Steg 1: Skapa ett nytt Photoshop-dokument
Låt oss börja med att skapa ett helt nytt Photoshop-dokument som vi använder för att designa vår pensel. Återigen är syftet med denna handledning inte att lära sig hur man skapar den här exakta borsten, utan snarare att se hur processen fungerar från början till slut. Jag ska skapa ett nytt 200 x 200 pixeldokument genom att gå upp till Arkiv-menyn i menyraden längst upp på skärmen och välja Nytt. Eller, för ett snabbare sätt att skapa ett nytt dokument, tryck Ctrl+N (Win) / Command + N (Mac) på tangentbordet:

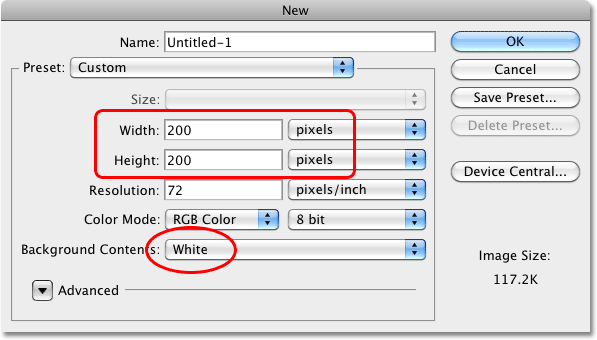
detta öppnar dialogrutan Nytt dokument. Ange 200 för både bredd-och Höjdalternativen och se till att mätningstypen är inställd på pixlar. Se också till att alternativet Bakgrundsinnehåll är inställt på vitt eftersom vi behöver vitt för att vara bakgrundsfärgen för borsten:

klicka på OK när du är klar för att acceptera inställningarna och avsluta dialogrutan. Ett nytt dokument på 200 x 200 pixlar, fyllt med vitt, visas på skärmen.
välja en Initial storlek för din pensel
Photoshop tillåter oss att skapa borstar så stora som 2500 x 2500 pixlar, men som de säger, bara för att du kan betyder det inte att du borde. I den storleken skulle du måla med den virtuella motsvarigheten till en golvmopp. Dessutom kräver målning med mycket stora borstar mycket mer minne och hästkraft från din dator vilket kan sakta ner ditt system avsevärt. För typiskt arbete vill du skapa penslar mycket mindre.
storleken som du ursprungligen skapar borsten blir dess standardstorlek, och det är viktigt att notera att penslar vi skapar själva är pixelbaserade penslar, vilket innebär att de i huvudsak är bilder och beter sig exakt på samma sätt som vanliga bilder när det gäller att ändra storlek på dem. Borstar förblir vanligtvis skarpa och skarpa när vi gör dem mindre, men om du ökar deras storlek mycket utöver standardvärdet blir de mjuka och tråkiga. Den allmänna tanken är då att skapa din nya borste som är tillräckligt stor för att passa dina behov, vilket kan innebära lite försök och fel. Den 200 x 200 pixelstorlek jag använder här fungerar vanligtvis bra.
steg 2: Välj borstverktyget
Låt oss skapa vår nya borste med en av Photoshops inbyggda borstar. Välj först borstverktyget från verktygspaletten eller tryck på bokstaven B på tangentbordet för att snabbt välja det med genvägen:

steg 3: Välj en liten rund borste
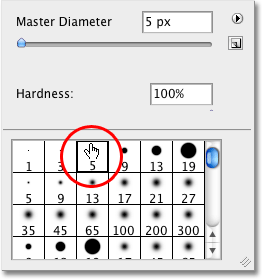
med borstverktyget valt högerklickar du (Win) / Control-click (Mac) var som helst i dokumentfönstret för att visa Brush Preset-plockaren, som är en miniatyrversion av den fullblåsta Borstpanelen som vi tittar på lite senare (och vi kommer att undersöka mycket mer detaljerat i en annan handledning). Brush Preset picker låter oss välja från en lista med förinställda borstar (vilket förklarar dess namn). För att välja en borste klickar du bara på miniatyrbilden. Jag ska klicka på den hårda runda 5 Pixelborsten för att välja den. Om du har verktygstips aktiverade i Photoshops Inställningar visas namnet på varje borste när du håller muspekaren över miniatyrbilderna. Tryck på Enter (Win) / Return (Mac) när du har valt din borste för att stänga av paletten:

steg 4: Se till att förgrundsfärgen är inställd på svart
tillbaka när vi skapade vårt nya dokument i steg 1 såg vi till att ställa in bakgrundsfärgen på vårt dokument till vitt. Anledningen är att alla borstar i Photoshop är gråskala, vilket innebär att en borste bara kan innehålla Svart, vit eller grå nyanser däremellan. Områden fyllda med vitt blir transparenta så att du inte ser dem när du målar med borsten. Områden fyllda med svart kommer att vara 100% synliga, och om din pensel innehåller olika nyanser av grått, kommer dessa områden att vara delvis synliga beroende på hur nära de är till svart eller vitt, med mörkare gråtoner som är mer synliga än ljusare nyanser.
Om vi skulle göra vårt nya dokument till en borste som det är just nu, skulle hela borsten vara transparent eftersom den bara innehåller vit. Att måla med en osynlig borste kan göra ett intressant uttalande konstnärligt, men för mer praktiska ändamål (som den här handledningen) vill du troligtvis ha en pensel som du faktiskt kan se, vilket innebär att vi måste lägga till några svarta områden i dokumentet. De svarta områdena blir den synliga formen på borsten (känd som borstspetsen).
Photoshop målar med den aktuella förgrundsfärgen, och som tur skulle ha det är standard för förgrundsfärgen svart, vilket innebär att det finns en mycket bra chans att din redan är inställd på svart. Du kan se aktuella förgrunds-och bakgrundsfärger genom att titta på deras färgrutor nära botten av verktygspaletten (förgrundsfärgen är färgrutan längst upp till vänster). Om din förgrundsfärg är inställd på något annat än svart, tryck på bokstaven D på tangentbordet för att snabbt återställa både förgrunds-och bakgrundsfärgerna till standardinställningarna:

Steg 5: Måla en serie horisontella penseldrag inuti dokumentfönstret
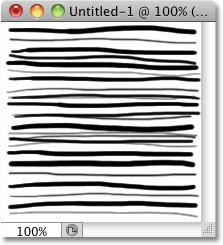
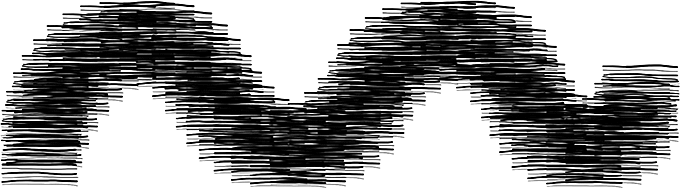
med den lilla runda borsten vald och svart som förgrundsfärg klickar du inuti dokumentfönstret och målar en serie korta horisontella penseldrag. För extra variation, ändra tjockleken på stroke genom att ändra borstens storlek med hjälp av de praktiska kortkommandona. Tryck på vänster konsolknapp () för att göra den större. Du hittar konsoltangenterna till höger om bokstaven P på de flesta tangentbord. När du är klar bör du ha en kolumn med penseldrag som ser ut så här:

steg 6: skapa en ny borste från dokumentet
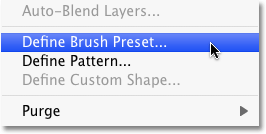
för att skapa en ny Photoshop-borste från dokumentet, gå helt enkelt upp till Redigera-menyn högst upp på skärmen och välj definiera Brush Preset från listan med alternativ (beroende på vilken version av Photoshop du använder kan alternativet kallas simply Define Brush):

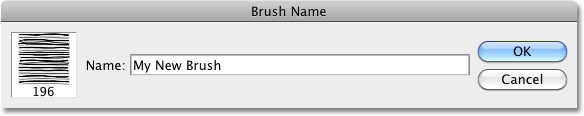
Photoshop öppnar en dialogruta som ber dig att ge din nya borste ett namn. Jag ska kalla min ”min nya borste”. Du vill förmodligen välja ett namn som är lite mer beskrivande:

klicka på OK när du är klar för att stänga ur dialogrutan, och det är allt som finns till det! Vi har framgångsrikt skapat en helt ny anpassad borste i Photoshop som är redo och väntar på att hjälpa oss att få vår kreativa vision till liv. Du kan säkert stänga av borstens dokument vid denna tidpunkt.
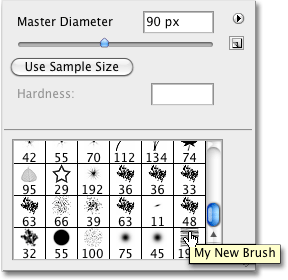
för att välja den nya borsten när du behöver den, kontrollera först att du har valt borstverktyget och högerklicka sedan på (Win) / Control-click (Mac) var som helst i dokumentet för att öppna Borstförinställningsväljaren. Bläddra ner i listan över tillgängliga borstar tills du ser din borstminiatyr (nyskapade borstar visas längst ner i listan) och klicka sedan på miniatyrbilden för att välja borsten. Tryck på Enter (Win) / Return (Mac) när du har valt det för att stänga av borstens förinställda plockare:

med den nya borsten vald, klicka och dra i dokumentet för att måla en penseldrag:

det är en bra start, men jag tror att det är säkert att säga att min nya borste i detta skede kommer att vara av begränsad användning. Lyckligtvis, nu när vi har skapat en borstspets, kan vi ändra och kontrollera hur borsten beter sig när vi målar med den med hjälp av Photoshops Borstdynamik, som finns i Huvudborstpanelen, som vi tar en snabb titt på nästa!
Steg 7: Öppna Borstpanelen
Vi har sett hur man väljer en grundläggande, färdig borste med Brush Preset picker, men om du vill ha mer kontroll över hur vår borste beter sig behöver vi Photoshops Huvudborstpanel, vilket ger oss full tillgång till några riktigt fantastiska alternativ. Vi sparar vår detaljerade titt på Borstpanelen och alla dess kontroller för en annan handledning, men låt oss ta en snabb titt på några sätt vi kan använda den för att ändra utseendet på våra penseldrag.
för att öppna Penselpanelen, gå antingen upp till fönstermenyn högst upp på skärmen och välj penslar från listan eller tryck på F5-tangenten på tangentbordet (tryck på den igen för att stänga panelen) eller klicka på Penselpanelens växlingsikon i alternativfältet (klicka på den igen för att stänga panelen):
![]()
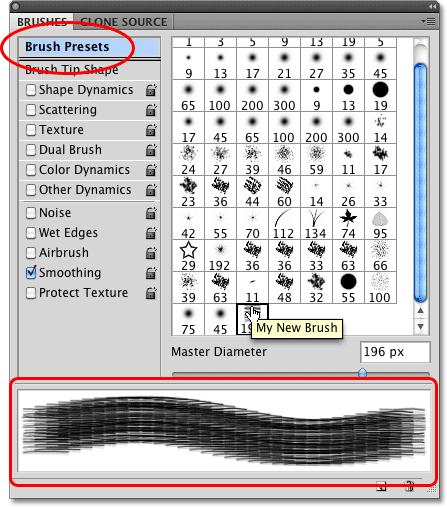
detta öppnar Huvudborstpanelen, storebror till den förinställda plockaren som vi såg tidigare. Som standard när du först öppnar Borstpanelen väljs alternativet Borstförinställningar i det övre vänstra hörnet av panelen, som visar samma små borstikoner längs höger som vi såg i Borstförinställningsväljaren. För att välja en borste klickar du bara på ikonen. Bläddra ner i listan till din nyskapade borste och klicka på ikonen för att välja den om den inte redan är vald. Längst ner på Borstpanelen visar en förhandsgranskning av hur borstslaget för närvarande ser ut. Eftersom jag inte har gjort några ändringar ännu ser förhandsgranskningen exakt ut som borstslaget jag målade för ett ögonblick sedan:

steg 8: Justera Borstspetsavståndet
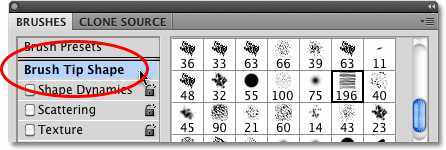
klicka på orden Borstspetsform direkt under alternativet Borstförinställningar i det övre vänstra hörnet på Borstpanelen:

i den verkliga världen, om du skulle måla med en verklig borste, skulle borsten lägga ner en kontinuerlig färgfärg på papperet, men det är inte så Photoshop fungerar. Istället ”stämplar” Photoshop dokumentet med borstspetsen när du drar musen. Om frimärkena verkar tillräckligt nära varandra skapar det illusionen av ett sömlöst borstslag, men om frimärkena är åtskilda för långt ifrån varandra blir de enskilda frimärkena uppenbara och borstslaget verkar räfflat. Beroende på vilken effekt du går för (som att skapa en streckad linje, till exempel), kanske du vill ha mycket avstånd mellan frimärkena, men i de flesta fall är en sömlös borstslag mer önskvärd.
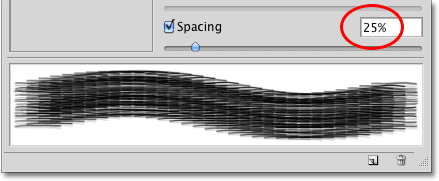
med alternativet Borstspetsform valt i Borstpanelen kan vi styra avståndet mellan frimärkena med det lämpligt namngivna Avståndsalternativet längst ner på panelen. Avståndet styrs som en procentandel av bredden på din borstspets och som standard är den inställd på 25%, vilket innebär att om bredden på din borstspets är 100 pixlar, lägger Photoshop en ny stämpel varje 25 pixlar när du drar musen:

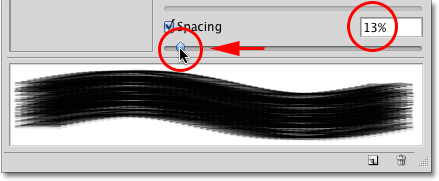
för ett smidigt penseldrag är denna standardinställning vanligtvis för hög. Jag kommer att sänka min ner till cirka 13%. För att sänka Avståndsmängden, dra antingen skjutreglaget åt vänster eller ange ett specifikt värde direkt i inmatningsrutan. Du ser förhandsgranskningen av borstslaget uppdateras för att återspegla ändringarna i avståndet:

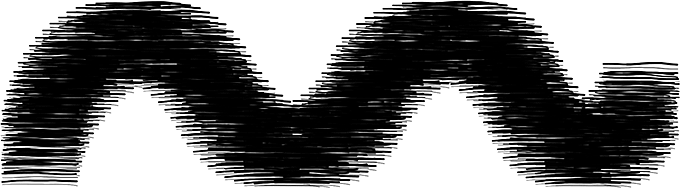
Nu, om jag målar ett slag med min pensel, verkar det mjukare eftersom de enskilda frimärkena är närmare varandra:

steg 9: Välj alternativet Shape Dynamics
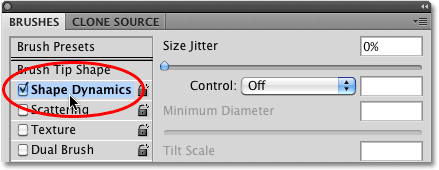
klicka direkt på orden Shape Dynamics under alternativet Brush Tip Shape som vi valde för ett ögonblick sedan, vilket ger oss alternativ för att dynamiskt styra borstspetsens storlek, vinkel och rundhet när vi målar. Se till att du klickar på själva orden. Genom att klicka inuti kryssrutan till vänster om ord aktiveras alternativen men ger oss inte tillgång till deras kontroller:

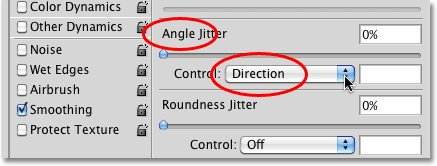
steg 10: Ställ in Vinkelkontrollen till ”riktning”
det största problemet med utseendet på min borstslag är att oavsett vilken riktning jag målar i, förblir de horisontella linjerna som utgör min borstspets, väl, horisontella. Låt oss fixa det så att borstspetsen följer riktningen på min muspekare. Med alternativet Shape Dynamics valt ändrar du Kontrollalternativet för borstspetsvinkeln till riktning. Återigen ser du förhandsgranskningen av borstslaget längst ner i paneluppdateringen för att återspegla ändringen:

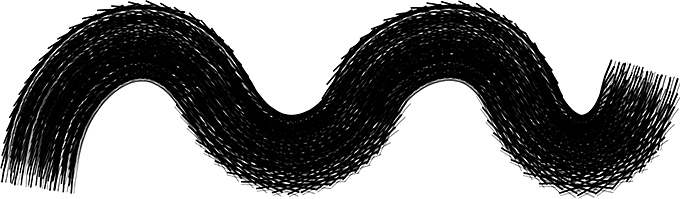
Jag målar en annan stroke med min pensel, och den här gången ser sakerna mycket mer naturligt ut. Borstspetsen följer riktningen jag målar i:

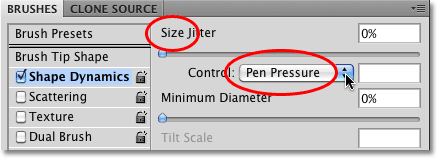
steg 11: Ställ in storlekskontrollen på ”Penntryck” (kräver Penntablett)
Om du använder en tryckkänslig penntablett som jag är kan du berätta för Photoshop att du vill styra borstens storlek med din penna. När alternativen för Formdynamik fortfarande är markerade ändrar du kontrollalternativet för borstspetsstorleken till Penntryck:

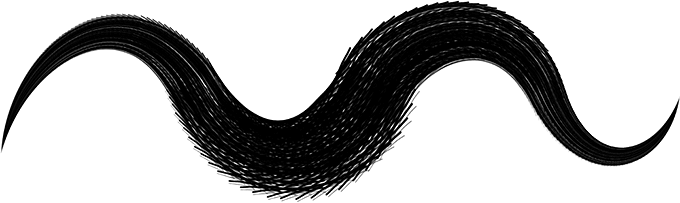
med alternativet Penntryck valt kan jag enkelt styra storleken på borstslaget i farten, vilket ger min anpassade borste ett ännu mer naturligt utseende:

vart ska man gå nästa…
självklart är detta bara en smak av mängden kontroll som Borstpanelen ger oss över beteendet hos vår borste, men i bara några korta steg har vi lyckats designa och skapa en helt ny anpassad Photoshop-borste från början, och vi har fått en glimt av hur kraftfulla de olika dynamiska borstkontrollerna i Borstpanelen verkligen är. Vi täcker Borstpanelen mycket mer detaljerat i en annan handledning.
och där har vi det! Besök vår Photoshop Basics avsnitt för fler tutorials på Grunderna i Photoshop!