Länge leve den moderna webbläsaren!
webbläsare blir bättre idag. Vi verkar vara i en guldålder där det finns en oändlig ström av nya funktioner som läggs till till förmån för användarna som kommer åt sidan och riktigt bra verktyg för dem som skapar sidan. Det har dock inte alltid varit fallet. Tidigare versioner av dagens webbläsare hade begränsade funktioner, och vi var tvungna att överväga hur man arbetar med — eller runt— dem när man utformar och utvecklar våra webbplatser. Statiska och adaptiva layouter var vanliga, och våra webbplatser var utformade för att pixla perfektion. Naturligtvis var det en distinkt mängd pixel pushing gymnastik involverad, men när vi implementerade våra layouter inom de begränsningar som webbläsarna tillhandahöll.
som webbläsarfunktioner mognat, och tekniker som Fluid Grids blev vanligare, hur vi kodade våra webbplatser utvecklats till ett helt nytt paradigm. Vi bytte från att definiera och koda våra måttenheter i pixlar och började använda relativa CSS-enheter och enhetslösa värden mer konsekvent i vår CSS för att möta behoven hos ständigt föränderliga visningsstorlekar.
spola fram till nutiden, och webbläsarleverantörer har lagt till fler funktioner för att vi ska kunna skapa flexibla och robusta mönster på ett enkelt sätt. Ta till exempel webbläsarens zoomning. När användaren zoomar sidan i en modern webbläsare, allt skalar upp — eller ner — proportionellt, beroende på användarens önskemål. Tja, åtminstone borde det.
Varför är browser zoom en stor sak, ändå?
att låta användaren styra sin webbläsarupplevelse är inte ett nytt koncept, det är faktiskt något som har skrivits om i webbens tidiga dagar. På senare tid verkar det konceptet ha glömts bort eftersom webbläsarfunktionerna har förbättrats.
den viktigaste anledningen till att använda responsiva och enhetliga värden i vår CSS är för att stödja våra användare som är beroende av zoomning. Om du läser riktlinjerna för tillgänglighet för webbinnehåll måste våra användare kunna zooma visningsområdet utan förlust av innehåll eller funktionalitet, eller begränsningar som införs av CSS-värden eller visningsinställningar. I synnerhet finns det några framgångskriterier som ska uppfyllas:
- WCAG 1.4.4: användare måste kunna ändra storlek på text utan hjälpteknik upp till 200 procent, utan förlust av innehåll eller funktionalitet. (Nivå AA)
- WCAG 1.4.8: Helst bör vi tillhandahålla lämpligt avstånd mellan rader och stycken, och vi borde inte kräva att användaren bläddrar horisontellt för att läsa en textrad i ett helskärmsfönster. (Nivå AAA)
- WCAG 1.4.10: användare måste kunna ändra storlek på text utan att tvingas bläddra både horisontellt och vertikalt för att läsa innehållet. (Nivå AA)
designsystem och trådar av konsistens
som någon som arbetar på O ’ Reilly Media Design System, vävning trådar av konsistens över varumärke, stil och UI komponenter är en högsta prioritet. Konsekvens i ett system ger designers och utvecklare möjlighet att skapa fantastiska appupplevelser för slutanvändaren. Som sagt, den viktigaste tråden som förbinder alla delar av ett designsystem väv är etablerad tillgänglighet bästa praxis — för färger, typografi, komponenter, mönster.
När det gäller att definiera ett systems typografistilar fastställs standarder för saker som visuell hierarki och typografirytm. Ofta börjar en designer layouter i Sketch eller ett annat designbaserat program och anger teckensnittsstorlek och linjehöjdsvärden för typografi i pixlar. Detta tillvägagångssätt kan fungera bra för statiska layoutändamål, men det finns en fångst. En pixelbaserad typografimetod fungerar inte som en CSS-strategi, men när webbläsare – och specifikt webbläsarzoomning-går in i bilden.
webbläsarzoomdebatten
Vid denna punkt i designsystemutvecklingsprocessen kan en debatt uppstå. Faktum är att vårt team hade en mycket livlig debatt om detta när vårt designsystem startades om — och jag märkte att våra typografi CSS-stilar använde px-baserade linjehöjdsvärden enligt definitionen i Sketch av vår designer.
några av argumenten för att använda pixlar i CSS var: ”webbläsare hanterar all typsnittszoom för oss, så vi behöver inte konvertera vår typografi till relativa enheter i CSS. Användare bryr sig inte om att justera teckensnittsinställningarna i webbläsaren, vårt arbete görs här!”<dammar av händerna> några av rebuttalerna för att använda relativa CSS-enheter var: ”ja, webbläsare hanterar sidzoom för oss, men det finns en skillnad mellan hur användargränssnittet visas när sidan zoomas, beroende på om standardwebbläsarens storlek också har justerats. Användare bryr sig om att justera teckensnittsinställningarna i webbläsaren så vi måste redogöra för det i våra CSS-deklarationer.”
och så började forskningen. När jag först började leta upp rekommendationer om huruvida du använder pixlar i CSS i allmänhet är en bra ide, skulle jag hitta motstridiga åsikter om ämnet, till exempel artiklar som den här som beskriver varför du bara ska använda pixlar eller ska sluta använda pixlar i CSS. Artiklar om responsiv dimensionering i mediefrågor. Även en bra artikel om tillgänglighet Vid storleksändring av Text om äldre webbläsares beteende.
det fanns inte mycket omnämnande — eller övervägande-att användarna verkligen gräver i de avancerade webbläsarinställningarna för att ändra sin standardteckenstorlek. Tack och lov sprang jag över ett omnämnande av det i MDN docs, en riktigt bra artikel av Evan Minto som dyker in i användardata och avsnitt i varje layouts sida på rudimentära enheter.
de tre sista artiklarna var särskilt intressanta, men även med den mängd information som lämnats var det enda som saknades i allt detta ett sida vid sida exempel. I synnerhet ser ett exempel på hur ett textblock med pixelvärden kontra ett textblock med relativa eller enhetslösa värden ser ut i ett webbläsarzoomscenario. Speciellt om användaren ändrar standardteckeninställningen under huven.
vad menar du som standard teckensnittsinställning?
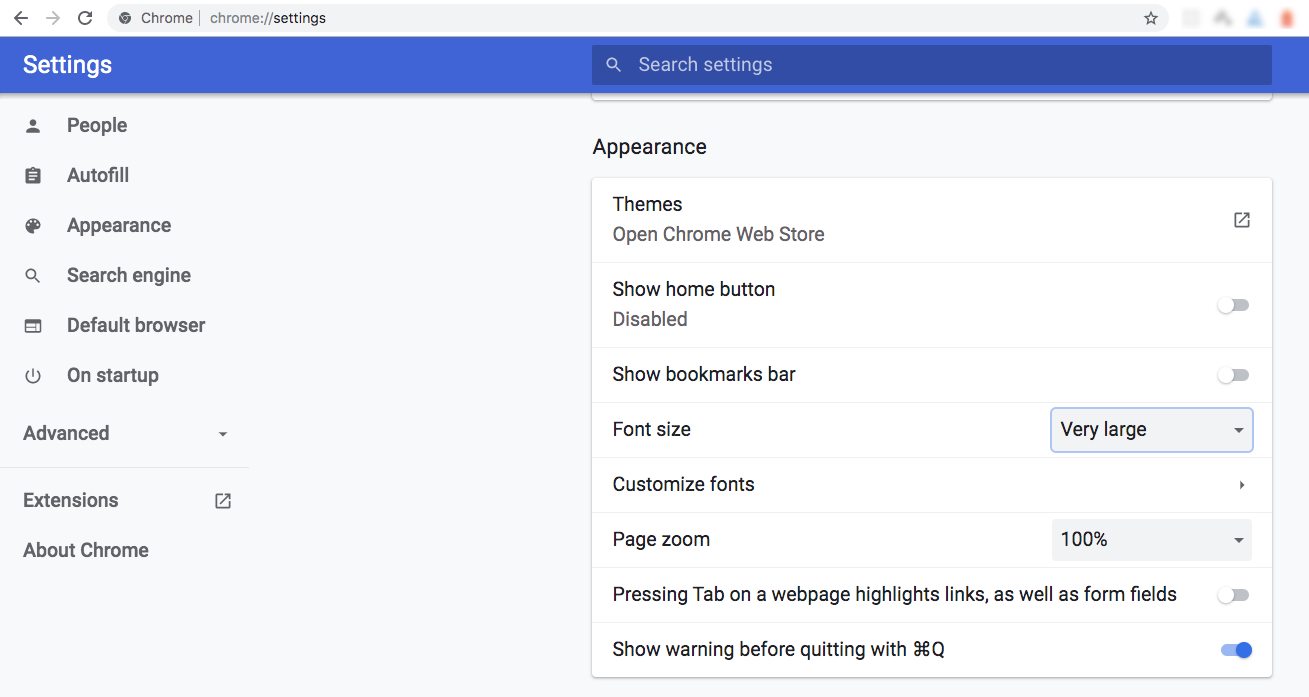
Du kanske känner till en webbläsares inställning för sidzoom, som skalar upp allt innehåll på sidan proportionellt. En mindre känd funktion i de flesta webbläsare är dock möjligheten att justera din önskade teckenstorlek. Den här funktionen fungerar oberoende av sidzoomfunktionen. Det här är till exempel alternativen som används för rullgardinsmenyn teckenstorlek i Chrome: s utseendeinställningar-allt från mycket liten (9px) till mycket stor (24px) — med den rekommenderade standardvärdet för medium inställt på 16px.
om du ändrar en av dessa inställningar i din webbläsare, kommer alla dina teckensnitt att skala upp (eller ner) proportionellt med hänvisning till storleken på den teckensnittsinställningen. Helst, det vill säga om du använder relativa CSS-enheter. Denna justering av teckenstorlek i webbläsaren har ingen effekt på typografi som använder pixlar för teckenstorlek och/eller linjehöjd. Detta leder oss till det välbehövliga exemplet.
jämförelsen sida vid sida
Låt oss ta en titt på hur ett textblock visas i webbläsaren när det zoomas in till 200% med olika inställningar för sidzoom och standard teckenstorlek.
denna Kodpenna visar tre behållare med text vid en sidzoominställning på 100% och en webbläsares standardteckenstorlek vid rekommenderad inställning av medium (16px).
se pennan av resource11 på CodePen.
light
storleken på teckensnitten och linjehöjdsvärdena är desamma, men använder ändå olika måttenheter.
- den vänstra behållaren använder pixlar för både teckenstorlek och linjehöjd.
- den mellersta behållaren använder rems för teckenstorlek och pixlar för linjehöjd.
- den högra behållaren använder rems för teckenstorlek och enhetslösa värden för linjehöjd.
om du justerar sidzoominställningen på 200% och behåller webbläsarens teckenstorlek på standardmediet (16) kommer det inte att märkas skillnader mellan behållarna.


användare kan ställa in webbläsarens teckenstorlek utan att röra sidzoom, så låt oss justera sidzoominställningen tillbaka till 100% och ändra webbläsarens teckenstorlek till mycket stor för att se om något ändras.


Lägg märke till hur texten i mitten och höger exempel som använder rems för teckenstorlek skala upp till en multipel av rotnivå teckenstorlek-vilket är 1.5 gånger storleken på standardteckenstorleken (16) — ändå är exemplet till vänster detsamma, eftersom teckensnittets värde fortfarande är statiskt (med pixlar) snarare än responsivt (med rems).
även om både mitt-och högerexemplen skalar upp teckenstorleken ordentligt, märker du att radavståndet i textblocket i mittenexemplet ser väldigt komprimerat ut.

detta komprimerade radavstånd uppstår eftersom det centrala exemplet använder ett radhöjdsvärde som är inställt i ett absolut längdvärde (pixlar) snarare än ett relativt värde. Med det sagt är det anmärkningsvärt att nämna att Inställning av ett längdbaserat eller till och med ett procentbaserat värde för linjehöjd har dåligt CSS-arvsbeteende och kan orsaka oväntade resultat, som detta komprimerade radavstånd i mittenexemplet. Tätt radavstånd kan vara svårt att analysera om du har en kognitiv funktionsnedsättning, så det rekommenderas inte att använda längdbaserat eller till och med ett procentbaserat värde för linjehöjd, särskilt om du använder relativa enheter för teckensnittsstorlek.
som tar oss tillbaka till vänster exempel för ett ögonblick. Medan det vänstra exemplet också använder ett längdbaserat värdelinjehöjdsvärden i kombination med dess längdbaserade teckenstorlek, är vårt mål att stödja användare som behöver ändra standardteckenstorleken på sin webbläsare. Att välja längdbaserade värden för teckenstorlek och radhöjd i det vänstra exemplet kan lösa problemet med komprimerat radavstånd, men löser inte användarens behov av att visa text enligt deras personliga inställning för teckenstorlek i webbläsaren, så att använda längdbaserade värden för radhöjd är inte ett rekommenderat tillvägagångssätt.

exemplet till höger visas dock med en bekväm radavstånd eftersom det använder ett relativt värde snarare än ett absolut värde för linjehöjd. Dessutom är detta värde förenat snarare än längdbaserat, vilket är den rekommenderade bästa praxis för linjehöjd. Det enhetslösa linjehöjdsvärdet beräknas genom att dividera behållarens linjehöjdsvärde i pixlar med teckenstorleken i pixlar. I det här fallet är vår ursprungliga teckenstorlek 16px och det ursprungliga linjehöjdsvärdet är 24px som representerat i exemplet till vänster. När du delar linjehöjden med teckenstorlek 24px / 16px är resultatet 1,5, ett enhetslöst värde.

genom att använda det enhetslösa värdet i det högra exemplet istället för att använda ett längdbaserat värde kan behållarens radavstånd skala upp i proportion till den rem-baserade teckenstorleken, samtidigt som man undviker CSS-arvsproblem. Sluteffekten är en bekvämare läsupplevelse för användare som väljer att zooma in på sidan och justera sin standardwebbläsarteckenstorlek efter deras personliga preferenser.
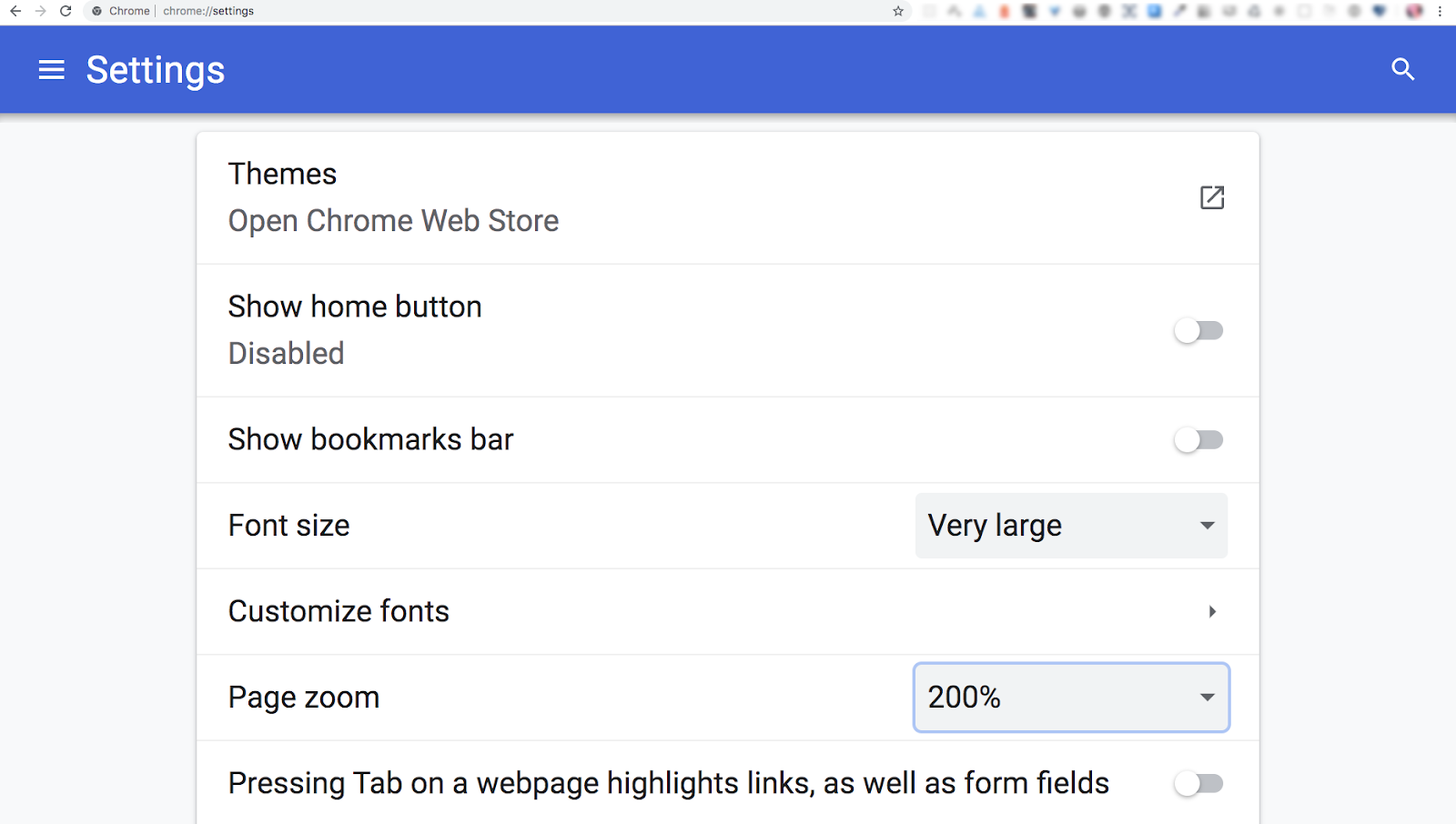
Kom ihåg att vi fortfarande är på en sidzoominställning på 100% med webbläsarens teckenstorlek inställd på mycket stor. Användare kan också behöva ställa in sin sidzoom högre medan de är i en mycket stor webbläsarsnittstorlek. Om användaren till exempel väljer en mycket stor webbläsarteckenstorlek och ställer in sidzoomen till 200%,

denna extra flexibilitet kan skapa en ännu bekvämare läsupplevelse när du zoomar in.

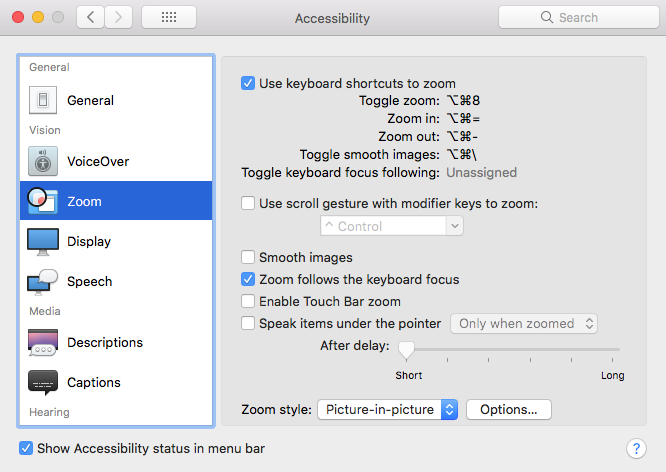
om användaren också råkar använda en av operativsystemets tillgänglighetsinställningar som macOS bild-i-bild-zoomfunktionen,

att använda relativa CSS-enheter snarare än att förlita sig enbart på pixlar stöter verkligen upp läsupplevelsen i ett scenario med låg syn.

denna extra flexibilitet ger den kontrollen av upplevelsen tillbaka till användaren där den hör hemma.
Pixelkonverteringsverktyg
Om du inte har konverterat pixlar till relativa enheter i CSS tidigare, här är några bra verktyg där ute som hjälper dig att komma igång.
- här är en bra px till rem-omvandlingsreferenstabell av Estelle Weyl.
- om du vill ha en online-kalkylator är pxtoem ett solidt verktyg.
- denna YouTube-video av Jen Simmons från Mozilla Firefox Font Editor är också ett utmärkt sätt att lära sig om och spela med relativa enheter i CSS.
Wrapping up…
Kom ihåg att användarna verkligen ändrar sina inställningar under huven, och vi borde behålla användarnas kontroll över sin egen surfupplevelse. Om du använder relativa CSS-enheter för dina typografistilar kan du behålla dina layouters trohet utan att påverka användarnas behov negativt.
erkännanden
stort tack till tjugofyra Tillgänglighetsteamet — Scott O ’ Hara, Liz Davis, och särskilt Sarah Higley och Carie Fisher-för deras redaktionella expertis!