agenturer er ofte for travlt med at arbejde på andres digitale produkter til faktisk at sortere deres egne hjemmesider.
Der er dog masser af gode agentursider derude. Vi har udvalgt 10 af dem.
de fleste er fra Econsultancy ‘ s top 100 agenturer rapport, som har en britisk smag, selvom mange er internationale. Er jeg ekspert i internetdesign? Ikke rigtig, men jeg har vist mine arbejde nedenfor…
Online træningskurser
for at lære mere om design, se Econsultancy ‘s Online Fast Track: Psychology for Digital Marketing course, eller udforsk resten af Econsultancy’ s online træningstilbud.
lavet af mange
lavet af mange har en utrolig ren hjemmeside. Afrundede abstrakte former (hvoraf nogle er subtilt animerede) og konversationskopi giver agenturet en varm og venlig fornemmelse. der er også en unmissable nyhedsbrev Tilmelding. Det er ikke så almindeligt at se en af disse så fremtrædende på et agentur hjemmeside, men absolut en god ide at fange dem, der måske (en dag) overvejer at ansætte et nyt agentur.
der er også en unmissable nyhedsbrev Tilmelding. Det er ikke så almindeligt at se en af disse så fremtrædende på et agentur hjemmeside, men absolut en god ide at fange dem, der måske (en dag) overvejer at ansætte et nyt agentur.

en meddelelse om social stil i overskriftsmenuen advarer besøgende om ledige stillinger – en smart måde at få øje på potentielt talent:

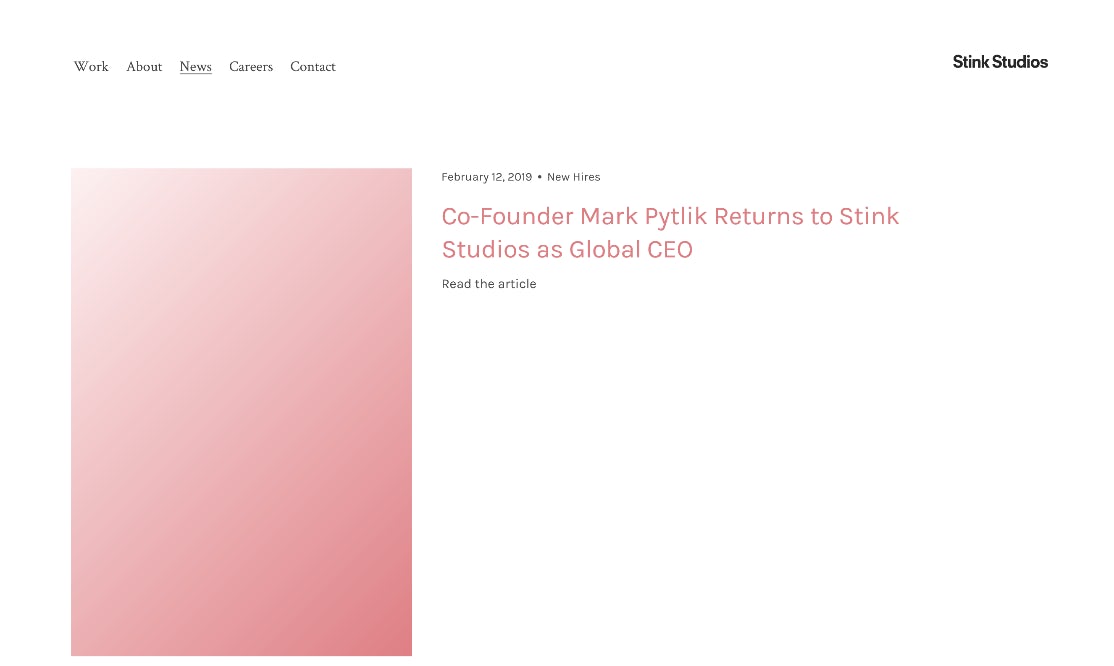
Stink Studios
Stink Studios hjemmeside udstråler den samme slags cool, Du får fra de sjældent udgivne modemagasiner, du ser i aviskiosker med titler som ‘den blide kvinde’ eller ‘sum sine’.
der er tillid til typografien, det hvide rum over folden og manglen på at vise sig med noget rullende trickery. Det ser lige så cool på mobil, også. Stinkgruppen bestod tidligere af Stinkfilm, Stinkdigital og Stinkstudios, men i begyndelsen af 2017 blev de to sidstnævnte smeltet sammen.
det føles vigtigt, at ordet ‘digital’ er forsvundet. På selve hjemmesiden bliver du ikke bombarderet med digital guff, men arbejdet taler for sig selv og indeholder også digitale aktiver.

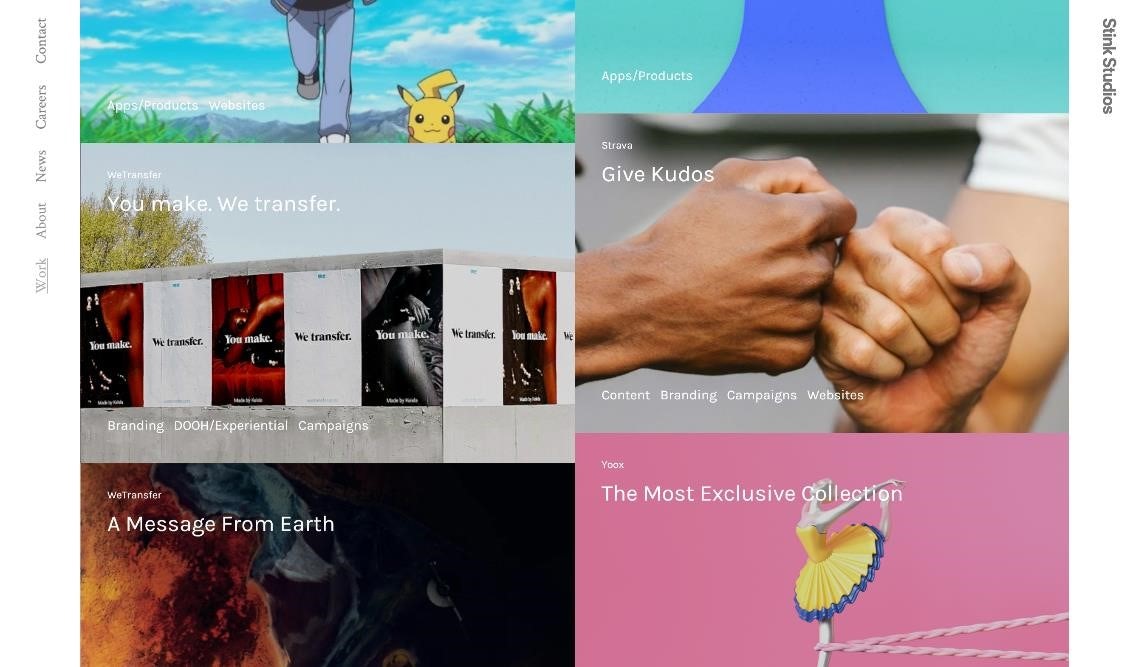
Rul hurtigt ned på nyhederne eller arbejde eller kontakt sider og se, hvor pænt billederne udfører deres dovne belastning. Dejlige firkanter i gradueret pastel venter tålmodigt på, at deres billeder overlejres, hvilket betyder, at siden ser cool ud, uanset om billederne er indlæst eller ej.

Rul ned på en hvilken som helst side, du kan flytte musen til venstre margen, og overskriftsmenuen vises ned i venstre side, så du kan navigere uden at skulle rulle tilbage til toppen.

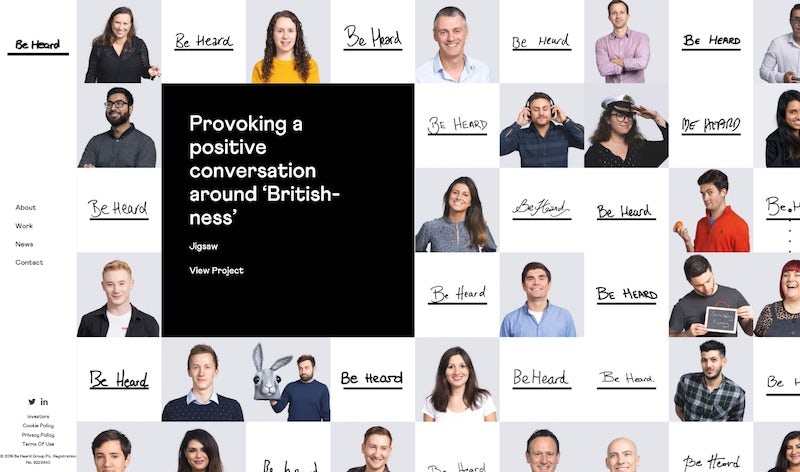
blive hørt
blive hørt udstråler tillid gennem brug af hårde linjer og tæt pakket billeder på sin hjemmeside. Selve hjemmesiden er fuld af personlighed, med portrætter og håndskrift af individuelle medarbejdere, der danner en travl baggrund mod detaljer om deres seneste projekter. Firmaets logo er blevet animeret til at bladre gennem nogle af håndskriftprøverne, også.

afsnittet ‘Arbejde’ på deres side pakker en masse punch. Flere farverige firkantede billeder sidder side om side uden polstring, hvilket viser antallet af projekter, de har været involveret i. Hold markøren over hver for at lære lidt mere.

Grav dybere, og du bliver mødt med et slående heltebillede til hver casestudie.

Sagmeister & Valsh
Hvis du er kunde hos Sagmeister & Valsh, kan du blot besøge agenturets hjemmeside for at kontrollere, om personalet er i stand til at arbejder hårdt eller ej. Ja, hjemmesiden er live video fra agenturets kontorer.

hjemmesiden med masser af sort / hvid og ‘almindelig tekst’ skrifttype vises grundlæggende ved første øjekast-se bare på afsnittet ‘Tjenester’ og ‘klienter’ på siden ‘om’ nedenfor.
agenturet, der har Arv inden for print og identitetsdesign, projicerer dog åbenlyst bare sin latterligt selvsikre personlighed.

i afsnittet ‘Nyheder’ og ‘arbejde’ på siden regerer farve endelig, og alt i alt får du fornemmelsen af et luksusmærke (agenturet har faktisk arbejdet med mange luksuskunder).


Når du klikker videre til individuelle casestudier, præsenteres billedet virkelig pænt, og den måde, det fylder siden på, får det til at virke som om du bladrer gennem en sofabordbog.
designet er tilbage til at tale for sig selv, med lidt ledsagende tekst, medmindre du klikker for at se Projektinfo.

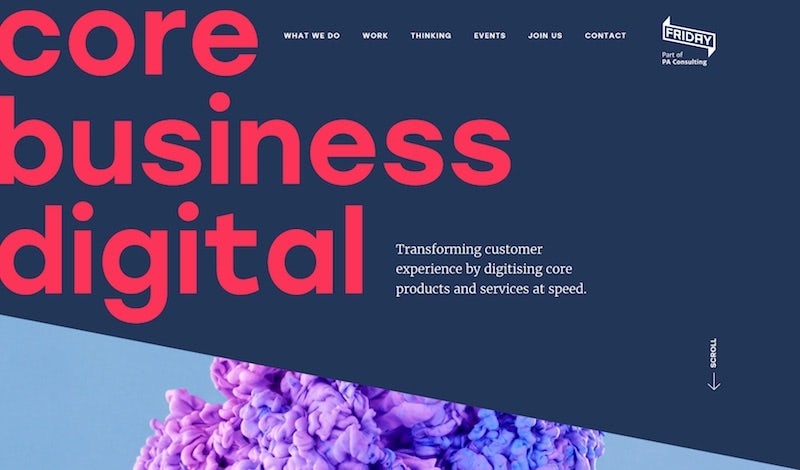
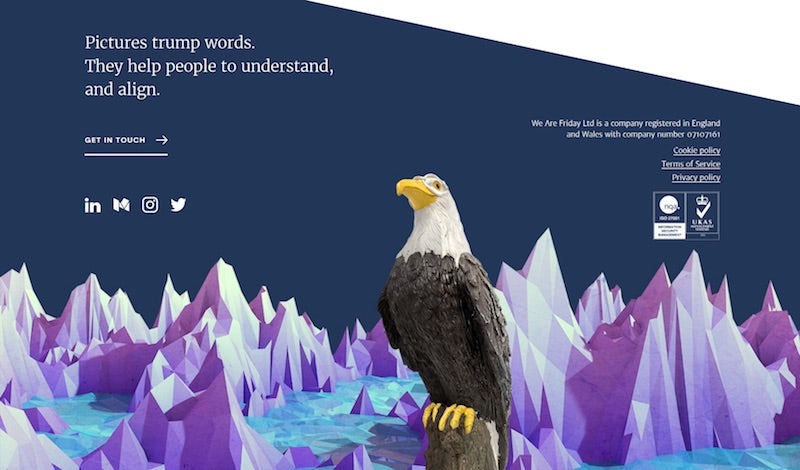
vi er fredag
typografi dominerer vi er fredagens hjemmeside, klemt helt ind i venstre kant af skærmen for at skabe en fordybende – og bestemt selvsikker – hjemmeside.

efterfølgende indeholder de fleste undersider den samme skrifttype, der ruller hele vejen hen over skærmen; et andet tankevækkende touch, der bringer hele hjemmesiden sammen.

måske den bedste bit af denne hjemmeside kan dog findes helt ned i bunden. Sidefødder er ofte almindelige, kedelige og overset. Ikke her – hver side har en anden, smukt illustreret sidefod, der fremhæver agenturets kontaktoplysninger. En fremragende udnyttelse af rummet.

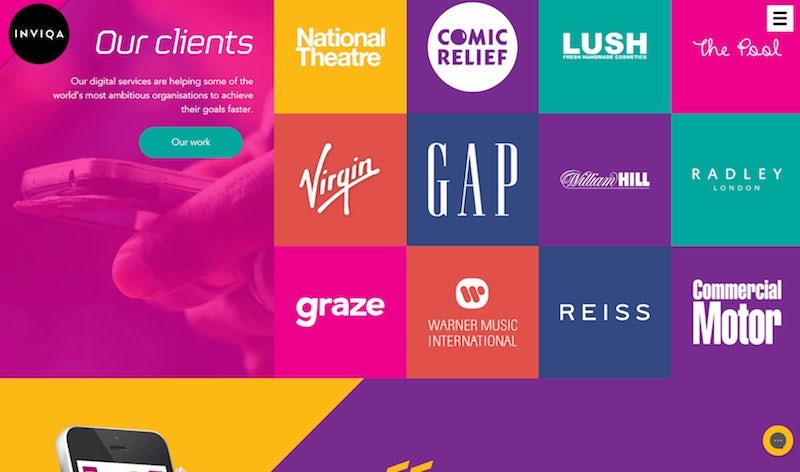
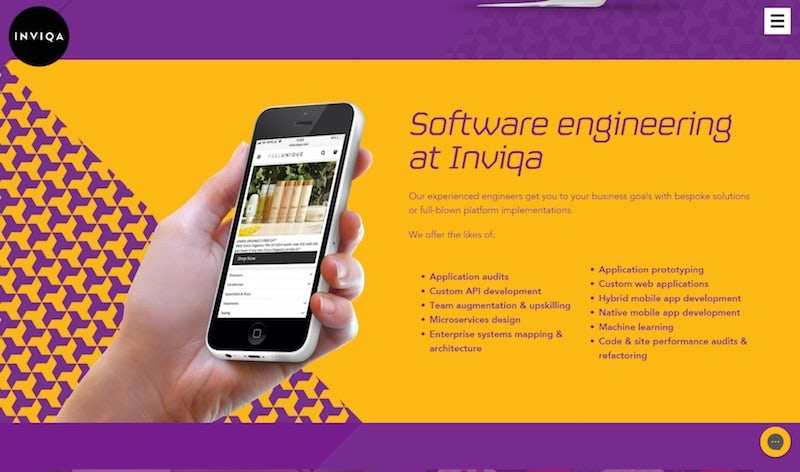
Invika
Vi ved alle, at lyse farver er på mode, når det kommer til internetdesign, men Invika tager det til det næste niveau, og det er vidunderligt. Få dine solbriller ud nu…

et geometrisk mønster løber gennem mange visuelle aspekter af hjemmesiden og gør opmærksom på de særligt vigtige oplysninger, du har brug for at vide.

opmærksomheden på detaljer og konsistens af farvepaletten på denne hjemmeside er en glæde at se og skriger ‘sjov’ og ‘kreativitet’.
Bolden
Holland-baserede Bolden har en finurlig, illustrativ hjemmeside, der tilpasser sig vejret og tidspunktet på dagen i din placering. Selvom det er lidt off-topic, det er sjovt at interagere med og gør siden mindeværdig.
det regner i skrivende stund i London.

og det er en klar nat i byen.
 smukke billeder tager centrum på boldens ‘arbejdsside’, der giver et minimalistisk, men slående resultat. Titelkopi klæber til din markør, når du holder musepekeren over hvert af disse billeder, hvilket er et andet glat interaktivt touch.
smukke billeder tager centrum på boldens ‘arbejdsside’, der giver et minimalistisk, men slående resultat. Titelkopi klæber til din markør, når du holder musepekeren over hvert af disse billeder, hvilket er et andet glat interaktivt touch.

og endelig gør Bolden krav på den sejeste ‘om’ side af partiet, begyndende med en simpel liste over navne på hvert medarbejder.

kode
kode er et andet agentur med store farver og chunky typografi. Startet som et minimalt levedygtigt produkt af agenturet (for at sikre en forpligtelse til løbende udvikling), er denne hjemmeside meget nem at navigere og gør det job, du føler en hjemmeside for ethvert lille uafhængigt agentur skal gøre.
Tekstforfatningen er klar og enkel.

siden ‘hvad vi gør’ indeholder specialer opdelt i kategorier med opfordring til handling-knapper, der udløser e-mail-korrespondance.

Red Badger
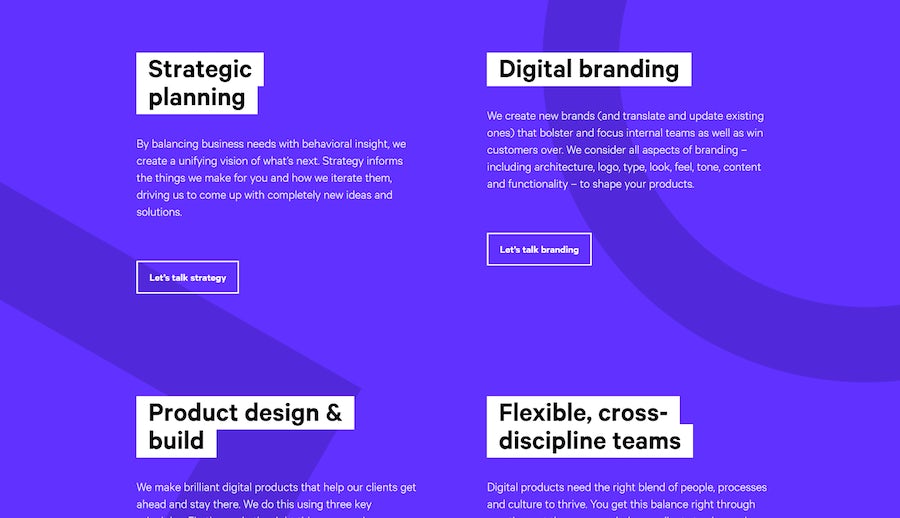
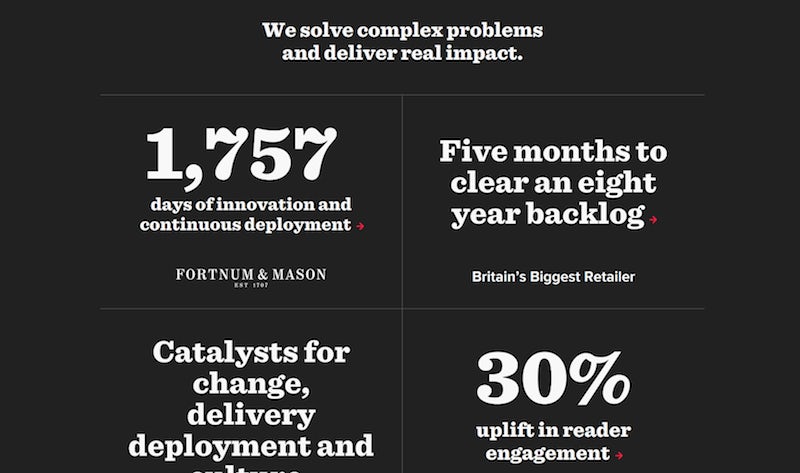
Red Badger bruger en meget begrænset farvepalet af grå, Sort, gul og rød med stor effekt. I modsætning til nogle hjemmesider på denne liste, Dens hjemmeside oversvømmer ikke besøgende med lyse farver, enorm tekst og masser af fotografering. I stedet fokuserer det udelukkende på kopi, herunder nogle interessante statistikker, der fremhæver målbare resultater fra nylige projekter.

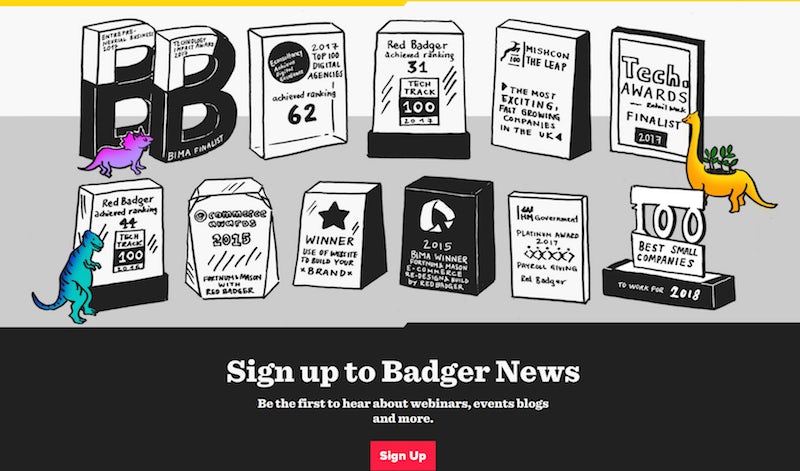
Spotillustrationer er spredt over hele siden, hvilket tilføjer personlighed og en subtil, venlig humor.

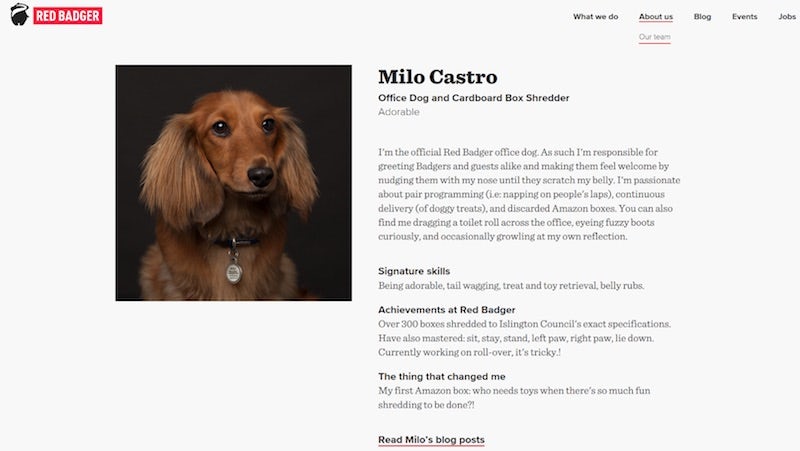
denne humor kan også findes i afsnittet ‘Om os’ på Red Badger hjemmeside, hvor du kan finde ud af mere om Milo Castro, Kontorhunden og papkasse Shredder. Super sød.

dogstudio
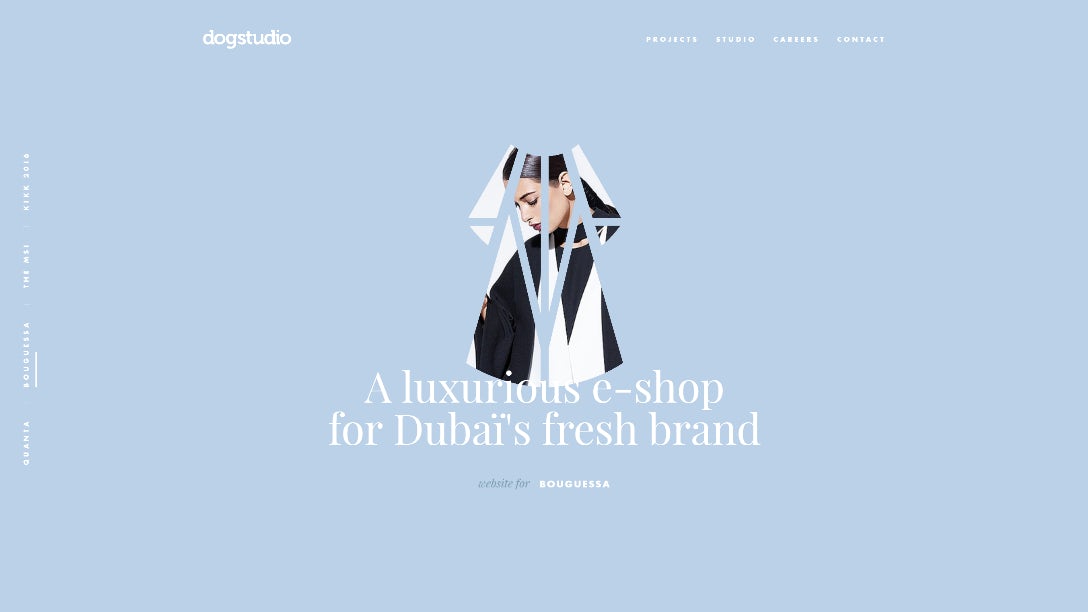
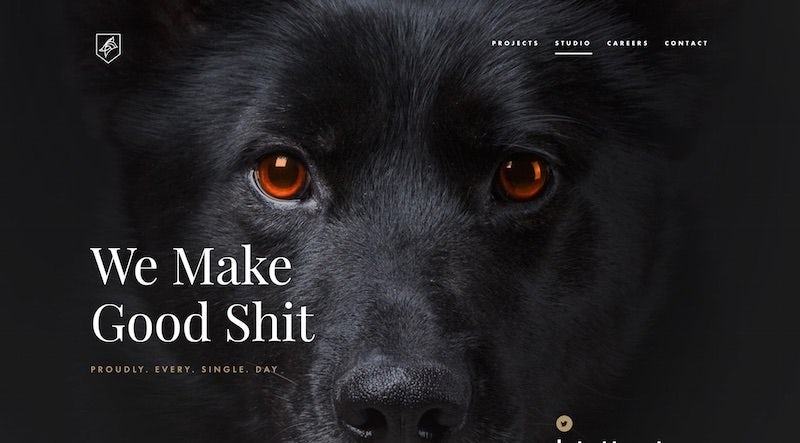
Sidst på listen er Belgiens dogstudio. Årsagen til, at vi har tilføjet det her, er på grund af den måde, værket præsenteres på hjemmesiden – klik, og du føres til klientens faktiske hjemmeside (designet af dogstudio) snarere end til en lang casestudieside.
Vi kan godt lide denne ide (og at den åbnes i en ny fane), fordi den tilskynder til engagement med arbejdet og skærer ned på marketing spiel.

der er nogle lidt mere off-the-væg billedsprog og kopiere, også.

og en meget kreativ kontaktside. Jeg har kun taget et eksempel i GIF nedenfor, men meddelelsen her cykler mindst 20 gange, der indeholder nogle mærkelige, måske endda upassende sætninger (“hvis du kan lide at slå på bedstemødre..”).

og på den note kommer vi til slutningen af vores liste.
enig? Uenig? Hvad gør en stor agentur hjemmeside-lad os vide nedenfor.
Econsultancy ‘ s Top 100 digitale agenturer