
En este tutorial de Photoshop, nos vamos a divertir con siluetas. Con eso, quiero decir que primero crearemos una silueta básica utilizando una técnica que nos dará la libertad de cambiar el tamaño de la silueta según sea necesario sin pérdida de calidad de imagen, y luego veremos cómo llenar la silueta con un fondo divertido para crear diseños interesantes.
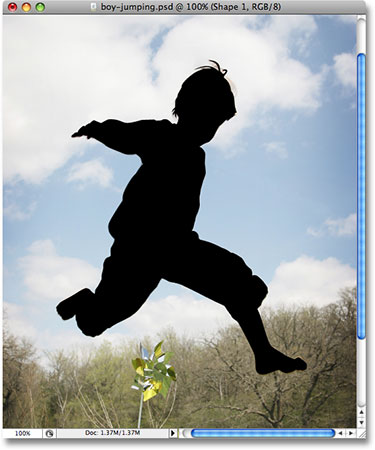
Crearé un par de siluetas para este tutorial. Primero, usaré al niño de esta foto:

También crearé una silueta a partir de la niña de esta foto:

Llenaré ambas siluetas con un fondo y usaré el fondo que creamos en nuestro tutorial de Fondo de estallido clásico reciente:

Por supuesto, puede usar el fondo que desee. Si está creando este fondo de estallido a partir de nuestro tutorial, querrá asegurarse de aplanar la imagen de estallido cuando haya terminado, subiendo al menú Capa en la parte superior de la pantalla y eligiendo Aplanar imagen para que la imagen de estallido esté en una sola capa de fondo, lo que facilitará las cosas más adelante. Sin embargo, como dije, siéntase libre de usar la imagen de fondo que desee.
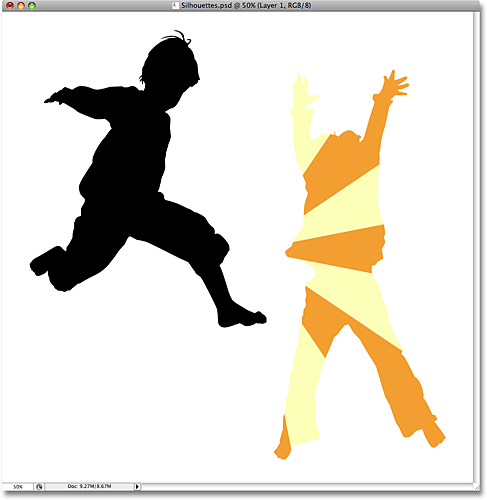
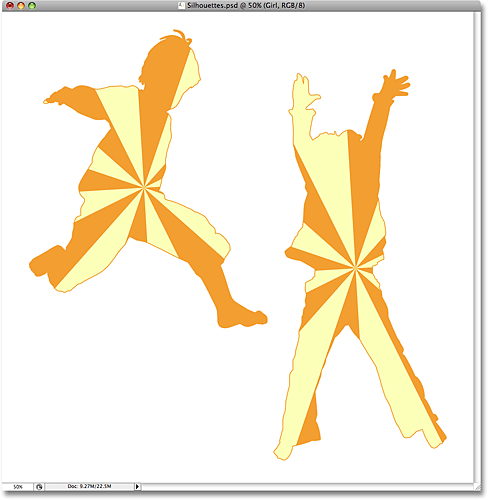
Este es el efecto final hacia el que trabajaremos:

Antes de comenzar, debo mencionar que usaremos la herramienta de lápiz de Photoshop para crear nuestras siluetas, en lugar de algo más básico como la Herramienta Lazo. Hay un par de razones. En primer lugar, obtener selecciones de calidad profesional con la Herramienta Lazo es casi imposible, y las siluetas creadas con la Herramienta Lazo generalmente se ven descuidadas y amateurs. La herramienta de lápiz nos da toda la precisión que necesitamos para crear formas de gran apariencia.
La segunda razón para elegir la herramienta Pluma es que nos permite crear formas basadas en vectores que son independientes de la resolución, lo que significa que podemos cambiar el tamaño según sea necesario sin pérdida de calidad de imagen. La herramienta Lazo, por otro lado, crea selecciones basadas en píxeles que no son compatibles con el cambio de tamaño. Tienden a perder calidad de imagen después de ser redimensionados, especialmente si necesita hacerlos más grandes. Por lo tanto, para siluetas de gran apariencia que no pierdan la calidad de imagen sin importar el tamaño que las hagamos, necesitamos la herramienta de lápiz.
Dicho esto, si no está familiarizado con cómo usar la Herramienta de lápiz en Photoshop, asegúrese de consultar primero nuestro tutorial Hacer selecciones con la Herramienta de lápiz, donde encontrará todo lo que necesita saber para ponerse en marcha con lo que es, sin duda, la mejor herramienta de selección de todo Photoshop.
Paso 1: Seleccione La Herramienta Lápiz
Abra la primera imagen de la que desea crear una silueta (en mi caso, es la foto del niño) y seleccione la Herramienta Lápiz de la paleta Herramientas de Photoshop:

También puede seleccionar la herramienta Pluma pulsando la letra P del teclado.
Paso 2: Seleccione la Opción» Capas de forma » En La Barra de Opciones
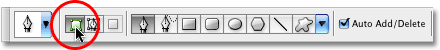
Tan pronto como seleccione la Herramienta Lápiz, la Barra de Opciones en la parte superior de la pantalla cambiará para mostrar opciones específicas para la Herramienta Lápiz. A la izquierda de la Barra de opciones, verás una serie de tres iconos: uno que parece un cuadrado con un cuadrado más pequeño en cada esquina (el icono de Capas de formas), uno que tiene la Herramienta Lápiz en el centro del cuadrado (el icono de Caminos) y uno que es solo un cuadrado simple (el icono de Píxeles de relleno). Estos iconos controlan lo que estamos haciendo con la herramienta Pluma. Podemos usar el Lápiz para dibujar formas basadas en vectores, podemos usarlo para dibujar trazados (que son básicamente contornos de formas) y podemos usarlo para dibujar formas basadas en píxeles. Para crear nuestra silueta, queremos dibujar formas basadas en vectores, así que haga clic en el icono de Capas de formas en la Barra de Opciones para seleccionarlas:

Paso 3: Restablezca Los Colores De Primer Plano Y Fondo Si Es necesario
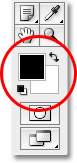
Como mencioné, llenaremos nuestra silueta con una imagen de fondo, pero primero crearemos una silueta llena de negro más tradicional. Para eso, necesitaremos que nuestro color de primer plano se establezca en negro, que es su color predeterminado (el blanco es el color predeterminado para el color de fondo). Si el color de primer plano ya está configurado en negro, puede omitir este paso. Si no lo es, puede restablecer fácilmente los colores de Primer plano y Fondo presionando la letra D en su teclado. Si observa las muestras de color de Primer plano y de fondo cerca de la parte inferior de la paleta Herramientas, verá que el negro es ahora el color de Primer plano (la muestra izquierda) y el blanco es ahora el color de fondo (la muestra derecha):

Paso 4: Dibuja Un Contorno Alrededor de La Persona En La Foto
Con la Herramienta Lápiz en la mano, la opción Capas de forma seleccionada en la Barra de Opciones y el color de primer plano establecido en negro, comienza a dibujar un contorno alrededor de la persona en la foto, agregando puntos de anclaje y controles de dirección de movimiento según sea necesario. Una vez más, asegúrese de leer primero nuestro tutorial Hacer selecciones Con La Herramienta de Lápiz si necesita ayuda para usar la Herramienta de lápiz.
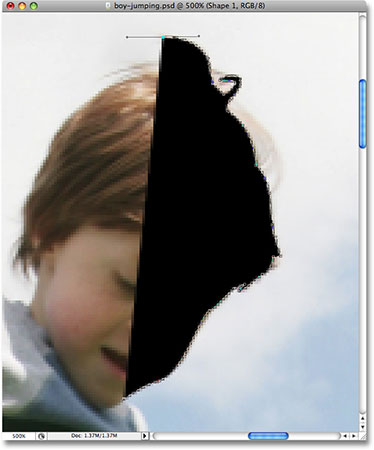
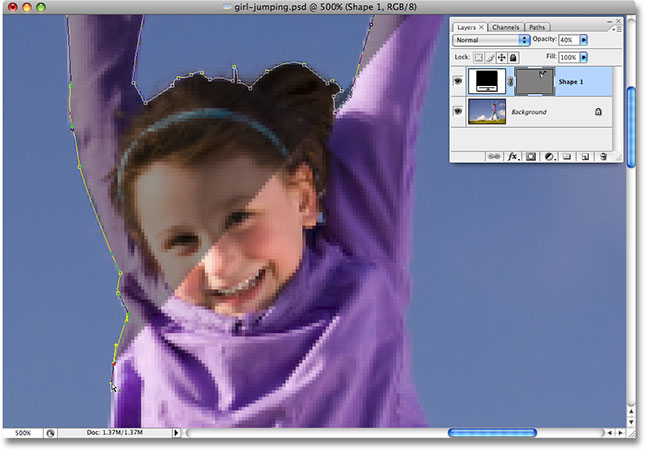
Notarás rápidamente un pequeño problema a medida que te mueves alrededor de la persona. Como estamos dibujando una forma, Photoshop está llenando el área dentro del contorno con negro a medida que lo crea, lo que en sí mismo no es un problema, excepto que tiende a bloquear la vista de lo que está haciendo. Aquí podemos ver que he comenzado a dibujar un contorno alrededor de la cabeza del niño, pero el negro sólido lo está bloqueando completamente de la vista mientras trabajo para rodearlo:

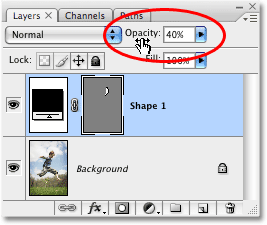
Para solucionar este pequeño problema, todo lo que necesitamos hacer es reducir temporalmente la opacidad de nuestra capa de forma. Si miramos en nuestra paleta de capas, podemos ver que ahora tenemos dos capas. Nuestra foto está en la capa de fondo, y la forma que estamos dibujando con la herramienta Pluma está en la capa de forma, llamada «Forma 1», directamente encima de ella. La capa de forma está seleccionada actualmente (lo sabemos porque está resaltada en azul), así que vaya a la opción Opacidad en la esquina superior derecha de la paleta Capas y baje la opacidad a alrededor del 40% aproximadamente:

Con la opacidad de la forma reducida, ahora podemos ver a través del relleno negro sólido, lo que hace que sea mucho más fácil ver lo que estamos haciendo:

Continúe dibujando su contorno alrededor de la persona con la herramienta Pluma. Cuando haya terminado, vuelva a la opción Opacidad de la paleta Capas y aumente la opacidad al 100%. Aquí está mi forma completa alrededor del niño, llena de negro sólido. Ahora tengo mi primera silueta:

Paso 5: Crear un Nuevo documento de Photoshop En blanco
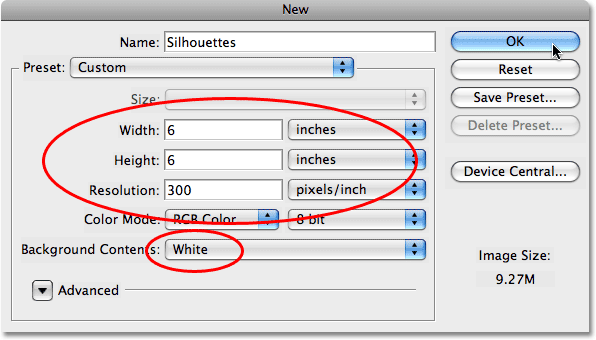
Ahora que hemos creado nuestra primera silueta, movámoslo a su propio documento. Primero, necesitaremos crear un nuevo documento de Photoshop, así que vaya al menú Archivo en la parte superior de la pantalla y elija Nuevo, que abrirá el cuadro de diálogo Nuevo documento. Nombraré a mi nuevo documento «Siluetas», aunque nombrar nuevos documentos es completamente opcional.Elija el tamaño que necesite para su documento. Para este tutorial, crearé un documento de 6×6 pulgadas y estableceré la resolución a 300 píxeles por pulgada, que es una resolución estándar para una impresión de calidad profesional. Asegúrese de elegir Blanco como Contenido de fondo de su documento:

Haga clic en Aceptar para salir del cuadro de diálogo cuando haya terminado y aparecerá el nuevo documento:

Paso 6: Arrastre La Capa de Forma Al Nuevo Documento
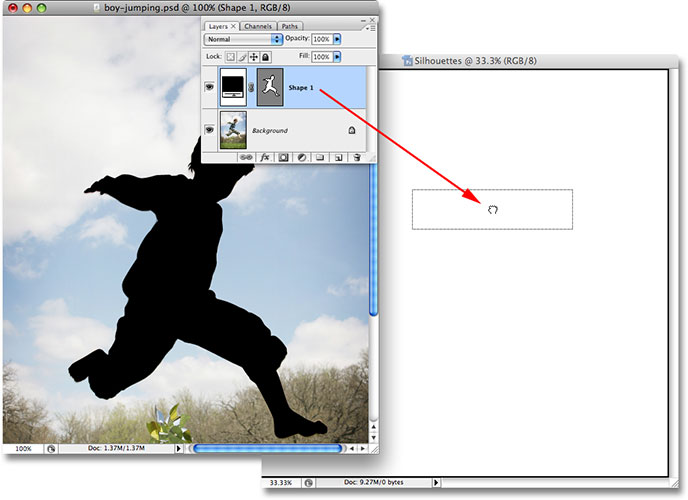
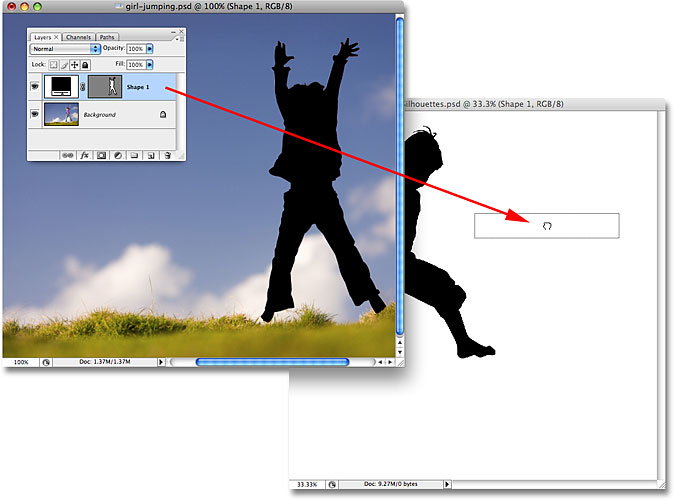
Con su foto original y el nuevo documento en blanco ahora abiertos en su pantalla en sus propias ventanas de documentos separadas, haga clic en cualquier lugar dentro de su foto original para seleccionarla, lo que la activará. Luego, vaya a la paleta Capas, haga clic en la capa de forma que contiene su silueta y simplemente arrastre la capa al nuevo documento:

Suelte el botón del ratón y su silueta llena de negro aparecerá dentro del nuevo documento:

Puede cerrar la ventana del documento de la foto original en este punto, ya que ya no la necesitamos. Y ahora, si miramos en la paleta Capas una vez más, podemos ver que nuestra capa de forma se ha copiado en el nuevo documento y se encuentra directamente encima de la capa de fondo rellena de blanco:

Paso 7: Cambiar el tamaño y Reposicionar la Silueta Con Transformación Libre
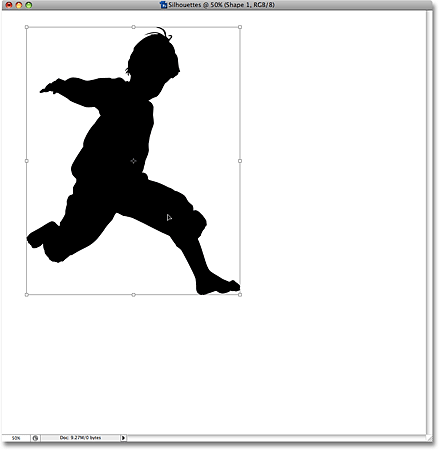
Como mencioné al principio de este tutorial, una de las principales razones por las que usamos la Herramienta de lápiz para crear nuestra silueta fue porque nos permitió crear nuestra silueta como una forma basada en vectores, y como forma, somos libres de cambiar el tamaño de la forma que queramos, haciéndola tan grande o tan pequeña como queramos, sin pérdida de calidad de imagen. Vamos a cambiar el tamaño de la silueta usando el comando de transformación libre de Photoshop. Con la capa de forma seleccionada en la paleta Capas, presione Ctrl + T (Win) / Comando+T (Mac) para abrir el cuadro de Transformación libre y los controles alrededor de la silueta. Mantenga pulsada la tecla Mayús para limitar las proporciones de la silueta para no distorsionar el aspecto de la misma y arrastre cualquiera de las manijas de esquina para redimensionarla. Si desea cambiar el tamaño desde el centro en lugar de desde la esquina, mantenga presionada la tecla Alt (Win) / Option (Mac) mientras arrastra. También puede mover la silueta dentro del documento haciendo clic en cualquier lugar dentro del cuadro de Transformación Libre y arrastrando la forma con el ratón. Simplemente no haga clic en el pequeño icono de destino en el centro, de lo contrario, moverá el icono de destino, no la forma.
Aquí, he agrandado mi silueta y la he movido a la esquina superior izquierda del documento:

Pulse Enter (Win) / Return (Mac) cuando haya terminado de aceptar la transformación y salir del comando Transformación libre.
Paso 8: Agregue Siluetas Adicionales Al Documento (Opcional)
Si solo está utilizando una silueta en su diseño, puede omitir este paso. Tengo una segunda silueta que quiero agregar a mi diseño, así que abriré mi segunda foto, que es la imagen de la niña:

Usando los mismos pasos que antes, seleccionaré la Herramienta Lápiz de la paleta Herramientas y dibujaré un contorno alrededor de la niña, reduciendo la opacidad de la capa de forma en la paleta Capas a alrededor del 40% para que pueda ver lo que estoy haciendo mientras me abro camino alrededor de ella:

Cuando haya terminado, aumentaré la opacidad de la capa de forma a un 100% completo. Aquí está mi imagen con la silueta de la chica ahora completa:

Necesito arrastrar esta segunda silueta a mi documento principal de «Siluetas», por lo que con ambas ventanas de documentos abiertas en mi pantalla, haré clic en la foto de la chica para seleccionarla y activarla, luego haré clic en la capa de forma en la paleta Capas y simplemente arrastraré la capa al documento de » Siluetas:

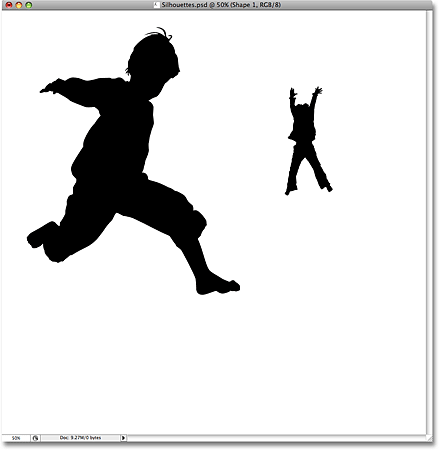
Con mi segunda silueta ahora dentro del documento principal, cerraré la foto de la chica ya que ya no necesito tenerla abierta. Si miramos en mi documento «Siluetas» ahora, podemos ver que se ha agregado la silueta de la niña:

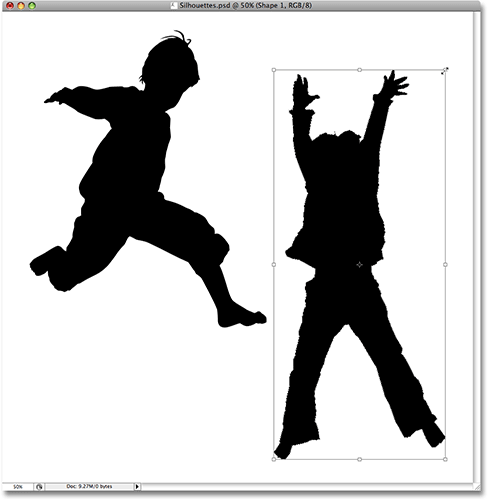
Al igual que lo hice antes con la primera silueta, presionaré Ctrl+T (Win) / Comando+T (Mac) para abrir el cuadro de Transformación Libre de Photoshop y las manijas alrededor de mi nueva silueta y arrastraré cualquiera de las manijas de las esquinas para redimensionarla, manteniendo presionada la tecla Mayús mientras arrastro para restringir las proporciones de la forma y manteniendo presionada Alt (Win) / Opción (Mac) también para forzar que la forma cambie de tamaño desde su centro. También arrastraré la forma hacia la esquina inferior derecha del documento mientras estoy en ello:

Presionaré Enter (Win) / Return (Mac) cuando haya terminado de aceptar la transformación y salir del comando Transformación libre.
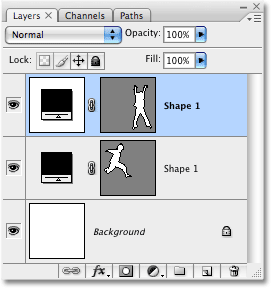
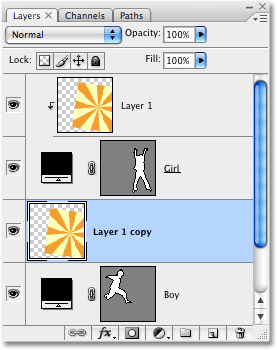
Si miro en mi paleta de capas, puedo ver que ahora tengo dos capas de forma situadas encima de la capa de fondo rellena de blanco. La silueta del niño está en la capa de forma inferior y la de la niña en la superior:

Desafortunadamente, ambas capas de formas se denominan «Forma 1», lo que es un poco confuso. Voy a cambiar el nombre de las capas haciendo doble clic directamente en sus nombres y escribiendo nuevos nombres. Nombraré a la capa de forma inferior «Niño «y a la superior»Niña»:

Paso 9: Abra La Imagen Que Desea Rellenar Las Siluetas Con
Hagamos que nuestras siluetas se vean un poco más interesantes llenándolas con una divertida imagen de fondo en lugar de dejarlas llenas de negro sólido. Abra la imagen con la que desea llenar sus siluetas. Como mencioné al principio de este tutorial, usaré el fondo de estallido que creamos en nuestro reciente tutorial de Fondo de Estallido clásico:

Paso 10: Arrastre la Imagen al Documento de Siluetas
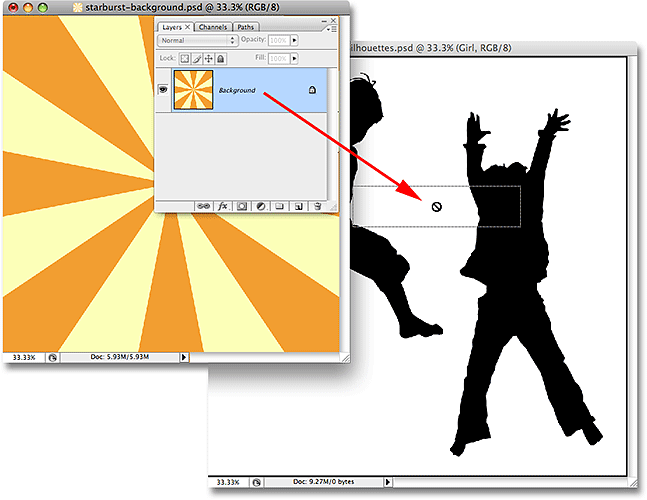
Con el documento de Siluetas y la imagen de fondo abiertos en la pantalla en sus propias ventanas de documentos separadas, haga clic en cualquier parte dentro de la imagen de fondo para seleccionarla y activarla, luego haga clic en la capa de fondo en la paleta Capas y arrastre la capa al documento de Siluetas:

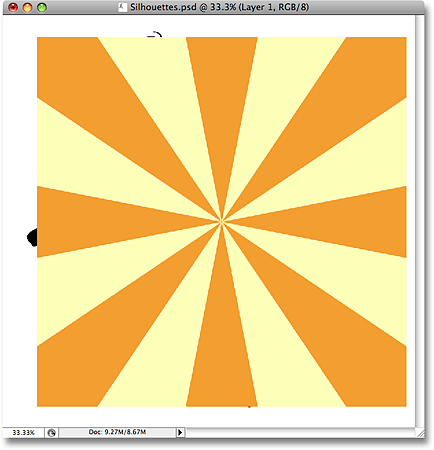
Suelte el botón del ratón y la imagen de fondo aparece delante de las siluetas en el documento «Siluetas»:

Puede cerrar la imagen de fondo una vez que la haya arrastrado al documento «Siluetas». Si miramos en la paleta Capas, podemos ver que la imagen de fondo ahora aparece en una capa llamada «Capa 1» por encima de las otras capas del documento:

La razón por la que la imagen apareció encima de las otras capas es porque Photoshop la colocó automáticamente directamente encima de la capa que estaba seleccionada actualmente. En mi caso, seleccioné la capa «Chica», por lo que Photoshop colocó la imagen de fondo directamente encima de ella. Si se hubiera seleccionado la capa» Niño», Photoshop habría colocado la imagen de fondo entre las capas» Niño «y» Niña».
Paso 11: Crea una Máscara de recorte
En este momento, la imagen starburst (o cualquier imagen que estés usando) está bloqueando mis dos siluetas de la vista. Obviamente, eso no es lo que quiero. Lo que quiero es que el estallido aparezca dentro de una de mis siluetas. Para eso, necesitamos crear una máscara de recorte, que «recortará» la imagen de estallido a lo que esté en la capa directamente debajo de ella. En mi caso, la silueta de la niña está directamente debajo de ella, por lo que cuando creo la máscara de recorte, la única parte de la imagen de estallido estelar que permanecerá visible es el área que cae dentro de la silueta. Esto creará la ilusión de que la silueta está llena con el patrón de estallido estelar.
Para crear la máscara de recorte, asegúrese de que ha seleccionado «Capa 1» en la paleta Capas, luego vaya al menú de capas en la parte superior de la pantalla y elija Crear máscara de recorte:

Con la máscara de recorte creada, la imagen de estallido se recorta a la silueta directamente debajo de ella, haciendo que parezca que la silueta está siendo llenada por el estallido:

Paso 12: Cambiar el Tamaño y Reposicionar la Imagen de Fondo Si es Necesario Con Transformación libre
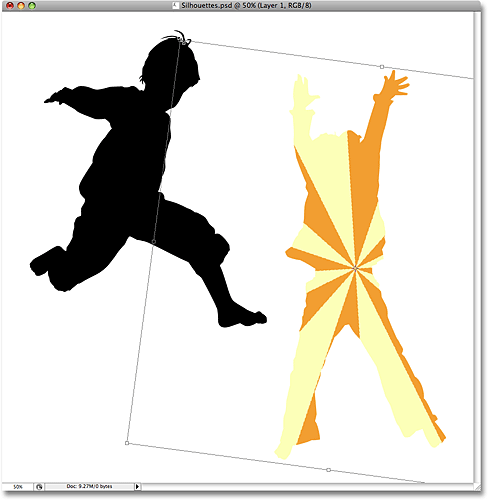
Con» Capa 1 » todavía seleccionada, presione Ctrl+T (Win) / Comando+T (Mac) para abrir el cuadro de Transformación Libre de Photoshop y los controles alrededor de la imagen de fondo, luego cambie el tamaño y reposicione la imagen según sea necesario hasta que esté satisfecho con cómo aparece dentro de la silueta. También puede rotar la imagen, si es necesario, moviendo el cursor del ratón fuera del cuadro de Transformación Libre y, a continuación, haciendo clic y arrastrando el ratón. El cuadro de Transformación Libre y los tiradores aparecerán alrededor de las dimensiones reales de la imagen de fondo, aunque la única parte de la imagen de fondo que puede ver es el área dentro de la silueta:

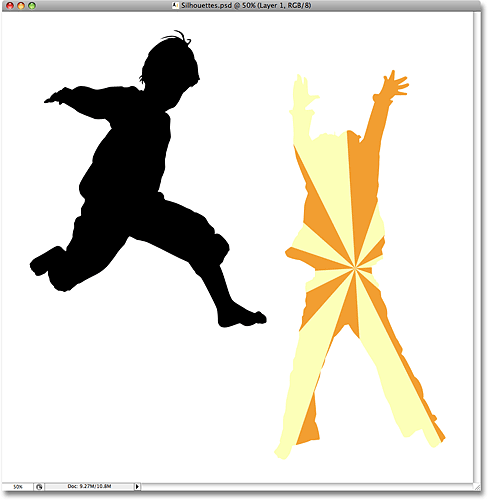
Pulse Enter (Win) / Return (Mac) cuando haya terminado de aceptar la transformación y salir del comando Transformación libre. Ahora tenemos nuestra primera silueta llena de imágenes de fondo:

Paso 13: Duplique La Imagen de fondo y Muévala por Encima de La Segunda Silueta
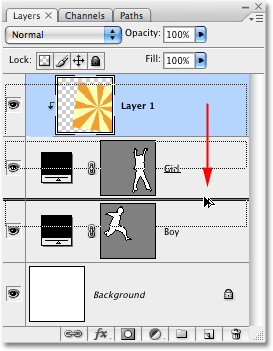
Si está utilizando dos siluetas en su diseño como yo, necesitamos hacer una copia de nuestra imagen de fondo y moverla directamente por encima de la segunda silueta en la paleta Capas. Podemos hacer ambas cosas a la vez. Ve a la paleta de capas y mantén pulsada la tecla Alt (Win) / Option (Mac). Esto le dirá a Photoshop que queremos hacer una copia de la capa. A continuación, haga clic en» Capa 1 » y, con Alt/Opción pulsada, arrastre la capa hacia abajo entre las dos capas de forma. Verá que aparece una línea negra gruesa entre las dos capas para saber cuándo está en el lugar correcto:

Suelte el botón del ratón cuando aparezca la línea negra. Ahora aparece una copia de «Capa 1» en la paleta Capas directamente entre las dos capas de forma:

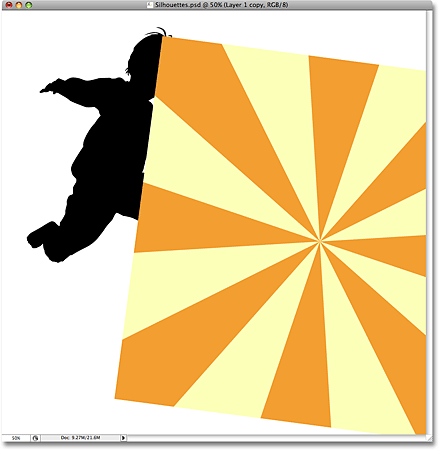
Si miramos en la ventana del documento, podemos ver que la imagen de fondo ahora vuelve a bloquear parte del diseño desde la vista:

Paso 14: Crear una máscara de recorte
Necesitamos recortar la copia de nuestra imagen de fondo a la segunda silueta para que aparezca dentro de la silueta, tal y como hicimos hace un momento con la primera silueta. Vaya al menú de capas en la parte superior de la pantalla y elija Crear máscara de recorte:

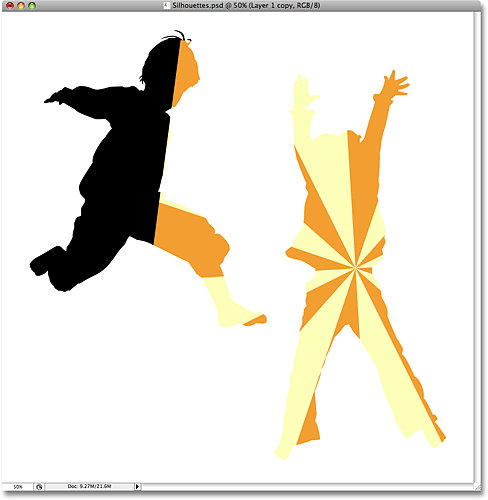
Esto recorta la copia de la imagen de fondo a la segunda silueta, haciendo que parezca que la imagen de fondo está dentro de la silueta:

Paso 15: Cambie el tamaño y La posición De La Imagen De Fondo Con Transformación libre
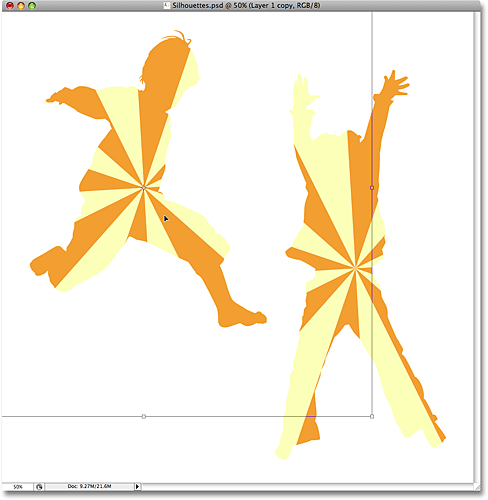
Presione Ctrl + T (Win)/Comando+T (Mac) para abrir el cuadro de Transformación Libre de Photoshop y los controles alrededor de la imagen de fondo dentro de la silueta, luego cambie el tamaño, rote y/o muévala en su lugar según sea necesario:

Pulse Enter (Win) / Return (Mac) cuando haya terminado de salir del comando Transformación libre.
Paso 16: Añadir Un Trazo A Las Siluetas
En este punto, nuestro efecto básico está hecho, pero vamos a dar a nuestras siluetas un poco más de definición agregando un trazo fino alrededor de ellas. En primer lugar, seleccione una de las capas de forma de la paleta Capas. Haré clic en la capa» Chico » para seleccionarla. A continuación, haga clic en el icono de Estilos de capa en la parte inferior de la paleta de capas:
![]()
Seleccione Trazo en la parte inferior de la lista:

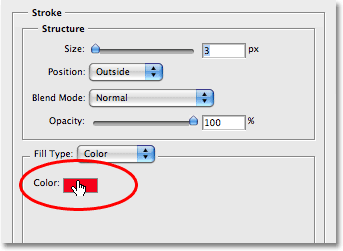
Esto muestra el cuadro de diálogo Estilo de capa establecido en las opciones de trazo en la columna central. Voy a dejar todas las configuraciones predeterminadas, excepto el color. El color de trazo predeterminado es rojo, y quiero usar el color naranja del fondo de estallido estelar con el que estoy llenando mis siluetas. Para cambiar el color del trazo, haga clic en la muestra de color en el cuadro de diálogo:

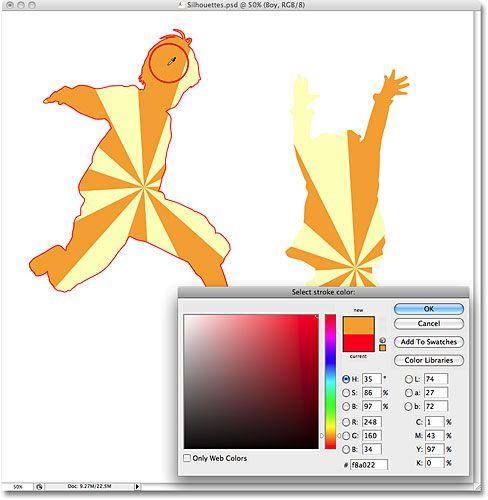
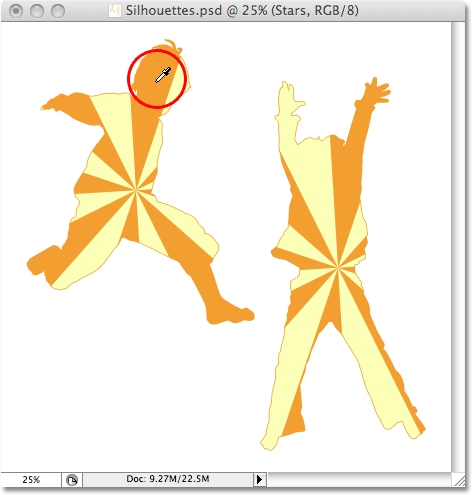
Esto trae el Selector de color de Photoshop, pero en lugar de elegir un color con el Selector de color, simplemente voy a mover el cursor del ratón sobre un área naranja dentro de la silueta del niño y hacer clic en él para muestrear el color:

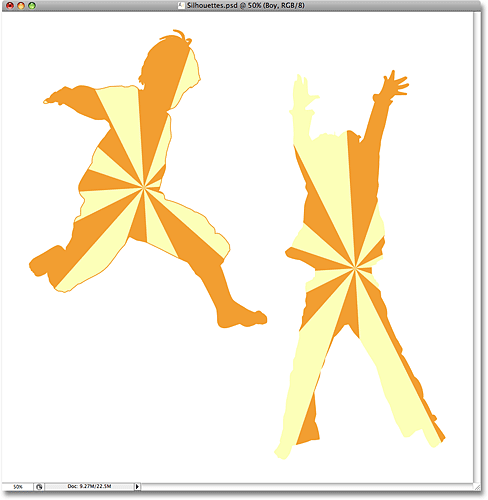
Haga clic en Aceptar para salir del selector de color cuando haya terminado y, a continuación, haga clic en Aceptar para salir del cuadro de diálogo Estilo de capa. La silueta del niño ahora tiene un trazo naranja aplicado, dándole un poco más de definición:

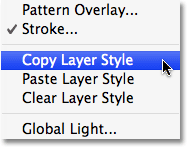
Para aplicar rápidamente el trazo a la segunda silueta, vaya al menú Capa en la parte superior de la pantalla, elija Estilo de capa y, a continuación, elija Copiar estilo de capa:

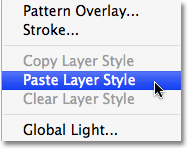
Haga clic en la capa de la segunda silueta en la paleta Capas para seleccionarla. En mi caso, haré clic en la capa» Chica». A continuación, vuelva al menú Capa, elija Estilo de capa una vez más y, esta vez, elija Pegar Estilo de capa:

Y así, el trazo también se aplica a la segunda silueta:

Voy a terminar mi diseño agregando algunas estrellas dispersas alrededor de las siluetas. Lo haré después.
Paso 17: Crea Un Nuevo Grupo de capas
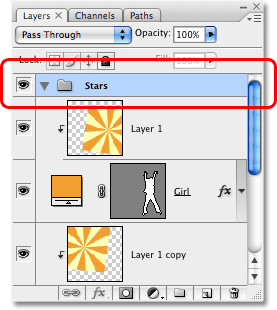
Como mencioné en la parte inferior de la página anterior, voy a terminar mi diseño agregando algunas estrellas dispersas alrededor de las siluetas. Podría dibujar una estrella desde cero si quisiera, pero Photoshop en realidad viene con un par de formas de estrella que podemos usar. Antes de añadirlas, vamos a crear un Grupo de capas en el que colocar todas nuestras estrellas. De esta manera, mantendremos nuestra paleta de capas limpia y organizada. Primero, haz clic en la capa superior de la paleta Capas para seleccionarla. A continuación, mantenga pulsada la tecla Alt (Win) / Option (Mac) y haga clic en el icono de Grupo de capas en la parte inferior de la paleta Capas (nota: en versiones anteriores de Photoshop, los Grupos de capas se conocen como Conjuntos de capas):
![]()
Al mantener pulsado Alt / Option al hacer clic en el icono, le indicamos a Photoshop que aparezca el cuadro de diálogo Nuevo grupo donde podemos ingresar un nombre para nuestro nuevo grupo de capas. Voy a nombrar el mío «Estrellas»:

Haga clic en Aceptar cuando haya terminado de salir del cuadro de diálogo. Si miramos en la paleta Capas ahora, podemos ver que se ha agregado un nuevo grupo de capas llamado «Estrellas» por encima de las otras capas. Un grupo de capas es básicamente una carpeta en la paleta de capas en la que podemos colocar varias capas dentro, lo que ayuda a mantener todo organizado:

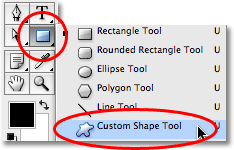
Paso 18: Seleccione La Herramienta Forma personalizada
Seleccione la Herramienta Forma Personalizada de Photoshop, que encontrará oculta detrás de la Herramienta Rectángulo en la paleta Herramientas. Haga clic y mantenga presionado el ratón sobre la Herramienta Rectángulo durante uno o dos segundos hasta que aparezca el menú desplegable, luego seleccione la Herramienta Forma personalizada en la parte inferior de la lista:

Paso 19: Carga el Conjunto de formas personalizadas» Formas »
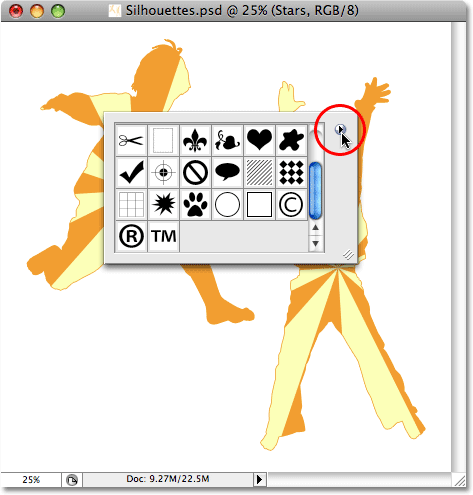
Photoshop viene con muchas formas personalizadas que podemos usar en nuestros diseños, pero solo algunas de ellas ya están cargadas para nosotros. Para acceder a las formas de estrella, necesitaremos cargar uno de los conjuntos de formas personalizados adicionales nosotros mismos. Con la Herramienta Forma personalizada seleccionada, haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la ventana del documento para abrir el cuadro de selección de Forma personalizada, luego haga clic en la pequeña flecha que apunta a la derecha en la esquina superior derecha del cuadro de selección:

Esto abre un menú desplegable, y en la parte inferior del menú, verá una serie de conjuntos de formas personalizadas que podemos cargar. Haga clic en el conjunto de formas para seleccionarlo:

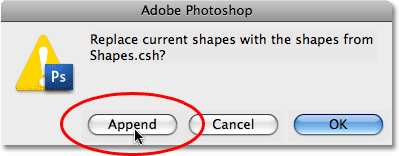
Photoshop abrirá un cuadro de diálogo que le preguntará si desea reemplazar las formas actuales con las formas del conjunto de formas. Haga clic en Anexar, que agregará las formas en el conjunto de formas sin eliminar las formas que ya están disponibles:

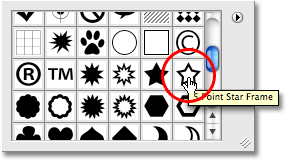
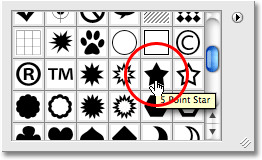
Si se desplaza hacia abajo dentro del cuadro de selección de formas personalizadas ahora, verá las formas recién agregadas que están disponibles. Encontrará dos formas de estrella, » Estrella de 5 Puntos «y» Marco de estrella de 5 Puntos «(si tiene habilitado» Mostrar consejos de herramientas » en las Preferencias de Photoshop, los nombres de las formas aparecerán al pasar el ratón sobre ellas). Voy a seleccionar la forma de «Marco de estrella de 5 puntos»haciendo clic en ella:

Quiero usar el mismo color naranja que usé para mi trazo, así que para cambiar el color de la forma, haré clic en la muestra de color en la Barra de Opciones en la parte superior de la pantalla:
![]()
Esto trae el Selector de color de Photoshop, pero no lo voy a usar. En su lugar, al igual que hice con el color de trazo, voy a mover el cursor del ratón sobre un área de color naranja en la ventana de mi documento y haré clic en él para muestrear el color:

Paso 20: Arrastre La Primera Forma de estrella
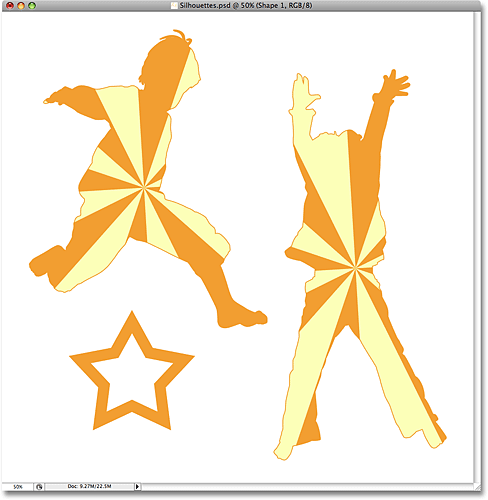
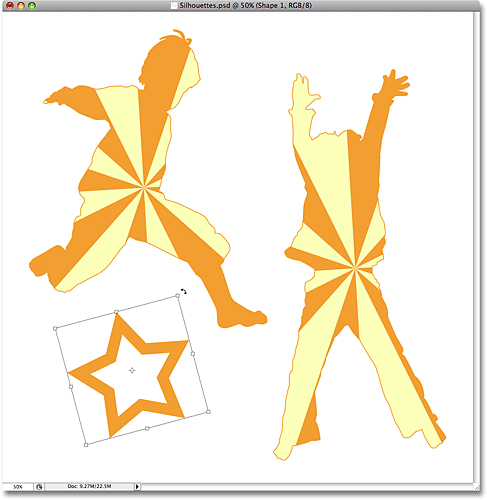
Con el color elegido ahora, podemos comenzar a agregar estrellas al diseño. Mantenga presionada la tecla Mayús para restringir las proporciones de la estrella, asegurándose de no distorsionar el aspecto de la misma, luego haga clic dentro del documento donde desea agregar la primera estrella y arrastre una forma de estrella. Mantenga pulsada Alt (Win) / Option (Mac) también si desea arrastrar la forma de estrella desde su centro. Si necesitas cambiar la posición de la estrella mientras arrastras, mantén pulsada la barra espaciadora y mueve el ratón para cambiar la posición de la forma, luego suelta la barra espaciadora y continúa arrastrando. Aquí, he añadido mi primera forma de estrella en la esquina inferior izquierda de la imagen:

Paso 21: Gire la Estrella Con Transformación Libre
Presione Ctrl + T (Win)/Comando+T (Mac) para abrir el cuadro de Transformación Libre de Photoshop y los controles alrededor de la estrella, luego mueva el cursor del ratón fuera del cuadro de Transformación Libre, haga clic y arrastre el ratón para girar la estrella si es necesario:

Pulse Enter (Win) / Return (Mac) cuando haya terminado de aceptar la rotación y salir del comando Transformación libre.
Paso 22: Añadir formas de estrella adicionales
Añadir formas de estrella adicionales repitiendo el último par de pasos. Primero, arrastre la forma y, a continuación, gire la forma si es necesario con Transformación libre. Esta es mi imagen después de agregar algunas estrellas más:

Paso 23: Seleccione la Forma de «Estrella de 5 puntos»
Con la Herramienta de Forma personalizada aún seleccionada, haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro del documento para volver a abrir el cuadro de selección de Forma personalizada, luego seleccione la otra forma de estrella, la forma de «Estrella de 5 puntos»:

Paso 24: Añadir más Estrellas
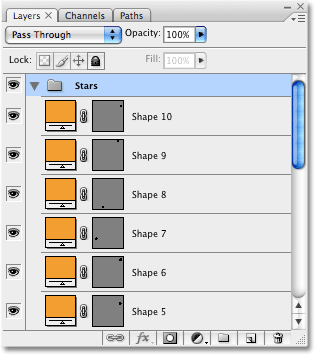
Con la forma de» Estrella de 5 puntos » seleccionada, siga los mismos pasos para añadir más estrellas, primero arrastrándolas y luego girándolas con el comando Transformación libre. Si miramos en nuestra paleta de capas ahora, podemos ver todas las capas de formas que hemos agregado, cada una de las cuales contiene una de las formas de estrella. Observe cómo aparecen todas dentro del grupo de capas» Estrellas»:

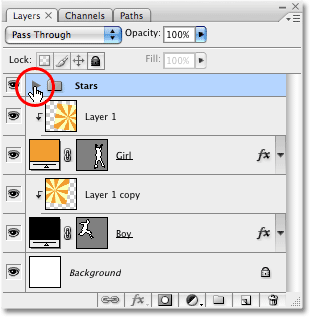
Para mostrarle lo que quise decir sobre el uso de grupos de capas para mantener las cosas organizadas, haga clic en el pequeño triángulo a la izquierda del nombre del grupo de capas. Esto cerrará el grupo de capas, y ahora todas las capas de estrellas están convenientemente escondidas dentro del grupo de capas, aunque aún permanecen visibles en el documento:

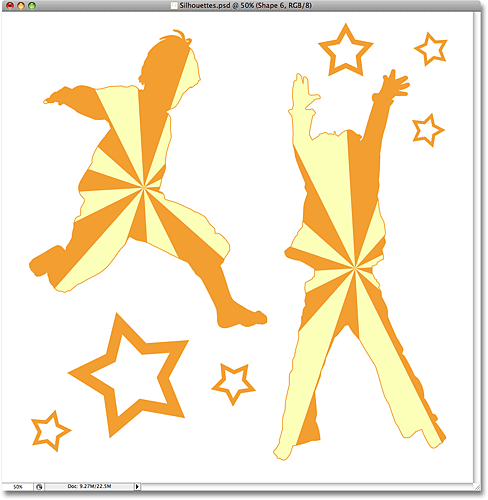
Y aquí está mi diseño de silueta final después de agregar algunas estrellas más con la forma de «Estrella de 5 puntos»:

¡Y ahí lo tenemos! ¡Así es como crear diseños divertidos e interesantes con imágenes y siluetas en Photoshop! Visite nuestra sección de Efectos fotográficos para obtener más tutoriales de efectos de Photoshop.