Niech żyje współczesna przeglądarka!
przeglądarki są coraz lepsze w dzisiejszych czasach. Wydaje się, że jesteśmy w złotym wieku, gdzie jest niekończący się strumień nowych funkcji dodanych z korzyścią dla użytkowników uzyskujących dostęp do strony, i naprawdę świetne narzędzia dla tych, którzy tworzą stronę. Ale nie zawsze tak było. Wcześniejsze wersje dzisiejszych przeglądarek miały ograniczone funkcje i podczas projektowania i rozwijania naszych witryn musieliśmy zastanowić się, jak pracować z nimi lub wokół nich. Układy statyczne i adaptacyjne były powszechne, a nasze witryny zostały zaprojektowane z myślą o doskonałości pikseli. Oczywiście, podczas wdrażania naszych układów w ramach ograniczeń przewidzianych przez przeglądarki, zaangażowana była wyraźna ilość gimnastyki pchania pikseli.
wraz z dojrzewaniem funkcji przeglądarki, a techniki takie jak siatki płynne stały się bardziej powszechne, sposób kodowania naszych witryn ewoluował w zupełnie nowy paradygmat. Przestawiliśmy się z definiowania i kodowania naszych jednostek miar w pikselach i zaczęliśmy konsekwentnie używać względnych jednostek CSS i wartości bez jednostek w naszym CSS, aby zaspokoić potrzeby stale zmieniających się rozmiarów widoku.
przewiń do teraźniejszości, a dostawcy przeglądarek dodali więcej funkcji, aby umożliwić nam tworzenie elastycznych i solidnych projektów w prosty sposób. Weźmy na przykład powiększenie przeglądarki. Gdy użytkownik powiększa stronę w nowoczesnej przeglądarce, wszystko skaluje się proporcjonalnie w górę lub w dół, w zależności od preferencji użytkownika. Przynajmniej powinno.
dlaczego browser zoom to wielka sprawa?
umożliwienie użytkownikowi kontrolowania przeglądania stron internetowych nie jest nową koncepcją, w rzeczywistości jest to coś, o czym pisano na początku sieci. Ostatnio ta koncepcja wydaje się być zapomniana, ponieważ ulepszono funkcje przeglądarki.
najważniejszym powodem używania responsywnych i jednostkowych wartości w naszym CSS jest wspieranie naszych użytkowników, którzy polegają na powiększaniu. Jeśli czytasz wytyczne dotyczące dostępności treści internetowych, nasi użytkownicy muszą mieć możliwość powiększenia widoku bez utraty zawartości lub funkcji lub ograniczeń nałożonych przez wartości CSS lub ustawienia skalowania widoku. W szczególności, istnieją pewne kryteria sukcesu, które należy spełnić:
- WCAG 1.4.4: użytkownicy muszą mieć możliwość zmiany rozmiaru tekstu bez technologii wspomagającej do 200 procent, bez utraty zawartości lub funkcjonalności. (Level AA)
- WCAG 1.4.8: Idealnie, powinniśmy zapewnić odpowiednie odstępy między wierszami i akapitami i nie powinniśmy wymagać od użytkownika przewijania w poziomie, aby odczytać wiersz tekstu w oknie pełnoekranowym. (Poziom AAA)
- WCAG 1.4.10: użytkownicy muszą mieć możliwość zmiany rozmiaru tekstu bez konieczności przewijania zarówno w poziomie, jak i w pionie, aby odczytać tę zawartość. (Poziom AA)
systemy projektowania i wątki spójności
jako ktoś, kto pracuje nad O ’ Reilly Media Design System, tkanie wątków spójności między marką, stylem i komponentami interfejsu użytkownika jest priorytetem. Spójność systemu umożliwia projektantom i programistom tworzenie doskonałych aplikacji dla użytkownika końcowego. To powiedziawszy, najważniejszym wątkiem, który łączy wszystkie elementy gobelin systemu projektowania jest ustalona dostępność najlepszych praktyk-dla kolorów, typografii, elementów, wzorów.
w przypadku definiowania stylów typografii systemu, ustanawia się standardy dla rzeczy takich jak hierarchia wizualna i rytm typografii. Często projektant rozpoczyna układ w programie Sketch lub innym programie opartym na projekcie i określa wielkość czcionki oraz wysokość linii dla typografii w pikselach. Takie podejście może działać dobrze do celów statycznego układu, ale jest pewien haczyk. Typografia oparta na pikselach nie będzie jednak działać jako strategia CSS, gdy przeglądarki — a zwłaszcza powiększanie przeglądarki-wprowadzą obraz.
debata o powiększeniu przeglądarki
na tym etapie procesu projektowania systemu może dojść do debaty. W rzeczywistości nasz zespół miał bardzo porywającą debatę na ten temat, gdy nasz system projektowania był restartowany — i zauważyłem, że nasze style CSS typografii używały wartości wysokości linii opartych na px, zdefiniowanych w szkicu przez naszego projektanta.
niektóre argumenty za użyciem pikseli w CSS to: „przeglądarki obsługują wszystkie powiększania czcionek dla nas, więc nie musimy konwertować naszej typografii na jednostki względne w CSS. Użytkownicy nie zadają sobie trudu, aby dostosować ustawienia wyświetlania czcionek w przeglądarce, nasza praca jest tutaj!”<> niektóre z odrzuceń za używanie względnych jednostek CSS były następujące: „tak, przeglądarki obsługują zoom strony za nas, ale istnieje różnica między tym, jak UI pojawia się podczas powiększania strony, w zależności od tego, czy domyślny rozmiar przeglądarki został również dostosowany. Użytkownicy zadają sobie trud dostosowania ustawień wyświetlania czcionek w przeglądarce, więc musimy to uwzględnić w naszych deklaracjach CSS.”
i tak zaczęły się badania. Kiedy po raz pierwszy zacząłem szukać zaleceń, czy używanie pikseli w CSS jest ogólnie dobrym pomysłem, znalazłem sprzeczne opinie na ten temat, takie jak artykuły takie jak ten opisujące, dlaczego powinieneś po prostu używać pikseli lub przestać używać pikseli w CSS. Artykuły o responsywnym doborze rozmiaru w zapytaniach o media. Nawet dobry artykuł o dostępności w zmianie rozmiaru tekstu o zachowaniu starszych przeglądarek.
nie było wiele wzmianki — lub uwagę — że użytkownicy naprawdę kopać w zaawansowanych ustawieniach przeglądarki, aby zmienić ich domyślny rozmiar czcionki. Na szczęście natknąłem się na wzmiankę o tym w dokumentach MDN, naprawdę dobrym artykule Evana Minto, który zagłębia się w dane użytkownika i sekcję na każdej stronie układu na jednostkach podstawowych.
te trzy ostatnie artykuły były szczególnie interesujące, ale nawet przy ilości dostarczonych informacji, jedyną rzeczą, której brakowało w tym wszystkim, był przykład obok siebie. Przykład tego, jak wygląda blok tekstu wykorzystujący wartości pikseli w porównaniu z blokiem tekstu wykorzystującym wartości względne lub jednostkowe w scenariuszu powiększenia przeglądarki. Zwłaszcza jeśli użytkownik zmieni domyślne ustawienie czcionki pod maską.
co masz na myśli przez domyślne ustawienie czcionki?
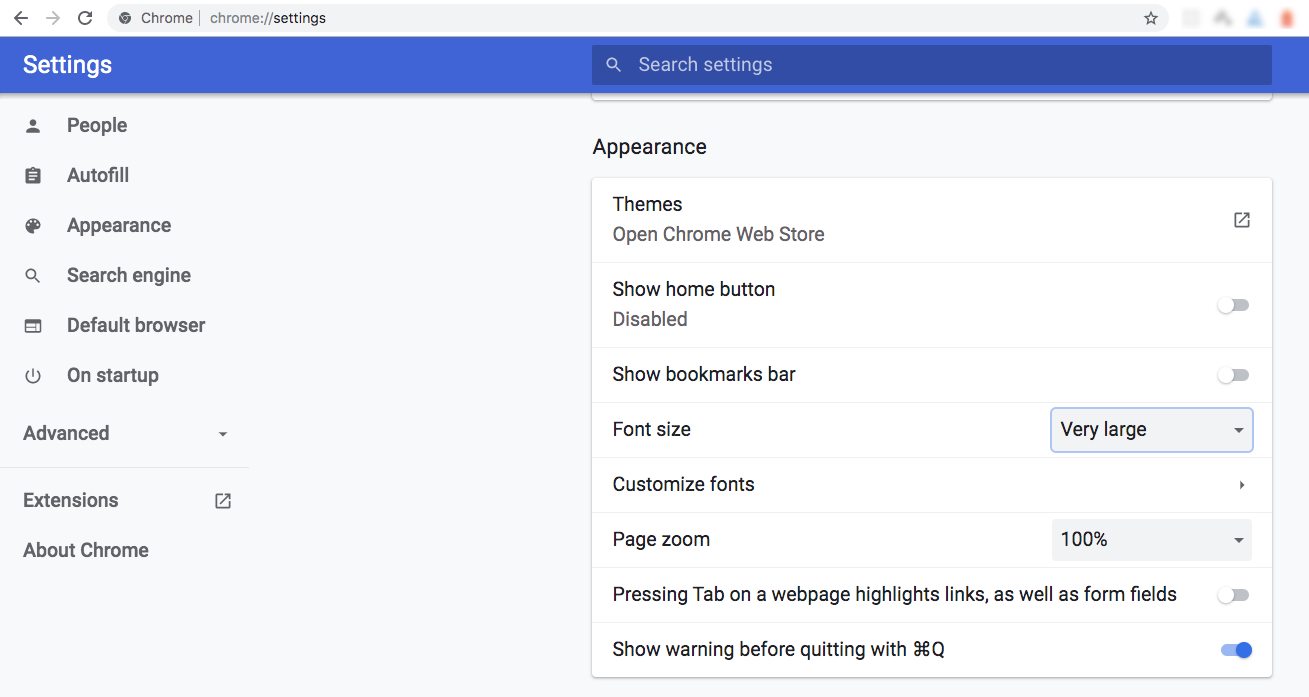
możesz być zaznajomiony z ustawieniem powiększania strony w przeglądarce, które proporcjonalnie skaluje całą zawartość strony. Mniej znaną cechą większości przeglądarek jest jednak możliwość dostosowania preferowanego rozmiaru czcionki. Funkcja ta działa niezależnie od funkcji powiększania strony. Na przykład są to opcje używane dla rozwijanego menu rozmiar czcionki w Ustawieniach wyglądu Chrome-od bardzo małych (9 pikseli) do bardzo dużych (24 pikseli) — z zalecanym domyślnym ustawieniem medium na 16 pikseli.
Jeśli zmienisz jedno z tych ustawień w przeglądarce, najlepiej, aby wszystkie czcionki były skalowane proporcjonalnie do rozmiaru tego ustawienia czcionki. Najlepiej, jeśli używasz względnych jednostek CSS. Ta korekta rozmiaru czcionki w przeglądarce nie będzie miała żadnego wpływu na typografię wykorzystującą piksele do rozmiaru czcionki i/lub wysokości linii. To prowadzi nas do bardzo potrzebnego przykładu.
porównanie obok siebie
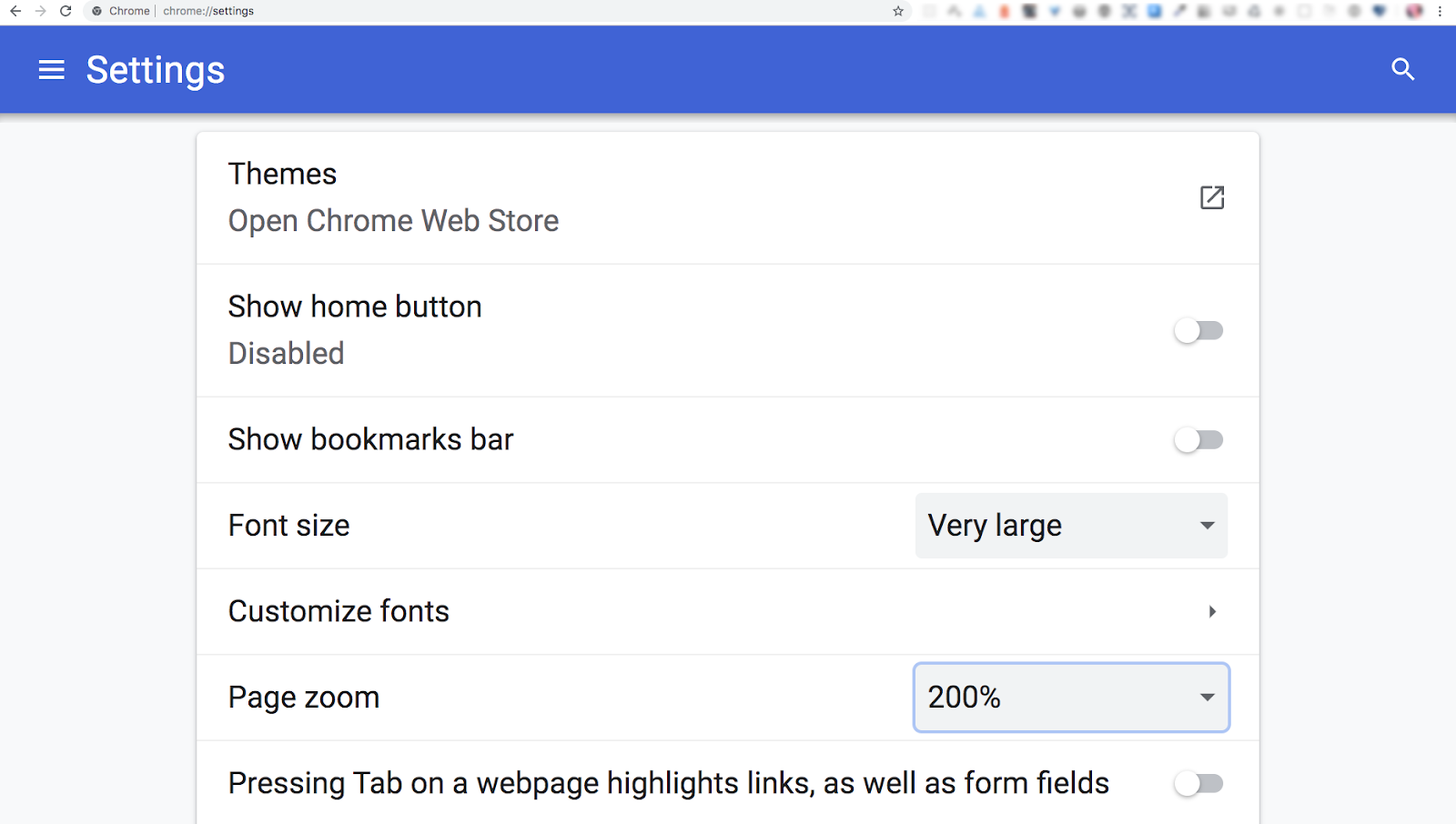
przyjrzyjmy się, jak blok tekstu pojawia się w przeglądarce po powiększeniu do 200% przy użyciu różnych ustawień powiększenia strony i domyślnego rozmiaru czcionki.
Ten kod wyświetla trzy kontenery tekstu przy ustawieniu powiększenia strony 100% oraz domyślny rozmiar czcionki przy zalecanym ustawieniu medium (16px).
Zobacz Pen by resource11 on CodePen.
light
rozmiar czcionek i wartości wysokości linii są takie same, ale używają różnych jednostek miary.
- lewy kontener używa pikseli zarówno dla rozmiaru czcionki, jak i wysokości linii.
- środkowy kontener używa rems dla rozmiaru czcionki i Pikseli dla wysokości linii.
- właściwy kontener używa rems dla rozmiaru czcionki i wartości jednostkowych dla wysokości linii.
jeśli dostosujesz ustawienie powiększenia strony o 200% i zachowasz rozmiar czcionki przeglądarki na domyślnym nośniku (16), nie będzie zauważalnych różnic między kontenerami.


użytkownicy mogą ustawić rozmiar czcionki przeglądarki bez dotykania powiększenia strony, więc dostosujmy ustawienie powiększenia strony z powrotem do 100% i zmień rozmiar czcionki przeglądarki na bardzo duży, aby zobaczyć, czy coś się zmieni.


zwróć uwagę, jak tekst w środkowym i prawym przykładzie, który używa rems dla rozmiaru czcionki, skaluje się do wielu wielkości czcionki na poziomie głównym-czyli 1.5 razy większy od domyślnego rozmiaru czcionki (16) – jednak przykład po lewej stronie pozostaje taki sam, ponieważ wartość czcionki jest nadal statyczna (za pomocą pikseli), a nie responsywna (za pomocą rems).
chociaż zarówno środkowy, jak i prawy przykład prawidłowo skalują rozmiar czcionki, zwróć uwagę, że odstępy między wierszami w bloku tekstu w środkowym przykładzie wyglądają na bardzo skompresowane.

Ten skompresowany odstęp między wierszami występuje, ponieważ ten przykład środkowy używa wartości wysokości wiersza ustawionej w bezwzględnej wartości długości (pikselach), a nie wartości względnej. To powiedziawszy, warto wspomnieć, że ustawienie wartości opartej na długości lub nawet wartości procentowej dla wysokości linii ma słabe zachowanie dziedziczenia CSS i może powodować nieoczekiwane wyniki, takie jak skompresowane odstępy między wierszami w środkowym przykładzie. Ciasne odstępy między wierszami mogą być trudne do przeanalizowania, jeśli masz upośledzenie funkcji poznawczych, dlatego nie zaleca się używania wartości opartej na długości lub nawet wartości procentowej dla wysokości linii, zwłaszcza jeśli używasz jednostek względnych do rozmiaru czcionki.
co na chwilę sprowadza nas do lewego przykładu. Podczas gdy lewy przykład używa również wartości liniowej opartej na długości w połączeniu z wielkością czcionki opartą na długości, naszym celem jest wsparcie użytkowników, którzy muszą zmienić domyślny rozmiar czcionki w swojej przeglądarce. Wybór wartości opartych na długości dla rozmiaru czcionki i wysokości wiersza w tym przykładzie po lewej stronie może rozwiązać problem skompresowanych odstępów między wierszami, ale nie rozwiązuje potrzeby wyświetlania tekstu zgodnie z ustawieniem rozmiaru czcionki w przeglądarce, więc używanie wartości opartych na długości dla wysokości wiersza nie jest zalecanym podejściem.

przykład po prawej stronie wyświetla jednak wygodną ilość odstępów między wierszami, ponieważ używa wartości względnej zamiast wartości bezwzględnej dla wysokości linii. Ponadto wartość ta jest bez jednostek, a nie oparta na długości, co jest zalecaną najlepszą praktyką dla wysokości linii. Wartość unitsless line-height jest obliczana przez podzielenie wartości line-height kontenera w pikselach przez font-size w pikselach. W tym przypadku nasz początkowy rozmiar czcionki to 16px, A początkowa wartość wysokości linii to 24px, jak przedstawiono w przykładzie po lewej stronie. Gdy podzielisz wysokość linii przez rozmiar czcionki 24px/16px, otrzymamy 1.5, wartość bez jednostek.

użycie tej wartości bez jednostek w prawym przykładzie zamiast wartości opartej na długości pozwala na skalowanie odstępów między wierszami kontenera proporcjonalnie do rozmiaru czcionki zależnego od rem, unikając przy tym problemów z dziedziczeniem CSS. Efektem końcowym jest wygodniejsze czytanie dla użytkowników, którzy zdecydują się powiększyć stronę i dostosować domyślny rozmiar czcionki przeglądarki do swoich osobistych preferencji.
pamiętaj jednak, że nadal jesteśmy na ustawieniu powiększenia strony na 100% z rozmiarem czcionki przeglądarki ustawionym na bardzo duży. Użytkownicy mogą również wymagać wyższego powiększenia strony przy bardzo dużym rozmiarze czcionki przeglądarki. Na przykład, jeśli użytkownik wybierze bardzo duży rozmiar czcionki przeglądarki i ustawi powiększenie strony na 200%,

ta dodatkowa elastyczność może zapewnić jeszcze bardziej komfortowe czytanie po powiększeniu.

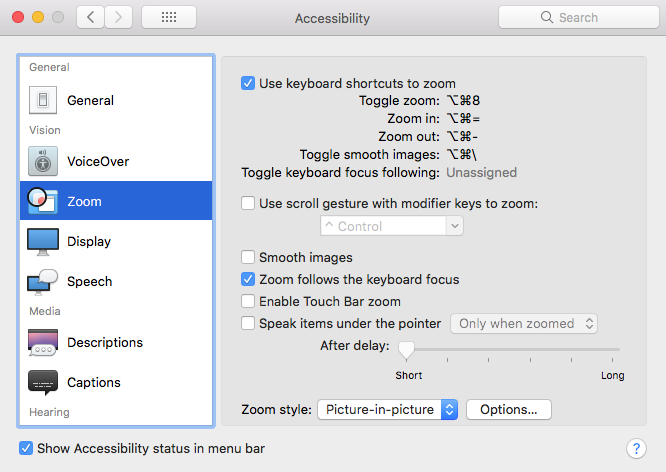
Jeśli użytkownik korzysta również z jednego z ustawień dostępności systemu operacyjnego, takich jak funkcja powiększania obrazu w obrazie macOS,

używanie względnych jednostek CSS zamiast polegania wyłącznie na pikselach naprawdę zwiększa wrażenia z czytania w scenariuszu słabego widzenia.

ta dodatkowa elastyczność daje użytkownikowi kontrolę nad doświadczeniem, do którego należy.
narzędzia do konwersji pikseli
Jeśli wcześniej nie konwertowałeś pikseli na jednostki względne w CSS, oto kilka dobrych narzędzi, które pomogą Ci zacząć.
- oto świetna Tabela odniesienia konwersji px do rem autorstwa Estelle Weyl.
- jeśli chcesz kalkulator online, pxtoem jest solidnym narzędziem.
- również ten film na YouTube autorstwa Jen Simmons z edytora czcionek Mozilla Firefox jest doskonałym sposobem na poznanie i zabawę względnymi jednostkami w CSS.
pamiętaj, że użytkownicy naprawdę zmieniają swoje ustawienia pod maską i powinniśmy zachować kontrolę nad własnym przeglądaniem. Jeśli używasz względnych jednostek CSS dla stylów typografii, możesz zachować wierność układów bez negatywnego wpływu na potrzeby użytkowników.
podziękowania
podziękowania dla zespołu Twenty Four Accessibility — Scotta O ’ Hary, Liz Davis, a zwłaszcza Sarah Higley i Carie Fisher — za ich ekspertyzę redakcyjną!