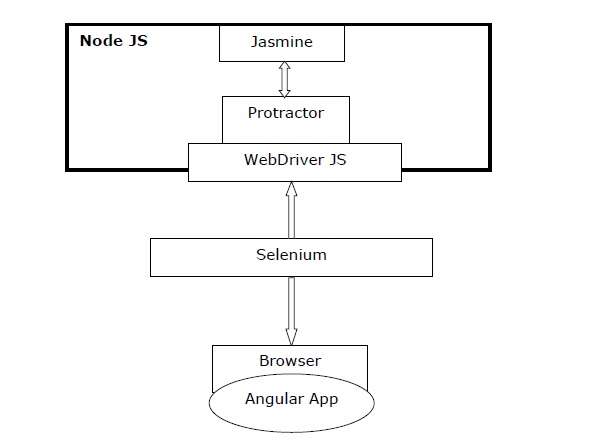
El siguiente diagrama dará una breve descripción general de Transportador −

Observe que en el diagrama anterior, tenemos −
-
Transportador − Como se discutió anteriormente, es un contenedor sobre WebDriver JS especialmente diseñado para aplicaciones angulares.
-
Jasmine-Es básicamente un marco de desarrollo basado en el comportamiento para probar el código JavaScript. Podemos escribir las pruebas fácilmente con Jasmine.
-
WebDriver JS – Es una implementación de enlaces JS de nodo para selenium 2.0 / WebDriver.
-
Selenium – Simplemente automatiza el navegador.
Origin
Como se dijo anteriormente, Protractor es un reemplazo para el marco de pruebas AngularJS E2E existente llamado «Corredor de escenario angular». Básicamente, el origen del Transportador comienza con el fin del corredor de escenarios. Una pregunta que surge aquí es ¿por qué necesitamos construir un transportador? Para entender esto, primero debemos verificar su predecesor, Scenario Runner.
Creación de Transportador
Julie Ralph, la principal colaboradora del desarrollo de Transportador, tuvo la siguiente experiencia con Angular Scenario Runner en otro proyecto dentro de Google. Esto se convirtió en la motivación para construir el Transportador, especialmente para llenar los vacíos −
«Intentamos usar Scenario Runner y descubrimos que realmente no podía hacer las cosas que necesitábamos probar. Necesitábamos probar cosas como iniciar sesión. Su página de inicio de sesión no es una página angular, y el Scenario Runner no pudo lidiar con eso. Y no podía lidiar con cosas como ventanas emergentes y múltiples ventanas, navegar por el historial del navegador, cosas así.»
La mayor ventaja para el Transportador fue la madurez del proyecto de Selenio y concluye sus métodos para que pueda usarse fácilmente para proyectos angulares. El diseño de Protractor está construido de tal manera que prueba todas las capas, como la interfaz de usuario web, los servicios de backend, la capa de persistencia, etc. de una aplicación.
¿Por qué transportador?
Como sabemos, casi todas las aplicaciones están utilizando JavaScript para el desarrollo. La tarea de los probadores se vuelve difícil cuando JavaScript aumenta de tamaño y se vuelve compleja para las aplicaciones debido al creciente número de aplicaciones en sí. La mayoría de las veces se hace muy difícil capturar los elementos web en aplicaciones AngularJS, usa sintaxis HTML extendida para expresar componentes de aplicaciones web, utilizando JUnit o Selenium WebDriver.
La pregunta aquí es por qué Selenium Web Driver no es capaz de encontrar elementos web AngularJS? La razón es porque las aplicaciones AngularJS tienen algunos atributos HTML extendidos como ng-repeater, ng-controller y ng-model, etc. que no están incluidos en los localizadores de selenio.
Aquí, la importancia de Protractor surge porque Protractor en la parte superior de Selenium puede manejar y controlar esos elementos HTML extendidos en aplicaciones web AngularJS. Es por eso que podemos decir que la mayoría de los frameworks se centran en la realización de pruebas unitarias para aplicaciones AngularJS, Transportador utilizado para hacer pruebas de la funcionalidad real de una aplicación.
Funcionamiento de Protractor
Protractor, el marco de pruebas, funciona en conjunto con Selenium para proporcionar una infraestructura de pruebas automatizada para simular la interacción de un usuario con una aplicación AngularJS que se ejecuta en un navegador o dispositivo móvil.
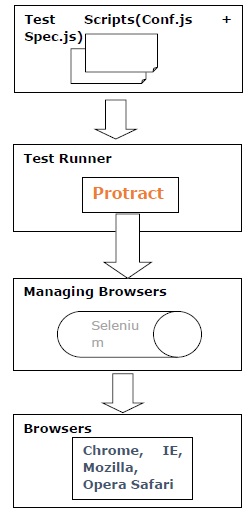
El funcionamiento del transportador se puede entender con la ayuda de los siguientes pasos −
-
Paso 1 − En el primer paso, necesitamos escribir las pruebas. Se puede hacer con la ayuda de Jazmín, Moca o pepino.
-
Paso 2-Ahora, necesitamos ejecutar la prueba que se puede hacer con la ayuda de Transportador. También se llama corredor de prueba.
-
Paso 3: En este paso, Selenium server ayudará a administrar los navegadores.
-
Paso 4-Por fin, las API del navegador se invocan con la ayuda de Selenium WebDriver.

Ventajas
open source end-to-end framework de prueba ofrece las siguientes ventajas:
-
Una herramienta de código abierto, Transportador es muy fácil de instalar y configurar.
-
Funciona bien con Jasmine framework para crear la prueba.
-
Admite el desarrollo impulsado por pruebas (TDD).
-
Contiene esperas automáticas, lo que significa que no necesitamos agregar explícitamente waits y sleeps a nuestra prueba.
-
Ofrece todas las ventajas de Selenium WebDriver.
-
Admite pruebas paralelas a través de múltiples navegadores.
-
Proporciona el beneficio de auto-sincronización.
-
Tiene una excelente velocidad de prueba.
Limitaciones
Este marco de pruebas de extremo a extremo de código abierto posee las siguientes limitaciones:
-
No descubre verticales en la automatización del navegador porque es un contenedor para WebDriver JS.
-
El conocimiento de JavaScript es esencial para el usuario, ya que solo está disponible para JavaScript.
-
Solo proporciona pruebas de interfaz de usuario porque es una herramienta de prueba impulsada por la interfaz de usuario.