
i denna Photoshop-handledning kommer vi att ha kul med silhuetter. Med det menar jag att vi först skapar en grundläggande silhuett med en teknik som ger oss friheten att ändra storlek på silhuetten efter behov utan förlust av bildkvalitet, och sedan får vi se hur man fyller silhuetten med en rolig bakgrund för att skapa intressanta mönster!
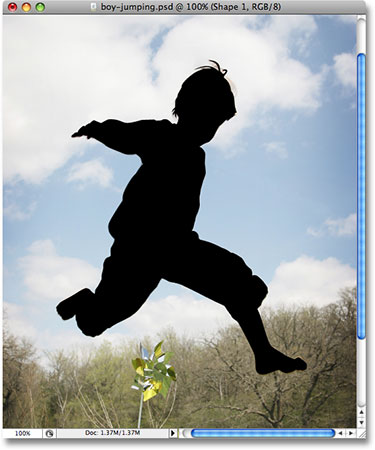
jag ska skapa ett par silhuetter för denna handledning. Först använder jag pojken från det här fotot:

jag skapar också en silhuett från flickan på det här fotot:

jag fyller båda silhuetterna med en bakgrund, och jag använder bakgrunden som vi skapade i vår senaste klassiska Starburst-bakgrundshandledning:

Naturligtvis kan du använda vilken bakgrund du vill. Om du skapar den här Starburst-bakgrunden från vår handledning vill du se till att du plattar ut starburst-bilden när du är klar genom att gå upp till Lagermenyn högst upp på skärmen och välja Platta bild så att starburst-bilden ligger på ett enda bakgrundslager, vilket gör det lättare senare. Som sagt, använd gärna vilken bakgrundsbild du vill ha.
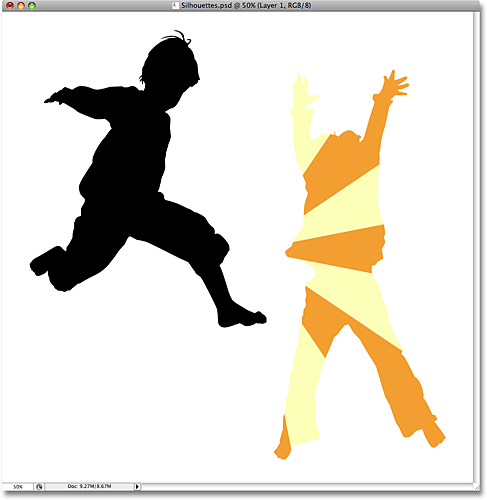
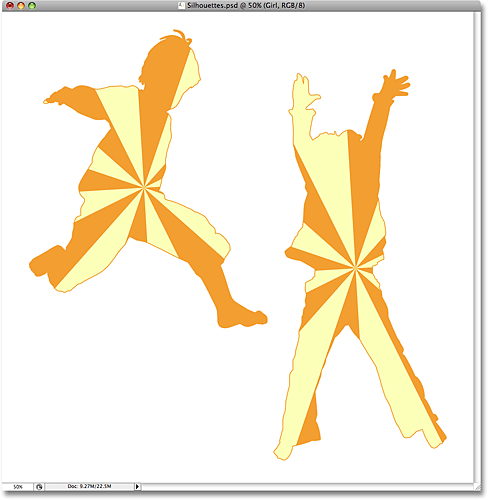
Här är den slutliga effekten vi kommer att arbeta mot:

innan vi börjar bör jag nämna att vi kommer att använda Photoshops pennverktyg för att skapa våra silhuetter, i motsats till något mer grundläggande som Lasso-verktyget. Det finns ett par skäl till varför. För det första är det nästan omöjligt att få professionella kvalitetsval med Lasso-verktyget, och silhuetter skapade med Lasso-verktyget ser generellt slarviga och amatörmässiga ut. Pennverktyget ger oss all precision vi behöver för att skapa snygga former.
den andra anledningen till att välja pennverktyget är att det tillåter oss att skapa vektorbaserade former som är upplösningsoberoende, vilket innebär att vi kan ändra storlek på dem efter behov utan förlust av bildkvalitet. Lasso-verktyget skapar å andra sidan pixelbaserade val som inte är resize-vänliga. De tenderar att förlora bildkvaliteten efter att ha ändrats, särskilt om du behöver göra dem större. Så, för snygga silhuetter som inte tappar bildkvaliteten oavsett vilken storlek vi gör dem, behöver vi pennverktyget!
med det sagt, om du inte är bekant med hur du använder pennverktyget i Photoshop, var noga med att kolla in våra val med pennverktygshandledningen först, där du hittar allt du behöver veta för att komma igång med vad som utan tvekan är det enda bästa urvalsverktyget i hela Photoshop.
Steg 1: Välj pennverktyget
öppna den första bilden som du vill skapa en silhuett från (i mitt fall är det pojkens foto) och välj pennverktyget från Photoshops verktygspalett:

Du kan också välja pennverktyget genom att trycka på bokstaven P på tangentbordet.
steg 2: Välj alternativet ”formlager” i alternativfältet
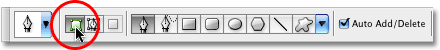
så snart du väljer pennverktyget ändras alternativfältet högst upp på skärmen för att visa alternativ specifikt för pennverktyget. Över till vänster om alternativfältet ser du en serie med tre ikoner – en som ser ut som en fyrkant med en mindre Fyrkant i varje hörn (ikonen för formlager), en som har pennverktyget i mitten av torget (ikonen banor) och en som bara är en enkel fyrkant (ikonen fyll pixlar). Dessa ikoner styr vad det är vi gör med pennverktyget. Vi kan använda pennan för att rita vektorbaserade former, vi kan använda den för att rita banor (som i grunden är formkonturer), och vi kan använda den för att rita pixelbaserade former. För att skapa vår silhuett vill vi rita vektorbaserade former, så klicka på ikonen formlager i alternativfältet för att välja den:

steg 3: Återställ dina förgrunds-och bakgrundsfärger om det behövs
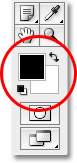
som jag nämnde fyller vi vår silhuett med en bakgrundsbild, men låt oss först skapa en mer traditionell svartfylld silhuett. För det behöver vi vår förgrundsfärg inställd på svart, vilket råkar vara dess standardfärg (vit är standardfärgen för bakgrundsfärgen). Om din förgrundsfärg redan är inställd på svart kan du hoppa över det här steget. Om det inte är det kan du enkelt återställa förgrunds-och bakgrundsfärgerna genom att trycka på bokstaven D på tangentbordet. Om du tittar på dina förgrunds-och Bakgrundsfärgrutor nära botten av verktygspaletten ser du att svart nu är förgrundsfärgen (vänster färgruta) och vit är nu bakgrundsfärgen (höger färgruta):

steg 4: rita en kontur runt personen i fotot
med pennverktyget i handen, alternativet formlager valt i alternativfältet och din förgrundsfärg inställd på svart, börja rita en kontur runt personen i ditt foto, lägga till ankarpunkter och rörliga riktningshandtag efter behov. Återigen, var noga med att läsa igenom våra val med pennverktygshandledningen först om du behöver hjälp med pennverktyget.
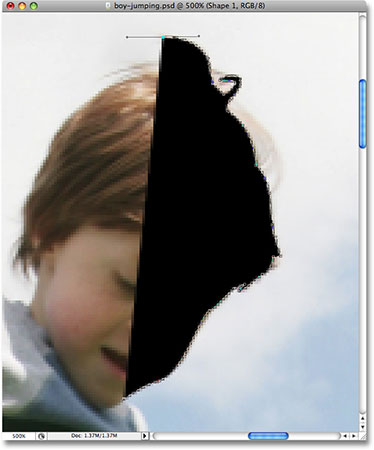
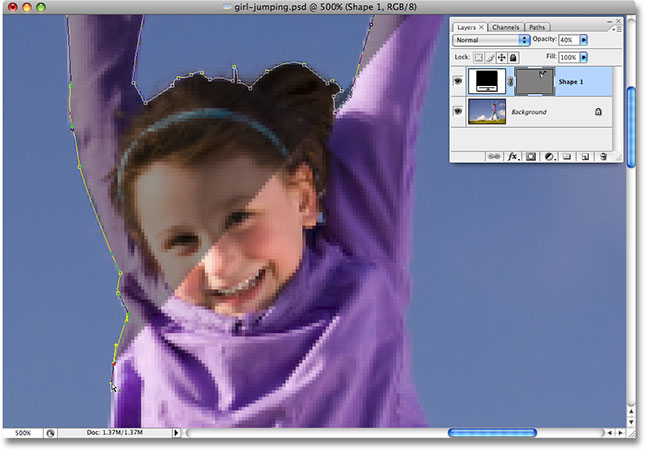
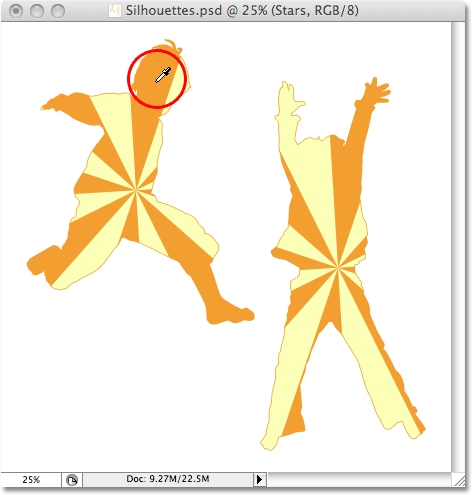
Du kommer snabbt att märka lite av ett problem när du arbetar dig runt personen. Eftersom vi ritar en form fyller Photoshop området inuti konturen med svart när du skapar det, vilket i sig inte är ett problem förutom att det tenderar att blockera din syn på vad du gör. Här kan vi se att jag har börjat rita en kontur runt pojkens huvud, men den solida svarta blockerar honom helt ur sikte när jag arbetar mig runt honom:

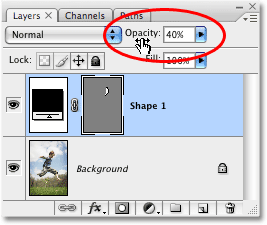
För att komma runt detta lilla problem behöver vi bara tillfälligt sänka opaciteten i vårt formlager. Om vi tittar i vår Lagerpalett kan vi se att vi nu har två lager. Vårt foto är på bakgrundsskiktet, och formen vi ritar med pennverktyget är på formskiktet, med namnet ”Shape 1”, direkt ovanför det. Formskiktet är för närvarande valt (vi vet detta eftersom det är markerat i blått), så gå upp till alternativet opacitet i det övre högra hörnet av Lagerpaletten och sänk opaciteten ner till cirka 40% eller så:

med formens opacitet sänkt kan vi nu se igenom den solida svarta fyllningen, vilket gör det mycket lättare att se vad vi gör:

Fortsätt rita konturen runt personen med pennverktyget. När du är klar går du tillbaka till alternativet opacitet i paletten Lager och höjer opaciteten tillbaka till 100%. Här är min färdiga form runt pojken, fylld med solid svart. Jag har nu min första silhuett:

Steg 5: skapa ett nytt tomt Photoshop-dokument
Nu när vi har skapat vår första silhuett, låt oss flytta den till sitt eget dokument. Först måste vi skapa ett nytt Photoshop-dokument, så gå upp till Arkiv-menyn högst upp på skärmen och välj Nytt, vilket tar upp dialogrutan Nytt dokument. Jag ska namnge mitt nya dokument” silhuetter”, även om namngivning av nya dokument är helt valfritt.
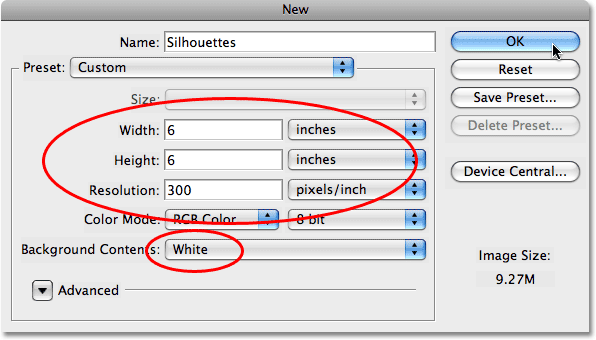
välj vilken storlek du behöver för ditt dokument. För denna handledning skapar jag ett 6×6 tums dokument och jag ställer in upplösningen till 300 pixlar per tum, vilket är en standardupplösning för professionell kvalitetsutskrift. Se till att du väljer vitt som dokumentets Bakgrundsinnehåll:

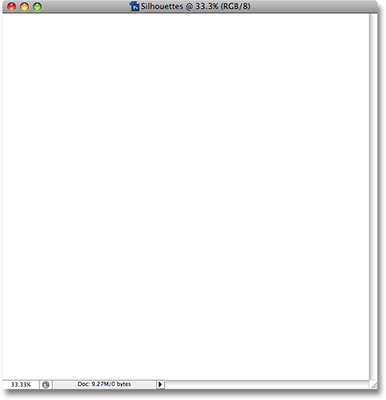
klicka på OK för att avsluta dialogrutan när du är klar och det nya dokumentet visas:

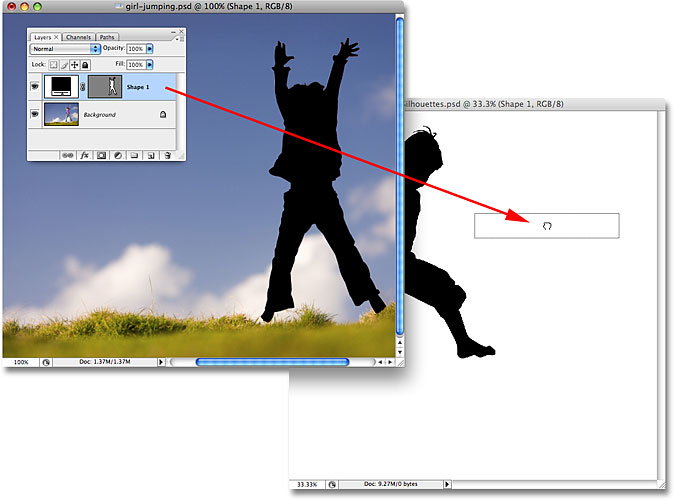
steg 6: Dra Formskiktet till det nya dokumentet
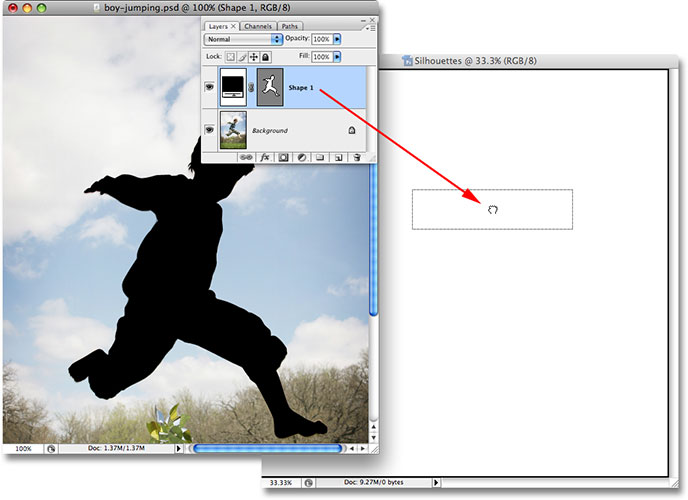
med både ditt originalfoto och det nya tomma dokumentet nu öppet på skärmen i sina egna separata dokumentfönster, klicka var som helst i ditt originalfoto för att välja det, vilket gör det aktivt. Gå sedan till Lagerpaletten, klicka på formskiktet som innehåller din silhuett och dra helt enkelt lagret till det nya dokumentet:

släpp musknappen och din svartfyllda silhuett visas i det nya dokumentet:

Du kan stänga av originalfotoets dokumentfönster just nu, eftersom vi inte längre behöver det. Och nu, om vi tittar i Lagerpaletten igen, kan vi se att vårt formlager faktiskt har kopierats över till det nya dokumentet och sitter direkt ovanför det vita fyllda bakgrundsskiktet:

Steg 7: Ändra storlek och flytta silhuetten med Free Transform
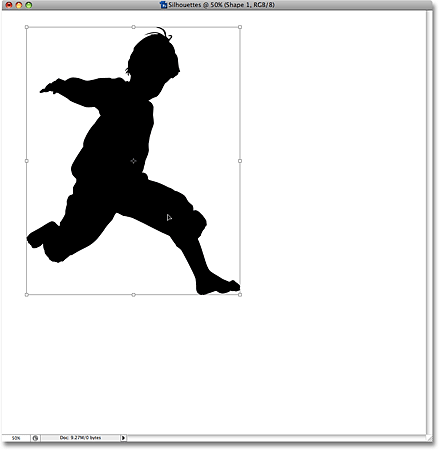
som jag nämnde i början av denna handledning var en av de främsta anledningarna till att vi använde pennverktyget för att skapa vår silhuett eftersom det gjorde det möjligt för oss att skapa vår silhuett som en vektorbaserad form, och som en form är vi fria att ändra storlek på det som vi vill, vilket gör det så stort eller så litet som vi vill, utan förlust av bildkvalitet. Låt oss ändra storlek på silhuetten med hjälp av Photoshops Free Transform-kommando. Med formskiktet valt i Lagerpaletten trycker du på Ctrl + T (Win) / Command+T (Mac) för att få fram rutan Free Transform och handtag runt silhuetten. Håll ner Shift-tangenten för att begränsa silhuettens proportioner så att du inte snedvrider utseendet på den och dra något av hörnhandtagen för att ändra storlek på den. Om du vill ändra storlek på den från mitten snarare än från hörnet håller du ner Alt (Win) / Option (Mac) – tangenten när du drar. Du kan också flytta silhuetten runt i dokumentet genom att klicka var som helst i Free Transform-rutan och dra formen runt med musen. Klicka bara inte på den lilla målikonen i mitten, annars flyttar du målikonen, inte formen.
Här har jag gjort min silhuett större och flyttat den till dokumentets övre vänstra hörn:

Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera transformationen och avsluta kommandot Free Transform.
steg 8: Lägg till ytterligare silhuetter i dokumentet (valfritt)
Om du bara använder en silhuett i din design kan du hoppa över det här steget. Jag har en andra silhuett
som jag vill lägga till i min design, så jag öppnar mitt andra foto, vilket är bilden av tjejen:

med samma steg som tidigare väljer jag pennverktyget från verktygspaletten och ritar en kontur runt flickan, sänker opaciteten hos formskiktet i Lagerpaletten till cirka 40% så att jag kan se vad jag gör när jag tar mig runt henne:

När jag är klar höjer jag opaciteten i formskiktet tillbaka till hela 100%. Här är min bild med flickans silhuett nu komplett:

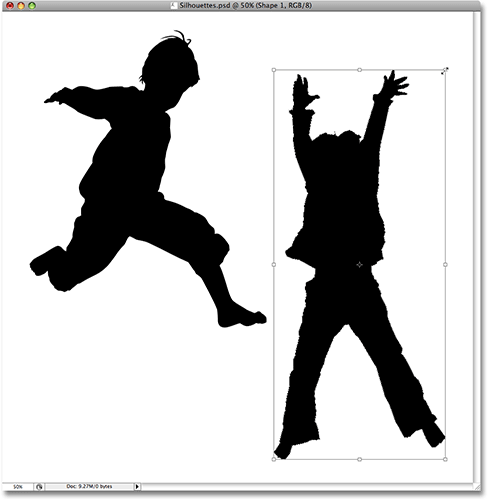
jag måste dra den här andra silhuetten till mitt huvuddokument ”Silhouettes”, så med båda dokumentfönstren öppna på min skärm klickar jag på flickans foto för att välja det och göra det aktivt, då klickar jag på formskiktet i Lagerpaletten och drar helt enkelt lagret i” Silhouettes ” – dokumentet:

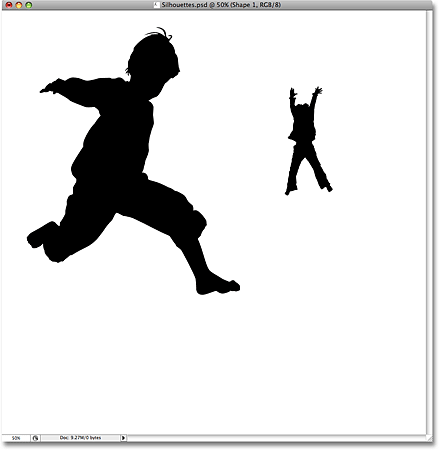
med min andra silhuett nu i huvuddokumentet stänger jag av flickans foto eftersom jag inte längre behöver ha det öppet. Om vi tittar i mitt” silhuetter ” – dokument nu kan vi se att flickans silhuett har lagts till:


jag trycker på Enter (Win) / Return (Mac) när jag är klar för att acceptera omvandlingen och avsluta kommandot Free Transform.
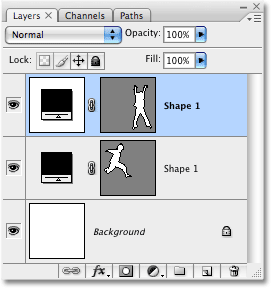
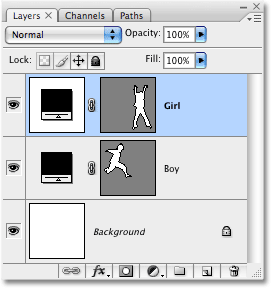
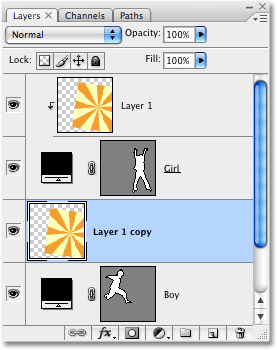
om jag tittar i min Lagerpalett kan jag se att jag nu har två formlager som sitter ovanför det vita fyllda bakgrundsskiktet. Pojkens silhuett är på bottenformskiktet och flickans är på toppen:

tyvärr heter båda formskikten ”Form 1″, vilket är lite förvirrande. Jag ska byta namn på lagren genom att dubbelklicka direkt på deras namn och skriva in nya namn. Jag ska namnge det nedre formskiktet ” pojke ”och det övre”flicka”:

steg 9: öppna bilden du vill fylla silhuetterna med
Låt oss göra våra silhuetter lite mer intressanta genom att fylla dem med en rolig bakgrundsbild snarare än att lämna dem fyllda med solid svart. Öppna bilden du vill fylla dina silhuetter med. Som jag nämnde i början av denna handledning använder jag starburst-bakgrunden som vi skapade i vår senaste klassiska Starburst-bakgrundshandledning:

steg 10: dra bilden till Silhouettes-dokumentet
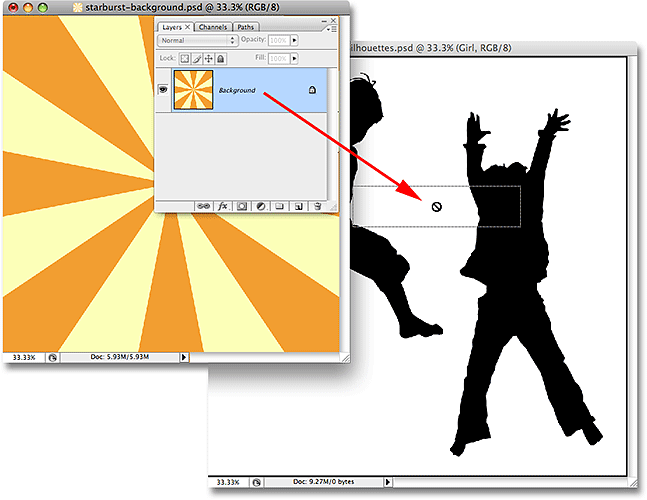
med både ditt Silhouettes-dokument och din bakgrundsbild öppen på skärmen i sina egna separata dokumentfönster, klicka var som helst i bakgrundsbilden för att välja den och göra den aktiv, klicka sedan på bakgrundsskiktet i Lagerpaletten och dra lagret till Silhouettes-dokumentet:

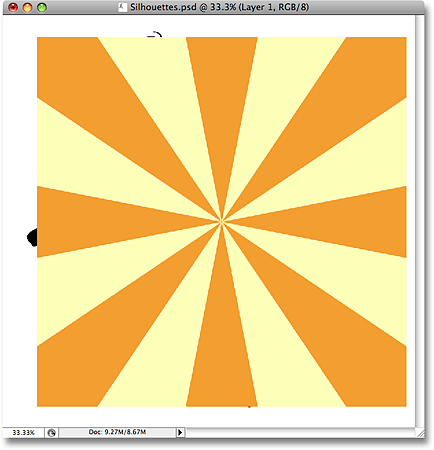
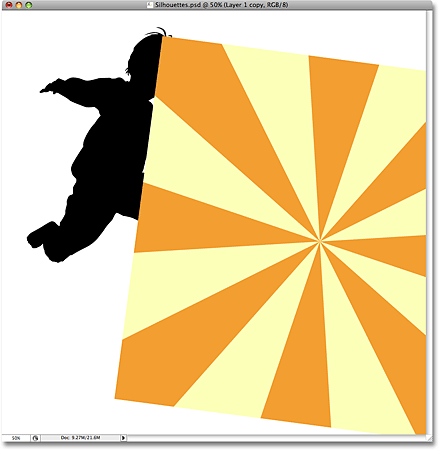
släpp musknappen och bakgrundsbilden visas framför silhuetterna i dokumentet ”Silhouettes”:

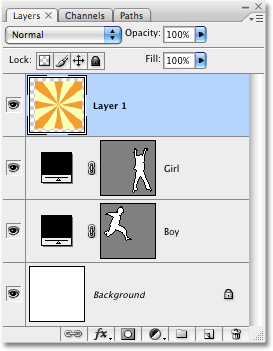
Du kan stänga av bakgrundsbilden när du har dragit den i dokumentet ”Silhouettes”. Om vi tittar i Lagerpaletten kan vi se att bakgrundsbilden nu visas på ett lager som heter ”Layer 1” ovanför de andra lagren i dokumentet:

anledningen till att bilden dök upp ovanför de andra lagren är att Photoshop automatiskt placerade den direkt ovanför det lager som för närvarande valdes. I mitt fall hade jag valt” tjej ” – lagret, så Photoshop placerade bakgrundsbilden direkt ovanför den. Om” Boy ”- lagret hade valts skulle Photoshop ha placerat bakgrundsbilden mellan” Boy ”och” Girl ” – lagren.
steg 11: skapa en klippmask
just nu blockerar starburst-bilden (eller vilken bild du använder) båda mina silhuetter från vyn. Självklart, det är inte vad jag vill. Vad jag vill är att starburst ska dyka upp i en av mina silhuetter. För det måste vi skapa en klippmask, som kommer att ”klippa” starburst-bilden till vad som finns på lagret direkt under det. I mitt fall är flickans silhuett direkt under den, så när jag skapar klippmasken är den enda delen av starburst-bilden som kommer att förbli synlig det område som faller inom silhuetten. Detta kommer att skapa illusionen att silhuetten är fylld med starburst-mönstret.
för att skapa klippmasken, se till att du har valt ”Layer 1” i Lagerpaletten, gå sedan upp till Lagermenyn högst upp på skärmen och välj Skapa klippmask:

med klippmasken skapad klipps starburst-bilden till silhuetten direkt under den, vilket gör att den verkar som om silhuetten fylls av starburst:

steg 12: ändra storlek och ompositionera bakgrundsbilden om det behövs med Free Transform
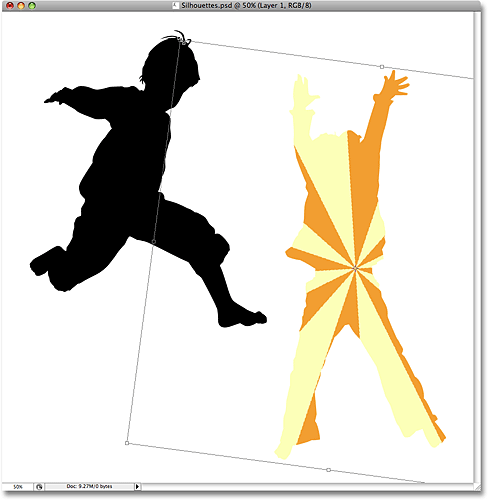
med ”Layer 1” fortfarande valt, tryck Ctrl+T (Win) / Command+T (Mac) för att få fram Photoshops Free Transform box och hanterar runt din bakgrundsbild, ändra sedan storlek och ompositionera bilden efter behov tills du är nöjd med hur den visas inuti silhuetten. Du kan också rotera bilden om det behövs genom att flytta muspekaren utanför Free Transform-rutan och sedan klicka och dra musen. Free Transform box och handtag visas runt de faktiska dimensionerna på din bakgrundsbild, även om den enda delen av bakgrundsbilden du kan se är området inuti silhuetten:

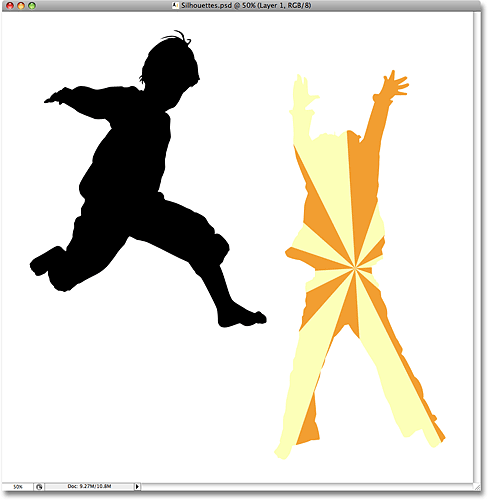
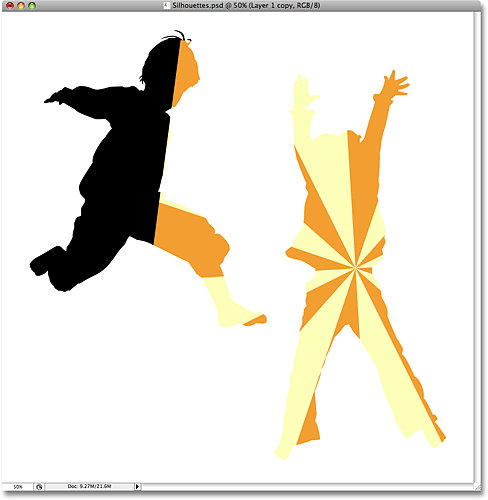
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera transformationen och avsluta kommandot Free Transform. Vi har nu vår första bakgrundsbildfyllda silhuett:

steg 13: Duplicera bakgrundsbilden och flytta den över den andra silhuetten
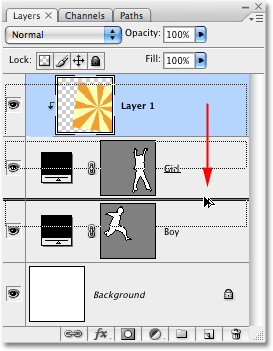
Om du använder två silhuetter i din design som jag är, måste vi göra en kopia av vår bakgrundsbild och flytta den direkt ovanför den andra silhuetten i Lagerpaletten. Vi kan faktiskt göra båda dessa saker på en gång. Gå till din Lagerpalett och håll ner Alt (Win) / Option (Mac) – tangenten. Detta kommer att berätta för Photoshop att vi vill göra en kopia av lagret. Klicka sedan på” Layer 1 ” och, med Alt/Option intryckt, dra lagret nedåt mellan de två formskikten. Du ser en tjock svart linje visas mellan de två lagren så att du vet när du är på rätt plats:

släpp musknappen när den svarta linjen visas. En kopia av ”Layer 1” visas nu i Lagerpaletten direkt mellan de två formskikten:

om vi tittar i dokumentfönstret kan vi se att bakgrundsbilden nu återigen blockerar en del av designen från vyn:

steg 14: skapa en klippmask
Vi måste klippa kopian av vår bakgrundsbild till den andra siluetten så att den visas inuti siluetten, precis som vi gjorde för ett ögonblick sedan med den första siluetten. Gå upp till Lagermenyn högst upp på skärmen och välj Skapa klippmask:

detta klipper kopian av bakgrundsbilden till den andra silhuetten, vilket gör att den verkar som om bakgrundsbilden är inne i silhuetten:

steg 15: Ändra storlek och flytta bakgrundsbilden med Free Transform
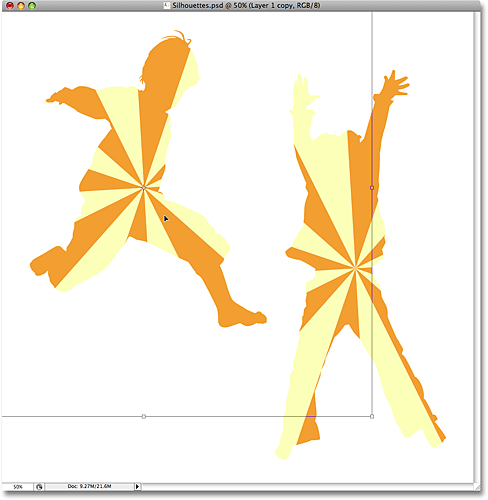
tryck Ctrl+T (Win)/Command+t (Mac) för att få fram Photoshops Free Transform box och hanterar runt bakgrundsbilden inuti silhuetten, ändra sedan storlek, rotera och/eller flytta den på plats efter behov:

Tryck på Enter (Win) / Return (Mac) när du är klar för att avsluta kommandot Free Transform.
Steg 16: Lägg till en Stroke till silhuetterna
vid denna tidpunkt görs vår grundläggande effekt, men låt oss ge våra silhuetter lite mer definition genom att lägga till en tunn stroke runt dem. Välj först något av formlagren i Lagerpaletten. Jag klickar på” Boy ” – lagret för att välja det. Klicka sedan på ikonen lagerstilar längst ner på Lagerpaletten:
![]()
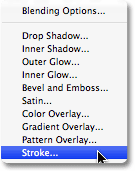
Välj Stroke längst ner i listan:

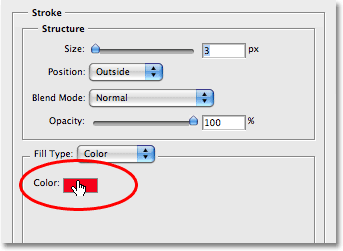
detta visar dialogrutan lagerformat som är inställd på Strokealternativen i mittenkolumnen. Jag kommer att lämna alla standardinställningar ensam, förutom färgen. Standardfärgfärgen är röd, och jag vill använda den orange färgen från starburst-bakgrunden som jag fyller mina silhuetter med. För att ändra färgen på stroke, klicka på färgrutan i dialogrutan:

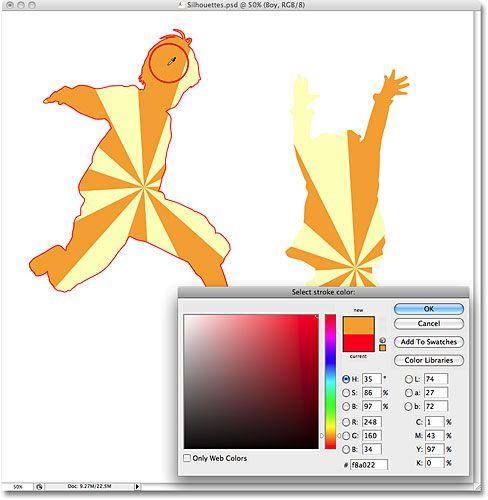
detta tar upp Photoshops Färgväljare, men snarare än att välja en färg med färgväljaren kommer jag helt enkelt att flytta muspekaren över ett orange område inuti pojkens silhuett och klicka på den för att prova färgen:

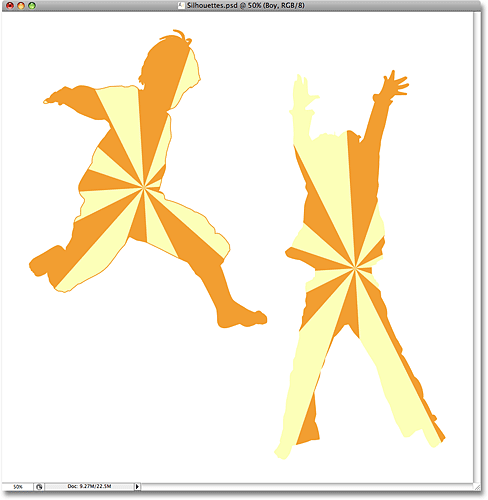
klicka på OK för att avsluta färgväljaren när du är klar och klicka sedan på OK för att avsluta dialogrutan lagerformat. Pojkens silhuett har nu en orange stroke applicerad på den, vilket ger den lite mer definition:

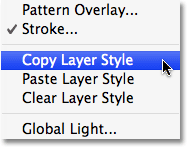
för att snabbt applicera stroke på den andra silhuetten, gå upp till Lagermenyn högst upp på skärmen, Välj lagerstil och välj sedan kopiera lagerstil:

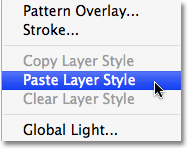
klicka på den andra silhuettens lager i Lagerpaletten för att välja det. I mitt fall klickar jag på” tjej ” – lagret. Gå sedan tillbaka till Lagermenyn, välj lagerstil igen, och den här gången väljer du klistra in lagerstil:

och precis som det appliceras stroke nu också på den andra silhuetten:

Jag ska avsluta min design genom att lägga till några spridda stjärnor runt silhuetterna. Jag gör det härnäst.
steg 17: skapa en ny Lagergrupp
som jag nämnde längst ner på föregående sida kommer jag att avsluta min design genom att lägga till några spridda stjärnor runt silhuetterna. Jag kunde rita en stjärna från början om jag ville, men Photoshop skickas faktiskt med ett par stjärnformer som vi kan använda. Innan vi lägger till dem, låt oss skapa en Lagergrupp för att placera alla våra stjärnor i. På så sätt håller vi vår Lagerpalett ren och organiserad. Klicka först på det översta lagret i din Lagerpalett för att välja det. Håll sedan ner Alt (Win) / Option (Mac) – tangenten och klicka på Lagergruppsikonen längst ner på Lagerpaletten (OBS: i tidigare versioner av Photoshop kallas lagergrupper Lageruppsättningar):
![]()
genom att hålla ner Alt/Option när vi klickar på ikonen ber vi Photoshop att dyka upp dialogrutan Ny grupp för oss där vi kan ange ett namn för vår nya laggrupp. Jag ska namnge mina ”Stjärnor”:

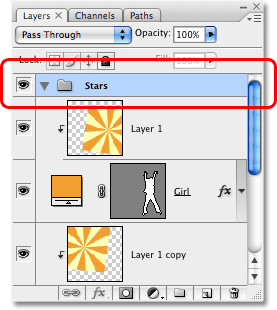
klicka på OK när du är klar för att avsluta dialogrutan. Om vi tittar i Lagerpaletten nu kan vi se att en ny laggrupp med namnet ”stjärnor” har lagts till ovanför de andra lagren. En lagergrupp är i grunden en mapp i Lagerpaletten som vi kan placera flera lager inuti, vilket hjälper till att hålla allt organiserat:

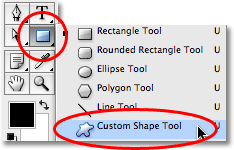
Steg 18: Välj verktyget anpassad form
Välj Photoshops anpassade formverktyg, som du hittar gömmer sig bakom rektangelverktyget i verktygspaletten. Klicka och håll ner musen på rektangelverktyget i en sekund eller två tills fly-out-menyn visas och välj sedan verktyget anpassad form längst ner i listan:

steg 19: Ladda ”Shapes” Custom Shape Set
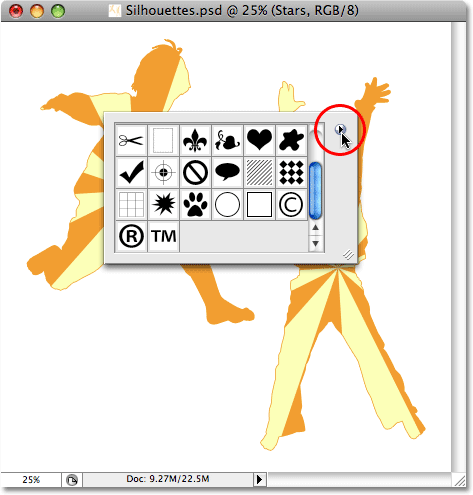
Photoshop levereras med många anpassade former som vi kan använda i våra mönster, men bara några av dem laddas in redan för oss. För att komma åt stjärnformerna måste vi ladda in en av de extra anpassade formsatserna själva. När verktyget anpassad form har valts högerklickar du på (Win) / Control-click (Mac) var som helst i dokumentfönstret för att visa rutan Anpassad Formval och klickar sedan på den lilla högerpekande pilen i det övre högra hörnet av markeringsrutan:

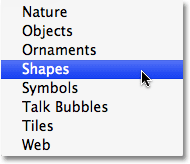
detta tar upp en fly-out-meny, och längst ner på menyn ser du en serie anpassade formuppsättningar som vi kan ladda. Klicka på Shapes set för att välja den:

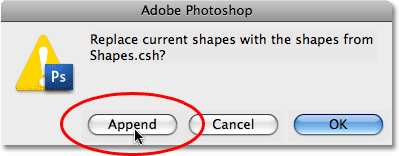
Photoshop dyker upp en dialogruta som frågar om du vill ersätta de aktuella formerna med formerna i uppsättningen former. Klicka på Lägg till, som lägger till formerna i formulären utan att ta bort de former som redan är tillgängliga:

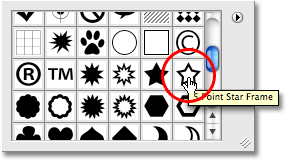
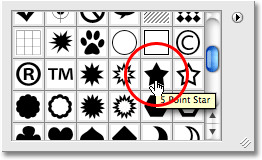
om du bläddrar ner i rutan Anpassad form nu ser du de nyligen tillagda formerna som är tillgängliga. Du hittar tvåstjärniga former, ”5 Point Star” och ”5 Point Star Frame” (om du har ”visa verktygstips” aktiverat i Photoshops Inställningar visas namnen på formerna när du håller musen över dem). Jag ska välja ”5-punkts Stjärnram” – formen genom att klicka på den:

Jag vill använda samma orange färg som jag använde för mitt slag, så för att ändra formfärgen klickar jag på färgrutan i alternativfältet högst upp på skärmen:
![]()
detta tar upp Photoshops Färgväljare, men jag kommer inte att använda. Istället, precis som jag gjorde för streckfärgen, kommer jag att flytta muspekaren över ett orange område i mitt dokumentfönster och jag klickar på det för att prova färgen:

steg 20: dra ut den första stjärnformen
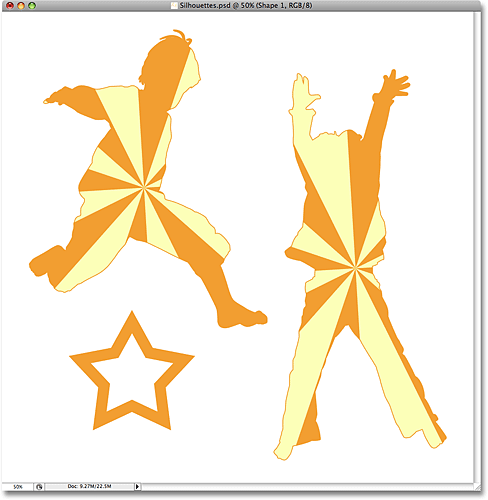
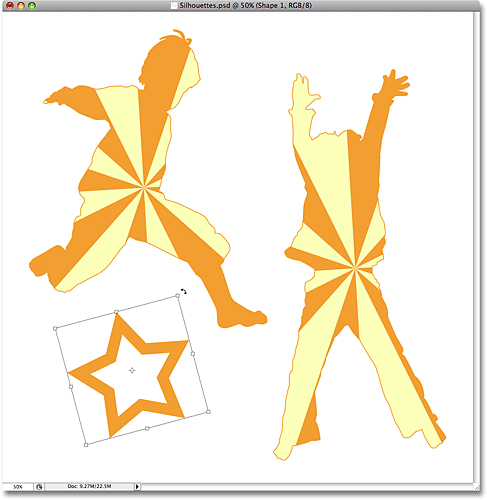
med den färg som nu valts kan vi börja lägga till stjärnor i designen. Håll ner Shift-tangenten för att begränsa stjärnans proportioner, se till att inte snedvrida utseendet på den, Klicka sedan inuti dokumentet där du vill lägga till den första stjärnan och dra ut en stjärnform. Håll ner Alt (Win) / Option (Mac) också om du vill dra stjärnformen ut från dess centrum. Om du behöver flytta stjärnan när du drar, håll ner mellanslagstangenten och flytta musen för att flytta formen, släpp sedan mellanslagstangenten och fortsätt dra. Här har jag lagt till min första stjärnform i bildens nedre vänstra hörn:

steg 21: rotera stjärnan med Free Transform
tryck Ctrl+T (Win) / Command+t (Mac) för att få fram Photoshops Free Transform box och handtag runt stjärnan, flytta sedan muspekaren utanför Free Transform box, klicka och dra musen för att rotera stjärnan om det behövs:

Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera rotationen och avsluta kommandot Free Transform.
steg 22: Lägg till ytterligare Stjärnformer
Lägg till ytterligare stjärnformer genom att upprepa de senaste stegen. Dra först ut formen och rotera sedan formen om det behövs med fri Transformation. Här är min bild efter att ha lagt till några fler stjärnor:

steg 23: välj formen ”5 Point Star”
med verktyget Custom Shape fortfarande valt, högerklicka (Win)/Control-click (Mac) var som helst i dokumentet för att återigen få fram rutan Custom Shape selection och välj sedan den andra stjärnformen, ”5 Point Star”-formen:

steg 24: Lägg till fler stjärnor
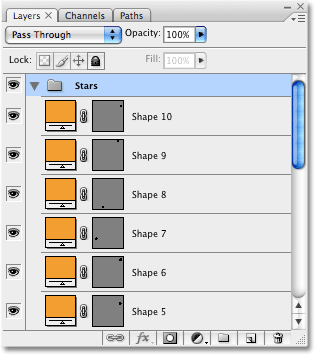
med ”5 Point Star” – formen vald, följ samma steg för att lägga till fler stjärnor, dra först ut dem och rotera dem sedan med kommandot Free Transform. Om vi tittar i vår Lagerpalett nu kan vi se alla formlager vi har lagt till, var och en som innehåller en av stjärnformerna. Lägg märke till hur de alla visas i gruppen ”Stjärnor” lager:

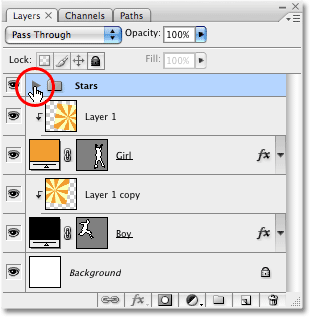
för att visa dig vad jag menade med att använda lagergrupper för att hålla saker organiserade, klicka på den lilla triangeln till vänster om laggruppens namn. Detta stänger lagergruppen, och nu är alla stjärnlagren bekvämt undanstoppade inuti lagergruppen, även om de fortfarande är synliga i dokumentet:

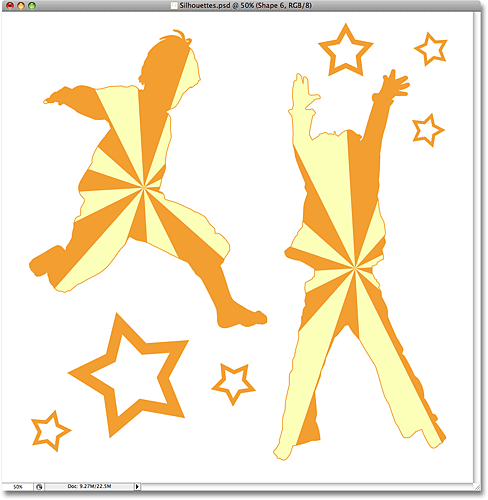
och här är min slutliga siluettdesign efter att ha lagt till några fler stjärnor med” 5 Point Star ” – formen:

och där har vi det! Så här skapar du roliga, intressanta mönster med bilder och silhuetter i Photoshop! Besök vår fotoeffekter avsnitt För mer Photoshop effekter tutorials!