Como fundador, el tiempo es su recurso más valioso. Mientras que una simple búsqueda en línea le llevará a una gran cantidad de pautas y consejos para crear un diseño perfecto, filtrando el contenido útil del ruido es una tarea difícil. Después de experimentar esto de primera mano, hemos creado una guía completa de diseño de aplicaciones móviles que servirá como el único modelo que necesita en su búsqueda de crear una aplicación knockout.
Tabla de contenidos
- Paso 1: La importancia de las pruebas de usuario
- Paso 2: El diseño de aplicaciones no es una misión en solitario
- Paso 3: Estar al tanto de las últimas tendencias de diseño y desarrollo de aplicaciones
- Paso 4: Diseñar teniendo en cuenta al usuario
- Paso 5: Comprender la ciencia y aplicarla
- Paso 6: Perfeccionar la experiencia en la aplicación
- Paso 7: A prueba de futuro tu diseño
Paso 1: La importancia de las pruebas de usuario en el proceso de diseño de su aplicación

No hay forma de que podamos enumerar todos los pasos del proceso de diseño de aplicaciones móviles sin mencionar las pruebas de usuario. Las pruebas de usuario se encuentran en el corazón del proceso de diseño de la aplicación. Simplemente no podemos enfatizar este punto lo suficiente. Durante las pruebas de usuario, se entrega un prototipo de la aplicación a usuarios reales para que lo prueben. Sus comentarios y puntos débiles se anotan y, en base a eso, se realiza la siguiente iteración del prototipo. Es una forma rápida y barata de probar el diseño y la funcionalidad de la aplicación para que los diseñadores y desarrolladores puedan mejorarlos aún más.
Como fundador, descubrí de la manera difícil lo importante que es hacer pruebas de usuario adecuadas desde el principio. Tuvimos esta idea para una aplicación de reserva que conecta a las personas con el peluquero más cercano y les permite hacer citas. Nos lanzamos directamente al diseño de la aplicación, perfeccionando el diseño, sin permitir que usuarios reales probaran los elementos de la interfaz de usuario. Después de meses de trabajo, se lanzó la aplicación. Todas nuestras suposiciones con respecto a las necesidades del usuario se hicieron añicos. La gente era escéptica sobre la propuesta de valor.
Ante esta situación, iniciamos un proceso de investigación exhaustivo. Realizamos encuestas y entrevistas a los usuarios. Pedimos a la gente que probara el servicio y registramos sus comentarios. El análisis de los resultados nos llevó a la siguiente conclusión:
- La mayoría de las personas ya tienen un peluquero de confianza. No les gusta experimentar con nuevos individuos.
- En este caso, una aplicación solo agregaba una molestia adicional en un proceso ya simple.
- Los usuarios preferían reservar una cita con su peluquero a través de una llamada telefónica, un mensaje de texto o WhatsApp en lugar de hacerlo a través de la aplicación.
- Incluso si un usuario encontraba un nuevo peluquero a través de la aplicación, ya no era necesario que usara la aplicación.
- Los usuarios simplemente no pagarán por este servicio, especialmente cuando no haya forma de evitar la elusión.
Es fácil ver ahora que no había un ajuste real al mercado de productos en mi caso. Antes de empezar con todo el proceso de diseño de la aplicación, lo que debería haber hecho era centrarme en la creación rápida de prototipos. Crear un prototipo rápido basado en nuestras directrices probadas de diseño de interfaz de usuario de aplicaciones móviles y probarlo, luego, reiterarlo rápidamente en función de los comentarios de los usuarios. Después de varias iteraciones, habría tenido suficientes datos para tomar una decisión informada y, por lo tanto, ahorrar tiempo, esfuerzo y costos de desarrollo de aplicaciones.
Es vital seguir este proceso al crear o crear una aplicación. Esto garantiza que su valioso tiempo y recursos no se desperdicien.

Paso 2: El diseño de aplicaciones no es una misión en solitario
Las aplicaciones móviles exitosas son el resultado de los esfuerzos combinados de un equipo multidisciplinario. El equipo ideal consta de recursos relacionados con la investigación, el diseño gráfico, la interfaz de usuario (UI), la experiencia de usuario (UX), el desarrollo y el marketing. Los fundadores a menudo se sienten tentados a comenzar a diseñar la aplicación por sí mismos. Esta es casi una receta infalible para el desastre.

En el caso de mi aplicación de reserva de peluqueros basada en ubicación ‘HereCut’ (parecía un nombre genial en ese momento), nos enfrentamos a un escenario similar. Al tener un poco de experiencia en diseño y desarrollo, decidí no desperdiciar recursos valiosos en la contratación de personas altamente calificadas para el diseño móvil. Como la mayoría de los fundadores, fui muy estricto con el dinero y esta parecía la mejor manera de iniciar mi camino hacia una aplicación increíble. Desearía haber leído una guía completa como esta en ese momento.
Después de perder un par de meses tratando de equilibrar el flujo de trabajo de mi startup, aprendí una lección muy valiosa. Mi enfoque de trabajar simultáneamente en el diseño, así como escribir el código, había resultado en una especie de punto muerto. No se estaba haciendo ningún progreso sustancial en la aplicación. Aquí es cuando empecé a darme cuenta de mi error. Mientras administraba las operaciones diarias de mi startup y afrontaba desafíos nuevos e inesperados todos los días, no había forma de encontrar el tiempo para entrar en la «zona» de programar o diseñar la aplicación. Descuidar por completo mis deberes como fundador y centrarme en el código o el diseño tampoco fue una decisión sabia.

Guiado por mis mentores, vi que no contratar buenos recursos para diseñar la aplicación en realidad me costaba en lugar de ahorrarme dinero. Nos estábamos quedando sin tiempo y ni siquiera teníamos un MVP (Producto Mínimo Viable) para mostrar. Si quería tener éxito, tenía que tragarme la píldora.
Los fundadores tienen mucho en sus platos y diseñar la aplicación por sí mismos mientras gestionan todos los demás aspectos de un negocio es casi imposible. Confía en mí cuando digo esto, ahórrate todos los problemas y consigue un profesional que te ayude en esta misión.
El mejor enfoque para un fundador es contratar a un equipo capacitado. El equipo ideal debería tener al menos un diseñador de UI/UX, un desarrollador de backend y un recurso de marketing. Este equipo le permitirá ponerse en marcha y crear una versión inicial de la aplicación tener mínimo funcionalidad (también llamado MVP).
En las secciones siguientes, echamos un vistazo al intrincado proceso de diseño de aplicaciones que implica una planificación y ejecución cuidadosas.
Paso 3: Esté al tanto de las últimas tendencias de diseño y desarrollo de aplicaciones
No hay manera de detener el rápido progreso de la tecnología. A veces es difícil comprender y mantenerse al día con los últimos acontecimientos. Con una competencia tan feroz en el mercado de aplicaciones, llega un gran desafío para los creadores de aplicaciones. No estar al día con las tendencias puede costarle caro. Los usuarios tienen muchas opciones para elegir y solo elegirán la solución más reciente y eficiente para su problema.
5G ya no es una cosa del futuro. El despliegue ya ha comenzado. Según un estudio realizado por GSMA, para el año 2025, alrededor de 4 mil millones de dispositivos se ejecutarán en la red 5G. Esto representa más del 15% del total mundial. El advenimiento del 5G es un cambio total para las aplicaciones móviles. Con velocidades increíblemente rápidas y una latencia extremadamente baja, surgirán aplicaciones de Realidad Aumentada (Realidad Aumentada) y Realidad Virtual (Realidad Virtual) mucho más eficientes. También será posible atender casos de uso que son imposibles en la infraestructura LTE 4G existente.

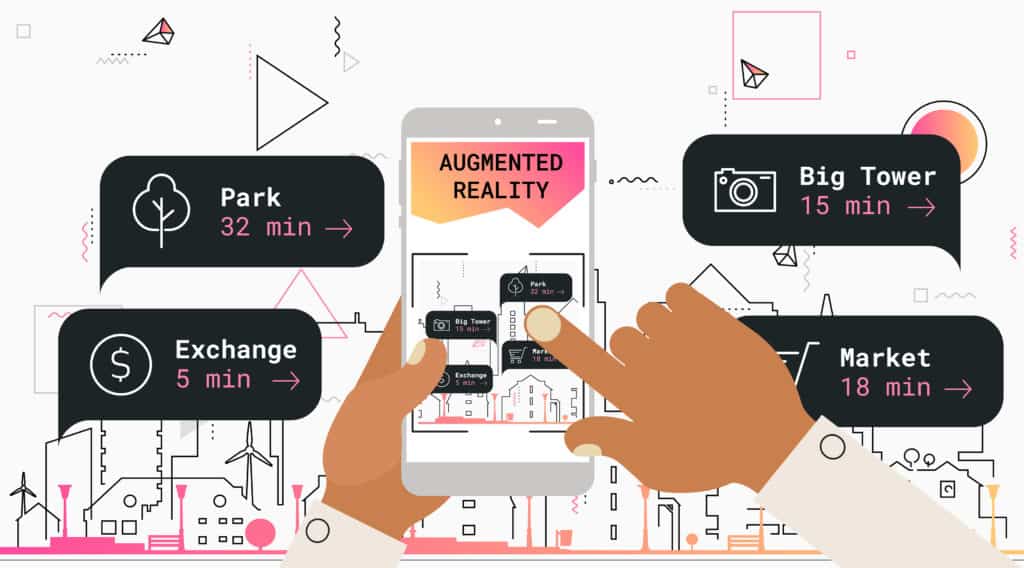
La realidad aumentada es sin duda una tecnología que los desarrolladores de aplicaciones pueden admirar. A diferencia de la Realidad Virtual, no necesita hardware especializado como auriculares VR. Los móviles existentes tienen un hardware muy potente y un software complementario para hacer que esta tecnología funcione. Con la ayuda de las cámaras de detección de profundidad de los últimos dispositivos móviles, la realidad aumentada hace que el entorno sea más interactivo al integrar objetos virtuales en su entorno. ARKit de Apple y ARCore para Android permiten a los desarrolladores crear aplicaciones de Realidad Aumentada más robustas. Si bien los juegos para móviles (como Pokemon Go) son lo primero que se te ocurre cuando piensas en realidad aumentada, solo imagina las posibilidades que tiene en otros campos. Desde aplicaciones de compras interactivas hasta servicios de citas de realidad aumentada, aplicaciones de turismo, aplicaciones de paisajismo, dibujo y colaboración, deportes, marketing, atención médica, educación, comunicación/teleconferencias y aplicaciones de visualización de datos, el impacto de la realidad aumentada es infinito.
Con los creadores de aplicaciones tratando constantemente de encontrar formas de proporcionar la mejor experiencia y valor al cliente, el aprendizaje automático (ML) puede ser la respuesta.
Innovaciones como 5G, AR y ML abren una nueva avenida de posibilidades para nuevas y emocionantes aplicaciones móviles. Con la implementación correcta de estas últimas tecnologías, su aplicación puede convertirse en la próxima gran cosa.
Estas tecnologías revolucionarias ofrecen un nuevo conjunto de desafíos para los diseñadores. Necesitan adaptarse rápidamente y aceptar los tiempos cambiantes. El diseño para aplicaciones de IA, ML y AR es diferente del diseño de aplicaciones tradicional. Por ejemplo, considere los asistentes virtuales con inteligencia artificial (como Siri y Alexa). Utilizan una interfaz de voz más natural en lugar de diseños visuales para interactuar con el usuario.
No pasa mucho tiempo antes de que las aplicaciones de realidad aumentada para dispositivos portátiles (como gafas inteligentes o lentes inteligentes) se conviertan en una visión común. Ahora el diseño no se limitará a una pantalla móvil. Los diseñadores deben mantenerse a la vanguardia y crear una interfaz fácil de usar para dichos dispositivos.

Con aplicaciones holográficas y de realidad aumentada impulsadas por gestos, los diseñadores deben considerar cómo crear gestos que sean culturalmente aceptables para una audiencia mundial. Otro desafío considerable relacionado con la usabilidad es diseñar de tal manera que el cerebro acepte y procese fácilmente los objetos de esta nueva realidad.
Nuevos patrones de diseño están evolucionando para adaptarse a estas tecnologías. Los diseñadores deben ser capaces de hacer que los elementos aparezcan de una manera más natural para que el usuario se sienta más a gusto con esta nueva realidad. Para crear el diseño óptimo para aplicaciones de IA, ML y AR, los diseñadores deben comprender cómo funcionan estas tecnologías y ser un poco creativos. Dado que es un área relativamente nueva, hay mucho espacio para la innovación en el diseño.
Integrarse con otras aplicaciones y servicios
Diseñar con un enfoque flexible en mente y permitir que la aplicación aproveche las integraciones es una característica extremadamente útil para el usuario. En estos días, muchas startups y empresas ya están utilizando una gran cantidad de herramientas de comunicación y productividad como Slack, Trello y Asana. Dar a los usuarios la capacidad de sincronizar e integrar estos servicios puede ayudar a proporcionar el máximo valor al usuario y hacer que su aplicación sea más fácil de usar.
Para diferentes tipos de dispositivos
Apple lanzó su nueva línea de iPhone que incluye el iPhone 11, 11 Pro y 11 Pro Max no hace mucho tiempo. El software también recibió una actualización ordenada en forma de iOS 13, con iOS 14 programado para salir en el otoño. Un diseño adaptado a la pantalla más nítida y nítida de estos nuevos dispositivos destacará mucho más. Por ejemplo, una aplicación de mHealth puede hacer uso de la nueva y más potente cámara frontal junto con el último chip biónico A13 alimentado por red neuronal para hacer un rastreador de síntomas más preciso.
Hay noticias sobre una aplicación que utiliza una imagen de la punta de su dedo para detectar la diabetes. Utiliza la cámara del teléfono y la linterna para identificar el flujo sanguíneo deficiente. Si esto es posible, imagine lo que puede hacer aprovechando toda la potencia de los dispositivos más recientes.

Diseñar para dispositivos Apple y Android requiere un profundo conocimiento de los sistemas operativos iOS y Android. Las Pautas de Interfaz Humana de Apple y las Pautas de Diseño de Materiales de Google pueden servir como excelentes iniciadores. Por ejemplo, al diseñar su aplicación para iOS, debe usar una barra de pestañas para la navegación en lugar de un cajón de navegación para la versión de Android de la misma aplicación.
Apple utiliza tamaños como 1x, 2x y 3x para sus dispositivos. Para Android, los diseñadores tienen que hacer que sus diseños sean compatibles con 6 tamaños de pantalla diferentes. El LDPI que se encuentra en el extremo inferior del espectro mide 120 dpi, seguido por MDPI, HDPI, XHDPI, XXHDPI y XXXHDPI.
Con nuevos tamaños de pantalla, relaciones de aspecto más altas (18:9), pantalla sin bisel y diseño de muesca, los diseñadores de aplicaciones deben estar constantemente atentos a cómo funcionará su diseño propuesto en los dispositivos más recientes.
Ante esta afluencia constante de nuevos dispositivos, los diseñadores deben mantener sus diseños receptivos. Deben probar y optimizar sus diseños para cada dispositivo. Un diseño simple que ofrezca la información correcta es fundamental. Conozca a su público e itere el diseño de la interfaz de usuario en función de la demografía. También preste atención al análisis en la aplicación para cualquier punto de frustración para los usuarios y resuélvalo.
Paso 4: Diseñe teniendo en cuenta al usuario

Al diseñar su aplicación, no caiga en la trampa de agregar más y más funciones. Poner al usuario en primer lugar es un gran enfoque para crear una aplicación utilizable y esto varía drásticamente si está construyendo un chatbot, desarrollando una aplicación de mercado o desarrollando una aplicación de comercio e inversión. Cuando consideras al usuario final, empiezas a darte cuenta de que una aplicación debe ser práctica y fácil de usar. Comience por hacerse preguntas como, ¿Quién es mi usuario? ¿Cuáles son sus problemas y cómo puedo resolverlos? Ahora, alinéalos con los objetivos de negocio de tu aplicación. Una vez que tenga algo, pruébelo con el usuario y evalúe.
Killed by Google ofrece una interesante lista de aplicaciones y servicios de Google que se han descontinuado ahora. En esta lista, encontrará una aplicación llamada Bump. Era básicamente una aplicación para iOS y Android que permitía a los usuarios transferir contactos, imágenes y datos a través de Internet a otros dispositivos. Los usuarios hicieron esto chocando físicamente sus teléfonos. Cuando los teléfonos se golpearon, apareció una pantalla en cada dispositivo para confirmar y seleccionar archivos. Mientras que en 2011, transferir datos a otros dispositivos era una gran necesidad para los usuarios y esta aplicación ofrecía una buena solución, los tiempos han cambiado.
En palabras del CEO de Bump Technologies, David Lieb, «La próxima generación de aplicaciones móviles resolverá los problemas de una manera que el usuario, el cliente, ni siquiera tenga que pensar en ello.»Continúa diciendo, «El móvil permitirá que todas estas aplicaciones se volteen, y en lugar de decirle a la aplicación lo que quiero que haga, la aplicación me sugerirá, Oye, es posible que quieras irte a tu reunión al final de la franja porque hay mucho tráfico.»
Estar al tanto de las últimas tendencias de la industria también ayuda con el proceso de crear algo que ofrezca el máximo valor al usuario. Ahora que lo pienso, una tendencia está presente debido a la amplia aceptación de los usuarios después de todo.

Hoy en día, los usuarios prefieren las aplicaciones para realizar las acciones requeridas en segundo plano en lugar de esforzarse haciendo clic en botones o pasando por un flujo tedioso. En este caso, un usuario no quiere hacer que su teléfono transfiera información a otros dispositivos, simplemente «sucede».
El objetivo principal del diseño centrado en el usuario es reducir el esfuerzo del usuario. Tu app debería minimizar la necesidad de escribir. Registrarse es un importante punto de entrega para los usuarios. Simplemente ofrezca alguna funcionalidad al usuario sin hacer cumplir el registro. El modelo freemium ha hecho maravillas para los desarrolladores de aplicaciones solo por esta razón.
Su aplicación debe tener los requisitos de permiso mínimos posibles y para hacer las cosas más convenientes para el usuario, simplemente rellene automáticamente su correo electrónico desde la tienda de aplicaciones (si es necesario).
Accesibilidad de la aplicación
Hacer que tu aplicación sea accesible a un público más amplio es una necesidad. Debes considerar a las personas con discapacidades al crear tu diseño. Algo tan simple como agregar un título a un video puede aumentar la interacción con el video hasta en un 500%.

Según las estadísticas, alrededor del 15% de la población mundial vive con alguna forma de discapacidad. W3C o World Wide Web Consortium es una comunidad internacional que desarrolla estándares web. Sus Pautas de Accesibilidad al Contenido Web (WCAG 2.0) establece directrices de accesibilidad y mejores prácticas para el contenido en línea. Este documento muestra cómo se aplican estas reglas a la accesibilidad móvil.
Apple ha estado constantemente tratando de presionar a los desarrolladores de aplicaciones para que sus aplicaciones sean más accesibles para todo tipo de audiencias. El texto dinámico es una de las prácticas sugeridas en esta dirección.
Ahora que eres consciente de la importancia de la accesibilidad de las aplicaciones y de un enfoque del diseño orientado al usuario, aplica este conocimiento para perfeccionar tu diseño. Tu aplicación debe adaptarse a las necesidades del usuario. Haga que sea lo más fácil de usar posible probando el diseño con usuarios reales y mejorándolo en función de los comentarios.
Paso 5: Comprender la ciencia y aplicarla
El diseño de la aplicación ha evolucionado a un ritmo muy rápido. Nos gusta recordar constantemente a nuestros lectores que un gran diseño de aplicación agrega algo de valor para el usuario. Es un diseño pensado para el crecimiento y se basa en más que en exuberantes colores y animaciones. Sumergirse en la ciencia real y comprender cómo puede mejorar su diseño es extremadamente crucial.
Dime más
Este paso ofrece una gran visión de la ciencia del diseño de aplicaciones y cómo se usa para producir resultados espectaculares. Por cierto, espero que haya notado que los pasos de diseño de aplicaciones que describimos en nuestra guía de diseño de aplicaciones móviles están numerados solo por conveniencia y no ordenados por importancia.
Importancia de los principios de experiencia de usuario
Como fundador, el diseño de experiencia de usuario (UX) no es algo que puedas evitar. Don Norman acuñó el término UX a principios de la década de 1990. Se han realizado tantas investigaciones en esta área que a veces es difícil mantenerse al día. Incluso puedes hacer un título completo especializado en Diseño de Experiencia de Usuario. Aquí le presentamos tres principios que debe conocer que forman el núcleo del diseño de experiencia de usuario.

La ley de Hick
Cuantas más opciones le des a un usuario, más tiempo se consumirá en tomar esa decisión.
Ley de Parkinson
Esta ley establece ,» Si esperas hasta el último minuto, solo toma un minuto para hacerlo» o en otras palabras, «Cuanto más tiempo le des a una tarea, más tiempo toma». En el contexto del diseño de aplicaciones, sepa que los usuarios no tienen mucho tiempo para completar una tarea. Debe asegurarse de que las instrucciones y acciones de la aplicación sean significativas y rápidas. Este principio se aplica fácilmente a la experiencia de registro o incorporación de una aplicación.
Principio de BESO (Manténgalo Simple, Estúpido)
Se debe evitar la complejidad y las características innecesarias. Su aplicación funcionará mejor si se mantiene simple y se mantiene fiel a su función principal.
Por ejemplo, considere nuestra aplicación de atención médica ‘TYGON Lyte’. Si bien ofrece tres características principales, a saber, terapia, detección y desinfección, nuestro equipo de experiencia de usuario identificó la terapia de luz como la propuesta de valor central. Sobre la base de esta visión, se creó un diseño práctico y simple de la página de inicio que se centró estrictamente en la terapia de luz.
Si desea obtener más información sobre la experiencia de usuario, puede consultar este sitio bastante práctico, Leyes de la experiencia de usuario.
Marca consistente
Este punto es bastante obvio. Lo mencionamos con el único propósito de resaltar lo fundamental que es mantener los diseños de la aplicación consistentes con su contraparte web. Los iconos, gráficos, tipografía e incluso los detalles más minuciosos deben estar perfectamente alineados entre sí.
Teoría del color
Para entender la psicología del color, debe echar un vistazo a la rueda de colores. Se puede dividir en dos mitades distintas. Los colores cálidos son como el amarillo, el naranja y el rojo. Los colores azules, verdes y similares se llaman colores fríos.

Los colores complementarios se encuentran en los lados opuestos de la rueda, por ejemplo, el azul es lo opuesto al naranja. Debes haber notado que muchas aplicaciones y logotipos populares hacen uso de estas combinaciones de colores opuestos, ya que ayudan a que las cosas se destaquen.
Anteriormente discutimos la importancia de la accesibilidad, teniéndolo en cuenta, evita usar demasiadas combinaciones de colores verdes y rojos, ya que es el par que más comúnmente se informa que causa problemas para las personas daltónicas. Dato interesante, Facebook es azul porque Mark Zuckerberg es daltónico verde-rojo y ve el azul mejor.

También hay una guía de marketing completa sobre la respuesta emocional que desencadenan ciertos colores. El amarillo se asocia con ser joven y optimista. Se puede usar para atraer la atención de un usuario ocasional para comprar algo. El azul está asociado con la confianza y la seguridad. Los bancos, así como las diferentes aplicaciones de negocios, a menudo usan el azul por esta misma razón. También es adecuado para diseñar y desarrollar aplicaciones de atención médica. Del mismo modo, el verde se asocia principalmente con aplicaciones de finanzas y bienestar. Es conocido por ser un color relajante para los ojos. Las aplicaciones relacionadas con productos o servicios de lujo a menudo usan negro debido a su naturaleza elegante y poderosa.

La teoría del color sugiere que el contenido importante debe estar en alto contraste. Si bien esto lo hace más distinguible, exagerar en toda la aplicación puede causar tensión para el usuario. Por otro lado, las técnicas de bajo contraste son las favoritas de los diseñadores, ya que crean diseños hermosos. Trate de encontrar una mezcla dulce entre legibilidad (alto contraste) y atractivo (bajo contraste).
No se puede negar lo importante que es el uso adecuado del color. Manteniéndose fiel a su visión de descubrir y expandir el conocimiento para el beneficio de la humanidad, la NASA ha realizado bastante investigación sobre el tema del uso del color. Incluso ofrecen recursos en línea gratuitos para que el público se beneficie de su investigación.
Centrarse en el color de un botón puede parecer trivial para algunos. De hecho, se ha demostrado que las pruebas de usuario y el perfeccionamiento del color de un botón de llamada a la acción resultan en un aumento considerable de las conversiones.
Minimizar la carga cognitiva
Los principios de la psicología cognitiva han encontrado un lugar en el proceso de diseño. Reducir la carga cognitiva, es decir, la cantidad de esfuerzo requerido para completar una tarea, puede hacer maravillas para hacer que la aplicación sea algo que los usuarios adoren.

La carga cognitiva intrínseca es la energía necesaria para absorber nueva información y, al mismo tiempo, saber qué tarea realizar. Por ejemplo, se deben dar instrucciones claras y breves al usuario. El CTA (llamada a la acción) debe estar en la misma página y el usuario no debe tener que navegar entre pantallas para tomar la decisión.
La carga cognitiva extraña debe reducirse en el diseño. Esto es cualquier cosa que no esté relacionada con la tarea en cuestión y que consuma recursos mentales. Generalmente, es el resultado de un mal diseño, como fuentes fuera de lugar, sobrecarga de contenido o uso de colores inapropiados.
Para reducir la carga cognitiva, evitar el desorden visual y simplificar el diseño. El cerebro humano acepta rápidamente diseños y patrones que ya conoce. Esta es la razón por la que en la mayoría de las aplicaciones, vemos casi el mismo patrón para las funciones de uso común, como registrarse.
Paso 6: Perfeccionar la experiencia en la aplicación
Diseñar para un estado vacío
La primera interacción con la aplicación debe hacer que los usuarios se sientan cómodos y ofrecerles una idea de lo que está por venir. Aquí es donde entra en juego una experiencia de embarque cuidadosamente diseñada.

Los diseñadores se centrarán mucho en el diseño lleno o poblado de la aplicación y, a menudo, descuidarán el diseño inicial desnudo de la aplicación que encuentre el nuevo usuario. Hay varias maneras de hacer que este estado vacío sea más significativo. Una visita guiada de la aplicación puede ser un lugar maravilloso para comenzar para el usuario. En algunos otros casos, ofrecer una entrada de muestra editable (como en un elemento ficticio en una aplicación de comercio electrónico) puede resultar bastante útil para el usuario.
Anteriormente aprendimos sobre el principio de la carga cognitiva intrínseca. Teniendo en cuenta este principio, la nota de bienvenida ofrecida al usuario debe ser corta y ofrecer una llamada a la acción bien ubicada.
Navegación con una sola mano o diseño amigable para el pulgar
Pase algún tiempo considerando la navegación con una sola mano a medida que avanza por los pasos del proceso de diseño de aplicaciones móviles. Coloque los elementos accionables en las zonas de la pantalla donde el pulgar pueda alcanzar de forma natural. Los objetivos de toque deben tener un tamaño lo suficientemente grande como para permitir un toque fácil. No coloque diferentes blancos de grifo muy cerca uno del otro.
Utilice siempre el espaciado adecuado. Idealmente, el tamaño preferido para un área de grifo es de entre 7 y 10 mm. La parte superior de la pantalla es un área de difícil acceso y, en el caso de pantallas más grandes, requiere un cambio de agarre. Coloque acciones destructivas como la eliminación en lugares de difícil acceso para mitigar el peligro de usarlo accidentalmente.
Navegación adecuada y jerarquía visual
Un buen diseño garantiza que navegar por la aplicación sea lo menos doloroso posible. Los usuarios tienen una tendencia natural a recordar el primer y el último elemento de una serie. Este fenómeno se denomina Efecto de Posición en Serie. Según la investigación, la capacidad de recuperación se ve afectada por la posición de un elemento en una serie. Al cerebro humano le resulta difícil recordar los elementos en medio de la serie.
Debido a esta razón, los últimos diseños favorecen una navegación de barra superior o una navegación de barra inferior en lugar de menús de hamburguesas. Los elementos más importantes se colocan a la derecha o a la izquierda de la barra de navegación.
Tener una jerarquía visual clara también es muy importante. La jerarquía visual se define como el tamaño de los elementos en una pantalla. En general, a los elementos más importantes se les da más peso.
Paso 7: El cambio de diseño
a prueba de futuro es constante e innegable. Haga que su diseño sea lo suficientemente flexible para adaptarse a nuevos cambios, incluso si eso significa un aumento marginal en los costos iniciales de desarrollo de aplicaciones. También debe seguir siendo relevante y seguir aportando valor al usuario. Este es el caso del proceso de desarrollo de aplicaciones personalizadas en general, ya sea la idea, el diseño o la fase de desarrollo.
Importancia del contenido
Las palabras utilizadas dentro de la aplicación tienen un impacto enorme. Utilice palabras fácilmente comprensibles y evite la información innecesaria. La mejor secuencia y estructura es la que es fácil de leer para su usuario.

La tipografía es también uno de los elementos más poderosos del diseño. Puede hacer que una aplicación sea más fácil de usar y accesible. Recientemente, comencé a usar esta aplicación para tomar notas basada en la nube llamada ‘Oso’. Está disponible solo para dispositivos Apple (iPhone, iPad y Mac). Me enamoré de esta aplicación a primera vista. Abandoné la aplicación nativa notes de Apple y cambié por completo a Bear. Entonces, ¿qué provocó una reacción tan fuerte de mi parte? ¡Fue la simplicidad pura y la hermosa tipografía de la aplicación! Los diseñadores han logrado presentar las potentes funciones de la aplicación de una manera tan natural y sencilla que los usuarios simplemente disfrutan usándola.
Evite copiar otros diseños
Simplemente no vale la pena intentar copiar un diseño existente. Ciertamente puedes inspirarte en lo mejor de lo mejor, pero copiar es un gran no. Cada aplicación es única a su manera. Solo usted conoce el caso de uso específico al que se dirige y el valor que desea proporcionar. Otros diseños no serán suficientes para proporcionar ese valor al usuario como usted desea. Al final, las recompensas de crear un diseño distinto para su aplicación valen todo el tiempo y los recursos que se dedican a ella.
No tenga miedo de innovar

Proceso de diseño de aplicaciones móviles + Usted
¡Felicitaciones! ahora está equipado con los conocimientos para crear un diseño extraordinario para su aplicación. Estás un paso más cerca de lograr la aplicación que deseas.
Tenga en cuenta que el diseño es un campo abierto. Aunque hemos enumerado algunos principios y mejores prácticas, es posible que los mejores diseños no siempre se apliquen a todos ellos. Cosas como las directrices de diseño de aplicaciones móviles de Apple y Google solo son prácticas hasta cierto punto. A menudo, resolver un caso de uso único da como resultado un diseño fresco e innovador. Nunca tengas miedo de experimentar con cosas nuevas porque no se sabe qué maravilloso producto podrías terminar creando.
Al mismo tiempo, siguiendo el proceso de diseño de una aplicación que hemos descrito en esta guía completa, evitará los problemas más comunes de interfaz de usuario y experiencia.
¿Necesitas ayuda para diseñar la aplicación de tus sueños? Somos desarrolladores de aplicaciones en Nueva York, Los Ángeles y Miami, y nuestro equipo está aquí para ayudarlo. Ponte en contacto con nosotros ahora.
preguntas frecuentes
¿cuáles son los cruciales diseño de la aplicación móvil pasos?
Pruebas de usuario, obtención de comentarios del equipo de desarrollo, diseño para accesibilidad, diseño para muchas pantallas.
¿puedo utilizar el mismo diseño de la aplicación para iOS y Android?
Recomendamos seguir las Directrices de UX de Apple y Google, y difieren. Las personas están acostumbradas a experiencias específicas en ambas plataformas, y eso implica el uso de diseños ligeramente diferentes.
¿Qué servicio te recomendamos que uso para pruebas de usuario?
Usertesting.com
¿Qué otros consejos para el perfeccionamiento de la aplicación de la experiencia.
asegúrese de que usted está ofreciendo una experiencia consistente para los usuarios. Eso incluye seguir con los gestos típicos del sistema operativo para ir a una pantalla anterior, etc.
¿necesita ayuda con su aplicación?
Programar una consulta
 Estrategia
Estrategia
 Diseño
Diseño
 Desarrollo
Desarrollo
Programar una Consulta
Compartir por: