Es lebe der moderne Browser!
Browser werden heutzutage immer besser. Wir scheinen uns in einem goldenen Zeitalter zu befinden, in dem es einen endlosen Strom neuer Funktionen gibt, die den Benutzern zugute kommen, die auf die Seite zugreifen, und wirklich großartige Tools für diejenigen, die die Seite erstellen. Dies war jedoch nicht immer der Fall. Frühere Versionen der heutigen Browser hatten eingeschränkte Funktionen, und wir mussten überlegen, wie wir beim Entwerfen und Entwickeln unserer Websites mit diesen arbeiten sollten. Statische und adaptive Layouts waren an der Tagesordnung, und unsere Websites wurden pixelgenau gestaltet. Natürlich war bei der Implementierung unserer Layouts innerhalb der von den Browsern bereitgestellten Einschränkungen eine deutliche Menge an Pixel-Push-Gymnastik erforderlich.
Als die Browserfunktionen reiften und Techniken wie Fluid Grids alltäglicher wurden, entwickelte sich die Art und Weise, wie wir unsere Websites codierten, zu einem völlig neuen Paradigma. Wir wechselten von der Definition und Codierung unserer Maßeinheiten in Pixeln und begannen, relative CSS-Einheiten und Unitless-Werte konsistenter in unserem CSS zu verwenden, um den Anforderungen der sich ständig ändernden Ansichtsfenstergrößen gerecht zu werden.
Schneller Vorlauf in die Gegenwart, und Browser-Anbieter haben in mehr Funktionen hinzugefügt, damit wir flexible und robuste Designs auf einfache Weise zu erstellen. Nehmen wir zum Beispiel das Zoomen im Browser. Wenn der Benutzer die Seite in einem modernen Browser zoomt, skaliert alles proportional nach oben oder unten, je nach Präferenz des Benutzers. Nun, zumindest sollte es.
Warum ist Browser Zoom überhaupt eine große Sache?
Dem Benutzer zu erlauben, sein Web-Browsing-Erlebnis zu kontrollieren, ist kein neues Konzept, in der Tat ist es etwas, worüber in den frühen Tagen des Webs geschrieben wurde. In letzter Zeit scheint dieses Konzept vergessen worden zu sein, da sich die Browserfunktionen verbessert haben.
Der wichtigste Grund für die Verwendung von responsiven und Unitless-Werten in unserem CSS ist die Unterstützung unserer Benutzer, die auf Zoomen angewiesen sind. Wenn Sie die Richtlinien zur Barrierefreiheit von Webinhalten lesen, müssen unsere Benutzer in der Lage sein, das Ansichtsfenster ohne Inhaltsverlust oder Funktionsverlust oder Einschränkungen durch CSS-Werte oder Skalierungseinstellungen für das Ansichtsfenster zu vergrößern. Insbesondere müssen einige Erfolgskriterien erfüllt sein:
- WCAG 1.4.4: Benutzer müssen in der Lage sein, die Größe von Text ohne unterstützende Technologie um bis zu 200 Prozent zu ändern, ohne dass Inhalt oder Funktionalität verloren gehen. (Stufe AA)
- WCAG 1.4.8: Idealerweise sollten wir einen angemessenen Abstand zwischen Zeilen und Absätzen bereitstellen und den Benutzer nicht horizontal scrollen lassen, um eine Textzeile in einem Vollbildfenster zu lesen. (Level AAA)
- WCAG 1.4.10: Benutzer müssen in der Lage sein, die Größe von Text zu ändern, ohne gezwungen zu sein, sowohl horizontal als auch vertikal zu scrollen, um diesen Inhalt zu lesen. (Level AA)
Designsysteme und Konsistenzfäden
Als jemand, der am O’Reilly Media Design System arbeitet, hat das Weben von Konsistenzfäden über Marken-, Stil- und UI-Komponenten hinweg oberste Priorität. Konsistenz in einem System ermöglicht es Designern und Entwicklern, großartige App-Erlebnisse für den Endbenutzer zu erstellen. Das heißt, der wichtigste Faden, der alle Elemente eines Design—Systemteppichs verbindet, sind etablierte Best Practices für Barrierefreiheit – für Farben, Typografie, Komponenten, Muster.
Bei der Definition der Typografiestile eines Systems werden Standards für Dinge wie visuelle Hierarchie und Rhythmus der Typografie festgelegt. Oft beginnt ein Designer mit Layouts in Sketch oder einem anderen designbasierten Programm und gibt die Schriftgröße und die Zeilenhöhe für die Typografie in Pixeln an. Dieser Ansatz kann für statische Layoutzwecke gut funktionieren, aber es gibt einen Haken. Ein pixelbasierter Typografieansatz funktioniert jedoch nicht als CSS-Strategie, wenn Browser — und insbesondere das Zoomen des Browsers — das Bild eingeben.
Die Browser-Zoom-Debatte
An dieser Stelle im Design-System-Entwicklungsprozess kann es zu einer Debatte kommen. Tatsächlich hatte unser Team eine sehr lebhafte Debatte darüber, als unser Designsystem neu gestartet wurde — und ich bemerkte, dass unsere Typografie-CSS-Stile px-basierte Zeilenhöhenwerte verwendeten, wie sie in Sketch von unserem Designer definiert wurden.
Einige der Argumente für die Verwendung von Pixeln in CSS waren: „Browser übernehmen das gesamte Zoomen von Schriftarten für uns, sodass wir unsere Typografie nicht in relative Einheiten in CSS konvertieren müssen. Benutzer müssen die Einstellungen für die Schriftanzeige im Browser nicht anpassen, unsere Arbeit ist hier erledigt!“ <dusts off hands> Einige der Widerlegungen für die Verwendung relativer CSS-Einheiten lauteten: „Ja, Browser behandeln den Seitenzoom für uns, es gibt jedoch einen Unterschied zwischen dem Erscheinungsbild der Benutzeroberfläche beim Zoomen der Seite, je nachdem, ob auch die Standardbrowsergröße angepasst wurde. Benutzer müssen die Einstellungen für die Schriftdarstellung im Browser anpassen, sodass wir dies in unseren CSS-Deklarationen berücksichtigen müssen.“
Und so begann die Forschung. Als ich anfing, nach Empfehlungen zu suchen, ob die Verwendung von Pixeln in CSS im Allgemeinen eine gute Idee ist oder nicht, fand ich widersprüchliche Meinungen zu diesem Thema, z. B. Artikel wie dieser, in denen beschrieben wird, warum Sie nur Pixel verwenden sollten oder aufhören sollten, Pixel in CSS zu verwenden. Artikel über Responsive Sizing in Medienabfragen. Sogar ein guter Artikel über Barrierefreiheit bei der Größenänderung von Text über das Verhalten älterer Browser.
Es gab nicht viel Erwähnung — oder Überlegung —, dass Benutzer wirklich in die erweiterten Browsereinstellungen graben, um ihre Standardschriftgröße zu ändern. Zum Glück bin ich in den MDN-Dokumenten auf eine Erwähnung gestoßen, einen wirklich guten Artikel von Evan Minto, der sich mit den Benutzerdaten befasst, und einen Abschnitt auf jeder Layout-Seite über rudimentäre Einheiten.
Die letzten drei Artikel waren besonders interessant, aber trotz der Menge der bereitgestellten Informationen fehlte in all dem nur ein Beispiel nebeneinander. Insbesondere ein Beispiel dafür, wie ein Textblock mit Pixelwerten im Vergleich zu einem Textblock mit relativen oder Unitless-Werten in einem Browser-Zoom-Szenario aussieht. Vor allem, wenn der Benutzer die Standardschriftarteinstellung unter der Haube ändert.
Was meinst du mit der Standardschriftarteinstellung?
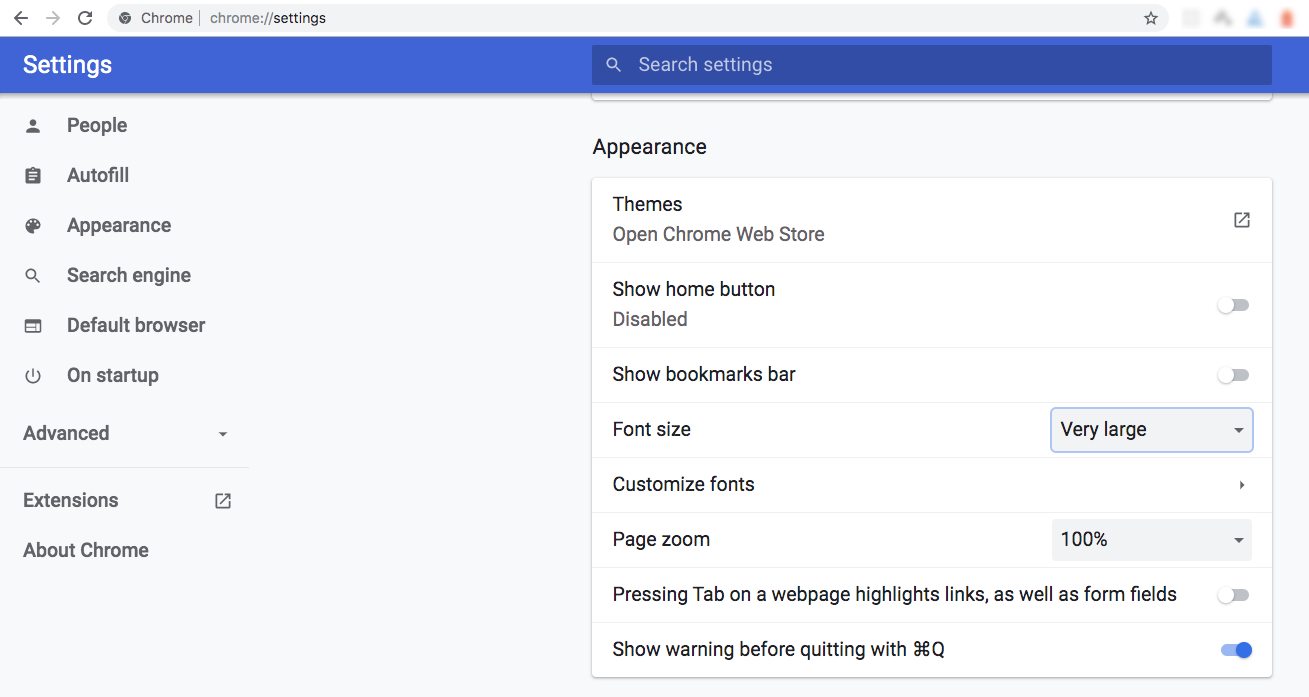
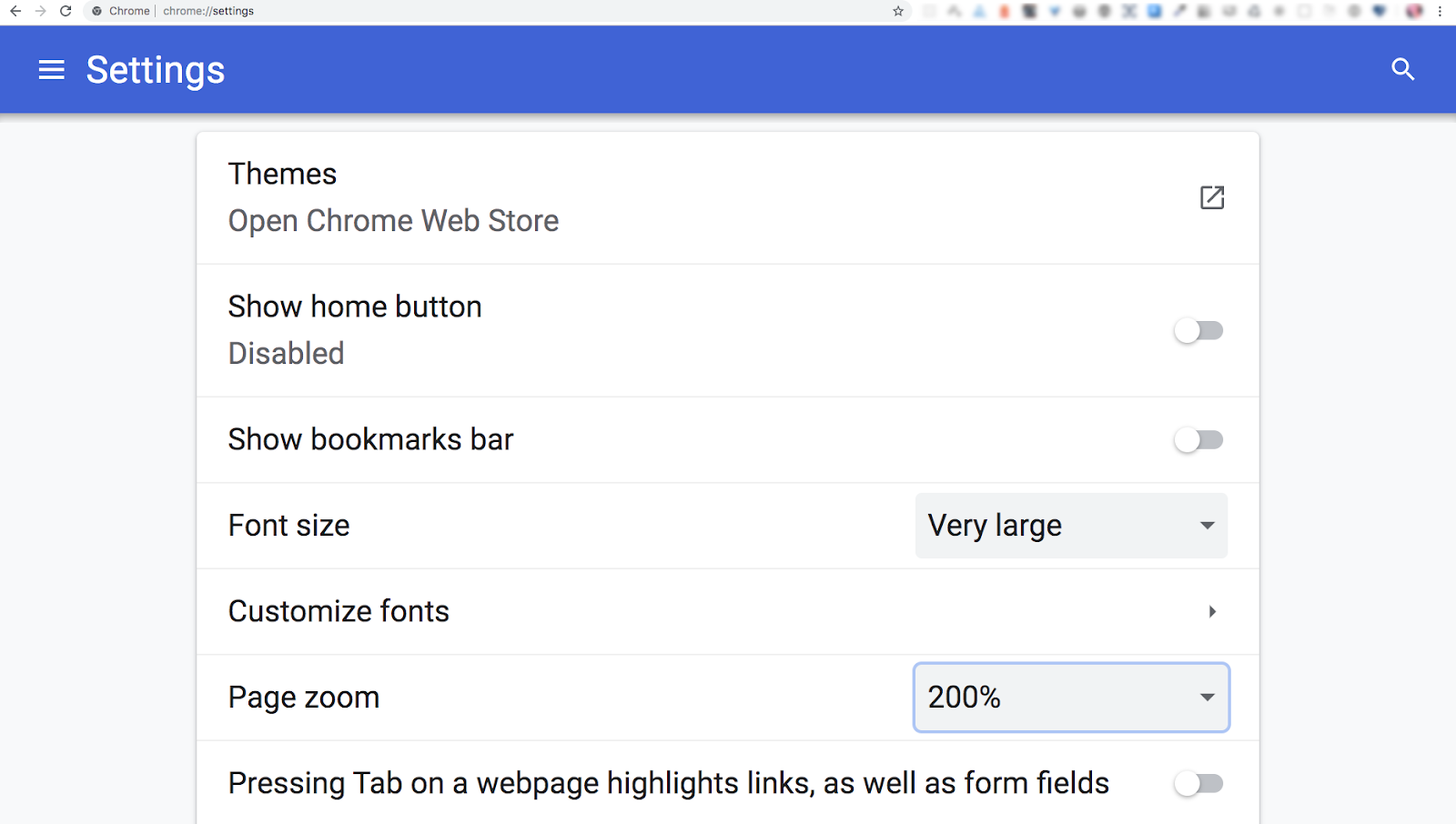
Möglicherweise kennen Sie die Seiten-Zoom-Einstellung eines Browsers, die den gesamten Inhalt der Seite proportional skaliert. Eine weniger bekannte Funktion der meisten Browser ist jedoch die Option, Ihre bevorzugte Schriftgröße anzupassen. Diese Funktion funktioniert unabhängig von der Seitenzoomfunktion. Dies sind beispielsweise die Optionen, die für das Dropdown-Menü Schriftgröße in den Darstellungseinstellungen von Chrome verwendet werden — von sehr klein (9 Pixel) bis sehr groß (24 Pixel) —, wobei der empfohlene Standardwert medium auf 16 Pixel festgelegt ist.
Wenn Sie eine dieser Einstellungen in Ihrem Browser ändern, werden im Idealfall alle Ihre Schriftarten proportional zur Größe dieser Schriftarteinstellung vergrößert (oder verkleinert). Im Idealfall, wenn Sie relative CSS-Einheiten verwenden. Diese Anpassung der Browser-Schriftgröße hat keine Auswirkungen auf Typografie, die Pixel für die Schriftgröße und / oder die Zeilenhöhe verwendet. Dies bringt uns zu dem dringend benötigten Beispiel.
Der Side-by-Side-Vergleich
Schauen wir uns an, wie ein Textblock im Browser angezeigt wird, wenn er mit verschiedenen Einstellungen für den Seitenzoom und die Standardschriftgröße auf 200% vergrößert wird.
Dieser Codepen zeigt drei Textcontainer bei einer Seiten-Zoom-Einstellung von 100% und einer Browser-Standardschriftgröße bei der empfohlenen Einstellung von medium (16px) an.
Siehe den Stift von resource11 auf CodePen.
light
Die Größe der Schriftarten und Zeilenhöhe Werte sind die gleichen, aber verwenden unterschiedliche Maßeinheiten.
- Der linke Container verwendet Pixel sowohl für die Schriftgröße als auch für die Zeilenhöhe.
- Der mittlere Container verwendet rems für die Schriftgröße und Pixel für die Zeilenhöhe.
- Der rechte Container verwendet rems für die Schriftgröße und unitless Werte für die Zeilenhöhe.
Wenn Sie die Seiten-Zoom-Einstellung auf 200% einstellen und die Browser-Schriftgröße auf dem Standardmedium (16) belassen, gibt es keine wahrnehmbaren Unterschiede zwischen den Containern.


Benutzer können die Browser-Schriftgröße einstellen, ohne den Seiten-Zoom zu berühren, also passen wir die Seiten-Zoom-Einstellung wieder auf 100% an und ändern Ihren Browser stellen Sie die Schriftgröße auf sehr groß, um zu sehen, ob sich etwas ändert.


Beachten Sie, wie der Text in den mittleren und rechten Beispielen, die rems für die Schriftgröße verwenden, auf ein Vielfaches der Schriftgröße der Stammebene skaliert wird – was ist 1.5 mal so groß wie die Standardschriftgröße (16) — das Beispiel links bleibt jedoch gleich, da der Wert der Schriftart immer noch statisch (mit Pixeln) und nicht responsiv (mit Rems) ist.
Obwohl sowohl das mittlere als auch das rechte Beispiel die Schriftgröße richtig skalieren, beachten Sie, dass der Zeilenabstand im Textblock im mittleren Beispiel sehr komprimiert aussieht.

Dieser komprimierte Zeilenabstand tritt auf, weil das mittlere Beispiel einen Zeilenhöhenwert verwendet, der in einem absoluten Längenwert (Pixel) und nicht in einem relativen Wert festgelegt ist. Es ist jedoch bemerkenswert zu erwähnen, dass das Festlegen eines längenbasierten oder sogar eines prozentualen Werts für die Zeilenhöhe ein schlechtes CSS-Vererbungsverhalten aufweist und unerwartete Ergebnisse verursachen kann, wie dieser komprimierte Zeilenabstand im mittleren Beispiel. Es wird daher nicht empfohlen, längenbasierte oder sogar prozentuale Werte für die Zeilenhöhe zu verwenden, insbesondere wenn Sie relative Einheiten für die Schriftgröße verwenden.
Das bringt uns für einen Moment zurück zum linken Beispiel. Während das linke Beispiel auch einen längenbasierten Wert line-height values in Kombination mit seiner längenbasierten font-size , ist es unser Ziel, Benutzer zu unterstützen, die die Standardschriftgröße ihres Browsers ändern müssen. Die Auswahl längenbasierter Werte für die Schriftgröße und Zeilenhöhe in diesem linken Beispiel löst möglicherweise das Problem mit dem komprimierten Zeilenabstand, löst jedoch nicht die Notwendigkeit des Benutzers, Text entsprechend seiner persönlichen Browser-Schriftgrößeneinstellung anzuzeigen.

Das Beispiel rechts zeigt jedoch einen komfortablen Zeilenabstand an, da für die Zeilenhöhe eher ein relativer als ein absoluter Wert verwendet wird. Darüber hinaus ist dieser Wert unitless und nicht längenbasiert, was die empfohlene Best Practice für die Zeilenhöhe ist. Der unitless Line-height-Wert wird berechnet, indem der Line-height-Wert des Containers in Pixel durch die Schriftgröße in Pixel dividiert wird. In diesem Fall beträgt unsere anfängliche Schriftgröße 16 Pixel und der anfängliche Zeilenhöhenwert 24 Pixel, wie im linken Beispiel dargestellt. Wenn Sie die Zeilenhöhe durch die Schriftgröße 24px / 16px teilen, ist das Ergebnis 1,5, ein Wert ohne Einheit.

Wenn Sie diesen Unitless-Wert im rechten Beispiel anstelle eines längenbasierten Werts verwenden, kann der Zeilenabstand des Containers proportional zur rem-basierten Schriftgröße skaliert werden, während CSS-Vererbungsprobleme vermieden werden. Der Endeffekt ist ein komfortableres Leseerlebnis für Benutzer, die die Seite vergrößern und die Standardschriftgröße des Browsers an ihre persönlichen Vorlieben anpassen möchten.
Denken Sie jedoch daran, dass wir immer noch bei einer Seiten-Zoom-Einstellung von 100% mit der Browser-Schriftgröße auf sehr groß eingestellt sind. Benutzer müssen möglicherweise auch ihren Seitenzoom bei einer sehr großen Browserschriftgröße höher einstellen. Wenn der Benutzer beispielsweise eine sehr große Browserschriftgröße auswählt und den Seitenzoom auf 200% einstellt,

Diese zusätzliche Flexibilität kann beim Vergrößern ein noch komfortableres Leseerlebnis schaffen.

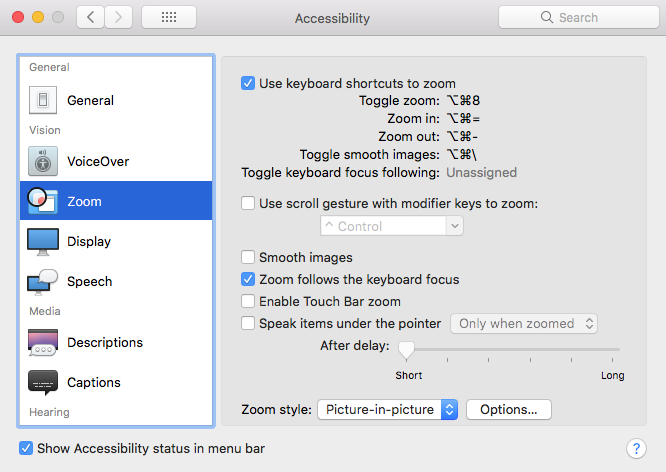
Wenn der Benutzer auch eine der Bedienungshilfen des Betriebssystems wie die macOS-Bild-in-Bild-Zoom-Funktion verwendet,

Die Verwendung relativer CSS-Einheiten, anstatt sich ausschließlich auf Pixel zu verlassen, verbessert das Leseerlebnis in einem Low-Vision-Szenario erheblich.

Diese zusätzliche Flexibilität gibt dem Benutzer die Kontrolle über die Erfahrung zurück, wo sie hingehört.
Tools zur Pixelkonvertierung
Wenn Sie Pixel in CSS noch nicht in relative Einheiten konvertiert haben, finden Sie hier einige gute Tools, die Ihnen den Einstieg erleichtern.
- Hier ist eine großartige Referenztabelle für die Konvertierung von px in rem von Estelle Weyl.
- Wenn Sie einen Online-Rechner wollen, ist pxtoem ein solides Werkzeug.
- Außerdem ist dieses YouTube-Video von Jen Simmons vom Mozilla Firefox Font Editor eine hervorragende Möglichkeit, relative Einheiten in CSS kennenzulernen und mit ihnen zu spielen.
Einpacken…
Denken Sie daran, dass Benutzer ihre Einstellungen wirklich unter der Haube ändern, und wir sollten die Kontrolle der Benutzer über ihr eigenes Surferlebnis behalten. Wenn Sie relative CSS-Einheiten für Ihre Typografiestile verwenden, können Sie die Wiedergabetreue Ihrer Layouts beibehalten, ohne die Anforderungen Ihrer Benutzer negativ zu beeinflussen.
Danksagung
Vielen Dank an das Twenty Four Accessibility Team — Scott O’Hara, Liz Davis und insbesondere Sarah Higley und Carie Fisher — für ihre redaktionelle Expertise!