detta kapitel ger dig en introduktion till Protractor, där du kommer att lära dig om ursprunget till denna testa ramverket och varför du måste välja detta, arbete och begränsningar av detta verktyg.
Vad är gradskiva?
Protractor är en öppen källkod end-to-end testning ram för vinkel och AngularJS applikationer. Det byggdes av Google på toppen av WebDriver. Det fungerar också som en ersättning för det befintliga AngularJS E2E-testramverket som heter ”Angular Scenario Runner”.
det fungerar också som en lösningsintegrator som kombinerar kraftfull teknik som NodeJS, selen, Jasmin, WebDriver, gurka, Mocka etc. Tillsammans med testning av AngularJS-applikationen skriver den också automatiserade regressionstester för normala webbapplikationer. Det gör att vi kan testa vår applikation precis som en riktig användare eftersom den kör testet med en verklig webbläsare.
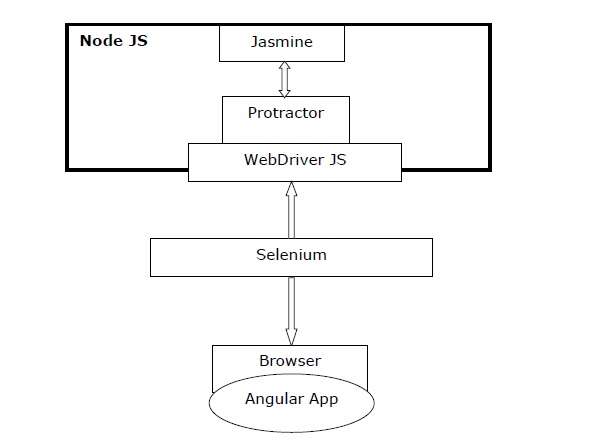
Följande diagram ger en kort översikt över Protractor −

Observera att vi i ovanstående diagram har −
-
Protractor − som diskuterats tidigare är det en omslag över WebDriver JS speciellt utformad för vinklade appar.
-
Jasmine − det är i grunden ett beteendestyrt utvecklingsramverk för att testa JavaScript-koden. Vi kan enkelt skriva testerna med Jasmine.
-
WebDriver JS − det är en nod js bindningar genomförande för selen 2.0 / WebDriver.
-
selen − det automatiserar helt enkelt webbläsaren.
Origin
som sagt tidigare är Protractor en ersättning för det befintliga AngularJS E2E-testramverket som heter ”Angular Scenario Runner”. I grund och botten, ursprunget till gradskiva börjar med slutet av Scenario Runner. En fråga som uppstår här är varför behöver vi bygga gradskiva? För att förstå detta måste vi först kontrollera om sin föregångare – Scenario Runner.
Protractor ’ s Inception
Julie Ralph, den främsta bidragsgivaren till utvecklingen av Protractor, hade följande erfarenhet av Angular Scenario Runner på annat projekt inom Google. Detta blev ytterligare motivationen att bygga gradskiva, speciellt för att fylla luckorna −
”Vi försökte använda Scenario Runner och vi fann att det egentligen bara inte kunde göra de saker som vi behövde testa. Vi behövde testa saker som att logga in. Din inloggningssida är inte en Vinkelsida, och Scenario Runner kunde inte hantera det. Och det kunde inte hantera saker som popup-fönster och flera fönster, navigera i webbläsarhistoriken, saker som det.”
den största fördelen för gradskivan var löptiden för Selenium-projektet och det sveper upp sina metoder så att det enkelt kan användas för Vinkelprojekt. Utformningen av gradskiva är byggd på ett sådant sätt att den testar alla lager så att webbgränssnitt, backend-tjänster, persistenslager och så vidare i en applikation.
varför gradskiva?
som vi vet att nästan alla applikationer använder JavaScript för utveckling. Testarnas uppgift blir svår när JavaScript ökar i storlek och blir komplext för applikationer på grund av det ökande antalet applikationer själv. De flesta gånger blir det mycket svårt att fånga webbelementen i AngularJS-applikationer, använder utökad HTML-syntax för att uttrycka webbapplikationskomponenter, genom att använda JUnit eller Selenium WebDriver.
frågan här är att varför Selenium Web Driver inte kan hitta AngularJS webbelement? Anledningen är att AngularJS-applikationer har några utökade HTML-attribut som ng-repeater, ng-controller och ng-model etc. som inte ingår i Selenium locators.
här uppstår vikten av gradskiva eftersom gradskiva på toppen av selen kan hantera och kontrollera de utökade HTML-elementen i AngularJS webbapplikationer. Det är därför vi kan säga att de flesta av ramarna fokuserar på att genomföra enhetstester för AngularJS-applikationer, gradskiva som används för att testa den faktiska funktionaliteten hos en applikation.
Working of Protractor
Protractor, testramen, fungerar tillsammans med Selenium för att tillhandahålla en automatiserad testinfrastruktur för att simulera en användares interaktion med en AngularJS-applikation som körs i webbläsare eller mobilenhet.
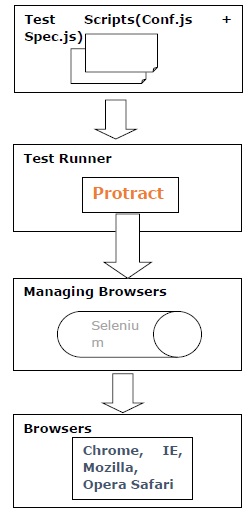
arbetet med gradskiva kan förstås med hjälp av följande steg −
-
Steg 1 − i det första steget måste vi skriva testen. Det kan göras med hjälp av jasmin eller mocka eller gurka.
-
steg 2 − Nu måste vi köra testet som kan göras med hjälp av gradskiva. Det kallas också test runner.
-
steg 3 − i detta steg hjälper Selenium server att hantera webbläsarna.
-
steg 4 − äntligen åberopas webbläsarens API: er med hjälp av Selenium WebDriver.

fördelar
detta open source end-to-end testing framework erbjuder följande fördelar −
-
ett open source-verktyg, Protractor är väldigt enkelt att installera och installera.
-
fungerar bra med Jasmine framework för att skapa testet.
-
stöder testdriven utveckling (TDD).
-
innehåller automatiska väntetider vilket innebär att vi inte behöver uttryckligen lägga till väntetider och sovplatser i vårt test.
-
erbjuder alla fördelar med Selenium WebDriver.
-
stöder parallell testning genom flera webbläsare.
-
ger fördelen med automatisk synkronisering.
-
har utmärkt Testhastighet.
begränsningar
denna open source end-to-end testing framework har följande begränsningar −
-
avslöjar inga vertikaler i webbläsarautomatisering eftersom det är ett omslag för WebDriver JS.
-
kunskap om JavaScript är viktigt för användaren, eftersom det endast är tillgängligt för JavaScript.
-
tillhandahåller endast front-end-testning eftersom det är ett UI-drivet testverktyg.