Om du någonsin har kämpat för att sammanfatta din användarforskning och presentera den på ett engagerande sätt, eller kände att du är redo att ideate men vet inte var du ska börja—användarpersonas är lösningen du letar efter. Och om du letar efter vägledning om hur du skapar din första persona, den här artikeln är för dig.
Vid första anblicken ser en användarpersona lite ut som en detaljerad dejtingsprofil—de innehåller vanligtvis en headshot, namn, ålder, yrke, tillsammans med information som avslöjar personens tankar och känslor. Medan en dejting profil används för att mäta en kompatibilitet med andra människor, personas används för att designa produkter som är kompatibla med dina primära användare!
Användarpersonas är ett aggregat av verklig användarforskning som representerar tankar, behov, motivationer och frustrationer hos en grupp användare som avbildas genom en eller flera fiktiva personer.
i den här guiden visar vi dig allt du behöver veta om att göra en effektiv användarpersona—inklusive varför de är användbara, steg för att skapa din första och hur man använder personas till sin fulla potential.
Här är vad vi ska täcka:
- Vad är användarpersoner?
- fem steg för att skapa din första användarpersona
- steg Ett: samla rätt data
- steg två: tolka dina data
- steg tre: organisera element
- steg fyra: välja bilder för din persona
- steg fem: Finishing touches
- sätta din persona till jobbet
- vanliga misstag
- Vad lär du dig nästa
vad är användarpersonas?
kort sagt, en persona är en visuell representation av dina målanvändare. Det är vanligtvis ett dokument på en sida som visar en realistisk butfictional person som delar liknande egenskaper, attityder och beteenden till en hel grupp användare.
Personas är ett attraktivt och minnesvärt sätt att presentera dina forskningsresultat och kommunicera ”vem dina användare är” till ditt designteam och intressenter.
När du har lärt känna dina användare genom att forska i ”empathize” – steget i designtänkningsprocessen kommer du in i ”Definiera” – scenen och konstruera dina personas.
Personas uppmuntrar empati och fungerar som en kontaktpunkt för referens under hela designprocessen. Att utöva empati säkerställer att du fattar beslut för din målgrupp och skapar produkter de kommer att älska.
det finns debatt om användbarheten av användarpersoner, kritiker ser dem som lite mer än ett kreativt konstprojekt. Jag ska erkänna att jag hade mina tvivel om dem…tills jag arbetade på ett designteam utan några.
det är sant, användbarheten av en persona beror på en designer som använder kvalitetsdata, lämnar sina antaganden bakom, organiserar innehåll tydligt och förespråkar dess användning under hela processen.
Nu när du vet vad en persona är, varför det är användbart och vikten av att använda kvalitetsinformation – det är dags att skapa din egen!
fem steg för att skapa din första användarpersona
innan vi hoppar in är det viktigt att notera att något projekt du tar på kommer sannolikt att kräva mer än en persona för att korrekt representera hela spektrumet av mänsklighet, behov och mål för din användarbas.
När vi diskuterar hur du skapar din första persona, använder jag en” recept curation ” – app för att visa varje steg. Vår hypotetiska recept app är i ett tidigt skede av designprocessen och vi måste förstå vem våra användare kommer att vara och vilka utmaningar de står inför. Redo?
steg ett: Samla rätt data
grunden för en bra persona är kvalitetsanvändarforskning—värdet på din persona beror på värdet på dina data.
Om du inte redan har genomfört din användarforskning och du behöver lite stöd, är Careerfoundrys guide, Vad är användarforskning och vad är dess syfte, ett bra ställe att börja.
Om du har slutfört din forskning kan dessa tips inspirera dig att besöka dina användare och ställa ytterligare frågor eller titta på dina data på ett nytt sätt.
När du utför användarforskning, börja med slutet i åtanke. Få mycket tydligt på dina forskningsmål: Vad försöker du förstå genom denna forskning? Vad är tanken du utforskar? Varför är detta viktigt? Vem är det viktigt att?
För vår app definierar jag våra forskningsmål enligt följande:
- Hur har den nuvarande globala situationen förändrat hur människor lagar mat hemma?
- vilka nya utmaningar står människor inför med förändringar i deras schema och begränsad tillgång till resurser?
- vilka möjligheter finns för en webblösning för att underlätta några av våra användares kamp och vilka enheter använder de mest?
därefter kommer du att vilja samla in en kombination av kvantitativa och kvalitativa data för att utforska dessa frågor (ta en titt på dessa forskningsverktyg om du bedriver forskning på distans).
för kvantitativa data använd frågor som kräver numeriska svar(t.ex. ålder eller inkomst) eller be användarna att betygsätta sina åsikter på en skala (t. ex. på en skala 1-10, betygsätt hur troligt det är att du använder en webbplats eller app för att hitta recept).
för kvalitativa data kommer du att observera användarbeteende och hålla en logg eller ställa öppna frågor i en intervju eller undersökning (t. ex. berätta om förra gången du lagade ett nytt recept).
förutom dina specifika forskningsmål bör dina data svara på två övergripande frågor: ”Vem designar vi för?”och” vad behöver de?”
Här är några exempel på information du kan samla in för att ta itu med dessa frågor:
- ålder, kön, plats, familjestatus
- utbildning, yrke, typisk arbetstid och miljö
- viktiga motiv och behov
- tankar, känslor och åsikter
- hur användare för närvarande löser sina problem
- frustrationer med den aktuella lösningen
- föredragna enheter
- noterbara citat
denna lista kan fungera som utgångspunkt, men bör inte vara en förfinas för att passa behoven i ditt specifika projekt. om vi till exempel skapar vår receptapp för att hjälpa människor att hitta, Spara och anpassa recept, kanske vi vill veta hur deras typiska Arbetsvecka ser ut för att veta hur mycket tid de kan spendera matlagning eller curating recept.
på baksidan, att veta deras specifika jobbtitel eller inkomstnivå kanske inte påverkar din design mycket, så du kan bestämma om det här är viktiga data att samla alls.
När du är nöjd med dina forskningsmål, uppsättning frågor och insamlingsmetoder är det dags att hitta dina målanvändare och samla in dina data!
steg två: Tolka dina data
Data i handen är det dags att tolka dina resultat. Även om detta är spännande, det kan också vara överväldigande. Jag rekommenderar starkt att du tittar på den här videon för en kraschkurs för att analysera din UX-forskning:
nu, för att en persona ska fungera som en kraftfull kontaktpunkt, måste informationen du inkluderar vara kortfattad, stödd av forskning och mycket relevant för ditt projekt.
Så hur ser du till att du drar rätt insikter från dina insamlade data? Först måste du dela upp data i hanterbara bitar så att du kan leta efter teman och mönster.
Du kommer inte att kunna titta på hundratals enskilda enkätsvar och göra sunda slutsatser, så organisera dina data på en plats på ett sätt som är meningsfullt för dig. Till exempel gillar jag att använda ett kalkylblad för att organisera data så att jag kan sortera och filtrera fält.
nästa, ta itu med kvalitativa och kvantitativa data separat. De kvantitativa uppgifterna ger dig en uppfattning om användarnas åldersintervall, deras inkomstklass och hur de har betygsatt vissa upplevelser. De kvalitativa uppgifterna kommer att ta lite mer ansträngning att tolka, och jag föreslår att man utför en övning som affinity mapping för att destillera viktiga ideer.
Nu när du har dina data uppdelade i kvalitativa och kvantitativa insikter är det dags att syntetisera några av dessa fynd i din första användarpersona.
steg tre: organisera element
efter ditt hårda arbete att samla in och tolka dina data är det dags att få din persona till liv.
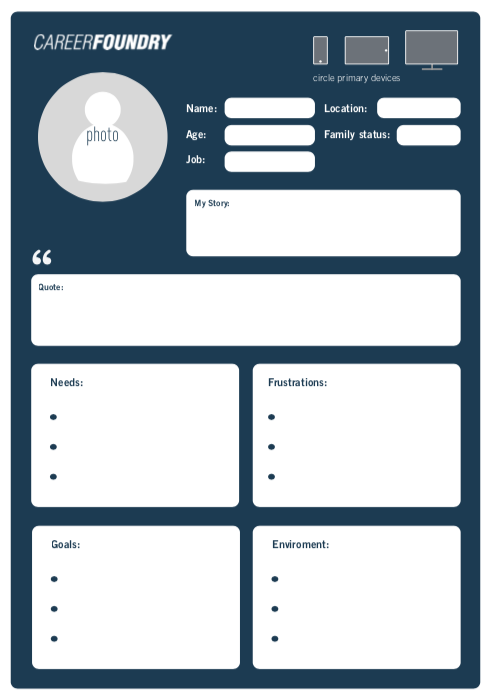
Du kan organisera din persona hur du vill, men det finns några vanliga element du bör överväga. Jag har inkluderat dessa element i denna nedladdningsbara användar persona Mall.

även om fotot är det första som drar ditt öga, föreslår jag att du hittar en bild sist. På så sätt skriver du ut de viktiga detaljerna och hittar sedan en lämplig visuell matchning—inte tvärtom. Du vill att persona ska återspegla de data du har samlat in från dina faktiska användare, inte skapa en profil baserad på en bild.
låt oss börja med den vänstra panelen. Denna del av din persona kommer att fungera som en sammanfattning och snabb referens som innehåller demografiska detaljer som namn, ålder, plats, och yrke. Jag har också inkluderat ett citat ovanpå bilden för att ge den en omedelbar personlighet.
att välja ett citat är mycket viktigt eftersom det här är din personas röst och återspeglar deras liv i förhållande till din produkt. Om du har några riktigt bra citat från din forskningsfas, använd dem här! Om din forskning avslöjade några mer allmänna, men fortfarande viktiga, känslor och scenarier, dra dem tillsammans för att skapa ett citat som i sig är helt grundat i dina faktiska användares tankar och känslor. Något som detta
” just nu är jag inte bara en mamma—jag är också lärare och livsmedelsbutiker för två hushåll med speciella dietbehov. Jag är livligare och förbereder mer hemlagad mat med färre ingredienser än min familj är van vid.”
detta citat berättar för mig att personen som använder min app inte bara lagar mat för sig själva, de kanske känner sig överväldigade av ansvar och behöver hjälp med att improvisera ibland med tillgängliga ingredienser. Jag vet att vi måste utforma ett sätt som vår persona kan hitta recept som passar deras schema, antal munnar att mata och kostbegränsningar. Det är ett kraftfullt citat!
flytta till höger hittar du ett kort stycke som beskriver denna personas liv i berättande termer. Vissa kan välja att inkludera en ’scenario’ här, som beskriver en situation din persona skulle använda din produkt i verkliga livet. Jag valde att märka denna” Min berättelse”, men om du vill utforska variationer av dessa textelement, ta en titt på Careerfoundrys råd om hur man definierar en användarpersona.
därefter märker du att jag har ett grafiskt element längst upp till höger som representerar mobil -, surfplatta-och stationära enheter. Jag har inkluderat detta eftersom en av våra forskningsmål för vår recept curation app är att avgöra vilka enheter våra personas använder mest. Att veta dina användares primära enhet (er) kommer att avgöra vilken skärmstorlek du ska designa för först när du börjar wireframing. Du vill inte spendera all din tid på att designa den perfekta skrivbordsversionen av din produkt om din persona bara använder sin mobiltelefon.
slutligen visas huvuddelen av vår persona som punktlistor över våra användares behov, frustrationer, mål och miljö.
behov är viktiga eftersom det i huvudsak är vad din produkt syftar till att ge ett svar på. Exempel här kan vara ”jag behöver mata många människor med olika kostbegränsningar” och ”jag behöver göra mer snacks än någonsin tidigare med begränsade ingredienser”.
frustrationer är där den nuvarande marknadslösningen saknas. Till exempel”Jag älskar att använda Pinterest, men det är en smärta att behöva besöka varje webbplats separat, ibland går länkar ut och recept presenteras alltid i olika mätvärden”.
mål är möjligheten för din produkt att svepa in och imponera. Det kan säga,”Jag vill ha en betrodd källa för att hjälpa mig att snabbt hitta recept på nätet, och erbjuder substitut för ingredienser när livsmedels resor är glesa”.
slutligen beskriver användarmiljön hur vår användare kan interagera med vår produkt och avslöja begränsningar som de kan möta. Vi kanske till exempel vill veta vilken typ av tillgång till matlagningsmaterial eller ingredienser våra användare har. Är de beroende av icke-lättfördärvliga föremål eller spenderar de mycket tid på att jaga färska ingredienser? Har de sitt eget kök eller bor de i ett gemensamt utrymme med begränsade verktyg för att laga utarbetade måltider?
var och en av dessa element måste dras från din användarforskning och det skulle vara klokt att hålla dem koncisa. Att lägga till för mycket information här kan avskräcka dina intressenter eller designteam från att ta sig tid att läsa dem. Inkludera endast den viktigaste informationen som kommer att påverka designbeslut och tydligt ta itu med dina forskningsmål.
steg fyra: Välja bilder för din persona
Nu när du har fått dina data översatta till minst en, men sannolikt en handfull profiler, är det dags att välja bilder för varje persona. Eftersom detta är den iögonfallande delen av persona, och eftersom det har en enorm inverkan på hur och vilken typ av empati du vill odla på ditt team och bland dina intressenter, är bilderna du väljer oerhört viktiga.
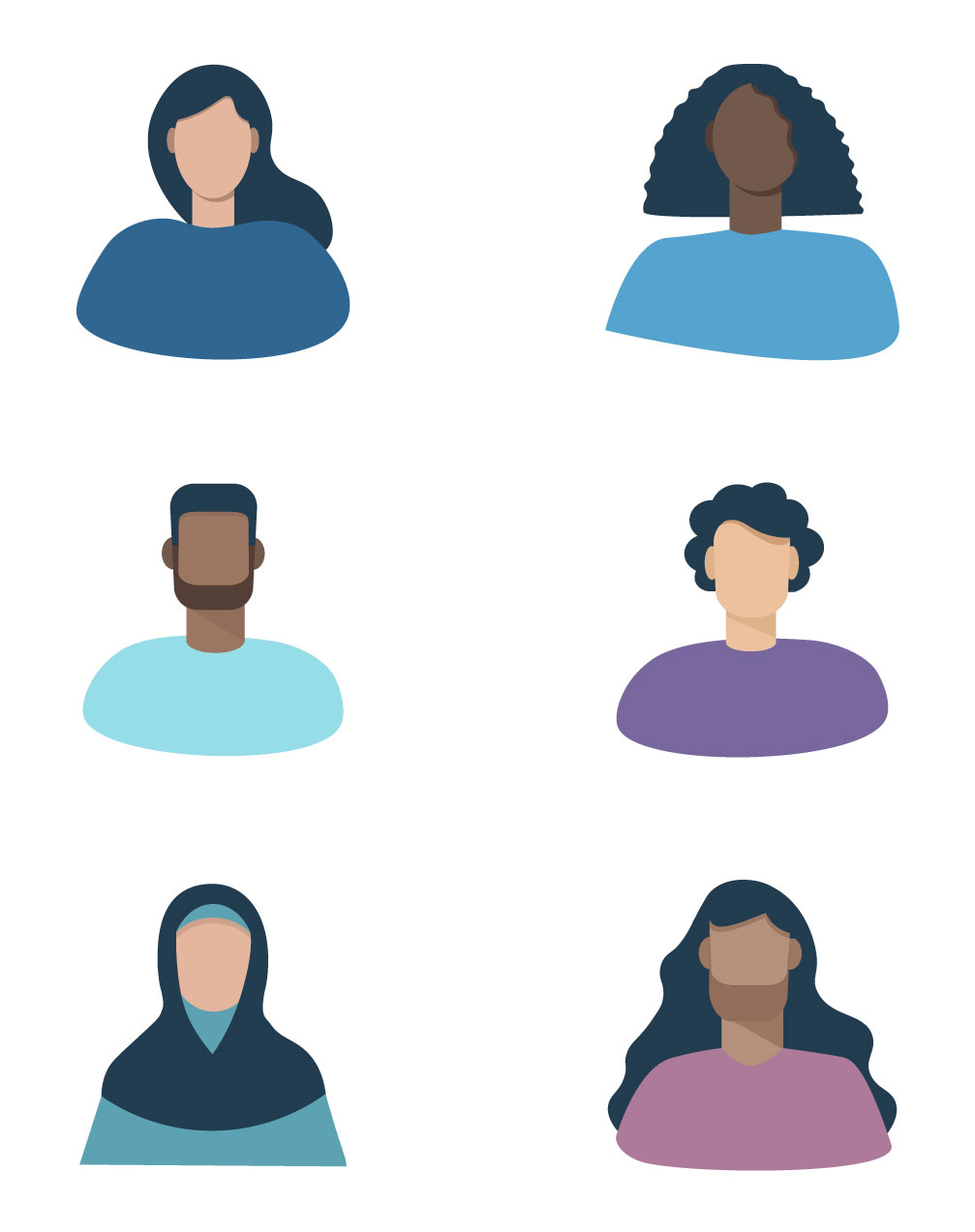
i stället för att poppa i en stockbild som du hittade med söktermer som ”ensamstående mamma” eller ”man i office”—och lämna denna kritiska aspekt av dina personas över till vad ett annat FÖRETAG eller fotograf tycker representerar den tanken, överväga att använda eller skapa bilder som belyser den fulla mångfalden av din användarbas. Här är fem bilder som vi har skapat som exempel – gärna ladda ner dessa eller använda dem som inspiration:

När du går om att hitta eller skapa bilder, här är några viktiga överväganden du vill ta hänsyn till:
- Stock photography är inte alltid det bästa alternativet, även om det är det enklaste
- har dina bilder en stor likhet med dig eller ditt lag i förmåga, kultur, bakgrund, erfarenhet, kroppstyp eller kön? Du kan behöva filial ut.
- representerar dina bilder dina faktiska användare-baserat på vad du vet från din forskning och vad du kan anta kommer att vara sant på en eller annan gång (kom ihåg exemplet på att en användare har en trasig arm eller mjöl på sina händer)?
- stiliserade bilder eller illustrationer kan vara ett utmärkt alternativ till fotografier eftersom de kan skapas för att minimera könsmarkörer eller något annat element som kan få dig eller ditt team att göra antaganden när du använder dina personas för att fatta designbeslut
- finns det sätt du kan ta begreppet persona spektrum och tillämpa det här—genom avsiktligt val av bilder och/eller genom att ge en rotation av bilder som kan passa en persona?
Om du vill lära dig mer om att skapa inkluderande bilder är Leading Hand ’ s guide on diversity and disability in illustrations ett utmärkt ställe att börja på.
Steg fem: finputsning
Nu när du har fyllt i din persona mall, du vill göra det sticker ut. Gör en snabb bildsökning av ”användarpersona” och du hittar hundratals exempel.
Var uppmärksam när du bläddrar i dessa bilder. Vilka personer bläddrar du efter eftersom de har alldeles för mycket text? Vilka personer uppmärksammar dig och ger dig ett intryck av den användaren nästan direkt?
Även om du kan organisera din persona som du vill, försök att utnyttja dina UI-designfärdigheter för att göra ett engagerande och informativt första intryck. Överväg att öka teckenstorleken på en fras som du vill sticka ut, lägga till en pop av färg, eller använda ikoner för att skicka snabba visuella meddelanden.
de bästa personorna optimerar sidans fastigheter och uppmärksammar snabbt de viktigaste bitarna av information.
att sätta din persona på jobbet
Från och med nu vill du hålla dina personas i sikte under designprocessen. Dessa visuella påminnelser är bara lika effektiva som de är synliga, så ta dem till möten och hänvisa till dem i samtal om designändringar eller funktionsimplementering.
om du möter tvivel från ditt team, hjälp dem att förstå vad en persona är och varför det är så viktigt—och glöm inte att nämna alla värdefulla forskningsinsikter inbäddade i dem! Din attityd och självförtroende kring användningen av personas kommer att vara något ditt team kommer att leta efter för att vägleda dem.
Om du fortfarande är nervös för att presentera din persona, låt oss gå igenom några vanliga misstag som du kan undvika.
vanliga misstag
som jag nämnde är kvaliteten på din persona beroende av de data du samlar in och visar. Här är några faktorer som också kan påverka deras användbarhet:
- för mycket berättande detalj kan undergräva trovärdighet
- att vara för allmän kan undergräva inkludering
- Personas måste användas tillsammans med andra verktyg
för mycket berättande detalj kan undergräva trovärdighet
en persona med irrelevant eller antagandebaserad information gör mer skada än nytta.
När du inkluderar för många irrelevanta fiktiva detaljer kan du distrahera dig själv och ditt team från slutmålet: att designa en produkt som uppfyller specifika användarbehov. Ditt team kan sluta slösa bort värdefull tid på att designa funktioner som dina slutanvändare inte behöver. Dessutom är trovärdigheten för din persona nu ifrågasatt, om du överdriver detaljer i ett område, hur bra kommer ditt team att lita på resten av din persona?
medan dina kärnuppgifter är baserade på dina data, finns det något att säga om att bygga empati med berättelsen. Ja, du använder forskningsstödda insikter men du måste också se till att din persona inte känns som en samling fakta. Kom ihåg att en persona är tänkt att framkalla empati från designers.
att vara för allmän kan undergräva inkludering
Persona konstruktion är inte en perfekt process, och våra fördomar (kända eller okända för oss) kan påverka vår tolkning av forskningen. Det är därför du bör överväga att inkludera när du definierar dina personas.
inkludering gör inte bara din design Tillgänglig. Inkludering innebär att man överväger användare med en rad förmågor, identiteter och bakgrunder. Till exempel, gå tillbaka till vår receptapp, låt oss sätta oss i skorna på någon som lagar mat med begränsad användning av en eller båda armarna.
även om inte alla användare kommer att utmanas av detta permanent, tänk på hur upplevelsen av din app kan hindras för någon som försöker laga mat och läsa ditt recept med en trasig arm— eller helt enkelt med mjöl på händerna. En röstfunktion för att läsa ut ingrediensmätningar kan vara en viktig användbarhetsfunktion för en typ av användare, men kan också vara till hjälp för ett antal andra.
ett sätt att redogöra för dessa variationer av förmåga är att använda personaspektrum. Kom ihåg att design som syftar till att vara mer inkluderande kan leda till lösningar som är till hjälp för många.
Personas måste användas tillsammans med andra verktyg
Personas är avsedda att hjälpa dig att designa lösningar som är önskvärda för dina användare, men det är bara en komponent i en framgångsrik produkt. Du måste också överväga den tekniska genomförbarheten av dina lösningar, hur de anpassar sig till affärsmål och om du löser rätt problem.
det är därför personas bör användas tillsammans med UX problem uttalanden som definierar exakt” vad ” du försöker lösa. Persona svarar, ” vem designar vi för?”medan problemutlåtandet svarar,” vilket problem löser vi?”Beväpnad med dina personas och problem uttalanden, kommer du in i den tredje etappen av design thinking process (ideation), där du brainstorma lösningar som kommer att fungera som ”hur.”
Kom ihåg att personas kan berätta mycket för sig själva, men de är mer kraftfulla när de används tillsammans med verktyg som UX-problemutlåtanden och inom den bredare UX-designprocessen.
Du har nog märkt att personas verkligen testar din fulla UX-färdighetsuppsättning. Att skapa effektiva personas hjälper dig att skärpa din forskning, dataanalys, kommunikation och UI-färdigheter!
samtidigt som du hjälper dig att bli en bättre designer, säkerställer personas att dina användare är representerade i din design och faktiskt kommer att använda och älska de produkter du bygger.
när de används tillsammans med UX problem uttalanden, personas se till att du är redo att brainstorma lösningar och hjälpa till att identifiera publiken du ska testa din prototyp med.
i slutändan utformar du produkter som gör någons dag enklare! Använd dina personas för att känna dig kopplad till de människor du hjälper och uppmuntra andra att göra detsamma.
Om du vill lära dig mer om personas och hur du skapar dem, kolla in dessa artiklar:
- hur man definierar en användarpersona
- användar persona spectrums: vad de är och hur man använder dem
- användar personas vs. jobb som ska göras: vad är skillnaden och när man ska använda dem