¡Viva el navegador moderno!
Los navegadores están mejorando en estos días. Parece que estamos en una época dorada donde hay un flujo interminable de nuevas características agregadas para el beneficio de los usuarios que acceden a la página, y herramientas realmente excelentes para aquellos que crean la página. Sin embargo, no siempre ha sido así. Las versiones anteriores de los navegadores actuales tenían funciones limitadas, y tuvimos que considerar cómo trabajar con ellos o en torno a ellos al diseñar y desarrollar nuestros sitios. Los diseños estáticos y adaptativos eran comunes, y nuestros sitios fueron diseñados para la perfección de píxeles. Por supuesto, hubo una gran cantidad de gimnasia de empuje de píxeles involucrada, sin embargo, al implementar nuestros diseños dentro de las restricciones proporcionadas por los navegadores.
A medida que las características del navegador maduraron y las técnicas como las Cuadrículas Fluidas se hicieron más comunes, la forma en que codificamos nuestros sitios evolucionó hasta convertirse en un paradigma completamente nuevo. Cambiamos de definir y codificar nuestras unidades de medida en píxeles, y comenzamos a usar unidades CSS relativas y valores sin unidades de manera más consistente en nuestro CSS para satisfacer las necesidades de tamaños de visualización en constante cambio.
Avance rápido hasta el presente, y los proveedores de navegadores han agregado más funciones para permitirnos crear diseños flexibles y robustos de una manera sencilla. Tomemos, por ejemplo, el zoom del navegador. Cuando el usuario amplía la página en un navegador moderno, todo aumenta o disminuye proporcionalmente, según las preferencias del usuario. Bueno, al menos debería.
¿Por qué es tan importante el zoom del navegador?
Permitir que el usuario controle su experiencia de navegación web no es un concepto nuevo, de hecho, es algo sobre lo que se ha escrito en los primeros días de la web. Últimamente, ese concepto parece haberse olvidado a medida que las características del navegador han mejorado.
La razón más importante para usar valores responsivos y sin unidades en nuestro CSS es para apoyar a nuestros usuarios que dependen del zoom. Si lee las Pautas de Accesibilidad al Contenido web, nuestros usuarios deben poder ampliar la vista sin pérdida de contenido o funcionalidad, ni restricciones impuestas por los valores CSS o la configuración de escalado de la vista. En particular, se deben cumplir algunos criterios de éxito:
- WCAG 1.4.4: Los usuarios deben poder cambiar el tamaño del texto sin tecnología de asistencia hasta un 200 por ciento, sin pérdida de contenido o funcionalidad. (Nivel AA)
- WCAG 1.4.8: Idealmente, deberíamos proporcionar un espacio adecuado entre líneas y párrafos, y no deberíamos requerir que el usuario se desplace horizontalmente para leer una línea de texto en una ventana de pantalla completa. (Nivel AAA)
- WCAG 1.4.10: Los usuarios deben poder cambiar el tamaño del texto sin verse obligados a desplazarse horizontal y verticalmente para leer ese contenido. (Nivel AA)
Sistemas de diseño e hilos de consistencia
Como alguien que trabaja en el Sistema de Diseño de medios O’Reilly, tejer hilos de consistencia a través de la marca, el estilo y los componentes de la interfaz de usuario es una prioridad máxima. La coherencia en un sistema permite a los diseñadores y desarrolladores crear excelentes experiencias de aplicación para el usuario final. Dicho esto, el hilo conductor más importante que conecta todos los elementos de un tapiz de sistema de diseño son las mejores prácticas de accesibilidad establecidas — para colores, tipografía, componentes y patrones.
En el caso de definir los estilos de tipografía de un sistema, se establecen estándares para cosas como la jerarquía visual y el ritmo de la tipografía. A menudo, un diseñador comienza los diseños en Sketch u otro programa basado en diseño, y especifica el tamaño de fuente y los valores de altura de línea para la tipografía en píxeles. Este enfoque puede funcionar bien para propósitos de diseño estático, pero hay un problema. Sin embargo, un enfoque de tipografía basado en píxeles no funcionará como una estrategia CSS cuando los navegadores, y específicamente el zoom del navegador, ingresen a la imagen.
El debate del zoom del navegador
En este punto del proceso de desarrollo del sistema de diseño, puede producirse un debate. De hecho, nuestro equipo tuvo un debate muy animado sobre esto cuando se reiniciaba nuestro sistema de diseño, y noté que nuestros estilos CSS de tipografía usaban valores de altura de línea basados en px definidos en Sketch por nuestro diseñador.
Algunos de los argumentos para usar píxeles en CSS fueron: «Los navegadores manejan todo el zoom de fuente por nosotros, por lo que no tenemos que convertir nuestra tipografía a unidades relativas en CSS. Los usuarios no se molestan en ajustar la configuración de visualización de la fuente en el navegador, ¡nuestro trabajo se realiza aquí!»<dusts off hands> Algunas de las refutaciones para usar unidades CSS relativas fueron: «Sí, los navegadores manejan el zoom de página para nosotros, pero hay una diferencia entre cómo aparece la interfaz de usuario cuando se amplía la página, dependiendo de si también se ha ajustado el tamaño predeterminado del navegador. Los usuarios se molestan en ajustar la configuración de visualización de la fuente en el navegador, por lo que necesitamos tener en cuenta eso en nuestras declaraciones CSS.»
Y así comenzó la investigación. Cuando empecé a buscar recomendaciones sobre si usar píxeles en CSS en general es una buena idea o no, encontré opiniones contradictorias sobre el tema, como artículos como este que describen por qué deberías usar píxeles o dejar de usar píxeles en CSS. Artículos sobre dimensionamiento adaptable en consultas de medios. Incluso un buen artículo sobre Accesibilidad en el Cambio de tamaño del texto sobre el comportamiento de los navegadores más antiguos.
No hubo mucha mención — o consideración-de que los usuarios realmente profundicen en la configuración avanzada del navegador para cambiar el tamaño de fuente predeterminado. Afortunadamente, me encontré con una mención de ella en los documentos de MDN, un artículo realmente bueno de Evan Minto que se sumerge en los datos de usuario, y una sección en Cada página de diseño en unidades rudimentarias.
Esos últimos tres artículos fueron especialmente interesantes, pero incluso con la cantidad de información proporcionada, lo único que faltaba en todo esto era un ejemplo paralelo. En particular, un ejemplo de cómo se ve un bloque de texto que usa valores de píxeles frente a un bloque de texto que usa valores relativos o sin unidades en un escenario de zoom del navegador. Especialmente si el usuario cambia la configuración de fuente predeterminada debajo del capó.
¿A qué se refiere con la configuración de fuente predeterminada?
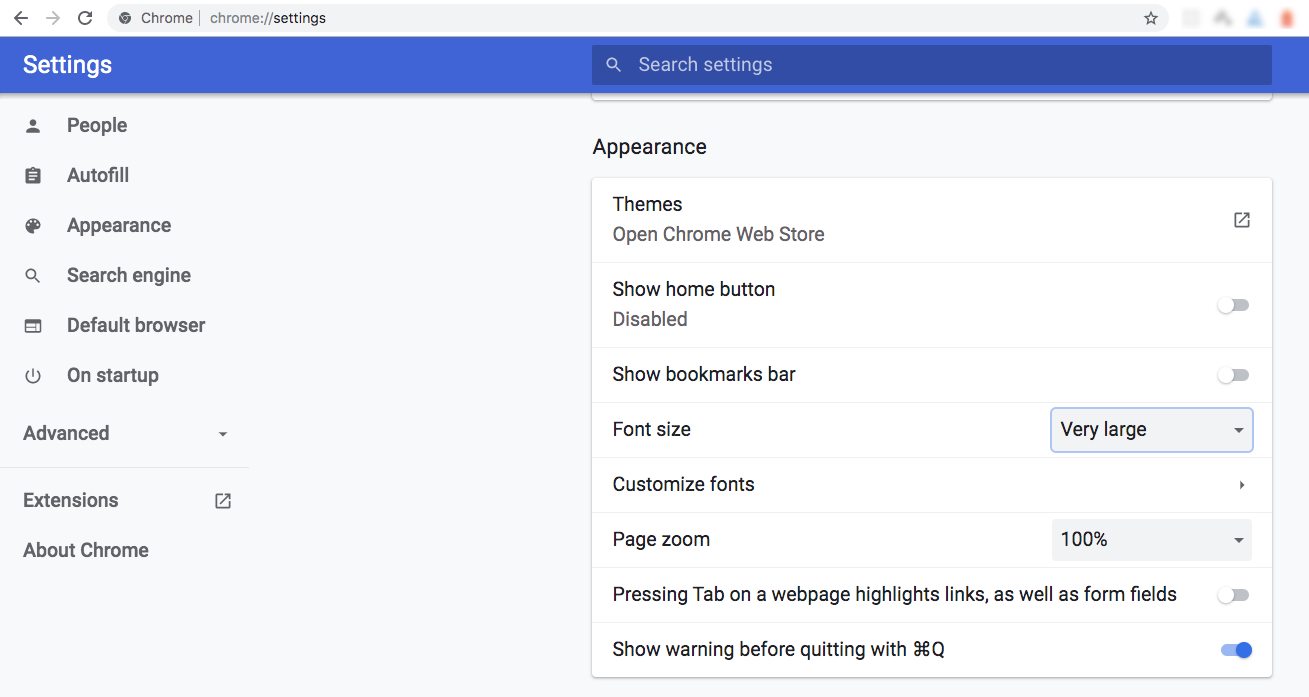
Es posible que esté familiarizado con la configuración de zoom de página de un navegador, que escala proporcionalmente todos los contenidos de la página. Sin embargo, una característica menos conocida de la mayoría de los navegadores es la opción de ajustar el tamaño de fuente preferido. Esta función funciona independientemente de la función de zoom de página. Por ejemplo, estas son las opciones utilizadas para el menú desplegable tamaño de fuente en la configuración de apariencia de Chrome, que van desde el muy pequeño (9px) hasta el muy grande (24px), con el valor predeterminado recomendado de medio establecido en 16px.
Si cambia una de esas configuraciones en su navegador, idealmente todas sus fuentes aumentarán (o disminuirán) proporcionalmente en referencia al tamaño de esa configuración de fuente. Idealmente, es decir, si está utilizando unidades CSS relativas. Este ajuste de tamaño de fuente del navegador no tendrá ningún efecto en la tipografía que utiliza píxeles para el tamaño de fuente y/o la altura de línea. Esto nos lleva al ejemplo tan necesario.
La comparación de lado a lado
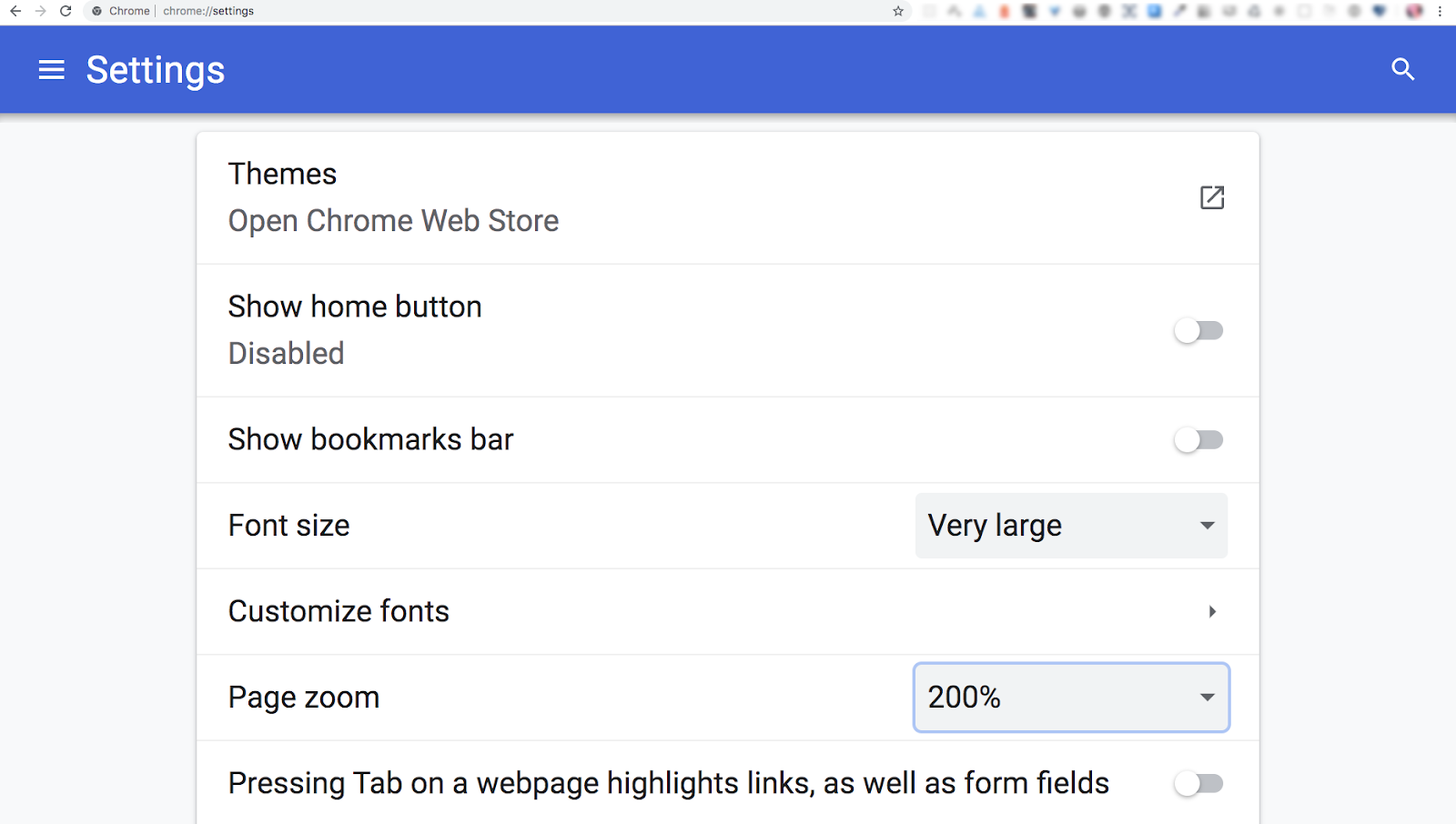
Echemos un vistazo a cómo aparece un bloque de texto en el navegador cuando se amplía al 200% utilizando diferentes configuraciones para el zoom de página y el tamaño de fuente predeterminado.
Este Codepen muestra tres contenedores de texto con una configuración de zoom de página del 100% y un tamaño de fuente predeterminado del navegador con la configuración recomendada de medio (16px).
Vea el bolígrafo de resource11 en CodePen.
luz
El tamaño de las fuentes y los valores de altura de línea son los mismos, pero utilizan diferentes unidades de medida.
- El contenedor izquierdo utiliza píxeles para el tamaño de fuente y la altura de línea.
- El contenedor central utiliza rems para el tamaño de fuente y píxeles para la altura de línea.
- El contenedor correcto utiliza rems para el tamaño de fuente y valores sin unidades para la altura de línea.
Si ajusta la configuración de zoom de página del 200% y mantiene el tamaño de fuente del navegador en el medio predeterminado (16), no habrá diferencias perceptibles entre los contenedores.


Los usuarios pueden configurar el tamaño de fuente del navegador sin tocar el zoom de página, así que ajustemos el ajuste de zoom de página a 100% y cambia el tamaño de fuente de tu navegador a muy grande para ver si algo cambia.


Observe cómo el texto en el centro y a la derecha ejemplos que utilizan rems para font-size escala a un múltiplo de la raíz a nivel de tamaño de fuente — que es 1.5 veces el tamaño del tamaño de fuente predeterminado (16); sin embargo, el ejemplo de la izquierda sigue siendo el mismo, porque el valor de la fuente sigue siendo estático (utilizando píxeles) en lugar de sensible (utilizando rems).
Aunque tanto el ejemplo central como el de la derecha están escalando el tamaño de la fuente correctamente, observe que el espacio entre líneas en el bloque de texto del ejemplo central se ve muy comprimido.

Este espaciado de línea comprimido se produce porque ese ejemplo central utiliza un valor de altura de línea establecido en un valor de longitud absoluta (píxeles) en lugar de un valor relativo. Dicho esto, es digno de mención mencionar que establecer un valor basado en la longitud o incluso un valor basado en porcentajes para la altura de línea tiene un comportamiento de herencia de CSS deficiente y puede causar resultados inesperados, como este espaciado de línea comprimido en el ejemplo central. El espaciado de líneas ajustado puede ser difícil de analizar si tiene una discapacidad cognitiva, por lo que no se recomienda usar un valor basado en la longitud o incluso un valor basado en porcentajes para la altura de línea, especialmente si está utilizando unidades relativas para el tamaño de fuente.
Lo que nos lleva de vuelta al ejemplo de la izquierda por un momento. Si bien el ejemplo de la izquierda también utiliza valores de altura de línea de valor basado en longitud en combinación con su tamaño de fuente basado en longitud, nuestro objetivo es apoyar a los usuarios que necesitan cambiar el tamaño de fuente predeterminado de su navegador. La elección de valores basados en longitud para el tamaño de fuente y la altura de línea en ese ejemplo de la izquierda puede resolver el problema del espaciado de línea comprimido, pero no resuelve la necesidad del usuario de mostrar texto de acuerdo con la configuración de tamaño de fuente de su navegador personal, por lo que usar valores basados en longitud para la altura de línea no es un enfoque recomendado.

El ejemplo de la derecha, sin embargo, se muestra con una cantidad cómoda de espaciado de líneas porque utiliza un valor relativo en lugar de un valor absoluto para la altura de línea. Además, este valor es sin unidades en lugar de basado en la longitud, que es la mejor práctica recomendada para la altura de línea. El valor de altura de línea sin unidad se calcula dividiendo el valor de altura de línea del contenedor en píxeles por el tamaño de fuente en píxeles. En este caso, nuestro tamaño de fuente inicial es 16px y el valor de altura de línea inicial es 24px como se representa en el ejemplo de la izquierda. Al dividir la altura de línea por el tamaño de fuente 24px/16px, el resultado es 1.5, un valor sin unidades.

Usar ese valor sin unidades en el ejemplo correcto en lugar de usar un valor basado en longitud permite que el espaciado de línea del contenedor se amplíe en proporción al tamaño de fuente basado en rem, evitando al mismo tiempo problemas de herencia de CSS. El efecto final es una experiencia de lectura más cómoda para los usuarios que optan por ampliar la página y ajustar el tamaño de fuente de su navegador predeterminado a sus preferencias personales.
Recuerde, sin embargo, todavía estamos en una configuración de zoom de página del 100% con el tamaño de fuente del navegador configurado en muy grande. Los usuarios también pueden necesitar ajustar el zoom de su página a un tamaño de fuente de navegador muy grande. Por ejemplo, si el usuario selecciona un tamaño de fuente de navegador muy grande y establece el zoom de página en 200%,

esta flexibilidad añadida puede crear una experiencia de lectura aún más cómoda cuando se amplía.

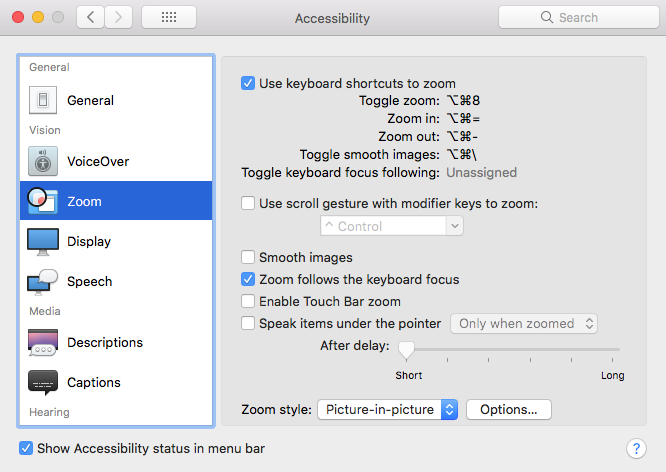
Si el usuario también usa una de las configuraciones de accesibilidad del sistema operativo, como la función de zoom de imagen en imagen de macOS,

el uso de unidades CSS relativas en lugar de depender únicamente de píxeles realmente mejora la experiencia de lectura en un escenario de baja visión.

Esta flexibilidad adicional devuelve el control de la experiencia al usuario donde pertenece.
Herramientas de conversión de píxeles
Si no ha convertido píxeles a unidades relativas en CSS antes, aquí hay algunas buenas herramientas para ayudarlo a comenzar.
- Aquí hay una gran tabla de referencia de conversión de px a rem de Estelle Weyl.
- Si desea una calculadora en línea, pxtoem es una herramienta sólida.
- Además, este video de YouTube de Jen Simmons del Editor de fuentes Mozilla Firefox es una excelente manera de aprender y jugar con unidades relativas en CSS.
Terminando
Recuerde, los usuarios realmente cambian su configuración bajo el capó, y deberíamos mantener el control de los usuarios sobre su propia experiencia de navegación. Si utiliza unidades CSS relativas para sus estilos de tipografía, puede mantener la fidelidad de sus diseños sin afectar negativamente a las necesidades de sus usuarios.
Agradecimientos
Muchas gracias al equipo de Accesibilidad de los Veinticuatro, Scott O’Hara, Liz Davis y especialmente Sarah Higley y Carie Fisher, por su experiencia editorial.