porozmawiajmy o wieku 16-bitów i Nowym Systemie numeracji. Musimy obliczyć większe liczby. Praca w binarnym i ósemkowym jest odrętwiała. BAM, Witaj w notacji szesnastkowej (lub szesnastkowej), której używasz na co dzień do kodów kolorów CSS.
Twój klucz w tym odcinku to:
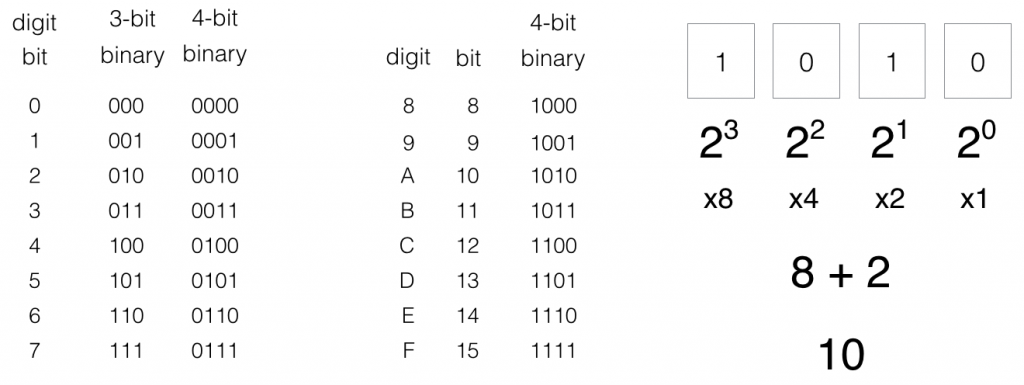
- szesnastkowy (hex) bardziej skondensowany zapis
- pozwala na 16 cyfr: 0-9 + A-F
- jedna notacja szesnastkowa jest taka sama jak grupowanie 4-bitowe w binarnym
- przydatne dla większych liczb
- kody kolorów używają szesnastkowego
notatki do nauki
pamiętaj: większe liczby = większa moc
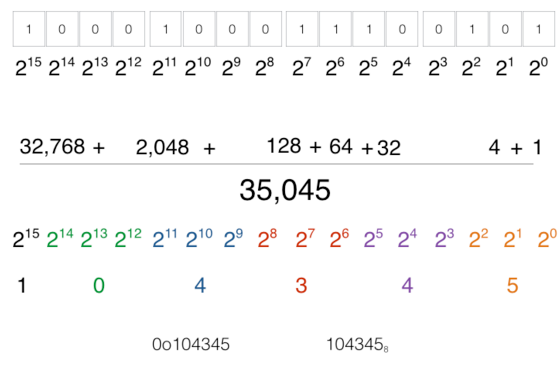
proces konwersji binarnej na dziesiętną zajmuje kilka kroków. Trudniej jest spojrzeć na wzór 1s i 0s i wyciągnąć dokładny odpowiednik dziesiętny.
Konwersja dużej liczby

Jak możemy uprościć reprezentację?
Nowy 16-bitowy system liczbowy:

Jakie są elementy składowe naszego nowego 16-bitowego systemu liczbowego? Zacznijmy od ósemki.
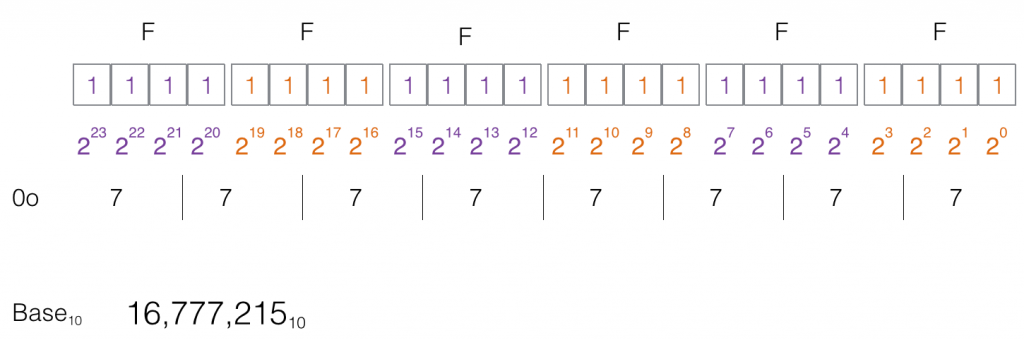
w ósemce mamy siedem bitów, które są również cyframi 0-7. Używa grupowania 3-bitowych binarnych do reprezentowania cyfr.
zauważ, że użyliśmy wszystkich wzorców 1s i 0s.
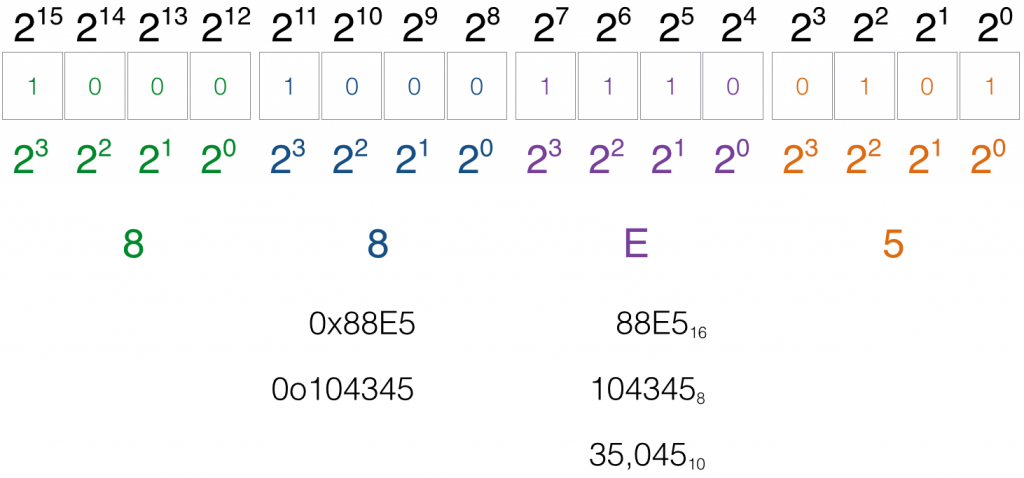
16-bitowa konwersja:

przejdźmy przez konwersję tego pliku binarnego do naszego nowego 16-bitowego systemu liczbowego. Grupujemy go przez 4 bity, co oznacza, że są 4 cyfry dla 2-bajtowego wzorca binarnego. Zawsze zaczynaj od najmniej znaczącego bitu (po prawej stronie.)
zapis tej nowej liczby to 0x1445, gdzie x oznacza szesnastkowy lub szesnastkowy. / Align = „left” / 145516
teraz porównaj tę nową notację liczbową z ósemkową. Czy widzisz, jak używanie hex jest lepszą formą dla większych liczb?
zastanawiasz się, gdzie kiedykolwiek użyjesz hex?
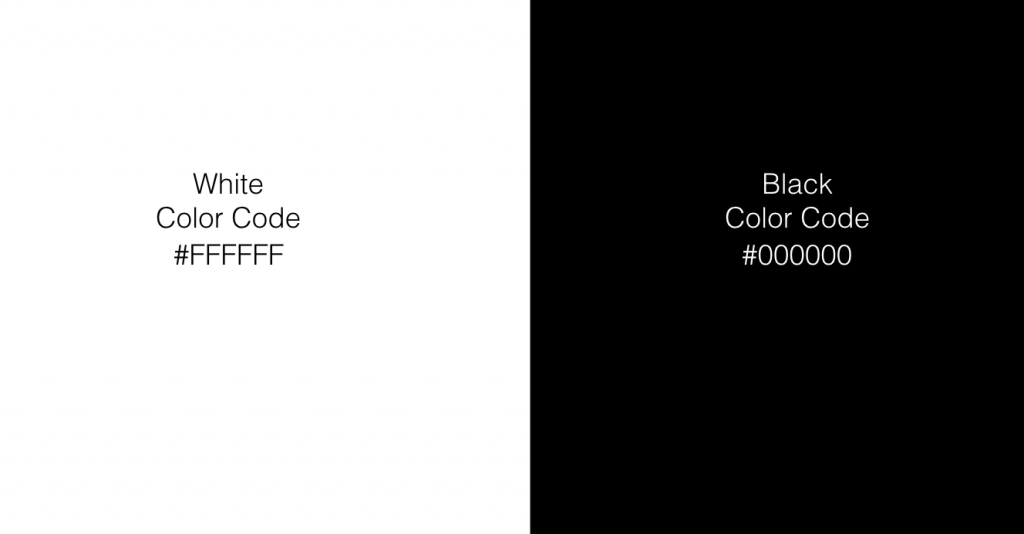
kody kolorów są wykonywane w hex.

przekonwertujmy reprezentację hex Dla koloru „białego” na formaty binarne, ósemkowe i dziesiętne.

praktyczne zastosowania Hex
- kody kolorów
- komunikaty o błędach
- kodowanie paska
- komunikacja z interfejsami API