låt oss prata om åldern på 16 bitar och nytt numreringssystem. Vi måste beräkna större antal. Att arbeta i binärt och oktalt är mind-numbing. Bam, välkommen hexadecimal (eller hex) notation, som du använder varje dag för CSS färgkoder.
dina viktigaste takeaways i detta avsnitt är:
- Hexadecimal (hex) mer kondenserad notation
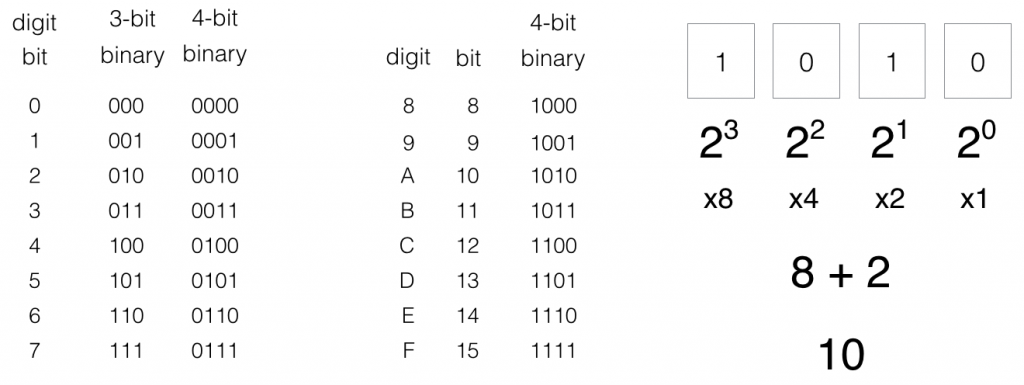
- tillåter upp 16 siffror: 0-9 + A-F
- En hex notation är densamma som 4-bitars grupperingar i binär
- användbar för större tal
- färgkoder använd hex
Studieanteckningar
Kom ihåg: större tal = mer kraft
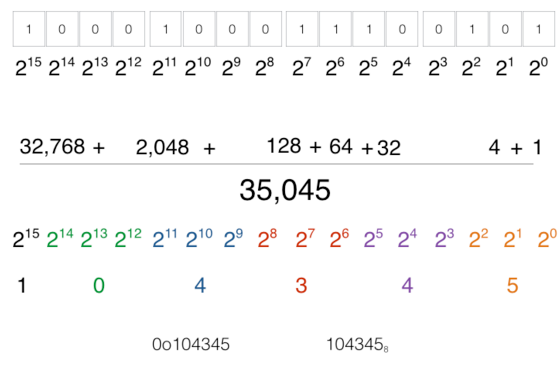
processen att konvertera binär till decimal tar några steg. Det är svårare att titta på mönstret 1s och 0s och dra ut den exakta decimalekvivalenten.
stor Talkonvertering

hur kan vi förenkla representationen?
nytt 16-bitars nummersystem:

vilka är byggstenarna i vårt nya 16-bitars nummersystem? Låt oss börja med oktal.
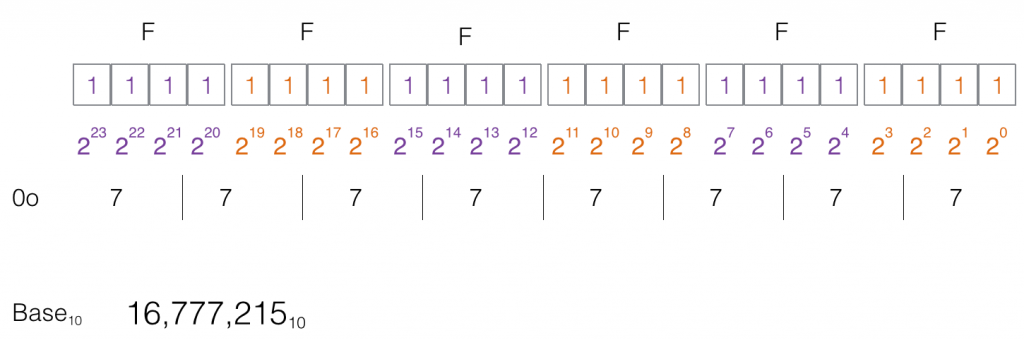
i oktal har vi sju bitar som också är siffrorna 0-7. Den använder en gruppering av 3-bitars binär för att representera siffrorna.
Lägg märke till att vi har använt alla 1s och 0s mönster.
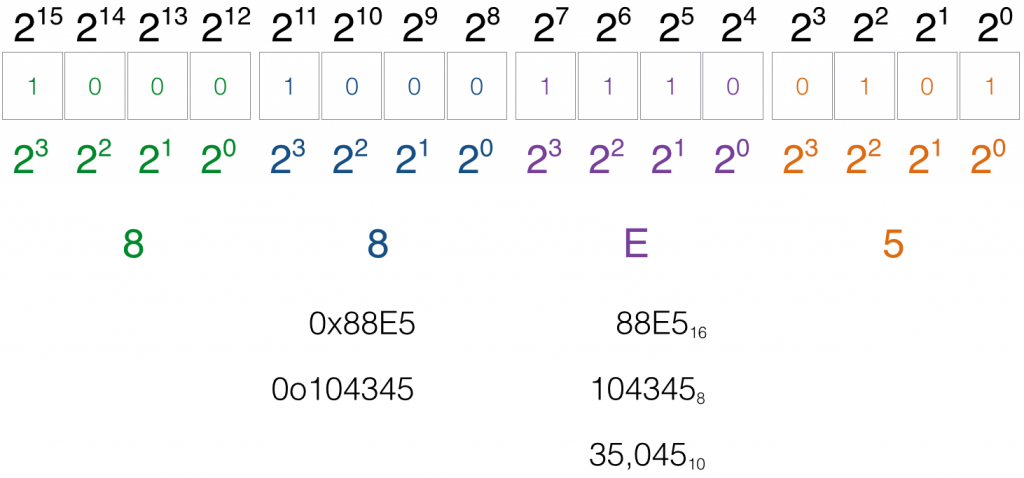
16-bitars konvertering:

Låt oss gå igenom att konvertera denna binära till vårt nya 16-bitars nummersystem. Vi grupperar det med 4 bitar, vilket betyder att det finns 4 siffror för ett binärt mönster med 2 byte. Börja alltid med den minst signifikanta biten (längst till höger.)
notationen för detta nya nummer är 0x1445, där x betecknar hex eller hexadecimal. Förkortningen är 145516.
jämför nu denna nya nummernotation med oktal. Ser du hur användning av hex är en bättre form för större antal?
undrar var du någonsin kommer att använda hex?
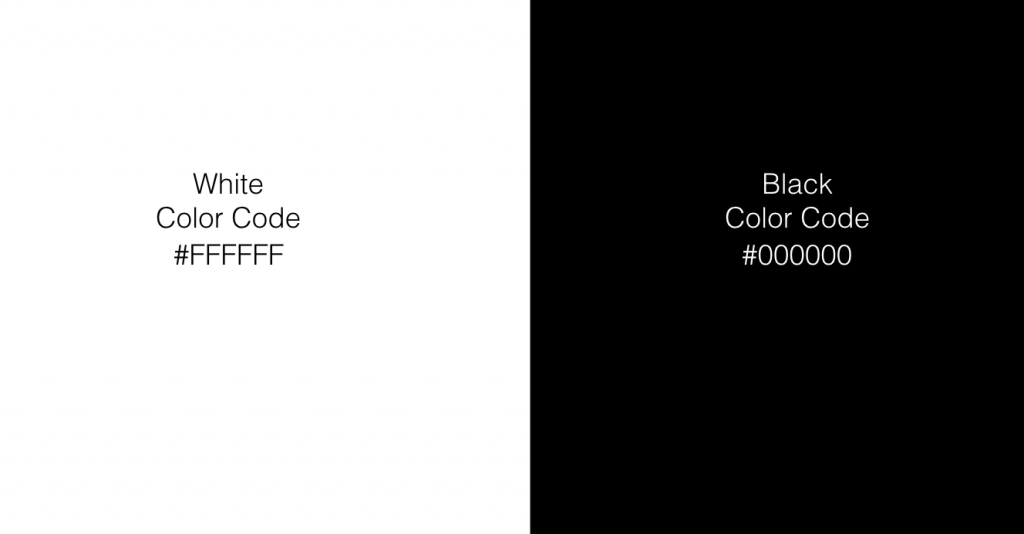
färgkoder görs i hex.

låt oss Konvertera hex-representationen för färgen” vit ” till binära, oktala och decimala format.

praktiska användningar av Hex
- färgkoder
- felmeddelanden
- streckkod
- kommunicera med API: er