jako założyciel, czas jest Twoim najcenniejszym zasobem. Podczas gdy proste wyszukiwanie online doprowadzi Cię do mnóstwa wskazówek i wskazówek dotyczących tworzenia idealnego projektu, filtrowanie przydatnych treści z szumu jest trudnym zadaniem. Po zapoznaniu się z tym z pierwszej ręki, stworzyliśmy kompleksowy przewodnik projektowania aplikacji mobilnych, który będzie służyć jako jedyny plan, którego potrzebujesz w dążeniu do stworzenia aplikacji knockout.
spis treści
- Krok 1: znaczenie testowania użytkowników
- Krok 2: Projektowanie aplikacji nie jest samodzielną misją
- Krok 3: Bądź świadomy najnowszych trendów w projektowaniu i rozwoju aplikacji
- Krok 4: projektuj z myślą o użytkowniku
- Krok 5: zrozum naukę i zastosuj ją
- Krok 6: doskonalenie doświadczenia w aplikacji
- Krok 7: przyszły dowód twój projekt
krok 1: Znaczenie testów użytkowników w procesie projektowania aplikacji

nie ma możliwości, abyśmy mogli wymienić wszystkie etapy procesu projektowania aplikacji mobilnych bez wspominania o testach użytkowników. Testowanie użytkowników leży u podstaw procesu projektowania aplikacji. Po prostu nie możemy wystarczająco podkreślić tego punktu. Podczas testów użytkowników prototyp aplikacji jest przekazywany prawdziwym użytkownikom do przetestowania. Ich opinie i punkty bólu są zapisywane i na tej podstawie powstaje kolejna iteracja prototypu. Jest to szybki i tani sposób na przetestowanie projektu i funkcjonalności aplikacji, aby projektanci i programiści mogli je dalej ulepszać.
jako założyciel przekonałem się na własnej skórze, jak ważne jest wczesne testowanie użytkowników. Mieliśmy pomysł na aplikację rezerwacyjną, która łączy ludzi z najbliższym fryzjerem i umożliwia im umawianie spotkań. Od razu zaczęliśmy projektować aplikację, udoskonalając projekt, nie pozwalając prawdziwym użytkownikom testować elementów interfejsu użytkownika. Po miesiącach pracy aplikacja została uruchomiona. Wszystkie nasze założenia dotyczące potrzeb użytkownika zostały rozbite. Ludzie byli sceptyczni co do propozycji wartości.
w obliczu tej sytuacji rozpoczęliśmy gruntowny proces dochodzenia. Przeprowadziliśmy ankiety i wywiady użytkowników. Poprosiliśmy ludzi o wypróbowanie usługi i nagraliśmy ich opinie. Analiza wyników doprowadziła nas do następującego wniosku:
- większość ludzi ma już fryzjera, któremu ufają. Nie lubią eksperymentować z nowymi osobami.
- w tym przypadku aplikacja dodawała dodatkowy kłopot w już prostym procesie.
- użytkownicy preferowali rezerwację spotkania ze swoim fryzjerem przez telefon, SMS lub WhatsApp zamiast robić to za pośrednictwem aplikacji.
- nawet jeśli użytkownik znalazł nowego fryzjera za pośrednictwem aplikacji, nie było potrzeby, aby już z niej korzystał.
- użytkownicy po prostu nie zapłacą za tę usługę, zwłaszcza gdy nie było sposobu, aby zapobiec obejściu.
teraz łatwo zauważyć, że w moim przypadku nie było prawdziwego rynku produktowego. Przed rozpoczęciem procesu projektowania aplikacji powinienem był skupić się na szybkim prototypowaniu. Stworzenie szybkiego prototypu w oparciu o nasze sprawdzone wytyczne dotyczące projektowania interfejsu aplikacji mobilnych i przetestowanie go, a następnie szybkie powtórzenie na podstawie opinii użytkowników. Po wielu iteracjach miałbym wystarczająco dużo danych, aby podjąć świadomą decyzję, a tym samym zaoszczędzić czas, wysiłek i koszty rozwoju aplikacji.
ważne jest, aby śledzić ten proces podczas tworzenia lub budowania aplikacji. Gwarantuje to, że twój cenny czas i zasoby nie zostaną zmarnowane.

Krok 2: Projektowanie aplikacji nie jest samodzielną misją
udane aplikacje mobilne są wynikiem połączonych wysiłków multidyscyplinarnego zespołu. Idealny zespół składa się z zasobów związanych z badaniami, projektowaniem graficznym, interfejsem użytkownika (UI), User experience (UX), rozwojem i marketingiem. Założyciele często pokuszają się o samodzielne projektowanie aplikacji. To prawie niezawodny przepis na katastrofę.

w przypadku mojej aplikacji do rezerwacji fryzjerskiej „HereCut” (wtedy wydawało się, że to fajna nazwa), mieliśmy do czynienia z podobnym scenariuszem. Mając trochę doświadczenia w projektowaniu i rozwoju, postanowiłem nie tracić cennych zasobów na zatrudnianie wysoko wykwalifikowanych osób do projektowania mobilnego. Podobnie jak większość założycieli, byłem bardzo rygorystyczny z pieniędzmi i wydawało się to najlepszym sposobem na bootstrap moją drogę do niesamowitej aplikacji. Szkoda, że nie przeczytałem wtedy takiego poradnika.
Po zmarnowaniu kilku miesięcy próbując zrównoważyć przepływ pracy mojego startupu, nauczyłem się bardzo cennej lekcji. Moje podejście do jednoczesnej pracy nad projektem, jak i pisania kodu, zaowocowało pewnego rodzaju impasem. W aplikacji nie poczyniono znaczących postępów. Wtedy zacząłem zdawać sobie sprawę z mojego błędu. Zarządzając codziennymi operacjami mojego startupu i codziennie podejmując nowe, nieoczekiwane wyzwania, nie mogłem znaleźć czasu, aby dostać się do „strefy” kodowania lub projektowania aplikacji. Zaniedbanie moich obowiązków jako założyciela i skupienie się na kodzie lub designie również nie było mądrym posunięciem.

kierując się moimi mentorami, zauważyłem, że brak dobrych zasobów do projektowania aplikacji kosztuje mnie, zamiast oszczędzać pieniądze. Kończył nam się czas i nie mieliśmy nawet MVP (Minimum Viable Product) do pokazania. Jeśli chciałem mieć szansę na sukces, musiałem połknąć pigułkę.
założyciele mają wiele na głowie, a samo zaprojektowanie aplikacji przy jednoczesnym zarządzaniu wszystkimi innymi aspektami biznesu jest prawie niemożliwe. Zaufaj mi, kiedy to mówię, po prostu oszczędź sobie kłopotów i znajdź profesjonalistę, który pomoże ci w tej misji.
najlepszym podejściem dla założyciela jest zatrudnienie wykwalifikowanego zespołu. Idealny zespół powinien mieć przynajmniej projektanta UI/UX, programistę zaplecza i zasoby marketingowe. Ten zespół pozwoli Ci wejść na tor i stworzyć początkową wersję aplikacji o minimalnej funkcjonalności (zwaną również MVP).
w poniższych sekcjach przyjrzymy się skomplikowanemu procesowi projektowania aplikacji, który wymaga starannego planowania i wykonania.
Krok 3: Bądź świadomy najnowszych trendów w projektowaniu i rozwoju aplikacji
nie ma powstrzymania szybkiego postępu technologii. Czasami trudno jest zrozumieć i nadążyć za najnowszymi wydarzeniami. Przy tak ostrej konkurencji na rynku aplikacji jest wielkim wyzwaniem dla twórców aplikacji. Nie bycie na bieżąco z trendami może cię drogo kosztować. Użytkownicy mają wiele opcji do wyboru i będą korzystać tylko z najnowszych i najbardziej wydajnych rozwiązań swojego problemu.
5G nie jest już przyszłością. Akcja już się rozpoczęła. Według badań przeprowadzonych przez GSMA, do roku 2025 około 4 miliardów urządzeń będzie działać w sieci 5G. Stanowi to ponad 15% globalnej całości. Pojawienie się 5G to całkowita zmiana gier dla aplikacji mobilnych. Dzięki niezwykle szybkim prędkościom i wyjątkowo niskim opóźnieniom pojawią się znacznie wydajniejsze aplikacje AR (Augmented Reality) i VR (Virtual Reality). Możliwe będzie również zaspokojenie przypadków użycia, które są niemożliwe w istniejącej infrastrukturze LTE 4G.

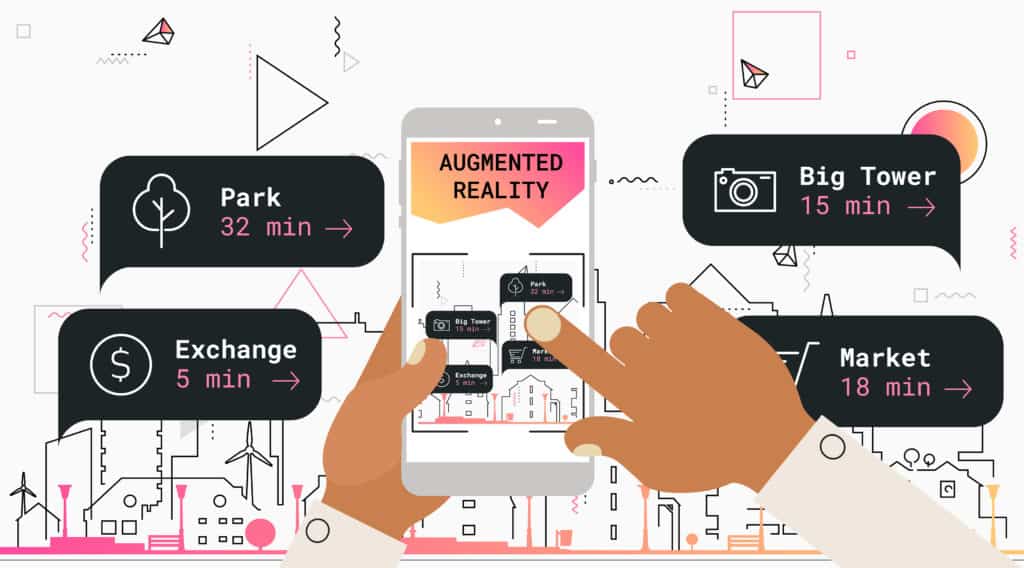
rozszerzona rzeczywistość jest z pewnością technologią, którą twórcy aplikacji mogą podziwiać. W przeciwieństwie do rzeczywistości wirtualnej, nie potrzebuje specjalistycznego sprzętu, takiego jak zestawy słuchawkowe VR. Istniejące telefony komórkowe mają bardzo potężny sprzęt i uzupełniające oprogramowanie, aby ta technologia działała. Dzięki kamerom wykrywającym głębokość najnowszych urządzeń mobilnych, AR sprawia, że środowisko jest bardziej interaktywne, integrując wirtualne obiekty z otoczeniem. ARKit firmy Apple i ARCore dla Androida umożliwiają programistom tworzenie bardziej solidnych aplikacji rzeczywistości rozszerzonej. Podczas gdy gry mobilne (takie jak Pokemon Go) są pierwszą rzeczą, która przychodzi na myśl, gdy myślisz o AR, wyobraź sobie możliwości, jakie oferuje w innych dziedzinach. Od interaktywnych aplikacji do zakupów po usługi randkowe AR, aplikacje turystyczne, aplikacje do projektowania krajobrazu, aplikacje do rysowania i współpracy, Aplikacje sportowe, marketingowe, medyczne, edukacyjne, komunikacyjne/telekonferencyjne i wizualizacyjne danych-wpływ AR jest nieograniczony.
ponieważ twórcy aplikacji nieustannie próbują znaleźć sposoby na zapewnienie klientom najlepszego doświadczenia i wartości, Uczenie maszynowe (ML) może być po prostu odpowiedzią.
innowacje, takie jak 5G, AR I ML, otwierają zupełnie nowe możliwości dla ekscytujących nowych aplikacji mobilnych. Dzięki odpowiedniej implementacji tych najnowszych technologii Twoja aplikacja może stać się kolejną wielką rzeczą!
te rewolucyjne technologie oferują nowy zestaw wyzwań dla projektantów. Muszą szybko się dostosować i dostosować do zmieniających się czasów. Projektowanie dla aplikacji AI, ML i AR różni się od tradycyjnego projektowania aplikacji. Na przykład rozważ wirtualnych asystentów zasilanych Sztuczną Inteligencją (takich jak Siri i Alexa). Używają bardziej naturalnego interfejsu głosowego, w przeciwieństwie do wizualnych projektów do interakcji z użytkownikiem.
wkrótce Aplikacje AR dla urządzeń do noszenia (takich jak inteligentne okulary lub inteligentne soczewki) staną się powszechnym widokiem. Teraz projekt nie będzie ograniczony tylko do ekranu mobilnego. Projektanci muszą wyprzedzić krzywą i wymyślić przyjazny dla użytkownika interfejs dla takich urządzeń.

dzięki aplikacjom holograficznym i AR, które są napędzane gestami, projektanci muszą zastanowić się, jak stworzyć gesty, które są akceptowane kulturowo przez Światową publiczność. Kolejnym sporym wyzwaniem związanym z użytecznością jest zaprojektowanie w taki sposób, aby mózg z łatwością akceptował i przetwarzał obiekty nowej rzeczywistości.
nowe wzorce projektowe ewoluują, aby zaspokoić te technologie. Projektanci powinni być w stanie sprawić, aby elementy pojawiały się w bardziej naturalny sposób, aby użytkownik czuł się bardziej w domu z tą nową rzeczywistością. Aby stworzyć optymalny projekt dla aplikacji AI, ML i AR, projektanci muszą zrozumieć, jak działają te technologie i być trochę kreatywni. Ponieważ jest to stosunkowo nowy obszar, istnieje wiele miejsca na innowacje w projektowaniu.
integracja z innymi aplikacjami i usługami
Projektowanie z myślą o elastycznym podejściu i umożliwienie aplikacji wykorzystania integracji jest niezwykle przydatną funkcją dla użytkownika. Obecnie wiele startupów i firm korzysta już z wielu narzędzi do komunikacji i produktywności, takich jak Slack, Trello i Asana. Zapewnienie użytkownikom możliwości synchronizacji i integracji tych usług może pomóc zapewnić maksymalną wartość dla użytkownika i uczynić aplikację bardziej przyjazną dla użytkownika.
Apple wypuściło swoją nową linię iPhone ’ ów, w tym iPhone 11, 11 Pro i 11 Pro Max nie tak dawno temu. Oprogramowanie otrzymało również zgrabną aktualizację w postaci iOS 13, A iOS 14 ma pojawić się jesienią. Konstrukcja dostosowana do ostrzejszego i wyraźniejszego wyświetlacza tych nowych urządzeń wyróżnia się znacznie bardziej. Na przykład aplikacja m-zdrowia może korzystać z nowego, mocniejszego aparatu przedniego wraz z najnowszym układem bionicznym A13 zasilanym siecią neuronową,aby dokładniej śledzić objawy.
jest wiadomość o aplikacji, która wykorzystuje zdjęcie opuszka palca do wykrywania cukrzycy. Wykorzystuje aparat telefonu i latarkę do identyfikacji słabego przepływu krwi. Jeśli jest to możliwe, wyobraź sobie, co możesz zrobić, wykorzystując pełną moc najnowszych urządzeń.

Projektowanie dla urządzeń Apple i Android wymaga dogłębnej znajomości systemów operacyjnych iOS i Android. Wytyczne Human Interface firmy Apple i wytyczne Material Design firmy Google mogą służyć jako świetne przystawki. Na przykład podczas projektowania aplikacji dla systemu iOS musisz użyć paska kart do nawigacji, a nie szuflady nawigacyjnej dla wersji tej samej aplikacji na Androida.
Apple używa rozmiarów takich jak 1x, 2x i 3x dla swoich urządzeń. W przypadku systemu Android projektanci muszą dostosować swoje projekty do 6 różnych rozmiarów ekranu. LDPI, który znajduje się na dolnym końcu spektrum, mierzy 120DPI, a następnie MDPI, HDPI, XHDPI, XXHDPI i XXXHDPI.
dzięki nowym rozmiarom ekranu, wyższym proporcjom (18:9), wyświetlaczowi bez ramek i wycięciu projektanci aplikacji muszą stale wypatrywać, jak ich proponowany projekt będzie działał na najnowszych urządzeniach.
w obliczu ciągłego napływu nowych urządzeń, projektanci muszą zachować responsywność swoich projektów. Powinni przetestować i zoptymalizować swoje projekty dla każdego urządzenia. Prosta konstrukcja, która oferuje tylko właściwe informacje, ma kluczowe znaczenie. Poznaj swoich odbiorców i iteratuj projekt interfejsu użytkownika w oparciu o dane demograficzne. Zwróć również uwagę na analitykę w aplikacji pod kątem wszelkich frustracji dla użytkowników i rozwiąż je.
Krok 4: projektuj z myślą o użytkowniku

podczas projektowania aplikacji nie wpadaj w pułapkę dodawania coraz większej liczby funkcji. Stawianie użytkownika na pierwszym miejscu to świetne podejście do tworzenia użytecznej aplikacji, a to drastycznie się różni, niezależnie od tego, czy budujesz chatbota, rozwijasz aplikację marketplace, czy rozwijasz aplikację handlową i inwestycyjną. Rozważając użytkownika końcowego, zaczynasz zdawać sobie sprawę, że aplikacja powinna być praktyczna i łatwa w użyciu. Zacznij od zadawania sobie pytań, takich jak, kto jest moim użytkownikiem? Jakie są ich problemy i jak mogę je rozwiązać? Teraz dostosuj je do celów biznesowych aplikacji. Gdy już coś masz, przetestuj to z użytkownikiem i oceń.
Google oferuje ciekawą listę aplikacji i usług Google, które zostały już wycofane. Na tej liście znajdziesz aplikację o nazwie Bump. Była to zasadniczo aplikacja na iOS i Androida, która pozwalała użytkownikom przesyłać kontakty, zdjęcia i dane przez internet do innych urządzeń. Użytkownicy zrobili to, fizycznie uderzając swoje telefony razem. Kiedy telefony zostały uderzone, na każdym urządzeniu pojawił się ekran, aby potwierdzić i wybrać pliki. Podczas gdy w 2011 roku przesyłanie danych do innych urządzeń było dużą potrzebą użytkownika, a ta aplikacja oferowała dobre rozwiązanie, czasy się zmieniły.
jak mówi dyrektor generalny Bump Technologies David Lieb: „nowa generacja aplikacji mobilnych rozwiąże problemy w taki sposób, że użytkownik, klient, nawet nie musi o tym myśleć.”On dalej mówi,” Mobile umożliwi wszystkie te aplikacje, aby Rodzaj odwrócenia, i zamiast mi powiedzieć aplikację, co chcę, aby to zrobić, aplikacja zasugeruje mi, hej, może chcesz wyjść na spotkanie w dół na końcu taśmy, ponieważ jest duży ruch.”
świadomość najnowszych trendów w branży pomaga również w procesie tworzenia czegoś, co oferuje maksymalną wartość dla użytkownika. Jeśli o tym pomyśleć, trend jest obecny ze względu na szeroką akceptację użytkowników.

w dzisiejszych czasach użytkownicy wolą, aby aplikacje wykonywały wymagane czynności w tle, zamiast wkładać wysiłek klikając przyciski lub przechodząc przez cały żmudny przepływ. W takim przypadku Użytkownik nie chce, aby jego telefon przesyłał informacje do innych urządzeń, po prostu „dzieje się”.
głównym celem projektowania zorientowanego na użytkownika jest zmniejszenie wysiłku dla użytkownika. Twoja aplikacja powinna zminimalizować potrzebę pisania. Rejestracja jest ważnym punktem zwrotnym dla użytkowników. Po prostu zaoferuj użytkownikowi pewną funkcjonalność bez wymuszania rejestracji. Model freemium zdziałał cuda dla twórców aplikacji właśnie z tego powodu.
Twoja aplikacja powinna mieć minimalne możliwe wymagania dotyczące uprawnień i aby uczynić rzeczy wygodniejszymi dla użytkownika, po prostu wypełnij automatycznie wiadomość e-mail ze sklepu z aplikacjami (Jeśli jest to wymagane).
dostępność aplikacji
zapewnienie dostępu do aplikacji szerszej publiczności jest koniecznością. Podczas tworzenia projektu należy wziąć pod uwagę osoby niepełnosprawne. Coś tak prostego, jak dodanie podpisu do filmu, może zwiększyć zaangażowanie wideo nawet o 500%.

według statystyk około 15% ludności świata żyje z jakąś formą niepełnosprawności. W3C lub World Wide Web Consortium to międzynarodowa społeczność, która opracowuje standardy internetowe. Ich Web Content Accessibility Guidelines (WCAG 2.0) określa wytyczne dotyczące dostępności i najlepsze praktyki dotyczące treści online. Niniejszy dokument pokazuje, w jaki sposób zasady te mają zastosowanie do dostępności urządzeń mobilnych.
Apple nieustannie próbuje naciskać programistów aplikacji, aby ich aplikacje były bardziej dostępne dla wszystkich typów odbiorców. Dynamiczny tekst jest jedną z sugerowanych praktyk w tym kierunku.
teraz, gdy jesteś świadomy znaczenia dostępności aplikacji i podejścia użytkownika do projektowania, zastosuj tę wiedzę, aby udoskonalić swój projekt. Twoja aplikacja powinna być ładnie dopasowana do potrzeb użytkownika. Spraw, aby był jak najbardziej przyjazny dla użytkownika, testując projekt z prawdziwymi użytkownikami i ulepszając go na podstawie opinii.
Krok 5: zrozum naukę i zastosuj ją
projektowanie aplikacji ewoluowało w bardzo szybkim tempie. Chcemy stale przypominać naszym czytelnikom, że świetny projekt aplikacji dodaje pewną wartość dla użytkownika. Jest to projekt przeznaczony do rozwoju i opiera się na czymś więcej niż tylko żywiołowych kolorach i animacjach. Zagłębianie się w faktyczną naukę i zrozumienie, w jaki sposób można ulepszyć swój projekt, jest niezwykle ważne.
Tell me more
ten krok oferuje świetny wgląd w naukę projektowania aplikacji i sposobu, w jaki jest ona wykorzystywana do uzyskiwania spektakularnych wyników. Przy okazji, mam nadzieję, że zauważyłeś, że kroki projektowania aplikacji, które opisujemy w naszym przewodniku projektowania aplikacji mobilnych, są ponumerowane dla wygody i nie uporządkowane według ważności.
znaczenie zasad UX
jako założyciel, projektowanie User Experience (UX) nie jest czymś, czego możesz unikać. Don Norman ukuł termin UX na początku 1990 roku. tak wiele badań zostało przeprowadzonych w tej dziedzinie, że czasami trudno jest faktycznie nadążyć. Można nawet zrobić cały specjalistyczny stopień w User Experience Design. Poniżej przedstawiamy trzy podstawowe zasady, które stanowią rdzeń projektowania UX.

prawo Hicka
im więcej opcji dasz użytkownikowi, tym więcej czasu poświęcisz na podjęcie tej decyzji.
prawo Parkinsona
to prawo mówi: „jeśli poczekasz do ostatniej minuty, zajmie to tylko minutę” lub innymi słowy „im dłużej dajesz zadanie, tym dłużej trwa”. W kontekście projektowania aplikacji wiedz, że użytkownicy nie mają dużo czasu na wykonanie zadania. Musisz upewnić się, że instrukcje i działania w aplikacji są znaczące i szybkie. Zasada ta z łatwością odnosi się do rejestracji lub wdrażania aplikacji.
zasada KISS (Keep it Simple Stupid)
należy unikać niepotrzebnej złożoności i funkcji. Twoja aplikacja będzie działać najlepiej, jeśli jest prosta i pozostaje wierna swojej podstawowej funkcji.
na przykład rozważ naszą aplikację medyczną „TYGON Lyte”. Chociaż oferuje trzy główne funkcje, a mianowicie terapię, wykrywanie i dezynfekcję, nasz zespół UX zidentyfikował terapię światłem jako podstawową propozycję wartości. W oparciu o te spostrzeżenia powstał praktyczny i prosty projekt strony głównej, skupiający się wyłącznie na terapii światłem.
Jeśli chcesz dowiedzieć się więcej o UX możesz zajrzeć na tę całkiem przydatną stronę, Prawa UX.
spójny branding
ten punkt jest dość oczywisty. Wspominamy o tym wyłącznie po to, aby podkreślić, jak ważne jest, aby projekty aplikacji były spójne z ich internetowym odpowiednikiem. Ikony, grafika, typografia, a nawet najdrobniejsze szczegóły muszą być idealnie dopasowane do siebie.
teoria koloru
aby zrozumieć psychologię koloru, musisz spojrzeć na koło kolorów. Można go podzielić na dwie odrębne połówki. Ciepłe kolory są takie jak żółty, pomarańczowy i czerwony. Niebieskie, zielone i podobne kolory nazywane są chłodnymi kolorami.

kolory uzupełniające leżą po przeciwnych stronach koła, np. niebieski jest przeciwieństwem pomarańczowego. Musisz zauważyć, że wiele popularnych aplikacji i logo korzysta z tych przeciwnych kombinacji kolorów, ponieważ pomagają wyróżnić się.
wcześniej omówiliśmy znaczenie dostępności, pamiętając o tym, unikaj używania zbyt wielu kombinacji kolorów zielonych i czerwonych, ponieważ jest to najczęściej zgłaszana para, która powoduje problemy dla osób niewidomych. Ciekawostka, Facebook jest niebieski, ponieważ Mark Zuckerberg jest zielono-czerwony i widzi niebieski najlepiej.

istnieje również pełna wytyczne marketingowe dotyczące reakcji emocjonalnej wywoływanej przez niektóre kolory. Żółty kojarzy się z młodością i optymizmem. Może być używany, aby przyciągnąć uwagę zwykłego użytkownika, aby coś kupić. Niebieski jest związany z zaufaniem i bezpieczeństwem. Banki, a także różne aplikacje biznesowe często używają niebieskiego z tego właśnie powodu. Nadaje się również do projektowania i tworzenia aplikacji dla służby zdrowia. Podobnie zielony jest głównie związany z aplikacjami finansowymi i wellbeing. Wiadomo, że jest to relaksujący kolor dla oczu. Aplikacje związane z luksusowymi produktami lub usługami często wykorzystują czerń ze względu na jej elegancki i potężny charakter.

teoria kolorów sugeruje, że ważna treść powinna być w wysokim kontraście. Chociaż sprawia to, że jest bardziej rozpoznawalny, przesadzanie z nim w całej aplikacji może spowodować obciążenie dla użytkownika. Z drugiej strony, techniki o niskim kontraście są ulubionym projektantem, ponieważ tworzą piękne układy. Spróbuj znaleźć słodką mieszankę między czytelnością (wysoki kontrast) i atrakcyjnością (niski kontrast).
nie da się ukryć, jak ważne jest właściwe użycie koloru. Pozostając wiernym swojej wizji odkrywania i poszerzania wiedzy z korzyścią dla ludzkości, NASA przeprowadziła sporo badań na temat użycia kolorów. Oferują nawet bezpłatne zasoby online dla społeczeństwa, aby skorzystać z ich badań.
skupienie się na Kolorze przycisku może wydawać się trywialne dla niektórych. W rzeczywistości udowodniono, że testowanie przez użytkownika i doskonalenie koloru przycisku wezwania do działania powoduje znaczny wzrost konwersji.
minimalizacja obciążenia poznawczego
Zasady psychologii poznawczej słusznie znalazły miejsce w procesie projektowania. Zmniejszenie obciążenia poznawczego, czyli wysiłku wymaganego do wykonania zadania, może zdziałać cuda, czyniąc aplikację czymś, co użytkownicy uwielbiają.

wewnętrzne obciążenie poznawcze to energia potrzebna do wchłonięcia nowych informacji, jednocześnie wiedząc, jakie zadanie wykonać. Na przykład użytkownik powinien otrzymać instrukcje w sposób jasny i krótki. CTA (call-to-action) powinien znajdować się na tej samej stronie, a użytkownik nie powinien poruszać się między ekranami, aby podjąć decyzję.
w projekcie należy zmniejszyć zewnętrzne obciążenie poznawcze. Jest to wszystko, co nie jest związane z danym zadaniem i zużywa zasoby umysłowe. Ogólnie rzecz biorąc, jest to wynikiem złego projektu, takiego jak niewłaściwe czcionki, przeciążenie treści lub użycie nieodpowiednich kolorów.
aby zmniejszyć obciążenie poznawcze, unikaj bałaganu wizualnego i uprość projekt. Ludzki mózg szybko akceptuje układy i wzory, które już zna. Dlatego w większości aplikacji widzimy prawie ten sam wzór dla powszechnie używanych funkcji, takich jak rejestracja.
Krok 6: doskonalenie doświadczenia w aplikacji
projektowanie stanu pustego
pierwsza interakcja z aplikacją powinna zapewnić użytkownikom wygodę i zaoferować im wgląd w to, co ma nadejść. W tym miejscu pojawia się przemyślane doświadczenie na pokładzie.

projektanci skupią się na wypełnionym lub wypełnionym projekcie aplikacji i często zaniedbują nagi, początkowy projekt aplikacji, z którym spotyka się nowy użytkownik. Istnieje wiele sposobów, aby ten pusty stan stał się bardziej znaczący. Wycieczka z przewodnikiem po aplikacji może być wspaniałym miejscem do rozpoczęcia dla użytkownika. W niektórych innych przypadkach, oferowanie edytowalnego przykładowego wpisu (jak w pozorowanej pozycji w aplikacji e-commerce) może okazać się bardzo przydatne dla użytkownika.
wcześniej dowiedzieliśmy się o zasadzie wewnętrznego obciążenia poznawczego. Mając na uwadze tę zasadę, notatka powitalna oferowana użytkownikowi powinna być krótka i zawierać dobrze ustawione wezwanie do działania.
Nawigacja jedną ręką lub układ przyjazny dla kciuka
poświęć trochę czasu na nawigację jedną ręką, przechodząc przez etapy procesu projektowania aplikacji mobilnych. Umieść możliwe do wykonania elementy w strefach ekranu, do których kciuk może naturalnie dotrzeć. Cele tap powinny mieć wystarczająco duży rozmiar, aby umożliwić łatwe dotykanie. Nie umieszczaj różnych celów dotknij bardzo blisko siebie.
Zawsze używaj odpowiednich odstępów. Idealnie, preferowany rozmiar dla obszaru kranu wynosi od 7 do 10 mm. górna część ekranu jest trudno dostępnym obszarem, aw przypadku większych ekranów wymaga zmiany uchwytu. Umieść destrukcyjne działania, takie jak usuwanie w miejscach trudno dostępnych, aby zminimalizować niebezpieczeństwo przypadkowego użycia.
właściwa nawigacja i hierarchia wizualna
dobry projekt zapewnia, że nawigacja po aplikacji jest tak bezbolesna, jak to możliwe. Użytkownicy mają naturalną tendencję do zapamiętywania pierwszych i ostatnich pozycji w serii. Zjawisko to nazywane jest efektem pozycji szeregowej. Według badań na zdolność przywoływania wpływa pozycja elementu w szeregu. Ludzki mózg ma trudności z przypomnieniem sobie elementów w środku serii.
z tego powodu najnowsze projekty preferują nawigację na górnym pasku lub nawigację na dolnym pasku w przeciwieństwie do menu hamburgera. Najważniejsze elementy są umieszczone po prawej lub lewej stronie paska nawigacyjnego.
posiadanie jasnej hierarchii wizualnej jest również bardzo ważne. Hierarchia wizualna jest definiowana jako rozmiar elementów na ekranie. Ogólnie rzecz biorąc, ważniejsze elementy mają większą wagę.
Krok 7: Future proof Twój projekt
zmiana jest stała i niezaprzeczalna. Spraw, aby twój projekt był wystarczająco elastyczny, aby zaspokoić nowe zmiany, nawet jeśli oznacza to marginalny wzrost początkowych kosztów tworzenia aplikacji. Powinna ona również pozostać aktualna i nadal zapewniać wartość użytkownikowi. Tak jest w przypadku procesu tworzenia aplikacji niestandardowych w ogóle, czy to pomysł, projekt lub faza rozwoju.
znaczenie treści
słowa użyte w aplikacji mają ogromny wpływ. Używaj łatwo zrozumiałych słów i unikaj niepotrzebnych informacji. Najlepsza Sekwencja i struktura to ta, która jest łatwa do odczytania dla użytkownika.

Typografia jest również jednym z najpotężniejszych elementów projektu. Może sprawić, że aplikacja będzie bardziej przyjazna dla użytkownika i dostępna. Niedawno zacząłem używać tej aplikacji do robienia notatek w chmurze o nazwie „Niedźwiedź”. Jest on dostępny tylko dla urządzeń Apple (iPhone, iPad i Mac). Zakochałem się w tej aplikacji Od pierwszego wejrzenia. Porzuciłem natywną aplikację notes od Apple i całkowicie przerzuciłem się na Bear. Co wywołało tak silną reakcję ze strony mnie? To była czysta prostota i piękna typografia aplikacji! Projektantom udało się zaprezentować potężne funkcje aplikacji w tak naturalny i prosty sposób, że użytkownicy po prostu lubią z niej korzystać.
unikaj kopiowania innych projektów
Po prostu nie warto próbować kopiować istniejącego projektu. Z pewnością możesz czerpać inspirację z najlepszych z najlepszych, ale kopiowanie jest wielkim Nie. Każda aplikacja jest wyjątkowa na swój sposób. Tylko Ty znasz konkretny przypadek użycia, który kierujesz i wartość, którą chcesz podać. Inne projekty nie wystarczą, aby zapewnić tę wartość użytkownikowi, jak chcesz. W końcu korzyści z tworzenia odrębnego projektu dla Twojej aplikacji są warte całego czasu i zasobów, które się w nią wkładają.
nie bój się wprowadzać innowacji

proces projektowania aplikacji mobilnych + Ty
Gratulacje! jesteś teraz wyposażony w wiedzę, aby stworzyć niezwykły projekt dla swojej aplikacji. Jesteś o krok bliżej do osiągnięcia aplikacji, której pragniesz.
należy pamiętać, że projektowanie jest dziedziną otwartą. Chociaż wymieniliśmy kilka zasad i najlepszych praktyk, najlepsze projekty mogą nie zawsze stosować wszystkie z nich. Takie rzeczy jak wytyczne dotyczące projektowania aplikacji mobilnych przez Apple i Google są praktyczne tylko w pewnym stopniu. Często rozwiązanie unikalnego przypadku użycia skutkuje świeżym i innowacyjnym designem. Nigdy nie bój się eksperymentować z nowymi rzeczami, ponieważ nie ma wiedzy, jaki wspaniały produkt możesz stworzyć.
w tym samym czasie, po procesie projektowania aplikacji, którą opisaliśmy w tym obszernym przewodniku, unikniesz najczęstszych błędów w interfejsie użytkownika i doświadczysz pułapek.
potrzebujesz pomocy przy projektowaniu aplikacji swoich marzeń? Jesteśmy programistami aplikacji w Nowym Jorku, Los Angeles i Miami, a nasz zespół jest tutaj, aby ci pomóc. Skontaktuj się z nami już teraz.
FAQ
jakie są kluczowe etapy projektowania aplikacji mobilnych?
testy użytkowników, uzyskiwanie opinii zespołu programistów, projektowanie dostępności, projektowanie dla wielu ekranów.
Czy Mogę używać tego samego projektu aplikacji na iOS i Androida?
zalecamy trzymanie się wytycznych UX Apple i Google, a różnią się one. Ludzie są przyzwyczajeni do konkretnych doświadczeń na obu platformach, co oznacza użycie nieco różniących się projektów.
jakiej usługi polecacie używać do testowania użytkowników?
Usertesting.com
jakie masz inne porady dotyczące doskonalenia obsługi w aplikacji.
upewnij się, że oferujesz użytkownikom spójne doświadczenie. Obejmuje to trzymanie się typowych gestów systemu operacyjnego, aby przejść do poprzedniego ekranu itp.
szukasz pomocy z aplikacją?
w rekordowym czasie z produktem, który ma wygrać.
Zaplanuj konsultację
 Strategia
Strategia
 Design
Design
 rozwój
rozwój
umów się na konsultację
Udostępnij przez: