
w tym tutorialu Photoshopa będziemy się dobrze bawić sylwetkami. Oznacza to, że najpierw stworzymy podstawową sylwetkę za pomocą techniki, która da nam swobodę zmiany rozmiaru sylwetki w razie potrzeby bez utraty jakości obrazu, a następnie zobaczymy, jak wypełnić sylwetkę zabawnym tłem, aby stworzyć ciekawe projekty!
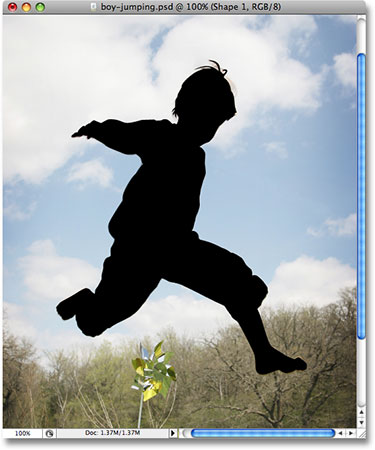
stworzę kilka sylwetek do tego tutoriala. Najpierw użyję chłopca z tego zdjęcia:

wykreuję również sylwetkę dziewczyny na tym zdjęciu:

wypełnię obie sylwetki tłem i użyję tła, które stworzyliśmy w naszym ostatnim klasycznym samouczku w tle Starburst:

oczywiście możesz użyć dowolnego tła. Jeśli tworzysz tło starburst w naszym samouczku, upewnij się, że spłaszczyłeś obraz starburst po zakończeniu, przechodząc do menu Warstwy u góry ekranu i wybierając opcję Spłaszcz obraz, aby obraz starburst znajdował się na pojedynczej warstwie tła, co ułatwi Ci to później. Jak już powiedziałem, możesz użyć dowolnego obrazu tła.
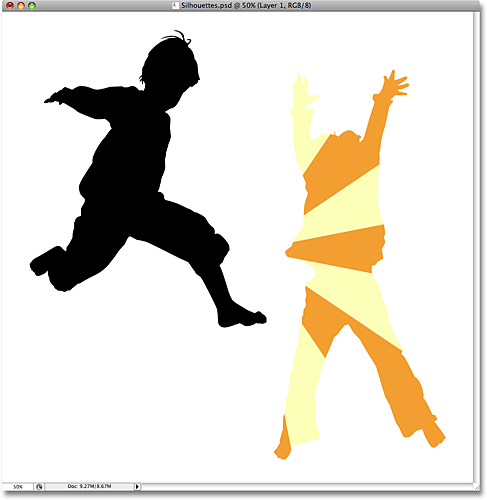
oto efekt końcowy, nad którym będziemy pracować:

zanim zaczniemy, powinienem wspomnieć, że będziemy używać narzędzia Pióro Photoshopa do tworzenia naszych sylwetek, w przeciwieństwie do czegoś bardziej podstawowego, takiego jak narzędzie Lasso. Jest kilka powodów. Po pierwsze, uzyskanie profesjonalnej jakości selekcji za pomocą narzędzia Lasso jest prawie niemożliwe, a sylwetki stworzone za pomocą narzędzia Lasso na ogół wyglądają niechlujnie i amatorsko. Narzędzie Pióro daje nam całą precyzję, której potrzebujemy, aby tworzyć świetnie wyglądające kształty.
drugim powodem wyboru narzędzia Pióro jest to, że pozwala nam tworzyć kształty wektorowe, które są niezależne od rozdzielczości, co oznacza, że możemy zmieniać ich rozmiar w razie potrzeby bez utraty jakości obrazu. Z drugiej strony narzędzie Lasso tworzy wybory oparte na pikselach, które nie są przyjazne dla zmiany rozmiaru. Mają tendencję do utraty jakości obrazu po zmianie rozmiaru, zwłaszcza jeśli chcesz je powiększyć. Tak więc, aby świetnie wyglądały sylwetki, które nie stracą jakości obrazu bez względu na rozmiar, potrzebujemy narzędzia Pióro!
mimo to, jeśli nie jesteś zaznajomiony z tym, jak korzystać z narzędzia Pióro w Photoshopie, koniecznie sprawdź nasze dokonywanie wyborów za pomocą samouczka narzędzia Pióro, w którym znajdziesz wszystko, co musisz wiedzieć, aby rozpocząć pracę z tym, co jest bez wątpienia najlepszym narzędziem wyboru w całym Photoshopie.
Krok 1: Wybierz narzędzie Pióro
Otwórz pierwszy obraz, z którego chcesz utworzyć sylwetkę (w moim przypadku jest to zdjęcie chłopca) i wybierz narzędzie Pióro z palety narzędzi programu Photoshop:

Możesz również wybrać narzędzie Pióro, naciskając literę P na klawiaturze.
Krok 2: Wybierz opcję „warstwy kształtu” na pasku opcji
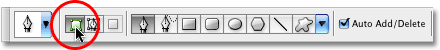
Po wybraniu narzędzia Pióro pasek opcji u góry ekranu zmieni się, aby wyświetlić opcje specjalnie dla narzędzia Pióro. Po lewej stronie paska opcji zobaczysz serię trzech ikon-jedną, która wygląda jak kwadrat z mniejszym kwadratem w każdym rogu (ikona warstw kształtu), jedną, która ma Narzędzie Pióro w środku kwadratu (ikona ścieżek) i jedną, która jest po prostu prostym kwadratem (ikona pikseli wypełnienia). Te ikony kontrolują to, co robimy za pomocą narzędzia Pióro. Możemy użyć pióra do rysowania kształtów opartych na wektorach, możemy użyć go do rysowania ścieżek (które są w zasadzie konturami kształtów) i możemy użyć go do rysowania kształtów opartych na pikselach. Aby stworzyć naszą sylwetkę, chcemy narysować kształty wektorowe, więc kliknij ikonę warstwy kształtu na pasku opcji, aby ją wybrać:

Krok 3: Zresetuj kolory pierwszego planu i tła w razie potrzeby
jak już wspomniałem, będziemy wypełniać naszą sylwetkę obrazem tła, ale najpierw stwórzmy bardziej tradycyjną czarno wypełnioną sylwetkę. W tym celu musimy ustawić kolor pierwszego planu na czarny, który jest jego domyślnym kolorem (biały jest domyślnym kolorem tła). Jeśli kolor pierwszego planu jest już ustawiony na czarny, możesz pominąć ten krok. Jeśli tak nie jest, możesz łatwo zresetować kolory pierwszego planu i tła, naciskając literę D na klawiaturze. Jeśli spojrzysz na próbki kolorów pierwszego planu i tła w dolnej części palety narzędzi, zobaczysz, że kolor pierwszego planu to czarny (lewa próbka) , a biały to kolor tła (prawa próbka):

Krok 4: narysuj kontur wokół osoby Na zdjęciu
korzystając z narzędzia Pióro w ręku, opcji warstwy kształtu zaznaczonej na pasku opcji i koloru pierwszego planu ustawionego na czarny, rozpocznij rysowanie konturu wokół osoby na zdjęciu, dodając punkty kontrolne i uchwyty kierunku ruchu w razie potrzeby. Ponownie, pamiętaj, aby najpierw przeczytać nasze dokonywanie wyborów za pomocą samouczka narzędzia Pióro, jeśli potrzebujesz pomocy przy użyciu narzędzia Pióro.
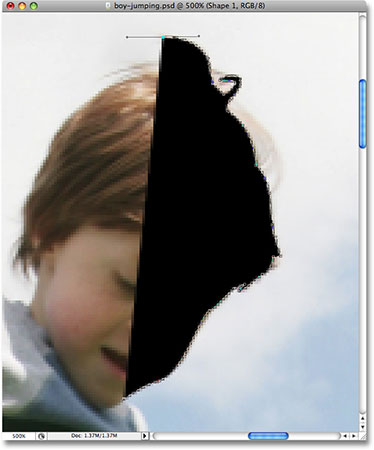
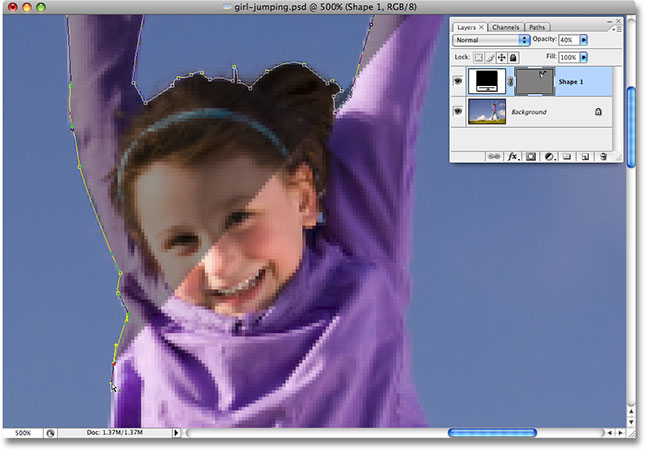
szybko zauważysz mały problem podczas pracy z osobą. Ponieważ rysujemy kształt, program Photoshop wypełnia obszar wewnątrz konturu kolorem czarnym podczas jego tworzenia, co samo w sobie nie stanowi problemu, z wyjątkiem tego, że ma tendencję do blokowania widoku tego, co robisz. Tutaj widzimy, że zacząłem rysować kontur wokół głowy chłopca, ale solidna czerń całkowicie blokuje go z widoku, gdy pracuję wokół niego:

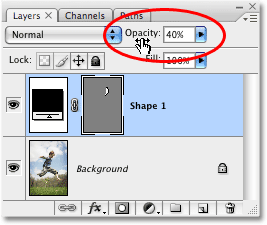
aby obejść ten mały problem, wystarczy tymczasowo zmniejszyć krycie naszej warstwy kształtu. Jeśli spojrzymy na naszą paletę warstw, zobaczymy, że mamy teraz dwie warstwy. Nasze zdjęcie znajduje się na warstwie tła, a kształt, który rysujemy za pomocą narzędzia Pióro, znajduje się na warstwie kształtu o nazwie „Shape 1”, bezpośrednio nad nią. Warstwa kształtu jest obecnie zaznaczona (wiemy o tym, ponieważ jest podświetlona na niebiesko), więc przejdź do opcji krycie w prawym górnym rogu palety warstw i zmniejsz krycie do około 40%:

przy obniżonym kryciu kształtu możemy teraz widzieć przez pełne czarne wypełnienie, co znacznie ułatwia zobaczenie tego, co robimy:

Kontynuuj rysowanie konturu wokół osoby za pomocą narzędzia Pióro. Po zakończeniu wróć do opcji krycie w palecie warstw i zwiększ krycie do 100%. Oto mój kompletny kształt wokół chłopca, wypełniony litą czernią. Oto moja pierwsza sylwetka:

Krok 5: Utwórz nowy pusty dokument Photoshopa
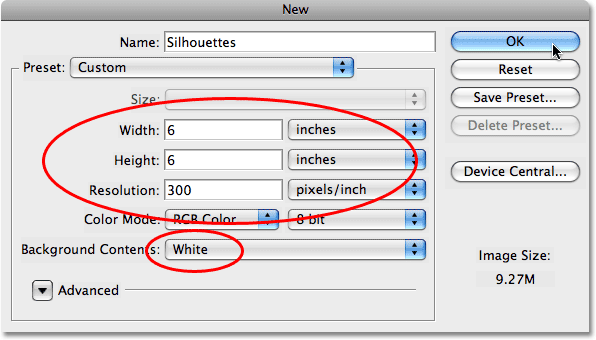
teraz, gdy stworzyliśmy naszą pierwszą sylwetkę, przenieśmy ją do własnego dokumentu. Najpierw musimy utworzyć nowy dokument Photoshopa,więc przejdź do menu Plik u góry ekranu i wybierz nowy, który wyświetli okno dialogowe Nowy dokument. Nazwę mój nowy dokument „sylwetki”, chociaż nazywanie nowych dokumentów jest całkowicie opcjonalne.
Wybierz dowolny rozmiar dokumentu. W tym samouczku stworzę dokument 6×6 cali i ustawię rozdzielczość na 300 pikseli na cal, co jest standardową rozdzielczością dla profesjonalnej jakości druku. Upewnij się, że jako zawartość tła dokumentu wybrano Biały:

kliknij OK, aby wyjść z okna dialogowego po zakończeniu, a pojawi się nowy dokument:

Krok 6: przeciągnij warstwę kształtu do nowego dokumentu
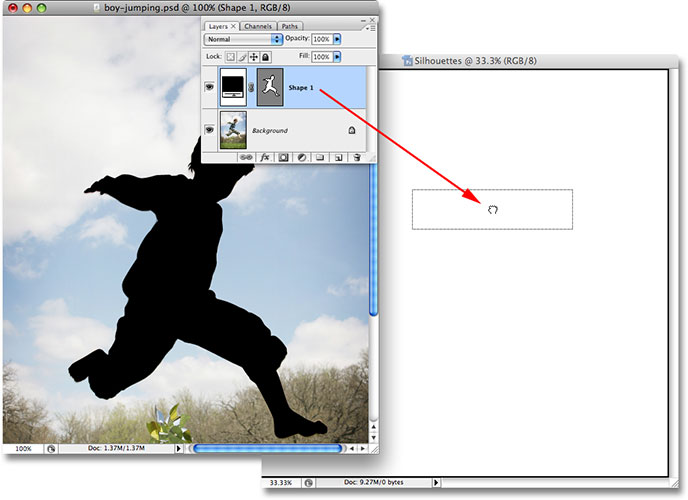
, ponieważ zarówno oryginalne zdjęcie, jak i nowy pusty dokument są teraz otwarte na ekranie w osobnych oknach dokumentów, kliknij gdziekolwiek wewnątrz oryginalnego zdjęcia, aby je wybrać, co sprawi, że będzie aktywne. Następnie przejdź do palety warstw, kliknij warstwę kształtu, która zawiera sylwetkę i po prostu przeciągnij warstwę do nowego dokumentu:

zwolnij przycisk myszy, a wypełniona czernią sylwetka pojawi się wewnątrz nowego dokumentu:

w tym momencie możesz zamknąć okno dokumentu oryginalnego zdjęcia, ponieważ już go nie potrzebujemy. A teraz, jeśli spojrzymy jeszcze raz na paletę warstw, zobaczymy, że nasza warstwa kształtu została skopiowana do nowego dokumentu i znajduje się bezpośrednio nad wypełnioną bielą warstwą tła:

Krok 7: Zmiana rozmiaru i zmiana położenia sylwetki za pomocą Free Transform
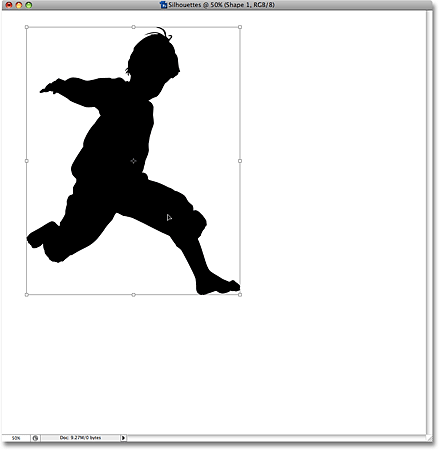
jak wspomniałem na początku tego samouczka, jednym z głównych powodów, dla których użyliśmy narzędzia Pióro do stworzenia naszej sylwetki, było to, że pozwoliło nam stworzyć naszą sylwetkę jako kształt wektorowy, a jako kształt możemy dowolnie zmieniać jej rozmiar, czyniąc ją tak dużą lub tak małą, jak chcemy, bez utraty jakości obrazu. Zmienimy rozmiar sylwetki za pomocą polecenia Free Transform programu Photoshop. Po wybraniu warstwy kształtu w palecie warstw naciśnij klawisze Ctrl + T (Win) / Command+T (Mac), aby wyświetlić pole swobodnej transformacji i uchwyty wokół sylwetki. Przytrzymaj klawisz Shift, aby ograniczyć proporcje sylwetki, aby nie zniekształcić jej wyglądu i przeciągnij dowolny narożny uchwyt, aby zmienić jego rozmiar. Jeśli chcesz zmienić jego rozmiar ze środka, a nie z rogu, przytrzymaj klawisz Alt (Win) / Option (Mac) podczas przeciągania. Możesz także przesuwać sylwetkę wewnątrz dokumentu, klikając w dowolnym miejscu w polu Swobodna transformacja i przeciągając kształt za pomocą myszki. Po prostu nie klikaj małej ikony celu na środku, w przeciwnym razie przesuniesz ikonę celu, a nie Kształt.
tutaj powiększyłem sylwetkę i przeniosłem ją do lewego górnego rogu dokumentu:

naciśnij Enter (Win) / Return (Mac) po zakończeniu, aby zaakceptować transformację i wyjść z polecenia Free Transform.
Krok 8: Dodaj dodatkowe sylwetki do dokumentu (Opcjonalnie)
Jeśli w projekcie używasz tylko jednej sylwetki, możesz pominąć ten krok. Mam drugą sylwetkę
, którą chcę dodać do mojego projektu, więc otworzę moje drugie zdjęcie, które jest wizerunkiem dziewczyny:

korzystając z tych samych kroków, co poprzednio, wybieram Narzędzie Pióro z palety narzędzi i rysuję kontur wokół dziewczyny, zmniejszając krycie warstwy kształtu w palecie warstw do około 40%, aby zobaczyć, co robię, gdy ją okrążam:

kiedy skończę, podniosę krycie warstwy kształtu z powrotem do pełnego 100%. Oto moje zdjęcie z sylwetką dziewczyny:

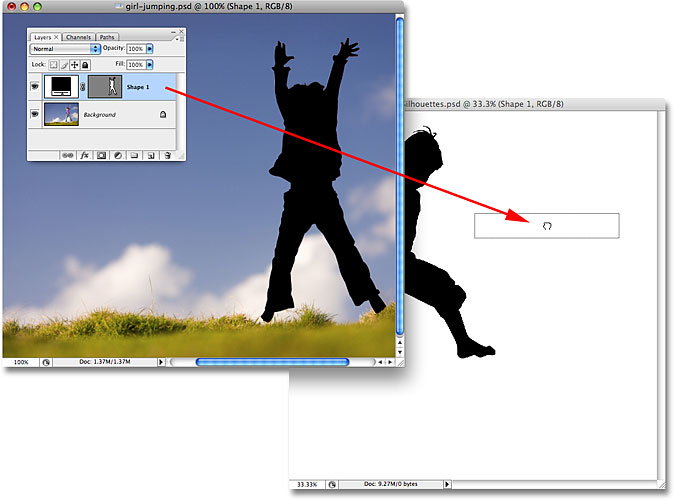
muszę przeciągnąć tę drugą sylwetkę do mojego głównego dokumentu „sylwetki”, więc po otwarciu obu okien dokumentu na ekranie kliknę zdjęcie dziewczyny, aby je wybrać i uaktywnić, a następnie kliknę warstwę kształtu w palecie warstw i po prostu przeciągnę warstwę do dokumentu „sylwetki”:

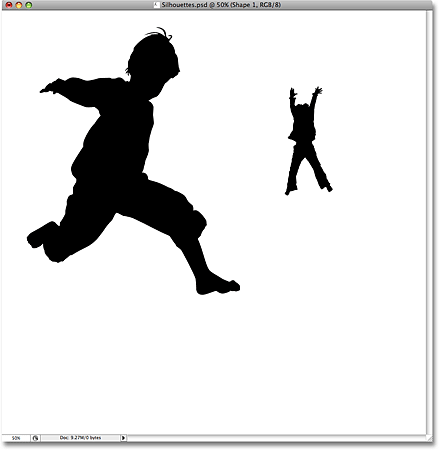
z moją drugą sylwetką teraz w głównym dokumencie, zamknę zdjęcie dziewczyny, ponieważ nie muszę go już otwierać. Jeśli zajrzymy teraz do mojego dokumentu „sylwetki”, zobaczymy, że sylwetka dziewczyny została dodana:

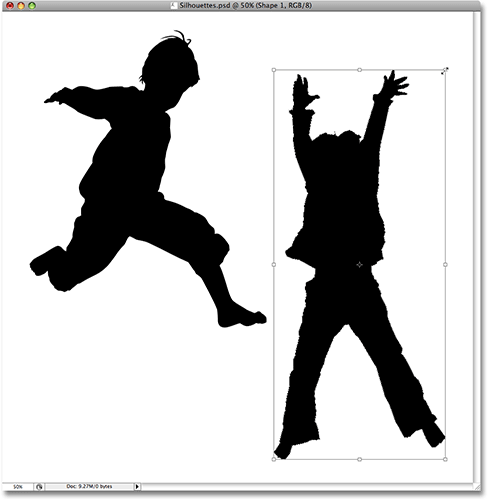
tak jak poprzednio w przypadku pierwszej sylwetki, nacisnę Ctrl+T (Win) / Command+T (Mac), aby wyświetlić pole Free Transform Photoshopa i uchwyty wokół mojej nowej sylwetki, a następnie przeciągnę dowolny z uchwytów narożnych, aby zmienić jego rozmiar, przytrzymując Shift podczas przeciągania, aby ograniczyć proporcje kształtu i przytrzymując Alt (Win) / Option (Mac), aby wymusić zmianę rozmiaru kształtu od środka. Będę również przeciągnąć kształt w dół w kierunku prawego dolnego rogu dokumentu, gdy jestem w nim:

kiedy skończę, nacisnę Enter (Win) / Return (Mac), aby zaakceptować transformację i wyjść z polecenia Free Transform.
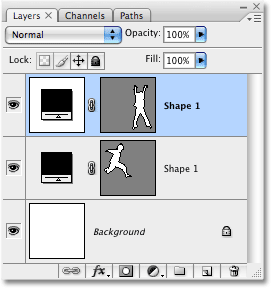
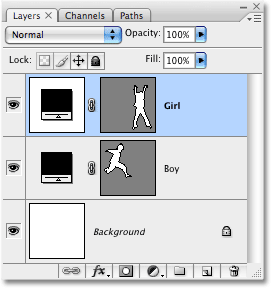
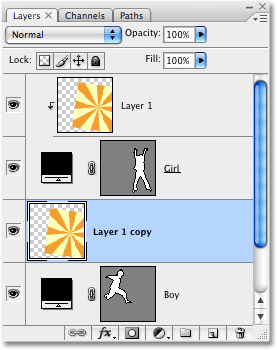
Jeśli spojrzę w moją paletę warstw, widzę, że mam teraz dwie warstwy kształtu leżące nad wypełnioną bielą warstwą tła. Sylwetka chłopca jest na dolnej warstwie kształtu, a dziewczyna jest na górze:

Niestety obie warstwy kształtu noszą nazwę „Shape 1”, co jest nieco mylące. Zamierzam zmienić nazwy warstw, klikając dwukrotnie bezpośrednio na ich nazwy i wpisując nowe nazwy. Nazwę dolną warstwę kształtu „chłopiec”, a górną”dziewczyna”:

Krok 9: Otwórz obraz, który chcesz wypełnić sylwetki
Sprawmy, aby nasze sylwetki wyglądały nieco bardziej interesująco, wypełniając je zabawnym obrazem tła, zamiast pozostawiać je wypełnione solidną czernią. Otwórz obraz, którym chcesz wypełnić swoje sylwetki. Jak wspomniałem na początku tego samouczka, użyję tła starburst, które stworzyliśmy w naszym ostatnim klasycznym samouczku Starburst Background:

krok 10: przeciągnij obraz do dokumentu sylwetki
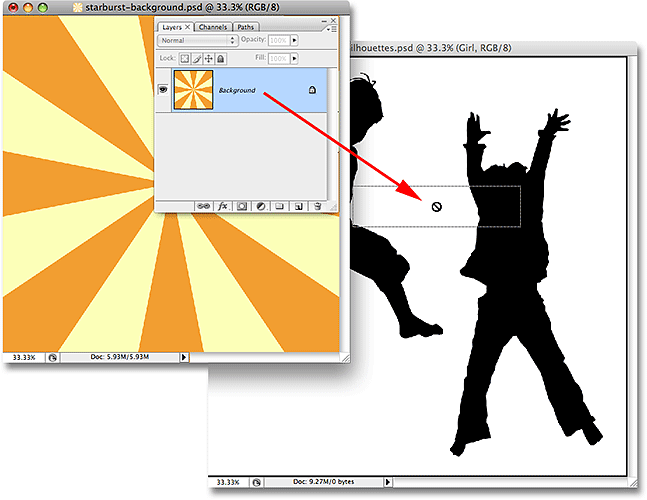
zarówno dokument sylwetki, jak i obraz tła są otwarte na ekranie w osobnych oknach dokumentu, kliknij w dowolnym miejscu wewnątrz obrazu tła, aby go zaznaczyć i uaktywnić, a następnie kliknij warstwę tła w palecie warstw i przeciągnij warstwę do dokumentu sylwetki:

zwolnij przycisk myszy, a obraz tła pojawi się przed sylwetkami w dokumencie „sylwetki”:

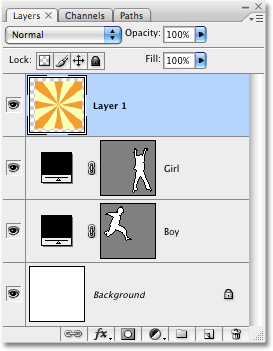
możesz zamknąć obraz tła po przeciągnięciu go do dokumentu „sylwetki”. Jeśli spojrzymy na paletę warstw, zobaczymy, że obraz tła pojawia się teraz na warstwie o nazwie „Warstwa 1” nad innymi warstwami dokumentu:

powodem, dla którego obraz pojawił się nad innymi warstwami, jest fakt, że program Photoshop automatycznie umieścił go bezpośrednio nad aktualnie wybraną warstwą. W moim przypadku wybrałem warstwę „dziewczyna”, więc Photoshop umieścił obraz tła bezpośrednio nad nim. Jeśli wybrano warstwę” chłopiec”, program Photoshop umieściłby obraz tła między warstwami” Chłopiec „i” dziewczyna”.
krok 11: utwórz maskę przycinania
w tej chwili obraz starburst (lub jakikolwiek inny obraz, którego używasz) blokuje obie moje sylwetki z widoku. Oczywiście nie tego chcę. Chcę, żeby wybuch pojawił się w jednej z moich sylwetek. W tym celu musimy utworzyć maskę przycinającą, która „przycina” obraz starburst do tego, co znajduje się na warstwie bezpośrednio pod nim. W moim przypadku sylwetka dziewczyny znajduje się bezpośrednio pod nią, więc kiedy tworzę maskę przycinającą, jedyną częścią obrazu starburst, która pozostanie widoczna, jest obszar, który mieści się w sylwetce. Stworzy to iluzję, że sylwetka jest wypełniona wzorem odpalenia.
aby utworzyć maskę przycinania, upewnij się, że w palecie warstw wybrano „warstwę 1”, a następnie przejdź do menu Warstwy u góry ekranu i wybierz utwórz maskę przycinania:

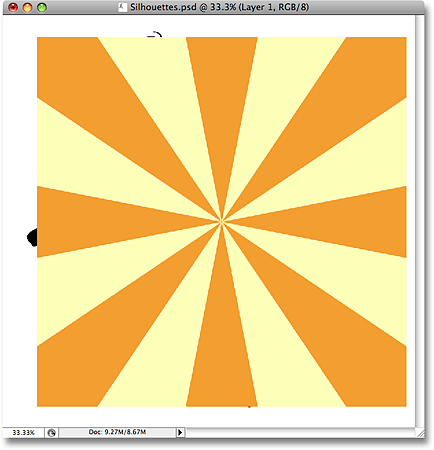
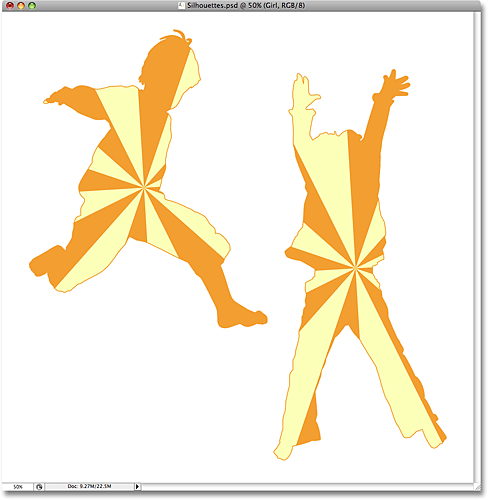
Po utworzeniu maski przycinania obraz starburst zostaje przycięty do sylwetki bezpośrednio pod nią, dzięki czemu wygląda tak, jakby sylwetka była wypełniana przez starburst:

krok 12: Zmień rozmiar i zmień położenie obrazu tła w razie potrzeby za pomocą Free Transform
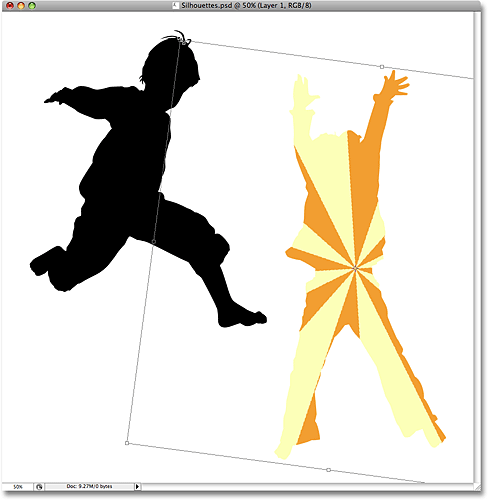
przy wciąż zaznaczonej „warstwie 1” naciśnij Ctrl+T (Win) / Command+T (Mac), aby wyświetlić okno Free Transform programu Photoshop i uchwyty wokół obrazu tła, a następnie zmień rozmiar i zmień położenie obrazu w razie potrzeby, aż będziesz zadowolony z tego, jak wygląda on wewnątrz sylwetki. W razie potrzeby można również obrócić obraz, przesuwając kursor myszy poza pole swobodnej transformacji, a następnie klikając i przeciągając myszą. Pole swobodnej transformacji i uchwyty pojawią się wokół rzeczywistych wymiarów obrazu tła, nawet jeśli jedyną częścią obrazu tła, którą można zobaczyć, jest obszar wewnątrz sylwetki:

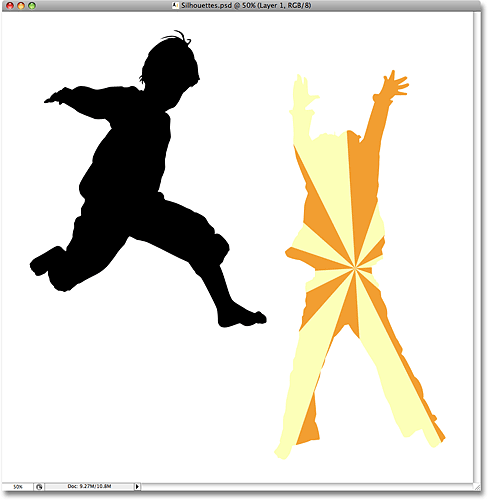
naciśnij Enter (Win) / Return (Mac) po zakończeniu, aby zaakceptować transformację i wyjść z polecenia Free Transform. Mamy teraz naszą pierwszą sylwetkę wypełnioną obrazem tła:

krok 13: Powiel obraz tła i przenieś go nad drugą sylwetkę
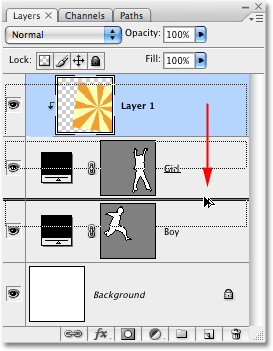
Jeśli używasz dwóch sylwetek w swoim projekcie tak jak ja, musimy wykonać kopię naszego obrazu tła i przenieść go bezpośrednio nad drugą sylwetkę w palecie warstw. Możemy zrobić obie te rzeczy na raz. Przejdź do palety warstw i przytrzymaj klawisz Alt (Win) / Option (Mac). To powie Photoshopowi, że chcemy wykonać kopię warstwy. Następnie kliknij „Layer 1” i, z przytrzymanym Alt/Option, przeciągnij warstwę między dwiema warstwami kształtu. Między dwiema warstwami pojawi się gruba czarna linia, która poinformuje cię, kiedy znajdziesz się we właściwym miejscu:

zwolnij przycisk myszy, gdy pojawi się czarna linia. Kopia „warstwy 1” pojawia się teraz w palecie warstw bezpośrednio między dwiema warstwami kształtu:

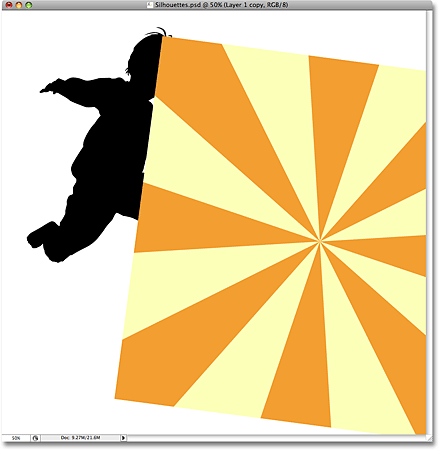
Jeśli spojrzymy w okno dokumentu, zobaczymy, że obraz tła ponownie blokuje część projektu z widoku:

krok 14: utwórz maskę przycinającą
musimy przyciąć kopię naszego obrazu tła do drugiej sylwetki, aby pojawiła się wewnątrz sylwetki, tak jak przed chwilą zrobiliśmy to z pierwszą sylwetką. Przejdź do menu Warstwy u góry ekranu i wybierz utwórz maskę przycinania:

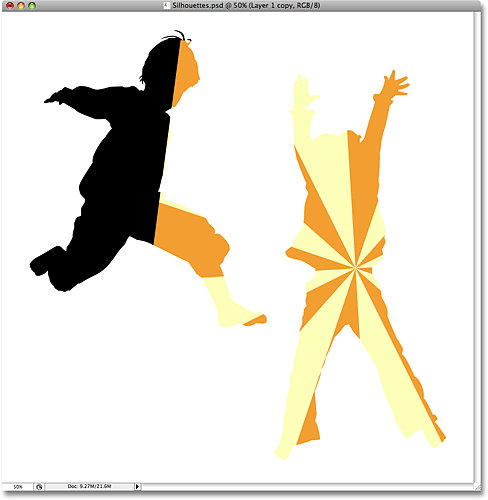
to przycina kopię obrazu tła do drugiej sylwetki, sprawiając, że wydaje się, że obraz tła znajduje się wewnątrz sylwetki:

krok 15: Zmień rozmiar i zmień położenie obrazu tła za pomocą Free Transform
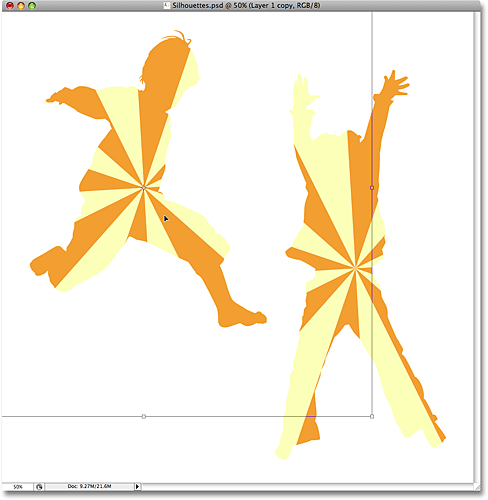
naciśnij Ctrl+T (Win) / Command+T (Mac), aby wyświetlić pole Free Transform programu Photoshop i uchwyty wokół obrazu tła wewnątrz sylwetki, a następnie zmień rozmiar, obróć i/lub przenieś je w odpowiednie miejsce:

naciśnij Enter (Win) / Return (Mac), gdy skończysz, aby wyjść z polecenia Free Transform.
krok 16: Dodaj obrys do sylwetek
w tym momencie nasz podstawowy efekt jest wykonywany, ale nadajmy naszym sylwetkom trochę więcej definicji, dodając cienki obrys wokół nich. Najpierw wybierz jedną z warstw kształtu w palecie warstw. Kliknę warstwę „Boy”, aby ją wybrać. Następnie kliknij ikonę Style warstw u dołu palety warstw:
![]()
Wybierz obrys z dołu listy:

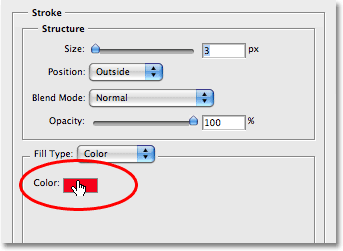
spowoduje to wyświetlenie okna dialogowego Styl warstwy ustawionego na Opcje obrysu w środkowej kolumnie. Zostawię wszystkie ustawienia domyślne same, z wyjątkiem koloru. Domyślnym kolorem obrysu jest czerwony i chcę użyć koloru pomarańczowego z tła starburst, którym wypełniam moje sylwetki. Aby zmienić kolor obrysu, kliknij próbkę koloru w oknie dialogowym:

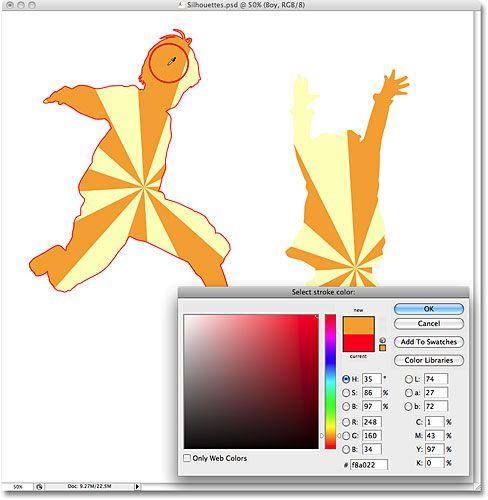
to przywołuje Selektor kolorów Photoshopa, ale zamiast wybierać kolor za pomocą selektora kolorów, po prostu przesuwam kursor myszy nad pomarańczowym obszarem wewnątrz sylwetki chłopca i klikam na niego, aby spróbować koloru:

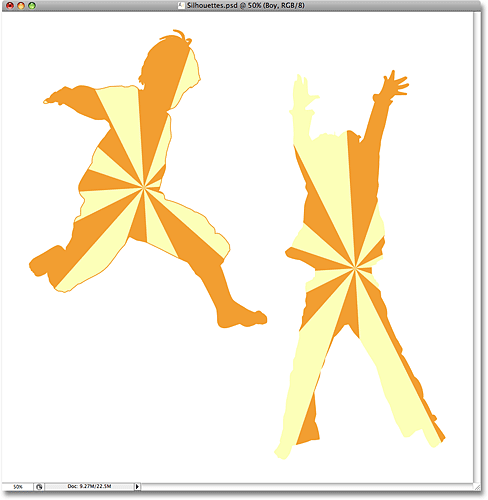
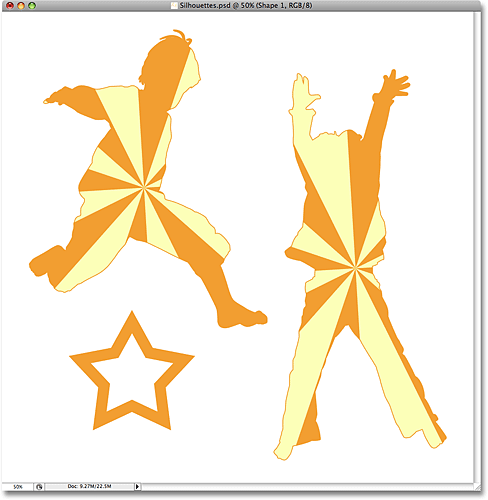
kliknij OK, aby wyjść z próbnika kolorów po zakończeniu, a następnie kliknij OK, aby wyjść z okna dialogowego Styl warstwy. Sylwetka chłopca ma teraz nałożony pomarańczowy obrys, co nadaje jej nieco większą definicję:

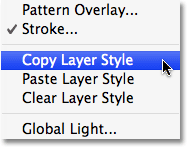
aby szybko zastosować obrys do drugiej sylwetki, przejdź do menu Warstwy u góry ekranu, wybierz Styl warstwy, a następnie wybierz Kopiuj Styl warstwy:

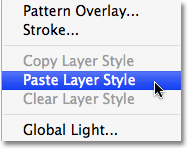
kliknij drugą warstwę sylwetki w palecie warstw, aby ją wybrać. W moim przypadku kliknę na warstwę „dziewczyna”. Następnie wróć do menu Warstwy, ponownie wybierz Styl warstwy i tym razem wybierz Wklej Styl warstwy:

i tak po prostu obrys jest teraz stosowany do drugiej sylwetki:

zamierzam zakończyć mój projekt dodając kilka rozproszonych gwiazdek wokół sylwetek. Ja to zrobię.
krok 17: Utwórz nową grupę warstw
jak wspomniałem na dole poprzedniej strony, zamierzam zakończyć mój projekt, dodając kilka rozproszonych gwiazd wokół sylwetek. Mógłbym narysować gwiazdę od zera, gdybym chciał, ale Photoshop ma kilka kształtów gwiazd, których możemy użyć. Zanim je dodamy, stwórzmy grupę warstw, w której umieścimy wszystkie nasze gwiazdy. W ten sposób utrzymamy paletę warstw czystą i uporządkowaną. Najpierw kliknij górną warstwę w palecie warstw, aby ją wybrać. Następnie przytrzymaj klawisz Alt (Win)/Option (Mac) i kliknij ikonę grupy warstw u dołu palety warstw (Uwaga: we wcześniejszych wersjach programu Photoshop grupy warstw są znane jako zestawy warstw):
![]()
przytrzymując Alt / Option po kliknięciu ikony, mówimy Photoshopowi, aby wyskoczył nam okno dialogowe Nowa grupa, w którym możemy wprowadzić nazwę naszej nowej grupy warstw. Nazwę mojej „Gwiazdy”:

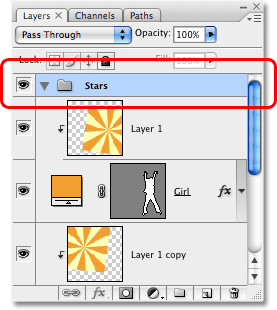
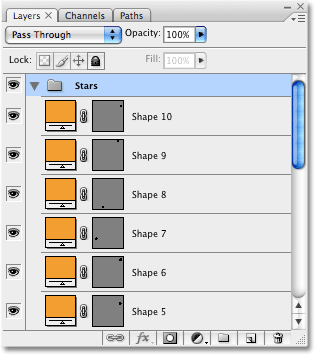
Po zakończeniu kliknij OK, aby wyjść z okna dialogowego. Jeśli teraz spojrzymy na paletę warstw, zobaczymy, że nad pozostałymi warstwami została dodana nowa grupa warstw o nazwie „Gwiazdy”. Grupa warstw to w zasadzie folder w palecie warstw, w którym możemy umieścić wiele warstw, co pomaga utrzymać porządek:

krok 18: wybierz narzędzie niestandardowy kształt
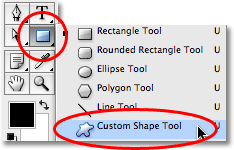
wybierz narzędzie niestandardowy kształt programu Photoshop, które znajdziesz ukryte za narzędziem prostokąt w palecie narzędzi. Kliknij i przytrzymaj kursor myszy na narzędziu prostokąt przez sekundę lub dwie, aż pojawi się menu wylotu, a następnie wybierz narzędzie niestandardowy kształt u dołu listy:

krok 19: załaduj „kształty” Niestandardowy zestaw kształtów
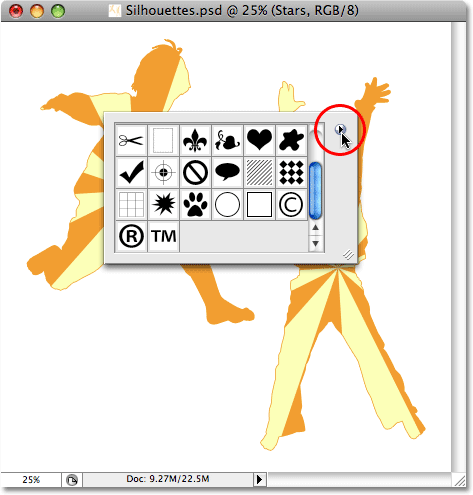
Photoshop zawiera wiele niestandardowych kształtów, które możemy wykorzystać w naszych projektach, ale tylko kilka z nich jest już załadowanych dla nas. Aby uzyskać dostęp do kształtów gwiazd, będziemy musieli sami załadować jeden z dodatkowych niestandardowych zestawów kształtów. Po wybraniu narzędzia niestandardowy kształt kliknij prawym przyciskiem myszy (Win)/Control-click (Mac) w dowolnym miejscu okna dokumentu, aby wyświetlić pole wyboru niestandardowego kształtu, a następnie kliknij małą strzałkę skierowaną w prawo w prawym górnym rogu pola wyboru:

To spowoduje wyświetlenie menu fly-out, a na dole menu zobaczysz serię niestandardowych zestawów kształtów, które możemy załadować. Kliknij na zestaw kształtów, aby go wybrać:

program Photoshop wyświetli okno dialogowe z pytaniem, czy chcesz zastąpić obecne kształty kształtami z zestawu kształtów. Kliknij Dołącz, aby dodać kształty w zestawie kształtów bez usuwania kształtów, które są już dostępne:

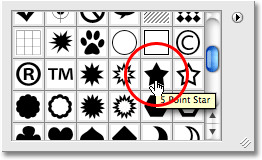
Jeśli teraz przewiń w dół pole wyboru niestandardowego kształtu, zobaczysz nowo dodane kształty, które są dostępne. Znajdziesz dwa kształty gwiazd, „5-punktowa gwiazda” i ” 5-punktowa Ramka Gwiazdy „(jeśli w preferencjach programu Photoshop jest włączona opcja „Pokaż wskazówki narzędzi”, nazwy kształtów pojawią się po najechaniu na nie myszką). Wybieram kształt” 5-punktowej Ramki gwiazdowej”, klikając na nią:

chcę użyć tego samego koloru pomarańczowego, którego użyłem do obrysu, więc aby zmienić kolor kształtu, kliknę próbkę koloru na pasku opcji u góry ekranu:
![]()
to przywołuje Selektor kolorów Photoshopa, ale nie zamierzam go używać. Zamiast tego, podobnie jak w przypadku koloru obrysu, przesuwam kursor myszy nad pomarańczowym obszarem w oknie dokumentu i klikam na niego, aby pobrać próbkę koloru:

krok 20: przeciągnij pierwszy kształt gwiazdy
przy wybranym kolorze możemy rozpocząć dodawanie gwiazd do projektu. Przytrzymaj klawisz Shift, aby ograniczyć proporcje gwiazdy, nie zniekształcając jej wyglądu, a następnie kliknij wewnątrz dokumentu, w którym chcesz dodać pierwszą gwiazdę i przeciągnij jej kształt. Przytrzymaj również Alt (Win) / Option (Mac), jeśli chcesz przeciągnąć kształt gwiazdy ze środka. Jeśli chcesz zmienić położenie gwiazdy podczas przeciągania, przytrzymaj Spację i przesuń kursor myszy, aby zmienić położenie kształtu, a następnie zwolnij spację i kontynuuj przeciąganie. Tutaj dodałem mój pierwszy kształt gwiazdy w lewym dolnym rogu obrazu:

krok 21: Obróć gwiazdę za pomocą Free Transform
naciśnij Ctrl+T (Win)/Command+T (Mac), aby wyświetlić pole Free Transform programu Photoshop i uchwyty wokół gwiazdy, a następnie przesuń kursor myszy poza pole Free Transform, kliknij i przeciągnij myszą, aby obrócić gwiazdę w razie potrzeby:

naciśnij Enter (Win) / Return (Mac) po zakończeniu, aby zaakceptować obrót i wyjść z polecenia Free Transform.
krok 22: Dodaj dodatkowe kształty gwiazd
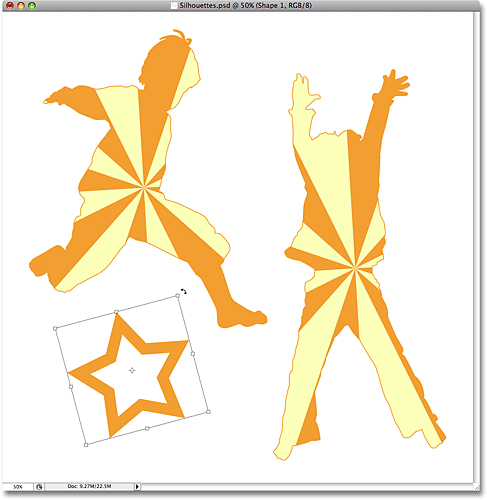
Dodaj dodatkowe kształty gwiazd, powtarzając kilka ostatnich kroków. Najpierw przeciągnij kształt, a następnie w razie potrzeby obróć go za pomocą Free Transform. Oto moje zdjęcie po dodaniu kilku gwiazdek:

krok 23: Wybierz kształt „5-punktowej Gwiazdy”
przy nadal wybranym narzędziu niestandardowy kształt, kliknij prawym przyciskiem myszy (Win)/Control-click (Mac) w dowolnym miejscu dokumentu, aby ponownie wyświetlić pole wyboru niestandardowego kształtu, a następnie wybierz inny kształt gwiazdy, kształt „5-punktowej Gwiazdy”:

krok 24: Dodaj więcej gwiazd
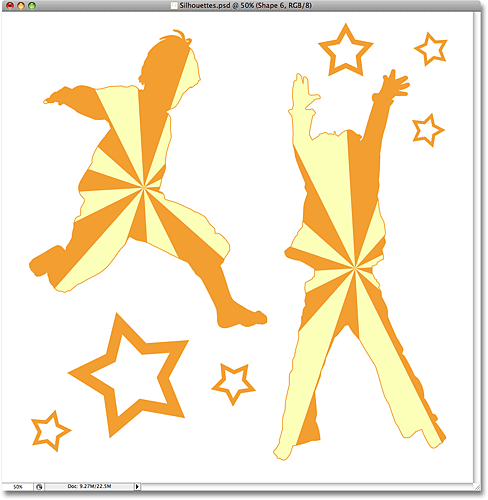
Po wybraniu kształtu” 5-punktowej Gwiazdy ” wykonaj te same czynności, aby dodać więcej gwiazd, najpierw przeciągając je, a następnie obracając za pomocą polecenia Free Transform. Jeśli spojrzymy teraz w naszą paletę warstw, zobaczymy wszystkie warstwy kształtu, które dodaliśmy, z których każda zawiera jeden z kształtów gwiazd. Zauważ, jak wszystkie one pojawiają się wewnątrz grupy warstw gwiazd:

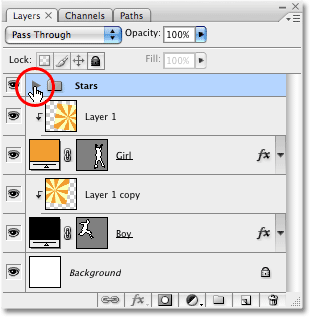
aby pokazać, co miałem na myśli o używaniu grup warstw do utrzymywania porządku, kliknij mały trójkąt po lewej stronie nazwy grupy warstw. Spowoduje to zamknięcie grupy warstw, a teraz wszystkie warstwy gwiazd są wygodnie schowane wewnątrz grupy warstw, mimo że nadal pozostają widoczne w dokumencie:

a oto mój ostateczny projekt sylwetki po dodaniu kilku gwiazdek za pomocą kształtu „5-punktowej Gwiazdy”:

i mamy to! Tak można tworzyć zabawne, ciekawe projekty z obrazami i sylwetkami w Photoshopie! Odwiedź naszą sekcję efektów fotograficznych, aby uzyskać więcej samouczków do efektów Photoshopa!